Создание дизайна приложения в фотошопе
Обновлено: 04.07.2024
Благодаря материальному дизайну − визуальному языку, разработанному Google, создавать интерфейс приложений для Android стало намного проще. После того, как вы потратите несколько минут на то, чтобы прочитать его спецификацию , которая обновляется время от времени, вы можете приступить к разработке приложений для Android, соответствующих традиционным для новейших версий Android стилям, включая Marshmallow и Nougat. Более того, чтобы помочь вам сэкономить время и силы, Google выпустил специальные стикеры для приложений в стиле материального дизайна.
Исходные материалы:
- Набор стикеров
- Шрифт Roboto
- Иконки
- Цветовая палитра материального дизайна
Зачем использовать стикеры?
Пользовательские интерфейсы, соответствующие спецификации материального дизайна, по большей части состоят из простых форм, чистых цветов и небольшого количества теней. Следовательно, в отличие от сквеоморфных пользовательских интерфейсов ( примечание переводчика: сквеоморфизм − имитация в цифровом пространстве внешнего вида реальных объектов ), они не сильно отличаются друг от друга. Фактически, кроме их цветов, размеров и высоты, виджеты пользовательского интерфейса выглядят одинаково практически во всех приложениях в стиле материального дизайна. Стикеры содержат изображения этих виджетов и, используя их, вы можете эффективно практиковать метод перетаскивания в дизайне пользовательского интерфейса.
Перетаскивание в дизайне интерфейса
Хотя в этом уроке мы будем использовать Adobe Photoshop, стоит отметить, что стикеры доступны для Sketch, Adobe Illustrator и After Effects.
Для выполнения урока вам понадобится:
- Adobe Photoshop CC
- Последняя версия стикеров в стиле материального дизайна для Фотошопа
1. Открываем стикеры
Запустите Фотошоп и нажмите Файл > Открыть. (File > Open. ) , чтобы открыть скачанный вами файл со стикерами. Если на вашем компьютере ещё не установлен шрифт Roboto, Фотошоп предложит вам либо синхронизировать его с Adobe Typekit, либо загрузить его из другого источника (например, Google-шрифты).
Если вы используете Typekit, нажмите кнопку Разрешить (Resolve Fonts), чтобы продолжить. Само собой, вы должны войти в свою учетную запись Creative Cloud, чтобы синхронизация завершилась.
Как только файл стикеров откроется, вы увидите, что это очень большой документ (его размеры составляют 5688 × 6790 пикселей) с множеством слоёв и групп слоёв. Предлагаю вам потратить несколько минут на изучение документа.
2. Создаём глобальные (общие) элементы
Строка состояния, панель навигации и панель приложения часто называются глобальными элементами. Создавая их первыми, мы определяем область, в которую будут помещены остальные виджеты пользовательского интерфейса.
В файле стикеров все глобальные элементы присутствуют внутри группы слоёв, называемой глобальными элементами (Global elements). Он также содержит глобальные элементы для мобильных телефонов, планшетов и настольных компьютеров. Но пока сосредоточимся только на группе MOBILE. Удерживая ALT, щёлкнем по иконке глаза возле названия группы Mobile.
Как вы видите, группа слоёв содержит все нужные элементы, а также несколько вспомогательных элементов, которые помогут нам правильно расположить виджеты пользовательского интерфейса. Перейдите в Слой > Создать дубликат группы. (Layer > Duplicate Group . ), чтобы создать его копию в новом документе MyMaterialApp.
В этой статье я покажу, как создать простой и понятный іOS-интерфейс вымышленного приложения для рекомендации к прочтению избранных материалов.
Мы начнем с нуля, и я опишу весь процесс создания интерфейса.

Программное обеспечение: Photoshop CS3 и выше.
- Бесплатный шрифт Source Sans Pro ;
- Бесплатный шрифт Playfair Display ;
- Бесплатная иконка звездочки ;
- Бесплатная иконка пользователя ;
- Бесплатная иконка облака ;
- Бесплатный PSD-файл iOS 8 GUI (iPhone 6) ;
- Бесплатный макет iPhone 6 .
Шаг 1

Шаг 2
Теперь нам нужно установить вертикальные направляющие, чтобы структура интерфейса была ровной. Перейдите в Просмотр > Новая направляющая и задайте следующие значения для вертикальных направляющих: 40 пикселей, 250 пикселей, 375 пикселей, 500 пикселей и 710 пикселей:

Шаг 3
Теперь создайте новую группу слоев ( Слой> Новый> Группа из слоев ), назовите ее “ Top Bar ”, выберите инструмент « Прямоугольник » ( U ) и нарисуйте прямоугольник с размерами 750 на 129 пикселей.
Поместите прямоугольник в самом верху документа и кликните правой кнопкой мыши на этом слое, чтобы задать « Параметры наложения », приведенные на рисунке ниже:

Шаг 4
Скачайте бесплатный PSD-файл IOS 8 GUI (iPhone 6) и перетащите из него в основной документ панель состояния из черной группы. Затем используйте ее для отображения элементов оператора связи, часов и индикатора заряда батареи.

Шаг 5

Шаг 6
Сверните группу слоев “ Top Bar ”, нажав на стрелку рядом с названием группы, и создайте новую группу ( Слой> Новый> Группа из слоев ) под названием “ Read 1 ;.
После этого выберите инструмент « Прямоугольник » ( U ) и нарисуйте прямоугольник размером 750 на 368 пикселей. Это будет базовый фон документа:

Шаг 7
Теперь выберите изображение, которое будет использоваться в качестве иллюстрации, и перетащите его в документ Photoshop .
Поместите слой изображения поверх созданного прямоугольника. Затем при активном слое добавленного изображения нажмите сочетание клавиш Ctrl+Alt+G . Это создаст « Обтравочную маску », которая скроет все, кроме содержимого внутри базового фона. В нашем случае мы увидим часть изображения, которая совпадает с границами прямоугольника:

Шаг 8
Я рекомендую заранее продумать все возможные трудности, которые могут возникнуть при загрузке вашего веб-приложения. Изображения могут не загрузиться, быть слишком яркими или темными. Поэтому нам нужно предусмотреть запасной вариант. Давайте добавим градиент от черного к прозрачному, который станет основой для заголовка документа.
Выберите инструмент « Градиент » ( G ) и задайте переход от черного к прозрачному:

После этого создайте новый слой ( Слой> Новый> Слой ) и назовите его “ Shadow ”. Создайте для него « Обтравочную маску », как мы это делали для изображения. Затем, удерживая нажатой клавишу Shift , прочертите линию перехода градиента снизу вверх и уменьшите непрозрачность слоя до 60%:

Шаг 9
Теперь добавим заголовок рекомендованных для прочтения материалов. Он должен быть достаточно большим, чтобы пользователи, которые просматривают содержимое приложения мельком, обратили на него внимание.
Выберите инструмент « Горизонтальный текст » ( T ), установите шрифт Playfair Display ( Жирный ), размер шрифта – 46 пикселей и введите заголовок статьи.
Разметите заголовок за первой вертикальной направляющей, чтобы слева осталось достаточно свободного пространства. Также рекомендую оставить немного места снизу, чтобы заголовок смотрелся аккуратно:


Шаг 10
Сверните группу “ Read 1; , нажав на маленькую стрелку рядом с именем группы, и продублируйте ее два раза, нажав CMD / CTRL + J .
После этого переименуйте копии группы в “ Read 2; и “ Read 3; , а затем аналогичным образом создайте новые рекомендованные для прочтения материалы с новыми изображениями, заголовками и временем на прочтение:

Шаг 11
После этого нажмите CMD / CTRL + T и измените размер прямоугольника, чтобы он « влез » в пространство между последним материалом и нижней частью документа. В моем случае это размер 750 на 101пиксель:

Шаг 12
Скачайте бесплатную иконку звездочки .
Перетащите ее в документ и поместите между углом документа и второй вертикальной направляющей.
Нажмите CMD / CTRL + T , чтобы изменить размер иконки на 54 на 52 пикселя:

Шаг 13
Теперь снова выберите инструмент « Горизонтальный текст » ( T ), задайте шрифт Source Sans Pro ( Обычный ), размер – 24 пикселя и введите надпись “ Favorites ”, чтобы пользователям был более понятен смысл этой иконки.
Поместите подпись немного ниже иконки, оставив одинаковое пространство выше и ниже элемента:

Шаг 14
Повторите предыдущий шаг дважды и создайте еще две ссылки навигации с бесплатными иконками пользователя и облака . Я использовал для них подписи “ Profile ” и “ Discover ”:

Шаг 15
Теперь нам нужно выделить активный элемент. Как вы заметили, у меня иконка профиля залита цветом, в то время как остальные просто нарисованы контурами. Чтобы сделать это выделение более очевидным, давайте добавим для активного элемента более темный фон.
Уменьшите непрозрачность фигуры до 20%, и у нас получится хороший маркер активного пункта меню:

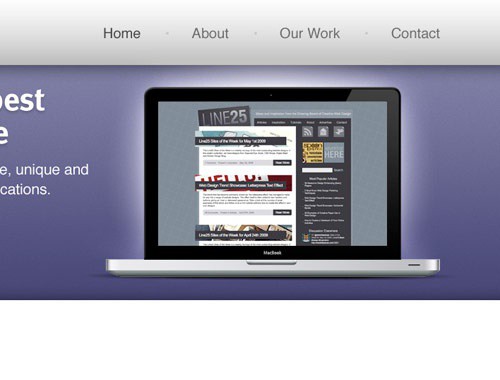
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:

Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:

Перед тем, как создать сайт в Фотошопе , лучше сделать наброски основных контуров на бумаге:

Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:

Создавая новый документ в Adobe Photoshop , я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:

Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:

Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте « Наложение градиента » ( Gradient Overlay ) с вертикальным переходом от серого цвета к белому:

Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль « Наложение градиента » с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:

Выделив область заголовка с маской, нажмите CTRL+SHIFT+C , чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум , чтобы создать простую текстуру, затем установите режим наложения « Умножение » и снизьте прозрачность до подходящего значения:

Далее продолжаем делать сайт в Фотошоп , вставив логотип компании и расположив его в сетке. Добавьте стиль « Наложение градиента » с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:

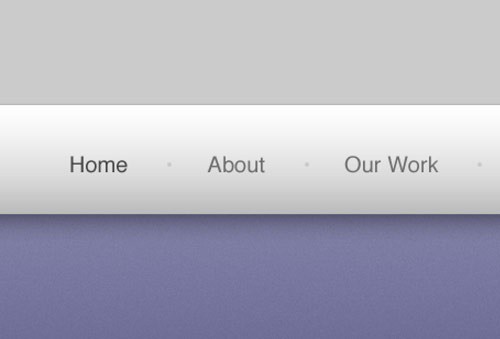
Используйте инструмент « Текст » для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:

Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica , чтобы текст можно было поместить в html без замены изображений:

Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:

Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:

Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:

Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент « Текст », чтобы добавить текст для примера:

Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:

При создании сайта с нуля в Фотошопе и верстке используем инструмент « Прямоугольник со скругленными углами », чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:

Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project ( Рекомендуемый проект ). Ее элементы могут включать в себя небольшие снимки и отрывки текста:

Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как « Наложение градиента » и « Обводка », чтобы стиль кнопки соответствовал общей серой теме:

Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:

Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:

Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T , чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:

Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая « приподнимает » главную страницу, добавив дизайну немного деталей:

Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента « Текст », а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:


Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:

Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Существует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop . Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.
Бесплатные редакторы векторной графики
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics ( также известного как SVG ). А программа для разработки Scalable Vector Graphics называется SVG-Edit .
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы . Инструмент построен на основе CSS3 , HTML5 и JavaScript . С его помощью можно быстро редактировать и обрабатывать двумерную ( 2D ) векторную графику:

Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики , которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты , применять широкий спектр 3D-стилей с огромной коллекцией кистей:

В DrawPlus Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.
Если вы ищете замену Adobe Illustrator или CorelDraw , то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:

Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.
Бесплатное графическое программное обеспечение для работы под Linux / Unix . Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:

Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:

Ultimate Paint поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG , GIF , PNG , BMP , PCX , AVI ( только чтение ), TGA , WMF / EMF , ICO ( только чтение ), IFF / LBM и WAP BMP , а также и Twain-совместимые сканеры.
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей ( перо, карандаш, аэрография, естественная кисть и т.д. ), инструменты для ретуширования, слои и т.д.:

Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:

Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом:

Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows , так и Linux .
Инструменты для редактирования изображений (пиксельная графика)

Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop , Corel Paint Shop Pro , Microsoft photo editor и GIMP .
Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д.
Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop . Хотя GIMP изначально создавался для Unix , но теперь он доступен для других ОС : Windows , Mac OS X и т.д.
Мощное приложение для редактирования изображений под IOS и Android . Его можно бесплатно скачать с App Store или Google Play Store . Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение.
В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.

С помощью Sumo Paint можно редактировать фотографии прямо в браузере. Хотя для этого требуется наличие Adobe Flash .
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpg в .jpg . Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы.
Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.
2D / 3D и анимации
Если вы хотите начать изучать 3D дизайн и анимацию , установите DAZ Studio . Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас « ниндзя » 3D-анимации , независимо от того, каков ваш уровень на данный момент:

С помощью DAZ Studio можно создавать собственных 3D-персонажей , аватары, элементы графического дизайна.
Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D .
Если вы хотите раскрыть свой потенциал в 3D-скульптуре , 3D-живописи , то Pixologic поможет в этом.
Одна из лучших графических программ для создания 3D-проектов . Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows , Mac OS X , Linux и т.д.:

Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования , позволяющее быстро создавать 3D-объекты . Программа очень проста в использовании.
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации . Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop :

Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java , так что это мощная программа для 3D-дизайна , которую можно использовать на многих виртуальных машинах Java .
На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.
Одна из старейших программ для 3D моделирования , которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows :

Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей , поддержка шрифтов TrueType, встроенный браузер 3D-объектов , редактор персонажей Joint и многое другое.
Визуализация данных
Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д.
С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.

Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их.
Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.
Еще один мощный инструмент для создания инфографики. Даже если вы не знаете, как создается инфографика, все, что вам нужно сделать, это зайти на сайт, выбрать шаблон и приступить к работе:

В рамках данного сервиса представлено огромное количество графических форм и объектов, а также шаблоны инфографики, с помощью которых можно создавать и публиковать визуальные представления онлайн.
Персонализированный инструмент, который позволяет создать и визуализировать резюме в один клик. Все это доступно бесплатно.
С более чем 500 000 уже созданных проектов Vizualize.me является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.
Другие программы для графического дизайна
Этот инструмент представляет собой бесплатный генератор Favicon , который позволяет создавать иконки Favicon для сайта. Просто загрузите файл и нажмите кнопку « Сгенерировать ».
Эта графическая программа для художников поддерживает продвинутые функции, такие как удаление эффекта красных глаз, настройка цветов, просмотр фотографий, отправка по электронной почте, кадрирование и т.д.
Мощное бесплатное программное обеспечение, которое позволяет создавать, редактировать и использовать презентации удаленно из любого места. Оно доступно для настольных ПК, смартфонов и планшетов. Существует также интеграция с облачным сервисом, который расширяет функционал программы.
Новое бесплатное программное обеспечение для графического дизайна
Это бесплатное веб-приложение, которое позволяет разработать дизайн практически чего угодно. Простые drag-and-drop функции позволяют работать настолько легко, что не нужно быть дизайнером, чтобы создавать потрясающую графику.
С помощью рассмотренных выше сервисов и программ для графического дизайна начать работать очень просто! Желаю вам всего наилучшего!
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, лайки, подписки, отклики!
Читайте также:

