Зачем нужны вкладки в браузере
Обновлено: 04.07.2024
Закреплённые вкладки позволяют вам всегда держать ваши любимые веб-приложения, такие как Facebook, Gmail и Твиттер, открытыми и на расстоянии одного щелчка. Закреплённые Вкладки занимают мало места, не могут быть случайно закрыты и открываются автоматически при запуске Firefox. В данной статье описан функционал Закреплённых Вкладок и продемонстрировано, как их использовать.
Оглавление
В настоящее время в Интернете имеется множество сайтов, которые больше используются как программы, нежели как статичные страницы. Популярные сайты, такие как Facebook и Gmail, являются одними из таких сайтов – они необходимы для выполнения задач (или для отвлечения от выполнения задач), обновляются сами автоматически и уведомляют вас о своих изменениях. Закреплённые Вкладки позволяют вам прикрепить любой сайт к левой стороне панели вкладок, так чтобы они были всегда под рукой.
Самый лёгкий способ увидеть пользу от Закрепленной вкладки это создать её. Вот два способа, с помощью которых вы можете закрепить вкладку:
- Щёлкните правой кнопкой мыши Удерживая клавишу Control , щёлкните мышью на вкладке, которую хотите закрепить, и выберите в меню Закрепить вкладку .

Попробуйте: Попытайтесь превратить один из ваших любимых веб-сайтов (электронной почты, Интернет-радио, социальной сети) в Закреплённую Вкладку. Сделать это легко, а использовать удобно.
Превратить Закреплённую Вкладку в обычную вкладку очень просто.
- Щёлкните правой кнопкой мыши Удерживая клавишу Control , щёлкните мышью на Закрепленной Вкладке и выберите в меню Открепить вкладку .

- На вкладке, которую хотите открепить, щёлкните по меню Действия на странице в адресной строке и выберите в выпадающем меню Открепить вкладку .
- Закрепленные вкладки занимают мало места – они отображают только значок сайта без названия – и все они расположены с левой стороны панели вкладок.
- Закреплённые Вкладки не имеют кнопки закрытия, что не даёт их случайно закрыть.
- Вы всё-же можете закрыть её, щёлкнув по ней правой кнопкой мыши кнопкой мыши удерживая Control и выбрав в меню Закрыть вкладку или нажать на клавиатуре Ctrl + W Command + W .
- Если у вас, например, есть Закрепленная Вкладка с Gmail, а вы используете другую вкладку, то при получении новой почты ваша вкладка Gmail начнёт светиться.
- Многие веб-приложения, такие как Facebook, уже это делают, но Закреплённая Вкладка позволяет сделать это даже для не настроенных на это сайтов.
- Если вы не смогли сохранить ваши Закрепленные Вкладки после перезапуска Firefox, то обратитесь к статье Решение проблем с восстановлением сессии.
Эти прекрасные люди помогли написать эту статью:
![Illustration of hands]()
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Вкладка браузера – это отдельно открытая веб-страница (сайт) в браузере. Вкладки можно разделить на активные и неактивные. Активной вкладкой называется та, на которую в данный момент смотрит пользователь. Они позволяют просматривать несколько сайтов в одном окне.
![Что такое вкладка браузера - значение в словаре.]()
Наверху веб-обозревателя находится панель вкладок. На ней отображаются все открытые страницы в виде, похожем на книжные закладки. Активная вкладка выделена цветом или яркостью. При наведении курсора мыши на эти «закладки» появляется подсказка с названием страницы, открытой во вкладке.
Как открыть новую вкладку?
В современных браузерах упростился способ создания новой вкладки. Для этого справа, в самом конце панели, отображающей открытые вкладки, находится специальный значок (обычно "плюс"). Если на него кликнуть мышью, откроется новая вкладка. В разных web-обозревателях этот элемент может отображаться по-разному.
Другим способом является переход по гиперссылке на странице, с открытием в новой вкладке. Это может быть сделано автоматически (если браузер настроен соответствующим образом, или так настроена ссылка) или с помощью выбора (навести стрелку на гиперссылку - нажать правую кнопку мыши - в открывшемся меню выбрать «Открыть в новой вкладке»).
![Как открыть новую вкладку браузера]()
Также можно кликнуть по ссылке колесиком мышки, либо удерживая клавишу Ctrl щелкнуть левой кнопкой мыши.
Новые пустые вкладки можно также создавать через главное меню браузера: Файл - Открыть новую вкладку. Или нажав комбинацию клавиш Ctrl+T.
Как открыть закрытую вкладку?
Иногда бывает, что пользователь случайно закрыл страницу и ему нужно восстановить доступ к ней. Для этого чаще всего используют:
1. Комбинацию из трех клавиш (например, Ctrl + Shift + T). Клавиши могут различаться для разных браузеров. Сочетание можно посмотреть в Помощи, или в пункте Файл главного меню.
2. Следующий алгоритм: Главное меню - Файл - Открыть закрытую вкладку.
3. Можно использовать и такой вариант: навести указатель мыши на панель вкладок в верхней части окна браузера - кликнуть правой кнопкой мыши - выбрать в меню "Открыть закрытую вкладку".
![Как можно открыть закрытую вкладку браузера?]()
Дополнительная информация
Перемещаться между вкладками можно не только кликая мышью, но и с помощью горячих клавиш: Ctrl+Tab и Ctrl+Shit+Tab.
Закрывать вкладки можно нажимая на крестик с правой стороны вкладки, или комбинацией Ctrl+W.
![]()
Состояние вашего браузера — это как состояние кухни: если на столах валяются кастрюли, сковородки и грязные тарелки, то будет гораздо сложнее приготовить обед, чем в чистом и опрятном пространстве.
Исследование показало, что браузер с большим количеством вкладок — это стрессовая, убивающая продуктивность потеря времени. В одном исследовании 2014 года анализировалось, как плохо упорядоченные элементы на экранах компьютеров влияют на время реакции и продуктивность врачей в реанимационных отделениях. Выяснилось, что замусоренные экраны увеличивают время поиска медицинских записей, а также поиск необходимой информации в этих записях. Если врач уже находится в ситуации стресса, то отрицательные эффекты становятся ещё более выраженными.
Разумеется, большинство из нас не работает врачами или медсёстрами, отчаянно пытающимися просматривать электронные медицинские записи, пока ждёт пациент. Но у нас всё равно есть беспорядочный режим работы, при котором актуальность критически важна, даже если это просто отчёт, который нужно подготовить к 14 часам, а поиск среди пятидесяти вкладок нужного для завершения работы веб-сайта это, честно говоря, пустая трата времени.
Но как и ваша кухня или ваш стол, браузер не обязан быть неряшливым. Различные инструменты и методики помогут вам обеспечить порядок в браузере и избежать информационной перегрузки.
OneTab
Если вы ищете простой в использовании органайзер вкладок, то отличный вариант — браузерное расширение OneTab. Его возможности довольно просты: при нажатии на браузерное расширение оно автоматически закрывает все вкладки и перечисляет их как ссылки в новом окне. Можно переименовывать эту группу вкладок, делиться ею по ссылке или QR-кодом, если по какой-то странной причине они вам нравятся. В настоящее время расширение существует для Chrome и Firefox.
![]()
Приватность часто остаётся недооценённым аспектом оценки ПО, а учитывая, сколько информации программа может извлечь из того, как человек пользуется Интернетом, политика приватности должна быть для многих из нас критически важным компонентом при выборе ПО. На веб-сайте OneTab утверждается, что «информация о ваших вкладках никогда не передаётся и не раскрывается разработчикам OneTab… Вкладки никогда никому не передаются, если вы специально не нажмёте кнопку „share as a web page“».
Pocket
Pocket — это ещё одно простое и эстетически приятное браузерное расширение, помогающее с управлением вкладками. Оно позволяет сохранять ссылки, чтобы читать или открывать их позже, и вам не придётся просматривать кучи контента, чтобы найти нужный вам отчёт. Pocket можно устанавливать в Chrome, Opera, Safari и Microsoft Edge, а в Firefox он является встроенной функцией.
![]()
Как и в случае с OneTab, возможности Pocket ограничены; он сохраняет только по одной вкладке за раз, поэтому если у вас их много, то сортировка может занять время. Но в Pocket мне нравится то, что он интегрирован с Twitter, поэтому если вы хотите сохранить чей-то твит, то сделать это очень легко. Сохранённые вкладки можно дополнить метками, что полезно, если вы одновременно работаете над несколькими проектами и вам нужно упорядочить вкладки. Также Pocket имеет версию в виде отдельного приложения, поэтому если вам нужно сохранить вкладку из браузера, то её можно прочитать позже в телефоне.
Pocket уникален тем, что даёт рекомендации. Когда сохраняешь вкладку в Pocket из браузера, автоматическое раскрывающееся меню показывает другие истории, похожие на ту, что вы сохранили.
![]()
Также на домашней странице Pocket есть раздел рекомендаций, на которой можно найти истории, похожие на те, что вы добавили в Pocket.
![]()
Этот движок рекомендаций кажется мне невероятно полезным, особенно когда вы ищете, что почитать по пути на работу, однако я считаю, что Pocket лучше всего использовать для сохранения пары необязательных вкладок, которые хотите прочитать позже. Pocket делится агрегированными данными с третьими лицами, поэтому если вам нужна полная конфиденциальность, он может вам не подойти.
Редактор LifeHacker Дэвид Мёрфи писал, что после того, как узнал об этом браузерном расширении, пользуется только Toby, и на то есть причины. Оно немного напоминает мне Trello — ещё одно приложение, которое я люблю. Toby имеет красивый дизайн, выбор между светлой или тёмной темами и использует очень простые инструменты для упорядочивания перетаскиванием.
При помощи Toby можно или сохранять по одной вкладке за раз, или все вкладки одновременно. При открытии новой вкладки вы видите всё сохранённое в Toby и выбираете контент, который хотите открыть.
![]()
![]()
Toby существует для Firefox, Chrome и Opera, он передаёт агрегированные данные сторонним поставщикам в рекламных целях.
Evernote
Evernote — это мой личный фаворит, потому что это самый надёжный вариант, но и самый сложный. Это не просто браузерное расширение для сохранения вкладок: Evernote — это целое приложение для продуктивности с функцией создания заметок и списков todo, а также с сохранением вкладок.
Больше всего в Evernote мне нравится то, что можно добавлять к вкладкам аннотации. Так как в своих статьях я часто ссылаюсь на исследования и предыдущие новостные истории, мне нужно вести много заметок. Evernote упрощает этот процесс, позволяя выделять и помечать веб-сайты, прежде чем сохранить их в свой «блокнот».
![]()
При сохранении вкладки в Evernote можно или сохранить её как полную веб-страницу с соответствующей графикой и рекламой, или как упрощённую статью (см. изображение выше) только с центральным текстом и изображениями и без вспомогательных изображений/рекламы; или же как вырезку — при этом в ваш блокнот сохраняется только первое изображение, заголовок или однострочная выдержка из статьи. Вырезка (clip) — лучший вариант, если вы хотите просто запомнить, что позже нужно зайти по определённой ссылке.
Как и в Pocket, за раз можно сохранять только одну вкладку, поэтому Evernote лучше использовать с самого начала проекта, а не во время его завершения. Делиться можно конкретными вкладками или блокнотами. Также аналогично Pocket приложение Evernote имеет функцию рекомендаций, поэтому при сохранении вкладки появляется раскрывающееся меню с другими похожими историями.
![]()
Evernote есть для Chrome, Safari, Firefox, Internet Explorer, Opera и Microsoft Edge. В его политике конфиденциальности написано, что он не продаёт и не передаёт данные сторонним лицам в рекламных целях, а также обеспечивает двухфакторную аутентификацию. Однако в 2016 году Evernote пережил скандал после того, как резко сменил свою политику конфиденциальности, позволяющую сотрудникам компании читать заметки пользователей «для улучшения анализа машинного обучения». Вслед за негативной реакцией пользователей компания пересмотрела свою политику, предоставив пользователям возможность выбирать, могут ли сотрудники Evernote получать доступ к их заметкам. Чуткость Evernote к опасениям его пользователей очень радует в наше время, когда даже ДНК может стать потенциальным источником прибыли, но стоит заметить, что политики конфиденциальности даже самых компетентных компаний могут быстро меняться.
Другие способы снижения перегрузки
Если вам не нужно браузерное расширение или вам нравится, когда открыто 50 вкладок, то есть и другие способы упорядочивания или хотя бы снижения нагрузки на ОЗУ компьютера от всех этих вкладок. Если у вас открыто много вкладок, окон или расширений, то их влияние может быть очень значительным.
Great Suspender — это браузерное расширение, имеющее очень простую задачу: оно экономит ОЗУ вашего компьютера. Если вкладки замедляют работу компьютера, то Great Suspender «приостанавливает» неиспользуемые вкладки. Он выпущен для Chrome, а в его политике конфиденциальности указано, что он не передаёт никакую информацию.
Ещё один вариант — использовать функцию закладок браузера. Президент Information Overload Research Group Нэтан Зелдс считает, что для упорядочивания окон Firefox или Chrome можно нажать на «Добавить все вкладки в закладки» или Ctrl+Shift+D, а затем сохранить все эти вкладки в папку для дальнейшего использования.
Несмотря на изобилие существующих браузерных расширений, я продолжу использовать свой обычный, но довольно нишевый метод: сохранение всего в документе Google. Я создаю по одному документу на каждую статью, чтобы сохранять всё, что мне понадобится: контактную информацию, исследования, другие статьи, расшифровки интервью и произвольные заметки или мысли. Они выглядят примерно так:
![]()
Это позволяет мне хранить всё необходимое для истории в одном документе, чтобы мне не приходилось переключаться между браузерными расширениями, приложениями и Google Docs. Но сборка такого документа требует больше времени, чем сохранение веб-страницы в какую-нибудь папку, поэтому такой способ не для каждого.
Захламлённый браузер похож на захламлённый дом: он отвлекает, в нём много ненужного, и может доходить до того, что он попросту вредит здоровью. Пара инструментов и механик позволят вам сделать шаг вперёд и освободить своё ментальное пространство от потери времени на поиск среди миллионов вкладок, чтобы вы могли сосредоточиться на вашей задачей или даже закончить её быстрее.
![image]()
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:
-
Они являются отличными метафорами. В терминологии пользовательских интерфейсов, метафора – это идея или объект, призванная сблизить и подружить пользователя и программу. Именно поэтому использование вкладок становится прекрасной метафорой, ведь они выглядят почти как настоящие вкладки в папке из картотеки. Таким образом, пользователь интуитивно понимает, что вкладки делят содержимое на части, и, как и в реальной жизни, выбрав нужную папку в картотеке, что на сайте соответствует нажатию на вкладку, он получает соответствующую часть данных;
![image]()
Вкладки на сайтах напоминают реальные в картотеке
На сайте AirMalta вкладки эффективно разделяют данные, относящиеся к бронированиямОсновные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.
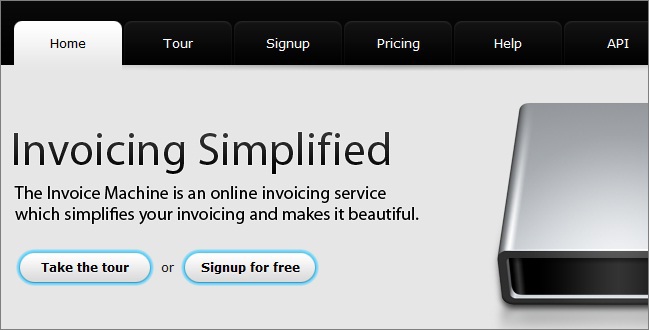
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.
![image]()
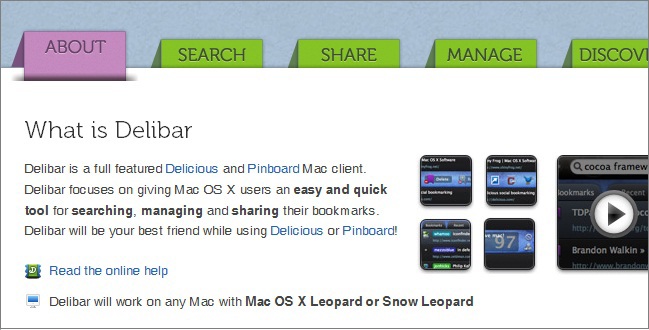
Отличный пример выделения активных и неактивных вкладок7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.
![image]()
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.
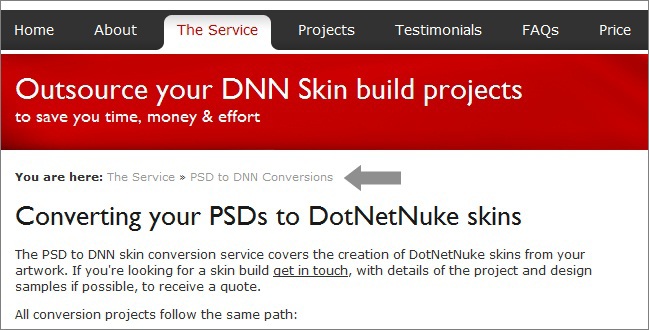
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.
![image]()
Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
Читайте также: