Убрать рамку картинки 1с
Обновлено: 02.07.2024
Данная статья является анонсом новой функциональности.
Не рекомендуется использовать содержание данной статьи для освоения новой функциональности.
Полное описание новой функциональности будет приведено в документации к соответствующей версии.
Полный список изменений в новой версии приводится в файле v8Update.htm.
Реализовано в версии 8.3.13.1513.
Благодаря тому, что в основе всех прикладных решений 1С:Предприятия находится платформа, прикладные решения имеют однотипный интерфейс, они привычны для пользователей и выглядят узнаваемо. В то же время на крупных внедрениях такая узнаваемость может являться недостатком, если вместе с 1С:Предприятием заказчик использует сторонние программные продукты, выполненные в другой палитре или в определенном корпоративном стиле, принятом в компании.
Поэтому в версии 8.3.13 мы решили сделать несколько доработок, которые позволят вам подстроить внешний вид прикладного решения под эстетические требования заказчика, под тот стиль, который используется в большинстве его программных продуктов.
Такая возможность, безусловно, будет полезна вам при внедрении корпоративных типовых решений, потому что позволит учесть корпоративный стиль заказчика.
Также эта возможность будет полезна для нетиповых решений, тесно интегрированных со сторонними продуктами заказчика. Например, когда глобальная навигация реализована в стороннем приложении, а 1С:Предприятие должно запускаться в нужные моменты и сразу переходить на требуемую точку навигации. При этом очень желательно, чтобы запуск происходил без заставки и стартовых диалогов, а само 1С:Предприятие было бы похоже на то стороннее приложение, из которого оно запускается.
Основной стиль в управляемом приложении
Все изменения, о которых пойдёт речь, мы реализовали с помощью хорошо известных вам объектов конфигурации Стиль. Они существовали в прошлых версиях платформы, они использовались в обычном приложении. Но с появлением управляемого приложения и интерфейса Такси, необходимость в этих объектах, как в инструменте «раскрашивания» интерфейса исчезла. И сейчас мы возвращаем лишь некоторые их возможности.
Во-первых, мы вернули свойство конфигурации ОсновнойСтиль. То есть вы можете указать, какой из имеющихся стилей является основным для вашего прикладного решения.
Естественно, мы вернули и сами объекты конфигурации Стиль. Теперь вы можете видеть их в дереве конфигурации. Однако в управляемом приложении вам будет доступна настройка только пяти стилевых цветов, которые используются в интерфейсе Такси:
- Цвет навигации устанавливает цвет фона панели разделов;
- Цвет дополнительной навигации устанавливает цвет фона панели функций текущего раздела;
- Цвет активности применяется к следующим элементам интерфейса:
- рамка текущего элемента формы,
- фон текущего элемента меню,
- фон текущей строки и ячейки таблицы;
- текст заголовка группы,
- отметка флажка, переключателя и полосы регулирования,
- индикатор текущей формы в панели открытых.
![03.jpg]()
Для облегчения вашей работы платформа берёт на себя некоторые дополнительные действия, связанные с выбранными вами цветами. Например, если для фона вы выбираете достаточно тёмный цвет, то платформа самостоятельно инвертирует цвет текста так, чтобы он хорошо читался на этом фоне. Кроме этого часть цветов платформа рассчитывает от стилевых (выбранных вами), например цвет рамки кнопок, цвет текущей строки неактивной таблицы и тому подобное.
![02.jpg]()
Кроме непосредственного указания основного стиля в Конфигураторе, вы можете сделать это и с помощью встроенного языка. В контекст управляемого приложения мы вернули свойство глобального контекста ГлавныйСтиль. Устанавливать это свойство вам нужно в обработчике события УстановкаПараметровСеанса().
Основной стиль в мобильном клиенте
Аналогичные изменения мы выполнили и в мобильном клиенте. Однако из-за специфики мобильного интерфейса в нём используется меньшее количество стилевых цветов:
- Цвет активности применяется к следующим элементам интерфейса:
- фон заголовка формы,
- фон текущего элемента меню,
- фон текущей строки и ячейки таблицы,
- индикатор,
- иконки рабочего стола;
- текст заголовка выбранной страницы,
- отметка флажка, переключателя и полосы регулирования,
- фон кнопок;
- к полосе в поле ввода в режиме редактирования,
- к полоскам на барабане при выборе даты;
Цвет навигации, цвет дополнительной навигации и цвет важного в мобильном клиенте не используются.
Так же, как и в «обычных» клиентских приложениях, платформа автоматически адаптирует цвет текста под цвет фона (на светлом фоне черный цвет, на темном фоне белый текст). Кроме этого фон кнопок контекстного меню строки таблицы рассчитывается исходя из выбранного вами цвета активности.
Отключение заставки при запуске
Теперь мы добавили к ним ещё один параметр – DisableSplash. На корпоративных внедрениях этот параметр позволяет не показывать при запуске собственную заставку 1С:Предприятия, замена которой была согласована с фирмой 1С.
Расширение стилей и картинок
Возможность изменения стиля приложения мы вынесли и в расширения. То есть, применяя то или другое расширение, вы тоже можете менять стиль прикладного решения, не меняя саму конфигурацию.
В расширениях вы можете теперь, например, создавать собственные стили, переопределять основной стиль конфигурации, а также заимствовать и переопределять стили конфигурации.
Кроме этого в расширении вы можете переопределять свойства конфигурации, содержащие картинки. Это такие свойства, как:
- Картинка основного раздела;
- Логотип;
- Заставка.
При этом происходит полное замещение картинки, то есть используется только картинка из расширения. Если одно и то же свойство переопределяют сразу несколько расширений, то в результате будет использоваться картинка из расширения, применённого последним.
Брендирование расширений
Применительно к расширениям хочется сказать ещё об одной новой возможности. Она не связана непосредственно со стилем прикладного решения, но позволяет вам обозначить авторство своего расширения, и дать ссылки на подробную информацию, связанную с ним.
Непосредственно в расширение конфигурации мы добавили поля с информацией о поставщике и о самом расширении:
- Краткая информация;
- Подробная информация;
- Авторские права;
- Адрес информации о поставщике;
- Адрес информации о конфигурации.
Эти поля имеют то же назначение, что и одноимённые свойства конфигурации, но описывают расширение. Информация из этих полей отображается в окне О программе для каждого из установленных расширений. Например, так:
![01.jpg]()
Мы надеемся, что новые возможности помогут вам осуществлять более качественные внедрения, и адаптировать внешний вид приложений к корпоративным стилям.
В этой статье научимся добавлять в табличный документ картинки. Вы узнаете, как вставить конкретную картинку в табличный документ, а также как подгрузить картинку из общих картинок конфигурации и из хранилища значений.
Вставить картинку в табличный документ 1С
![Вставить картинку в табличный документ 1С]()
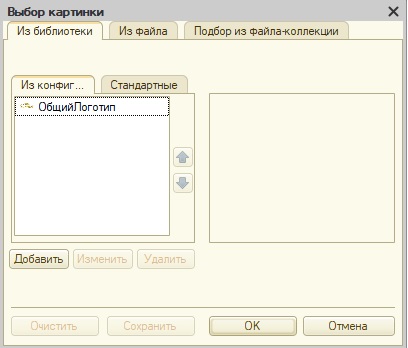
Откроется окно «Выбор картинки».
![Вставить картинку в табличный документ 1С]()
В этом окне есть несколько вариантов выбора. В закладке «Из библиотеки» мы можем выбрать или общую картинку конфигурации, или стандартную картинку платформы 1С.
На закладке «Из файла» мы можем загрузить нужную картинку из файловой системы.
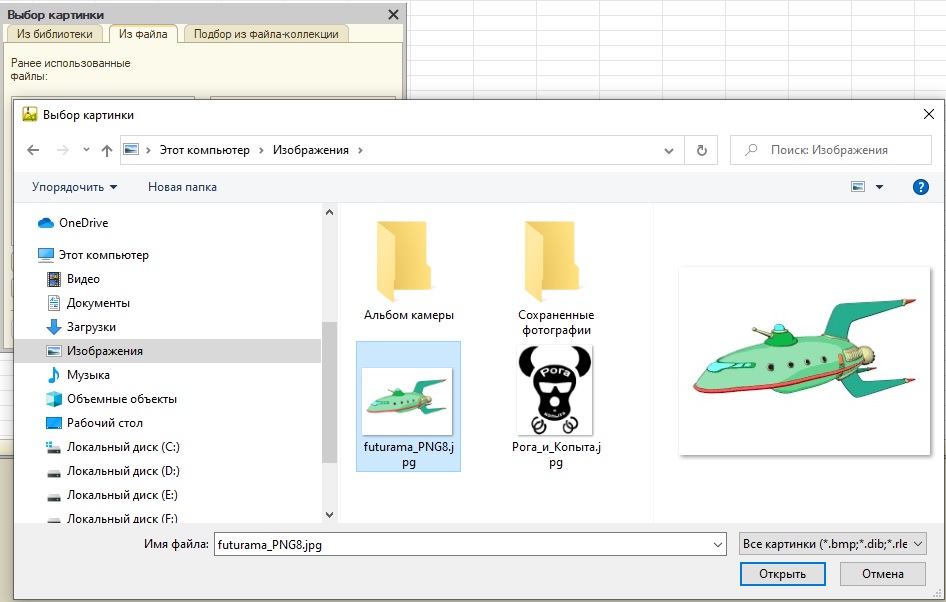
Вставим картинку из файла. Для этого на закладке «Из файла» следует нажать на кнопку «Выбрать файл».
![Вставить картинку в табличный документ 1С]()
Найти нужный файл в открывшемся окне «Выбор картинки».
![Вставить картинку в табличный документ 1С]()
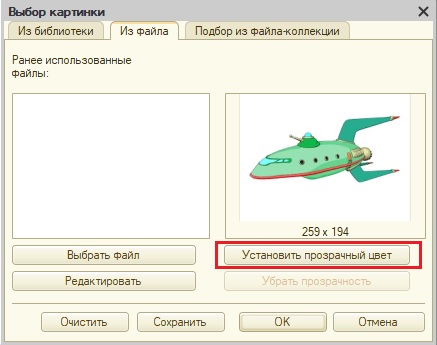
После выбора рисунка, вы можете сделать белый цвет прозрачным. Для этого следует нажать на кнопку «Установить прозрачный цвет», после этого ваш курсор станет «карандашом», и этим курсором необходимо кликнуть по белому цвету картинки.
![Вставить картинку в табличный документ 1С]()
В результате, белый цвет уйдет.
![Вставить картинку в табличный документ 1С]()
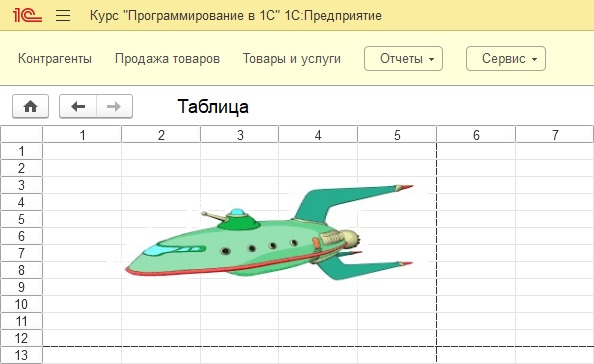
После нажатия на кнопку «Ок» окна «Выбор картинки», картинка отобразится в табличном документе.
![Картинки табличного документа 1С]()
Заметьте, что вокруг вставленной картинки имеется рамка. Для того, чтобы убрать эту рамку, откроем палитру свойств картинки.
И в свойстве Линия установим значение «Нет линии».
В результате, рамки во круг картинки не станет.
![Картинки табличного документа 1С]()
Добавим макету область, создадим форму, команду формы, в которой будем выводить табличный документ на просмотр.
И посмотрим, как выведется наш табличный документ с картинкой.
![Картинки табличного документа 1С]()
Вывести картинку в табличный документ 1С
Приведенный выше способ отображение картинок статичен: мы вручную при создании макета выбираем ту или иную картинку, которая будет всегда в этом макете отображаться. Но, очень часто возникают ситуации, когда нужно картинку подгружать или из библиотеки картинок, или из хранилища значений.
В этой статье Вы узнаете, как загружать и хранить картинки в хранилище значений:
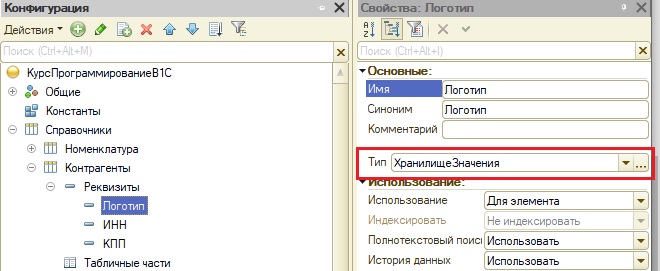
В учебной конфигурации у справочника Контрагенты был создан реквизит Логотип, тип которого Хранилище значения.
![Реквизит справочника]()
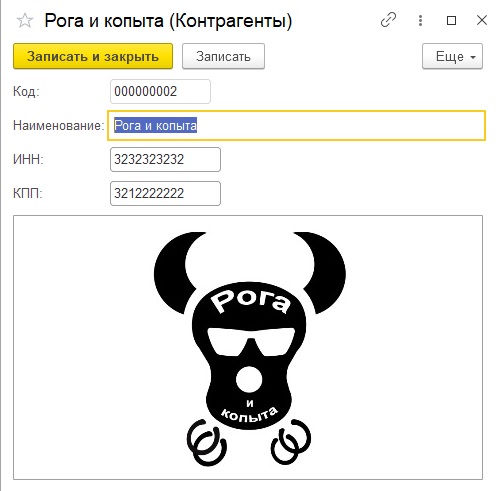
В этом реквизите хранятся картинки.
![Картинка в справочнике 1С]()
Теперь, сделаем табличный документ, на котором будет выводиться информация об контрагенте, а также картинка, которая привязана к этому контрагенту.
Есть несколько способов вывода картинки на табличный документ, разберем один из них.
Создадим макет табличного документа, в котором создадим область и зададим несколько параметров, в которые будем выводить информацию о контрагенте.
![Макет табличного документа 1С]()
![Вывести картинку в табличный документ 1С]()
Будет добавлена пуста картинка (скорее всего, она будет маленького размера).
![Вывести картинку в табличный документ 1С]()
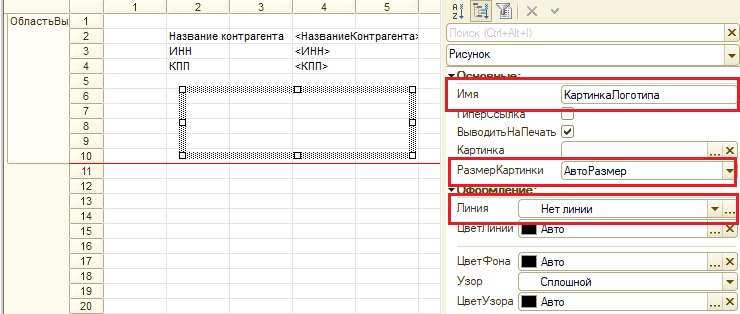
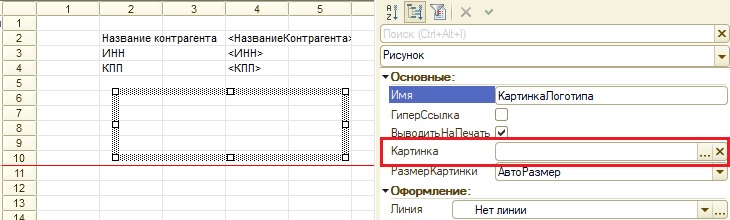
Откроем палитру свойств этой картинки, изменим имя, уберем рамку и установим авторазмер картинки.
![Вывести картинку в табличный документ 1С]()
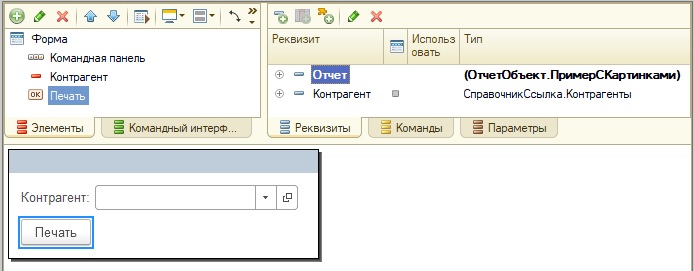
Всё! Макет готов, теперь создадим на управляемой форме реквизит Контрагент, поле ввода контрагента, а также команду для вывода табличного документа.
![Управляемая форма 1С]()
Создадим обработчик команды и функцию, в которой будем выводить в табличный документ данные контрагента.
Мы получили данные контрагента через запрос. Обращаю ваше внимание на поле «Контрагенты.Логотип КАК Логотип», так мы получаем хранилище значения. Пока все вывели табличный документ без рисунка. Реализуем возможность вывода рисунка. Для этого, вставим после вывода параметров области (ИНН,КПП, название) следующий код.
В этом коде, из хранилища значений, которое в поле Логотип выборки, получим двоичный файл (//1). Потом создадим объект Картинка конструктором на основе двоичных данных (//2), вторым параметром Истина мы установили прозрачность картинки. И присвоим свойству Картинка рисунку области табличного документа, который мы добавили пустым, созданную картинку (//3).
![Картинка табличного документа 1С]()
Если мы сейчас попробуем показать этот табличный документ, то на нем отобразится картинка.
![Картинка табличного документа 1С]()
Рассмотрим ещё, как программным способом вывести общую картинку. Например, в моей конфигурации имеется общая картинка под названием «Общий логотип».
![Общая картинка конфигурации 1С]()
Выведем эту картинку в уже созданный ранее табличный документ.
Для этого, также как и в первый раз, добавим на табличный документ пустую картинку, которую назовем ОбщийЛоготип, и у которой уберем обводку.
![Картинка табличного документа 1С]()
Нам осталось вывести эту картинку при формировании табличного документа. Делается это гораздо проще, чем с картинкой из хранилища значений: просто присваиваем свойству Картинка, вновь добавленному рисунку табличного документа, общую картинку из библиотеки картинок.
После этого, общая картинка будет выведена в табличный документ.
![Картинка табличного документа 1С]()
Другие статьи про табличные документы в 1С:
![Это изображение имеет пустой атрибут alt; его имя файла - 1C-в-желтом-цвете-3D-221x300.jpg]()
![Это изображение имеет пустой атрибут alt; его имя файла - 1_в-желтом-цвете-3D-маленькая-221x300.jpg]()
Отличное пособие по разработке в управляемом приложении 1С, как для начинающих разработчиков, так и для опытных программистов.
- Очень доступный и понятный язык изложения
- Книга посылается на электронную почту в формате PDF. Можно открыть на любом устройстве!
- Поймете идеологию управляемого приложения 1С
- Узнаете, как разрабатывать управляемое приложение;
- Научитесь разрабатывать управляемые формы 1С;
- Сможете работать с основными и нужными элементами управляемых форм
- Программирование под управляемым приложением станет понятным
Эти книги, плюс книга по программированию оперативного учета имеются в едином комплекте: комплект книг по разработке в 1С.
Только для читателей моего блога,
промо-код на скидку в 300 рублей на весь комплект: blog
Если Вам понравился этот урок, был полезен или помог решить какую-нибудь проблему, то Вы можете поддержать мой проект, перечислив любую сумму.можно оплатить вручную:
Например, почти в каждом приложении необходимо, чтобы на формах выводился логотип компании или фотографии сотрудников.
Добавление этого элемента на форму ничем не отличается от добавления надписи (текста) на форму - правой кнопкой мыши или через значок плюса на панели сверху.
Давайте перейдём к практике. Откроем форму элемента справочника "СписокСотрудников" и добавим на форму картинку (Рисунок 1). Если ее нет, то ее необходимо сначала добавить на вкладке "Формы".
Давайте теперь обратим внимание на свойства:
1. Вид - выбор текста или картинки;
2. Видимость - определяет, является ли картинка видимой пользователю;
3. Доступность - определяет, является ли картинка доступной пользователю;
4. Картинка - это свойство отвечает за путь к картинке, выбор картинки;
5. Гиперссылка - если поставить это свойство, то картинка станет кнопкой, при нажатии на которую, будет происходить переход.
Самое важное свойство "Картинка" - это путь к картинке.
Давайте нажмем на кнопку в виде многоточия у свойства "Картинка" и выберем любую картинку, которая есть на компьютере (Рисунок 2).
После нажатия "Ок" она у вас отобразится следующим образом (Рисунок 3).
Картинка отображается не так, как надо. Нам нужно, чтобы логотип отображался маленьким и было удобно работать с формой пользователю. Для этого нужно вызвать свойства декорации и найти свойство "Размер картинки" и установить там значение "Пропорционально" (Рисунок 4).
После этого нужно найти свойства "Ширина" и "высота" и установить значения 5х2 (Рисунок 5).
После этого логотип станет нужного размера. Таким образом, меняя ширину и высоту, можно изменять размер картинки на форме. Давайте проверим теперь все это в пользовательском режиме (Рисунок 6).
Сделайте самостоятельно так, чтобы картинка появилась на форме списка (Рисунок 7).
Для этого нужно перейти на форму списка, добавить декорацию и указать необходимые свойства, которые мы указывали выше!
На этом статья урока подходит к концу. Попробуйте выполнить все действия, которые описаны в этом уроке. Если что-то не получается, то вы всегда сможете написать вопрос о том, что вам непонятно или вернуться к предыдущим урокам и посмотреть их - ссылки внизу!
Всем спасибо. Задать вопросы, которые у вас возникли вы можете, написав комментарий или вступить в группу и задать там свой вопрос, а так же можно на канале нажать кнопку "Написать собщение".
Читайте также: