Взрыв схема в фотошопе
Обновлено: 07.07.2024

А вы в курсе, что взрыв-схему легко сделать в ARCHICAD? Можно эффектно представить любой 3D проект, разложив модель на составные части.
Взрыв-схемы изначально использовались в технической документации к различным изделиям машиностроительной промышленности. В архитектурных проектах они появились сравнительно недавно. В этой статье мы разберемся, как сделать взрыв-схему в ARCHICAD.
Взрыв-схемы, в их изначальном виде, нужны для того, чтобы облегчить изготовление, сборку, наладку и эксплуатацию изделия. Это понятная схема, т.е. порядок расположения деталей или отдельных узлов конструкции, разнесенных на определенное расстояние. Такое представление позволяет сделать чертеж понятным и наглядным. Когда мы применяем взрыв-схему в архитектурном проекте не стоит забывать о ее предназначении.
Есть несколько видов и способов создания взырв-схем в ARCHICAD.
- Вертикально разнесенные.
- Горизонтально разнесенные.
- Комбинированные.
- С помощью секущих плоскостей.
- С помощью фильтров реконструкции, фильтрации элементов или по слоям.
Взрыв-схема ARCHICAD с помощью секущих плоскостей
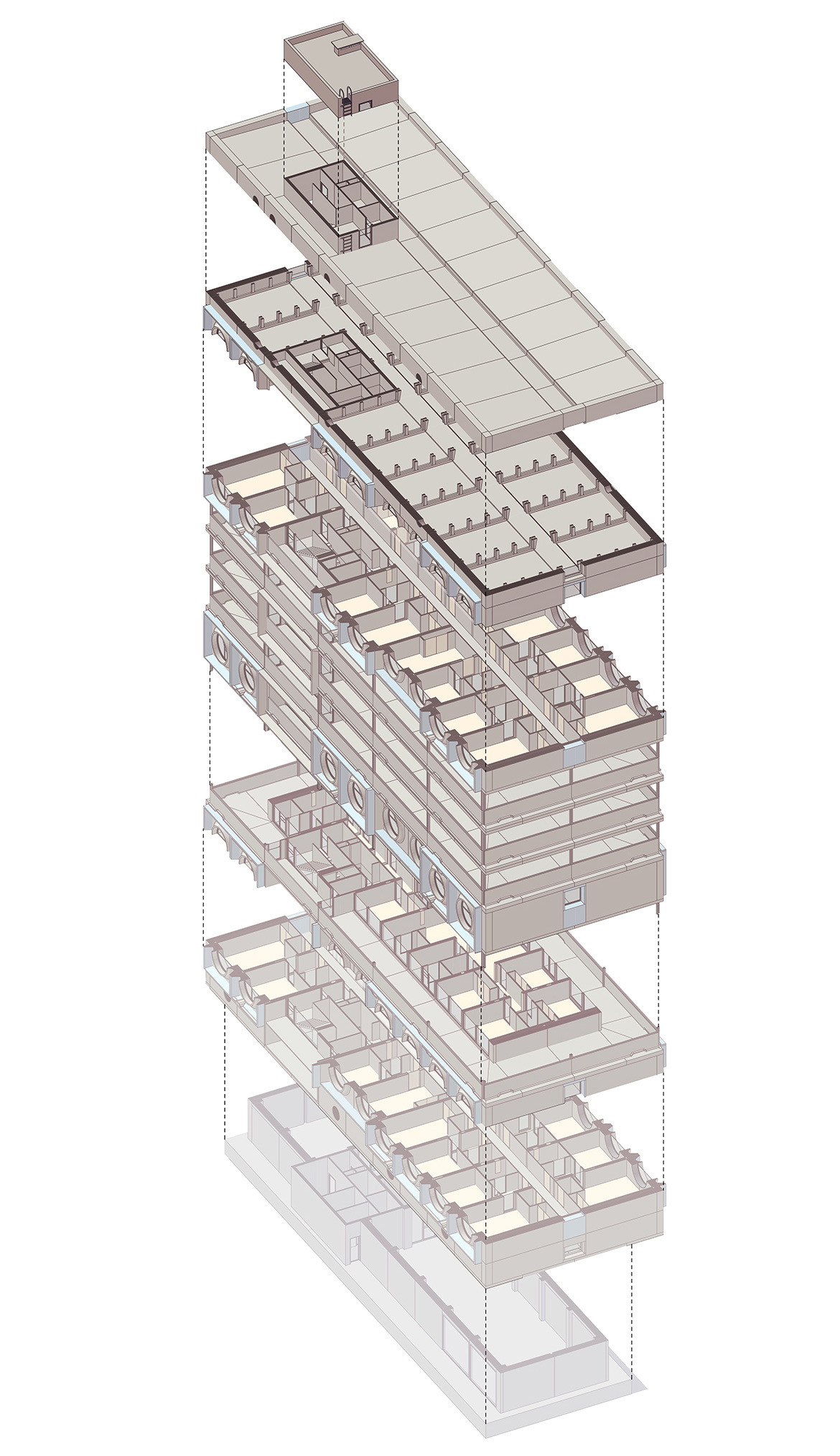
Чтобы показать планировочную структуру здания на разных этажах чаще всего используют вертикально разнесенный вариант взрыв-схемы. Вот наглядный пример:

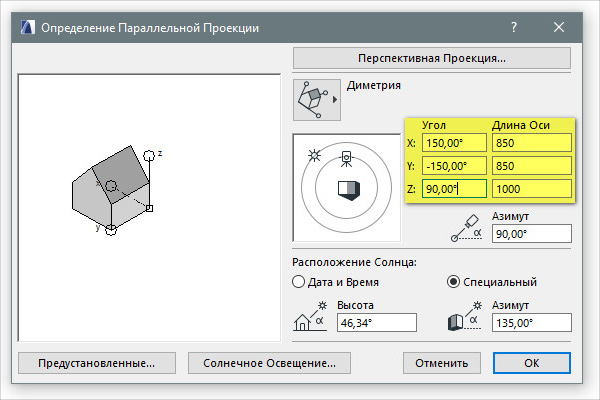
Рассмотрим этапы создания такой схемы. Для начала нам нужно настроить 3D-проекцию. Переходим в 3D вид, нажимаем ПКМ в пустом месте рабочего пространства и в появившемся меню выбираем Параметры 3D-Проекции… → Параллельная Проекция… В открывшемся диалоговом окне выбираем аксонометрию, изометрию или диметрию. Здесь подойдет любой вариант.
В этом же диалоговом окне можно настроить направление камеры и солнца. Учтите, что использовать тени в таком виде схемы будет не логичным!
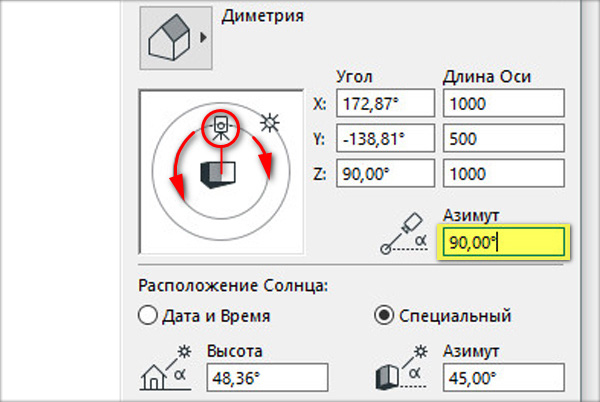
Настройки направления камеры показаны на рисунке:

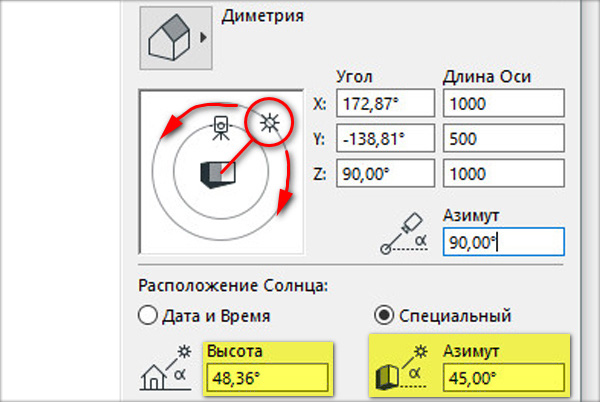
Также нужно учитывать настройки расположения солнца:

В разделах Угол и Длинна оси есть настройки для проекции. Рекомендую использовать такие параметры:

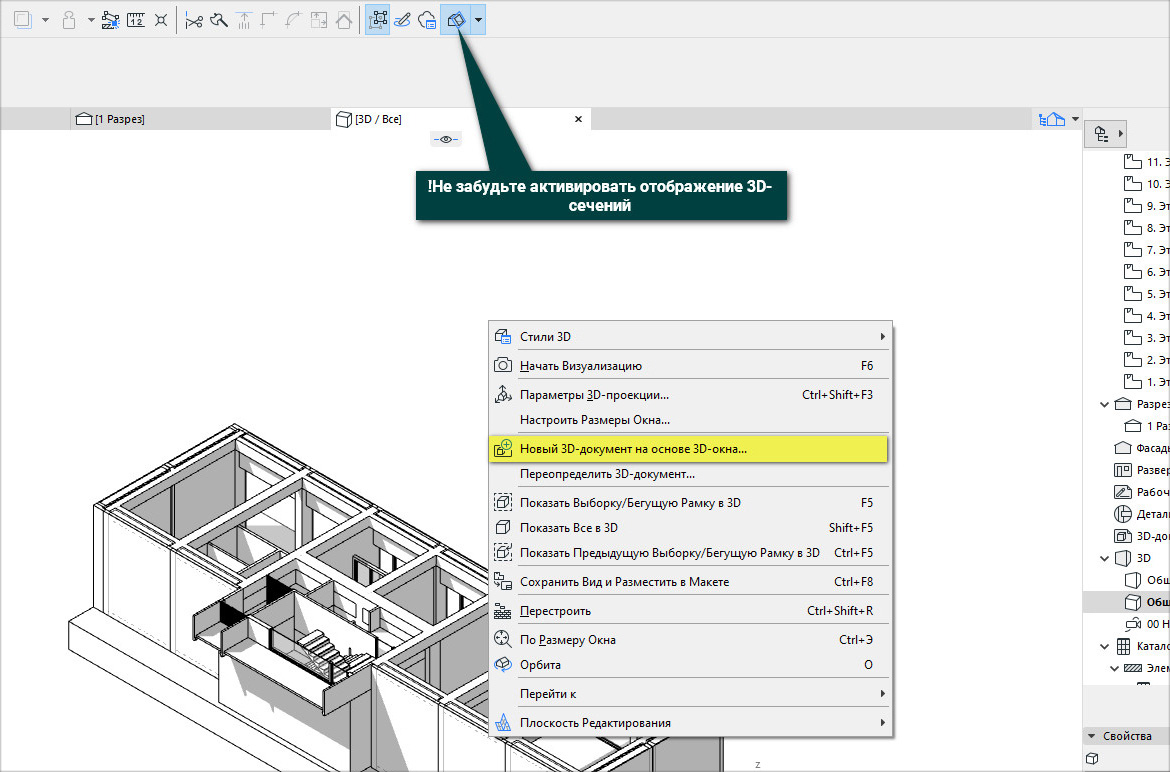
После этого переходим на план этажа и создаем разрез в любом месте здания. Открываем его. Теперь нужно создать два 3D-сечения на разрезе.
В табло команд активируем 3D-сечения. Жмем на стрелку вниз и в раскрывающемся меню выбираем «Создать Специальную Плоскость Сечения». Кликаем на нужной высоте, где мы хотим создать сечение. Есть смысл дополнительно зажать клавишу Shift. Это помогает провести ровную лини. Вторым кликом завершаем построение. Звучит запутанно, а на практике все просто. Смотрите:
По такому же принципу нужно сделать вторую плоскость 3D-сечения. Элементы ARCHICAD, которые попадают в сечение будут отображаться, как и обычно, а другие элементы станут слегка бледнее. Поэтому, если в сечение попало не то, что нужно, изменяем направление плоскости. Для этого щелкаем ПКМ по линии 3D- сечения и в раскрывающемся меню выбираем «Изменить Направление Плоскости Сечения».
После проделанных действий переходим в 3D окно и создаем 3D-документ.
Я рекомендую использовать именно 3D-документ, а не сразу размещать чертеж на макете. Тем более не следует декомпозировать чертеж в векторные штриховки и линии.
3D-документ дает нам ряд преимуществ:
- он перестраиваемый;
- сохраняет все свойства 3D модели;
- можно использовать 2D команды рисования, работать со штриховками, наносить размеры и текст, а также назначать порядок отображения элементов.
Для того чтобы создать 3D-документ нажимаем ПКМ в пустом месте 3D окна и в выпадающем меню выбираем «Новый 3D-документ на основе 3D-окна…»

Также можно настроить графическую замену для 3D-документа, например, чтобы элементы в сечении отображались одним цветом.
Далее снова переходим на разрез, перемещаем нижнюю плоскость 3D-сечения на следующий уровень и изменяем их направление так, чтобы в сечение попала нужная часть здания. Повторяем действия: переходим в 3D окно и создаем новый 3D- документ.
Проделываем эту операцию для каждого последующего уровня проекта. После этого сохраняем в макет все 3D-документы. Для этого открываем окно с 3D-документом, нажимаем ПКМ в пустом месте окна и в меню выбираем «Сохранить Вид и Разместить в Макете…»
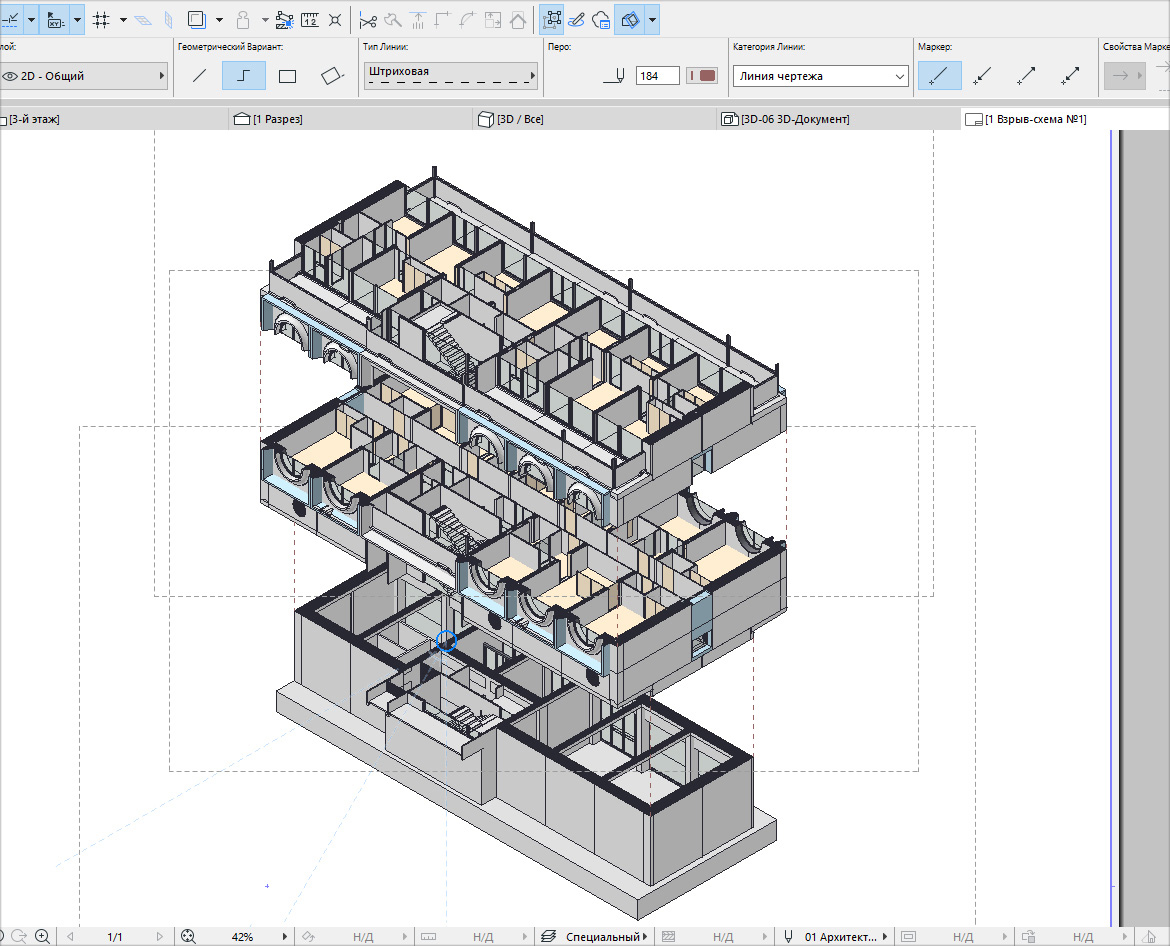
Остается определить нужно местоположение чертежей на макете. Разносим их на оптимальную высоту по отношению друг к другу. Затем проводим штриховые линии, которые графически покажут направление разнесения и сделают вашу подачу еще эффектнее.

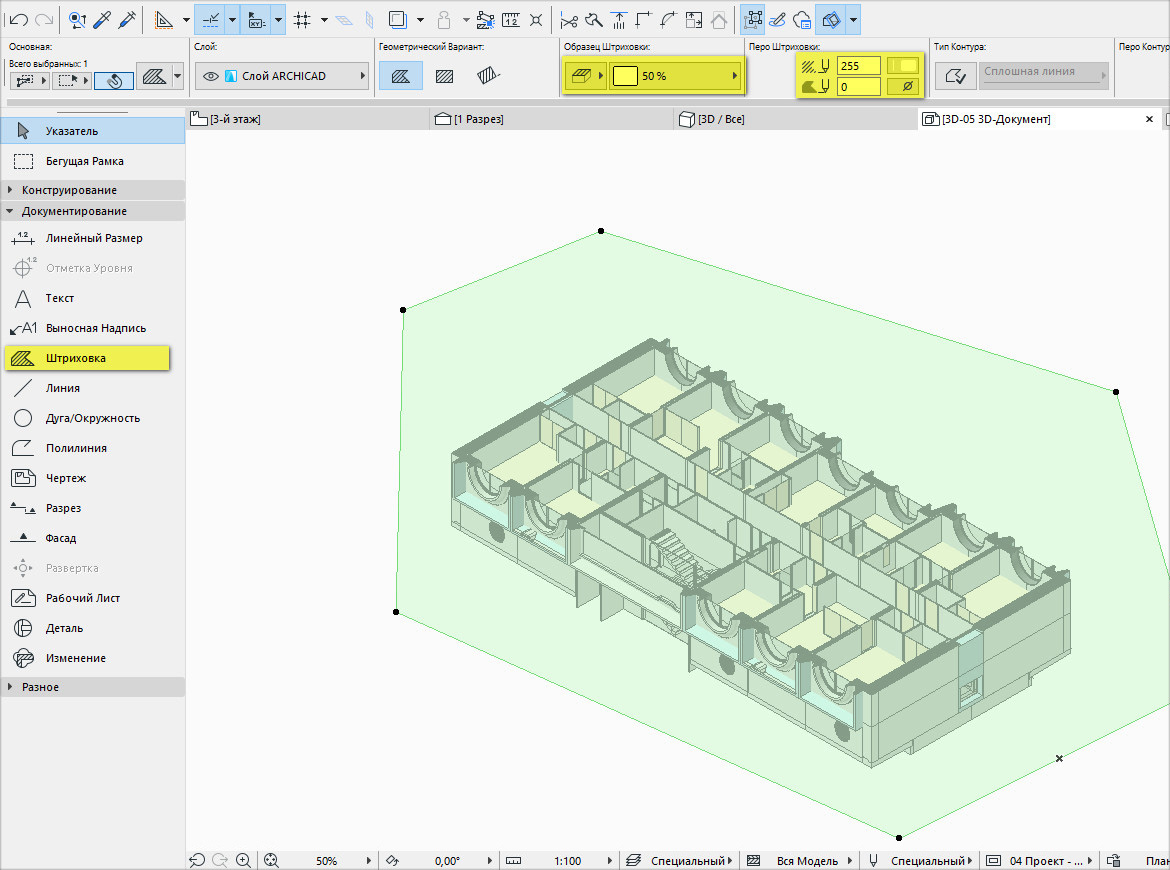
Давайте немного прокачаем нашу графику, сделав нижние сегменты взрыв-схемы немного бледнее, не используя при этом Photoshop.
Просто переходим в 3D-документы и накладываем поверх них полупрозрачную штриховку. Обязательно сохраните внесенные изменения в Карте Видов.

Очень важно позаботиться о том, чтобы штриховка не перекрывала другие чертежи на макете. Здесь есть два варианты:
1. Отредактировать контур штриховки прямо в 3D-документе. Штриховка не должна выходить за границы элементов здания.
2. Подкорректировать контур чертежа непосредственно на макете. Для этого воспользуйтесь стандартными командами локально панели, такими как «Вставка новой вершины», «Смещение ребра», «Удаление из многоугольника».

Взрыв-схема с помощью фильтрации элементов, реконструкции и слоев
Если вы хотите показать конструкции здания на взрыв схеме отдельно, также следует использовать 3D документ. Но чтобы изолировать элементы друг от друга и скрывать все лишнее, сечения не подойдут. Целесообразно использовать слои, фильтры реконструкции или фильтрацию элементов. Давайте рассмотрим на примерах, где это может понадобиться.
Фильтрация элементов
Когда необходимо показать конструктивную систему здания и оно состоит из стандартных элементов ARCHICAD (стена, перекрытие, колонна, балка и т.д.), легче всего воспользоваться фильтрацией элементов.
Мы будем действовать по такому же принципу, как рассмотрели ранее. Сохраняем 3D вид, потом перемещаем его в макет и уже там распределяем чертежи и формируем схему. Только для того чтобы скрыть элементы будем использовать другой способ.
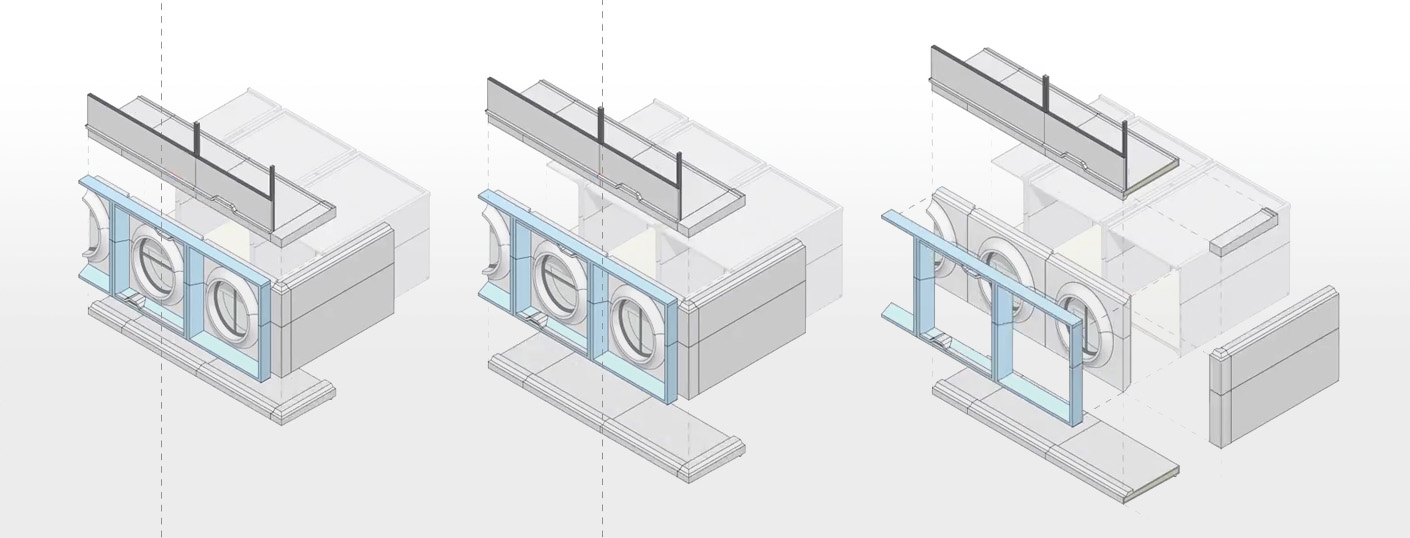
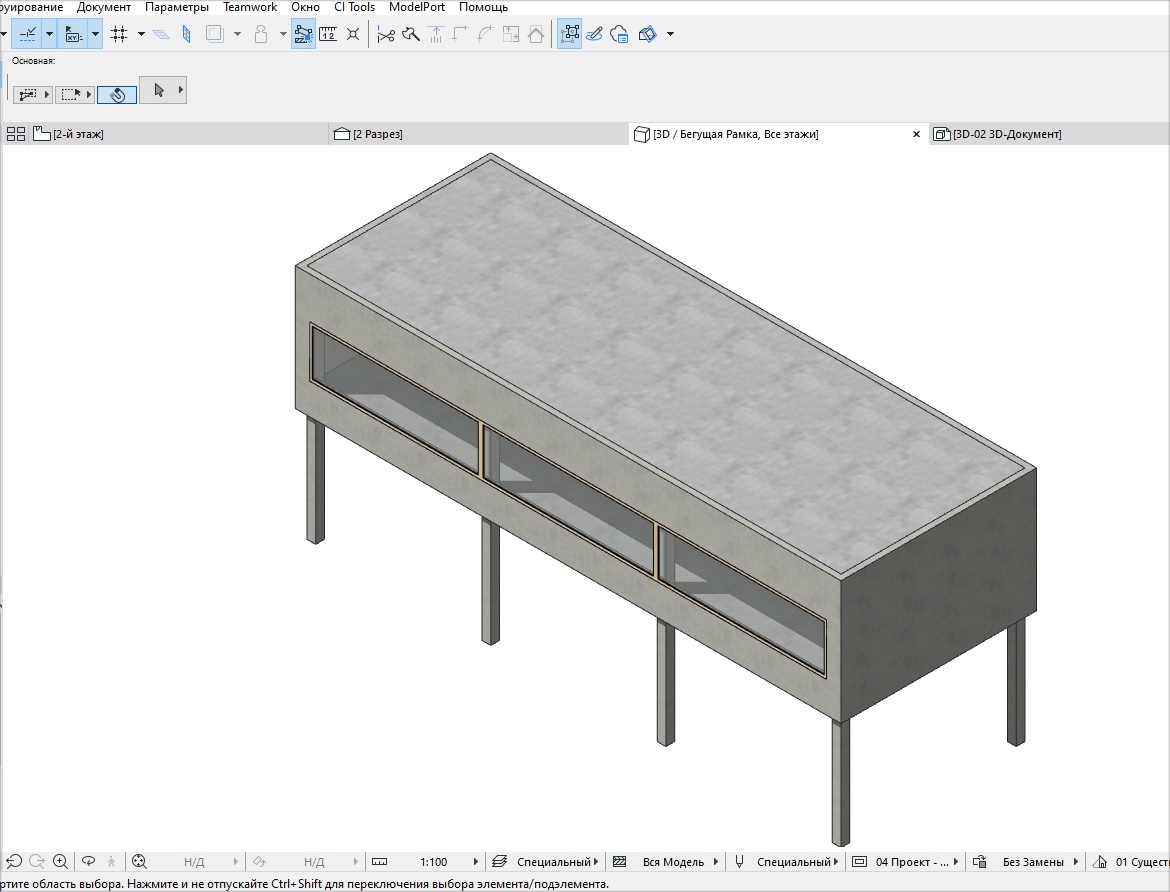
Для примера возьмем простую абстрактную модель здания. Покажем на взрыв-схеме отдельно:
- несущие конструкции – балки, колонны, перекрытия;
- ограждающие конструкции – стены и окна.

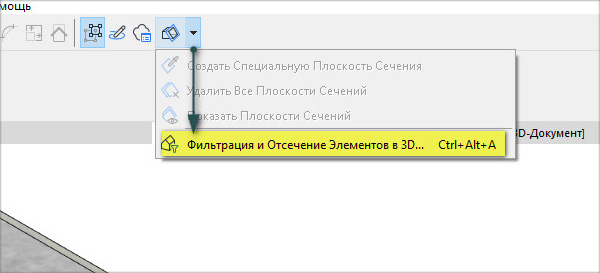
Переходим в 3D окно и настраиваем проекцию. В верху программы кликаем на стрелку возле иконки 3D-сечения. В раскрывшемся меню выбираем «Фильтрация и Отсечение Элементов в 3D…», как показано на рисунке. Также есть горячая клавиша Ctrl+Alt+A. Запомните ее!

В диалоговом окне снимаем галочку напротив элементов типа «Стена». Нажимаем Oк. Обязательно сохраняем вид в 3D-документ.
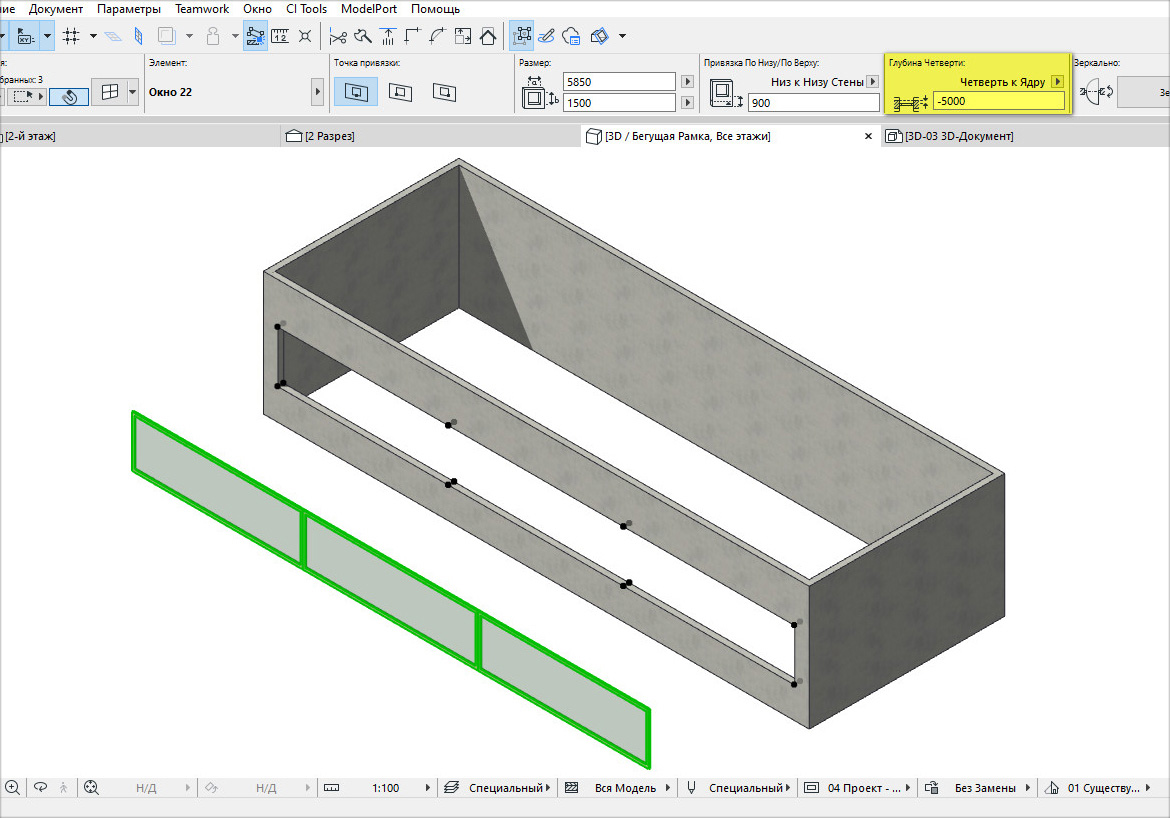
Далее наоборот скрываем все несущие элементы: колонны, балки, перекрытия. А вот отображение стен, окон и дверей подключаем.
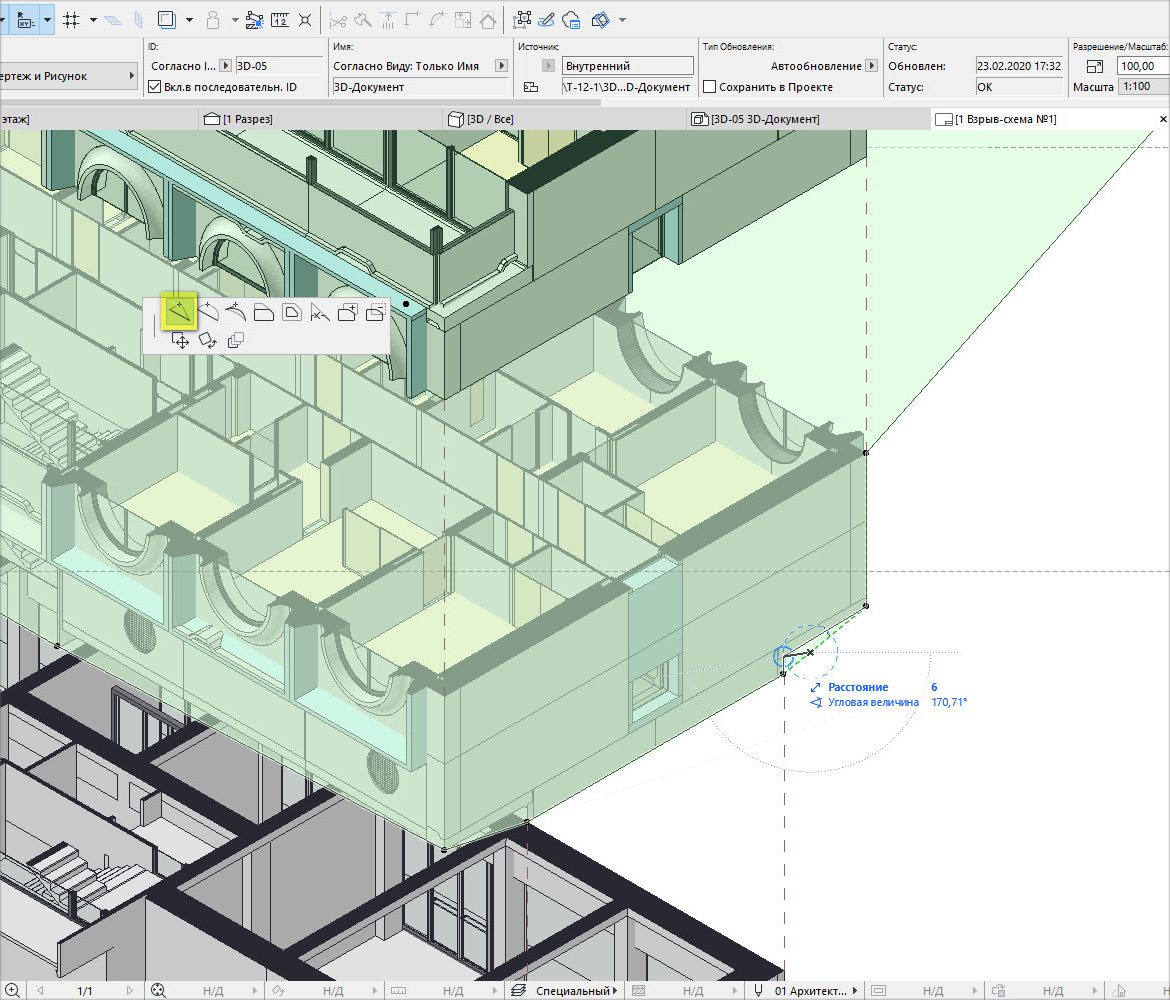
Если нужно разнести окна и двери от стен, то диалоговое окно фильтрации и отсечения элементов нам не поможет. В ARCHICAD двери и окна напрямую связаны со стеной и не могут существовать отдельно от нее. Чтобы создать эффект размещения этих элементов за пределами здания нужно выбрать все двери и окна, а затем назначим им отрицательную глубину четверти.

Дальнейшие действия вам должны быть хорошо знакомы: сохраняем 3D-документы, размещаем их в макете и компонуем схему из чертежей. Как видите, основная задача сводится к правильной подготовке именно Видов на основе 3D-документов.

Примечание: для того чтобы получить белый цвет поверхностей модели, настраиваем графическую замену для всех 3D-элементов.
Также дополнительно есть смысл подключить отображение солнечных теней и невидимых линий. Для этого перейдите в 3D-документ, нажмите ПКМ в пустом месте и в ниспадающем меню выберите «Параметры 3D-Документа…»
В открывшемся диалоговом окне находим вкладку «Показ модели». Именно здесь в разделе «Солнце и тени» выбираем «Показать». Также ставим галочку напротив пункта «Невидимые ребра».
Фильтры реконструкции ARCHICAD
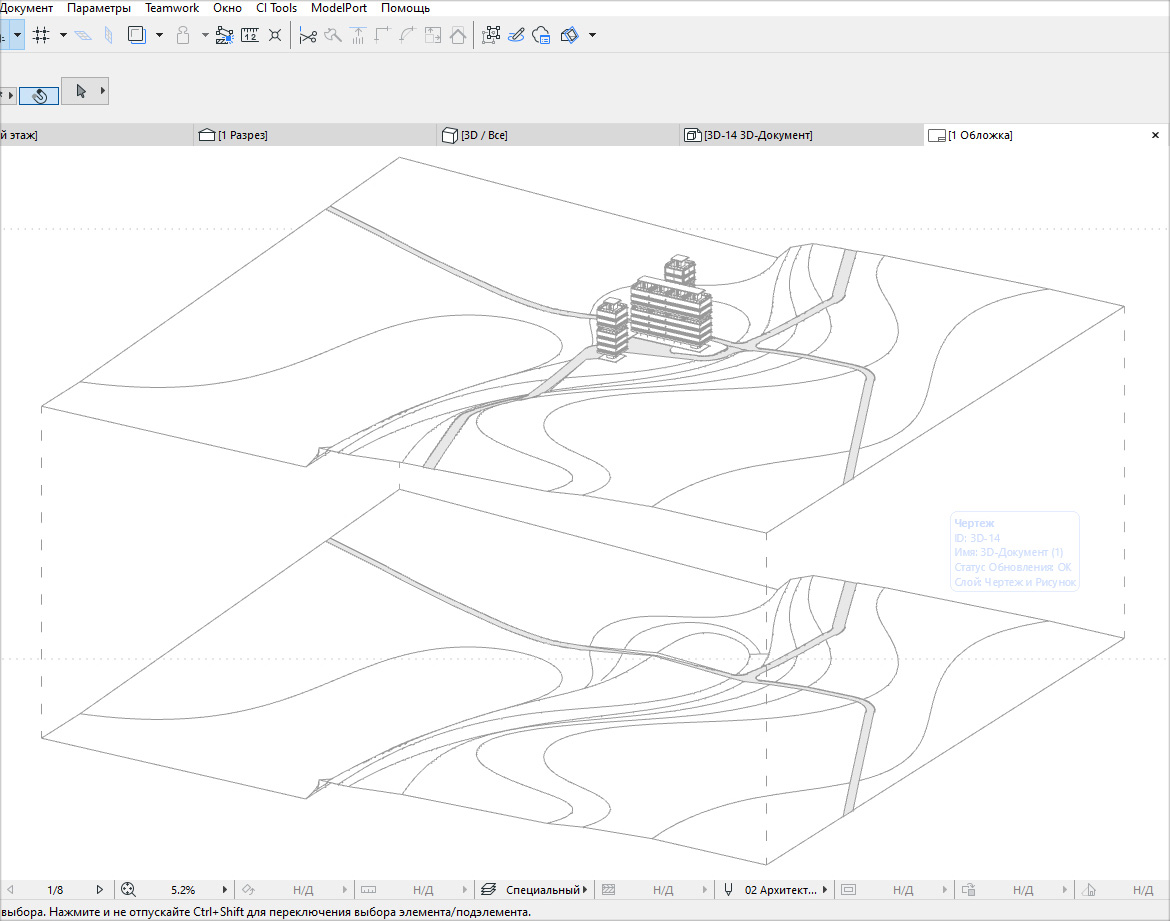
Если необходимо показать состояния проекта «было/стало» и у вас учитываются существующие, демонтируемые и новые элементы, то это можно интересно обыграть. Все эти состояния можно показать на взрыв-схеме. Такой прием часто используется для визуализации генпланов.
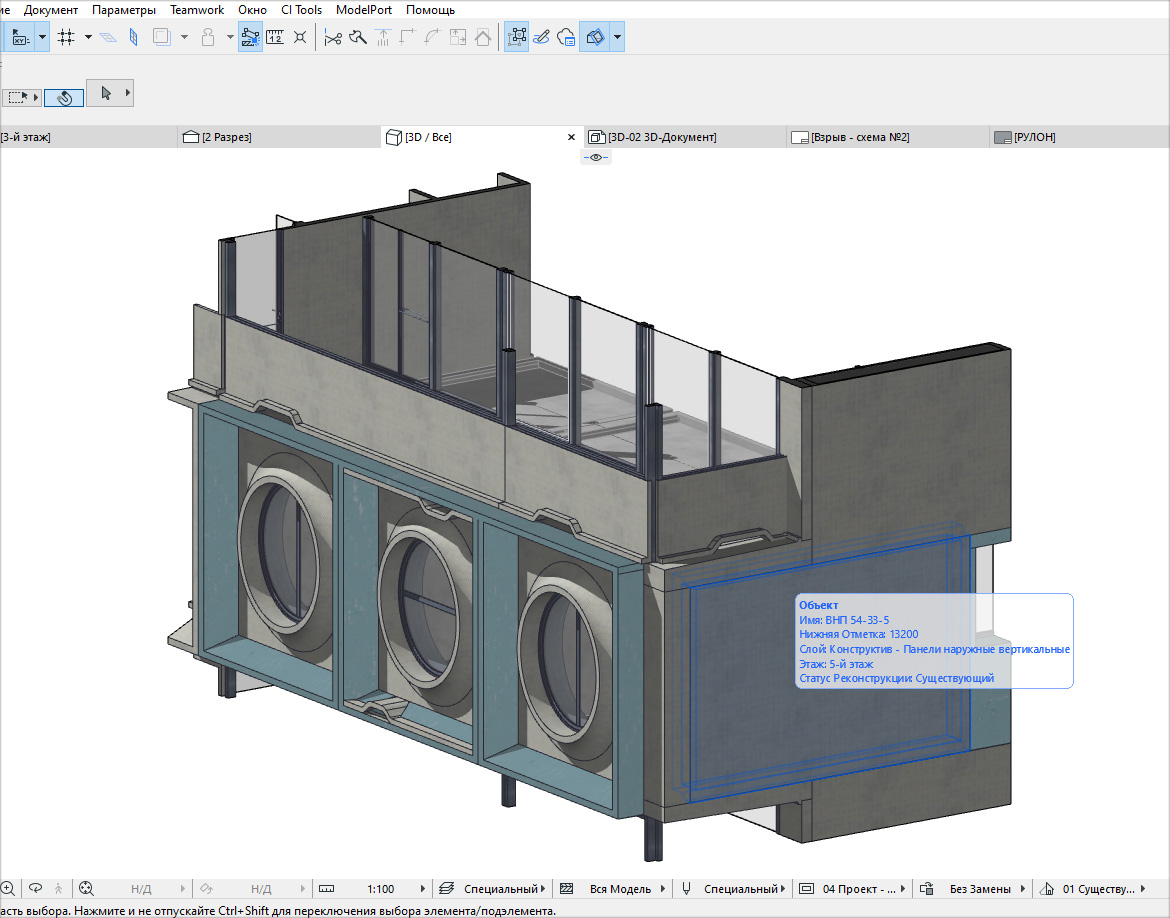
Изначально обязательно учитывайте статус реконструкции. Разберемся на простом примере.
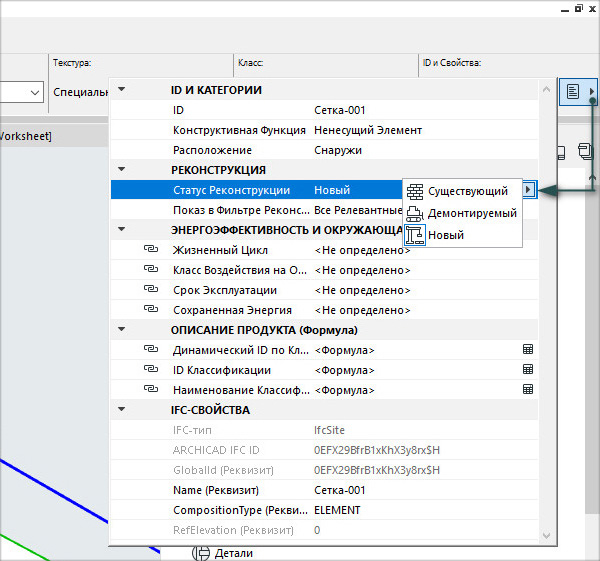
Чтобы назначить статус реконструкции элементу, выберите его и перейдите в настройку параметров. В списке свойств найдите пункт РЕКОНСТРУКЦИЯ. Именно здесь можно назначить статус реконструкции. После этого можно им управлять.
Кстати, существует еще как минимум 3 способа влиять на статус реконструкции. Пишите в комментариях, если не знаете о них и мы обязательно расскажем более подробно.


В качестве примера назначим статус реконструкции «Новый» для проектируемых зданий. Поступим аналогично для некоторых дорог, которых раньше не было. Измененный рельеф также отметим в статусе реконструкции, как «Новый».
Для существующей части дороги оставляем статус реконструкции «Существующий». А вот рельеф делаем «Демонтируемый», потому что он будет изменяться в результате вертикальной планировки.
В итоге может получится вот такая симпатичная взрыв-схема:

Слои в ARCHICAD
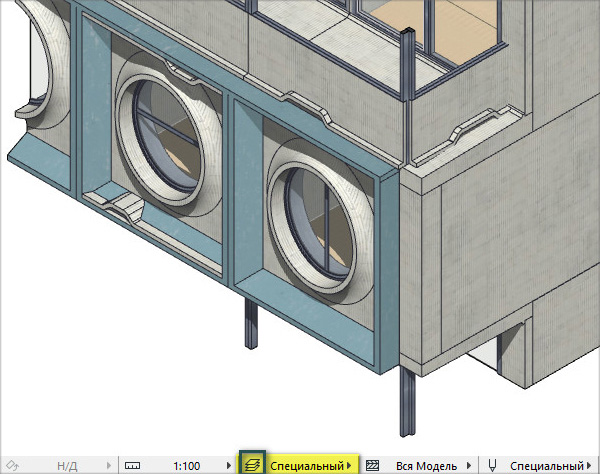
Слои нужно использовать только тогда, когда недостаточно выполнять фильтрацию элементов. Рассмотрим конкретный пример.

В модели используются нестандартные элементы: стеновые панели и объемные блоки комнат. Отфильтровать библиотечные элементы, если они разные, не получиться, а использовать статус реконструкции – не правильно! Также не стоит двигать элементы, чтобы не нарушать целостность модели. Но можно смело воздействовать на слои.
Любой проект должен быть организован по слоям. Кстати, это нужно делать изначально. Возьмите себе за правило!
Чтобы получить желаемое представление модели достаточно воздействовать на видимость слоев. Это позволит включать/отключать отображение элементов по слоям. Удобнее это делать в меню «Параметры Слоев». Горячая клавиша Ctrl+L.

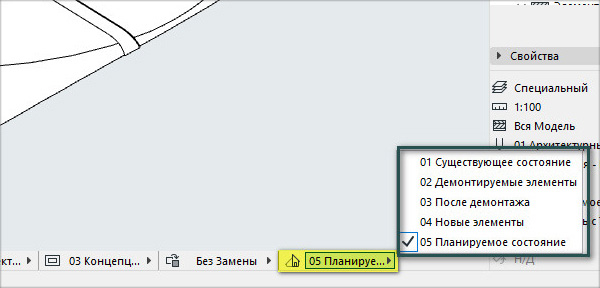
Лучшим решением будет создавать комбинации слоев. Давайте рассмотрим, как это делается. В левом нижнем углу диалогового окна работы со слоями выбираем «Новая…». Скроем видимость всех слоев. После этого подключим «глазик» для отображения нужных. Затем внизу программы мы можем спокойно переключаться между комбинациями, не переходя в какие-то меню или вкладки. Это очень удобно. Смотрите, как организован такой процесс:
Сохраняем все нужные виды в 3D документ, а затем размещаем их в макете. Здесь все как обычно.
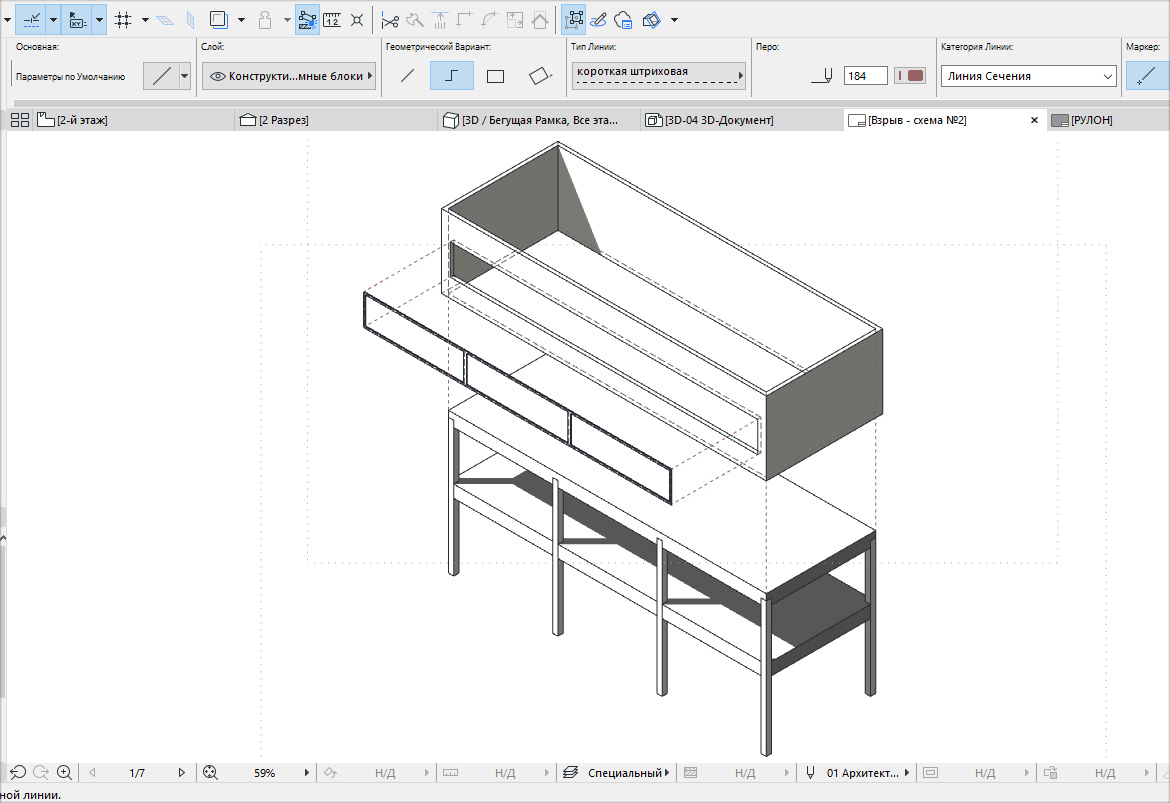
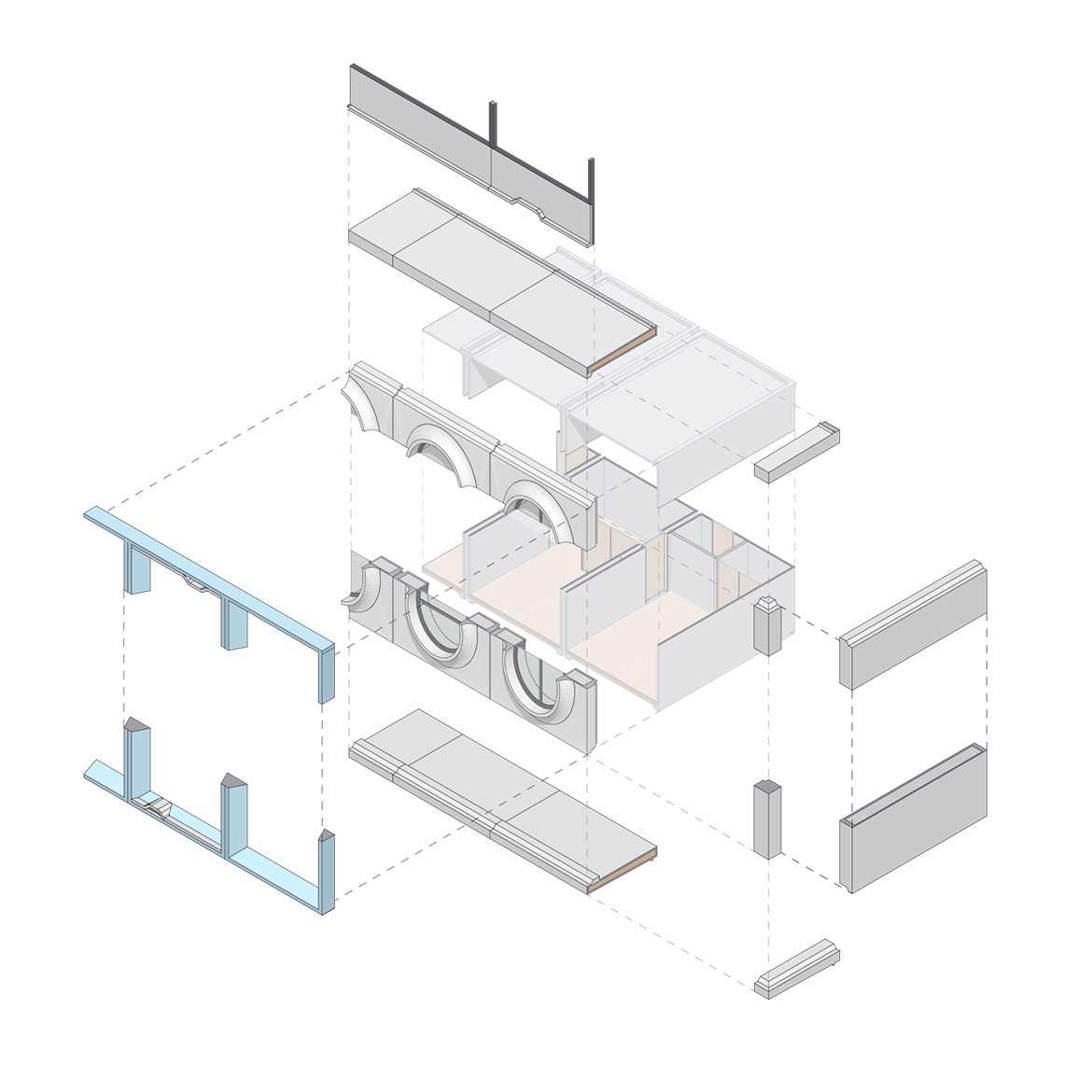
Можно получить комбинированную взрыв-схему с вертикальным и горизонтальным разносом элементов. Здесь также были задействованы 3D-сечения.

Комбинированные схемы лучше всего использовать для отдельных конструктивных узлов здания, чтобы показать стыки конструкций или порядок их соединения. Конечно полностью разобранное здание может выглядеть эффектно, но прочитать такой чертеж будет не легкой задачей.
Как видите, создать взрыв-схему в ARCHICAD - не сложно. Если ещё немного поэкспериментировать со штриховками, добавить какой-то антураж в виде людей, деревьев и что-то дорисовать в 3D-документе, мы получим отличный результат. И все это без использования сторонних программ.

Сложность урока: Легкий
С помощью данного интересного эффекта Photoshop можно взорвать любое изображение на миллион пикселей. В этом уроке вы узнаете, как с помощью слой-маски и кисти, создать красивый эффект пиксельного взрыва в одно мгновение!
Итоговый результат:

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Настраиваем рабочее пространство
Шаг 1

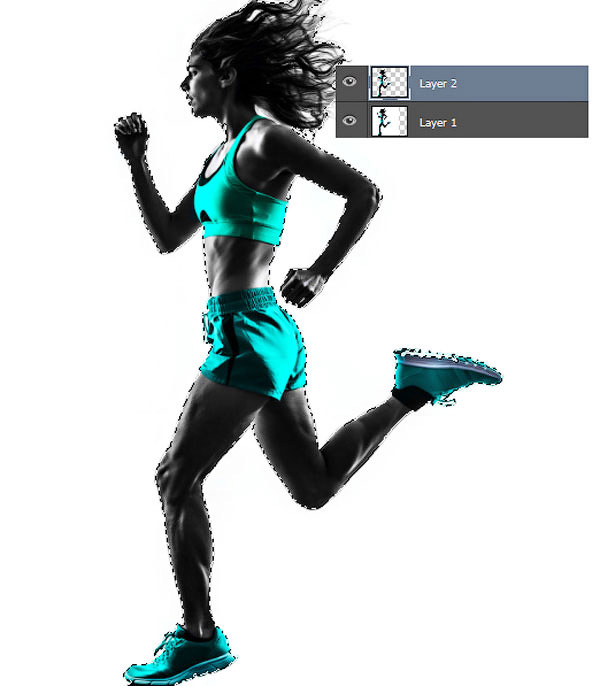
Давайте начнём! Откройте своё исходное изображение в программе Photoshop. Если вы хотите добавить больше пространства к своему изображению, на котором изображена динамика движения, то просто откорректируйте размеры, для этого идём Изображение – Размер холста (Image > Canvas Size). Данное изображение с бегуньей имеет текущие размеры 3.9×5.2 дюймов, поэтому, я собираюсь изменить эти размеры на 6×5.2 дюймов. Дважды щёлкните по слою с бегуньей, в данном случае, это слой с Задним фоном (background layer), чтобы преобразовать его в Слой 1 (layer 1). С помощью инструмента Перемещение (Move Tool (V)), сместите бегунью в левую часть сцены.
Примечание переводчика: эффект пиксельного взрыва отлично смотрится на фотографиях, на которых присутствует динамика движения, поэтому автор увеличивает размеры изображения.

2. Создаём взрыв
Шаг 1
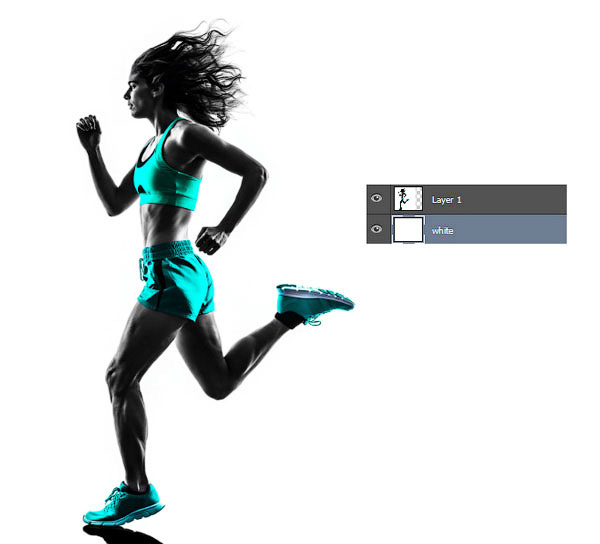
Создайте новый слой, залейте этот слой белым цветом. Сместите данный слой вниз, расположив ниже слоя с бегуньей, чтобы закрыть прозрачные пиксели.
Примечание переводчика: 1. Вы можете назвать слой с белой заливкой Белый (White) 2. Автор закрывает прозрачные пиксели, образовавшиеся после изменения размеров холста.

Теперь выберите инструмент Волшебная палочка (Magic Wand Tool (W)). С помощью данного инструмента, выделите белый задний фон. Щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Инверсия (Inverse). Далее, используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool (L)), чтобы добавить любые участки к выделенной области, которые возможно были обрезаны при выделении, таким образом, полностью выделив объект на фотографии. Когда вы завершите коррекцию выделенной области, нажмите клавиши (Ctrl+J), чтобы продублировать изображение вашей модели на новый слой.

Шаг 2
Ещё раз нажмите клавиши (Ctrl+J), чтобы создать ещё один дубликат изображения с бегуньей. Далее, удалите оригинальный слой с изображением бегуньи на белом фоне. Нажмите клавиши (Ctrl+T) для активации режима свободной трансформации. Значительно увеличьте масштаб изображения бегуньи. Расположите второй увеличенный дубликат бегуньи справа от первого слоя с бегуньей. Продублируйте слой с увеличенным масштабом бегуньи, а затем временно отключите видимость этого дубликата слоя, который мы используем позже.

Далее, к каждому слою с бегуньей, добавьте слой-маску. Слой-маска слоя с бегуньей с оригинальными размерами, должна оставаться белой. Выберите инструмент Заливка (Paint Bucket Tool (G)), чтобы залить чёрным цветом слой-маску слоя с увеличенным изображением бегуньи. Заливка слой-маски чёрным цветом скроет изображение бегуньи.

Шаг 3

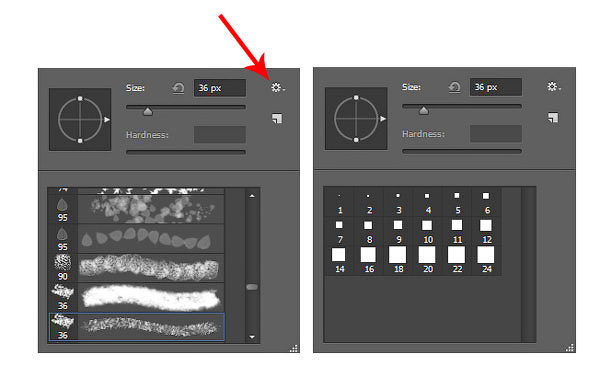
Далее, мы настроим пиксельную кисть! Выберите инструмент Кисть (Brush Tool (B)). Щёлкните правой кнопкой мыши в любом месте по холсту и появившемся окне настроек кисти щёлкните по маленькому значку в верхнем правом углу панели настроек, чтобы открыть меню. Теперь выберите опцию Квадратные кисти (Square Brushes) из выпадающего меню. Когда появится окно, которое запросит заменить существующие кисти на новые, нажмите кнопку ‘OK’.


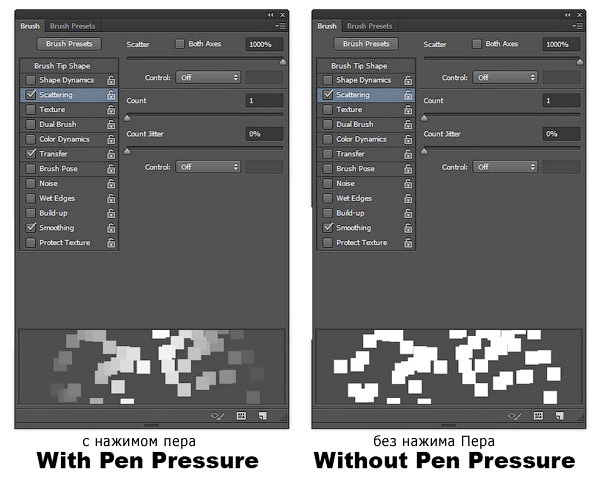
Нажмите клавишу (F9), чтобы появилась вкладка Кисть (Brush). Выберите одну из квадратных кистей, далее, перейдите в настройку Рассеивание (Scattering). Установите Рассеивание (Scatter) на 1000%. Если вы работаете с планшетом, то вы также можете использовать опцию Нажим пера с изменением Непрозрачности (Pen Pressure for Opacity), это сделает края квадратиков светлее, в противном случае, края будут жёсткие.

Шаг 4
Теперь мы используем настроенную кисть для создания эффекта взрыва пикселей. Перейдите на слой с чёрной слой-маской. Начните рисовать белые квадратики на чёрной слой-маске, постепенно восстанавливая отдельные фрагменты увеличенного изображения бегуньи.

Продублируйте этот слой, чтобы пиксельный эффект стал более выраженным. Теперь проделайте то же самое со слоем с белой слой-маской. На этот раз, используйте кисть чёрного цвета, прокрасьте кистью бегунью, разбивая её тело на мелкие квадратики. Варьируйте размер кисти для разнообразия эффекта.

Шаг 5
Теперь включите видимость дубликата слоя с увеличенным изображением бегуньи. Расположите данный дубликат слоя ниже слоя с бегуньей с белой слой-маской. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на 47 градусов, а Смещение (Distance) на 762 px.

3. Заключительные пиксели
Шаг 1
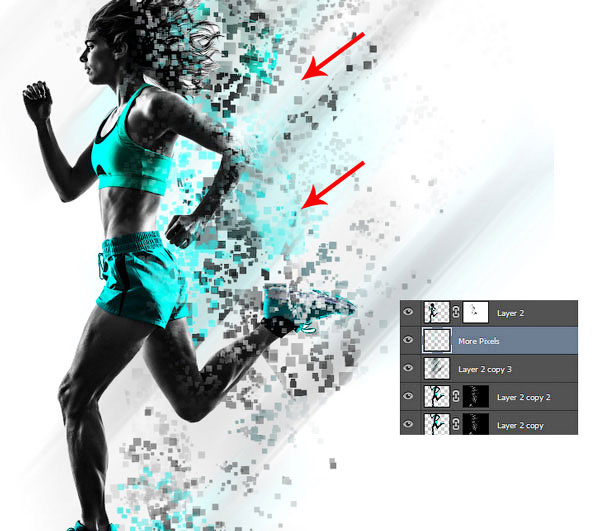
Для завершения эффекта, добавьте ещё пикселей, чтобы хорошо совместить все элементы сцены. Создайте новый слой поверх слоя с размытием в движении, на этом слое мы применим пиксельную кисть, которую мы применяли ранее. Выберите инструмент Кисть (Brush Tool (B)), используйте клавишу (alt) для отбора образцов цветовых оттенков с изображения бегуньи. Используйте отобранные цветовые оттенки для добавления квадратиков, а также для усиления динамики и усиления взрыва. С помощью инструмента Ластик (Eraser Tool (E)), вы можете удалить лишние пиксели в любой момент.


Надеюсь, что вам понравился этот простой и интересный эффект. Попробуйте воссоздать данный эффект на своих фотографиях, а также поделитесь своими работами в комментариях к уроку.
В данном уроке мы сделаем эффект взрыва, данный эффект достаточно интересный и реалистично смотриться, при этом делается он без каких-либо футажей или изображений - всё исключительно с помощью стандартных инструментов Photoshop.

Любые яркие эффекты, будь то огонь, взрыв, свет и прочее, хорошо видны на тёмном фоне, поэтому для работы я буду использовать чёрный фон. А в дальнейшем уже мы разместим эффект на фоне изображения тоннеля.
1. Создаём эффект взрыва на чёрном фоне
Для создания данного эффекта нам понадобиться заранее подготовленная кисть, которую мы будем использовать на протяжении всей работы. В одном из видео я показывал как делается кисть для рисования тумана, дыма или пара. Посмотрите и скрафтите себе такую кисть, она достаточно просто делается, но очень полезна и не раз вам еще пригодиться при создании различных эффектов. Эту кисть вы можете скачать и вместе с исходниками урока на данной странице слева.
И так, создаём холст, размером 1920х1080 пикселей и заливаем его чёрным цветом. Для этого выбираем в верхнем меню "Файл" - "Создать" и задаём нужный размер. После этого в левой панели выбираем инструмент "Заливка", устанавливаем чёрный цвет и заливаем холст.

Теперь, прямо на этом слое нужно той-самой кистью отрисовать область взрыва. Берём нашу кисть и настраиваем её. Для дальнейшей работы. Задаём ей белый цвет, выставляем непрозрачность примерно на 20% и нажим на 100%. Теперь настраиваем её параметры, первым делом нтервалы можно выставить примерно на значение 10.

Подключаем "Динамику формы" и настраиваем её значение на глаз, у меня получились вот такие настройки.

Потом подключаем "Рассеивание" и примерно такие настройки выставляем.

Тут нет каких-то точных параметров, главное, чтобы кисть приблизительно вот так рисовала, рисуем ей область взрыва, в виде облака.

Не нужно делать облако слишком густым по центру, лучше его сделать равномерным фоном. Теперь, над данным слоем создаём корректирующий слой "Цвет", которому задаём яркий оранжевый цвет. Для этого кликаем по соответствующей пентограмме в панеле слоёв и подбираем нужный цвет.

Далее устанавливаем данному слою непрозрачность примерно на 30% и параметры наложения "Цветность".

Создаём сверху еще один корректирующий слой "Цвет" и задаём ему красный оттенок. Так же, как и предыдущему слою выставляем непрозрачность примерно на 30% и режим наложения "Цветность".

После этого, слою с красным цветом нужно сделать инверсию маски. Т.е. сейчас у нас маска белая, поэтому она показывает полностью данный слой, нам наоборот нужно скрыть его полность. Для этого мы выделим маску, кликнув по ней левой кнопкой мыши и нажмём на клавиатуре комманду клавиш "Ctrl + i", таким образом маска стала чёрной и скрыла полностью слой с красной заливкой.

Теперь возьмём нашу кисть, которой задан белый цвет и пройдёмся на маске по краям области взрыва, чтобы местами показать красный оттенок, при этом маска слоя должна быть выделена, чтобы кистью мы работали именно по ней.

Далее создаём корректирующий слой с кривой, кликнув по соответствующей пентограмме.

Накладываем этот корректирующий слой на первый слой с облаком, для этого наводим между слоями курсор мыши, удерживая на клавиатуре "Alt", при появлении значка изогнутой стрелки кликаем левой кнопкой мыши и происходит наложение слоя.

Теперь регулируем на глаз яркость и контрастность эффекта с помощью слоя с кривой. Ставим на ней две точки и настраиваем примерно вот так, делаем взрыв поярче.

Создаём еще один корректирующий слой с кривой, только теперь уже над всеми слоями проекта и корректируем снова на глаз яркость и контрастность эффекта. Нужно сделать эффект еще ярче и контрастнее.

Теперь делаем инверсию маски данного слоя, для этого выделяем её, кликнув левой кнопкой мыши и нажимаем комбинацию клавиш "Ctrl+i", в результате маска должна стать чёрной, т.е. не видимой.

По этой маске нашей кистью белого цвета проходим центр взрыва, чтобы сделать его ярче, чем края.

После этого создаём поверх всех слоёв еще один корректирующий слой с кривой, выбираем красный и поднимаем "выход", примерно до 25.

Затем выбираем синий и поднимаем "выход" примерно до 5.

Далее создаём еще один корректирующий слой с уровнями и настраиваем примерно вот такое значение, чтобы изображение стало немного тускнее.

Делаем этому корректирующему слою инверсию маски, для этого зажимаем команду клавиш "Ctrl + i" и нашей кистью белого цвета проходим края. Таким образом мы задаём взрыву объём - центр оставляем ярким, а края менее выражены.

Теперь снова поработаем с самым первым слоем. Взрыв получился бледноватый, чтобы сделать его поярче и проявить эффекты огня, мы еще пройдёмся кистью белого цвета по самому первому слою.

Можно дорисовать на этом же слое эффекты разлитающихся осколков от взрыва. Для этого уменьшим кегль кисти и выставим побольше настройки интервала, дорисуем в разных местах эти эффекты. Если черкнули кистью и результат не нравится, просто отмените действие с помощью стандартной команды "Ctrl + Z".

Мне еще на данный момент не нравится, что тут мало красного. Давайте выделим маску слоя с красной заливкой, установим непрозрачность кисти на 100%, зададим ей белый цвет и аккуратно пройдёмся местами по взрыву.

В целом, эффект взрыва готов, можно его конечно еще долго корректировать и доводить до идеала, но мы оставим так, выглядит он не плохо, а при наложении на фон будет смотреться еще лучше.
2. Добавляем эффекты частиц взрыва
Последним моментом, перед наложением взрыва на фон, мы добавим разлитающиеся частицы, с помощью кисти, которая называется "explosion brush". Данную кисть вы можете скачать с исходниками урока. Создаём новый слой, поверх всех слоёв проекта, открываем панель кистей и ищем кисти "explosion brush". Тут имеется много разных вариантов, я возьму вот этот.

Настраиваем подходящий размер и рисуем в некоторых местах частицы взрыва просто чёрным цветом.

Чтобы частицы выглядели реалистичнее, мы их сделаем объёмными. Сделаем копию слоя с частицами, для этого держивая левую кнопку мыши и "Alt" на клавиатуре перетаскиваем слой с частицами вниз или вверх и получаем его копию.

Теперь выделяем верхний слой с частицами, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Изображение" - "Коррекция" - "Уровни". С помощью уровней мы сделаем частицы светлыми. Тянем ползунок "выходного значения вправо и добиваемся нужного результата.

Теперь, перетаскиваем этот слой с осветлёнными частицами под слой с чёрными и с помощью стрелочек на клавиатуре немного его сдвигаем, в результате чего получаем вот такой вот эффект.

Частицы стали выглядеть уже более реалистично, так как появился эффект объёма.
3. Накладываем эффект взрыва на фон
Ну и теперь наложим получившийся эффект на какой-нибудь фон. Фон, естественно, нужно подбирать тёмный. У меня имеется изображение вот такого тоннеля, на которое я и наложу данный эффект, как буд-то взрыв идёт из глубины тоннеля.

Сгруппируем все слои эффекта. Для этого выделяем их, удерживая "Shift" кликаем левой кнопкой мыши по самому верхнему и потом по самому нижнему слою. Затем кликаем по пентограмме группировки слоёв.

Далее размещаем наш фон под папку со слоями эффекта, ну или эту папку перетаскиваем в документ с фоном, без разницы.

Теперь открываем папку с эффектом и на нижний слой накладываем маску, кликнув по соответствующей пентограмме.

Выставляем чёрный цвет, выбираем инструмент линейный градиент и данным инструментом проходим по краям, тем самым открывая наш нижний фон.

Тут можно и кистью еще поработать и отрисовать какие-нибудь отражения огня на стенах тоннеля и прочее, меня лично устраивает данный вариант.

Такие коллажи можно доводить до ума несколько дней, сидеть, думать, рисовать, всё как всегда зависит от ваших задач и фантазии, ну а я вам показал основы создания данного эффекта.

Описание Action
Вот так выглядят, заявляемые авторами результаты обработки фотографий.


Картинка, как всегда прекрасная, но вы должны понимать, что один Action здесь не справится.
Настройка цветов , работа с яркостью и контрастом исходного фото – все это ложится на плечи дизайнера, а задача Warfighter Action в данном случае заключается в автоматизации процесса создания эффекта взрыва и рассеивания частиц. Расположение которых, кстати говоря, можно менять.
Warfighter Action представлен для бесплатного скачивания на сайте PixelBudda .
В пакет установки входят:
1 вариант – взрыв снега
Сначала протестируем работу Action на следующем фото.

Фото само по себе прекрасно, но, предположим, что нам нужно обработать его для создания вот такого плаката.

1 Шаг.
Рассматриваемое действие работает в англоязычной версии Photoshop. Если у вас стоит русскоязычная версия, почитайте о том, как сменить язык интерфейса в статье « Как сделать русский Photoshop английским »
2 Шаг.
Далее, необходимо открыть фото и проверить его соответствие следующим требованиям:
3 Шаг.
Загрузите кисть Warfighter Brushes, идущую в наборе с действием. Как это сделать, я подробно описала в статье « Бесплатные кисти Photoshop для коммерческого использования »
4 шаг.
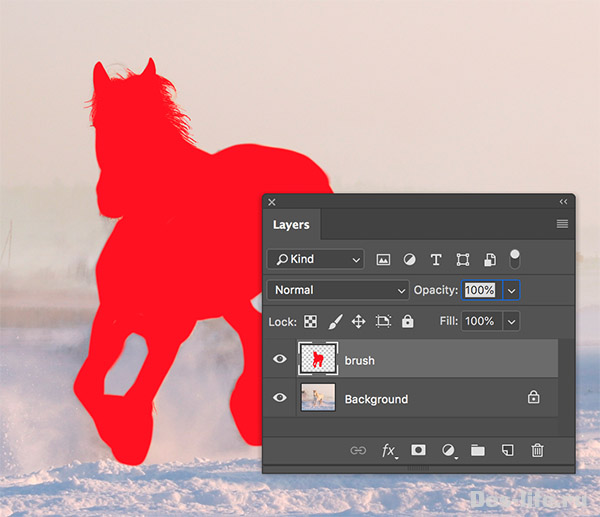
Над слоем с фотографией создайте новый слой и назовите его brush. Перейдите на данный слой и, используя кисть с жесткостью 60-70%, закрасьте область фотографии, на которую будут накладываться эффекты взрыва.

Обратите внимание, что я достаточно детально проработала выделение, так как Warfighter Action преобразует края закрашенной области на слое brush в контуры и по ним вырезает объект из фона. В результате могут быть видны погрешности.
Гриву лошади я прорисовывала не досконально – кисточкой разного размера сама рисовала волоски, стараясь повторять имеющуюся форму. Конечно, такую прорисовку лучше делать с помощью планшета, но в данном случае было достаточно и мышки.
Еще мне помогли кисти волос, которые я так же скачала, используя инструкцию из статьи про бесплатные кисти.
5 шаг.
Теперь можно загружать скаченный бесплатный Action в окно Действия и запускать его.
Обратите внимание, чтобы прозрачность инструмента Кисть (Opacity) была выставлена в 100%, иначе Action выдаст ошибку.

Если результат вас устраивает – оставляйте все, как есть. Если нет – все слои открыты для редактирования. Например, я поменяла следующие настройки.
- Отключила видимость группы Adjustment, чтобы
- В группе BG изменила цвет фона (слой BG-Color) на белый
- Добавила текст после группы ParticlesGR и создала для него слой маску, в которой затерла часть букв, чтобы сделать видимость того, что лошадь перескакивает через буквы.

Мечты, как кони рвутся ввысь
Их забывать не торопись.
Пока мечтаешь, ты – живой
Мечты и есть вся жизнь!
Я бы назвала такой вариант обработки более нежным и спокойным. А все-таки Warfighter Action предполагает более брутальную обработку.
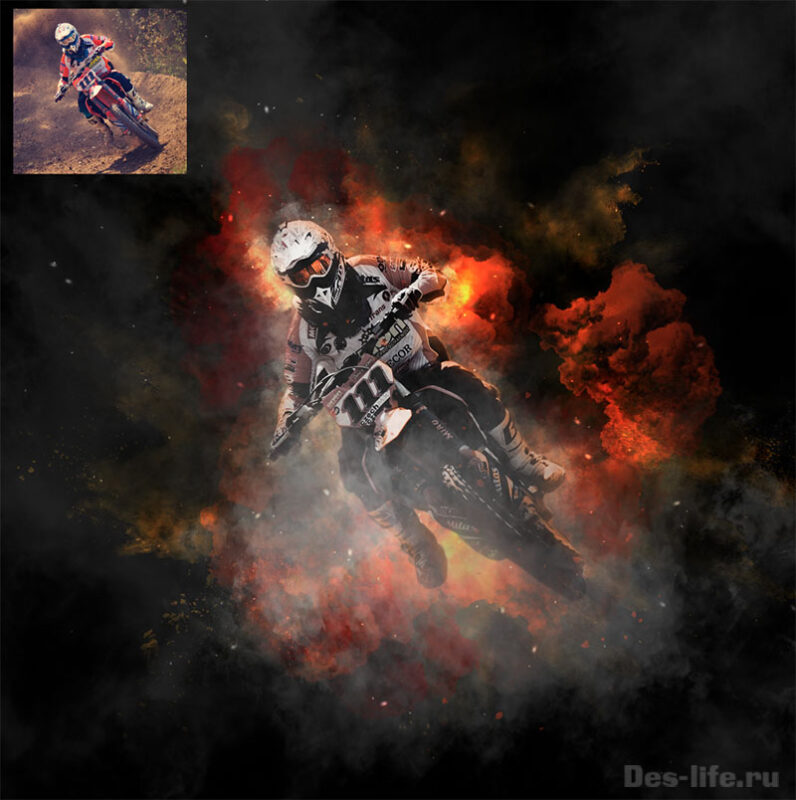
2 вариант – фото с реалистичным эффектом взрыва
Теперь посмотрим, как можно обыграть такое фото

Добавим настоящий взрыв с помощью бесплатного Action!

Для того, чтобы добиться такого эффекта взрыва нужно отредактировать тот вариант, который получился в результате применения экшена. А получилось вот что (Последовательность шагов та же, что и в первом случае).

Я предупреждала, что Action не может выполнить за вас всю работу.
Внесем следующий изменения в имеющийся набор слоев, чтобы получить такой же результат как у меня.
Шаг 1.
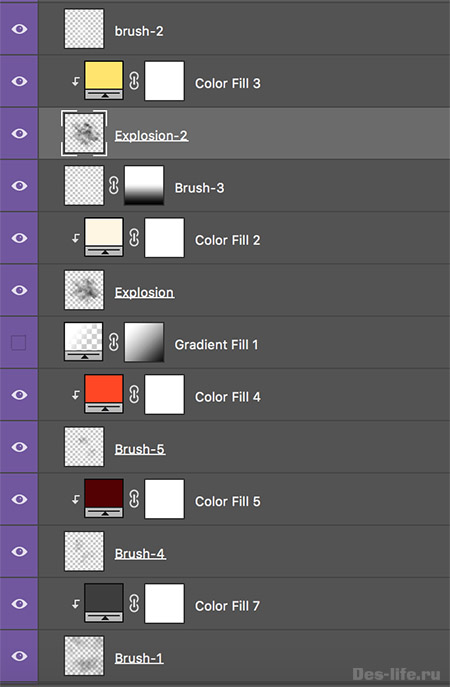
Выберите в группе BG слои со взрывами и поменяйте для них цветовую схему. Для этого создайте для каждого выбранного слоя корректирующий слой Solid Color и выберите необходимый цвет – желтый, красный, коричневый. Самые темные цвета внизу.
Для слоя Explosion установите режим наложения – Multiply
Для слоя Explosion 2 – Color Dodge
Скройте видимость слоя Gradient Fill 1
Вот так у меня выглядят слои в группе BG

Шаг 2.
Отключите группу Adjustment
Перейдите в группу Main Photo, и в корректирующем слое Vibrance 1 измените значение Vibrance до +100.
Для слоя Main Photo создайте еще один корректирующий слой Hue Saturation и снизьте значение Saturation (насыщенность) до – 69.
Шаг 3.
Не забудьте о блике на очках. Я скопировала часть фона, поместила его над слоем с мотоциклистом, стерла лишнее и установила режим наложение на Multiply.
Шаг 4.
Так же, как и в шаге 1 я поменяла цветовую схему некоторых искр в группе Over Effect

Как видите, пришлось повозиться с настройками слоев, прежде чем получить нужный результат. Исходный файл с моими изменениями для получения реалистичного эффекта взрыва, можно скачать ЗДЕСЬ
Уверена, рассмотренный в статье Action вам придется по душе. С его помощью можно получить абсолютно разные варианты обработки фото. От реалистичного эффекта взрыва до романтичного, снежного коллажа. Все зависит от вашей задумки и навыков.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов!
Читайте также:

