Аналог sketch для windows
Обновлено: 08.07.2024
Krita — это настолько продвинутая и функциональная программа для рисования, что не верится, что перед тобой не коммерческий продукт, а разработка с открытым исходным кодом. В этом редакторе есть поддержка слоёв, огромное количество кистей и инструментов, куча самых разных фильтров и эффектов.
Krita может использоваться для создания цифровой живописи, скетчей, картин, комиксов и даже рисованной покадровой анимации. Интерфейс удобно настраивается. Плюс ко всему Krita отлично работает с графическими планшетами.
2. GIMP
Мощный, гибкий, настраиваемый растровый редактор с открытым исходным кодом. Правда, интерфейс и горячие клавиши тут своеобразные — привыкшим к Photoshop художникам придётся переучиваться.
В GIMP есть большинство инструментов, доступных в Photoshop: слои, маски, цветокоррекция, умное выделение, кисти, фильтры и гора других возможностей. Часть отсутствующих можно прикрутить с помощью сторонних расширений.
3. Inkscape
А вот это уже инструмент для создания векторной графики — бесплатный и опенсорсный аналог Adobe Illustrator. Он хорошо подходит для создания логотипов, значков, веб‑графики, векторных иллюстраций и прочих дизайнерских продуктов.
Inkscape содержит в себе всё для комфортного создания и редактирования векторных изображений: инструменты управления цветом и текстурами, слои, умное размещение и выравнивание объектов, а также возможность векторизировать растровые картинки.
Это, конечно, не полноценный аналог Photoshop, а, скорее, старый добрый Paint на стероидах, но для любительского рисования и его хватит.
5. MediBang Paint Pro
Это специализированный инструмент, который придётся по душе создателям комиксов, аниме и манги. Приложение очень лёгкое, быстрое и при этом абсолютно бесплатное. В библиотеке MediBang Paint Pro больше 800 предустановленных фонов и шаблонов аниме‑тематики. Кроме того, здесь есть порядка 50 кистей и большой выбор бесплатных шрифтов.
6. Gravit Designer
- Платформы: Windows, macOS, Linux, веб.
Gravit Designer — это довольно мощный и продвинутый, но при этом бесплатный редактор векторной графики. С его помощью можно легко создавать значки, логотипы, баннеры и прочие изображения. В приложении много инструментов: кривые, слои, формы, выделение и трансформация объектов, работа с текстом и шрифтами.
Помимо этого, в Gravit Designer есть встроенная библиотека векторных объектов, создаваемых пользователями. Их можно свободно задействовать в собственных работах. Ещё одна фишка приложения: при желании его можно запустить без установки, прямо в браузере через родной веб‑сервис Gravit.
7. MyPaint
Быстрый растровый редактор с открытым исходным кодом. Работа построена так, чтобы вы фокусировались на процессе рисования, а не на блуждании по пунктам меню. MyPaint поддерживает графические планшеты, предлагает встроенную коллекцию кистей и возможность создания собственных.
Из других фишек программы можно выделить бесконечный холст, дублирование основных функций горячими клавишами и наглядный выбор цвета сразу под курсором.
Платные программы для рисования на компьютере
1. Affinity Designer
Редактор впечатляет своими возможностями. Настраиваемые панели и комбинации клавиш, удобная система поворота холста, из‑за которой кажется, что вы рисуете на настоящей бумаге, совместимость с графическими планшетами, эффекты теней, свечения, контура, скос — всего и не перечислить.
Affinity Designer определённо стоит попробовать тем, кто профессионально занимается графикой и дизайном и не хочет переплачивать за Photoshop.
2. BlackInk
Весьма своеобразная программа для рисования, которая отличается от прочих представленных здесь. BlackInk позволит вам рисовать невероятные картины с довольно необычным стилем. Да что там говорить, просто взгляните на созданные в редакторе изображения, и вы поймёте, что он позволяет творить искусство.
Вместо традиционных подходов к созданию растровых изображений BlackInk использует свой механизм. Так называемый Controller открывает невиданные возможности настройки кистей. Освоить его нелегко, но результат впечатлит вас.
3. Adobe Photoshop
Photoshop — это фактически стандарт в мире компьютерной графики, самая популярная программа для художников, дизайнеров и фотографов. О возможностях Photoshop говорить смысла нет: если с изображением можно что‑то сделать, то он это сделает.
Поскольку Photoshop является частью облачного сервиса Adobe Creative Cloud, вы легко можете пользоваться вашими кистями, цветами и стилями на всех устройствах — настройки синхронизируются буквально на лету. Вдобавок для Photoshop из‑за его популярности создана просто куча плагинов.
Единственное, что с детищем Adobe не так, — цена на подписку. Впрочем, этого следовало ожидать, ведь Photoshop — это самый мощный и продвинутый из всех растровых редакторов на свете.
4. Corel Painter
У всех на слуху Corel Draw — мощнейший профессиональный редактор векторной графики. Но у Corel есть ещё одно детище — растровый редактор Corel Painter, прекрасно подходящий для рисования. В этом редакторе есть множество удобных инструментов для работы с цветом, синтезирования текстур и клонирования объектов, а также кисти, холсты и слои.
Этот дорогой, но эффективный редактор для искушённых художников однозначно стоит своих денег.
5. Sketchbook Pro
Мощный растровый редактор с интуитивным интерфейсом и большим набором инструментов, который подойдёт как для начинающих, так и для профессиональных художников. Sketchbook Pro может похвастаться сотнями кистей, собственными палитрами цветов и послойной обработкой изображений.
Разработчики уделили большое внимание пользовательскому опыту: в результате создаётся ощущение рисования на бумаге физическими кистями и другими художественными инструментами. При этом каждая кисть (или перо) настраиваются до мельчайших нюансов.
6. ArtRage
Простой инструмент для художественного рисования, позволяющий создавать реалистичные креативы. ArtRage очень точно имитирует такие техники работы с живописью, как масло, акварель, пастель, и обеспечивает максимально интуитивный процесс работы с ними.
Редактор даёт возможность полностью настроить все параметры рисунка и создать свой стиль. Присутствуют также функции редактирования вроде цветокоррекции, трансформации и других.
7. PaintTool SAI
Высокоскоростной японский редактор растровых изображений с поддержкой различных форматов, который подойдёт для создания манги, аниме и комиксов. PaintTool SAI позволяет одновременно обрабатывать сразу несколько файлов, умеет сглаживать линии, убирая небольшие огрехи, а также поддерживает рисование с помощью графических планшетов.
Программа хорошо оптимизирована и нетребовательна к ресурсам. А благодаря простоте и минималистичному интерфейсу должна понравиться начинающих художникам.
Этот материал впервые был опубликован в октябре 2018 года. В сентябре 2021‑го мы обновили текст.
Итак, если вы в основном пользователь Windows или Linux, Вот 8 лучших альтернатив Sketch для вас:
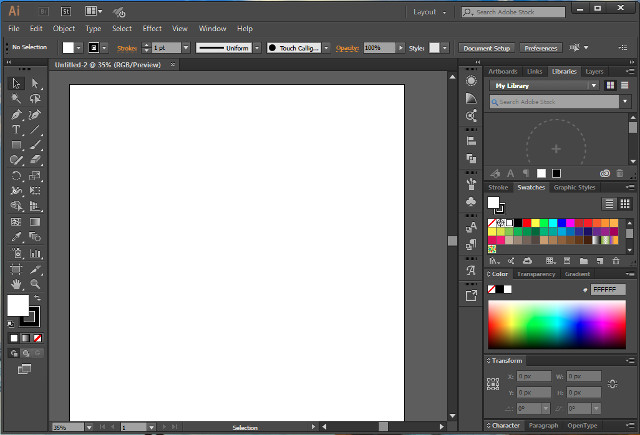
1. Adobe Illustrator
Adobe Illustrator легко самый известный и многофункциональный редактор векторной графики в мире. Illustrator позволяет вам делать все: от логотипов, значков, мобильных устройств и веб-дизайна до эскизов, полиграфического дизайна и типографики. Как и большинство других изданий Adobe, сообщество бесплатных и платных руководств, учебных пособий и ресурсов огромно.

Некоторые функции включают инструменты для рисования в перспективе, инструмент формирования фигуры, живые фигуры, динамические символы, умные направляющие, несколько монтажных областей, прозрачность градиентов и редактирование градиентов, Использование Illustrator через Creative Cloud также предоставляет дополнительные функции, такие как облачная синхронизация, которая позволяет получать доступ к своим проектам из любого места, сопутствующим приложениям для Android и iOS, а также доступ к коллекции бесплатных изображений, графики и видео от Adobe.
В то время как иллюстратор отлично подходит для цифровых иллюстраций (отсюда и название), и векторный дизайн общего назначения, он не имеет рабочего процесса для дизайна продукта и интерфейса / UX. Это, конечно, выполнимо, но не хватает универсальности Sketch в этом отделе.
Доступность: Windows, macOS (бесплатная 7-дневная пробная версия; $ 19,99 / месяц с Creative Cloud)
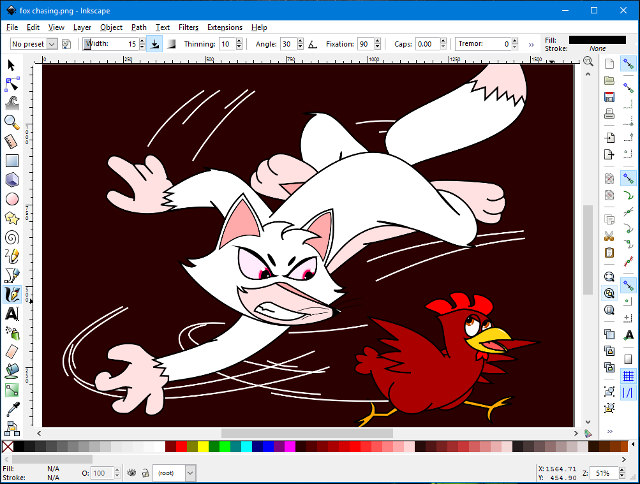
2. Inkscape

Inkscape содержит такие функции, как гибкие инструменты рисованиявключая карандашный инструмент для рисования от руки, инструмент для создания кривых Безье и прямых линий, текстовый инструмент и другие мощные инструменты для иллюстраций, веб-дизайна и общего редактирования векторных изображений. Благодаря тому, что он бесплатный и кроссплатформенный, он является отличным инструментом для студентов, людей со старыми компьютерами и начинающих дизайнеров векторной графики.
Доступность: Windows, Linux, macOS (бесплатно)
3. Дизайнер сродства
Векторный редактор, отмеченный наградами Apple Design Affinity Designer, изначально создавался как альтернатива Adobe Illustrator. Это, однако, не отменяет того факта, что в зависимости от варианта использования он может быть отличной альтернативой Sketch. Причина, по которой он не находится в верхней части нашего списка, заключается в том, что версия для Windows все еще в бета-версиии, следовательно, подвержен ошибкам и не имеет функциональности по сравнению с гораздо более стабильной версией macOS.

Доступность: Windows (бесплатно в бета-версии) macOS ($ 49,99) [Only supports 64-bit systems]
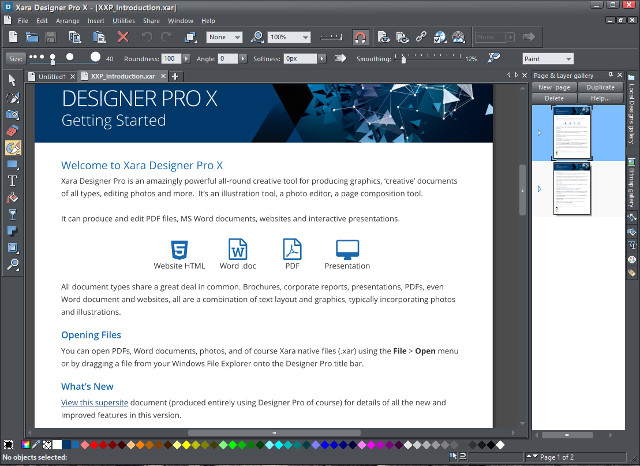
4. Xara Designer Pro

Заметка : Во время установки Xara предложила установить приложение для очистки ПК под названием Simplyclean, помеченное для установки по умолчанию. Это считается вредоносным ПО и просто неприемлемо для программы репутации и цены Designer Pro,
Доступность:
Дизайнер Pro: Windows ($ 299 с бесплатной 7-дневной пробной версией)
Фото и графический дизайнер: Windows ($ 89,99 с бесплатной 7-дневной пробной версией)
Web Designer Premium: Windows ($ 99,99 с бесплатной 7-дневной пробной версией)
5. Гравит

Fireworks не будет получать обновления в будущем (и не будет с 2013 года), но его все равно можно будет загрузить, если у вас уже есть членство в Adobe Creative Cloud.
Бонус: Adobe Experience Design (предварительная версия)
Компания Experience Design, ранее известная под кодовым названием Project Comet, является прямым конкурентом Adobe для Sketch. На данный момент он доступен только для macOS, но выглядит очень многообещающе и является единственным потенциальным ответом на Sketch для дизайна UI / UX. Версия для Windows готова к выпуску в конце 2016 года. Вы можете зарегистрироваться, чтобы получать информацию по электронной почте.
СМОТРИ ТАКЖЕ: 6 лучших альтернатив Time Machine для Windows
Создайте свой следующий проект с помощью этих эскизов
Мы надеемся, что вы нашли эти альтернативы Sketch для Windows и Linux полезными. Хотя возможности Sketch и рабочий процесс для дизайна пользовательского интерфейса и UX не имеют себе равных за пределами экосистемы MacOS, все не так уж плохо при редактировании векторной и растровой графики. Даже в области дизайна интерфейса дела идут о грядущем выпуске Adobe Experience Design для Windows.
Вам понравились эти альтернативы Sketch? Есть еще чем поделиться? Дайте нам знать, оставив нам строку в разделе комментариев ниже.
Какой инструмент выбрать для обучения? Если вы задаётесь этим вопросом, тогда эта статья станет настоящей находкой. Мы разберёмся в ключевых аспектах Sketch, Figma, Adobe XD, проведём сравнение и выясним, какой инструмент стоит выбрать именно вам.
Сегодня рынок перенасыщен инструментами создания UI-дизайна. Многие компании последовали примеру Sketch с его гибким, простым и эффективным инструментом для создания дизайна пользовательского интерфейса чтобы занять часть рынка инструментов проектирования. Основываясь на исследовании инструментов дизайна 2019 года, проведённом UXtools.co, Sketch лидировал в прошлом году, в то время как сегодня немало инструментов (Figma, Adobe XD) навёрстывают упущенное.
Самые популярные инструменты по результатам опроса за 2019 год:
Самые популярные инструменты по результатам опроса за 2018 год:
Основываясь на наблюдениях за ростом этих инструментов, собственном опыте их использования, а также на опыте других дизайнеров, я полагаю, что в ближайшие год или два Sketch, Figma и Adobe XD, скорее всего, выстрелят с новой силой.
В этом году один из самых частозадаваемых мне вопросов звучал так: «Мне нужно изучать Sketch или какие-то другие инструменты?». Чтобы ответить на этот вопрос необходимо разобраться в нескольких ключевых аспектах инструментов и провести сравнение. Для краткости этой статьи мы сосредоточимся только на трёх лучших инструментах согласно опросу: Sketch, Figma и Adobe XD.
Начнём с ключевого требования каждого инструмента – операционной системы. Многие не знают, что Sketch – это программа для систем Macintosh. Поэтому, если вы работаете на машине с Windows или Linux, вы ограничены Figma или Adobe XD.
Ещё один ключевой (и часто решающий) фактор для большинства пользователей. Ниже находится сводка о ценообразовании персонального пакета каждой программы:
- Sketch: $99, разовый платёж. Одно бесплатное обновление в год. При желании пользования новыми функциями придётся заплатить $79 за каждый год;
- Figma: Лимит в 3 бесплатных проекта, неограниченным количеством файлов и 2 редакторами;
- Adobe XD: бесплатно с неограниченным количеством проектов/файлов и без ограничения шеринга до октября 2020 года. С октября появляется ограничение на 1 общий проект и 2 редактора.
Значительное количество времени проектирования тратится на управление макетом. Выбор инструмента с хорошо продуманным редактором имеет решающее значение для производительности.
В Sketch есть функция Smart layout, которая позволяет делать такие вещи как автоматическое изменение размера слоя при изменении длины/размера контента. Например, размер окна автоматически подстраивается под размер текста.
Figma предлагает аналогичный Sketch набор функций в этой области и помимо этого ещё и такие автоматические функции как переупорядочение содержимого перетаскиванием, как на гифке ниже.
У Adobe XD есть функция Content-Aware layout, которая помогает заполнить группы слоёв при изменении размера содержимого. В сравнении с функциями, применяемыми к слоям, в других инструментах, эта функция в Adobe XD является совершенно уникальной.
Adobe XD предлагает функцию отступа, которая обеспечивает заполнение при редактировании контентаВозможность автоматической регулировки вертикального положения слоёв при изменении высоты содержимого позволяет значительно сэкономить время. Figma имеет небольшое преимущество в этой области.
Если вы работаете вместе с другими дизайнерами, все три инструмента предоставляют способы обмена файлами. В контексте этой статьи мы сосредоточимся на функциях, связанных с совместной работой, которые есть в программах по умолчанию, без установки всяких плагинов.
В Sketch файлы хранятся на облаке. Это позволяет делиться ими с другими пользователями и даёт возможность редактировать так же, как это работает и в других облачных сервисах. Также есть возможность прописывания версий. Исторически Sketch сочетался с другими инструментами такими как Invision или Zeplin для таких функций совместной работы как совместное использование дизайна и шеринг. Sketch развивается, чтобы предложить лучшие версии этих функций, но всё ещё чуть-чуть отстаёт от своих конкурентов в 2020 году.
Пример многопользовательского редактирования в FigmaFigma ворвалась в мир дизайнеров со своей возможностью совместной работы в режиме реального времени, которая позволяет нескольким людям просматривать/редактировать один и тот же файл одновременно. В последние годы это была одна из самых уникальных функций на рынке инструментов UI-дизайна. Тем не менее, она полезна только команде дизайнеров, которая фактически одновременно работает над одним и тем же проектом. Функция редактирования в реальном времени/предварительного просмотра удобна в том смысле, что любой, кто просматривает проект всегда будет видеть последние изменения и то, как это происходило. Помимо быстрой совместной работы, у Figma также есть система управления версиями, система проектирования и проверки, которая работает наравне с другими инструментами.
Adobe XD запустила собственную функцию совместного редактирования ещё в ноябре 2019 года с такими функциями как многопользовательское редактирование и контроль версий файлов. Кроме того, XD имеет те же наборы функций обмена, что и другие инструменты.
Функция совместного редактирования Adobe XD в настоящее время находится в бета-версииУчитывая бета-статус функций XD, Figma является лучшим выбором, особенно для дизайнеров, которые ценят сотрудничество в реальном времени.
Люди с хорошим компьютером не должны заметить значительной разницы в эффективности представленных инструментов. Проблемы с производительностью программ станут более заметными при работе с внушительным количеством артбордов/фреймов, внешними плагинами и графическими ресурсами в файле.
Я редко испытывал проблемы с производительностью при каждодневном использовании Figma. Учитывая, что она является браузерным инструментом (есть и десктопная версия, которая, скорее всего, является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев работает довольно шустро. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от содержимого и функций, что не так важно.
Что касается Adobe XD, я столкнулся с некоторыми проблемами с производительностью ещё во времена его запуска, в начале 2019 года. С тех пор все проблемы пофиксились регулярными обновлениями. Честно говоря, я не тестировал производительность XD так сильно, как другие инструменты, но находится она примерно на одном уровне со Sketch.
В категории производительности, Figma была самой надёжной в моём опыте.
Когда дело доходит до инструментов для создания прототипов, есть много чего обсудить, поскольку на рынке существует более специализированные инструменты, заточенные под это дело. Тем не менее, полезно иметь небольшое понимание возможностей прототипирования всех трёх инструментов.
Sketch поддерживает экранные ссылки для создания интерактивного прототипа с использованием хотспотов. Прототип можно предварительно просмотреть локально или поделиться с другими через Sketch Cloud. Кроме того, приятно иметь такие функции как «фиксированное положение при скролле» и «сохранять положение скролла после клика», делая Sketch на одном уровне с Invision и тем, что она может предложить для создания прототипов.
Фиксированное положение в Sketch при прокрутке помогает создавать более сложные прототипы с переходом по клику.Figma имеет почти тот же набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода, где у Figma есть функция Smart Animate (автоматическая анимация состояния двух фреймов). Используя её, можно создавать более сложные прототипы.
Smart Animate от Figma может создавать более сложные переходы между фреймамиВ Adobe XD есть больше возможностей в области прототипирования. В дополнение ко всем функциям Figma и Sketch Adobe XD могут предложить больше разнообразных возможностей, а именно: добавление клавиатуры, геймпада и голосовых триггеров, для более специализированного опыта.
В Adobe XD можно выбрать тип триггера для взаимодействия с пользователемВ этом аспекте Adobe XD побеждает с чуть более широкими возможностями ввода.
Все три инструмента поставляются с собственными экосистемами плагинов.
За время своего существования Sketch обзавёлся большой библиотекой всяческих полезных плагинов для ускорения рабочего процесса или расширения функционала Sketch.
Плагины в Figma поддерживаются с августа 2019 года. С тех пор появилось большое количество плагинов, правда их не так много, как в других инструментах.
Adobe XD запустила свою экосистему плагинов в 2018 году. Возможно, она пока не на одном уровне со Sketch, но динамика развития выглядит перспективно. Среди всех трёх инструментов, у Adobe XD (на мой взгляд) приятный опыт поиска и управления плагинами.
Sketch побеждает в категории плагинов, учитывая его огромную библиотеку.
Выбирая инструмент дизайна, на который вы собираетесь потратить время для обучения, большое внимание уделяется тому, как быстро этот инструмент развивается.
Судя по журналу обновлений Sketch, они больше всех обновляли свой продукт за год (в среднем 1 существенное обновление в месяц). Вероятно, причиной этому стало их последнее финансирование в начале 2019 года, которое дало возможность наверстать упущенное. Ключевое словосочетание здесь – «наверстать упущенное», ведь по правде говоря, Sketch проигрывает по своим возможностям Figma и Adobe XD. Учитывая, что Sketch был запущен на годы раньше своих конкурентов, удивляет факт того, что он не уступает другим конкурирующим инструментам дизайна.
Figma добавляет новые функции с такой же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, посвящённых интеграции с другими инструментами, такими как Maze (для тестирования) и Framer Web (для создания прототипов). Благодаря этому Figma хорошо сотрудничает с дизайнерами или командами, которые используют дополнительные инструменты для улучшения процесса проектирования.
Темпы обновлений Adobe XD на самом деле впечатляют. Изначально он был запущен (учитывая запуск бета-версии в конце 2017 года) с проблемами, но меньше чем через два года он стал сильным соперником для других инструментов. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но он тесно связан с пакетом Adobe.
Sketch, Figma и Adobe XD – отличные инструменты для создания дизайна пользовательского интерфейса. Если вы новичок и выбираете, на какую тропу ступить – рекомендую Figma в качестве отправной точки. Если же вы ищете инструмент для проектирования, который может создавать более сложные прототипы (например, с триггерами голосового ввода), ваш выбор – Adobe XD. В конечном счёте, ваш работодатель/команда могут выбрать инструмент для вас, но хорошая новость заключается в том, что все эти три инструмента очень похожи. Это означает, что если вы изучите один инструмент, большая часть знаний пригодится при переходе на другой.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Быстро комментируйте скриншоты, фотографии и другие изображения с помощью пера, касания или мыши и сохраняйте .
Быстро комментируйте скриншоты, фотографии и другие изображения с помощью пера, касания или мыши и сохраняйте, вставляйте или делитесь ими с другими приложениями.
Ссылки на официальные сайты
Функциональные возможности
Категории


Greenshot
Greenshot - это легкий инструмент для создания скриншотов, оптимизированный для повышения производительности благодаря поддержке оптического распознавания символов (OCR). Сохраните снимок экрана или часть экрана в файл за секунду или загрузите его в…
Условно бесплатно Открытый исходный код Бесплатно Windows Mac
ShareX
ShareX - это бесплатная программа с открытым исходным кодом, которая позволяет вам захватывать или записывать любую область экрана и делиться ею одним нажатием клавиши. Он также позволяет загружать изображения, текст или другие типы файлов в более ч…
Открытый исходный код Бесплатно Firefox Chrome Windows
Snipping Tool
Вы можете использовать Snipping Tool, чтобы делать снимки экрана или снимать любые объекты на вашем экране, а затем комментировать, сохранять или делиться изображением. Просто воспользуйтесь ручкой мыши или планшета для захвата любого из следующих т…
Snagit
Лучший инструмент для захвата экрана. С помощью технологии захвата, редактирования, организации и обмена Snagit легко создавать привлекательные визуальные эффекты, которые привлекают внимание и удерживают его. Позвольте изображениям говорить за вас.…
Платно Windows Mac
LightShot
Lightshot - простой инструмент для создания скриншотов, это инструмент для захвата экрана для платформ Windows и Mac, с дополнительным преимуществом автоматической загрузки его онлайн для совместного использования или редактирования. Доступно также …
Бесплатно Firefox Wine Chrome Windows Mac
PicPick
PicPick - это универсальное программное обеспечение для разработчиков программного обеспечения, графических дизайнеров и домашних пользователей. Он имеет интуитивно понятный интерфейс и простое, элегантное управление. После запуска программного обес…
FastStone Capture
FastStone Capture - это мощный, легкий, но в то же время полнофункциональный инструмент для захвата и записи экрана, который позволяет захватывать и комментировать все на экране, включая окна, объекты, меню, полноэкранный режим, прямоугольные / прои…
Jing делает снимок или видео с экрана компьютера пользователя и загружает его в Интернет или локально сохраняет на свой компьютер. URL создается автоматически и может быть предоставлен другим пользователям для просмотра или доступа к загруженному фа…
Бесплатно Windows Mac
Snipaste
Повысьте эффективность с помощью Snipaste Snipaste - это простой, но мощный инструмент для разрезания, который также позволяет вам прикрепить скриншот обратно на экран. Загрузите и откройте программу, затем нажмите F1, чтобы запустить снимок экрана,…
Spectacle
Spectacle is a simple application for capturing desktop screenshots. It can capture images of the entire desktop, a single monitor, the currently active window, the window currently under the mouse, or a rectangular region of the screen. The images …
Открытый исходный код Бесплатно Linux
Gnome Screenshot
GNOME Screenshot - это утилита, используемая в среде рабочего стола GNOME для создания снимков экрана. Он был частью пакета GNOME Utilities (gnome-utils), но был разделен на собственный пакет для версии 3.3.1 в 2011 году.
Открытый исходный код Бесплатно FreeBSD Linux
Snippy
SnipSnip
SnipSnip - это утилита захвата экрана, предназначенная для удобного захвата некоторых или всех ваших экранов. Это также позволяет вам выполнять простые задачи, такие как изменение размера, обрезка и рисование на снимке. Он включает в себя 4 различны…
Free Personal Windows
Snipping Tool++
Приложение предназначено для замены Windows Ножницы . С помощью этого приложения вы можете быстро сделать частичный (фрагмент) снимок экрана или полный снимок экрана, загрузить его в Imgur и получить ссылку, готовую для вставки всего за несколько се…
Открытый исходный код Бесплатно Windows
ScreenTray
Приложение MacOS для захвата, аннотирования и обмена скриншотами. Быстро добавляйте комментарии, выделяйте то, что имеет значение, или стирайте конфиденциальный контент. Загрузить скриншоты на Google Drive или Dropbox. Скопируйте скриншоты в буфер о…
Условно бесплатно Mac
Что в данном списке?
Альтернативные программы для Snip&Sketch для Web, Android, iPhone, Windows, iPad и т.п. Фильтруйте по типу лицензии, чтобы получить список бесплатных программ или с открытым исходным кодом. Список содержит 15 приложений схожих с Snip&Sketch.
Читайте также:

