Создание лампочки в фотошоп
Обновлено: 05.07.2024
Фильтр «Эффекты освещения» позволяет создавать в RGB-изображениях различные эффекты освещения. Предусмотрена также возможность применять для создания объемных эффектов текстуры, полученные из файлов изображений в градациях серого (они называются карты рельефа), а также сохранять собственные стили для использования в других изображениях.
Выберите пункт «Фильтр» > «Рендеринг» > «Эффекты освещения».В меню «Наборы» в верхнем левом углу выберите стиль.
В окне просмотра выберите отдельные источники света, которые необходимо настроить. Затем на верхней половине панели свойств выполните одно из следующих действий.
- В верхнем меню выберите тип источника (направленный, бесконечный или точечный).
- Настройте цвет, интенсивность и размер центра освещенности.
На нижней половине панели свойств настройте весь набор источников света с помощью следующих параметров:
Щелкните, чтобы придать оттенок всему освещению.
Управляет сведениями о светлых и темных участках.
Определяет, сколько поверхностей отражают свет.
Определяет, какой цвет в большей степени присутствует в отраженном свете: цвет падающего света или цвет объекта, на который он падает.
Рассеивает свет, как если бы он смешивался с другим (солнечным или флуоресцентным) светом в помещении. Чтобы использовать только источник освещения, выберите значение 100, а чтобы его удалить, выберите значение –100.
Быстро освойте специальную рабочую среду эффектов освещения. В этом руководстве от Дэна Мугамяна (Dan Moughamian) содержится пошаговое описание действий.
Также см. обзорное видео Эффекты освещения, подготовленное Мэттом Клосковски (Matt Kloskowski).
Предусмотрена возможность выбора из нескольких типов источников освещения.
Освещение во всех направлениях непосредственно над изображением, как лампочка.
Освещение всей плоскости, как солнце.
Излучает пучок света эллиптической формы. Линия в окне просмотра определяет направление и угол света, а рукояти — края эллипса.
В верхнем меню панели свойств выберите пункт «Точечный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, перетащите его в любое место холста.
- Чтобы изменить распространение света (отражающее приближение или удаление источника света), перетащите белый раздел кольца интенсивности в центре.
При значении интенсивности, равном 100, достигается самая яркая освещенность, нормальная освещенность составляет около 50, при отрицательных значениях интенсивности источник света отдаляется, а при значении –100 освещенность отсутствует.
В верхнем меню панели свойств выберите пункт «Бесконечный».
- Чтобы изменить направление, перетаскивайте маркер, находящийся в конце линии.
- Чтобы изменить яркость, перетащите белый раздел кольца интенсивности в центре элементов управления светом.
В верхней части панели свойств выберите «Направленный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, выполните перетаскивание в пределах внешнего эллипса.
- Чтобы повернуть источник света, выполните перетаскивание за пределами внешнего эллипса.
- Чтобы изменить угол центра освещенности, перетащите край внутреннего эллипса.
- Чтобы растянуть или сжать эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить область эллипса, заполненную светом, перетащите белый раздел кольца интенсивности в центре.
Меню «Наборы» в рабочей среде «Эффекты освещения» позволяет выбрать один из 17 стилей освещения. Предусмотрена также возможность создать собственные наборы, задав дополнительные источники света в параметре «По умолчанию». Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.
Прожектор на 2 часа
Желтый прожектор со средней (17) интенсивностью и широкой (91) фокусировкой.
Синяя верхняя лампа с полной (85) интенсивностью и без фокусировки.
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированную (8) фокусировку. Желтый имеет сильную интенсивность (88) и концентрированную (3) фокусировку. Красный имеет среднюю (50) интенсивность и концентрированную (0) фокусировку. Синий имеет полную (100) интенсивность и среднюю (25) фокусировку.
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Два белых прожектора со средней (35) интенсивностью и широкой (100) фокусировкой.
Белый прожектор средней интенсивности (35) с широкой фокусировкой (69).
Пять прожекторов вниз/пять прожекторов вверх
Пять прожекторов, направленных вниз или вверх, с полной (100) интенсивностью и широкой (60) фокусировкой.
Желтая лампочка со средней (46) интенсивностью.
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Направленный синий дневной свет с полной (98) интенсивностью и без фокусировки.
Источники света RGB
Красный, синий и зеленый источники света, которые излучают свет со средней (60) интенсивностью и широкой (96) фокусировкой.
Мягкий направленный свет
Два направленных источника света, белый и синий, без фокусировки. Белый источник света имеет слабую (20) интенсивность. Синий источник света имеет среднюю (67) интенсивность.
Мягкая лампочка со средней (50) интенсивностью.
Белый прожектор с полной (98) интенсивностью и широкой (100) фокусировкой.
Три белых прожектора со слабой (35) интенсивностью и широкой (96) фокусировкой.
Три прожектора с небольшой (35) интенсивностью и широкой (100) фокусировкой.
Система управления цветом согласует различия в цветопередаче различных устройств, что позволяет более точно представить итоговые цвета. Точная цветопередача позволяет принимать правильные решения на всех этапах рабочего процесса от оцифровки до окончательного вывода. Кроме того, управление цветом позволяет создавать выходные материалы, соответствующие стандартам допечатной подготовки ISO, SWOP, а также Стандарты предпечатной подготовки Japan Color.
Ни одно устройство, участвующее в издательском процессе, не способно воспроизвести полный диапазон цветов, воспринимаемых глазом человека. Каждое устройство оперирует определенным цветовым пространством, в пределах которого возможен конкретный диапазон цветов, называемый охватом.
Цветовая модель определяет отношения между величинами, а цветовое пространство — абсолютные значения этих величин в качестве цветов. В некоторых цветовых моделях (например, CIE L*a*b) цветовое пространство фиксированное, так как в этих моделях непосредственно учитывается восприятие цвета человеческим глазом. Такие модели принято называть аппаратно-независимыми. В других цветовых моделях (RGB, HSL, HSB, CMYK и т.д.) может быть множество различных цветовых пространств. Так как эти модели различны для разных цветовых пространств и устройств, их называют аппаратно-зависимыми.
Поскольку цветовые пространства различаются, при выводе документов на разных устройствах цвета могут воспроизводиться по-разному. Причиной цветовых вариаций могут быть различия в источниках изображения, разные способы определения цвета в приложениях, разные типы носителей (газетная бумага допускает меньший охват, чем журнальная), а также другие факторы, например конструктивные особенности мониторов или длительность их эксплуатации.

A. Цветовое пространство Lab B. Документы (рабочая среда) C. Устройства
Проблемы согласования цветов возникают в результате того, что различные устройства и приложения используют разные цветовые пространства. Возможным решением может стать система, которая точно определяет цвет и без изменений передает его от одного устройства к другому. Система управления цветом сравнивает цветовое пространство, в котором был создан цвет, с цветовым пространством, в котором он будет воспроизведен, и вносит коррективы, необходимые для максимально согласованного воспроизведения цвета на разных устройствах.
Система управления цветом преобразует цвета с помощью цветовых профилей. Профиль — это математическое описание цветового пространства устройства. Например, по профилю сканера система управления цветом определяет, как сканер «видит» цвета. В системе управления цветом корпорации Adobe используются профили формата ICC, который утвержден международным консорциумом по средствам обработки цветных изображений (ICC) в качестве межплатформенного стандарта.
Так как не существует единого идеального способа пересчета цветов для всех типов графики, система управления цветом позволяет выбрать методы рендеринга или трансляции, чтобы для каждого конкретного графического элемента можно было выбрать наиболее подходящий метод. Например, способ пересчета цвета, достоверно воспроизводящий сочетания цветов на фотографиях живой природы, может не дать требуемого результата, когда нужно точно воспроизвести оттенки одного цвета на логотипе.
Не следует путать управление цветом с цветокоррекцией. Система управления цветом не исправляет изображения, которые были сохранены с нарушениями тонального или цветового баланса. Она создает среду, позволяющую достоверно оценивать изображения в контексте окончательного вывода.
Без системы управления цветом цветовые параметры являются аппаратно-зависимыми. Если в производственном процессе используется только один носитель, то система управления цветом может не требоваться. Например, заказчик или типография могут подогнать изображения CMYK и задать цветовые значения для конкретных, заранее известных условий печати.
Чем больше переменных задействовано в производственном процессе, тем выше важность управления цветом. Управление цветом рекомендуется применять в случаях, когда предполагается повторно использовать одни и те же цветные изображения для создания печатных и электронных материалов, использовать разные устройства вывода на однотипный носитель (например, разные печатные машины), или если работа ведется на нескольких рабочих станциях.
Систему управления цветом имеет смысл использовать для решения следующих задач.
- Получение предсказуемого, единообразного цвета на разных устройствах вывода, в том числе на цветоделенных формах, на настольном принтере и на мониторе. С помощью управления цветом особенно удобно корректировать цвет для устройств со сравнительно узким охватом, например для четырехкрасочной печатной машины.
- Имитация заданного устройства вывода экранной цветопробой документа. (Качество экранной цветопробы зависит от характеристик монитора, а также от других факторов, например от освещенности помещения.)
- Точная оценка и согласование цветных изображений из разных источников, если при их создании применялось управление цветом, а в некоторых случаях даже если оно не применялось.
- Отправка цветных документов на разные устройства вывода и носители без ручной цветокоррекции самих документов или оригиналов изображений. Это очень удобно при создании изображений, которые будут использоваться как в печатном, так и в электронном виде.
- Правильная цветопередача на устройстве вывода с неизвестными характеристиками. Это позволяет распечатывать по запросу сохраненный в Интернете документ из любой точки мира и без цветовых искажений.
Восприятие цветов на экране монитора и в печатных материалах зависит от того, как организовано рабочее место. Для достижения лучших результатов следует выполнить приведенные ниже рекомендации по освещению рабочего места, где планируется осуществлять управление цветом.
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Примечание: в этом уроке автор использует платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
Финальное изображение

Шаг 1. Подготовка фона
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню File> New (Файл>Новый). Установите Width (Ширина) 600px, Height (Высота) 900px и Resolution (Разрешение) 72Pixels /inch. Нажмите OK.

Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.

Шаг 3. Снижение насыщенности
Добавьте новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой Библиотека, создайте обтравочную маску из корректирующего слоя, нажав на значок в нижней части палитры корректирующего слоя (см. ниже).

Давайте взглянем на порядок слоев

Шаг 4. Добавление пола

В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).


Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его Пол. Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.

Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение
Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.

Шаг 6. Затемнение комнаты
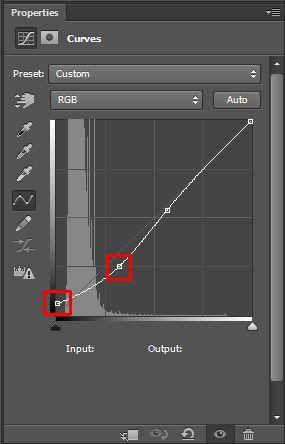
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.

Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.

Шаг 8. Коррекция модели

Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.

Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка. К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать Free Transformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.

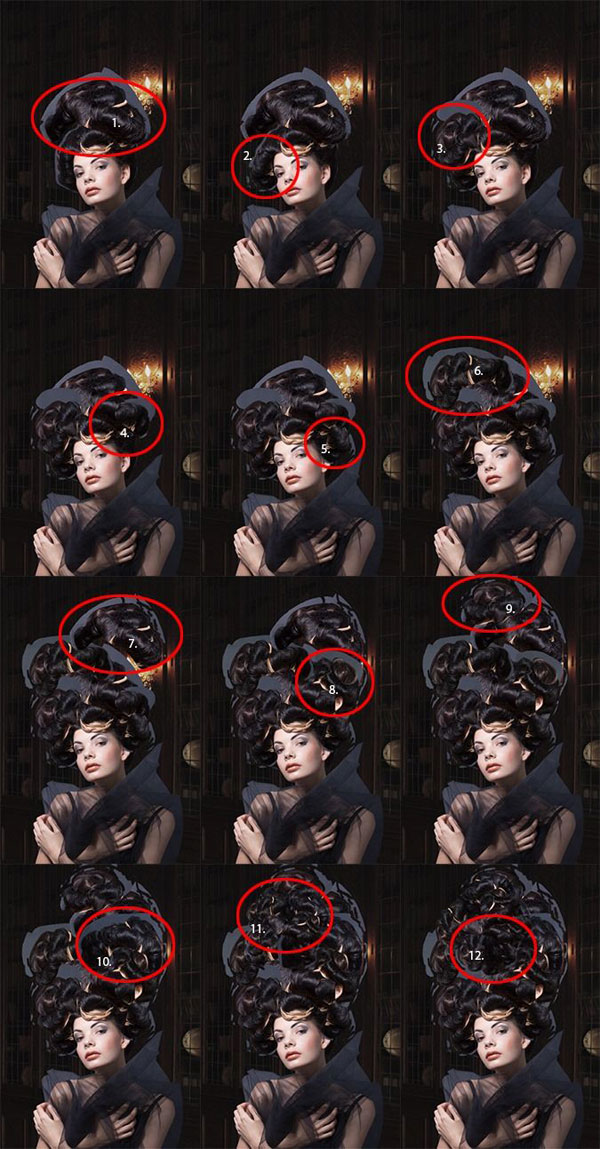
Шаг 10 - Создание прически
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.

Шаг 11. Коррекция прически
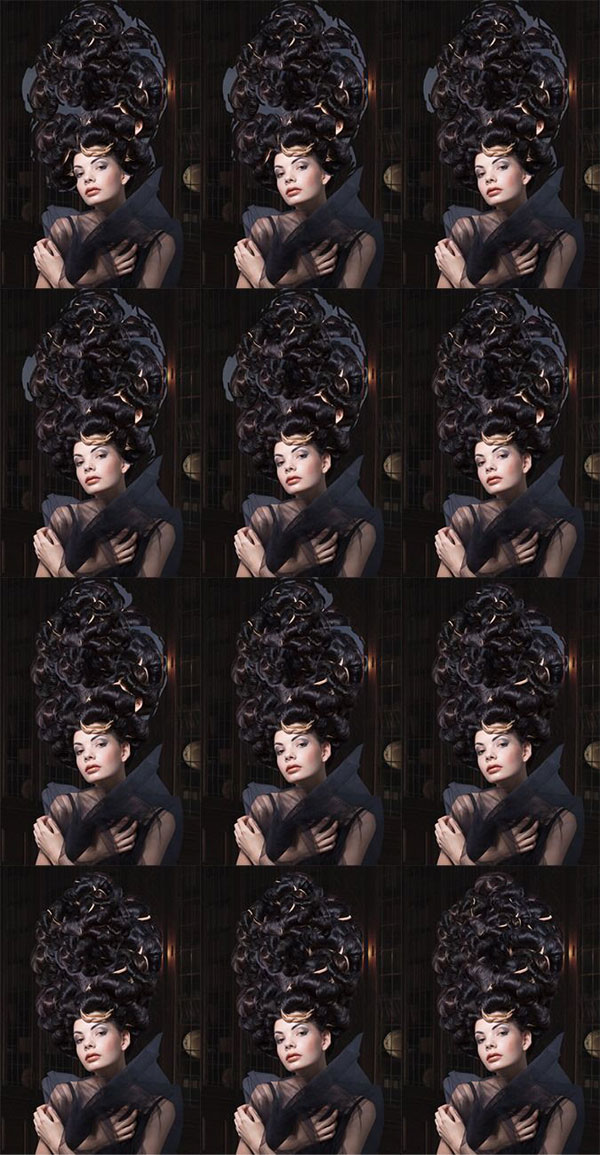
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.

Шаг 12. Коррекция платья
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев. Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.


Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья. Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.

Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.

Шаг 13. Добавление тумана

Шаг 14. Свет позади прически
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.


Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.

Шаг 15. Окрашивание
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.

Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.

Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность. Измените режим наложения Soft Light (Мягкий свет).


Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.

На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.

Шаг 17. Создание интересного освещения
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение. Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.


Шаг 18. Ретуширование

Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь. Измените режим наложения на Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.

После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.

На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.

Шаг 19. Больше света


Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.

Шаг 20. Свет на волосах

Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.

Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль. Поместите ее в верхней части всех слоев и назовите новый слой Пыль. Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.


Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.

Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение. Поместите ее поверх всех слоев и назовите его Затемнение. Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
What You'll Be CreatingДанный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop, который доступен в моём профиле на Envato Market.
Вы также можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов - легко редактируются и настраиваются.
Исходные материалы
Для выполнения данного урока, вам необходимо скачать следующее исходное изображение:
1. Добавляем Стоковое Изображение с Пляжем
Создайте новый документ в формате PSD, а затем добавьте стоковое изображение с пляжем на новый слой.



2. Создаём Эффект Солнечных Лучей
Шаг 1
Идём Слой- Новый слой-заливка – Градиент (Layer > New Fill Layer > Gradient).



Шаг 2



Шаг 3
Установите Стиль (Style) градиента на Радиальный (Radial). Потяните градиент так, чтобы солнце было расположено, как показано на скриншоте ниже.



Шаг 4
Поменяйте режим наложения для корректирующего слоя-заливки Градиент на Осветление (Screen).



3. Создаём Лучи Света в Photoshop
Шаг 1



Шаг 2
Старайтесь, чтобы точки были расположены в центре слоя.



Шаг 3
Далее, идём Фильтр – Размытие- Радиальное Размытие (Filter > Blur > Radial Blur). Установите следующие настройки, чтобы создать лучи света.
Нажмите клавиши (Ctrl+F) несколько раз, чтобы применить фильтр Радиальное Размытие (Radial Blur).






Шаг 4
Поменяйте режим наложения для данного слоя с лучами света на Осветление (Screen), расположив лучи света поверх Солнца.



4. Создаём Солнечный Блик в Photoshop
Шаг 1



Шаг 2
Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare).



Шаг 3
Поменяйте режим наложения для данного слоя с бликом на Осветление (Screen), расположив блик поверх Солнца.



Шаг 4
Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Откорректируйте контраст блика, чтобы сделать его ярче.



5. Корректируем Цветовой Баланс
Идём Слой- Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance).



6. Создаём Реалистичный Эффект Теней
Шаг 1
Результат выглядит отлично, но не совсем реалистично.
Для реалистичного результата мы должны учитывать тени, которые уже находятся на изображении. Это даст вам некоторую подсказку относительно положения Солнца.



Шаг 2
Итак, чтобы получить более реалистичный результат, Солнце необходимо расположить немного выше и в правой части сцены.
Вы может легко сместить лучи света, солнечный блик и солнечный лучи в то положение, где эффекты будут выглядеть реалистично.



Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать эффект солнечных лучей в Photoshop с нуля, используя фильтры и корректирующие слои. Надеюсь, что вам понравился этот урок.



Вы также можете оценить генератор анимации эффектов солнечных лучей Animated Sunlight Photoshop Creator. Цветовые тона солнечных лучей и световых бликов - легко редактируются и настраиваются.
Данный фото эффект солнечных лучей – является частью экшена Rays Of Light Photoshop, который доступен в моём профиле на Envato Market.
Читайте также:

