Как тестировать safari на windows
Обновлено: 04.07.2024
Оптимизация сайта под поисковые системы – это комплекс действий, которые включают в себя работу с внутренними, внешними, поведенческими и коммерческими факторами ранжирования.
Работы с внутренними факторами включают в себя в том числе проведение тестирования самого сайта на кроссбраузерность. Этот показатель должен быть на соответствующем уровне, т.к. влияет на поведение пользователей и конверсии.
Простыми словами кроссбраузерность сайта – способность сайта правильно отображаться (не должно быть проблем с версткой) и функционировать в большинстве часто используемых браузерах (Google Chrome, Mozilla Firefox, Opera, Safari и пр.), созданных для разных операционных систем (Microsoft Windows, Apple Mac OS, Linux и пр.).
Для того, чтобы провести тестирование на кроссбраузерность быстрее и проще всего будет обратиться к онлайн-сервисам или приложениям для автоматизации работы.
ТОП сервисов проверки сайта на кроссбразуерность
Этот сервис работает по принципу создания скриншотов. Есть как платная, так и бесплатная версия сервиса. Они отличаются между собой только дополнительными возможностями и функционалом. Платная версия будет стоить около 30$ за каждый месяц использования программы.
Сервис предоставляет возможность тестирования в режиме реального времени. Перед тестированием нужно выбрать один из пяти популярных браузеров и проследить работу сайта на нем в реальном времени. Также можно выбирать удобную версию системы: Андроид или другую возможную. Все разрешения экрана сохраняются как скриншоты. Использование этого сервиса возможно только на платной основе, так как бесплатная версия ограничена 3 минутным использованием в режиме демоверсии, далее следует оплатить пользование ресурсом.
Как и большинство других это платный для использования сервис. Для проверки сайтов здесь представлено очень много браузеров и все версии операционных систем как для компьютеров, так и для мобильных устройств. Он составляет различные комбинации и варианты сайта, имитируя действия пользователей. Для этого доступны несколько вариантов: живой тест, то есть взаимодействие сайта с поисковой машиной по специально выбранным параметрам и запись этого процесса на видео со скриншотами, автоматическое тестирование с уже заданной комбинацией параметров и Selenium тестирование с проведением проверок по специальному скрипту. В триал сервис предоставляет весьма ограниченную по своему функционалу версию на 60 минут ее использования. После этого нужно оплатить дальнейшее использование в 200 $ за месяц.
Это бесплатный сервис для проверки на кроссбраузерность, который предназначен для работы на компьютере или смартфоне. Софт поддерживает только Internet Explorer, а остальные браузеры анализировать не может. Поэтому полноценный анализ по всем браузерам это ПО сделать не сможет, зато полностью проанализирует сайт на одном браузере.
В отличие от предыдущего варианта, этот сервис использует для анализа несколько браузеров разных версий и обновлений, не ограничиваясь только одним. Здесь возможно тестирование в уже предустановленных браузерах. Можно также работать без подключения к интернету, если имеются сохраненные файлы. Это позволяет взаимодействовать сразу с несколькими браузерами, а также смотреть сайты на мобильных устройствах.
Таким образом, каждый из этих сервисов имеет свои преимущества и особенности использования. Некоторые из них можно использовать на бесплатной основе длительное время, но большинство имеет ограниченный период пользования бесплатной версией. Плата варьируется от 10 до 200$ за месяц. Поэтому при выборе сервиса стоит отталкиваться от потребностей и общего количества сайтов, необходимых для проведения анализа на кроссбраузерность.
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
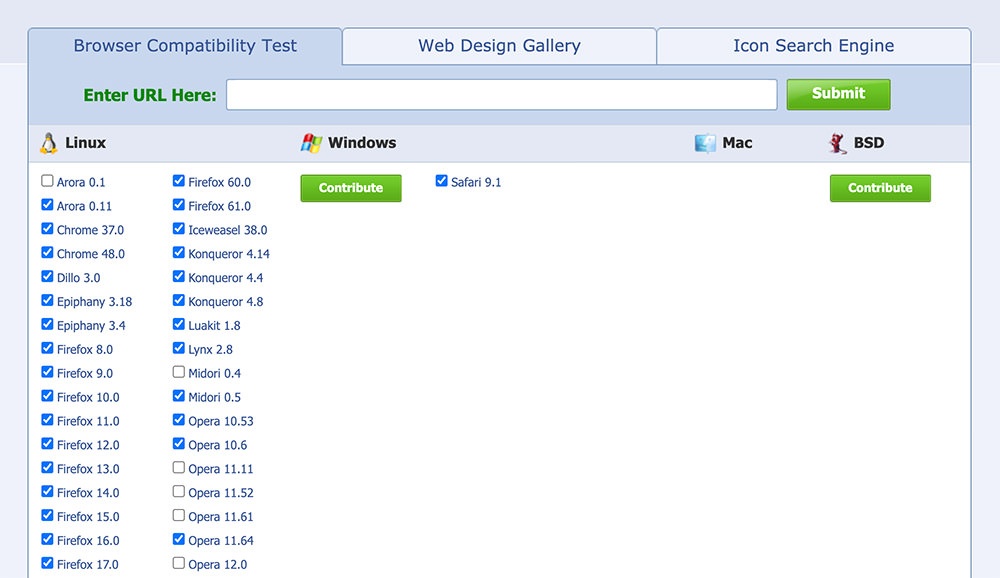
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.

Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
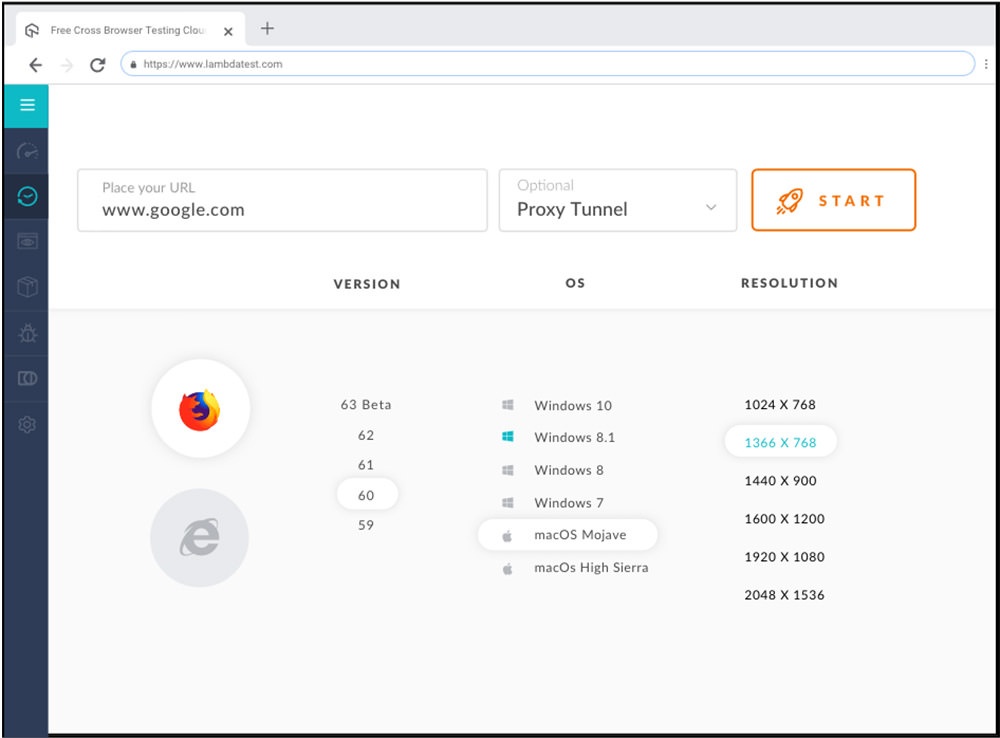
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.

Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
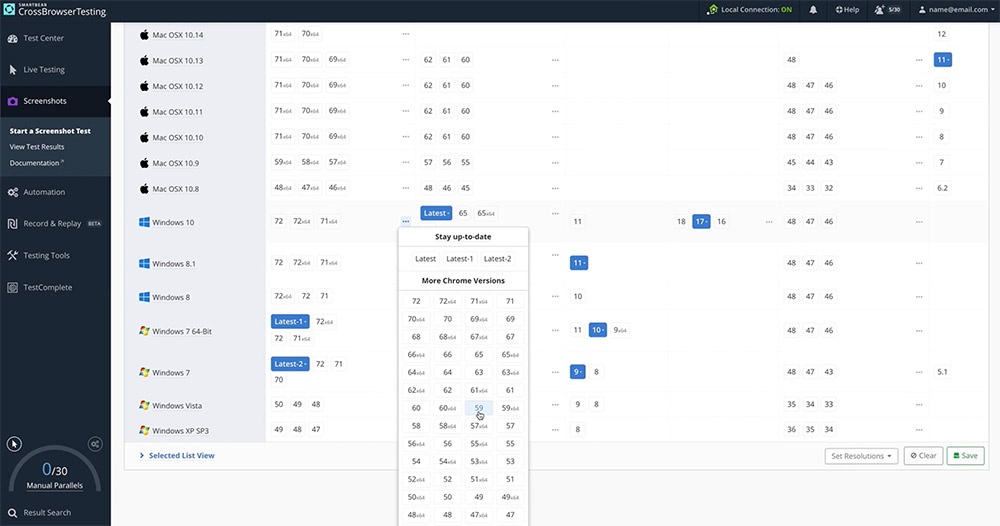
CrossBrowserTesting

Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
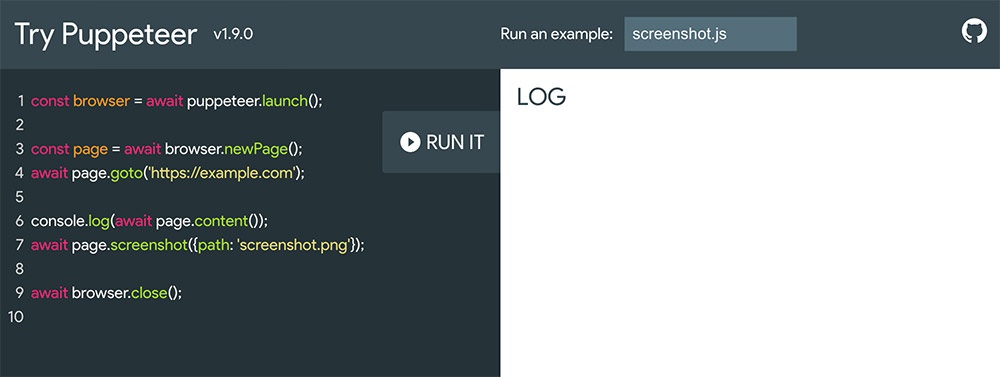
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.

Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.

Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Меня недавно поймали, когда веб-сайт, который я запустил, отлично отображался в IE, Firefox, Chrome и Safari в Windows, но был поврежден при просмотре с помощью Safari на Mac (потенциальным клиентом), мне нужно начать тестирование того, как мои сайты выглядят, когда просмотрено на Mac.
Проблема в том, что у меня нет Mac.
Я пробовал BrowsrCamp, который утверждает, что предоставляет VNC-доступ к Mac с большим количеством установленных браузеров, но после того, как он оказался ненадежным (пока он работал 1 день из последних 5), мне нужно другое решение.
Вы также можете попробовать свою страницу в браузере на основе WebKit, таком как Epiphany. Очевидно, что это не устраняет необходимость тестирования в Safari, но может быть полезно для репликации многих особенностей Safari в простой и локальной среде.Лучший сайт для тестирования веб-сайтов и просмотра их в реальном времени в MAC Safari - это использовать
У них есть примерно 25 бесплатных минут первого тестирования, а затем 10 бесплатных минут каждый день .. Вы даже можете тестировать свои страницы со своего локального ПК, используя их функцию WEB TUNNEL.
Я тестировал от 7 до 8 страниц в браузере . И я думаю, что у них есть какой-то инструмент отладки java в правом верхнем углу, который очень помогает
Да, Browserstack очень хорош, вы входите в работающую ОС через браузер. Очень кстати. Я впервые попробовал их сегодня утром, и хотя я подписался на их бесплатную пробную версию, все равно казалось, что им нужны деньги, прежде чем они позволят мне попробовать что-нибудь в Safari под OSX. Просто попробовал, и на данный момент последняя версия Safari, которую вы можете использовать бесплатно, - это 7.1, что для меня не очень полезно. Но должен сказать, что возможность локального тестирования хороша. Не разрешать бесплатное тестирование приложений для MAC Как получить эти 25 минут тестирования? Я получаю только 1 минуту без перерыва (что совершенно бесполезно), если я не куплю тарифный план.Между тем, MacOS High Sierra можно запускать в VirtualBox (на ПК) бесплатно. Это не очень быстро, но подходит для общего тестирования браузеров.
Я использую это некоторое время, и он работает довольно хорошо
Также стоит упомянуть, что, используя этот метод, вы можете запустить Safari 11 без фактической установки ОС (что требует времени), щелкнув опцию «Получить справку в Интернете» в меню утилит macOS, которое появляется при первой загрузке базовой системы. , Основная проблема заключается в том, что вам все еще нужен Mac для получения ISO. @SeinopSys . вы не можете . вы можете скачать ISO, см. Мой ответ ниже Уровень бесплатного пользования не поддерживает MacOS, поэтому бесполезно. Также подозрительно похож на BrowserStack, упомянутый в другом ответе @GregWoods У них есть MacOS и Safari . но НЕ последняя версия - за это нужно платить . а в последних версиях полно ошибок, так что это нехорошо.Если для вас серьезная проблема - начать много тестировать на Mac, то я определенно предлагаю купить подержанный Mac или, возможно, собрать Hackintosh. Первый позволяет быстро приступить к работе, а второй дает много мощности по той же цене.
Просто для странного теста: запуск OS X в VMWare на вашем текущем ПК - более дешевый вариант.
Обратите внимание, что лицензионное соглашение Apple EULA запрещает установку OS X на любом компьютере, кроме Mac, и что суды США сочли, что Hackintosh является не чем иным, как нарушением IP Apple. Я не думаю, что поощрять пиратство на SO - хорошая идея. См. По адресу apple.com/legal/sla/docs/OSX1010.pdf на стр. 3: «H. Другие ограничения использования. Предоставленные в настоящей Лицензии гранты не разрешают вам, и вы соглашаетесь не устанавливать, использовать или запускать Программное обеспечение Apple на любом компьютере, не принадлежащем Apple, или для того, чтобы позволить это сделать другим ". В Евросоюзе и Австралии ситуация выглядит иначе, и согласно его профилю О.П. живет в Австралии. @KPM В ЕС законы отменяют это лицензионное соглашение. Так что здесь должно быть законно. Мы даже можем продавать OEM Windows легально, если удалим ее с оригинальной машины.Эти сайты могут помочь:
К сожалению, вы не можете запустить MacOS X ни на чем, кроме настоящего Mac.
Однако MacOS X Server можно запустить в VMWare. Временное решение - установить его внутри виртуальной машины. Но вы должны знать, что MacOS X Server и MacOS X не совсем одно и то же, и ваше тестирование не будет в точности тем, что есть у пользователя. Не говоря уже о цене в 499 долларов.
Самый простой способ - купить себе дешевый Mac mini или ноутбук с разбитым экраном, используемый на ebay, подключить его к своей сети и получить к нему доступ через VNC, чтобы провести тестирование.
Даже OS X Server может быть запущен в VMWare только в том случае, если физический компьютер, на котором он находится, является Mac. Вы не можете запустить OS X Server внутри VMWare на ПК. Это неверно, OSX может иметь как двойную загрузку, так и запускаться через VMWare (что еще проще, если вам совсем не требуется много энергии). Некоторые системы могут не работать, но большинство из них. @KPM - ложная информация. Я запускаю OSX на моем программном обеспечении Windows vmware без проблем. Вам просто нужно знать, как это делать. @KPM - Вы не просто сказали, что . в интересах Apple иметь как можно больше веб-сайтов, совместимых с их дерьмовым браузером, поэтому они должны быть благодарны за любое наше потраченное впустую время, выполняя "незаконную" отладку с виртуальными машинами Я отредактировал ответ, но поскольку ответ представляет собой онлайн-сервис, если связанная страница изменится, это произойдет потому, что она больше не доступна.A) Установите VirtualBox и загрузите бесплатный образ MacOS High Sierra
Вы получите последнюю версию Safari.
Вам не нужно платить за эти онлайн-услуги .
Используйте эти настройки vbox, чтобы увеличить разрешение и объем памяти, но он по-прежнему очень медленный и медленный:
Б) В качестве альтернативы попробуйте VMware 🧡
@edit: это значительно быстрее .
Загрузки mac osx хранятся в чьей-то учетной записи Google Drive? Не кажется вполне законным? Бесплатные пробные версии не являются эффективным долгосрочным решением. Сэр, это ваше личное предпочтение, некоторые могут просто захотеть увидеть, как уже разработанный сайт выглядит на Mac, и этот пробный период покрывает это. В остальном, всегда есть возможность купить фактическую подписку вместо того, чтобы голосовать против ответа.Litmus может вам помочь. Он будет делать скриншоты ваших веб-страниц в самых разных браузерах, чтобы вы могли убедиться, что ваш сайт работает во всех из них. Бесплатная альтернатива (Litmus - платная услуга) - это Browsershots. , но вы получаете то, за что платите. (На некоторых снимках экрана, которые возвращает Browershots, браузер еще не завершил загрузку веб-страницы . )
Конечно, как предлагали другие люди, покупка Mac также является хорошим решением (и может быть лучше, в зависимости от типа тестирования, которое вам нужно провести), потому что тогда вы можете протестировать свой сайт самостоятельно в любом из запущенных браузеров. под Mac OS X или Windows.

А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
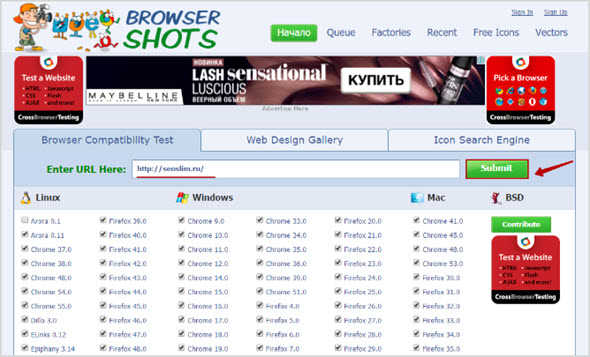
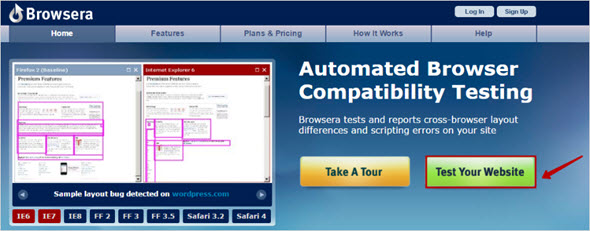
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:

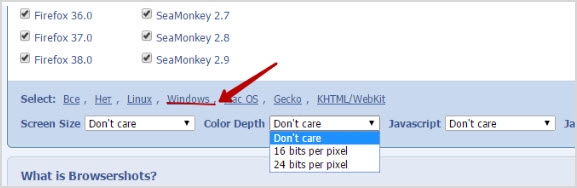
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:


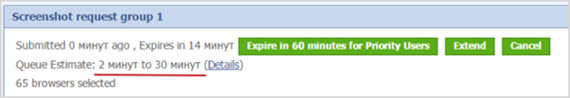
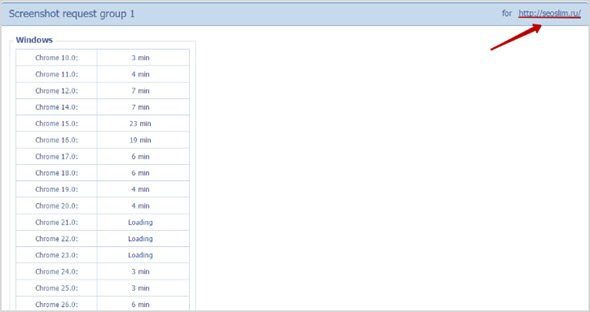
Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:

Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
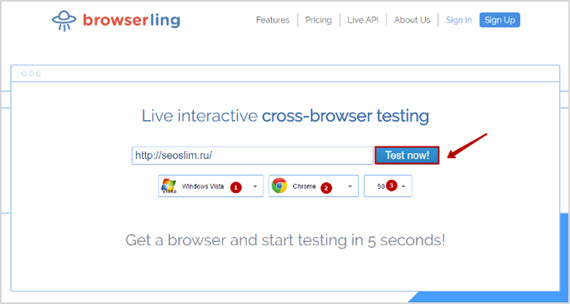
Вводим адрес в специальную строку, нажимаем “Test now!”:

По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.

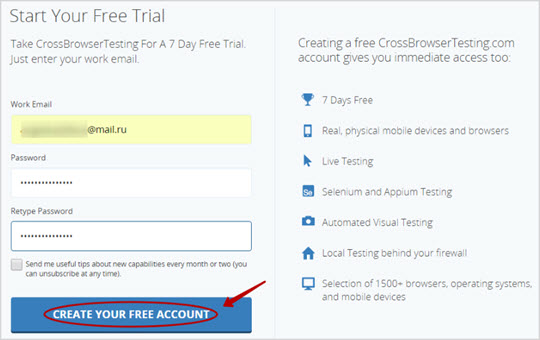
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:

Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
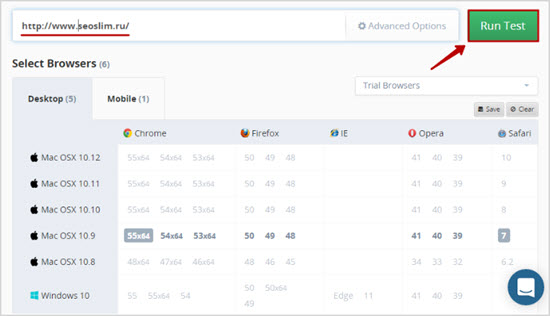
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:

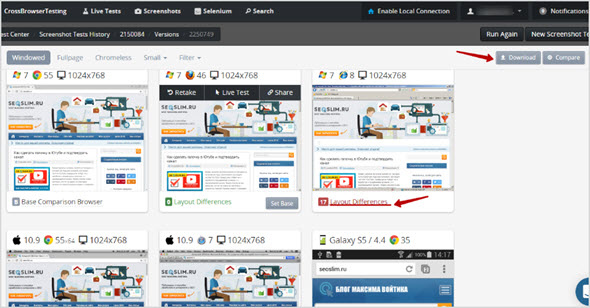
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:

Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
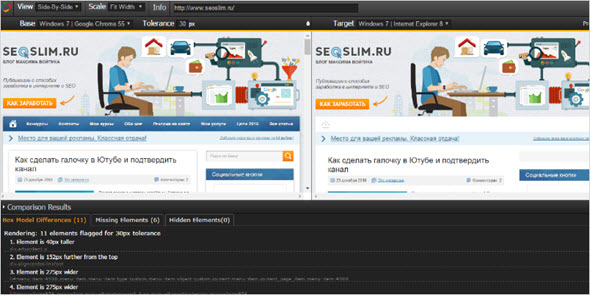
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:

Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
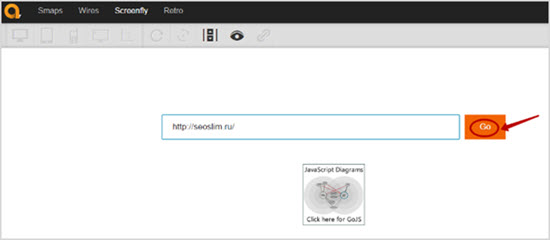
Перед вами просто строка, куда необходимо ввести адрес:

Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:

Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.

Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.

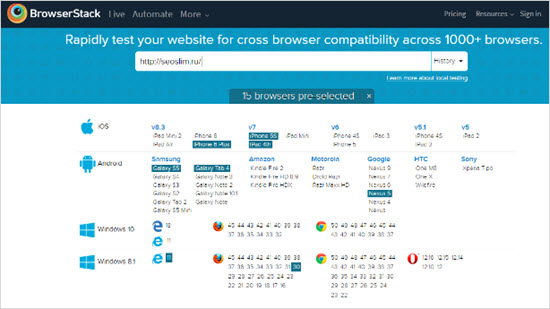
После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
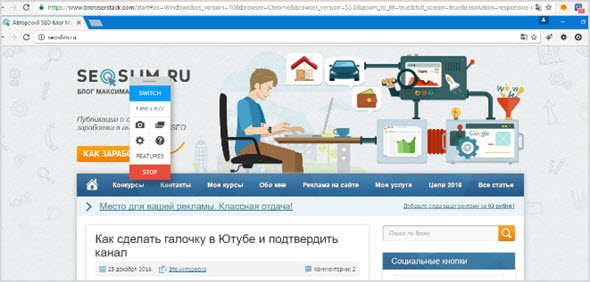
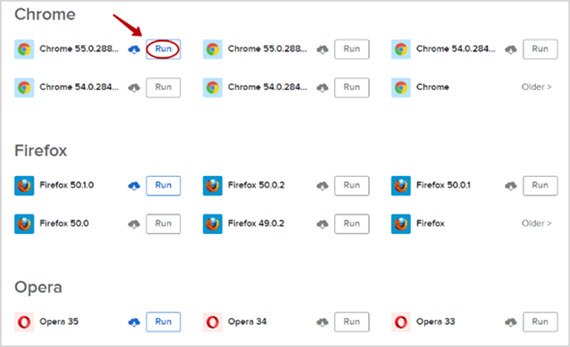
Например, выбираю браузер Chrome, загружается программа последней версии:

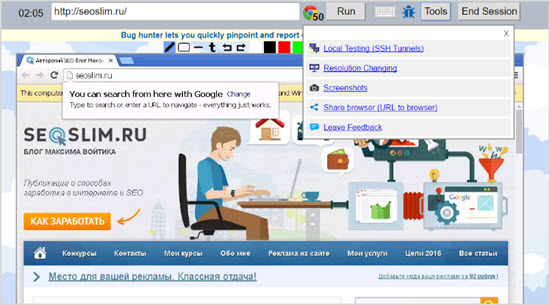
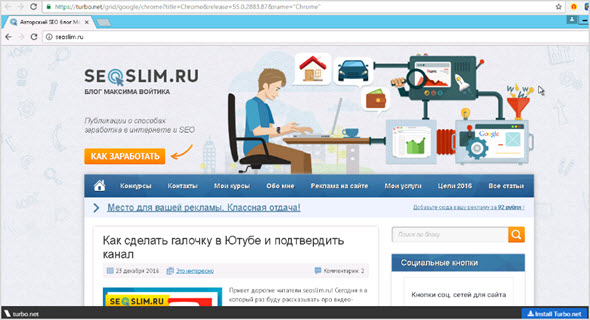
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:

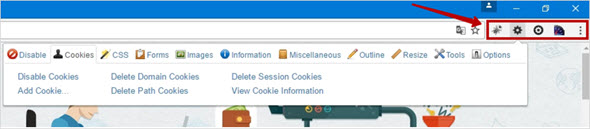
В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.


Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.

Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.

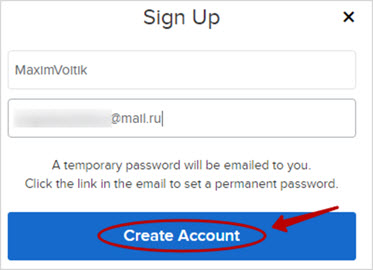
Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:

После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.


Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
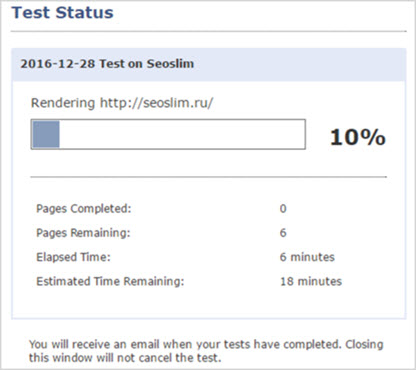
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:

При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
Читайте также:

