Объект роутер что это значит
Обновлено: 06.07.2024
Сегодня в каждой квартире, за редким исключением, есть интернет. Слова «роутер», «маршрутизатор», «IP-адрес», «локальная сеть» прочно вошли в обиход. Но не все разбираются в этих понятиях. Особенно это касается начинающих пользователей, которые только решили подключиться к сети. В этой статье мы простыми словами попытаемся рассказать что такое роутер, зачем он нужен в квартире и как им пользоваться.
Роутер простыми словами
Внешне роутер выглядит как небольшая коробка с одной или несколькими антеннами и портами для подключения сетевых кабелей. Его задача получить сигнал от провайдера и раздать его на компьютеры и ноутбуки пользователя. То есть он позволяет подключить к интернету одновременно несколько устройств.

Но, кроме этого, роутер выполняет ряд других важных функций: он умеет распределять (маршрутизировать) трафик между несколькими устройствами. Поэтому ещё его называют маршрутизатором. Роутер и маршрутизатор это одно и то же, потому что по-английски router собственно и означает «маршрутизатор».
Какие бывают роутеры
Чаще всего мы имеем дело с Wi-Fi роутером, который подключается к провайдеру по кабелю (Ethernet-подключение) и раздаёт интернет на клиентские устройства так же по кабелю или по беспроводной сети. Но на самом деле роутеры бывают разные и отличаются способом подключения к интернету.
Витая пара и оптоволокно
Самый распространённый роутер, как уже было сказано, подключается к интернету по кабелю (витой паре). Но вместо витой пары может использоваться оптоволокно (GPON). Такой способ подключения обеспечивает значительно более высокую скорость и ряд дополнительных возможностей. Соответственно, роутер здесь используется другой – имеющий встроенный порт для подключения к оптоволоконной линии. В остальном он работает точно так же – получает по кабелю интернет и раздаёт его устройствам в квартире.
Телефонная линия
Для соединения с провайдером может использоваться телефонная линия. Такой способ подключения называется ADSL. Как правило, в этом случае используется либо ADSL-модем с функцией роутера либо пара ADSL-модем+обычный роутер. В первом случае маршрутизатор непосредственно подключается к телефонной линии, а интернет раздаёт по кабелю или по Wi-Fi. Во втором – ADSL-модем подключается к телефонной линии, а к нему по витой паре обычный роутер, который раздаёт интернет.
Мобильные
И есть отдельная группа устройств – портативные 3G/4G роутеры, предназначенные для подключения к мобильным сетям. В этом случае к интернету маршрутизатор подключается по воздуху. Клиентские устройства подключаются по Wi-Fi. Но некоторые мобильные роутеры умеют раздавать интернет, например, по USB-кабелю.
3G модулем оснащаются и некоторые модели обычных Wi-Fi роутеров. А, кроме того, к маршрутизатору с USB-портом можно подключить 3G модем и получать интернет от мобильного оператора.
Во всех случаях роутеры работают одинаково: находясь между интернетом и домашней сетью, они принимают трафик извне и распределяют его между устройствами пользователя.
Для чего нужен роутер в квартире
Раньше, когда в доме был всего один подключенный к интернету компьютер, необходимости использовать роутер не было. Кабель от провайдера подключался непосредственно к сетевой карте ПК и интернет поступал напрямую. Но сегодня очень часто в квартире используется больше одного устройства. Это может быть стационарный ПК и ноутбук. А ещё смартфон или планшет, которые тоже хочется подключить к интернету. Кроме того, например, современные ТВ-приставки тоже используют интернет-соединение. Кабель же от провайдера заведен один. Кроме того, провайдер предоставляет обычно только один IP-адрес. А это означает, что подключиться к интернету может только одно устройство, которому этот адрес присвоен. Можно, конечно, получить дополнительные адреса, но их придётся оплачивать дополнительно.

Кроме того, роутер позволяет организовать совместный доступ к сетевым ресурсам. Если у вас есть принтер, нет необходимости таскать файлы для печати с компьютера на компьютер на флешке. Принтер можно подключить непосредственно к роутеру, если есть такая возможность, или просто разрешить печать по сети на том ПК, к которому он подсоединён. Теперь распечатать документ можно с любого устройства в вашей домашней сети, не важно подключается оно к роутеру по кабелю или по Wi-Fi. Точно так же можно открыть доступ к файлам, например, к папке с фильмами на компьютере и просматривать их по сети без необходимости копировать на ноутбук или планшет.
Одним словом, если у вас дома больше чем один компьютер, и вы хотите, чтобы они одновременно могли подключиться к интернету, без роутера не обойтись.Как работает роутер
Зачем в квартире нужен Wi-Fi роутер мы разобрались. Теперь давайте выясним, как же он работает.
Итак, провайдер завёл к вам в квартиру кабель и выдал внешний IP-адрес. Он будет выглядеть, например, так: 130.180.210.32. Но, скорее всего, адрес будет динамический – то есть при каждом подключении вам будет присваиваться новый. Эти цифры – ваш адрес в интернете. Когда вы отправляете запрос, он уходит в сеть с этого адреса и на этот же адрес приходит ответ.
Если же вы попытаетесь подключить к сети одновременно два компьютера, использующих один и тот же IP, возникнет конфликт IP-адресов – сервера в интернете не будут знать на какой из двух компьютеров нужно передать данные. Получится, что запрос отправил один компьютер, а сервер переслал данные на другой. В результате невозможно открыть сайт или скачать файл. Два устройства с одним IP-адресом в сети работать не могут. Это примерно то же самое, как если бы на улице было бы два дома с одинаковым номером.
Для решения этой проблемы мы приобретаем роутер и настраиваем на нём подключение к интернету. Роутер будет использовать внешний IP, предоставленный провайдером, и обмениваться данными с серверами в интернете.Чтобы ваши ПК и прочие гаджеты смогли выходить в интернет, потребуется подключить их к роутеру. Компьютеры обычно соединяются с ним по кабелю, а мобильные устройства и ноутбуки по Wi-Fi. Программное обеспечение роутера настроено таким образом, что каждому из этих устройств присваивается внутренний сетевой адрес. Обычно он имеет вид 192.168.0.2, 192.168.0.3 и так далее. Эти адреса из интернета не видны, их видит только ваш маршрутизатор. Сам он в этом случае использует внутри сети адрес 192.168.0.1.
Получается, что у роутера одновременно два адреса – внутрисетевой и внешний. По внутреннему адресу ваши устройства передают запросы на роутер, адресованные удалённым серверам в интернете. Он запоминает, с какого внутреннего адреса пришёл запрос и передаёт его дальше, используя внешний IP. На этот адрес приходит ответ. Поскольку роутер запомнил, какой именно компьютер внутри сети запрашивал данные, то он тут же передаёт ответ по назначению. Этот процесс и называется маршрутизацией. Таким образом, роутер делает возможным одновременное подключение к интернету десятков устройств, используя всего лишь одно внешнее подключение.
Как пользоваться роутером
Современные роутеры просты в использовании. Вам потребуется только один раз настроить подключение к интернету и в дальнейшем вмешательство в работу устройства, скорее всего, не потребуется. Разве что иногда нужно будет перезагружать ваш маршрутизатор (специальной кнопкой или просто отключив его ненадолго от питания). Это может потребоваться, если роутер «завис» или не работает интернет.
В большинстве случаев, если ваш провайдер использует стандартные параметры подключения, настройка роутера займёт меньше минуты. При первом подключении, как только вы войдёте в панель управления устройством, запустится мастер настройки. В процессе вам потребуется ввести указанные провайдером логин и пароль, после чего уже можно пользоваться интернетом. Локальную сеть также не придётся настраивать, если вам не потребуется менять параметры по умолчанию.
Более тонкая настройка может потребоваться, если ваш провайдер требует настроить дополнительные параметры. Например, в случае, если используется подключение типа PPPoE или L2TP. Для этого рекомендуется воспользоваться инструкцией, которая может прилагаться к вашему роутеру. Также её можно скачать на официальном сайте производителя. А подробное описание процедуры настройки со скриншотами вы легко найдёте в интернете по модели вашего устройства или на нашем сайте.

Роутер — простыми словами, это устройство в виде небольшого микрокомпьютера, который соединяет другие устройства в сеть путём пересылки пакетов данных между ними.
Вообще правильно не «роутер» (что означает его жаргонное происхождение от английского слова «Router»), а маршрутизатор (у него задача находить маршруты для данных). Установив такое устройство дома или в офисе, вы (или ваш системный администратор) сможете распределять интернет-канал (раздавать интернет) на компьютеры, смартфоны, принтеры, а также объединять разные локальные сети, контролировать доступ к ним, создавать правила сети и так далее.

Что делает роутер?
Чем отличается модем от роутера, если говорить простыми словами?
Поскольку современные модемы часто оснащены встроенным маршрутизатором, различие между двумя типами оборудования часто размыто. Но те, кто помнит первые дни интернета, знают, что их функции неодинаковы.
Что делают роутеры?
Роутер подключается к модему и создает частную сеть в доме, офисе или, например, в кафе. Когда вы подключаете устройство к Wi-Fi, оно подключается к локальному маршрутизатору. Он объединяет в сеть интеллектуальные устройства, включая смартфоны, системы «умного дома», вебкамеры безопасности и так далее. Беспроводные маршрутизаторы также раздают интернет на телевизоры, ноутбуки и персональные компьютеры, транслируют контент через видеосервисы.
Что делают модемы?
Задача модема соединить источник интернета от провайдера с вашей домашней сетью с учётом типа поставки связи: кабелем, оптоволоконной технологией, спутником, xDSL или через телефонную линию. Для каждого из них нужен подходящий модем, который подключается к маршрутизатору или напрямую к компьютеру с помощью кабеля Ethernet.
Современные модемы с функцией маршрутизатора
Такие модемы оснащаются встроенными маршрутизаторами и выполняют обе функции в одном устройстве. Они также могут включать функцию VoIP, если у вас есть кабель, интернет и телефон. Как правило, такие комбинированные устройства экономически нецелесообразны для офисов и предприятий: когда одна часть выходит из строя, то замена будет дороже, а время простоя увеличится из-за сопутствующих настроек. Тем не менее, если вам нужна самая простая настройка роутера и сети, то покупка комбинированного модема и маршрутизатора удобна.
Роутер для бесшовной Mesh-системы
В некоторых случаях одного беспроводного маршрутизатора недостаточно для покрытия всего дома или офиса из-за огромного пространства или сложной планировки с несколькими этажами или толстыми стенами. Обычные репиттеры и расширители диапазона (как на Aliexpress) уменьшают общую пропускную способность и снижают скорость обмена данными внутри сети. В такой ситуации имеет смысл инвестировать в ячеистую бесшовную сеть Wi-Fi Mesh. Она состоит из одного первичного маршрутизатора и нескольких узлов, которые передают беспроводной сигнал от одного к другому, как цепь без потерь в качестве связи.
Теперь вы знаете, что делает роутер и какую роль он играет в подключении ваших устройств к интернету. Если вы всё ещё нуждаетесь в дополнительной информации, чтобы разобраться в ИТ-терминах, то посмотрите полный список наших руководств.
Компания ZEL-УслугиОбратитесь в компанию ИТ-аутсорсинга для дальнейшей экспертной поддержки и консультации по этой теме и любым другим техническим вопросам.

React Router v4 — это переработанный вариант популярного React дополнения. Зависимые от платформы конфигурации роутов из прошлой версии были удалены и теперь всё является простыми компонентами.
Этот туториал покрывает всё что вам нужно для создания веб-сайтов с React Router. Мы будем создавать сайт для локальной спортивной команды.
Хочешь посмотреть демку?
Установка
React Router v4 был разбит на 3 пакета:
react-router предоставляет базовые функции и компоненты для работы в двух окружениях(Браузере и react-native)
Мы будем создавать сайт который будет отображаться в браузере, поэтому нам следует использовать react-router-dom . react-router-dom экспортирует из react-router все функции поэтому нам нужно установить только react-router-dom .
Router
При старте проекта вам нужно определить какой тип роутера использовать. Для браузерных проектов есть BrowserRouter и HashRouter компоненты. BrowserRouter — следует использовать когда вы обрабатываете на сервере динамические запросы, а HashRouter используйте когда у вас статический веб сайт.
Обычно предпочтительнее использовать BrowserRouter , но если ваш сайт расположен на статическом сервере(от перев. как github pages), то использовать HashRouter это хорошее решение проблемы.
Наш проект предполагает использование бекенда поэтому мы будем использовать BrowserRouter .
История — History
Каждый Router создает объект history который хранит путь к текущему location[1] и перерисовывает интерфейс сайта когда происходят какие то изменения пути.
Остальные функции предоставляемые в React Router полагаются на доступность объекта history через context, поэтому они должны рендериться внутри компонента Router.
Заметка: Компоненты React Router не имеющие в качестве предка компонент Router не будут работать, так как не будет доступен context.
Рендеринг Router
Компонент Router ожидает только один элемент в качестве дочернего. Что бы работать в рамках этого условия, удобно создать компонент <App/> который рендерить всё ваше приложение(это так же важно для серверного рендеринга).
App компонент
Наше приложение начинается с <App/> компонента который мы разделим на две части. <Header/> который будет содержать навигационные ссылки и <Main/> который будет содержать контент роутов.
Routes
<Route/> компонент это главный строительный блок React Router'а. В том случае если вам нужно рендерить элемент в зависимости от pathname URL'ов, то следует использовать компонент <Route/>
Path — путь
<Route /> принимает path в виде prop который описывает определенный путь и сопоставляется с location.pathname.
В примере выше <Route/> сопоставляет location.pathname который начинается с /roster[2]. Когда текущий location.pathname сопоставляется положительно с prop path то компонент будет отрендерен, а если мы не можем их сопоставить, то Route ничего не рендерит[3].
Заметка: Когда речь идет о пути React Router думает только о пути без домена. Это значит, что в адресе:
React Router будет видеть только /my-projects/one
Сопоставление пути
npm пакет path-to-regexp компилирует prop path в регулярное выражение и сопоставляет его против location.pathname. Строки path имеют более сложные опции форматирования чем объясняются здесь. Вы можете почитать документацию.
Когда пути сопоставляются создается объект match который содержит свойства:
- url — сопоставляемая часть текущего location.pathname
- path — путь в компоненте Route
- isExact — path в Route === location.pathname
- params — объект содержит значения из path которые возвращает модуль path-to-regexp
Заметка: path в Route должен быть абсолютным[4].
Создание наших роутов
Компонент Route может быть в любом месте в роутере, но иногда нужно определять, что рендерить в одно и тоже место. В таком случае следует использовать компонент группирования Route'ов — <Switch/> . <Switch/> итеративно проходит по дочерним компонентам и рендерит только первый который подходит под location.pathname.
У нашего веб-сайта пути которые мы хотим сопоставлять такие:
Что делает рендер компонента Route?
У Route есть 3 props'a которые описывают каким образом выполнить рендер сопоставляя prop path с location.pathname и только один из prop должен быть представлен в Route:
- component — React компонент. Когда роут удовлетворяется сопоставление в path, то он возвращает переданный component (используя функцию React.createElement).
- render — функция которая должна вернуть элемент React. Будет вызвана когда удовлетворится сопоставление в path. Render довольно похож на component, но используется для inline рендеринга и подстановки необходимых для элемента props[5].
- children — в отличие от предыдущих двух props children будет всегда отображаться независимо от того сопоставляется ли path или нет.
В типичных ситуациях следует использовать component или render. Children prop может быть использован, но лучше ничего не делать если path не совпадает с location.pathname.
Элементу отрендеренному Route будет передано несколько props. match — объект сопоставления path с location.pathname , location объект[6] и history объект(созданный самим роутом)[7].
Main
Сейчас мы опишем основную структуру роутера. Нам просто нужно отобразить наши маршруты. Для нашего приложения мы будем использовать компонент <Switch/> и компонент <Route/> внутри нашего компонента <Main/> который поместит сгенерированный HTML удовлетворяющий сопоставлению path внутри.
<Main/> DOM узла(node)
Заметка: Route для главной страницы содержит prop exact , благодаря которому пути сравниваются строго.
Унаследованные роуты
Профиль игрока /roster/:number не включен в <Switch/> . Вместо этого он будет рендериться компонентом <Roster/> который рендериться всякий раз когда путь начинается с /roster .
В компоненте Roster мы создадим компоненты для двух путей:
- /roster — с prop exact
- /roster/:number — этот route использует параметр пути, который будет отловлен после /roster
Может быть полезным группирование роутов которые имеют общие компоненты, что позволяет упростить родительские маршруты и позволяет отображать контент который относиться к нескольким роутам.
К примеру <Roster/> может быть отрендерен с заголовком который будет отображаться во всех роутах которые начинаются с /roster .
Параметры в path
Иногда нам требуется использовать переменные для получения какой либо информации. К примеру, роут профиля игрока, где нам требуется получить номер игрока. Мы сделали это добавив параметр в prop path .
:number часть строки в /roster/:number означает, что часть path после /roster/ будет получена в виде переменной и сохранится в match.params.number . К примеру путь /roster/6 сгенерирует следующий объект с параметрами:
Компонент <Player/> будет использовать props.match.params для получения нужной информации которую следует отрендерить.
Заметка: Вы можете больше изучить о параметрах в путях в пакете path-to-regexp
Наряду с компонентом <Player/> наш веб-сайт использует и другие как <FullRoster/> , <Schedule/> и <Home/> .
Ссылки
Последний штрих, наш сайт нуждается в навигации между страницами. Если мы создадим обычные ссылки то страница будет перезагружаться. React Router решает эту проблему компонентом <Link/> который предотвращает перезагрузку. Когда мы кликаем на <Link/> он обновляет URL и React Router рендерит нужный компонент без обновления страницы.
<Link/> использует prop to для описания URL куда следует перейти. Prop to может быть строкой или location объектом (который состоит из pathname, search, hash, state свойств). Если это строка то она конвертируется в location объект.
Заметка: Пути в компонентах <Link/> должны быть абсолютными[4].
Работающий пример
Весь код нашего веб сайта доступен по этому адресу на codepen.
Route готов!
Надеюсь теперь вы готовы погрузиться в изучение деталей маршрутизации веб приложений.
Мы использовали самые основные компоненты которые вам понадобятся при создании собственных веб приложений ( <BrowserRouter.>, <Route.>, and <Link.> ), но есть еще несколько компонентов и props которые здесь не рассмотрены. К счастью у React Router есть прекрасная документация где вы можете найти более подробное объяснение компонентов и props. Так же в документации предоставляются работающие примеры с исходным кодом.
Пояснения
[1] — Объект location описывает разные части URL'a
[2] — Вы можете использовать компонент <Route/> без path. Это полезно для передачи методов и переменных которые храняться в context .
[3] — Если вы используете prop children то route будет отрендерен даже если path и location.pathname не совпадают.
[4] — Сейчас ведется работа над относительными путями в <Route/> и <Link/> . Относительные <Link/> более сложные чем могут показаться, они должны быть разрешены используя свой родительский объект match , а не текущий URL.
[5] — Это stateless компонент. Внутри есть большая разница между render и component . Component использует React.createElement для создания компонента, в то время как render используется как функция. Если бы вы определили inline функцию и передали через нее props то это было бы намного медленнее чем с использованием функции render .
[6] — Компоненты <Route/> и <Switch/> могут оба использовать prop location. Это позволяет сопоставлять их с path, который фактически отличается от текущего URL'а.
[7] — Так же передают staticContext , но он полезен только при рендере на сервере.
Но это для тех, кто ещё не купил себе передатчик и находится в выборе. Давайте для начала разберёмся с понятием. Роутер — это английское слово «router», по-русски его ещё называют маршрутизатор, поэтому эти два слова синонимы. А теперь поподробнее.
Как он работает и действительное назначение
На сегодняшний момент провайдеры, которые предоставляют услугу интернет (без которого уже никто не может жить), путём проведения сети внутри города. Но для нас эта сеть внешняя (Глобальная), так как находится не изнутри квартиры или дома. Конечно, можно провод, который прокинул провайдер, напрямую воткнуть в компьютер или ноутбук.

А для того, чтобы подключить несколько компьютеров или ноутбуков по проводу, используют LAN порты. Как вы, наверное, уже догадались они имеют жёлтый цвет. Туда можно кстати подключить не только ПК, но также сетевые принтеры, SMART телевизоры, камеры видеонаблюдения и многое другое, что имеет аналогичный сетевой интерфейс.
Задача маршрутизатора, принимать сигнал из внешней сети, строить внутреннюю сеть между подключенными устройствами и раздавать на эти устройства интернет. Но также все подключенные аппараты могут обмениваться внутри информацией. Например, вы можете скачать фильм на свой ПК, а смотреть его на телевизоре.
Маршрутизация
| Компьютер Папы | 192.168.1.15 |
| Ноутбук мамы | 192.168.1.16 |
| Телефон дочери | 192.168.1.17 |
| Планшет сына | 192.168.1.18 |
Он смотрит на таблицу и отправляет данные на компьютер отца, если именно он отправлял запрос. Если сразу несколько человек использует интернет, то роутер мастерски распределяет пакеты данных каждому адресату. Принцип действия схож с почтой.

Частенько некоторые пользователи путают вайфай и интернет, думая, что это одно и то же. Но на самом деле это две разные вещи. Так как Wi-Fi это всего лишь технология построения воздушной локальной сети. То есть, если вы отключите интернет или выдерните шнур от провайдера, то вай-фай никуда не денется, просто локальная радиосеть будет без интернета.
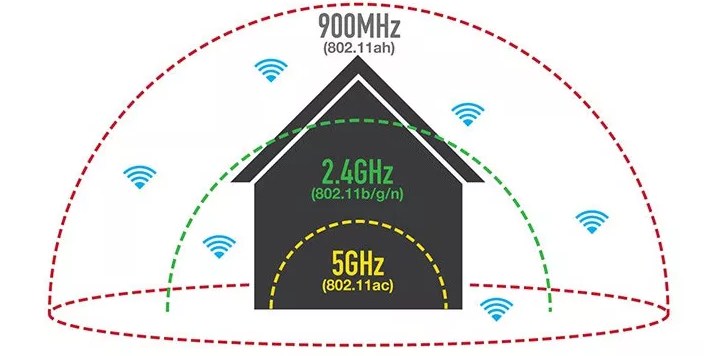
Стандарт IEEE 802.11 имеет большое количество видов. Работают они на двух частотах:
| Частота | Группы стандартов | Скорость передачи данных (Мегабиты в секунду) |
|---|---|---|
| 2.4 ГГц | IEEE 802.11a | 2 |
| IEEE 802.11b | 11 | |
| IEEE 802.11g | 54 | |
| IEEE 802.11n | 300 | |
| 5 ГГц | IEEE 802.11ac | 6770 |
Как вы видите, 5 ГГц за счёт увеличенной частоты имеет значительный прирост скорости. Сейчас более популярные модели с 2.4 ГГц, так как они дешевле, и не всем нужна такая большая скорость в локальной сети как на пятёрке.


Для того чтобы подключиться к локальной сети по Wi-Fi, у устройства должен быть специальный вай-фай модуль. Это такая маленькая антеннка. Как вы знаете, она есть на всех современных смартфонах, телефонах, планшетах и ноутбуках. Но вот у компьютеров его нет. В этом случае можно пробрести внешний Wi-Fi модуль или адаптер. Он имеет вид флэшки. Просто вставляем его в USB-разъём на компе, устанавливаем драйвера и можно подключиться по воздуху.
В чём отличие и разница от модема?
Если роутер и маршрутизатор — это одно и то же, то модем это совсем другая история. Роутер, как мы поняли, выступает неким почтовым служащим, который принимает письма от провайдера и далее по адресу высылает по локальной сети.

Но тут же встал другой вопрос. Компьютер понимает только зашифрованную информацию нулями и единицами. А телефонные линии не могут передавать такую информацию, так как для этого не предназначены. И там данные передаются аналоговым путем. Тогда люди придумали aDSL модемы. Они переделывали аналоговый сигнал в такой, который бы был понятен компьютеру.

То есть модем можно назвать переводчиком, а роутер выступает только как посыльный отправитель на нужный адрес. Сейчас aDSL модемы уже не такие популярные, и чаще используют 3G/4G модемы для мобильного интернета.
Кнопки и индикаторы роутера
Давайте рассмотрим устройство маршрутизатора. Если посмотреть на переднюю панель, то можно заметить несколько светящихся лампочек. Я советую сразу же их изучить, так вы всегда сможете понять, что с вашим роутером не так, просто посмотрев на них.

Индикаторов может быть и больше, но зачастую они многое могут показать. Давайте рассмотрим картинку сверху:
Теперь давайте посмотрим на дополнительные кнопки.
Дополнительные возможности роутера
Помимо обычного приёма интернета и распределения его между подключенными устройствами у маршрутизаторов в системе есть дополнительные плюшки, которые значительное упрощают жизнь.
Как выбрать
Читайте также:

