Создание интернет магазина adobe muse
Обновлено: 06.07.2024
Начните работу в Adobe Muse. Узнайте, как работать с файлами .muse, настраивать параметры страниц, добавлять значки сайта и многое другое.
После входа в приложение запускается рабочая среда Adobe Muse. Отобразится экран приветствия Adobe Muse. Выполните одно из следующих действий:
- Нажмите «Создать новый», чтобы создать сайт.
- Нажмите «Открыть» и перейдите к существующему файлу .muse на вашем компьютере.

При выборе пункта для создания нового сайта появится диалоговое окно «Новый сайт». Выберите параметр «Гибкое значение ширины», чтобы включить адаптивный макет, или параметр «Постоянная ширина», чтобы включить альтернативный макет. Окно содержит поля, позволяющие настроить максимальную ширину страницы, столбцы и значение средника.
Настройки можно изменить в любое время в меню «Файл» > «Свойства сайта».
По окончании нажмите кнопку «ОК», чтобы закрыть диалоговое окно.

В верхней части отображаются ссылки на различные разделы интерфейса: «План», «Дизайн» и «Опубликовать».
Более подробную информацию об использовании интерфейса приложения и проектировании веб-сайтов с помощью Adobe Muse см. в руководствах «Начало работы с Adobe Muse» и «Создание первого веб-сайта с помощью Adobe Muse».
При разработке веб-сайтов в других приложениях, таких как Dreamweaver, вы создаете на компьютере папку, содержащую вложенные папки с файлами всего содержимого сайта. Управление всем набором элементов и обеспечение правильной работы всех ссылок сайта может представлять сложности.
Также можно создать файл .muse и опубликовать временный сайт. А затем предоставить коллегам общий доступ к файлу .muse. Они могут открыть его, выбрав меню «Файл» > «Сохранить как», и вносить изменения в свою копию, в то время как вы будете продолжать работать со своей копией. При этом изменения коллег будут сохраняться в новом опубликованном ими временном сайте. Однако при таком рабочем процессе две версии сайта не будут синхронизированы — ваша версия файла .muse не будет обновляться изменениями, внесенными коллегами, и наоборот.
При каждом внесении значительных изменений в существующий веб-сайт рекомендуется всегда сохранять копию файла .muse с помощью меню «Файл» > «Сохранить как». При создании нового файла .muse немного измените его имя и храните все копии файла .muse в одной папке на компьютере. Таким образом, если клиенту больше понравится первоначальная версия сайта, вы всегда сможете открыть соответствующий файл .muse с предыдущим дизайном и опубликовать его, чтобы вернуть сайт к прежнему виду.
Также рекомендуется чаще сохранять файл .muse во время работы. В случае сбоя приложения Adobe Muse при его следующем запуске обычно открывается восстановленная версия файла .muse с последними изменениями. В этом случае сразу сохраните восстановленную версию файла .muse, а затем приступайте к редактированию. Обязательно сохраняйте файлы .muse в безопасном месте и создайте их резервные копии, поскольку каждый файл содержит целый веб-сайт. Если вы потеряете файл .muse и у вас не будет резервной копии, вы не сможете восстановить файл .muse, загрузив файлы сайта, размещенные на сервере.
Большинство веб-дизайнеров предпочитают сохранять файлы .muse с описательными именами, например my_site_v1.muse и my_site_v2.muse. Также в имя файла .muse можно добавить дату его создания, чтобы было легче найти более старую версию, например my_site_2012-4-13.muse и my_site_2012-4-30.muse. Называть файлы можно любым удобным для вас способом.
Выполните следующие действия, чтобы создать новый сайт и определить свойства сайта.
Узнайте, как создавать прототипы или каркасы для сайтов в Adobe Muse.
Помимо интуитивно понятного пользовательского интерфейса, приложение Adobe Muse позволяет быстро создавать прототипы веб-проектов, доступные для просмотра онлайн. Эти функциональные возможности включают в себя предоставление потенциальным клиентам доступа к ссылкам, позволяющим просматривать пробные версии по сети в тех же браузерах, в которых будет отображаться окончательная версия сайта. Таким образом, клиенты заранее получают представление о внешнем виде готового сайта.

Узнайте, как проектировать каркасы, формировать структурированное представление «План», а также создавать элементы заполнителей для веб-сайта. Можно заменить элементы заполнителей фактическими элементами страницы после завершения работы над содержимым.
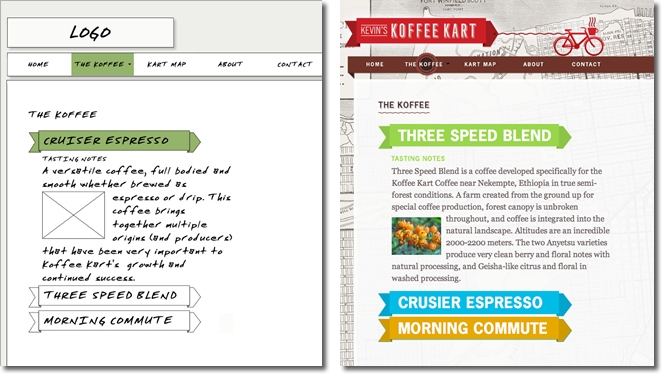
Каркасы позволяют просматривать макеты страниц сайта и переходить по ссылкам для проверки его функционирования. После практического изучения каркасов перейдите к окончательной рабочей версии сайта и сравните ее с каркасами. Обратите внимание на замену замещающих объектов в каркасах графикой для окончательной версии сайта.
Для изучения процесса создания каркасов загрузите файлы примера (ZIP; 4,5 МБ). Распакуйте файл ZIP, откройте папку и найдите файл KevinsKoffeeKartWire.muse. Дважды нажмите его, чтобы открыть каркасы в Adobe Muse. В виде «План» рассмотрите организацию страниц по ярусам, позволяющую сформировать карту сайта. Двойным щелчком мыши откройте отдельные страницы в виде «Дизайн» и изучите их оформление.
Для создания каркасов в приложении Adobe Muse предусмотрены разнообразные функции.
- Вид «Дизайн» содержит дополнительную сетку столбцов для выравнивания элементов макета.
- Универсальные инструменты рисования упрощают создание замещающих фигур для графических объектов.
- Панель «Ресурсы» обеспечивает доступ к функциям обновления замещающих изображений.
- При публикации или экспорте сайта с помощью приложения Adobe Muse все файлы изображений оптимизируются, разделяются на фрагменты и экспортируются.
- Текстовые заголовки и стили абзацев упрощают создание структурированных страниц и изменение формата текста.
- Команда «Поместить» позволяет сохранить логотип клиента непосредственно из браузера, а затем поместить его в файл Adobe Muse.

После первой встречи вместе с клиентом можно создать макет сайта в виде каркасов, на котором указано местоположение элементов страниц и их функции, но, в отличие от окончательной версии сайта, отсутствуют графика и форматирование текста. Целью создания каркаса является тиражирование структуры отдельной веб-страницы, позволяющее представить ее модель без отвлекающих внимание цветов и визуального содержимого. Местоположение изображений указано замещающими объектами, которыми служат прямоугольники, а области, содержащие текстовые материалы, заполнены рукописными или универсальными шрифтами.
Ниже указаны преимущества каркасов.
- Они позволяют клиентам сосредоточить внимание на структуре сайта и получить представление о макетах страниц.
- Они предоставляют реальный интерактивный интерфейс, упрощающий проверку и утверждение сайтов клиентами.
- Они служат средством обмена данными при прояснении вопросов, связанных с оформлением и функциональными возможностями сайта.
Приложение Adobe Muse — это не только инструмент оформления веб-страниц, но и эффективное средство для создания прототипов проектов. Для упрощения процедуры утверждения можно быстро создавать действующие адреса URL пробных версий и передавать их клиентам по электронной почте. Однако создание макетов в виде каркасов с помощью приложения Adobe Muse — не единственное преимущество этого приложения.
Эффективность работы с каркасами в приложении Adobe Muse выше по сравнению с другими средствами разработки, поскольку функции редактирования изображений с возможностью поэтапного утверждения и редактируемые стили абзацев позволяют разработчикам веб-страниц быстро обновлять файл .muse и преобразовывать утвержденные каркасы в окончательную рабочую версию. Получив утверждение клиента, не требуется начинать разработку проекта сначала: окончательная версия сайта создается путем добавления содержимого к утвержденным каркасам. На протяжении этого процесса можно публиковать любое количество пробных версий сайта, документально оформлять этапы разработки и на каждом этапе передавать клиенту соответствующие ссылки.
Ниже приведен типовой рабочий процесс создания сайтов с применением каркасов.
- Разработчик конструирует каркасы и публикует пробную версию.
- Клиент проверяет работу сайта, щелкая элементы на страницах.
- Клиент запрашивает изменения или задает уточняющие вопросы по оформлению.
- После внесения всех необходимых изменений клиент утверждает каркасы.
- Разработчик обновляет сайт, состоящий из каркасов, добавляя графические элементы и цвета.
- Он также форматирует размещенные текстовые материалы путем обновления стилей абзацев.
- Клиент проверяет обновленную версию сайта и запрашивает дополнительные изменения.
- Разработчик вносит запрашиваемые изменения.
- Клиент утверждает окончательную версию.
- Разработчик обновляет сайт, настраивает домен и запускает готовый сайт.
Для просмотра расположения страниц в иерархии, определяющей верхний и нижележащий ярусы ссылок для перехода, откройте в приложении Adobe Muse файл каркасов .muse и проанализируйте его. При открытии проекта отображается вид «План», в котором представлены все страницы сайта.
Обратите внимание на то, что карта сайта представлена двумя ярусами, расположенными на верхнем и нижележащем уровнях. В процессе разработки или обслуживания сайта можно в любой момент изменить положение этих страниц в структуре сайта путем перетаскивания.
Для создания страниц выполните следующее:
нажмите значок «плюс» (+) справа или снизу от существующих страниц, затем нажмите в поле имени страницы и введите имя.
Рекомендуется присваивать страницам максимально информативные имена.
При щелчке по миниатюре страницы правой кнопкой мыши открывается меню, команды которого позволяют создать копию страницы, удалить или переименовать ее.
Для удаления страницы можно также навести на нее курсор и щелкнуть значок X в правом верхнем углу.
В процессе дальнейшего изучения можно попробовать изменять карту сайта, добавляя страницы, изменяя их местоположение и удаляя их. Если требуется восстановить прежнее состояние сайта, состоящего из каркасов, выберите «Редактировать» > «Отменить».
Интерфейс вида «План» интуитивно понятен; в приложении Adobe Muse отслеживаются все имена страниц и поддерживается работоспособность всех ссылок, отображаемых в виджетах меню. Для обеспечения правильной работы ссылок при внесении любых изменений выполняется автоматическое обновление.
В приложении Adobe Muse, как и в программном обеспечении Adobe Illustrator и Adobe Photoshop, вы можете создавать графические стили для разработки унифицированного дизайна и применения к наборам элементов. Это удобно при работе с каркасами (и при оформлении страниц), поскольку позволяет быстро обновить все элементы страницы, к которым применен существующий стиль графики, путем изменения этого стиля. Можно также создавать разновидности существующих стилей посредством копирования.
Ниже приведены инструкции по применению атрибутов к фигурам и созданию объектов, замещающих файлы изображений, на сайте, состоящем из каркасов.
С помощью инструмента «Прямоугольник» нарисуйте на странице в виде «Дизайн» три прямоугольника.
Выберите один прямоугольник, перейдите в режим его редактирования, задайте цвет обводки, цвет заливки и степень непрозрачности, а также примените графические эффекты, например тени.
Не отменяя выбор прямоугольника, нажмите элемент «Новый стиль графики» внизу панели «Стили графики». Стиль создается на основе формата выбранного прямоугольника. Дважды нажмите новый стиль графики и присвойте ему информативное имя.
Выберите одну из других прямоугольных фигур и примените к ней тот же стиль графики, щелкнув имя стиля. Таким же образом примените стиль к третьему прямоугольнику, в результате чего все три прямоугольника отображаются в едином стиле.
Выберите один прямоугольник, перейдите в режим его редактирования и немного измените стиль. Обратите внимание на появление знака «плюс» на панели «Стили графики» рядом с именем отредактированного стиля.
На панели «Стили графики» нажмите имя стиля правой кнопкой мыши и выберите «Переопределить стиль». Другие два прямоугольника обновляются в соответствии с новым стилем, а знак «плюс» исчезает.
Стили графики позволяют быстро форматировать фигуры для создания согласованных каркасов и оперативно обновлять набор ресурсов сайта при запросе клиента на внесение изменений.
Инструмент «Текст» позволяет в процессе построения сайта из каркасов создавать текстовые фреймы и вставлять в них замещающий текст, который будет заменен позднее. Если у клиента уже есть веб-сайт, можно копировать текст непосредственно из браузера и вставлять его в текстовые фреймы. После создания элементов текста на панели «Текст» можно отформатировать текст.
Стили абзацев позволяют структурировать текстовые материалы на странице путем определения тегов для текста заголовков и для абзацев.
В виде «Дизайн» с помощью инструмента «Текст» перетащите на страницу текстовый фрейм. Заполните текстовый фрейм путем ввода или вставки текста.
На панели «Текст» или панели управления вверху окна рабочей среды вида «Дизайн» задайте параметры форматирования, выбрав шрифт, размер и цвет шрифта и другие свойства.
Нажмите элемент «Новый стиль абзаца» внизу панели «Стили абзацев» для создания нового стиля абзаца. Дважды нажмите имя нового стиля и замените его информативным именем.
Нажмите стиль правой кнопкой мыши и выберите «Параметры стиля». С помощью меню «Тег абзаца» свяжите стиль абзаца с конкретным тегом HTML, например P, H1, H2 или H3.

Создайте еще несколько текстовых фреймов с текстом. Следует учитывать, что щелчок на имени стиля абзаца при выбранном текстовом фрейме приводит к форматированию выбранного текстового фрейма в соответствии с данным стилем абзаца. Если позднее выбрать один из текстовых фреймов, к которым применен стиль абзаца, и изменить его, рядом с именем этого стиля на панели «Стили абзацев» появляется знак «плюс» (+). Как и при работе со стилями графики, этот знак указывает на изменение стиля.
Если требуется автоматически обновить все текстовые фреймы, применив к ним один и тот же стиль, на панели «Стили абзацев» нажмите имя стиля правой кнопкой мыши и выберите «Переопределить стиль».
На этом простом примере демонстрируется возможность создания различных контейнеров текста и применения к ним конкретных стилей для единообразного оформления. При последующем переходе от каркасов к окончательной версии сайта обновление стилей по запросу клиента выполняется без затруднений. Рекомендуется создавать структурированные веб-страницы с текстовыми контейнерами, поскольку это позволяет улучшить позицию страниц при оптимизации под поисковые системы.
При разработке страницы со сплошными цветами фона задайте соответствующий цвет заливки фона для текстовых фреймов. Это способствует более эффективной публикации текстовых материалов в приложении Adobe Muse. Если заливка фона не указана, при наложении опубликованного текста могут возникать заметные переходы, поскольку в приложении Adobe Muse автоматически задается прозрачный цвет фона текстового фрейма. Однако если фоном страницы служат градиенты или изображения, оставьте для цвета заливки текстовых фреймов значение «Нет».
После утверждения каркасов клиентом можно быстро обновить сайт, вставив в него файлы изображений для окончательной версии.

И это действительно так, это действительно именно то, что я рекомендую делать всем новичкам, кто решился начать «работать на себя в чистом поле».
Показать полностью.
Я эти тарифы разработал в свое время для своего маркетингового агентства и заодно обратите внимание как я их презентую, этом поможет вам смоделировать подачу для своих услуг
Самый продвинутый способ увеличить доходы от продажи своих услуг — Предлагать Больше Разнообразных услуг или Повторные Прoдажи уже существующим клиентам.
Но у многих здесь включается ступор: А какие услуги предлагать, я одну еле-еле оказываю? А буду ли я успевать оказывать услуги, если их будет много?
Итак, если вы хотите чтобы вашими услугами пользовались регулярно, если вы хотите чтобы один клиент приносил дeньги повторно, у вас должен быть сформирован ассортимент услуг.
Это месячная программа обучения, на которой вы не только научитесь создавать сайты для себя и на заказ, но и оказывать востребованные услуги, такие как: создание визитных карточек, настройка рассылок и так далее.
Качественные презентации и легкая подача материала облегчат вам внедрение полученных знаний и инструментов.
Все занятия насыщенны прикладными инструментами, которые можно использовать для себя, для бизнеca и для зaрaботка. Вы все это получите на тренинге «Цех Adobe Muse».
Подача знаний доступна каждому, кто даже с этим не сталкивался, все разложено по полочкам только бери и применяй. Буду предлагать своему заказчику с которым на данный момент работаю.
ученик Владимир Жигалов
Тренинг «Цех Adobe Muse» — это занятия 2-3 раза в неделю, в течение которых вы значительно прокачаете свои навыки и знания при работе с сайтами и закaзчиками.
Плюс — записанные дополнительные уроки и обратная связь, на который вы можете получить ответы в прямом эфире.
Для каждого занятия подготовлены подробные раздаточные материалы, которые помогут вам выполнить самостоятельные упражнения и упростят вашу жизнь.
Занятия уже идут и будут продолжаться на протяжении месяца. Каждый участник получает дoступ к удобному кабинету со всеми записями занятий и раздаточными материалами.
Прямo сeйчас доступ к тренингу «Цех Adobe Muse» продается с бешеной скидкой и сумасшедшими бонусами.
Уже сегодня я закрою окно продаж и поставлю обычную стоимость.
Сейчас главное забронировать скидку, оплатить сможете позднее.
Тем более вы ничем не рискуете: если вам не понравится курс, я верну вам деньги без вопросов. Видео-бонусы при этом останутся у вас.




Мастерская по созданию сайтов на Adobe Muse запись закреплена
При этом он ни разу не плавал, но ему было все равно, ведь он считал что «обладает всей необходимой информацией», достаточной, чтобы уметь плавать в реальности.
Показать полностью.
Именно поэтому на всех занятиях и мастер-классах я стараюсь давать своим ученикам и слушателям не просто знания, а прикладную информацию и инструменты, которые тут же можно применить в реальной жизни и зaрaботать дeньги.
Ярким примером является бесплатный онлайн-курс «Мастерская Adobe Muse», на котором ученики не просто узнали, как создавать сайты, оформлять группы ВК и Портфолио, но и как применять эти навыки в своей ежедневной практике.
Сайты выглядят профессионально и впечатляют, правда? )
Такие сайты можно продавать за достойные деньги.
А ведь они сделаны простейшими инструментами за 3 занятия.
Помимо занятий в прямом эфире вы получите дополнительные видео-уроки и обратную связь, т.е. вы сможете задавать вопросы и получать ответы в реальном времени.
ученик Вадим Пастернак о тренинге «ЦЕХ Adobe Muse»
Для меня лично этот материал оказался недостающим звеном в моей теме, и появилось видение дальнейших перспектив.
ученица Людмила Пономарева
------------
ВИДЕО-КУРС «Базовый Фотошоп». Обычная цена 4900 руб.
ВИДЕО-КУРС + СКРИПТ «Идеальный сайт для Вебмастера» — 3х дневный курс. Обычная цена 6800 руб.
ВИДЕО-КУРС «Как сделать музыкальную веб-открытку». Обычная цена 1500 руб.
ВИДЕО-КУРС «Продуктивность веб-мастера: Хроноблокнот и Ачивки». Обычная цена 1500 руб
ВИДЕО-КУРС «Яндекс-метрика и вебвизор». Обычная цена 1500 руб
ВИДЕО-КУРС «Создание маркетинг-кита для себя и на заказ». Обычная цена 1500 руб
ВИДЕО-КУРС «Создание Супер-листовки для себя и на заказ». Обычная цена 1500 руб.
ВИДЕО-КУРС «Как сделать продающую визитку готовую для печати в типографии». Обычная цена 1500 руб.
ВИДЕО-КУРС «Как сделать подписную страницу с автоответчиком: создание авто-воронки». Обычная цена 1500 руб.
ВИДЕО-КУРС «Как сделать Коммерческое Предложение для себя и на заказ». Обычная цена 1500 руб.
ВИДЕО-КУРС «Как подключить к сайту прием платежей». Обычная цена 1500 руб.
ВИДЕО-КУРС «Аудит: Как найти ошибки на чужом сайте и заработать на этом». Обычная цена 1500 руб.
Читайте также:

