Загрузить путь как выделение в фотошопе
Обновлено: 07.07.2024

Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Тема 2.5 Выделение объектов. Использование контуров или путей (Path).
Четыре первые статьи на тему «выделение объектов» были посвящены явным способам выделения части изображения. Данный урок курса фотошоп посвящён контурам или путям. Автор даёт двойное название, поскольку в английской версии программы используется термин Path – путь. В русской локализации – Контур.
Данный способ основан на том, что пользователь самостоятельно очерчивает контур (который сохраняется в атрибутах файла). А уже потом контур можно преобразовать в выделение и наоборот.
Этот способ привлекателен тем, что к выделению можно вернуться в любой момент. Созданный один раз контур сохраняется до тех пор пока вы его сами не удалите.
Несмотря на кажущуюся разницу в методах, для эффективной работы рекомендуется изучить предыдущие уроки темы «Выделение в Adobe Photoshop».
Где это применяется?
В практике любого дизайнера случаются работы, когда сразу не решишь, стоит использовать фрагмент фотографии или весь кадр. Или, когда необходимо совместить вырезанный фрагмент с прямоугольником, подчеркнуть динамику, сделать «выбегающий» макет. Прямое выделение не удобно. Вы или делаете два отдельных снимка и пытаетесь их совместить. Или работаете со слоями. Если вся работа ограничивается Adobe Photoshop, хватит обычного выделения. А если предполагается вёрстка в «сторонней программе» - увы. В таких случаях пути являются одним из немногих вариантов. Кроме того, очертить путь зачастую получается быстрее, чем выделять относительно сложный контур.
Немного теории
Пути в Adobe Photoshop (или контуры фотошопа) представляют собой Кривые Безье. Не будем утомлять читателя математическими выкладками, описывающими алгоритм построения. Более правильным будет дать следующее определение. Пусть не совсем точное, но отражающее прикладную суть.
Итак, путь или контур в Adobe Photoshop – непрерывная кривая, образованная одной или несколькими кривыми Безье (линия, вписанная в выпуклую оболочку из произвольных точек, называемых «опорными»). Если проще – то точка кривой имеет 2 касательные (векторы). И результаты умножения размера каждого из них на углы прилегания к кривой должны быть равны.
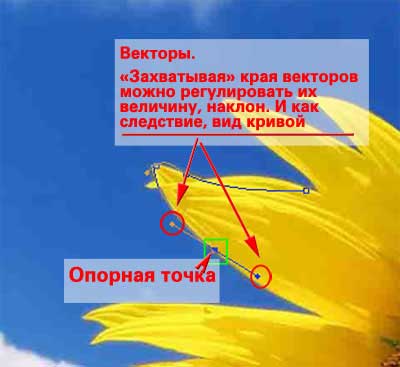
На практике это выглядит так: у нас есть точка на кривой и 2 вектора. Изменяя углы наклона векторов и их длину, мы изменяем кривизну линии.
Желающие получить точное определение могут обратиться к соответствующему разделу Википедии или учебнику Математического анализа за второй курс мехмата.
Практическая часть
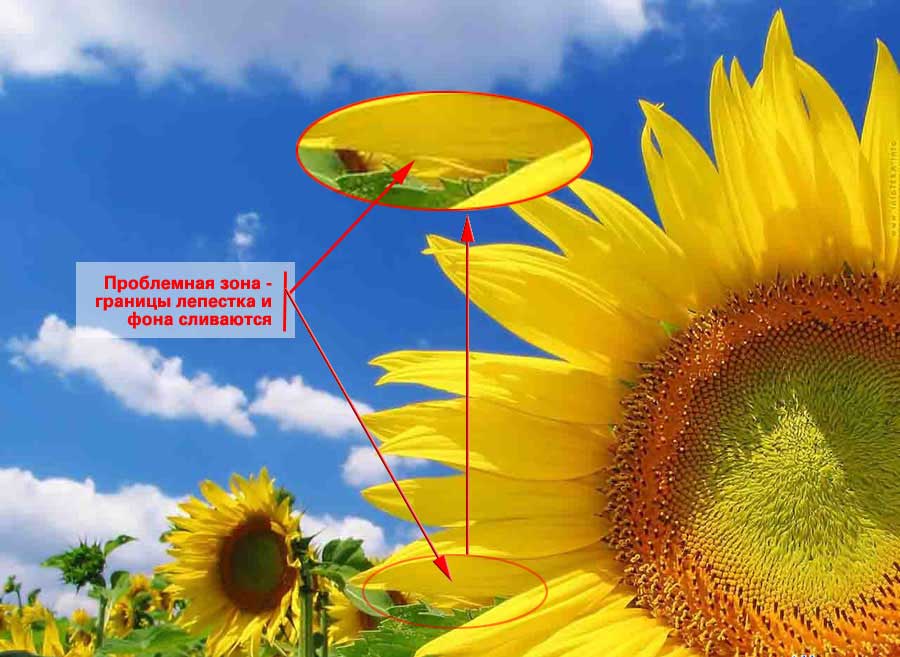
В данном уроке откажемся от традиционных лошадок-примеров. Рассмотрим другой кадр. На фотографии ниже изображён подсолнух. На первый взгляд, выделить его не составляет проблемы. Однако, если присмотреться, в нижнем правом углу лепестки цветка расположены поверх аналогичных по цвету элементов. И ни один из простых способов выделения не даст качественного и быстрого результата.

Подобные примеры – частые. Например, мужчина в деловом костюме на тёмном фоне з отделение изображения одного человека из толпы.
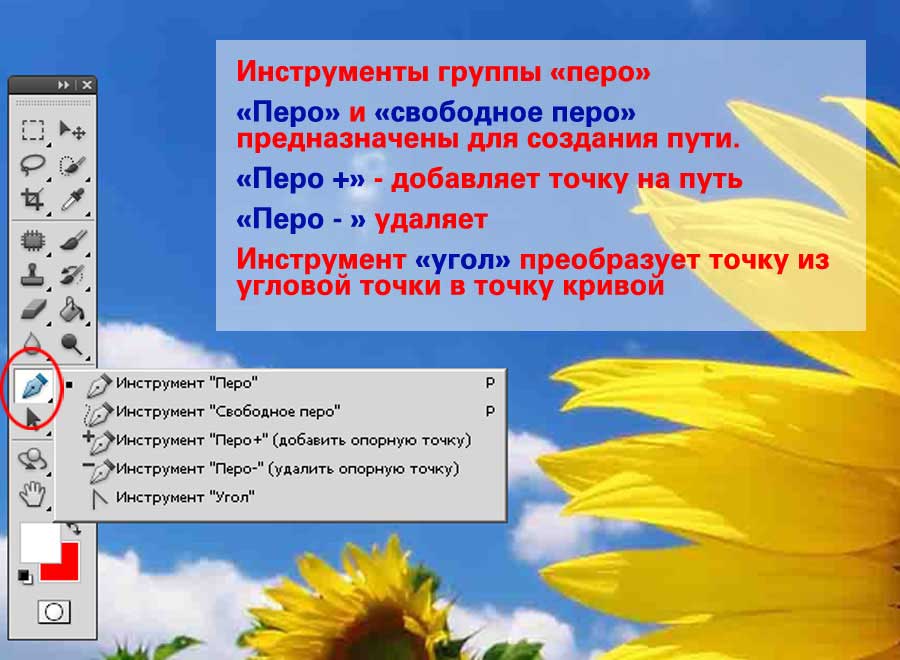
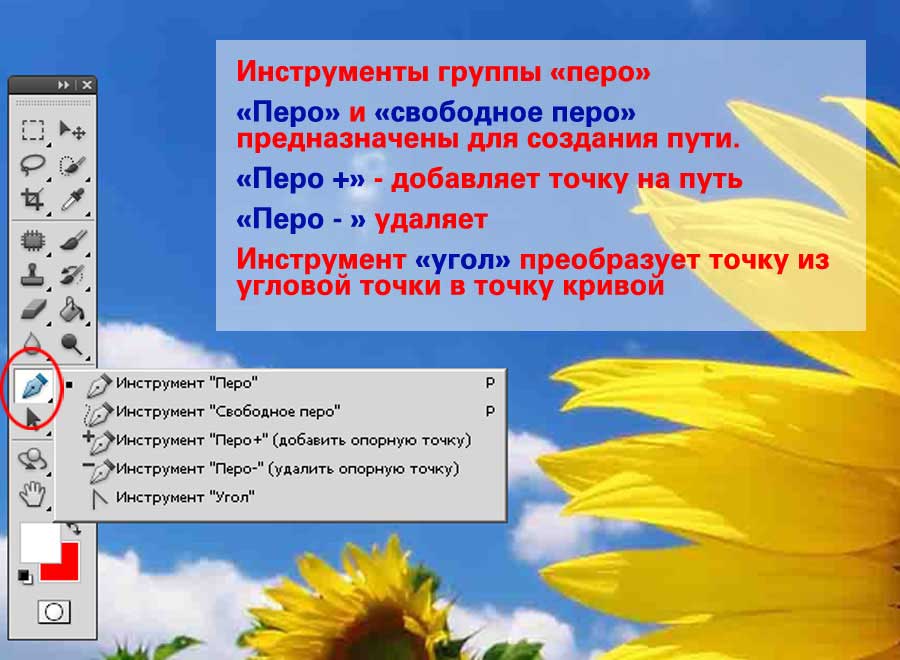
Для этих целей используется путь. Он создаётся с помощью инструмента «Перо».
Создание пути
Есть несколько правил создания пути, пригодного для дальнейшего выделения:
- Контур (путь) должен быть замкнут. То есть образовывать область.
- Контур желательно проводить по внутренней поверхности выделяемого объекта (как можно ближе к краю, но внутри) – так избегаем появления муара постороннего цвета при образовании выделения.

Оговорив условия, перейдём к рисованию контура. Он создаётся инструментом «Перо» либо «Свободное перо» в панели инструментов. Для создания контура «Свободным пером» необходимо:
- Выбрать инструмент.
- Нажать левую клавишу мыши. Удерживая её в таком положении, очертить контур аналогично выделению «Лассо».
- Подведя указатель мыши к начальной точке (указатель изменится – появится значок «О» возле края пера), отпустить левую клавишу мыши.
Полученный контур будет достаточно грубым. Так же, как и в случае с лассо, трудно удержать руку ровно на протяжении всей траектории.
Способ создания контура «Пером». Он несколько отличается от первого. Основное отличие – вы щелчком мыши ставите опорные точки. А траектория очерчивается автоматически. Для создания контура этим способом:
- Выберите инструмент «Перо».
- Нажмите левую клавишу мыши и, не отпуская её, отведите мышку в сторону. Возле точки появятся 2 вектора-указателя.
- Выберите место второй точки и поставьте её аналогично п.2. В результате имеем две точки и три вектора, кроме крайнего, доступных для коррекции.
- Можно скорректировать угол изгиба кривой. Для этого необходимо зажать клавишу CTRL, навести указатель мыши на край одного из векторов. Нажав левую клавишу, изменить его наклон или величину. В результате изменится и кривая.
- Завершаем выделение, подведя указатель мыши к первой точке пути и нажав левую клавишу.

Выделенный контур, скорее всего, получится не идеальным. НО вся прелесть «путей» заключается в том, что контур можно и нужно дорабатывать. Доработки заключаются в изменении положения точек, увеличении или уменьшении их количества, изменении их типа.
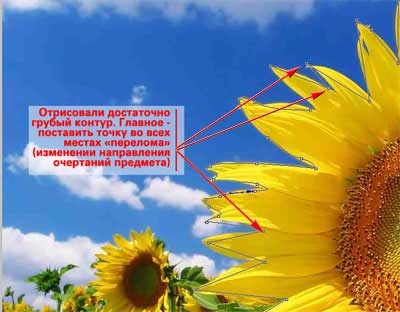
В качестве примера можно привести самый простой способ быстрого рисования очень ровных контуров. Для этого не надо точно обводить предмет. Просто, выбрав инструмент «Перо», однократным щелчком мыши поставьте точки на всех «выступах и впадинах» рисунка. Как, например, на иллюстрации.
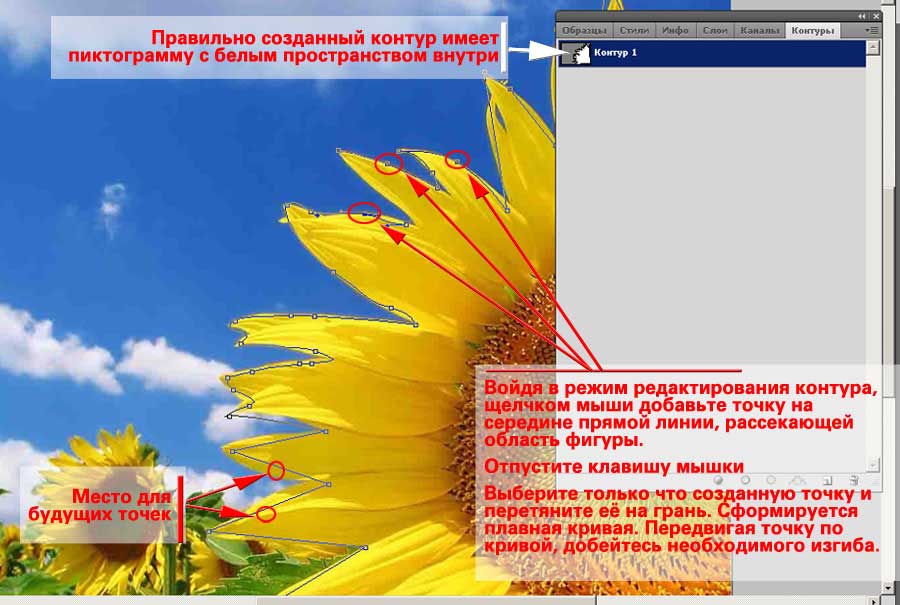
Проверить полученный контур можно на палитре «Контуры». Для её подключения в меню «Окно» выберите пункт «Контуры» (window-path). Правильно очерченный контур внутри содержит «белую» область. Это значит, что путь замкнут. Если такого не видно – удалите контур (щелчок на пиктограмме правой клавишей мыши и выбор «Удалить») и начертите его заново.

Коррекция контуров
Именно возможности коррекции делают контуры таким удобным инструментом.
Для исправления контуров:
- Перейдите на вкладку «Контуры» (Path) и щелчком мыши выделите нужный контур.
- Вернитесь на вкладку «Слои».
- На панели инструментов выберите инструмент «Добавить точку».
- Наведите мышью на контур и щёлкните левой клавишей. Все точки и кривые стали доступными для редактирования (появились направляющие, точки).
- Для коррекции линии изгиба – работайте с векторами-направляющими (как описано в алгоритме создания контура).
- Чтобы переместить точку, наведите на неё курсор мыши и, нажав левую клавишу, перетяните в нужное место. Путь изменится автоматически.
- Чтобы добавить точку – щёлкните на пути. Точка добавляется с направляющими.
- Чтобы удалить точку – выберите инструмент «Удалить точку», наведите и щёлкните левой клавишей мыши.
Некоторые точки могут не иметь направляющих. Это точки углов. Для их преобразования в точки кривых необходимо воспользоваться инструментом «Преобразовать точку». Выберите его, наведите на точку, нажмите левую клавишу мыши. И, удерживая клавишу нажатой, сдвиньте указатель в любую сторону. Появятся направляющие.
Обратное преобразование аналогично: тот же инструмент, нажатие на точке – направляющие исчезают.
Маленькие хитрости
В случае «прямой линии» нет необходимости преобразовывать точки. Для того, чтобы прочувствовать лёгкость инструмента используйте следующий алгоритм:
- Создайте контур типа «ёлочка», выставляя угловые точки на местах резких изгибов фигуры.
- Войдя в режим редактирования контура, щелчком мыши добавьте точку на середине прямой линии, рассекающей область фигуры.
- Отпустите клавишу мышки.
- Выберите только что созданную точку и перетяните её на грань. Сформируется плавная кривая. Передвигая точку по кривой, добейтесь необходимого изгиба.
- При необходимости поставьте на кривой ещё одну или несколько точек.
- Обработайте их как указано выше.

Как вы видите, создание плавного контура не занимает много времени.
Совет: не оставляйте прямых линий. В природе прямые – редкость. Соответственно выделение «многоугольника» смотрится очень не естественно.
Сохранение, преобразование контура в выделение и наоборот
Мы создали рабочий контур. Чтобы он был доступен постоянно и сохранялся как часть файла, ему необходимо дать имя. Для этого достаточно дважды щёлкнуть на пиктограмме контура и в окне имени ввести «то_что_вам_нравится».
Теперь поговорим о выделении. Для выделения области, очерченной контуром:
- Выделите контур.
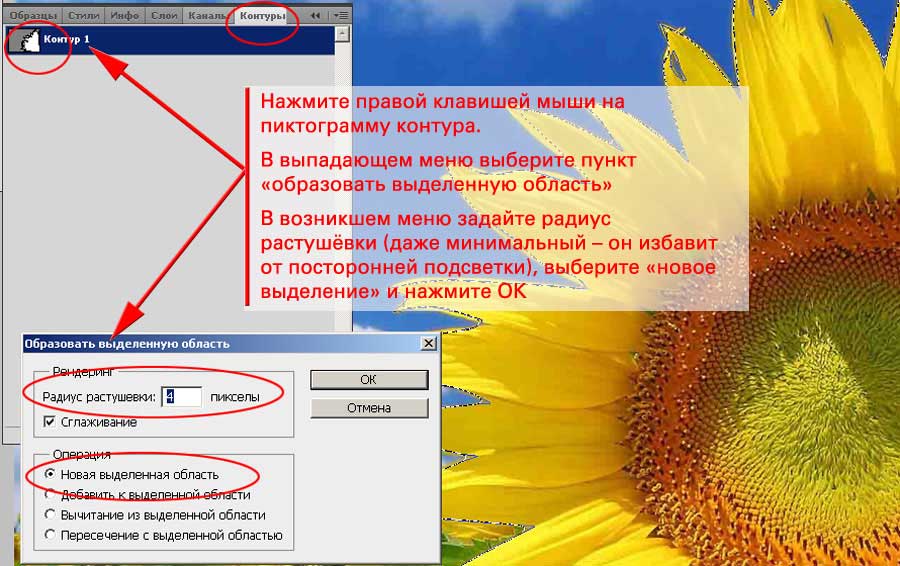
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои» и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Что с ним делать – описано в предыдущих уроках.

Контуры так же являются одним из способов сохранения выделений. Для того, чтобы Ваше выделение стало контуром необходимо:
- В режиме выделения (с выбранным инструментом выделения) переставьте курсор мыши в центр выделенной области
- Нажмите правой клавишей и в выпадающем меню выберите «Образовать рабочий контур»
- Перейдите на вкладку контуры, задайте имя.
- Далее можете трансформировать или дорабатывать контур, используя описанные в уроке методы.
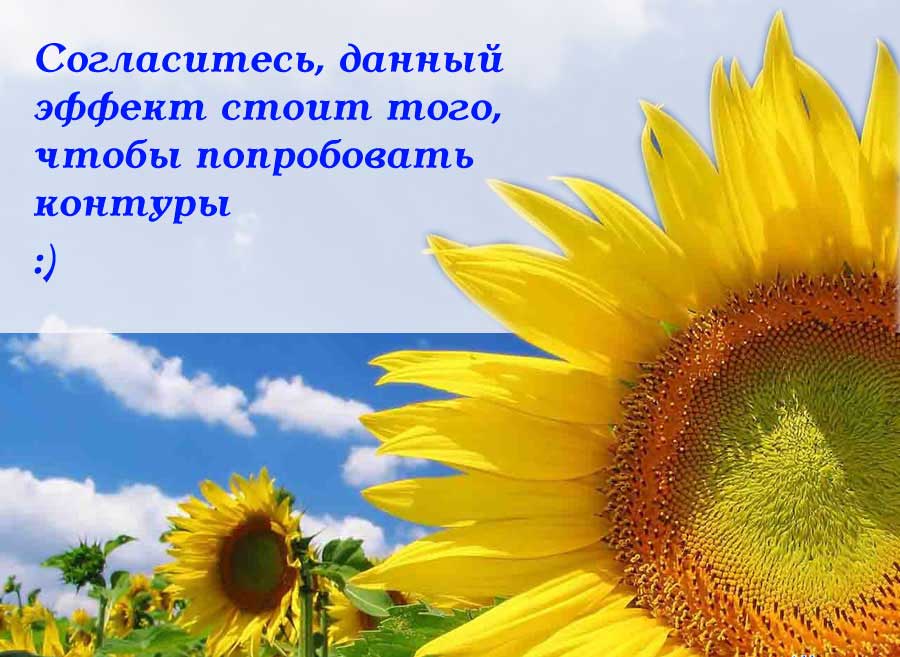
После нескольких манипуляций можно получить, например, такое изображение:

И, наконец, сохранять контуры очень просто. Они записываются как часть большинства графических файлов. В том числе и JPG. Просто выберите «Файл» - «Сохранить». И, в случае вопроса «Сохранять контуры?», отвечайте «Да».

Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Учитывая «славу» тяжёлого для освоения продукта, Adobe Photoshop зачастую вызывает страх у неопытных пользователей. Но на самом деле программа очень проста в использовании. Самое главное – понять принципы работы 5-6 основных элементов.
Тема 2.4 Часть 8. Два простых способа сохранить выделение в Adobe Photoshop.
На протяжении 7 предыдущих занятий данного курса по фотошоп мы прошли практически все основные способы задания выделений. Но, если не учитывать путей и каналов, выделения в Adobe Photoshop имеют общий недостаток. После окончания работы граница выделения не сохраняется. Это неудобно в тех случаях, когда мы занимаемся созданием сложных коллажей. Или когда, например, результаты выделения требуют доработки.
Неопытные пользователи идут по наиболее явному пути – создают новые выделения. Однако этот приём является и наиболее трудоёмким. Самое простое – сохранить контур выделения и доработать его в будущем.
Как это сделать и рассказывается в восьмом уроке темы выделения в фотошоп.
Для эффективной работы стоит ознакомиться с предыдущими уроками темы «Выделение в Adobe Photoshop». В первую очередь, с теми, где объясняется, что такое каналы в Adobe Photoshop и что такое пути в Adobe Photoshop.
Практическая часть
Сохранить выделения можно очень просто. Adobe Photoshop воспринимает понятия «зона выделения» и «альфа-канал» как части одного целого. Соответственно легко позволяет трансформировать одно в другое.
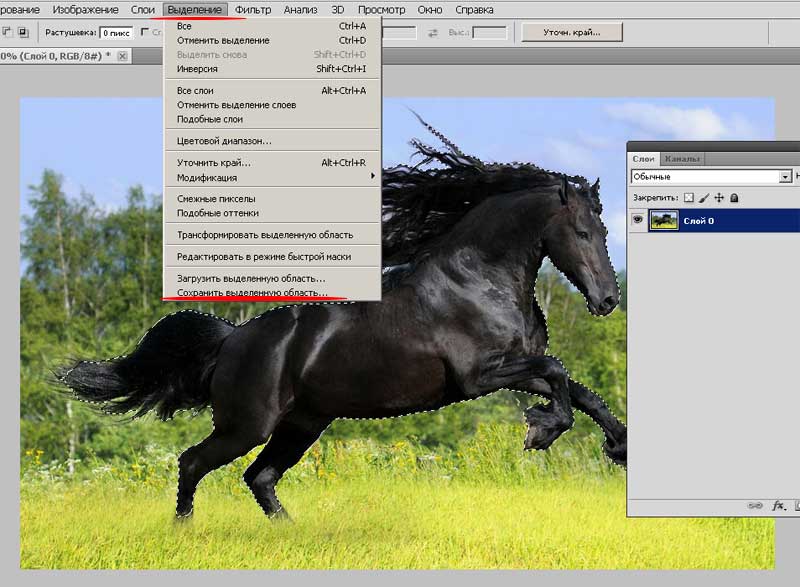
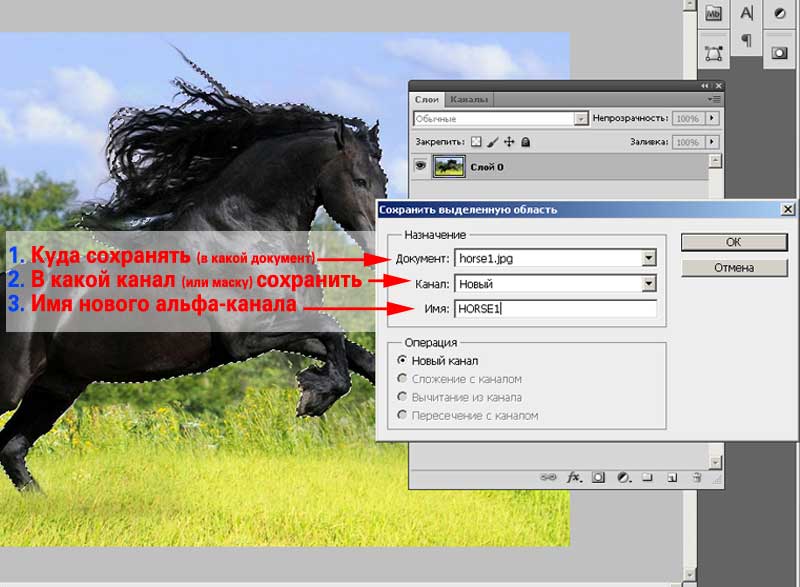
Самый простой способ – предварительно создав зону выделения, выбрать в меню «Выделение» пункт «Сохранить выделенную область».

Меню данного инструмента даёт достаточно большие возможности:
1. Документ. Тут выбираем, ГДЕ будет сохраняться выделение. По умолчанию будет создан альфа-канал в нашем документе. Но, если выберем в выпадающем меню пункт «Новый» - у нас появится новый документ в градациях серого.
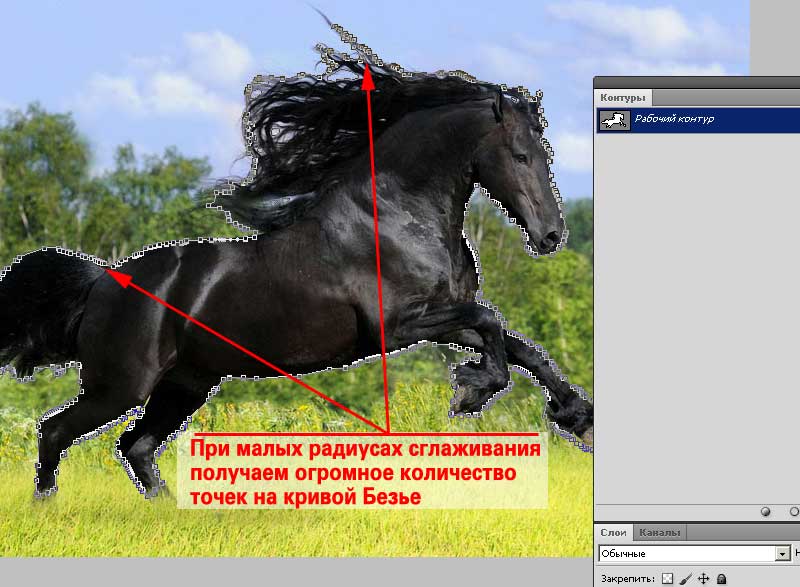
Обратите внимание: сохранится выделенная область, а не то, что в ней находится. Чёрно-белый контур лошади – канал.
2. Меню «Канал». Отвечает за то, куда и каким образом будет сохраняться наша информация.
Если выбрать «Новый» - будет создан альфа-канал. То, что и необходимо.
Если у Вас есть уже созданные альфа-каналы, Вы можете выбрать в какой из них сохранить информацию.
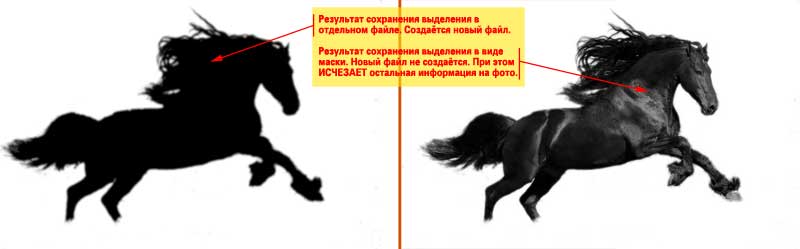
Если же выбрать «Маска слой », то у нашего изображения «исчезнет» всё, кроме выделенной зоны. Будет создана так называемая маска. Более подробно о масках – в уроке по выделению полупрозрачных объектов.
3. Название канала. Зачастую бывает, что необходимо сохранить несколько выделений. И, чтобы с ними не путаться, стоит давать имена каждому из новых альфа-каналов. Иначе потом будете долго разбираться в том, что вы "навыделяли".

И, наконец, последние пункты. Они не активны, когда создаётся первый альфа-канал, и/или выделение сохраняется отдельно. Но, если Вы выбрали в меню «Канал» сохранение выделения в уже существующий канал, вам необходимо будет выбрать способ взаимодействия новой и старой информации.

Есть три варианта: заменить, сложить, вычесть и пересечь. Алгоритмы их работы аналогичны сложению, вычитанию, пересечению областей выделения. Подробнее об этом в уроке «Совмещение выделений в фотошоп».
После того, как установили все пункты, нажимайте ОК. Результат можете посмотреть в палитре «Каналы». Доработать канал можно кистями, осветлителем/затемнителем или другим удобным Вам инструментом. Подробнее об этом в уроке «Выделение с помощью каналов».
Можно сделать проще
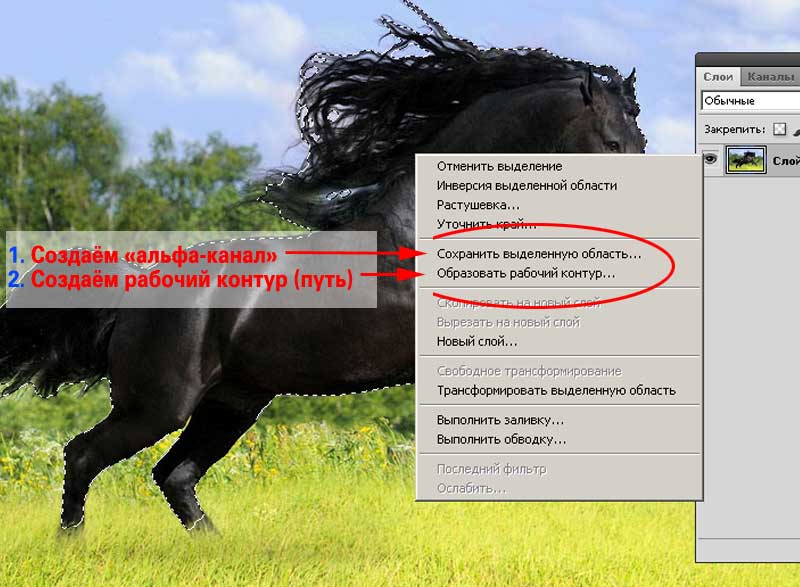
А теперь о простом способе (без захода в меню). Для этого достаточно:
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Сохранить выделение»
- Что будет дальше – описано в предыдущих абзацах.
Создание контура или пути из выделения
Вторым способом сохранить выделение является создание рабочего пути (контура). О том, что такое путь (Path) в Фотошоп, и почему в русском варианте применяются два термина «Путь» и «Контур», можно прочитать в уроке «выделение с помощью контуров (путей)».
Для того, чтобы создать рабочий контур из выделения, необходимо и достаточно сделать следующее:
Выделить необходимую область
- Выбрать любой инструмент выделения
- Навести курсор внутрь выделенной области
- Нажать правой клавишей и выбрать пункт меню «Создать рабочий контур»
- В диалоговом окне «Допуск» указать радиус сглаживания в пикселях. Чем он больше, тем более «плавным» будет контур. Но тем больше деталей на границах будет утрачено.
- Нажать ОК.

После этого в палитре «Пути» («Контуры») будет создан новый путь.
Его изменение и доработка производится с помощью панели инструментов «Перо».

Внимание: если наша зона выделения имеет растушёванную границу, контур будет прочерчен по средней зоне растушёвки (50% насыщенность цвета).
Минусом сохранения такого выделения, как контур или путь, является достаточно большое количество точек на кривой Безье. Как, например, в нашем случае с лошадью.

Обратное превращение из контура элементарно. Для выделения области, очерченной контуром:
- Выделите контур.
- Наведите указатель мыши на пиктограмму контура и нажмите правой клавишей.
- В выпадающем меню выберите пункт «Образовать выделенную область».
- В возникшем меню задайте радиус растушёвки (даже минимальный – он избавит от посторонней подсветки), выберите «Новое выделение» и нажмите ОК.
- Перейдите на вкладку «Слои»и нажмите левой клавишей мыши на пиктограмме нужного слоя.
- Выделение части изображения на данном слое готово.
Практические советы
Контур по сути своей является геометрической фигурой. Поэтому его использование для сохранения выделений оправдано в следующих случаях:
- Вы выделяете фигуры с явными границами и отсутствием полупрозрачного перехода (растушёвки). Это могут быть здания, контуры памятников, природных объектов.
- В результате выделения вам необходимо получить точные и плавные границы. Плавность линий важнее, чем пиксельная точность.
- Зона выделения находится на однотонной заливке (например, мужчина в тёмном костюме на тёмном фоне) и создана в значительной мере «по наитию», а не посредством подчёркивания границ.
Во всех остальных способах предпочтительнее сохранять выделения в альфа-каналах. Особенно в тех случаях, когда выделение имеет полупрозрачные области или сложные контуры (волосы, листва и т.д.).

Сложность урока: Легкий

Content Aware Fill (Заливка с учетом содержимого) – это мощный инструмент в Photoshop, который с развитием программы становится лучше и лучше. В первой версии этот инструмент был очень простым (но все же мощным), позволял вам просто заменить часть изображения на окружающие его пиксели одним щелчком мыши. Но в сейчас у Content Aware Fill (Заливка с учетом содержимого) существует больше опций, и вы можете контролировать множество аспектов этого инструмента, чтобы работать быстрее и получать лучшие результаты.
Возможности этого инструмента практически безграничны, мы можем использовать его практически везде, где захотим, от замены одного небольшого места до целого человека с невероятно хорошими результатами, что позволяет экономить наше драгоценное рабочее время.
Давайте взглянем на функции у Content Aware Fill (Заливка с учетом содержимого), доступные в последней версии Photoshop, во время работы над изображением, и узнаем, насколько мощным стал этот инструмент.
Шаг 1
Откройте изображение в Photoshop.

Шаг 2
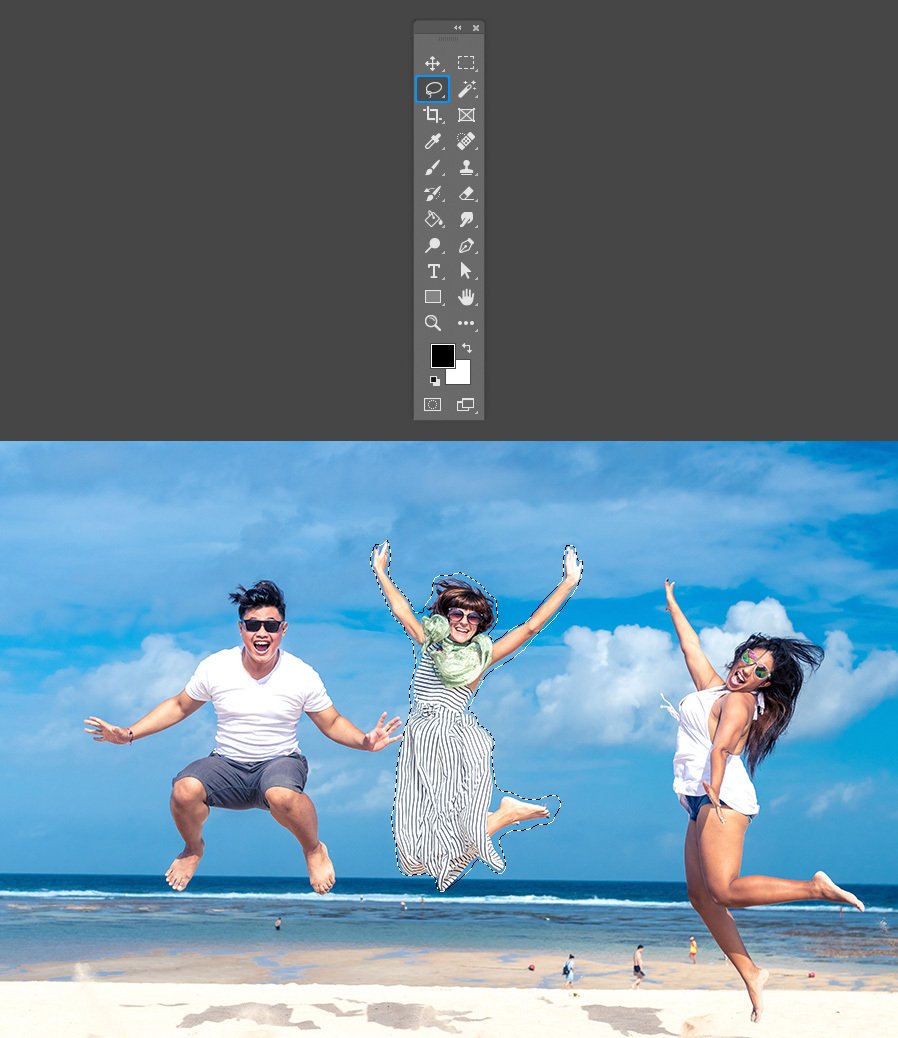
Выберите инструмент Lasso Tool (Лассо) (L) и выделите девушку посередине. Не беспокойтесь о точности, потому что мы можем все отредактировать на панели инструментов Заливки с учетом содержимого.

Шаг 3
Идите в меню Edit – Content-Aware Fill (Редактирование – Заливка с учетом содержимого).

Шаг 4
Выберите инструмент Sampling Brush Tool (Кисть для проб) (B). Обязательно установите режим Substract (Вычитание) на верхней панели настроек инструментов и установите размер кисти, который вам удобнее.

Шаг 5
Используя инструмент Sampling Brush Tool (Кисть для проб) (B), закрасьте те части, которые не хотите использовать в качестве образца для замены. В этом случае, я просто исключу 2 других человека на изображении, чтобы мы были уверены, что из этих областей не будут выбраны пиксели для замены.

Шаг 6
На панели настройки Content-Aware Fill (Заливка с учетом содержимого) раскройте элементы управления Fill Settings (Параметры заливки) и установите для параметра Color Adaptation (Цветовая адаптация) значение Default (По умолчанию), для параметра Rotation Adaptation (Адаптация поворота) - значение None (Нет) и оставьте флажки Scale (Масштаб) и Mirror (Зеркало) неактивными.

Шаг 7
В разделе Output Settings (Вывод в) вы можете выбрать вывод конечного результата – Current Layer (Текущий слой), New Layer (Новый слой) или Duplicated Layer (Дублированный слой). В этом случае, поскольку нам все еще нужно удалить тень на песке, мы просто выберем Current Layer (Текущий слой) и нажмем ОК.

Шаг 8
Нажмите Ctrl+D, чтобы снять выделение. Как вы видите, нам больше нечего делать, потому что инструмент отлично поработал, заменив человека окружающим пространством.

Шаг 9
Чтобы заменить тень, мы будем следовать той же процедуре. Сначала сделайте выделение тени, используя инструмент Lasso Tool (Лассо) или любой другой, которым вам удобно работать.

Шаг 10
Идите в меню Edit – Content-Aware Fill (Редактирование – Заливка с учетом содержимого).

Шаг 11
Поскольку выделение, которое мы сделали, немного меньше, чем то, что нужно, настроим его с помощью инструмента Lasso Tool (Лассо) внутри панели настройки инструмента Заливка с учетом содержимого. Выберите инструмент Lasso Tool (Лассо) и закрасьте выделение вокруг тех областей тени, которые мы пропустили.

Шаг 12
Используя инструмент Sampling Brush Tool (Кисть для проб) (B) в режиме Substract (Вычитание), закрасьте те части, которые не хотите использовать в качестве образца для замены.

Шаг 13
На панели настройки Content-Aware Fill (Заливка с учетом содержимого) раскройте элементы управления Fill Settings (Параметры заливки) и установите для параметра Color Adaptation (Цветовая адаптация) значение None (Нет), для параметра Rotation Adaptation (Адаптация поворота) - значение Medium (Среднее) и оставьте флажки Scale (Масштаб) и Mirror (Зеркало) неактивными, Output (Вывод в) – Current Layer (Текущий слой). Нажмите ОК.

Шаг 14
Теперь нажмите Ctrl+D, чтобы снять выделение.

Заключительные замечания
Несмотря на то, что новая функция Content-Aware Fill (Заливка с учетом содержимого) была улучшена за счет большего количества элементов управления для настройки областей пробы и заливки, иногда вам придется вносить небольшие изменения после ее применения к изображению, чтобы сделать его просто идеальным. Но тяжелую работу наверняка будет намного легче выполнять со всеми новыми функциями, полученными в последнем обновлении.
Читайте также:

