Создание кисти в adobe illustrator
Обновлено: 02.07.2024
Illustrator поставляется с множеством узоров, доступ к которым можно получить в палитре «Образцы» и в папке Illustrator Extras на установочном компакт-диске Illustrator. Можно изменять параметры существующих узоров и создавать узоры «с нуля» с помощью любого из инструментов программы Illustrator. Узоры, предназначенные для заливки объектов (узоры заливки), отличаются по виду и распределению элементов от узоров, предназначенных для применения к контуру с помощью палитры «Кисти» (узоры кисти). Для получения наилучших результатов используйте узоры заливки для заливки объектов и узоры кисти для обводки объектов.
При создании узоров следует учитывать принципы распределения элементов узора программой Adobe Illustrator.
Элементы всех узоров распределяются слева направо от начала линейки (по умолчанию это левый нижний угол монтажной области) к противоположной стороне монтажной области. Чтобы изменить точку начала распределения элементов всех узоров в иллюстрации, можно изменить местоположение начала линейки для этого файла.
Примечание. Начало координат в версии CS5 отличается от CS4. В результате, оформление элементов узоров может отличаться при копировании и вставке объектов из CS4 в CS5. Чтобы соответствовать оформлению CS4 элементы узоров в таких объектах могут трансформироваться с использованием палитры «Трансформирование».
Узоры заливки, как правило, состоят из одного элемента.
Узоры кисти могут включать до пяти элементов — для сторон, внешних и внутренних углов, начала и конца контура. Дополнительные угловые элементы обеспечивают сглаженное распределение узоров кисти в углах.
Элементы узоров заливки распределяются перпендикулярно оси x.
Элементы узоров кисти распределяются перпендикулярно контуру (верхняя сторона элемента узора всегда направлена наружу). Кроме того, угловые элементы поворачиваются на 90° по часовой стрелке всякий раз, когда контур меняет направление.
Элементы узоров заливки распределяются по иллюстрации в пределах ограничительной рамки узора — прямоугольника без заливки и обводки (не подлежащего печати) на заднем плане иллюстрации. Для узоров заливки ограничительная рамка выступает в роли маски.
Элементы узоров кисти распределяются по иллюстрации внутри ограничительной рамки узора, а также выходят за ее пределы или группируются с ней.
Общие рекомендации по созданию элементов узора
Чтобы создать менее сложный узор, который может быть напечатан быстрее, удалите все лишние детали из рисунка узора и сгруппируйте все объекты, раскрашенные одинаковым цветом, чтобы они оказались смежными в порядке размещения.
При создании элемента узора просматривайте рисунок в увеличенном масштабе, чтобы более точно выровнять элементы, а затем просмотрите рисунок в уменьшенном масштабе как итоговый фрагмент.
Чем сложнее узор, тем меньше по размеру должен быть фрагмент, использованный для его создания, однако чем меньше фрагмент (и элемент узора, создаваемый из него), тем больше копий необходимо для создания узора. Таким образом, квадратный элемент размером 1х1 дюйм более эффективен, чем элемент размером 1/4х1/4 дюйма. При создании простого узора можно включить несколько копий объекта во фрагмент, предназначенный для элемента узора.
Для создания простых линейных узоров нарисуйте комбинацию линий с обводкой разной ширины и цветов и поместите ограничительную рамку без заливки и обводки позади нарисованных линий, чтобы создать элемент узора.
Чтобы придать органическому или текстурному узору вид нерегулярного, создайте несколько вариаций рисунка для элементов узора, что позволит получить более реалистичный эффект. Можно использовать эффект огрубления для создания вариаций рисунка.
Чтобы обеспечить плавное распределение элементов узора, замкните контуры, прежде чем определять узор.
Просмотрите рисунок в увеличенном масштабе, чтобы убедиться в отсутствии погрешностей перед определением узора.
Рисуя ограничительную рамку вокруг рисунка, убедитесь в том, что она имеет строго прямоугольную форму, является самым нижним объектом элемента узора и не имеет заливки и обводки. Если предполагается использовать эту ограничительную рамку для узора кисти, убедитесь в том, что никакие участки узора не выходят за ее пределы.
Дополнительные рекомендации по созданию узоров кисти
Если возможно, всегда заключайте рисунок в нераскрашенную ограничительную рамку, что позволит контролировать распределение элементов узора.
Угловые элементы должны быть квадратными и иметь ту же высоту, что и боковые элементы. Это необходимо для корректного выравнивания вдоль контура. Если предполагается использовать угловые элементы для узора кисти, выровняйте объекты в угловых элементах по горизонтали с объектами в боковых элементах, чтобы элементы узора распределялись правильно.
Создайте специальные угловые эффекты для узоров кисти с помощью угловых элементов.
Узнайте, как использовать инструменты «Перо», «Карандаш», «Кисть», «Ластик» и «Частичное выделение» в приложении Illustrator для iPad, чтобы легко рисовать и редактировать контуры в векторных иллюстрациях.
Выведите свои векторные изображения и рисунки на новый уровень с помощью приложения Illustrator для iPad и Apple Pencil. Популярные инструменты Illustrator для рисования — «Перо», «Карандаш», «Кисть-клякса», «Ластик» — обеспечат вам возможность беспрепятственной работы для создания точных иллюстраций на iPad. Найти и использовать их очень легко: они доступны в левой панели инструментов так же, как в Illustrator для настольных ПК. Более подробные сведения см. в разделе Рабочая среда Illustrator на iPad.

Инструменты для рисования






- В левой панели инструментов нажмите инструмент «Перо» ().
- Для создания опорной точки нажмите на монтажную область и создайте угловые точки или нажмите и перетащите, чтобы создать гладкие точки. При работе с инструментом «Перо» можно также регулировать маркеры гладкой точки, не меняя инструмент.
Полезные советы и рекомендации
Чтобы использовать основной сенсорный ярлык, коснитесь и удерживайте круг сенсорного ярлыка. Чтобы использовать вторичные ярлыки, коснитесь и удерживайте ярлык, а затем переместите палец к внешнему кольцу. Дополнительные сведения о сенсорных ярлыках см. в разделе Сенсорные ярлыки и жесты.
Вот несколько удобных сенсорных ярлыков, которые можно использовать с инструментом «Перо»:
- Разрыв связи маркеров: при рисовании с помощью инструмента «Перо» активируйте основной сенсорный ярлык и перетащите маркеры опорной точки, чтобы разорвать сопряжение маркеров.
- Добавление и удаление точек: нажмите в любом месте на контуре, чтобы добавить точку. Нажмите и удерживайте существующую точку, чтобы удалить ее. Вы можете переместить новую опорную точку с помощью вторичного модификатора.
- Удаление маркеров опорной точки: выберите конец маркера направления, после чего выберите «Удалить» в панели задач справа, чтобы удалить маркер опорной точки.
- Перемещение точки вдоль контура: для перемещения опорной точки вдоль контура при рисовании включите вторичный сенсорный ярлык (внешнее кольцо круга).
- Преобразование угла в кривую: используйте двойное нажатие на точки для преобразования точек из углов в кривые и наоборот.

- В левой панели инструментов нажмите инструмент «Карандаш» ().
- Чтобы нарисовать произвольный контур, перемещайте «Карандаш» по монтажной области.
- Если вы удерживаете при рисовании, а затем продолжите с той же точки, вы создадите угловую точку.
- Если нажмете основной модификатор в любой момент во время рисования «Карандашом», вы создадите произвольные прямые линии.
- Если нажмете вторичный модификатор в любой момент во время рисования «Карандашом», вы создадите прямые линии под углом 45˚ или 90˚.
Установка сглаживания для инструмента «Карандаш»
![]()
Чтобы установить сглаживание для инструмента «Карандаш», нажмитев нижней части панели инструментов.
Просто укажите значение сглаживания или используйте ползунок, чтобы выбрать требуемое значение. Минимальное сглаживание — 0, а максимальное — 10 (сглаженные кривые).
Сглаживание инструмента «Карандаш» при значениях 0 и 10.![Сглаживание для инструмента «Карандаш»]()
Инструмент «Кисть-клякса» используется для рисования фигур с заливкой, которые могут пересекаться и объединяться с другими фигурами того же цвета.
Настройки инструмента «Кисть-клякса»![Кисть-клякса]()
![]()
- В левой панели инструментов дважды коснитесь либо нажмите и удерживайте инструмент «Карандаш». Инструмент «Кисть-клякса» () отображается в группе вложенных инструментов. Нажмите инструмент «Кисть-клякса».
- Выберите тип кисти и ее округлость в настройках, которые отображаются после выбора инструмента «Кисть-клякса». По умолчанию в качестве типа кисти выбрано значение «Базовая круглая (8 точ.)».
- Чтобы создать точку на монтажной области, нажмите на монтажную область. Перетащите опорные точки, чтобы отредактировать их.
См. также: Инструмент «Кисть-клякса» в Illustrator для настольных ПК.
Установка размера для кисти-кляксы
![]()
Чтобы установить размер инструмента «Кисть-клякса», нажмите в нижней части панели инструментов. Введите размер (в точках) или используйте ползунок, чтобы выбрать требуемый размер кисти. Размер кисти по умолчанию равен 8 точ.
Установка сглаживания для кисти-кляксы
![]()
Чтобы установить сглаживание для инструмента «Кисть-клякса», нажмитев нижней части панели инструментов.
Просто укажите значение сглаживания или используйте ползунок, чтобы выбрать требуемое значение. Минимальное значение сглаживания равно 0 (сглаживание отсутствует), максимальное значение — 10 (плавные кривые).
Установка параметров для кисти-кляксы
Параметры кисти-кляксы![Кисть-клякса]()
![]()
Чтобы просмотреть настройки кисти, щелкните значок на панели инструментов, которая отображается при выборе инструмента «Кисть-клякса».
Доступны следующие настройки кисти:
- Округлость: устанавливает округлость кисти. Перетащите черную точку в окне просмотра в направлении от центра или к центру либо введите значение в текстовом поле «Округлость». Чем больше значение, тем больше округлость.
- Угол: определяет угол поворота инструмента. Перетащите стрелку в окне просмотра или введите значение в текстовом поле «Угол».
- Динамика давления: укажите давление для вашего стилуса (Apple Pencil), чтобы рисовать кистью динамические мазки. Толщина мазков кисти изменяется в зависимости от давления, которое вы оказываете на стилус при рисовании на iPad. См. также: Управление настройками приложения.
- Объединить мазки кисти: выберите этот параметр, чтобы объединить новые мазки с существующими, если у них один и тот же цвет заливки.
![]()
Инструмент «Ластик» доступен для быстрого редактирования в верхней передней части панели инструментов. Нажмите , чтобы использовать инструмент «Ластик». Чтобы установить размер ластика, укажите его в параметре «Размер ластика» в нижней части панели инструментов либо выберите требуемое значение с помощью ползунка.
Чтобы использовать инструмент «Ластик», перетащите его над областью, которую вы хотите стереть.
См. также: Инструмент «Ластик» в Illustrator для настольных ПК.
![]()
Для просмотра опорных точек на контуре выберите на панели инструментов.
С помощью инструмента «Частичное выделение» вы можете легко создавать углы и кривые в своих иллюстрациях или изменять направление контура.
При выборе опорной точки на холсте отображается контекстный виджет, в котором отображаются распространенные действия. С помощью нажатия выберите следующие параметры в этом виджете, чтобы быстро отредактировать контур напрямую с холста. Кроме того, также можно нажать на опорную точку и выбрать эти параметры редактирования контура из панели задач.
![]()
Для редактирования контура используйте контекстный виджет, который отображается при выборе контура, или используйте доступные команды для редактирования контура (для этого нажмите в панели инструментов).
Варианты редактирования контура![Illustrator на iPad]()
A) Разрезать контур: выберите это действие, чтобы удалить опорную точку на контуре и разрезать контур. См. также: Разрезание, разделение и обрезка объектов в Illustrator для настольных ПК.
B) Преобразовать в кривую: нажмите на опорную точку, после чего выберите это действие, чтобы преобразовать соединительный контур в изогнутую линию.
C) Преобразовать в угол: нажмите на опорную точку, после чего выберите это действие, чтобы преобразовать изогнутый контур в точку, являющуюся вершиной угла. При этом контур, соединяющий эту опорную точку, будет преобразован в прямые линии.
D) Объединить контур: выберите это действие, чтобы объединить два контура вместе через опорную точку. См. также: Объединение двух и более контуров в Illustrator для настольных ПК.
E) Упростить контур: выберите это действие, чтобы удалить ненужные опорные точки и сформировать упрощенный оптимальный контур для сложного графического объекта, не внося существенных изменений в исходную форму контура. См. также: Упрощение контура в Illustrator для настольных ПК.
F) Быстрое удаление: нажмите опорную точку, а затем выберите этот параметр, чтобы удалить опорную точку, не нарушая контур. Контур автоматически соединяется с ближайшей опорной точкой.
G) Удалить: нажмите на опорную точку, после чего выберите это действие, чтобы удалить эту опорную точку.
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
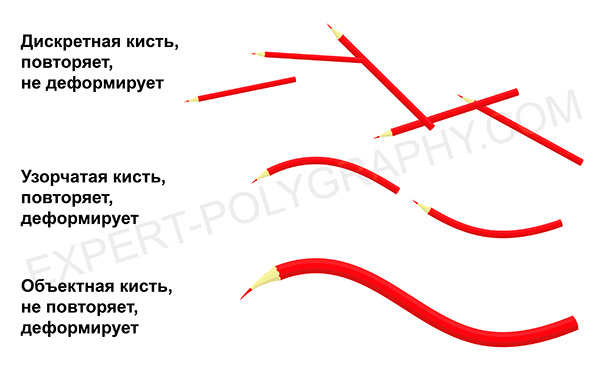
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.
![разница между кистями.]()
Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку - Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:
![заготовки для будущих кистей]()
Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.
![выбираем тип желаемой кисти]()
Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах - наклон, поворот и другие фишки.
![Дискретная кисть (Scatter Brush)]()
Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка "Масштабировать пропорционально" означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.
![Объектная кисть (Art Brush)]()
Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть - будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы - элементы будут накладываться один на другой.
- Сместить - стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.
![Узорчатая кисть (Pattern Brush)]()
Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.
![применить к ним изменения]()
![]()
Для работы в программе Adobe Illustrator вам не раз пригодятся различные кисти, особенно если вы рисуете через планшет. Кисти условно можно разделить на 4 типа:
- Стандартные кисти, предустановленные в Adobe Illustrator.
- Платные кисти.
- Бесплатные кисти.
- Кисти, сделанные собственноручно.
Последние 3 вида кистей нужно как-то внедрить в Adobe Illustrator. Об этом мы и расскажем в нашей статье. А еще рассмотрим несколько вариантов создания своих кистей и работу со стандартными кистями.
Типы кистей
В Иллюстраторе существуют следующие типы кистей:
Как установить кисти в Иллюстраторе
Если вы скачали бесплатно или купили новые кисти для Adobe Illustrator, то для начала их нужно распаковать из архива. Весь процесс установи и настройки будем разбирать на примере кисти-веревки, которую можно купить тут на 6$.
![Adobe Illustrator: инструмент Кисть]()
В архиве данных кистей вы найдете эти папки и файлы, вам нужно выбрать файл с расширением .AI, соответствующий вашей версии иллюстратора:
![Adobe Illustrator: инструмент Кисть]()
Откройте файл .AI в Adobe Illustrator. Откройте панель «Кисти», и вы увидите, что ваши новые кисти уже загружены и готовы к использованию.
![Adobe Illustrator: инструмент Кисть]()
Сохранение библиотеки кистей
Удалите все лишние кисти из палитры «Кисти». В разделе «Параметры» на панели «Кисти» выберите «Сохранить библиотеку кистей».
![Adobe Illustrator: инструмент Кисть]()
- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator <номер версии> Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator <номер версии> Settings/Brushes
Работа с кистями
Далее рассмотрим что же можно делать с помощью кистей.
Как рисовать кистью
Работать с кистями очень просто. Нарисуйте фигуру и примените к ней нужную кисть, выбрав ее в библиотеке, например так:
Для некоторых кистей можно изменить цвет через цвет обводки:
![Adobe Illustrator: инструмент Кисть]()
![Adobe Illustrator: инструмент Кисть]()
![Adobe Illustrator: инструмент Кисть]()
![Adobe Illustrator: инструмент Кисть]()
Как настроить и изменить размер кисти
Дважды кликните по инструменту «Кисть» на панели инструментов и вы увидите возможные настройки кисти.
![Adobe Illustrator: инструмент Кисть]()
Так же часть настоек есть в верхней панели инструментов. Например, изменить размер и толщину кисти можно через размер Обводки, увеличив или уменьшив ее толщину.
![Adobe Illustrator: инструмент Кисть]()
Как настроить кисти в для планшета
Раздел в разработке, но есть видео на тему;)
Кисть-клякса
Эта кисть относится к каллиграфическим. Ее особенность в том что она создает объекты с заливкой. Этой кистью удобно рисовать на планшетах типа iPad.
![Adobe Illustrator: инструмент Кисть]()
Как создать свою кисть в Иллюстраторе
А сейчас рассмотрим процесс создание собственной Узорчатой кисти. Будем создавать кисть вот с таким узором:.
![Adobe Illustrator: инструмент Кисть]()
Выделяем все ягодки (предварительно сгруппировав плодоножку и ягодку) и листики и выравниваем расстояние между ними:
Чтобы ровно разрезать фигуру нарисуем прямоугольник без заливки, шириной от начала первой ягодки до конца последней (в данном варианте этого будет достаточно, но если вам нужны зазоры между элементами кисти, то ширину прямоугольника стоит увеличить).
![Adobe Illustrator: инструмент Кисть]()
Удалите лишние пустые фигуры и расгруппируйте основной ствол:
![Adobe Illustrator: инструмент Кисть]()
Теперь у нас появилось 3 элемента кисти, для наглядности я их сместила по вертикали:
![Adobe Illustrator: инструмент Кисть]()
Сгруппируйте каждую часть как показано на рисунке:
![Adobe Illustrator: инструмент Кисть]()
Перетащите начало и конец веточки в палитру «Образцы»:
Далее выделяем основную ветку с листиками и ягодами и создаем из нее новую Узорчатую кисть:
![Adobe Illustrator: инструмент Кисть]()
В настройках начала и окончания кисти выбираем наши концевые листочки. Так же можно настроить остальные 3 варианта изгиба кисти, можно даже отдельно прорисовать как они должны выглядеть и добавить как и кончики через палитру «Образцы» .
Читайте также: