Stroke gap icons как пользоваться в фотошопе
Обновлено: 07.07.2024
Иконка, значок, символ, образ — каких только названий нет у этих атрибутов. Зачем они нужны, как их правильно использовать и что нужно знать, чтобы не запутать пользователя – всё это расскажем ниже.
Значок интерфейса может быть близок к одному из основных форм: прямоугольник, ромб, круг, треугольник, квадрат. Размытие показывает, что они имеют равный визуальный вес, потому что они превращаются в более или менее одинаковые капли.
В зависимости от формы значка вставьте его в соответствующий кадр оптической сетки. Например, квадратные значки более компактны, чем треугольные или удлинённые.
Чем компактнее значок, тем меньше места ему нужно. Чем более острые края или мелкие детали имеют значок, тем больше занимает пространство для художественной области.
Будьте внимательны, сетка должна помогать, а не ограничивать. Если значок визуально лучше с некоторыми торчащими элементами, пусть так и будет.
Чтобы сделать иконки острыми на экранах с сеткой, придерживайтесь пикселей и отдавайте предпочтение двухпиксельным границам для значков строк. Центрированные двухпиксельные границы обеспечивают достаточную толщину и чёткие силуэты.
Если вы выбираете однопиксельные границы для значков, они должны быть либо внешними, либо внутренними, но не центрированными.
Сцентрированные однопиксельные границы делают значок размытым в масштабе 100%, однако он кажется чётче при увеличении масштаба.
Задайте начальную и конечную точки диагоналей в соответствии с сеткой пикселей. Диагонали с углами 45 °, 30 ° и 60 ° выглядят более острыми, чем диагонали с неравномерными углами, такими как 13,7 ° или 81 °.
Лучше начать набор значков с самого сложного значка. Он определит уровень детализации и поможет сделать иконки того же визуального веса.
Когда значки имеют разные уровни детализации, более резкие привлекают больше внимания пользователя и кажутся визуально более тяжёлыми.
Пространство между соседними элементами значка не должно быть слишком маленьким или непоследовательным во всем наборе. Определите минимальный зазор и держите его повсюду, чтобы избежать «прилипания» контура.
Для значков линий лучше сделать минимальное пространство, равное толщине линии. Линии должны быть либо чётко раздельными либо точно связанными.
В наборах иконок вы можете повторять детали. Избавьтесь от них, чтобы сосредоточить внимание пользователя на важном. Чем меньше графического шума вы показываете, тем яснее его понимание.
Если целевой пользователь уже понимает, с чем он или она работает, нет необходимости повторять это снова и снова. Например, без иконок «@» на конвертах люди всё равно знают, что речь идёт об электронной почте.
Это правило также относится к различным дополнениям — рамкам, фону — вокруг иконки. Если они не помогают читать значок, уберите их.
Не смешивайте отображаемый объём с фронтальным изображением в пределах одного набора иконок. Гармония стилей поможет пользователям распознавать значки и понимать, что они имеют одинаковое значение.
Этот же принцип работает с иконками строк и заполненными значками. Если вы их смешиваете, люди могут подумать, что они имеют разное значение или статус. Конечно, если вы этого не хотите. Например, заполненный значок предназначен для команды ключа, а значки строк — для других команд.
Лучше иметь два варианта каждого значка в интерфейсах. Значок линии — для отключённого или обычного состояния. Заполненный значок — для состояния щелчка.
Перфекционизм — не панацея. Никому не нужны пиксельные совершенные линии ради идеальных линий. Но это важно для правильного, а не искажённого отображения значков в конечном продукте. Имейте в виду минимальное необходимое количество анкеров и отсутствие зазоров между соседними элементами.
Та же история с раздражающими размерами «8.999 px» или «100.001 px». Если фиксирующие фигуры расположены точно, края иконок выглядят острыми. И вы не рискуете получить чрезмерные якоря и промежутки при объединении фигур.
Многие редакторы интерфейсов, такие как Sketch, могут создавать SVG с ненужными элементами — чрезмерными группами, цветными слоями и обтравочными масками.
Смотрите, в Sketch всё выглядит хорошо.
Откройте этот SVG в другом редакторе (например, Adobe Illustrator). Вы заметите пустые слои, ненужные группы и иногда обрезающие маски. Всё это может вызвать проблемы, когда фронтенд-разработчики конвертируют значки в иконку или используют SVG на веб-странице.
Вы можете удалить этот мусор и пересохранить иконку.
Как видите, Sketch SVG (picture.svg) и отредактированный Illustrator SVG (picture_new.svg) имеют разные предварительные просмотры в вашем средстве просмотра файлов. Кстати, можно избавиться от мусора в значке в редакторе кода. Если вы знаете, как выглядит SVG-код, попробуйте удалить ненужные строки данных напрямую.
Конечно, все эти рекомендации исключительно субъективны. Но рекомендуем обратить внимание, где строгие геометрические иконы не выглядят лучшим образом.
Незаполненное пространство. Если на сайте есть пустые места, к примеру, «Нет задач» или «Все электронные письма прочитаны», лучше проиллюстрировать их иконками эмоций или поместить только текст. Эмоциональные иконки могут заставить пользователей улыбаться, в то время как геометрические значки не добавят никакой ценности для взаимодействия.
Маскоты и иллюстрации. Если в вашем интерфейсе есть талисман или иллюстрация, этот тип графики должен быть эмоциональным. В таком случае сложно представить, как дизайнер может изображать персонажа ограниченным выбором форм и придерживаться сетки.
Статья переведена и адаптирована на русский язык студией Netlab. Оригинал тут.
Современные сайты все больше и больше начинают внедрять иконки, которые заключены в шрифт. Скажите очередной бессмысленный тренд! Но нет, такие иконки в отличие от растровых изображений грузятся быстрей, могут масштабироваться без потери качества и принимают любой цвет! Сейчас мы рассмотрим аналог популярных иконок Font Awesome, он менее известен, но далеко не хуже, знакомимся - Stroke Gap Icons. Stroke Gap Icons - содержит двести иконок так, что Вы можете не сомневаться, что Вам не хватит иконок. Обязательно нажимаем скачать, не сейчас так в следующий раз пригодятся.



HTML шаблоны сайтов
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Разберем их по порядку:
Группа настроек General .
Определяются основные настройки для работы.
Keyboard Increment - расстояние, на которое переместится объект при управлении курсорными клавишами;
Constrain Angle - угол, на который будет равномерно поворачиваться объект при нажатой клавише Shift. Рекомендую поставить 0°. Иначе передвижение объектов строго по горизонтали или по вертикали будет невозможно;
Corner Radius - значение по умолчанию для радиуса сглаженных углов (для прямоугольников со сглаженными углами, к примеру). Этот параметр можно изменить в процессе рисования прямоугольников со сглаженными углами, воспользовавшись курсорными клавишами вверх (увеличить), вниз (уменьшить), влево (радиус скругления=0) и вправо (установка максимального радиуса для данной фигуры);
Use area select - при установке этого параметра все объекты (исключая текст и объекты без заливки) будут выделяться щелчком в любой части независимо от объекта, при сброшенном значении Вы сможете выделить объект лишь щелкнув по его контуру. В режиме Outline Preview объекты выделяются щелчком по их контуру [см. настройки группы Type & Auto tracing].
Use Precise Cursors - использование точных курсоров: курсор таких инструментов, как Brush, Pencil, Smooth и т.д. будет выглядеть как крестик, при снятии он примет обычный вид.
. Этот параметр ставить совершенно необязательно: если во время работы с такими инструментами Вам нудна точность положения курсора, просто нажмите Caps Lock.
Disable Warnings - отключение предупреждений. Если Вы ОЧЕНЬ внимательны - отключайте!
Show Tool Tips - показывать всплывающие подсказки. На первых порах очень удобно, когда программа выдает название инструмента или разъясняет действие той или иной кнопки на различных панелях.
Anti-aliased Artwork - сглаживание картинки. Этот параметр сглаживает картинку, пиксели (к примеру - на краях окружности) становятся не так заметны, объекты кажутся более точными.
Select Same Tint Percentage - при снятом флажке в том случае, если Вы используете Spot или Global цвета, функция Select-Same- … color или инструмент Magic Wand будут выделять все объекты, содержащие данный цвет независимо от его плотности. Если же Вы установите этот флажок, то сможете выбирать лишь точный цвет.
Пример: на листе используется золото, как отдельный цвет. Есть несколько объектов, залитых разной плотностью (к примеру, 50%, и 100%). Если флажок снят - то при использовании вышеописанных действий будут выделяться все объекты, содержащие золото. Если он установлен - то только те, что содержат одинаковую плотность краски. Т.е. только 50% или только 100%.
Disable Auto Add/Delete - для работы с инструментом Pen. Если флажок снят, Вы можете добавлять на кривую и удалять с нее опорные точки в процессе создания кривой. Иначе - только при использовании инструментов добавления и удаления опорных точек. Лично мне удобнее и первое, и второе.
Japanese Crop Marks - установите этот флажок, если Вам зачем-то (. ) понадобились двойные (японские) метки реза.
Transform Pattern Tiles - масштабирование декоративных заливок (правильнее их назвать раппорт) в процессе масштабирования объектов.
Scale Strokes And Effects - масштабирование обводок и эффектов, примененных к объекту (тень, к примеру), в процессе масштабирования объектов;

Use Preview Bounds - отображать при установленном, или не отображать при снятом флажке границы отдельных объектов и их групп:
Reset All Warning Dialogs - восстанавливает все предупреждения политики управления цветом. К примеру, Вы когда-то задали Overprint белой заливке или обводке и попросили Иллюстратор не напоминать Вам больше об этом, то после нажатия этой клавиши Иллюстратор снова начнет ругать Вас.
Группа настроек Type and Auto Tracing .
Настройка параметров работы с текстом и настройка автотрассировки.
Сразу скажу, что автотрассировка в Иллюстраторе по-прежнему хромает. Видимо, компания Adobe не стала улучшать этот движок, чтобы люди не перестали отказываться от программы Adobe Streamline. Деньги… бизнес…
Size/Leading - шаг изменения кегля (размера) шрифта (Size) и интерлиньяжа (Leading) при изменении этих параметров с клавиатуры. Ctrl+Shift+> по умолчанию увеличивает кегль, Ctrl+Shift+ наверх
Группа настроек Units & Undo .
General - основные единицы измерения (размеры объектов). Рекомендую выставить миллиметры;
Stroke - единицы измерения обводки (контура) объектов. Рекомендую выставить пункты (points);
Type - единицы измерения, применяемые для текста: размер, кернинг, трекинг, интерлиньяж, отступ, выступ и т.п. В этом случае тоже лучше оставить пункты;
Minimum Undo Levels - минимальное количество отмен действий, которые хранятся в памяти (максимальное всегда 200);
Identity Objects By - в первом (Object Name) случае имена объектов, сохраняемых в SVG-формате и подготавливаемых для WWW (или для обмена между другими продуктами компании Adobe) не изменяются. Во втором (XML ID) - убираются пробелы, укорачиваются длинные имена и т.п. Здесь нужно знать что есть SVG:
SVG (Scalable Vector Graphics или масштабируемая векторная графика) - новый стандарт графики для WWW, своеобразная замена Flash, который компания Adobe уже долгое время пытается использовать. Не очень успешно, к их глубокому сожалению.
Группа настроек Guides & Grid .
Настройка цвета, стиля и расположения направляющих и координатной сетки.
Color - цвет направляющих: все, что душе угодно, любой цвет;
Style - стиль направляющих: линии или точки;
Color & Style - аналогично направляющим;
Grid Every - частота сетки;
Subdivisions - количество частей, на которые разбита основная сетка;
Grids In Back - сетка расположена позади при установленном, или поверх всех объектов при сброшенном флажке.
Группа настроек Smart Guides & Slices .
Настройка "умных" направляющих и кадрирования.
Text Label Hints - если Вы проводите курсором мыши над опорной точкой, Иллюстратор Вам так и пишет: anchor, над кривой - path, center - над центром объекта, над краем растрового изображения - edge. Цвет этих надписей соответствует цвету направляющих;
Transform Tools - показываются временные направляющие относительно исходного объекта;
Construction Guides - показываются временные направляющие не только относительно исходного объекта, но и относительно других объектов, которые Вы пересекали в процессе манипуляций с объектом;
Object Highlighting - "подсвечивание объекта" при наведении на него мыши;
Angles - углы, на которые будет поворачиваться (или перемещаться) объект, если Вы будете манипулировать им при нажатой клавише Shift. Так же это углы временных (т.н. "умных") направляющих;
Snapping Tolerance - расстояние, при котором курсор мыши "прилипает" к объекту: кривой, точке, краю растрового изображения.
Show slice numbers - показывает номера кадров, при снятом флажке показываются лишь границы кадров;
Line Color - цвет границ кадров.
Группа настроек Hyphenation .
Настройка языка для текста, редактирование словарей - добавление новых слов или их же :) исключение.
Default Language - язык, применяемый по умолчанию для новых текстовых блоков;
Exceptions - слова-исключения. Правильнее сказать - пользовательский словарь. Сюда можно вносить слова, переносы которых Вы считаете некорректными или переносов попросту нет. Лично для меня почти не нужная функция - для верстки больших объемов текста Иллюстратор не предназначен. Хотя все возможности есть.
New Entry - тут можно написать новое слово. Необходимые переносы расставить обычным знаком переноса.
Add/Delete - добавление или исключение слов из словаря соответственно.
. Пользовательский словарь НЕ СОХРАНЯЕТСЯ вместе с файлом. Так что при открытии файла на другой машине все переносы "слетят" и текст "поедет".
Группа настроек Plug-Ins & Scratch Discs .
Здесь можно настроить размещение папки с плагинами (отдельно устанавливаемыми модулями) и расположение файлов подкачки.
Plug-ins Folder - если Вам вдруг взбрело в голову установить плагины в место, отличное от принятого по умолчанию, не забудьте указать путь к нему в этой части настроек;
Scratch Disks - на этих дисках (обязательно локальных!), в корне, будет создаваться папка AITEMP, в которой Иллюстратор расположит файлы подкачки. Кончится свободное место на первичном диске - будет забивать вторичный. Файлы уничтожаются после закрытия Иллюстратора. Не рекомендую файлы подкачки использовать на том же диске, где установлен Иллюстратор и операционная система, чтобы избежать перекрестного обмена данными, избежать лишних "тормозов". Идеальный вариант - на отдельный винчестер, "висящий" на отдельном шлейфе.
Группа настроек Files & Clipboard .
Update Links - обновление вставленных в Иллюстратор файлов:
Automatically - ссылки будут обновляться автоматически, без Вашей помощи;
Manually - все ссылки обновляются вручную. Лишь на панели Links Иллюстратор сообщит Вам, что импортированный файл изменен или отсутствует;
Ask When Modified - как только импортированный файл изменится или прекратит свое существование в том месте, откуда вы его вставили, Иллюстратор выкажет желание обновить ссылку или указать новое расположение импортированного файла.
Группа настроек Workgroup .
По Интернету, в реальном времени, я, к сожалению не работал. Чему весьма рад. Здесь помочь не смогу. Хотя эти настройки по смыслу очень похожи на предыдущую группу - Files & Clipboard/Update Links.
На этом закончим с основными настройками. В следующей части рассмотрим настройки управления цветом и настройку монитора с помощью Adobe Gamma. …которые практически одинаковы с настройками Photoshop.
В этом уроке Фотошопа рассматриваем, как устанавливать новые фигуры (shapes).
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 14.12.2011
Обновлено: 27.09.2017

Примечание
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.

Разархивируем загруженный файл с фигурами, используя 7-zip.
Теперь доступен файл в нужном формате - .CSH (Custom Shape)
Переходим в Фотошоп.
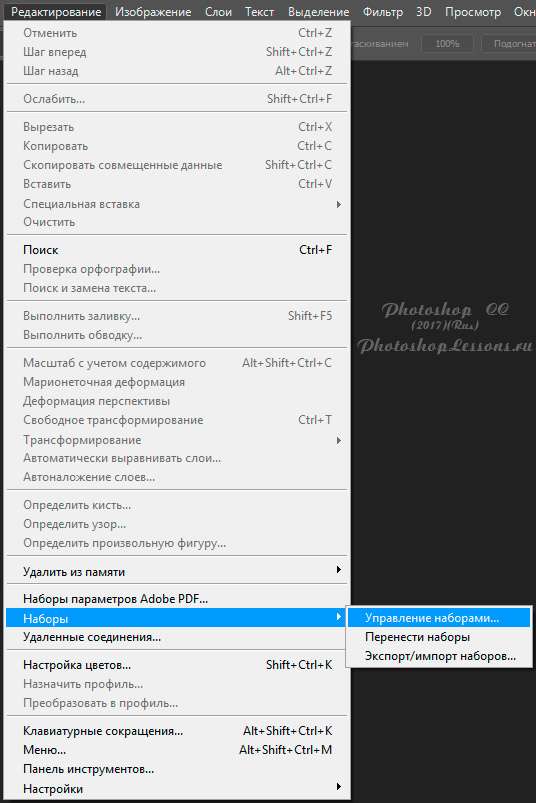
Выбираем в верхнем меню «Редактирование - Наборы - Управление наборами» (Edit - Presets - Preset Manager).

Редактирование - Наборы - Управление наборами (Edit - Presets - Preset Manager) на примере Photoshop CC (2017)(Rus)
В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) - «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).

Управление наборами - Тип набора: Заказные фигуры - Загрузить, на примере Photoshop CC (2017)(Rus)
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» - «Загрузки» - «Папка с фигурами» - «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).

Выбираем через проводник файл с фигурами (расширение .CSH)
После загрузки Фотошоп добавляет фигуры в свой набор.

Новые фигуры в Фотошопе

Финальный результат
Читайте также:

