В каком формате сохранять фото в фотошопе для печати
Обновлено: 16.05.2024
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности. Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет - печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото , так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.
PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .jpg применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.

На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.

Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.

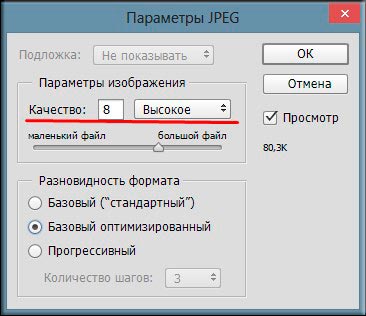
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:


Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.

Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.
- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.

Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.

Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.


В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.

Отблагодарите автора, поделитесь статьей в социальных сетях.


1. Формулировка заповедей носит шуточный характер и не имеет свой целью задеть чьи-либо чувства. 2. Ниже - рекомендации, а не постулаты. Я знаю, что ничего не знаю - девиз любого пытливого ума.
1 заповедь. Не ЭрДжиБи!
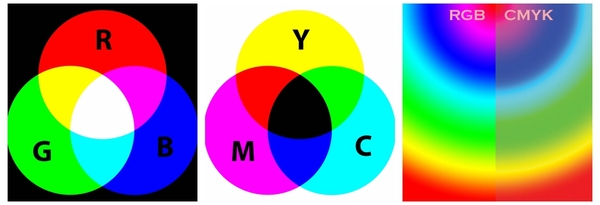
Печатают на бумажке. Смотрят на экране. Для печати нужно переводить цвета в схему CMYK. А для распространения по сети и просмотра вашей работы на экране - в RGB.

Фундаментально цветовые схемы отличаются тем, что CMYK учитывает, что незапечатанный фон - как минимум белый (бумага) и изображение на нем появляется с помощью красок (Cyan - голубая, Magenta - розовая, Yellow - желтая, Key color - чаще всего черный). А в RGB (Red - красный, Green - зеленый, Blue - голубой) изображение получается за счет света и условный фон - черный - свет же выключили, монитор не горит, экран не светится.

Смесь RGB дает белый свет, а смесь красок CMYK - серо-коричневый (коричнево-черный).
Лайфхак №1: Перед началом работы с макетом спросите заказчика - зачем он ему. И заострите внимание на том, что это действительно важно.
Лайфхак №2: Из макета для печати проще сделать файл для просмотра на экранах. Мониторы намного терпимее, чем бумага, относятся к таким спорным вещам, как тени, прозрачности и сумма красок.
2 заповедь. Чти профиль цветовой, как родителей цвета на макете.
Цветовой ICC профиль - файл, описывающий, как устройство вывода (принтер либо монитор) читает цвет. Если посмотреть на одно и то же изображение на 5 разных мониторах (PC, а не мак!) то цвета будут существенно различаться. Вот прям пипец как различаться. Не верите - затестите сами. Срабатывает эффект строительства Вавилонской башни. Видеокарта говорит по китайски, монитор на американском английском, операционка слышит невнятное бормотание и решает, что это иврит, а в итоге мы видим то, что мы видим=) Выход - Mac, калибровка монитора на PC или опыт сын ошибок трудных.
Подробнее о том, какой профиль использовать, смотрите в "заповеди" 4.

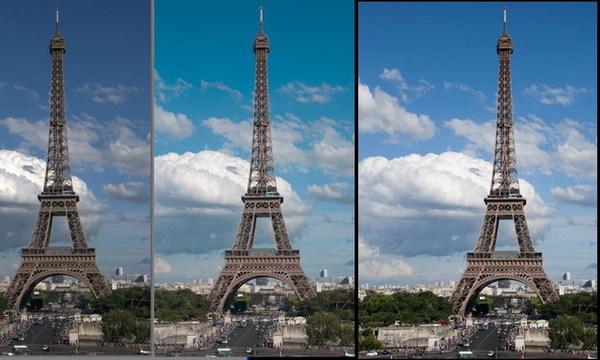
3 заповедь. Не пренебреги цветокоррекцией.
Вы помните, что печатаем мы с помощью 4х красок (CMYK)? Описываем (в дизайнерской программе) мы все цвета для печати тоже с помощью этих 4х красок. А точнее с помощью
100 млн вариантов смешивания этих красок. Но в теории цветов чуть больше, чем на практике. С момента С50 М50 Y25 С100 мы получим черную кляксу - глубокую черную кляксу =))) Поэтому стоит помнить, что чем бОльшим количеством красок вы опишите цвет, тем темнее он получится.

Яркий красный (алый) это C0 M100 Y100 K0, бережно добавив голубой краски мы можем получить более глубокий красный, а черный использовать для создания контрастных областей, теней, контуров, или чтобы сделать цвет более "припыленным".

На экране, чем больше света (смеси каналов RGB) мы прибавляем, тем изображение ярче, на печати же - чистый цвет - дает смесь наименьшего количества красок. Это следует учитывать при подготовке к печати ярких макетов: мультяшек, реклам, цветокоррекции еды и кожи человека=)
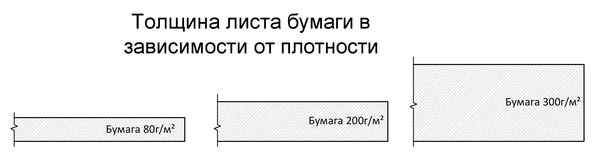
4 заповедь. Да не размажется печать твоя. Сумма красок и плотность листа.
Бумага бывает разной плотности, чаще всего:
- писчая бумага из принтера имеет плотность от 70 г/м2
- листовки, флаеры и меню печатаются на бумаге 110-150 г/м2
- визитки, обложки, упаковка до 300 г/м2.

Бумага с разной плотностью по-разному впитывает краску. Результаты на печати могут быль следующими - мало краски на плотной бумаге - бледный цвет. Много краски на тонкой бумаге - цвет просочится на обратную сторону листа, а если печать двусторонняя - все плохо=(
Глянцевая и матовая поверхности тоже ведут себя с краской по-разному. Капните чаем на стол, а затем и на лист бумаги - поймете о чем я говорю=)
Эту впитываемость нужно учитывать при подготовке файлов на печать. Иначе на выходе есть шанс получить косяк/баг/сбой/лажу.
Чаще всего сумма красок (сумма показателей CMYK) должна быть не больше 280-300% (реже 320).
То есть, если у вас С63 М90 Y85 С100=63+90+85+100=338, то велика вероятность брака на печати.

Для офсетной печати
- по мелованой бумаге плотностью 100-150 г/м пользуйтесь профилем Coated FOGRA39 (ISO Coated v2)
- для бумаг плотностью до 100 г/м - профилем ISO Coated v2 300% (ECI)
Не используйте профили Euroscale Coated v2 (по некоторым данным он не соответствует реальному печатному процессу ни в одной типографии) и US Web Coated (SWOP) (он соответствует американским стандартам печати).
5 заповедь. Размер твой друг твой.
Всегда! Всегда выставляйте в редакторе, в котором вы работаете фактический размер бумажки, на которой ваше творение будет напечатано. Не знаете? Узнайте! Спросите заказчика, например. Если он не знает сам, придумайте вместе. Две головы, две мысли и две идеи чаще всего лучше одной неподтвержденной ничем гипотезы!
6 заповедь. Не забудь про вылет.
Вылет это спасительные 3-5 мм, которые нужно добавить к каждому краю макета, чтобы на этапе резки в типографии не отрезали самого важного. Резка в типографиях выглядит как то так:

В случае сложной формы вырезаемого объекта может быть задействовано более сложное оборудование - плоттер.

Каким бы восхитительным не было оборудование типографии, а 3-5мм по краям макета стоит прибавить. Вот как это выглядит.

Берете фактический размер 90х50, и добавляете 4 раза (стороны же 4) по 3мм, получаете 96х56.
7 заповедь. Убери информацию свою от края подальше.
На рисунке к предыдущей заповеди вы увидите правильный совет. Отодвиньте еще на 2-5 мм от края всю основную информацию на макете (тексты, контакты, важную часть фото). Рука печатника дрогнет, машину коротнет, программа даст сбой = лажа на выходе.
8 заповедь. Чти разрешение.
- для промышленной печати все картинки должны быть 300 точек на дюйм(dpi),
- для бытового принтера сойдет 100-150 dpi,
- для широкоформатной печати, на которую зритель будет любоваться с расстояния минимум метр. а то и два 90-120 dpi
- для экранов 72 ppi - за глаза и за уши.
Лайфхак: Как узнать сколько dpi (на самом деле ppi) на картинке? Измеряете длину и ширину макета в сантиметрах, умножаете каждое значение на 118 (для 300 dpi) и получаете нужный размер в пикселях.
21 х 29,7 см = 2478 х 3505 пикс
9 заповедь. Клади главное наверх!
Об оверпринте. Объекты черного цвета стоит помещать наверх. Раньше это было непреложным правилом, сейчас - лучше уточнить у типографии. Зачем и почему нужно это делать? Посмотрите как схематично выглядит офсетная печать.
Чтобы осуществить печать, краски в типографиях "намазывают" на металлические листы (или цилиндры) и этими листами делают оттиск на бумаге. В машиностроении - штамповка, в типографии - оттиск. И если лист светлой краски ляжет поверх уже напечатанной темной, может быть вот такой вот эффект.

Не попадает на доли милиметра и оставляет часть листа незапечатанной. Такое еще иногда случается.
Но, если мы сначала всю площадь запечатаем светлой краской, а потом уже бухнем темной, зазоров не будет, да и черный цвет получится более сочным.

Подробнее можно почитать в статьях на сайтах типографий, например. Если пытливый ум жаждет бОльшего - ищите=)
10. Треппинг
Это еще одно (помимо оверпринта) решение состыковки цветов активно используется в сувенирке. Поскольку поля цвета там довольно большие, в местах надложения красок друг на друга делается небольшой припуск (обводка). И вероятность зазора (незапечатанной области) между красками уменьшается. Чтобы не получить так.


Это базовые правила. Как любые правила, их можно нарушать, с ними можно играться, если есть желание, свободное время и если ваш заказчик морально и материально готов к неожиданностям. Тут лучше спросить у него =)
Еще раз, кратко.
- Переводите из RGB в CMYK
- Не забывайте про цветовой профиль и сумму красок
- Не пренебрегайте цветокоррекцией
- Размер макета должен совпадать с размером бумаги, на котором макет напечатают
- Вылеты под обрез сохранят нервы и средства
- А отступ от края сохранит информацию от случайного обрезания=)
- Для красивых изображений на печати - помните о разрешении картинки
- Оверпринт и треппинг, если не знаете нужны ли они - спросите у типографии.
Есть еще много тонкостей вроде растрирования теней и прозрачностей, но простыня получилась итак не маленькой, пора заканчивать =)

Графический и Веб-дизайн
603 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Профили цветоделения для офсета вообще лучше брать в самой типографии, если его нет, то брать требования и создавать профиль самому.
Мак - не выход, калибровка всё равно нужна.
"для экранов 72 ppi - за глаза и за уши" Применительно к экранам, важен размер в пикселях по горизонтали и вертикали, а не разрешение в ppi. Оно к слову у всех мониторов разнится
1. Насчет разрешения я бы уточнил, что оно должно быть изначально высоким. А то из 72 в PS некоторые ставят 300 при сохранении размера - и думают "оо 300 же, пойдет!".
2. Еще важный пункт - шрифты. Они должны быть внедрены или закривлены. Почему? невнедренные могут слететь при выводе и тираж под нож. Но даже внедренный шрифт не дает гарантий - один раз на цифре при печате шрифт слетел, хотя внедрен был.
3. Текст черный не должен быть составным черным, А должен быть 0/0/0/100 и даже не 97.
4. Большие заливки черного лучше делать составным(композитным) черным, который лучше узнать у типографии где будете выводить.
5. Из корела внимательнее макеты надо выводить - зачастую на пдфках пропечатываются направляющие/сетка (даже если на слое стоить не печатать). И все эффекты обязательно растриовать, причем лучше фоновку с эффектами на один слой, а текстовку в кривых на другой - корел часто при растрированни эффектов жутко растрирует ядом находящиися текст.
Для ширкоформатки в большинстве случаев хватае 30-60 dpi.
Если любая из сторон больше 3 метров, не больше 30 dpi.
Пост хороший, но влепил минус за "лайфхак".
В тексте - то советы, а лайфхак - это совсем другое.
Поехать учиться в другую страну бесплатно, да еще и со стипендией - вот это лайфхак (взлом жизни).
Сдавать хату в мск и жить на эти бабки у моря - вот это лайфхак.
А у тебя советы. СОВЕТЫ!
UPD НЕТ, ПЕРЕДУМАЛ. Плюс все равно! Спасибо за пост!
1.M- magenta пурпурный, k - не кей колор, а контур колор.
2.мак. ой Господи на ретину смотреть невозможно, с точки зрения цветопередачи. Не вводите людей в заблуждение!
3. Всё так да не так, если выхотите для примера получить красивый, качественный, серый цвет НИ В КОЕМ случае не используйте лишь одну чёрную краску малой процентовки( с малым растрированием) лучше сделать "подложку" из всех 4 цветов, а ещё лучше даже без чёрной. Поверьте качество будет в разы лучше!
4. Про бумагу отдельный очень длинный разговор, если очень просто и двумя словами, матовая бумага сильнее впитывает краску, это нужно учесть сразу! Об остальном говорить очень долго, но я уверен что любой полиграфист вам объяснит все ньюансы, если задать грамотно сформулированный вопрос!
По профилям вкратце. приведу одну фразу из учебника по технологии печати:
Все изображения, использованные в вёрстке, должны быть без ICC-профиля. Наличие профиля проводит к изменению цвета изображения. И там дальше очень много слов
5.ок!
6. В точку, еще и рамки не вздумайте лепить по краям.
7. Ок!
8.ну. ок! Если это не плакат конечно.
9.10. Пока читал 9 пункт сразу задумался о треппинге, он крайне желателен, так как если вы печатаете какой нибудь маленький буклетик а5 формата, на машине большого формата. То просто поверьте ваш макет будет на листе не один(логично) и выворотка (допустим белые буквы например на фиолетовом фоне) в углу печатного оттиска превратится в кашу с торчащими во все стороны красками, тогда как остальные печатные элементы будут очень даже красивыми.
А ето заповеди для кого?
Если для специалиста то если он специалист и так это знает. Ели для клиента то ему ето не упиралось, все что нужно покажут и расскажут манагеры, инженеры и прочие дизайнеры. УПП на то и УПП.
Все просто как три копейки показывается образец и говориться скока стоит.
Как выбрать RGB или CMYK если продукт нужен и для печати и для интернета?
Не стоит морочить людям голову 300 dpi. Сколько же миллиардов гигабайт перекачали зря из за этой тупой круглой цифры. 225 dpi вам будет выше крыши. Это для печати с линеатурой 150. В Москве ни одна обычная типография не печатает с более высокой, только репродукции картин. А теперь сравните размер файла с 300 и 225 dpi и одумайтесь. Можно почитать форумы типа ниже-предложенного. Остальное в спец литературе.
"для широкоформатной печати редко используется разрешение даже 150 dpi, в то время как для офсета это обычно низший порог (газетная линиатура 75 lpi). широко используемое разрешение 300 dpi на самом деле не есть общий стандарт. на самом деле эта цифра получена исходя из предполагаемой линиатуры печати 150 lpi, умноженной на широкораспространенный коэффициент 2. НО. во-первых, линиатура имеет свойство быть разной. некоторые печатают рекламную продукцию 175 линиатурой. альбомы репродукций иногда печатают 200. помножив на все тот же коффициент 2, получим 350 dpi и 400 dpi соответственно. во-вторых, в среде полиграфистов нет единого мнения по поводу коэффициента (далее — К). очень многие утверждают, что правильный К — это не 2, а 1,5. соответсвенно при К=1,5 , требуемые разрешения имиджей для линиатур 150, 175 и 200 lpi — 225, 262 и 300 dpi. для газетной печати на 75 lpi получится 150 dpi при К=2 и 112 при К=1,5. тем, кому интересно, какой же К более правильный, рекомендую при очередном тираже на полях поставить 2 одинаковых имиджа но с разным разрешением (для К=2 и К=1,5). не забудьте их подписать где какой smile.jpg
заберите из типографии лист до обреза и оцените, какой имидж вам больше нравится. вот с таким К и расчитывайте в дальнейшем разрешение своих имиджей под офсет.
ЗЫ в сети есть статья, где детально объясняется, почему К=1,5 лучше чем К=2. и почему при меньшем разрешении в случае с К=1,5 имидж в итоге на печати более четкий, чем при большем разрешении при К=2. правда, это не аксиома."

Обычное сохранение

Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.

Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.

- Если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG). Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF, так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF. Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF, что позволит открывать его не как изображение ,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
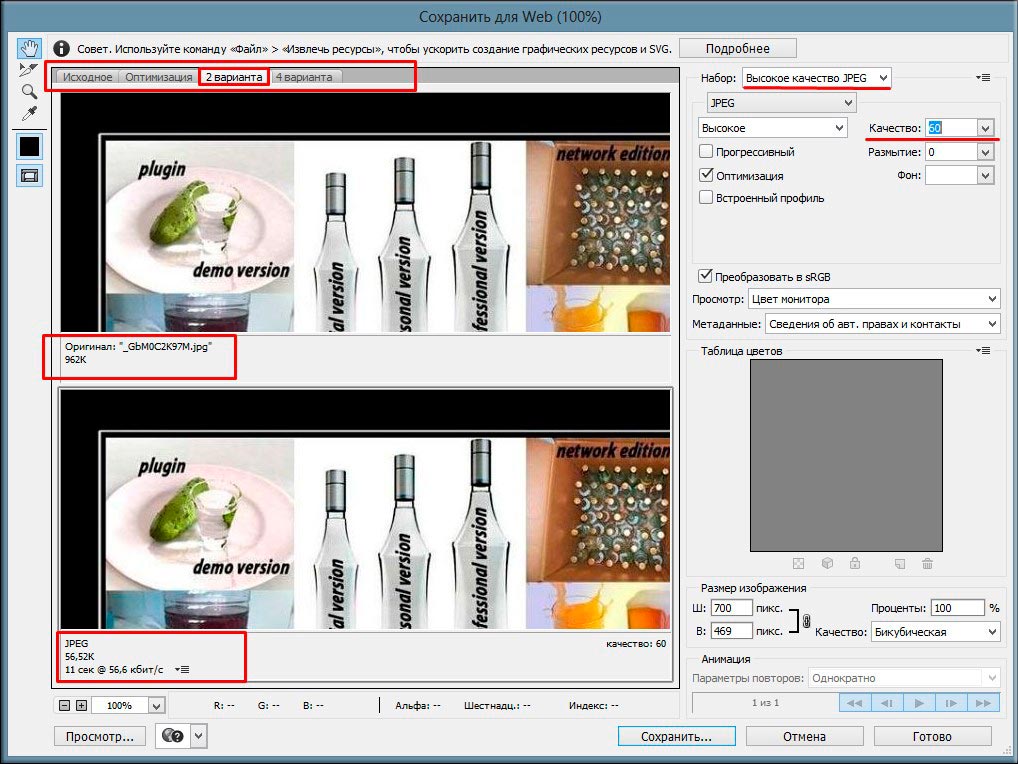
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.

- Выбираем знакомое нам меню «Файл» в самом верху, а потом нажимаем на «Сохранить для Web» .
- Во вновь открывшемся окне выбираем формат по принципу, описанному выше. Для примера возьму самый распространенный JPEG.
- И качество ставьте порядка 60. Больше просто ни к чему для интернета.

А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.

Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
Читайте также:

