Создать диаграмму базы данных visual studio
Обновлено: 06.07.2024
Аннотация: Весь изложенный материал, без особого труда, можно найти в MSDN и сети, но для большинства статей характерен уход в вопросы, которые затрудняют создание четкого и ясного представления о том, как работать с графикой. При решении корпоративной задачи вывода графиков в Web приложении, автору сначала потребовалось обобщить материал, и, лишь после того, приступить собственно к выполнению задания. Материалы этого обобщения и приводятся в данной статье.
PS: Материал первоначально касался только отображения графики на Web страницах, но поступающие от читателей вопросы по использованию графики в Windows стали причиной дополнения данного материала еще одной главой, которую, в силу методических соображений, автор поместил первой.
Глава 1. Использование графики в Windows приложениях
Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
В Visual Studio Net нет стандартных средств для создания графиков, диаграмм. Поэтому, большинство статей на рассматриваемую тему рекомендуют использовать Office Web Components (OWC) - компонент Windows для построения диаграмм в Web. Как достоинство этого подхода обычно отмечается простота построения графиков и диаграмм и интуитивно близкие задания параметров графической информации с их заданием при использовании графики в MS Office. Но простота не всегда достоинство, когда мы строим график "под себя". Да и достаточно для программиста сомнительна, когда он однажды создав код графического класса, он всегда легко и быстро может его перенастроить его для конкретной задачи, не влезая в дебри некого универсального кода, где порой гораздо больше времени будет затрачено на уяснение параметров и задание их значений и границ. Поэтому, речь далее пойдет о создании собственных графиков с "чистого листа". Основные типы графиков, которые будут рассмотрены, по мнению автора, могут стать достаточными для большинства практических задач и базой для дальнейших собственных разработок.
В Microsoft Windows существует несколько средств для вывода графической информации, включая DirectDraw, OpenGL, GDI и т.д. Мы будем использовать Graphics Device Interface (GDI, более поздние версии GDI+) - подсистему Windows, ответственную за вывод графики и текста на дисплей и принтер. Именно CGI+ обеспечивает вывод на экран всего того, что видит пользователь Windows в окне монитора. GDI+ является базовым способом вывода графики в Windows.
Рассмотрим простейшие примеры. Создадим решение Windows приложения с одной кнопкой и следующим обработчиком ее нажатия:
Результат вывода при нажатии кнопки 1, показан на Рис.1:
Рис.1. Создание и использование объект класса Graphics на основе битовой матрицы
Одинакового эффекта (Рис.1.), можно добиться, если использовать обработчики некоторых событий, которым передается объект класса Graphics как аргумент (например, обработчик события Paint формы приложения):
Одинакового эффекта (Рис.1.), можно добиться и при непосредственном создании объекта Graphics:
А так можно рисовать (писать) на кнопке и на других контролах, для которых может быть создан обработчик события Paint (Рис.2.):
Класс Graphics находятся в пространстве имен Drawing (хотя, забегая вперед, нам понадобится и пространство имен Drawing.Drawing2D, по сему, целесообразно сразу добавить их в решение).
SolidBrush - сплошная закраска цветом кисти;
TextureBrush - наложение картинки (image) на область закраски;
HatchBrush - закраска области предопределенным узором;
LinearGradientBrush - сплошная закраска c переходом цвета кисти (градиентная закраска);
Пример использования конструктора HatchBrush показан на Рис.2.:
Рис.2. Пример использования конструктора HatchBrush
Как видно из приведенных примеров, существует несколько способов отображение графики. Основное их отличие - при использовании битовой матрицы и свойств контролов изображение рисуется один раз и не исчезает (нет необходимости его вновь рисовать) при перерисовки формы.
Здесь нет необходимости подробно описывать все методы объекта Graphics, их можно легко увидеть из контекстной подсказки, как обычно, поставив точку после написания имени объекта. По этой же причине нет необходимости перечислять и преопределенные цвета карандашей (Color.) и кистей (Brushes.)
Круговые фигуры рисуются при указании в качестве стартовой точки левого верхнего угла (см. последний пример);
Рисование непосредственно на форме не всегда является и не есть хороший тон, кода Visual Studio предлагает специальный контрол, который, как нельзя лучше, подходит для вывода графической информации и обладает всеми преимуществами контролов: программное позиционирование и масштабирование без перерисовки формы, возможность выполнять Stretch Image и множество других полезных свойств и событий. Кроме того простой доступ к Graphics, аналогично через событии Paint и возможность использования битовых карт Bitmap для создания объекта Graphics, с последующим переносом их в контрол (аналогично, как мы делали это в первом примере):
Далее мы будем использовать именно PictureBox, как объект для отображения графической информации.
Параграф 2. Создание линейных графиков
2.1. В качестве постановки задачи
Однажды мне пришлось делать задачку, на базе продолжения работы над которой появилась программа "LitFrequencyMeter" - программа определения частоты повторения слов и знаков в литературных произведениях, графики из которой приведены ниже (Рис.3-5.). И когда я приступил к заключительному этапу работы над программой, то понял, что материал главы практически написан в кодах - осталось только его озвучить.
Настройка всего и вся: цветов, шрифтов, фонов, надписей, положения диаграмм на холсте, использование пояснений, легенд, смена числа отсчетов и т.д., и т.п.
Хранение всех настроек (включая шрифты) в реестре.
В данной статье подробно рассмотрен первый аспект - как строить графики, приведенные ниже. Чтобы было понятно, что отображено на графиках - приведу полный текст отрывка (надеюсь, он всем знаком с детства):
Далее результаты анализа в графическом виде (программа представляет и текстовый вариант анализа, но он нам на данном этапе не нужен).
Рис.3. Линейеая диаграмма
Рис.5. Круговая диаграмма
2.2. Постановка задачи
Стоит задача создать класс для отображения графической информации, который бы мог стать базовым классом для работы с графикой, позволял бы не только выводить различные виды графиков и обладал бы гибкостью настройки форм отображения, но и оставался открытым для дальнейшего его расширения.
Конечная цель - помещение созданного графического изображения в элемент управления PictureBox.
2.3. Исходные данные
Исходные данные перед их отображением могут находиться где угодно (файл, таблица базы данных. ). Однако рассматривать чтения из базы данных или из файла значений графиков - только засорять отображение материала. Мы всегда можем прочитать данные с любого источника в массив значений. Автор предпочитает работать со строковым массивом, как позволяющим хранить цифровые и текстовые значения. В примерах, приводимых ниже, используется массив строк string[,] rgsValues. В программе, о которой шла выше речь, этот массив использован для настройки параметров, отображаемых на графике. Заполнять массив будем с помощью датчиков случайных чисел:
Предполагается, что значение переменной, определяющий размерность массива хранится в настройках и устанавливается на этапе загрузки приложения.
2.4. Проект решения
Создадим простой проект WindowsApplication решения с любым именем (у меня graph1). Поместим на форму три кнопки, в свойствах "Текст" которых напишем соответственно: "Линейная диаграмма", "Гистонрамма" и "Круговая диаграмма". Ниже кнопок поместим контрол PictureBox. Подберем удобное для себя расположение кнопок и PictureBox (в реальных программах для размещения удобнее использовать контролы TableLayoutPanel, но сейчас нас интересует графика, а не размещение).
В окне Solutation Explorer кликаем правой кнопкой мышки на узле решения (у меня graph1) и в контекстном меню выбираем Add\New Item. В окне Templates выбираем Class, даем ему имя, например PaintCl.cs и нажимаем кнопку Add. Будет создан пустой класс.
Нашей задачей будет постепенное наполнение этого класса при минимуме добавления кода в основной файл кода приложения - Form1.cs.
Для начала создадим обработчик события нажатия кнопки "Линейный график" (клик мышкой на кнопке), а также обработчики для событий Load и FormClozed (первый можно кликом мышки на форме, второй через окно Properties формы - закладка Events - клик в окошечке против события FormClosed). Слегка преобразуем код, как показано ниже:
Назначение переменной viNumButton, будет ясно далее. Массив значений у нас создан. Осталось нарисовать по значениям массива график, используя класс.
2.5. Конструкторы класса
Начало класса - конструктор и закрытые переменные. В классе лучше иметь несколько конструкторов. Например, таких как приведено в коде ниже. И, естественно, необходимо сразу определить основные объекты для графики: битовую матрицу, объект Graphiks, шрифт, кисть и перо (о чем мы говорили выше), а также переменные для сохранения размеров холста:
Пустой конструктор, как правило, ничего не дает и потребует в дальнейшем введения дополнительных функций для инициализации объектов отображения графики. Для нашей цели он не удобен и мы можем его вычеркнуть (не использовать). Однако если мы, например, захотим передавать в качестве объекта для рисования некоторый рисунок, то вынуждены будем воспользоваться или новым сложным конструктором или добавить в класс всего лишь функцию передачи рисунка, так как функции инициализации объектов рисования так или иначе у нас уже будут. И, хотя, нагрузка на конструктор при инициализации основных объектов не страхует от необходимости иметь функции переопределения параметров объектов рисования, все же второй конструктом мне кажется более предпочтительным.
2.6. Создаем объект для рисования
Используем второй конструктор и создадим и инициализируем в классе сразу все объекты, которые нам необходимы:
Таким образом, нам понадобятся в классе еще две функции: установки фона холста и приема изображения из класса. Добавим их в класс:
Выполним решение на данном этапе. Результат показан на Рис.6.:
Рис.6. Взаимодействие кода формы с кодом класса
В принципе, описанный выше код показал сам принцип создания изображения с использованием PictureBox и создаваемого нами и претендующего на универсальность класса для рисования графиков.
2.7. Рисуем оси
Добавим в классе переменные для хранения отступов от краев холста (они нам еще понадобятся не один раз).
Добавим функцию рисования осей и функции запоминания цвета и толщины осей. Функция выполняет простую задачу - рисует две линии и при необходимости стрелочки на конце осей:
Осталось добавить вызов функции рисования осей:
В функции vDravAxis мы задали параметры непосредственно. Отметим еще раз, что все величины целесообразно иметь настраиваемыми и их значения хранить в реестре.
Рис.7 Рисование осей линейного графика
2.8. Рисуем сетку
Для рисования сетки нам потребуется: цвет и толщина пера, размер массива отображаемых значений и непосредственно функция для рисования сетки. Установку цвета и толщины пера мы уже использовали при рисовании осей, поэтому в функции vCreateLinGr() добавим вновь вызовы:
Для хранения размера массива в классе определим переменную и определим доступ к ней через свойство, а также определим функцию, рисующую сетку viMaxRg*viMaxRg клеток. Рисование сетки сводится к рисованию параллельных осям линий:
В функции vCreateLinGr() добавим код и выполним решение:
Результат показан на Рис.8.:
Рис.8. Рисование сетки
2.8. Рисуем линию графика
Как мы уже делали - зададим цвет и толщину пера. Далее нам понадобятся данные из нашего массива значений непосредственно в классе. Для этого в классе определим массив и доступ к нему:
В классе создадим функцию рисования линий графика. Линии рисуются по соседним точкам массива:
Код vCreateLinGr() на данный момент:
Результат выполнения решения на данном этапе показан на Рис.9.:
Рис.9. Рисование линий графика
2.10. Надписи на графике
Надписи можно наносить по оси Х, по оси Y и над точками линий графика. Причем иногда бывает целесообразно выполнять соседние надписи со сдвигом по оси Y. Кроме того - надписи выполняются не пером, а кистями и требуют задания шрифта. Таким образом, перед выполнением надписей надо установить в классе соответственно шрифт и кисть (Brush).
Для передачи шрифта и кисти создадим в классе свойства:
В функции рисования графика запишем код:
Для выполнения различных надписей создадим в классе несколько функций. Подробно давать пояснения нет необходимости. Здесь, как и при рисовании линий, необходимо постоянно рассчитывать дельны расстояний по осям и точки начала надписей.
Мы создали полностью код для отображения линейного графика. Все функции для управления построением и изменения внешнего вида представлены в void vCreateLinGr():
Результат выполнения кода показан на Рис.10.:
Рис.10. Линейный график
Параграф 3. Создание гистограмм
Для построения гистограмм нам потребуется внести в наш класс одну новую функцию и один массив переменных Brush. Можно было воспользоваться классом SolidBrush и по датчику случайных чисел формировать цвета, но все же, более приятно смотреть гистограмму с удачно подобранными соседними цветами (каждый может выполнить подборку цветов на свой вкус).
И так, нам понадобится всего лишь одна новая функция. Основное отличие - использование функции FillRectangle.
Запишем код обработки нажатия кнопки 2 и выполним решение:
Цветом показано единственное отличие от кода создания линейной диаграммы. Результат работы кода приведен на Рис.11.:
Параграф 4. Круговые диаграммы и элементы 3D графики
Построение круговых диаграмм с элементами 3D графики требует несколько больших затрат по сравнению с рассмотренным выше материалом. Прежде всего, необходимо определить дополнительные переменные для величин: оси эллипса (vfDiamX, vfDiamY), центр круговой диаграммы (vfXcirc, vfYcirc). Кроме того, если мы хотим, что бы в легенде (пояснению к графику) цвета надписей соответствовали цветам секторов диаграммы, то потребуется задать массив цветов однозначно соответствующий массиву цветов кистей. Зададим в классе:
Основная функция для рисования диаграммы имеет ряд особенностей, связанных с формированием объемности и расположением надписей.
Первый этап: Против часовой стрелки рисуем последний сектор и сектора, выходящие за границу 180 градусов, но не заходящие за границу 270 градусов. Рисовать будем кистью с прозрачностью, например 25%, и каждый из них со сдвигом на 1 пиксель вниз. Иначе, если толщина диаграммы задана 20 пикселей, то сектор потребуется нарисовать 20 раз, каждый раз сдвигая на 1 пиксель вниз (Рис.12.1.).
Рис.12.1. Первый этап создания круговой диаграммы
Второй этап: Накладываем на данную диаграмму сектора от 0 градусов до сектора, заходящего за 270 градусов, используя SolidBrush и не выполняя сдвиг - рисуем каждый сектор один раз из точки рисования всей диаграммы (Рис.12.2.).
Рис.12.2. Второй этап создания круговой диаграммы
Третий этап: по часовой стрелки рисуем сектора, начиная со второго, используя HatchBrush. Рисование выполняем до сектора заходящего за границу -90 градусов, со сдвигом на толщину диаграммы (Рис.12.3.).
Рис.12.3. Третий этап создания круговой диаграммы
Четвертый этап: По часовой стрелке накладываем без сдвига, начиная со второго сектора до сектора, заходящего за границу -90 градусов, используя SolidBrush (Рис.12.4.).
Рис.12.4. Четвертый этап создания круговой диаграммы
Отдельно рисуем первый сектор, сначала используя HatchBrush со сдвигом на толщину диаграммы, затем накладываем сектор SolidBrush без сдвига. Координаты сектора определяем с учетом параметров сдвига секторов (Рис.12.5.).
Алгоритм рисования можно упростить, например, один раз и последним этапом наложить сектора эллипса, нарисованный кистью SolidBrush, но, в этом случае пострадает наглядность.
Эти этапы рисования выполняет следующая функция:
Добавляем функции надписи и легенду и, в принципе, построение диаграммы закончено. Единственное, что потребуется от нас при рисовании надписей на диаграмме - это немного вспомнить начальную школу при расчете координат нанесения значений:
Оформим вызовы функций:
Отметим, что при задании толщины диаграммы, равной нулю, получим обычную эллиптическую диаграмму, а при равенстве осей Х и Y - круговую.
Результат выполнения решения показан на Рис.12.6:
Рис.12.6. Круговая диаграмма
В заключении, еще раз повторим, что все параметры целесообразно иметь настраиваемыми, что позволяет быстро подобрать приемлемый вид графического отображения для демонстрации. Целесообразно также выполнить автономную настройку диаграмм по тестовым значениям (как это сделано в программе LitFregMeter - см. Параграф 2.). Тогда мы сможем быстро подбирать параметры, например так:
Параграф 5. Базовый класс для рисования графиков
В заключении главы приводим полностью класс, созданный нами. Вы его можете без труда не только использовать в своих приложениях, но и развивать дальше - включая новые типы диаграмм.
Автор будет благодарен, если кто сможет дополнить класс новыми типами графиков, и пришлет по почте. Любые интересные Ваши находки будут помещены (включены) в данный материал с указанием Вашего участия (авторства).
Молчанов Владислав 21.09.2005г. Материал переработан 14.10.2008г.
Многообразие функциональных средств и параметров этого элемента управления столь велико, что их просто невозможно осветить в одной статье. В последующих разделах будет показано, как создавать некоторые из доступных типов диаграмм, привязывать диаграммы к различным источникам данных и выполнять ряд полезных функций создания диаграмм. С более полным набором примеров можно ознакомиться в библиотеке образцов, которая содержит свыше 200 примеров различных элементов управления Chart.
Создание базовой диаграммы

Диаграмму можно добавить, перетаскивая элемент управления Chart из панели инструментов (он находится в группе Data (Данные)) на поверхность визуального конструктора или помещая дескриптор <asp:Chart> в код разметки. Объявление для этого примера диаграммы выглядит так:
Фон диаграммы - это пространство, которое окружает область диаграммы. В качестве фона диаграммы была выбрана градиентная заливка с диагональным переходом от серого цвета (Gray) до белого дыма (WhiteSmoke), что было указано с помощью свойств BackColor, BackSecondaryColor и BackGradientStyle. При визуализации диаграммы фон создается с применением выбранной цветовой схемы.
После этого в примере выше мы задаем стиль рамки. Свойство BorderlineDashStyle управляет отображением края рамки. Значение Solid из перечисления ChartDashStyle обеспечивает рисование вокруг края диаграммы линии толщиной в один пиксель цветом, заданным в свойстве BorderlineColor. в качестве которого был установлен цвет Gray. Свойство BorderSkin поддерживает множество опций, но в примере была установлена только опция SkinStyle в Emboss, что создает трехмерный эффект приподнятой рамки с тенью.
Следующий шаг - выбор цвета фона для области диаграммы и определение заголовка. Обратите внимание, что ссылка на область диаграммы выполняется по индексному значению. Это связано с тем, что диаграмма может иметь более одной области, в которой могут графически представляться данные. Решение этой задачи рассматривается далее в статье. Диаграмма имеет только одну область, и для нее выбран цвет Wheat (пшеничный).
Диаграмма может иметь более одного заголовка, поэтому новый заголовок понадобится добавить в коллекцию Titles с помощью метода Add(), а затем сослаться на нужный заголовок по индексу для его форматирования. Форматирование сводится к установке шрифта и размера. Диаграмма с выполненными на данный момент настройками показана на рисунке ниже:

Существует множество различных способов форматирования диаграммы, и выбор подходящего набора опций может требовать некоторого времени. Мы начали с задания внешнего вида диаграммы, поскольку по странной иронии процесс добавления данных проще подбора подходящей цветовой схемы. Элемент управления Chart настолько гибкий и обладает таким многообразием опций, что бремя выбора само по себе становится достаточно серьезным препятствием.
Как только основные настройки представления данных определены, можно заняться самими данными. Наборы данных представлены с использованием класса Series, и каждый создаваемый класс Series должен быть добавлен в коллекцию Chart.Series с помощью метода Add(). Обычно создание и добавление класса Series осуществляется в одном шаге, как показано в следующем фрагменте кода:
В этом коде создается новая серия ColumnSeries и за счет установки свойства ChartType в SeriesChartType.Column указывается, что данные этой последовательности должны быть представлены в виде столбчатой диаграммы. Свойство SeriesChartType принимает 35 различных значений, каждое из которых соответствует отдельной разновидности диаграммы. Если значение свойства ChartType не указано, по умолчанию для него выбирается Column (столбчатая диаграмма).
Для наборов данных можно сконфигурировать ряд свойств. Ниже приведен код, который используется для создания второй коллекции Series и содержит некоторые изменения:
Для этой диаграммы в качестве типа был выбран Spline (график в виде плавной линии). Значение BorderWidth управляет толщиной линейного графика, а установка значения для свойства ShadowOffset создает эффект наличия трехмерной тени под вычерчиваемой линией. Свойство Color определяет цвет, используемый для рисования графика. Для этого примера был выбран бросающийся в глаза оттенок PaleVioletRed.
Последний шаг состоит в добавлении данных в набор. Существует множество различных способов связывания данных с диаграммой. В этом примере применяется простейший из них - перечисление статических значений:
Каждая коллекция Series содержит коллекцию Points. Мы использовали метод DataBindY(), реализующий интерфейс IEnumerable, который позволяет для указания данных применять массив целочисленных значений. Индекс данных используется в качестве X-координаты для каждого значения Y в массиве. При загрузке страницы, содержащей элемент управления Chart, результат выглядит, как показано на первом рисунке в статье.
Конфигурирование элемента управления Chart можно полностью выполнить также с помощью разметки. Определение рассмотренной диаграммы в этой форме имеет следующий вид:
Вот и все. Если теперь взглянуть на веб-страницу, результат будет выглядеть, как показано на первом рисунке в статье.
Мы не станем подробно останавливаться на всех доступных опциях представления диаграмм, но одна из обычно встречающихся задач - генерация трехмерных диаграмм. Чтобы преобразовать нашу простую диаграмму в трехмерную, добавим следующую строку кода в метод Page_Load:
Активизация трехмерного представления производится на уровне области диаграммы (ChartArea). Если диаграмма содержит несколько областей, двухмерные и трехмерные графики можно сочетать. Элементарная диаграмма в трехмерном представлении показана на рисунке ниже. А вот изменение, которое должно быть внесено в код разметки:

Заполнение диаграммы данными
Кроме статических данных, которые использовались в предыдущем примере, элемент управления Chart может быть заполнен данными из множества различных источников. В настоящем разделе мы рассмотрим наиболее часто используемые источники данных.
Привязка к таблице базы данных
В этом примере для демонстрации привязки диаграммы к таблице базы данных используется таблица Products тестовой базы данных Northwind. Процесс начинается с форматирования элемента управления Chart, во многом подобно тому, как это делалось в предыдущем примере.
Затем нужно выполнить привязку с использованием метода DataBindTable(), который принимает ранее созданный SqlDataReader в качестве аргумента. Как уже упоминалось ранее, привязка к таблице автоматически создает по одной серии данных для каждого числового столбца данных. В данном случае запрашиваются столбцы ProductName и UnitsInStock. Элемент управления Chart проигнорирует текстовый столбец ProductName и создаст новый экземпляр Series для столбца UnitsInStock. Форматирование объекта Series невозможно до тех пор, пока он не будет создан, поэтому свойство ChartType устанавливается после того, как таблица привязана к элементу управления. И, наконец, объекты SqlDataReader и SqlCommand закрываются.
Диаграмма, созданная этим кодом, показана на рисунке ниже:

Проблема с этой диаграммой состоит в том, что столбец ProductName был проигнорирован. Во время процесса привязки элемент управления Chart работал исходя из того, что все SQL-данные должны были интерпретироваться как значения по оси Y, и отбрасывал все, что не могло использоваться подобным образом.
Если один из столбцов должен служить в качестве значений по оси X, об этом нужно явно сообщить элементу управления Chart, выполняя привязку данных с помощью метода Points.DataBindXY() класса Series. Чтобы адаптировать предыдущий пример, закомментируйте три строки начиная с Chart1.Series.Clear() и добавьте две новых строки в файл отделенного кода:
Метод DataBindXY() позволяет предоставлять источник данных и имена столбцов, которые должны применяться для осей X и Y. В рассматриваемом примере источником данных для обеих осей является SqlDataReader, а именами столбцов - ProductName и UnitsInStock. Обратите внимание, что в этот раз коллекция Series не очищается. Метод DataBindXY() применяется к уже существующей коллекции Series (а не создает новую), и в примере была использована та, которая создается по умолчанию. Открыв измененную страницу, можно увидеть результат, показанный на рисунке ниже:

Привязка к объектному источнику данных
Один из наиболее гибких механизмов заполнения диаграммы предусматривает использование ObjectDataSource, когда определяется объект, который может получать данные, а в качестве моста между логикой извлечения данных в коде и элементом управления Chart служит ObjectDataSource. Класс извлечения должен быть создан в папке App_Code. В следующем примере возвращаются простые статические данные:
В этом примере определен класс DataItem, имеющий свойства Name и Popularity. Метод GetData() генерирует и возвращает массив элементов DataItem. Эта методика привязки будет также работать с методами, которые возвращают объекты DataSet и DataTable. Гибкость использования ObjectDataSource обусловлена тем, что средства, определяющие источник данных, абстрагируются от диаграммы, что позволяет свободно изменять бизнес-логику. Для работы с данными создается новый экземпляр ObjectDataSource с передачей конструктору имени созданного класса извлечения и имени метода, который должен быть вызван для получения данных. В рассматриваемом примере ими соответственно являются MyObjectDataSource и GetData():
В данной теме показано, как создавать связь (отношение) между таблицами по некоторому полю. Данная тема базируется на знаниях предыдущих тем:
Содержание
Поиск на других ресурсах:
Условие задачи
В базе данных заданы две таблицы с именами Source и Emission. Таблица Source определяет источник загрязненных выбросов. Таблица Emission определяет время выбросов и число загрязненных выбросов, которое было сформировано источником.
Структура таблиц следующая.
| Название поля | Тип данных | Комментарий |
| ID_Source | int | Ключевое поле, уникальное поле (счетчик), первичный ключ |
| Name | char[50] | Название, строка символов |
| Address | char[100] | Адрес, строка символов |
| Название поля | Тип данных | Комментарий |
| ID_Emission | int | Ключевое поле, уникальное поле (счетчик) |
| ID_Source | int | Внешний ключ, значение Source.ID_Source |
| count | float | Количество выбросов |
| Text | char[100] | Комментарий |
| date | datetime | Дата и время выбросов |
Выполнение
1. Запуск Microsoft Visual Studio
Запустить систему визуальной разработки приложений Microsoft Visual Studio .
2. Создание/подключение базы данных
После подключения окно Server Explorer будет иметь вид, как показано на рисунке 1.

3. Поля ID_Source и ID_Emission
Следует отметить, что поля ID_Source и ID_Emission есть уникальными счетчиками. Такие поля используются в базах данных для обеспечения уникальности каждой записи таблицы.
Поле ID_Source таблицы Source есть первичным ключом.
Подробный пример создания уникального поля, которое есть счетчиком, описывается в статье:
4. Установление связи между таблицами
По умолчанию, система MS Visual Studio запрещает сохранение изменений, которые требуют повторного создания таблиц. Чтобы разрешить вносить изменения в таблицы нужно настроить (снять выделение) опцию
Для этого нужно выполнить следующую последовательность шагов:
После выполненных действий можно создавать связь между таблицами.

4.2. Установление первичного ключа ( Primary Key ) в таблице Source
Как видно из структуры таблиц (рисунок 1) общим для таблиц есть поле ID_Source. Связь между таблицами будет осуществляться по этому полю.
Чтобы установить первичный ключ нужно выполнить такие действия:


Рис. 4. Установление первичного ключа в таблице Source

Рис. 5. Поле ID_Source в таблице Source после установления первичного ключа
В таблице Emission не обязательно устанавливать первичный ключ.
4.3. Создание связи между таблицами по полю ID_Source

Рис. 6. Команда добавления новой диаграммы

После выполненных действий окно диаграммы будет иметь вид, как показано на рисунке 8. Пока что таблицы не имеют связи между собой.

Рис. 8. Таблицы Source и Emission
Чтобы начать устанавливать отношение между таблицами, нужно сделать клик на поле ID_Source таблицы Source, а потом (не отпуская кнопку мышки) перетянуть его на поле Source таблицы Emission .
В результате последовательно откроются два окна: Tables and Columns (рисунок 9) и Foreign Key Relationship (рисунок 10), в которых нужно оставить все как есть и подтвердить свой выбор на кнопке OK .

Рис. 9. Окно настройки параметров связи (отношения) между таблицами

Рис. 10. Настройка свойств соединения FK_Emission_Source
4.4. Диаграмма связи
После создания связи окно диаграммы будет иметь вид, как показано на рисунке 11.

Рис. 11. Вид диаграммы после установки отношения (связи) между таблицами Source и Emission
Как видно из рисунка, конец соединения (отношения), что примыкает к таблице Source имеет вид ключа. А конец соединения, которое примыкает к таблице Emission имеет вид знака бесконечность ∞ .
Это означает, что в таблице Source числовое значение в поле ID_Source может встречаться только один раз. А в таблице Emission числовое значение ID_Source может повторяться (бесконечное количество раз). Таким образом можно представить любое множество уникальных объектов, которые имеют свойство повторяться в некоторой предметной области.
После закрытия диаграммы ее нужно сохранить под некоторым именем, например Diagram1 (рисунок 12). Система выдаст соответствующее окно уточнения.

Рис. 12. Задание имени для диаграммы

Рис. 13. Окно сохранения таблиц в базе данных в связи с изменениями

Рис. 14. Команда редактирования связей (отношений) между таблицами
5. Программное управление данными
После создания связи (отношения) между таблицами можно создавать проект, который будет управлять данными в таблицах. Но это уже совсем другая тема.


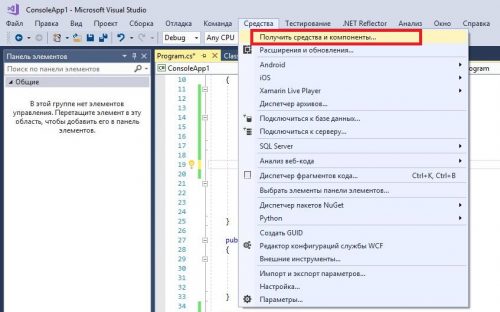
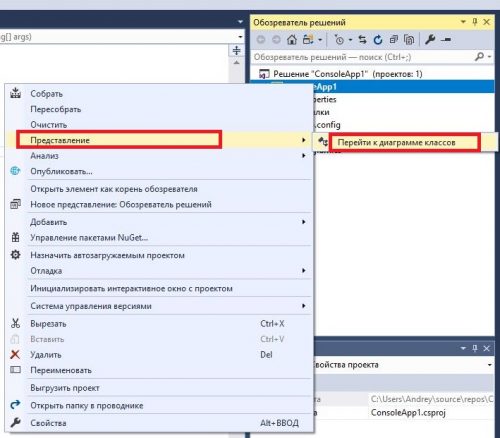
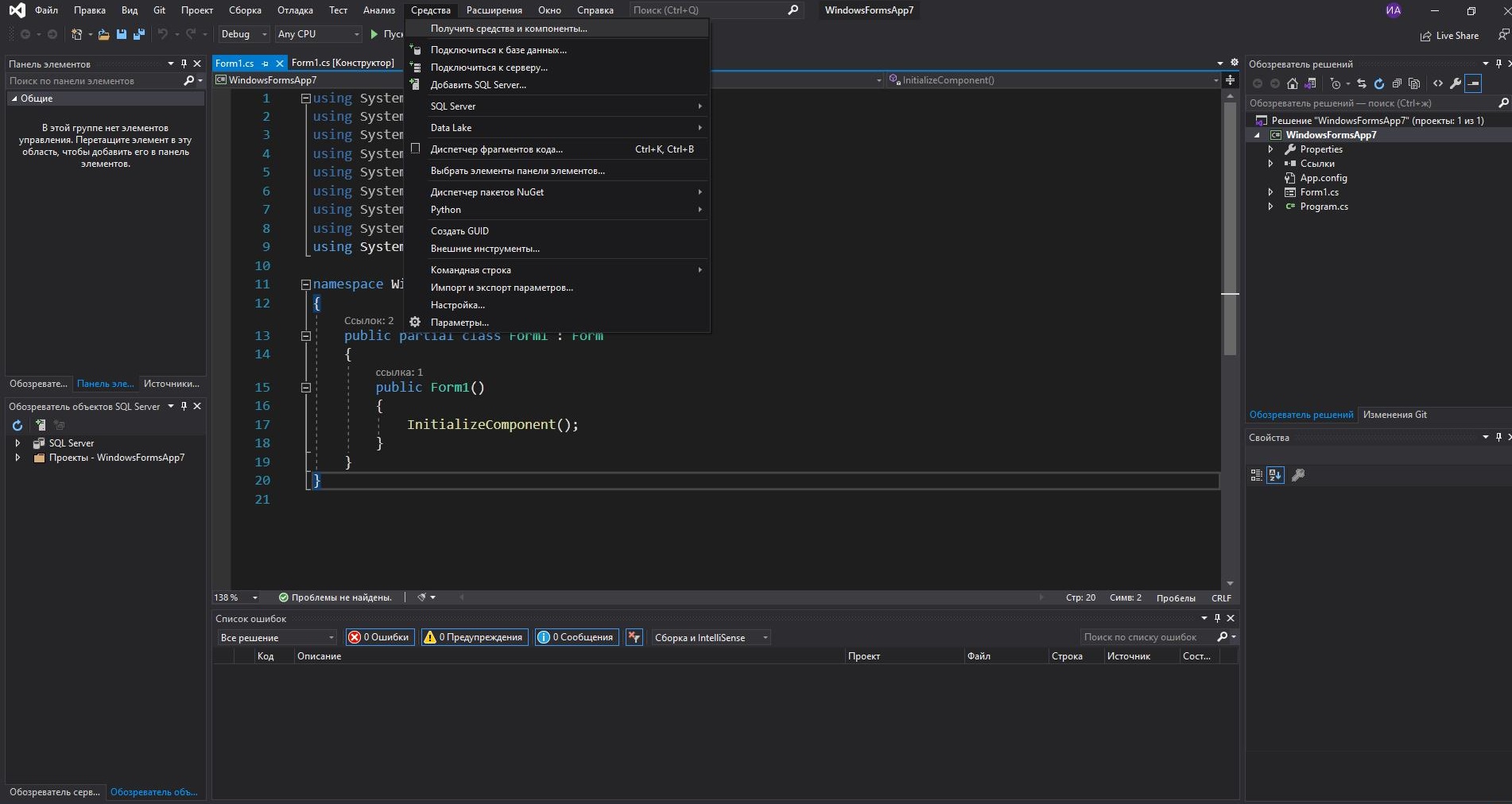
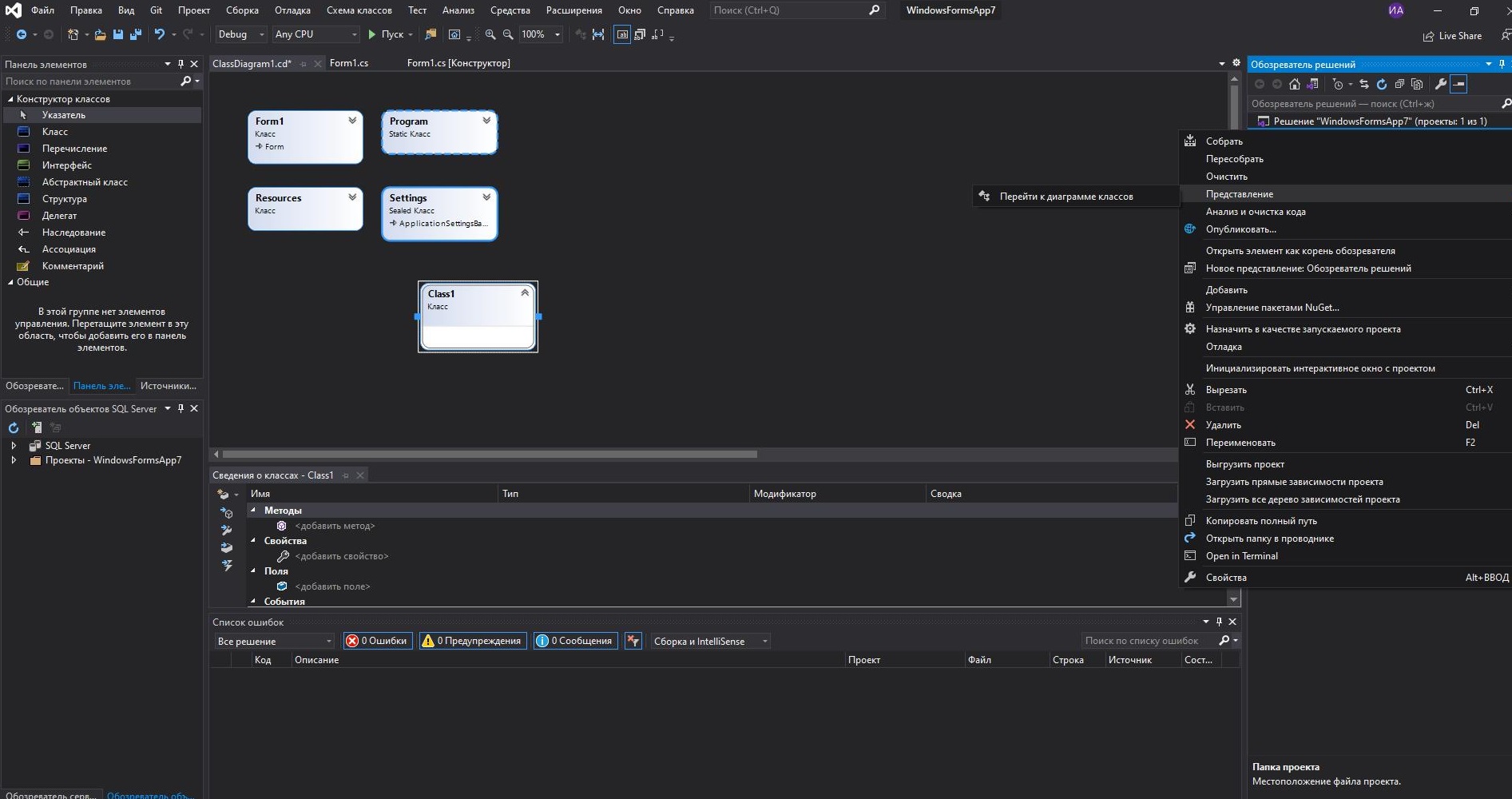
Чтобы им воспользоваться вам необходимо выделить проект нажать правую кнопку мыши, далее выбрать Представление и > Перейти к диаграмме классов.

В последних версия VS переименовали компонент, потому многие его не могу найти, для этого я дополню статью.

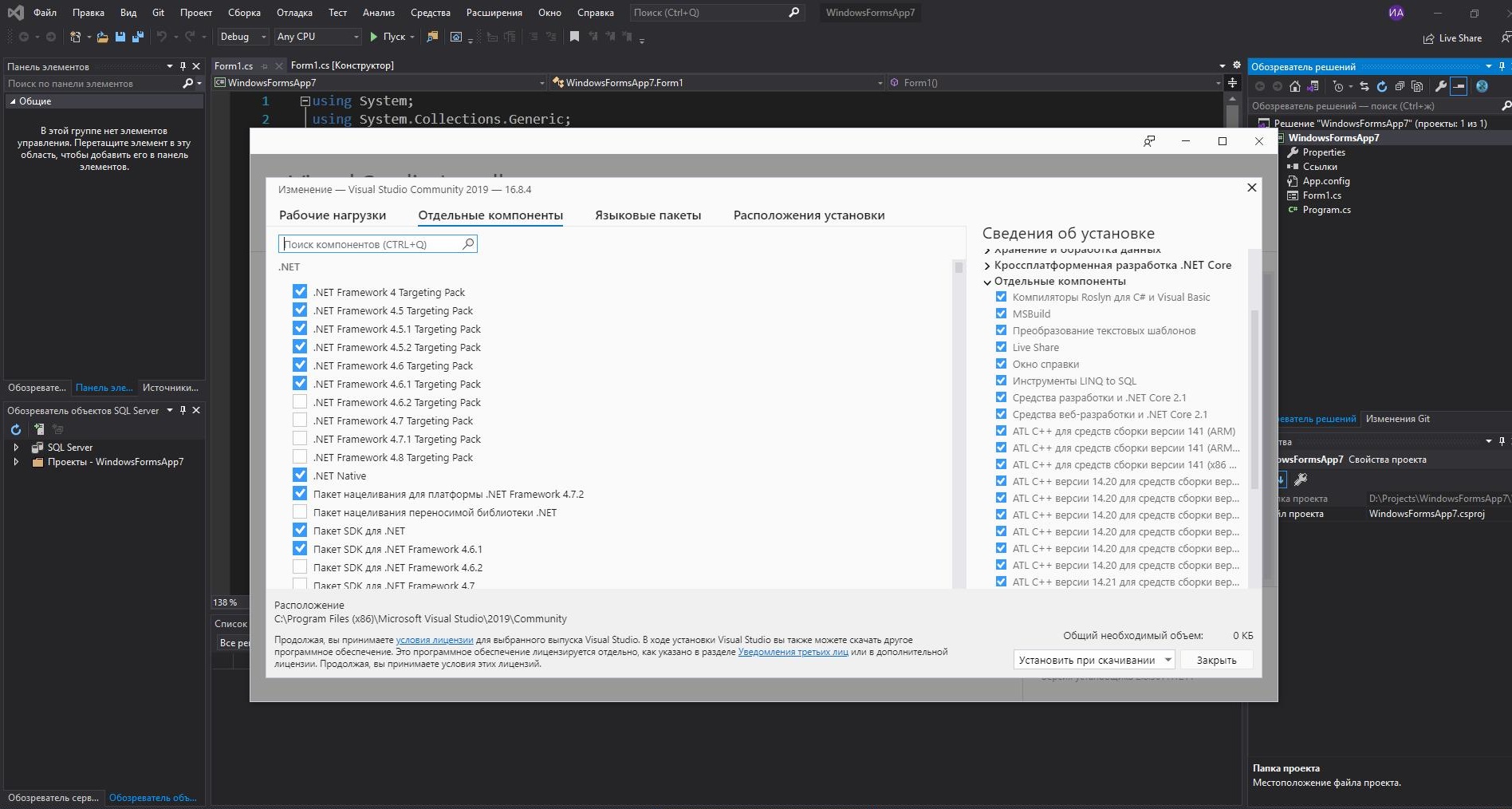
Откроется окно Visual Studio Installer

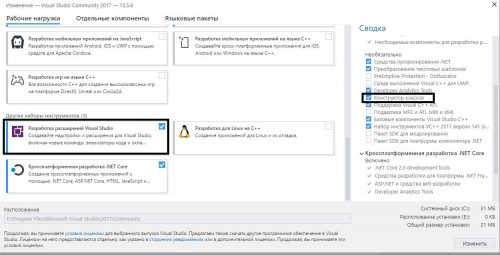
Далее вам не обходимо перейти на вкладку Отдельный компоненты.

И в поле поиска вписать слово конструктор.
От фильтруется список и вы увидите компонент Конструктор классов нужно установить галочку на компоненте. И нажать в правом углу кнопку изменить.

Произойдет загрузка компонента и у вас вновь откроется студия по завершению.

Далее вам необходимо выбрать правой кнопкой мыши по проекту и перейти в пункт Представление >>Перейти к диаграмме классов. У вас загрузится конструктор как на скриншоте.
Читайте также:

