Зачем для тестирования используют консоль в браузере
Обновлено: 07.07.2024
Всем привет! Меня зовут Миша, я работаю на позиции ручного тестировщика, или Manual QA - кому как удобно. В связи с тем, что в моей работе преобладает ручное тестирование - я часто сталкиваюсь с консолью разработчика в браузере (думаю как и 99.9% web-тестировщиков).
В интернете огромное количество источников, в которых можно найти информацию про DevTools, как для разработчиков, так и для тестировщиков. Конечно, наполнение таких статей очень сильно разнится в зависимости от ее направленности. Изучив большое количество подобного материала и поняв, что нас (тестировщиков) обделяют информацией :), решил залезть в первоисточник для изучения инструментов разработчика в полном объеме. Пройдясь по всем пунктам огромного меню, выписал для себя порядка 20 пунктов, которые были бы интересны (читай полезны) для тестировщиков. Сразу скажу, что в статье я не буду рассказывать, как пользоваться тем или иным инструментом, так как это подробно описано в статьях, которые будут прикреплены к каждому из пунктов. Цель моего повествования - скорее вычленить из огромного списка возможностей DevTools, именно те, которые были бы полезны для QA-специалистов. Не претендую на объективность и полную раскрытость темы, но постараюсь это сделать.
P.S.: Очередность пунктов в списке не говорит об их важности.
Как мне кажется, на данный момент большинство компаний, которые делают продукты для мобильных устройств, имеют парк, из необходимых для полного тестирования их продукта, девайсов. Однако далеко не все считают необходимым тратить деньги на подобное. И, необходимость протестировать свой продукт на том или ином устройстве, не всегда зависит от того делают ли данный продукт для мобилок или нет. В связи с этим есть необходимость проверять свои сайты на мобильных устройствах без их физического присутствия. Минус данного подхода заключается в том, что большинство этих эмуляторов являются коммерческими.
Второй подпункт позволяет без всяких эмуляторов отследить все запросы и поведение Вашего продукта на устройствах android, просто подключив его к компьютеру и произведя небольшое количество манипуляций. Также плюс этого способа заключается в том, что можно настроить доступ к локальным серверам через такой тип подключения.
Продолжим рассматривать возможности DevTools для мобильных устройств. В вышеуказанных двух пунктах говорится о возможности изменять (подменять) геолокацию нахождения устройства и параметры юзер агента. Думаю, что многим тестировщикам частенько приходится воспроизводить какие-либо баги, которые были выловлены клиентами продукта не имея на то соответствующих технических возможностей. Подмена User-Agent поможет воспроизвести тот или иной баг, который был воспроизведен из какой-либо версии браузера или ОС. Закончив тестирование, никогда не забывайте возвращать данные User-Agent в исходное положение.
Определение JS пути к строке.
Этот пункт будет больше интересен тем, кто занимается автоматизацией тестирования. Скопировав полный путь к определенной строке в формате JS, можно ссылаться на него в автоматизированном тесте. Безусловно, данный способ не самый популярный для автоматизаторов, потому что этот путь может часто меняться, но на первых порах, когда еще не будет выработан скилл, помогающий с закрытыми глазами строить нужные селекторы для тестов, то эта возможность в DevTools может Вам помочь.
Считаю очень полезным умением для тестировщика представлять, как может выглядеть та или иная кнопка на сайте или какое-либо поле. В данном пункте рассматривается добавление фонового окраса для поля. Помимо этого, для элементов можно изменять и другие параметры (шрифт, размер, цвет и т.д.), для того чтобы можно было сразу указать разработчику или дизайнеру, как Вы видите этот элемент в контексте страницы либо, по просьбе заказчика изменить кнопку в “live” режиме.
Не будем забывать про тестирование производительности, данный пункт будет интересен именно с точки зрения ускорения загрузки Вашего web-сайта. Если количество неиспользуемого кода, который каждый раз “пробегает” при загрузке той или иной страницы, очень велико, то при помощи действий, описанных в статье, будет возможность найти весь неиспользуемый код и указать его, как артефакт в баг репорте.
Немного интересного про debug JavaScript.
Многим этот пункт покажется лишним, ведь дебажить код - это вещь, которой в основном занимаются разработчики для отладки кода. Но со своей стороны хочу сказать, что это умение для тестировщика, лишним точно не будет. Безусловно для отладки кода необходимо уметь его читать. Думаю, многие видели большое количество мемов про JavaScript, которые красноречиво говорят о том, что язык далеко не самый легкий, особенно для простого обывателя. С другой стороны, некоторые данные иногда формируются на фронте, проходя несколько функций и понять почему в переменной сформировалось определенное значение, бывает очень важно. Даже в мои 3 года опыта работы в тестировании я уже сталкивался с дебагом кода именно в Chrome. Безусловно, без помощи разработчика я бы вряд ли смог это сделать, но в этой ситуации я понял, что этот момент очень важен.
Такую возможность добавили в DevTools относительно недавно (с 65 версией). Она позволяет сохранять все изменения, которые были внесены в те же CSS стили, о которых я говорил выше. И при перезагрузке страницы они сохранятся, чтобы, например, была возможность посмотреть, как ведет себя измененная кнопка при загрузке страницы.
Эффект DevTools, который демонстрирует, как ведет себя страница при её загрузке на мобильных устройствах. Разработка, в 90% случаев, ведется при хороших условиях, связанных со скоростью интернета и его стабильностью, также как и тестирование, в связи с чем выловить баг, который воспроизводится у пользователя, становится возможным только полностью воспроизведя все окружение, в котором этот баг проявился. С появлением нового высокоскоростного интернета для мобильный устройств, возможно эта проблема будет не совсем актуальной, но пока этого не происходит. По крайней мере не во всех странах .
Тоже очень полезная вещь, которую я не смог найти ни в одной статье про DevTools для тестировщиков. Здесь можно настроить именно те столбцы, которые необходимы для анализа запросов на сайте в Вашем конкретном случае.
Думаю, этот пункт было бы логично связать с восьмым в этом списке. Тоже очень полезная вещь, как мне кажется, которая может помочь уловить плавающий баг, либо отследить ненормальное или нелогичное поведение во время загрузки страницы.
С развитием рекламы в сети появились и различные приложения, которые эту рекламу блокируют, для удобства пользования браузерами. Для того, чтобы проверить как себя поведет страница, если будет заблокирован тот или иной запрос, можно воспользоваться блокировкой интересующего запроса, хороший пример описан в источнике.
Cookies - очень важная вещь для анализа пользовательских сессий, соответственно, так как мы (тестировщики) воспроизводим пользовательские сценарии, нам необходимо знать, как можно улучшить тест-кейсы, используя работу с куками. В статье описаны все сценарии (поиск, удаление, изменение данных).
Бонусы:
Здесь я бы хотел оставить те ссылки (с небольшими пометками), которыми я лично еще не пользовался, но которые, по моему мнению, были бы полезны для изучения и последующего применении тестировщиком на практике:
Безусловно DevTools не ограничивается тем функционалом, который я описал выше. Есть очень интересные вкладки, которые называется performance и audit, но я не стал нагружать еще этой информацией, так как считаю это темой для отдельной статьи, если в целом это интересно будет прочитать и познакомиться с этими вкладками в DevTools.

Для чего тестировщику нужна панель разработчика браузера
Тренер курса «Погружение в тестирование. Jedi Point» Александр Астапченко расскажет как точно локализовать ошибки при тестировании веб-сайтов и сэкономить при этом время.
Панель (консоль) разработчика браузера нужна не только им самим, как многие думают – она может пригодиться и в тестировании веб-сайтов.
Данная статья предназначена для тех, кто хочет разобраться в эффективных методах тестирования, поэтому будем рассматривать вкладки, которые однозначно пригодятся тестировщикам.
Итак, начнем. Чтобы зайти в панель разработчика, необходимо открыть тестируемый веб-сайт и нажать на кнопку F12, после чего перед нами открывается следующая картина:
Начнем мы со вкладки “Elements”.
В моей практике был следующий случай: мне необходимо было протестировать страницу веб-сайта. В техническом задании был указан цвет кнопки (в кодировке). Именно для таких проверок вкладка “Elements” просто необходима как воздух.
Как же нам убедиться, что цвет кнопки именно такой, который указан в ТЗ :
- Открываем панель, нажав клавишу F12,
- Кликаем по кнопке выбора элемента (указана стрелкой на скрине),
- Наводим курсор на нужный элемент и смотрим параметр “Color”.
Следующая вкладка которая нам может пригодиться, называется “Network”.
В моей практике был случай: я проходил негативный сценарий оформления заказа. При нажатии на кнопку “оформить заказ” ничего не происходило. Никаких ошибок на фронте (то есть видимой для пользователя части сайта) не отображалось. И вот тут-то помогла данная вкладка. Повторно проходя данный кейс с открытой консолью, был обнаружен запрос с ошибкой 401. Система отработала верно, но ошибка должна была отображаться и конечным пользователям.
Не стоит забывать и про адаптив, так как сейчас активно серфят интернет и через мобильные девайсы. Крайне важно убедиться, что не будет проблем с версткой при просмотре сайта через мобильное устройство/планшет. В таких ситуациях нам поможет “Toggle device bar”.
Итак, открываем консоль и кликаем на кнопку “Toggle device bar”.
Мы можем указывать вручную нужное разрешение или воспользоваться списком девайсов, которые уже есть в Google Chrome.
Также мы можем сами добавлять новые устройства в список, для этого необходимо нажать на кнопку “Edit”:
Для добавления необходимо установить чекбокс на нужное устройство, кроме того можно и создать устройство:
- Открываем консоль разработчика,
- Переходим в настройки, кликнув по шестеренке,
- Переходим во вкладку “Devices”,
- Нажимаем на “Add custom device”,
- Задаем имя устройства и нужное нам разрешение,
- Нажимаем на кнопку Add.
Созданный девайс отображается в выпадающем списке.
Ну что ж, я думаю у вас не осталось сомнений, что использование консоли намного эффективнее в решении этих задач. Это заметно экономит нам время и дает возможность точно локализовать ошибки.
Если вы хотите больше узнать о тестировании, приобрести знания и навыки, необходимые для работы джуниор-тестировщиком, записывайтесь на курс “«Погружение в тестирование. Jedi Point», а по промокоду jedi вам будет предоставлена скидка 10%.
И обязательно скачайте чек-лист “Что должен знать и уметь джуниор-тестировщик”, заполнив небольшую анкету.

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Положение лидера делает тестирование в Chrome обязательным пунктом в чеклисте кроссбраузерного тестирования.
Вообще инструменты разработчика доступны во всех основных браузерах. Но Chrome Dev Tools выделяются на их фоне, поскольку команда Google Chrome постоянно улучшает и расширяет их функционал.
В этой статье мы дадим 16 советов по использованию инструментов разработчика Chrome для кроссбраузерного тестирования. В следующем разделе мы расскажем, как зайти в Dev Tools. Если вы знаете, как это сделать, можно пролистать дальше и перейти сразу к советам.
Как открыть инструменты разработчика?
Прежде чем знакомиться с различными приемами работы с Dev Tools, тестировщику следует научиться хотя бы открывать их. Это можно сделать двумя способами.
1. Откройте Google Chrome. Кликните правой кнопкой мыши по экрану. В открывшемся меню выберите Inspect.

В этой статье мы будем работать с инструментами разработчика в Google Chrome. Но аналогичный функционал есть и в других браузерах, например, в Mozilla Firefox и Safari. Открывается он примерно так же, как в Chrome: правый клик мышью и выбор Inspect Element в появившемся меню.


Итак, пора перейти к собственно советам по использованию инструментов разработчика для улучшения кроссбраузерного тестирования.
1. Поиск элемента
Эта функция помогает тестировщику (или разработчику) искать в DOM-дереве нужные элементы страницы.
Откройте Chrome Dev Tools и зайдите на вкладку Elements. Собственно, ее не нужно искать: по умолчанию она открывается первой. Находясь в этом разделе, нажмите Ctrl + F (Cmd + F).
Откроется поле для ввода, где вы сможете вставить искомое слово. После ввода инструмент подсветит этот элемент в коде.

2. Добавление и редактирование элементов
Инструменты разработчика позволяют добавлять теги в код или изменить их.


Таким образом можно быстро вносить изменения в стили сайта. Эти изменения будут применены только в вашем браузере и только в текущей сессии. Как только вы перезагрузите страницу, все восстановится в изначальном виде.
3. Изменение расположения DOM-элементов в дереве
Вы можете изменить позиции элементов во вкладке Elements, просто перетаскивая их.
Таким образом можно изменить структуру страницы и прикинуть, где ваш контент будет лучше смотреться.

4. Поиск CSS-свойства в Sources
Тестировщику часто приходится искать в Sources свойство, определенное в Elements, для внесения каких-то изменений. Это можно быстро сделать при помощи Ctrl + Click (Cmd + Click). Затем перейдите во вкладку Sources, где нужное свойство будет подсвечено.
5. Скриншот элемента
Тестировщики могут делать скриншоты элементов. Для этого выберите элемент и нажмите Ctrl + Shift + P (Cmd + Shift + P).
Откроется палитра команд. Выберите в ней Capture Node Screenshot, чтобы сделать скриншот элемента.

6. Использование результатов предыдущей операции в консоли
Работая в консоли, вы можете заметить, что каждая новая строка выдает определенный output, зависящий от выражения, определенного в предыдущей. Инструменты разработчика позволяют использовать этот output в следующих выражениях, обращаясь к нему при помощи «$_».

7. Многострочные скрипты
Обычно в любой программе или операционной системе консоль на каждой новой строке выдает результат предыдущего выражения.
Консоль разработчика работает аналогично.
Но в Console в Chrome Dev Tools тестировщик может применять многострочные скрипты. Для этого в конце каждой строки нажимайте не Enter, а Shift + Enter.
Вкладка Console быстро заполняется различными логами. Чтобы очистить консоль, нажмите Ctrl + L (Cmd + K) или напишите команду clear();
8. Локаторы для автоматизированного тестирования при помощи Selenium
Для автоматизированного тестирования с использованием Selenium очень часто используются локаторы. Они нужны для поиска конкретных элементов на странице.
В Selenium есть следующие локаторы:
- ID
- Name
- Linktext
- Partial Linktext
- Tag Name
- Class Name
- CSS Selector
- Xpath
При помощи инструментов разработчика можно быстро находить локаторы для любых элементов страницы.
Например, если вам нужен Xpath элемента, вы можете скопировать его при помощи инструментов разработчика, и «скормить» своим скриптам в Selenium.

10. Переход к определенной строке
В инструментах разработчика можно перейти к указанной строке, введя ее номер в строке поиска. Для открытия поиска нажмите Ctrl + O (Cmd + O).

11. Переключение между файлами в рамках проекта
Веб-проекты, как правило, содержат много файлов. Тестировщику может понадобиться неоднократно переключаться между ними в ходе интеграционного тестирования или на стадии юнит-тестов.
Инструменты разработчика позволяют быстро переключаться на нужный файл (в рамках проекта), просто введя его название в строке поиска.
Поиск по файлам открывается клавишами Ctrl + P (Cmd + P).

12. Watch Expression
В инструментах разработчика Chrome есть функция под названием Watch Expression. Найти ее можно во вкладке Sources, в колонке справа.
Тестировщику во время дебага нужно постоянно следить за переменными и выражениями. Искать их снова и снова очень затратно по времени. Watch Expression может делать это за вас.
Тестировщик просто вводит выражение или переменную в этот раздел, и они будут обновляться при каждом изменении.
13. JavaScript Breakpoints
Современные сайты содержат много JavaScript-кода. При одном-единственном запросе может меняться множество значений, а тестировщику нужно определять, где они находятся, и наблюдать за ними.
Используя JavaScript Breakpoints, вы можете определять строку, на которой хотите приостановить выполнение кода.
Чтобы воспользоваться этой функцией, просто кликните на номер строки, на которой выполнение JavaScript-кода должно прерваться.

14. XHR/Fetch Breakpoints
Во вкладке Sources под Watch Expression есть раздел XHR/Fetch Breakpoint. С его помощью вы можете устанавливать брейкпоинт в скрипте при каждой отправке запроса.
Тестировщик также может использовать эту функцию только для определенных запросов, с конкретными URL.

15. Включение нескольких курсоров
Разве не круто было бы иметь возможность писать на разных строках одновременно? Инструменты разработчика позволяют это делать. Для этого нужно инициализировать множественные курсоры, зажав Ctrl (Cmd) и кликая в нужных местах.

16. Мониторинг производительности

Инструменты разработчика сильно упрощают и ускоряют работу. Обязательно используйте их во время тестирования!
Google Chrome включает в себя огромный набор функционала для тестирования сайтов веб-разработчиком. Панель разработчика открывается нажав F12:

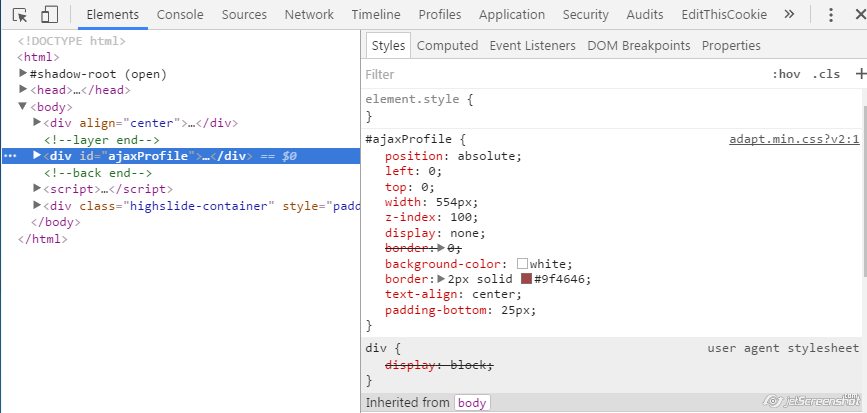
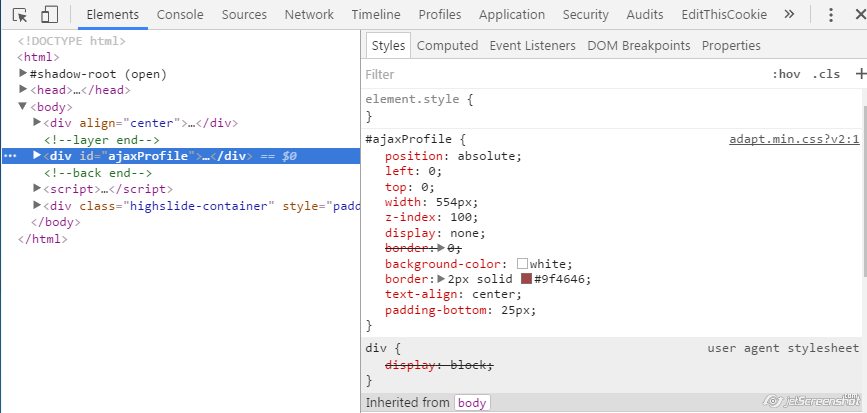
Elements
Перед нами наше HTML-древо сайта разложенное по полочкам. Расположение внутреннего контента может отличаться, в данном случае я разбил на 2 колонки, где слева HTML-древо, а справа CSS свойства выбранного элемента (тега или тега, оба варианта применяются). Изменяется HTML-древо достаточно просто, выбираете нужный Вам тэг и нажимаете F2, далее изменяете HTML-код блока, где вы можете не только его содержание изменить, но и добавить другие атрибуты этому тэгу, а так же добавить другой тег перед или после данного тэга. При наведении мышкой на данный тэг на экране будет подсвечена область данного тэга, где оранжевым и зеленым цветом отмечены padding и margin.
Итак, практическая задача, создайте 3 колонки через float:left с содержанием картинки + текста с одним классом. Далее через панель разработчика добавьте рамки, подкорректируйте расстояние между блоками и текстом используя внутренние и внешние отступы (меняя свойства класса), измените цвет текста в каждом блоке на свой цвет (тут уже element.style). Этого будет вполне достаточно, хотя для себя можете поэкспериментировать меняя таким образом код и других сайтов. Но помните самое важное, Вы не изменяете настоящие html и css файлы, а только временные конкретно данной страницы и как только вы обновите страницу, то и слетят все Ваши настройки!
Console

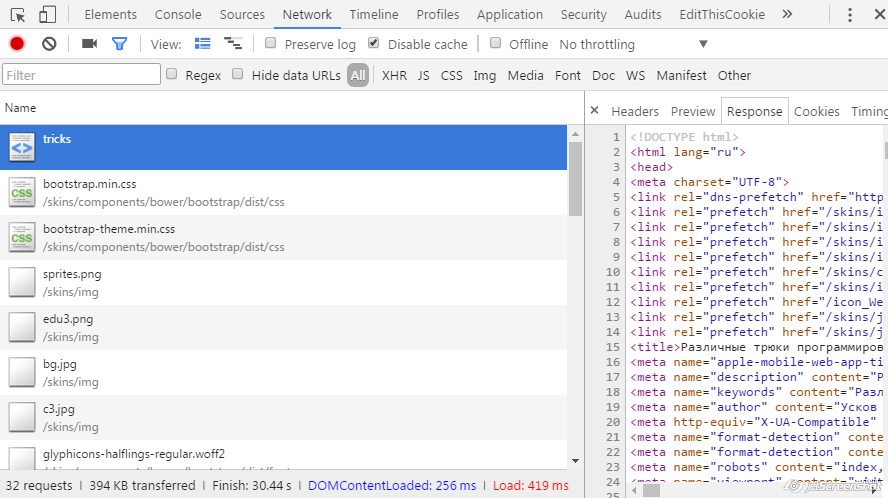
Sources и Network

Ваш внешний вид данного раздела может немного отличаться, там может быть включен overview (соответствующая иконка с графиками), что я обычно выключаю. В левой колонке у нас запросы, в правой идут ответы. При этом ответы так же разделены на подразделы. Первый запрос всегда идёт к исполняющему файлу (указан url), если закрыть правую колонку, то можно увидеть подробности запроса, а именно: метод запроса, как долго он выполнялся (что будет свидетельствовать на сколько сеть и сайт работают хорошо, объем файла. Закрыв правую колонку можно вновь открыть повторно кликнув на интересующий нас файл для анализа.
Preview и Response
Читайте также:

