Как установить principle на windows
Обновлено: 17.05.2024
Подборка поможет прокачать ваш дизайн-процесс. В этой статье свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;Если у вас проект в .sketch просто откройте его в Figma;Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагиновАнимации уступают в эффектности и плавности Principle и InVision Studio;
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Materialи др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Прототипы с огромным количеством анимаций могут притормаживать;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
приложение для обучения принципам управления
в это приложение включен предмет управления для принципа управления.
следуйте принципам учебного приложения по управлению:
Введение принципа управления
определение принципа управления
Природа принципа управления
Объем принципиального управления
Важность принципов управления
Уровни управления
функции управления. Вклад f.w. Тейлор
Концептуальные шаги в процессе планирования
типы плана
Важность планирования
ограничения планирования
Значение прогноза
методы прогнозирования
Преимущества прогнозирования
типы принятия решений
Принцип управления организацией
Принцип управления структурой организации
Принцип управления отделением
Принцип делегирования
персонал Значение потребность
Источники приема на работу и процедура отбора
Режиссура-концепция
нужны элементы режиссуры
Инструкции по установке
Cкачать и установить principle management tutorial app на компьютер бесплатно.
Многие из нас стали задавать простой вопрос: как скачать, установить и сыграть в нашу любимую игру прямо на компьютере?
Если вы не любите маленькие экраны смартфона или планшета, то сделать это можно с помощью программы-эмулятора. С ее помощью можно создать на своем компьютере среду Android и через нее запустить приложение. На данный момент самыми популярными утилитами для этого являются: Bluestacks и NoxPlayer.
Установка principle management tutorial app на компьютер с помощью Bluestacks
Bluestacks считается самым популярным эмулятором для компьютеров под управлением Windows. Кроме того, есть версия этой программы для Mac OS. Для того, чтобы установить этот эмулятор на ПК нужно, чтобы на нем была установлена Windows 7 (или выше) и имелось минимум 2 Гб оперативной памяти.
+ Windows: дважды щелкните по скачанному EXE-файлу, нажмите «Да», когда появится запрос, щелкните по «Установить», нажмите «Завершить», когда эта опция станет активной. Откройте Bluestacks, если он не запустился автоматически, а затем следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
+ Mac: дважды щелкните по скачанному файлу DMG, дважды щелкните по значку Bluestacks, нажмите «Установить», когда будет предложено, разрешите устанавливать программы сторонних разработчиков (если понадобится) и нажмите «Продолжить». Откройте Bluestacks, если он не запустился автоматически, и следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
Скачайте файл APK на компьютер. APK-файлы являются установщиками приложений. Вы можете скачать apk-файл с нашего сайта.
Щелкните по вкладке «Мои приложения». Она находится в верхней левой части окна Bluestacks.
Нажмите «Установить APK». Эта опция находится в нижнем правом углу окна. Откроется окно Проводника (Windows) или Finder (Mac).
Выберите скачанный файл APK. Перейдите в папку со скачанным файлом APK и щелкните по нему, чтобы выбрать.
Нажмите «Открыть». Эта опция находится в нижнем правом углу окна. Файл APK откроется в Bluestacks, то есть начнется установка приложения.
Запустите приложение. Когда значок приложения отобразится на вкладке «Мои приложения», щелкните по нему, чтобы открыть приложение.
Ты можешь использовать principle management tutorial app на компьютере уже сейчас - просто скачай principle management tutorial app для Windows и Mac прямо с этой страницы и установи приложение и ты останешься доволен.
Установка principle management tutorial app на компьютер с помощью NoxPlayer
Nox App Player бесплатна и не имеет никакой навязчивой всплывающей рекламы. Работает на Андроиде версии 4.4.2, позволяя открывать множество игр, будь то большой симулятор, требовательный шутер или любое другое приложение.
+ Для того чтобы установить эмулятор Nox App Player, нажимаем на кнопку «СКАЧАТЬ».
+ Далее начнется автоматическая загрузка, по завершении которой необходимо будет перейти в папку «Загрузки» и нажать на установочный файл скачанной программы.
Установка и запуск программы:
+ Для продолжения установки необходимо в открывшемся окне нажать на кнопку «Установить». Выберите дополнительные параметры инсталляции, нажав на кнопку «Настроить», если вам это необходимо. Не снимайте галочку с пункта «Принять «Соглашение»», иначе вы не сможете продолжить.
+ После того как эмулятор будет установлен на компьютер, вы увидите на экране окно запуска, где необходимо будет нажать на кнопку «Пуск».
+ Все, на этом этапе установка эмулятора Nox App Player завершена. Для полноценной работы программы вам необходимо будет зайти в свой аккаунт Play Market — нажмите на иконку приложения в папке Google, введите логин и пароль от вашей учетной записи.
Загрузка и установка приложений: Для этого вам необходимо скачать файл приложения в формате APK и просто перетащить его на рабочий стол Nox App Player. После этого сразу начнется установка, по окончании которой вы увидите значок этого приложения на главном экране.

Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 25, 2020 · 7 мин читать

Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов

Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch просто откройте его в Figma;
- Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагинов
- Анимации уступают в эффектности и плавности Principle и InVision Studio;
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов

Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Material и др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;
- Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией

InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
4. Adobe XD — программа для разработки интерфейсов от Adobe

Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
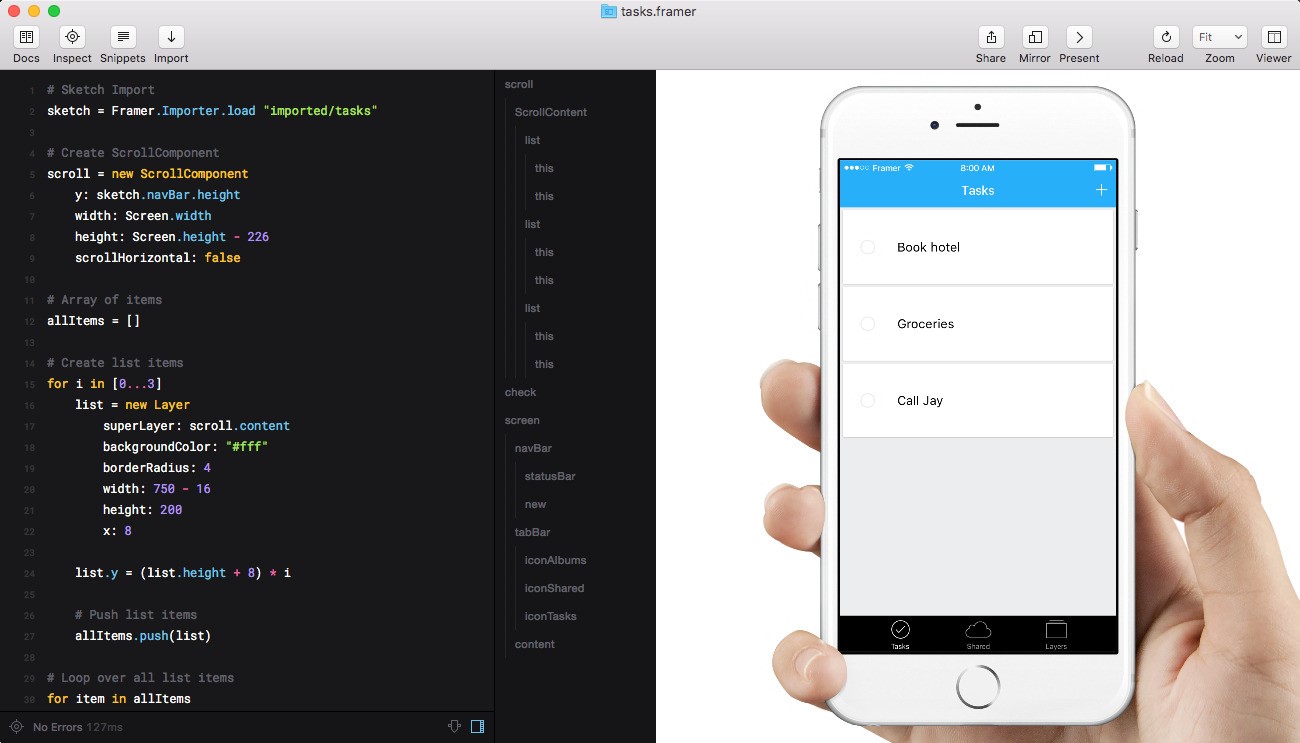
5. Framer — инструмент прототипирования с поддержкой программирования

Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;
- Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
1. Создаем вайрфреймы в Balsamiq

Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
2. Just in mind

Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
3. MockFlow

Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
4. Visio

Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
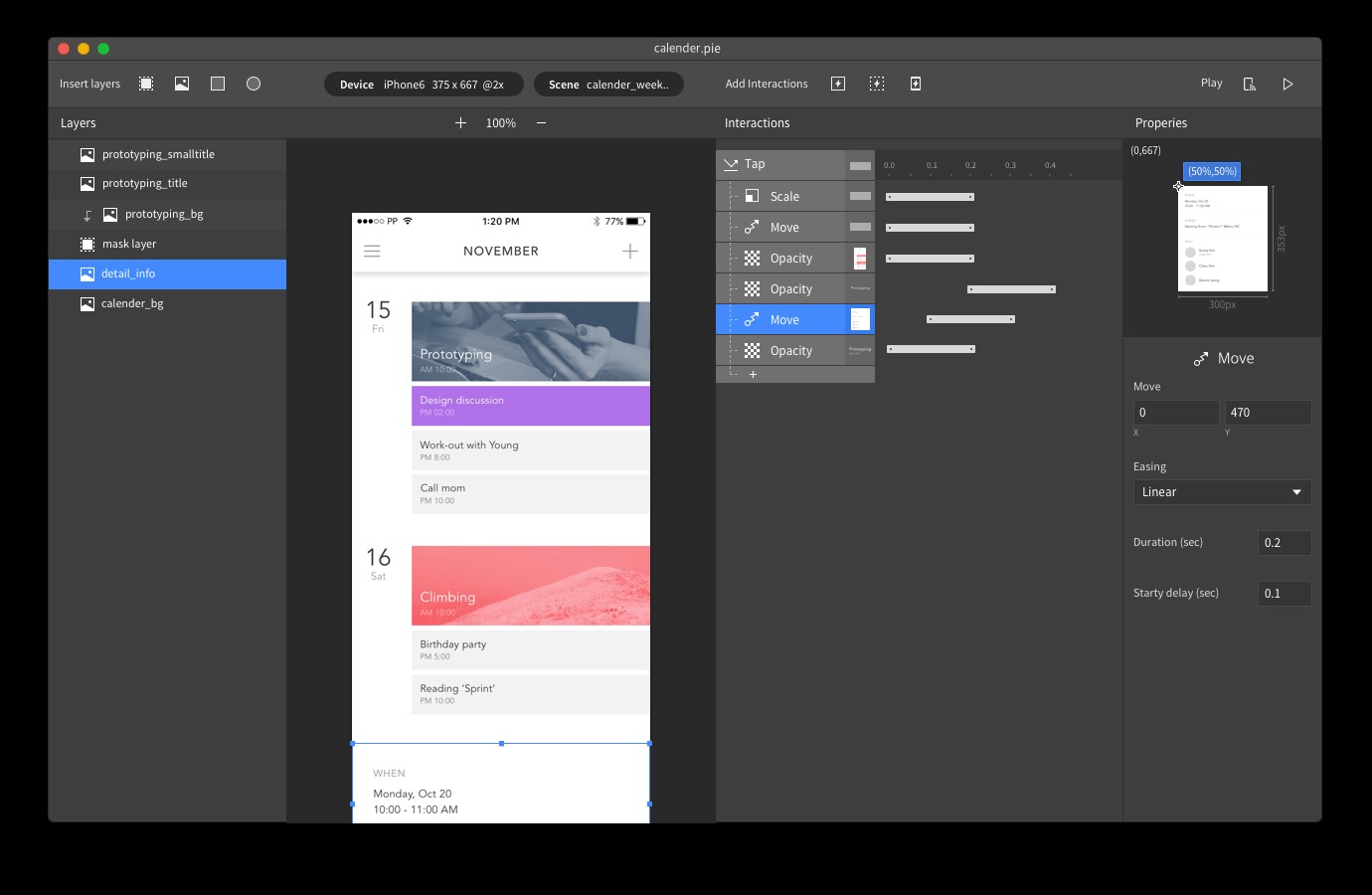
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов

Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. InVision Cloud

InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
- Работает в паре с Invision Studio и Sketch (через плагин Craft);
- Удобен для сбора обратной связи и комментариев с клиентов. В комплекте, кстати, есть даже канбан-доска;
- Включает инструменты для передачи дизайнов в разработку;
3. UxPin

UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
4. Origami Studio

Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса.
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, которые выглядят и ощущаются потрясающе.
Ссылки на официальные сайты
Функциональные возможности



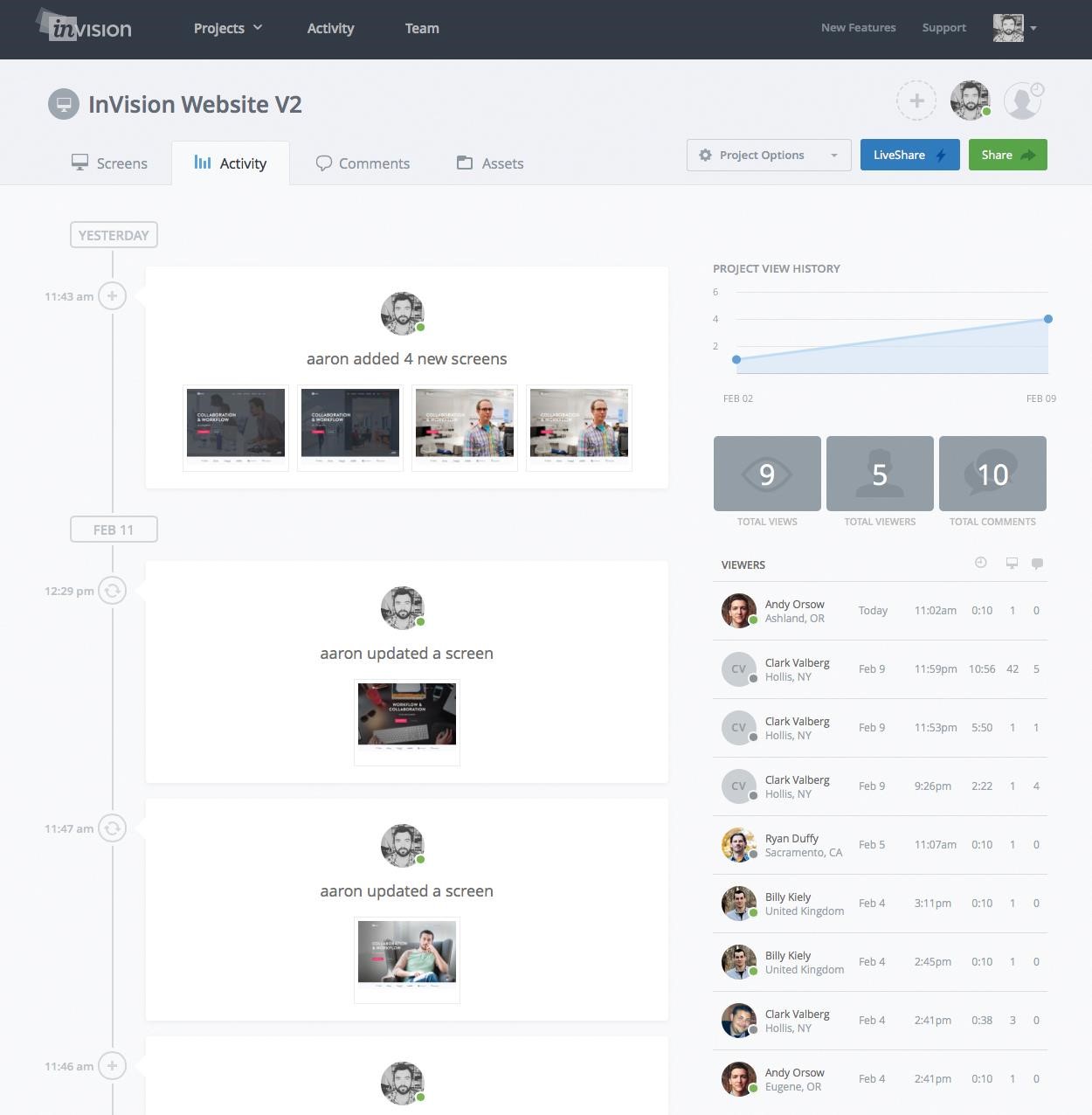
InVision
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся помочь вам предоставить наилучшие возможности цифрового продукта, используя нашу платформу и лучшие практики ваших коллег. Благодаря интуитивно понятным инструментам …
Условно бесплатно iPad Android Tablet iPhone Android Web
Adobe XD
Adobe XD (Experience Design) - это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений. Официальное описание: Каркас, ди…
Условно бесплатно iPad Android Tablet iPhone Android Windows Mac
Marvel
Marvel - это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т. Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят и выгляд…
Условно бесплатно tvOS Apple Watch iPhone Android Web
ProtoPie
Прототип мобильных взаимодействий так же прост, как пирог. Легко сочиняйте сложные взаимодействия и анимацию, а также создавайте прототипы с сенсорным управлением без строки кода.
Платно iPad Android Tablet iPhone Android Windows Mac
MockFlow
Ничего не загружать / устанавливать, создавать и получать доступ к вашим макетам из любой точки мира. Добавьте страницы с шаблонами и определите ссылки, чтобы представить интерактивный прототип. Наши компоненты средней точности, не очень схематичны …
Условно бесплатно Web
Phase
Встречайте последний инструмент дизайна, который вам когда-либо понадобится Пора, наконец, наши продукты, наконец, по-настоящему развиваться. Время, которое мы перестраиваем, и время, которое мы переосмысливаем.
Бесплатно Web Windows Mac
Fluid UI
Fluid UI - самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инстру…
Условно бесплатно Web
Origami Studio
Origami Studio is a free design tool built by Facebook designers for creating interactive UI prototypes. An elegant, layer-based interface allows designers to repaidly create prototypes with layers, build interactions and then share them with others…
Бесплатно iPhone Android Mac
Framer
Framer сочетает в себе мощь кода с простотой визуального редактирования. Прототип красивых микровзаимодействий или реалистичных приложений. Пришло время проектировать с учетом развития.
WireframeSketcher
WireframeSketcher - это программный инструмент, который помогает быстро создавать каркасы, макеты и прототипы для настольных, веб-и мобильных приложений. Он поставляется как в виде плагина для любой интегрированной среды разработки на основе Eclipse…
Платно Eclipse Linux Windows Mac
PandaSuite
PandaSuite позволяет легко создавать потрясающий интерактивный контент без какой-либо строчки кода (iOS, Android, HTML5) и по-другому общаться с помощью интерактивной презентации, приложений . Когда проект будет готов, его можно будет распространи…
Условно бесплатно Self-Hosted iPad Android Tablet iPhone Android Web
Flinto
Flinto для Mac - это комплексный инструмент для создания прототипов приложений, который позволяет создавать что угодно: от простых прототипов прототипов до всесторонних прототипов с впечатляющими взаимодействиями. Мы тщательно разработали Flinto для…
Платно iPhone Mac
STUDIO
STUDIO эффективно устраняет разрыв между инструментами дизайна пользовательского интерфейса и создателями веб-сайтов. У вас есть полная свобода дизайна, так как вы можете начать с чистого холста или шаблона и можете настроить все, что захотите. Знан…
Условно бесплатно Web
Atomic
Продвигайтесь вверх из чистого холста или извлекайте рисунки из Photoshop или Sketch. Выложите свои состояния и мгновенно анимируйте между ними, ничего не кодируя. Поделитесь своими прототипами с кем-либо или просматривать на любом устройстве с помо…
Условно бесплатно Web
HotGloo
HotGloo - это UX, каркасный инструмент и инструмент для создания прототипов, предназначенный для создания каркасов для Интернета, мобильных устройств и носимых устройств. HotGloo помогает легко визуализировать процессы планирования, создавать и тест…
Платно Web Linux Windows Mac
Adobe Comp CC
Бесплатно iPad Android Tablet iPhone Android
Pixate
Pixate генерирует 100% собственные прототипы, поэтому вы можете испытать свои идеи на устройстве, как будто они полностью реальны.
Условно бесплатно iPhone Android Web Windows Mac
Mockup.io
Mockup.io - это веб-сервис для обмена, представления, обсуждения и тестирования макетов и прототипов мобильных приложений.
Бесплатно Android Wear Apple Watch iPad Android Tablet iPhone Android
Mokup
Mokup - это инструмент для создания интерактивных анимированных прототипов. Mokup позволяет создавать прототипы любого масштаба - вплоть до полноразмерных прототипов приложений с несколькими экранами и сложными взаимодействиями. Начиная с веб-сайтов…
Бесплатно Windows Mac
Moqhub
Upload your designs,mockups or wireframes and organize them in projects. Share them with friends, colleagues and clients to get point specific Feedback. Giving Design Feedback is easy possible without any registration by your customers. You can Uplo…
Условно бесплатно Web
Что в данном списке?
Альтернативные программы для Principle для Web, Android, iPhone, Windows, iPad и т.п. Фильтруйте по типу лицензии, чтобы получить список бесплатных программ или с открытым исходным кодом. Список содержит 26 приложений схожих с Principle.
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.
Альтернативы для Principle
54InVision - платформа цифрового дизайна продуктов, обеспечивающая лучший пользовательский опыт в мире.

Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся предоставить вам лучшие возможности цифрового продукта, используя нашу платформу и лучшие практики коллег.
35Бесплатный веб и мобильный инструмент дизайна.

Бесплатный веб и мобильный инструмент дизайна. Превратите свой дизайн и макеты в интерактивные приложения. Идеальный способ быстрее проверять идеи с бережливым стартап-мышлением.
22ProtoPie - это простое приложение, которое превращает ваши идеи дизайна UI / UX в интерактивные анимации.

Легко создавайте сложные взаимодействия и анимацию, а также прототипы с сенсорным управлением без строки кода.
17Marvel - это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG т.Д.).
- Условно бесплатная
- Android
- iPhone
- Онлайн сервис

Marvel - это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т.Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят как настоящие приложения и веб-сайты.
17Adobe XD - это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
Adobe XD (Experience Design) - это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
16Fluid UI - самый быстрый инструмент для создания прототипов мобильных приложений.

Fluid UI - самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инструмент пользовательского интерфейса помогает раскрыть творческий потенциал и экономит время и деньги вашей команды при сборе требований к приложениям.
10Разработка интерактивных прототипов пользовательских интерфейсов.

Origami Studio - это бесплатный инструмент для создания интерактивных прототипов пользовательского интерфейса, созданный дизайнерами Facebook. Элегантный, основанный на слоях, интерфейс позволяет дизайнерам безошибочно создавать прототипы со слоями, создавать взаимодействия и затем делиться ими с другими.
8Инструмент дизайна, который делает все.

Framer сочетает в себе мощь с простотой визуального редактирования. Пришло время проектировать и развиваться.
Что в этом списке?
В списке находится программы которые можно использовать для замены Principle.
Это аналоги похожие по функционалу на Principle, которые заменяют программу частично или полностью. Этот список содержит 8 замен.
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Читайте также:

