Plantuml как установить windows 10
Обновлено: 07.07.2024
Все любят диаграммы. Все архитекторы/менеджеры/начальники рисуют диаграммы. Стандартными диаграммами являются диаграммы на UML.
Но все инструменты сосредоточены на визуальном представлении. Вы рисуете диаграммы. Вы располагаете блоки. Вы прокладываете связи. Проблемы начинаются, когда вам нужно модифицировать диаграмму. Если вам нужно поместить еще парочку блоков прямо между вот этими блоками, вам приходится сдвигать громадные куски диаграммы, разбираться с запутавшимися связями, выравнивать сдвинутые и новые блоки. Все эти тонкости работы с визуальным оформлением особенно раздражают, когда что-то добавить надо очень срочно.
Но есть и другие инструменты. Где вы описываете логическую структуру диаграммы: какие должны быть блоки и с каким текстом, каким образом они должны быть связаны. А визуализация этого описания делается автоматически. Таким является Graphviz для визуализации графов. Вы описываете структуру графа на специальном языке в текстовом виде, а затем генерируете изображение, растровое или векторное.

Чем хорошо описывать диаграммы текстом? Писать получается быстрее, чем рисовать. Не нужно заботиться (до определенного момента) о расположении блоков и связей на диаграмме, инструмент визуализации сделает все сам. Легко модифицировать диаграмму: добавление новых блоков и связей не является проблемой. Текстовое представление диаграммы вполне читабельно. Текст легко версионируется, и (как минимум, в Confluence) вам доступна и видна вся история изменений диаграммы (что довольно тяжело отследить в случае хранения изображений). Диаграммы получаются одинаково аккуратными, независимо от вашего умения распологать прямоугольники на плоскости. Есть один побочный эффект, вытекающий из ограничений алгоритмов визуализации, — если ваша диаграмма слишком сложна (содержит слишком много блоков и связей), то она автоматически превратится в нечитаемое месиво, что означает, что вам нужно разбить эту диаграмму на две или более. Это хорошо, потому что большие диаграммы, даже если они выглядят понятными, на самом деле очень плохо воспринимаются и не запоминаются.
Есть и недостатки. Ваш контроль над внешним видом диаграммы очень ограничен. И практика работы с PlantUML показывает, что чем меньше вы этими средствами контроля пользуетесь, тем лучше получается диаграмма. Также вы не можете точно предсказать, как диаграмма будет выглядеть. Почти невозможно выделить какие-то элементы, расположив их в определенном месте диаграммы (в левом верхнем углу, например), все равно все может уехать. Используйте выделение цветом.

Диаграмма сценариев использования. Вообще-то я редко использую эту диаграмму. Описать то же просто текстом получается компактнее и понятнее. Хотя иногда полезно показать, что для таких-то сценариев требуется модификация именно таких-то компонент.
Диаграмма классов. Очень полезная диаграмма. Можно описать классы, методы, свойства, связи, включая наследование и композицию, с указанием ролей в связи. Можно объединять классы в пакеты. Чаще я описываю не классы языка программирования, а классы предметной области: что куда входит и как друг с другом соотносится. А еще чаще использую для описания структуры БД. Обычно сначала я описываю классы и их вхождение в пакеты, а потом расставляю связи.

Диаграмма деятельности. По сути — блок-схема. В PlantUML есть два варианта синтаксиса для этих диаграмм. Первый подразумевает явное описание всех стрелочек-переходов. Второй (еще в бете) больше похож на язык программирования, со всякими if - else - endif . Я не люблю эту диаграмму, потому что даже псевдокод исходника диаграммы для меня понятнее, чем блок-схема. Хотя некоторые разработчики находят диаграмму деятельности полезной и понятной.
Диаграмма компонент. Моя любимая диаграмма. Тут можно разрисовать и логическую структуру системы: кто с кем по каким протоколам взаимодействует. И физическую структуру того, как оно все развернуто: на каком узле какие процессы запущены и в каких датацентрах сами узлы находятся. Компоненты прекрасно объединяются в узлы (блок node ) и облака ( cloud ).

Диаграмма состояний. Полезна не только в тех случаях, когда у вас в коде присутствует конечный автомат. Но и тогда, когда вам нужно высокоуровнево описать состояния системы, её частей или структуры данных.

Порядок блоков на этой и других подобных диаграммах определяется не столько порядком их объявления, сколько порядком объявления связей. Однако блоки, объединенные в пакет, отображаются вместе, так что полезно добавлять пакеты, если блоки начинают расползаться по диаграмме хаотично. "Одинарная" связь (с одним минусиком) как правило располагает блоки слева направо в одну строку. Если таким образом связаны более двух блоков, то рисуются длинные дуги. "Двойная" связь (с двумя минусиками) выстраивает блоки сверху вниз. Это связь из одного ряда блоков к следующему. Большее число минусиков нужны для более длинных связей: через ряд или более блоков.
Хоть PlantUML и позволяет задавать направления связей и влиять таким образом на порядок расположения блоков, лучше этими возможностями не пользоваться. Это усложняет последующую модификацию диаграммы (вы возвращаетесь к проблеме правильного ручного расположения блоков). Да и результат не всегда предсказуем, диаграмме может сделаться хуже. Регулируйте расположение блоков порядком их объявления, как в рамках одной связи (помните, всегда слева направо или сверху вниз), так и порядком объявления самих связей.
Помните, что почти на каждой диаграмме блоку можно назначить псевдоним (ключевое слово as ). Это позволяет давать блокам длинные многословные имена, а ссылаться на короткие имена. Также это единственный способ ввести на диаграмму несколько блоков с одинаковыми подписями.
Я так часто пользуюсь PlantUML, что даже набросал маленькое приложеньице для Андроид, которое перегоняет текст в изображение через PlantUML сервер.

Я — системный аналитик, и моя работа заключается в том, чтобы проектировать автоматизированные информационные системы. Впрочем, нет, она заключается в том, чтобы писать и писать документы. Третий раз слово «писать» повторять не буду — все-таки, не «Илиада». Но занудность формы чем-то определенно роднит проектную документацию с древнегреческой поэмой, особенно если речь идет о работе с государственным заказчиком.
Диаграммы — глоток творчества в этом море текста. О диаграммах и пойдет речь в данной статье. Если точнее — о PlantUML — с моей точки зрения, наиболее адекватном инструменте их создания на текущий момент.
Уверен, многие слышали о PlantUML, по крайней пере, на GitHub у него стоит больше тысячи звезд. Смысл этого инструмента исключительно прост, он всего лишь позволяет задавать диаграммы (по большей части в нотации UML) в виде текста, описывающего элементы и связи между ними. Графический вид создается автоматически. Далее приведен пример диаграммы деятельности.

Несмотря на популярность, на Хабре очень мало статей, рассказывающих о практическом применении этого инструмента. Как мне кажется, PlantUML такого недостатка внимания не заслуживает.
В начале я расскажу, почему выбрал его в качестве основного инструмента визуального моделирования, а в конце приведу ряд рекомендаций, которые бы мне самому очень хотелось услышать, когда начал использовать данный инструмент.
Почему PlantUML
С моей точки зрения при создании диаграмм имеет смысл ориентироваться на следующие критерии: (1) диаграмма должна быть более менее небольшой, (2) диаграмма должна использовать более менее стандартную нотацию и (3) диаграмма должна быть более менее удобной с точки зрения управления проектной документацией.
Во всех трех случаях использовалось слово «более менее», потому что все эти критерии в конкретных ситуациях можно нарушать без ущерба для дела. Есть много больших диаграмм, созданных в самодельной нотации и доведенных до совершенства (та же карта метрополитена). Другой вопрос, что создание таких диаграмм — проекты, на которые потрачены серьезные ресурсы. Далеко не всегда (читай, никогда) такие ресурсы выделяются на создание автоматизированных информационных систем. Заказчику нужна совершенная система, а не совершенная диаграмма системы.
Тем не менее для меня эти критерии являются точкой отсчета, от которого начинаешь придумывать диаграмму. Дальше… как сложится.
Очень долгое время золотым сечением для себя я считал использование Microsoft Visio и рисовал там диаграммы, стараясь быть разумно близким к UML. При этом использовался стандартный набор компонентов, поскольку он дает больше свободы, чем специализированный stencil для UML. Также некоторые диаграммы для показа на проекторе рисовались в Microsoft PowerPoint.
Да, управлять такими диаграммами нельзя. Если поменялось название какой-либо сущности, открываем каждую диаграмму и меняем ее. Зато получается почти красиво. И есть определенная гибкость в формулировании мысли.
Также пробовал специализированные инструменты бизнес-моделирования: Rational Rose, Aris, Enterpise Architect (Sparx Systems), — в наибольшей степени Rational Rose. Проблема в том, что конечный результат моей работы — это документы. И в этом смысле, если что-то серьезное меняется в требованиях, все равно необходимо вручную проходить по всем проекту и заново вставлять диаграммы в нужные места текста. Что-то придумывать, возможно, автоматизировать в этой части мне показалось слишком сложным и не стоящим усилий.
С появлением PlantUML ситуация в корне изменилась.
Раз диаграммы создаются в виде текста, значит в любом текстовом редакторе (мне нравятся Atom и Notepad++) можно найти требуемый текст в наборе файлов и даже заменить его. Рефакторинг проекта вполне удобен. Также текстовый формат дает возможность легко организовывать групповую работу и осуществлять отслеживание изменений в системе контроля версий.
В PlantUML создавать диаграммы быстрее, чем в любых визуальных редакторах (по крайней мере, для меня). На этот счет есть и другие мнения, например, здесь говорится, что создание диаграммы в PlantUML дольше, чем, скажем в Enterpise Architect (Sparx Systems). Думаю, это скорее вопрос вкуса и привычки.
У меня был даже вполне успешный опыт, когда PlantUML использовался вместо доски (не было ее рядом), причем с людьми, весьма далекими от информационных технологий.
PlantUML достаточно гибко подходит к нотации UML. Поддерживая все основные ее элементы, он дает пользователю множество возможностей для их свободного использования в диаграмме. Например, очень удобной является поддержка использования вики-разметки в содержимом элементов.
Более того, разработчки PlantUML, видимо, ничего плохого в нарушении нотации не видят. И это большое достоинство данного инструмента. В конечном счете, клиент не должен знать, UML это или не UML — он должен понимать смысл диаграммы. Все, что ведет к улучшению восприятия смысла, хорошо.
И тем не менее PlantUML — это UML, т.е. общепринятая нотация, стандарт, а значит для документации, особенно в государственных проектах, очень подходит.
PlantUML не позволяет создавать больших диаграмм. Он распределяет элементы самостоятельно и, естественно, при большом количестве элементов результат начинает быть сомнительным. Но это не совсем ограничение. Обычно, когда PlantUML начинает выдавать неадекватный результат, понимаешь, что не PlantUML плохой, а диаграмма плохая, и лучше ее разделить или уменьшить количество несущественных деталей.
Диаграммы PlantUML можно генерировать автоматически. Пример такого использования приведен в здесь.
Мы используем PlantUML для автоматической генерации схемы базы данных. Функция такой генерации встроена в используемый нами инструмент управления структурой баз данных — 2bass. Таким образом, при сборке документации диаграмма классов со структурой БД находится всегда в актуальном состоянии. На следующем рисунке показан кусок описания структуры базы данных и автоматически созданная диаграмма.
Советы по использованию PlantUML
Мне кажется, многие не используют PlantUML, поскольку сталкиваются с определенными сложностями на начальном этапе, которые считают принципиально непреодолимыми. Многих отпугивает использование текста, ведь все привыкли к графическим редакторам. В этой части статьи приведены рекомендации, которые, надеюсь, позволят Вам быстро начать использовать PlantUML в боевых задачах.
Где создавать диаграммы?
Для начала хотелось бы упомянуть PlantUML Web Server — часть проекта PlantUML, на котором диаграммы можно создавать онлайн и делиться ими с коллегами. Это очень удобная возможность, но, конечно же, не при создании диаграмм для проектной документации.
Часто PlantUML используется в вики-движках. Здесь редактирование происходит стандартным образом: пишется текст, сохраняется, и на странице мы получаем картинку. Но все-таки, в большинстве случаев удобно, чтобы на диаграмме сразу отображался результат: например, в левом окне пишется спецификация диаграммы, в правом — отображается ее внешний вид. Готовый текст уже можно вставить в wiki.
На сайте PlantUML приведено много редакторов. Подозреваю, что среди них больше половины не пригодны для работы. Мне больше всего нравится создавать PlantUML-диаграммы с помощью plug-in'а PlantUML Preview в редакторе Atom. На самом деле таких plugin'ов несколько. PlantUML Preview мне понравился тем, что он не только показывает результат, но сразу (или в момент сохранения — в зависимости от настроек) создает графический файл, имя которого соответствует файлу со спецификацией диаграммы.

Т.е. каждой диаграмме всегда соответствует два файла, один текстовый (с текстовым описанием диаграммы), а другой — графический (картинка с диаграммой).
Поскольку мы всю документацию давно делаем с помощью Asciidoctor (удивительно, насколько отказ от Microsoft Word может облегчить работу, но это тема отдельной статьи), то картинки вставляем через ссылки. Для изменения картинки при такой технологии работы достаточно открыть текстовое описание, изменить его и сохранить. Делать операции экспорта или копирования через буфер обмена при этом не нужно.
Обратите внимание, что plug-in PlantUML Preview в своих настройках требует указания местонахождения файла planuml.jar, а сам PlantUML не будет работать, если не установлен GraphViz, оба приложения можно скачать с соответствующих сайтов. В последних версиях PlantUML идет последовательный отказ от использования Graphviz, поэтому в ближайшее время данный продукт станет более автономным. Это упростит его использование в системах автоматической сборки программной документации.
Подготовка диаграмм для печати
Для качественной печати на лазерном принтере необходимо указать параметр skinparam dpi 300. Разрешение в 300 dpi обеспечивает качественный рисунок для печати на лазерном принтере. В противном случае картинки создаются с экранным разрешением и выглядят растрированными. В PlantUML есть также возможность использовать svg (векторный формат). Но данный формат поддерживается гораздо меньше, чем png, и проблем с ним гораздо больше. Я использовал svg, если необходимо было немного довести картинку до ума векторным редактором (например, с использованием Inkscape). Но это, конечно же, крайне редкий вариант использования PlantUML.
Для убирания теней, которые обычно тоже портят печатный вид, используется параметр skinparam shadowing false.
Кроме того, для печати диаграммы на черно-белом принтере желательно, чтобы она не имела полутонов. Цветовая схема, использующая коричневые и желтые цвета, для печати обычно не подходит. К счастью PlantUML позволяет задавать используемые цвета. Следующие параметры, например, обеспечивают отображение диаграммы компонентов в черно-белой палитре. Существует специальный параметр для монохромной генерации диаграммы (skinparam monochrome true), но он только убирает цвет, полутона остаются.
Перечень большинства параметров приведен здесь. Если хочется изучить все параметры, можно воспользоваться командой java -jar plantuml.jar -language.
Относительное расположение элементов
Параметр left to right direction делает так, чтобы элементы диаграммы отрисовывались слева направо. Не очень очевидно, но, например, для диаграммы компонентов это означает, что компоненты будут собраны в левой части, а интерфейсы — в правой.
Группировка с помощью элементов более высокого уровня.
На следующем рисунке PlantUML распределил компоненты таким образом, чтобы было меньше пересечений линий. Такой порядок компонентов может оказать нежелательным, если мы хотим, чтобы компоненты отображались по порядку.

Если мы сгруппируем второй и третий компонент, то как раз и добьемся того, чтобы компоненты были расположены по порядку.
Порядок задания компонентов. Довольно спорный подход, но работает. В следующем примере на рисунке сначала отображается Компонент 2, т.к. в спецификации он указан первым.
В PlantUML есть еще возможность указывать направления стрелки. Например, чтобы указать, что стрелка идет из компонента 1 (c1) в интерфейс 1 (i1) слева направо, необходимо в спецификации стрелки указать букву «r»: c1 -r-() i1. В следующем примере явно указано, что стрелка из компонента 1 в интерфейс 1 идет слева направо, а из компонента два в этот же интерфейс справа налево.

Мне кажется, это вредная возможность. Она запутывает спецификацию диаграммы и особенность интерпретации направления PlantUML'ем может быть весьма экзотичной. Кроме того, при указании параметра left to right direction буква «r» начинает означать сверху вниз (из-за смещения по часовой стрелке), что совсем уж запутывает схему.
Надписи в элементах диаграммы
Многострочный текст и wiki-разметка
PlantUML содержит неплохие средства для форматирования текста в элементах.
При генерации элемента диаграммы PlantUML исходит из размера текста. Т.е. не текст перетекает в зависимости от размера элемента, а размер элемента подстраивается под текст.
Самый простой вариант создания большого текста — использование символа «\n». В этом случае можно также использовать символы форматирования текста (жирный, курсив и т.п.)

Иногда других вариантов нет. Но в большинстве случаев поддерживается синтаксис, который позволяет задавать многострочный текст. Например, в предыдущем примере, можно использовать такой синтаксис.

Как мы видим, при использовании такого синтаксиса появляется возможность добавлять разделительные линии. Обратите внимание, здесь добавлено примечание, отображающее тот же текст, что и компонент. При этом в примечании список отображается, как список, а в компоненте, как текст через символ «*». К сожалению, в компонентах списки и таблицы не работают. Хотя они, например, работают в элементах, отображающих деятельность (в диаграмме деятельности).
Использование иконок
PlantUML поддерживает несколько способов использования иконок. Все они обладают определенными ограничениями.
Наиболее востребованной, как мне кажется, стала технология использования так называемых спрайтов. Спрайт — это растровый рисунок, который задается при помощи текста. Самый большой плюс этой технологии заключается в том, что PlantUML позволяет создавать внешние библиотеки спрайтов. Таких библиотек несколько. Мне больше всего нравится библиотека PlantUML Icon-Font Sprites, т.к. она содержит графические изображения из Font Awesome.
Обратите внимание, что спрайты в PlantUML являются растровыми изображениями, т.е. у них есть ограничения по масштабированию. В данной конкретной библиотеке разрешение иконок составляет 48 на 48 точек. При использовании такого изображения для печати нежелательно масштабировать его до размеров более 5 миллиметров (что примерно соответствует разрешению 250 dpi). На многих интернет-ресурсах, описывающих использование спрайтов, это не учитывается и в примерах приводятся элементы диаграмм с крупными иконками. На экране такие диаграммы смотрятся отлично, но при печати выглядят растрированными.
Размер иконки в 4-5 миллиметров удобно использовать внутри подписей. Например, на следующем рисунке с помощью иконок показаны пользовательские роли, члены которых осуществляют перевод процесса из одного состояния в другое.

Некоторые иконки встроены непосредственно в PlantUML, однако мне больше нравится использовать внешние библиотеки. В частности, иконки из данного примера содержатся в библиотеке Awesome v5, а в PlantUML на момент написания текущей статьи (версия 1.2018.08) встроена только библиотека Awesome v4.
Использование кавычек
Этот на первый взгляд простой вопрос оказался для меня чуть ли не блокирующим в использовании PlantUML. Отсутствие кавычек выглядит непрофессионально и смешно.
PlantUML поддерживает много способов использования кавычек. Но в результате поисков я нашел только один, который работает всегда, старый добрый лом: для открывающих русских кавычек — <U+00AB>, для закрывающих — <U+00BB>, для универсальных — <U+0022>.
Как не запутаться в диаграмме
В диаграмме деятельности синтаксис настолько удобен, что запутаться в нем сложно, т.к. он больше похож на описание алгоритма, чем на описание диаграммы. Но вот в других диаграммах: состояний, компонентов, развертывания, вариантов использования, классов и других, — запутаться вполне легко.
Мне помогают не запутаться два простых правила.
Вводите все элементы через ключевые слова (не использовать упрощенный синтаксис). Если элемент позволяет, задавать для него алиас.
Указывайте связь непосредственно за элементом (разумеется, если связанный элемент уже присутствует на диаграмме). Дело в том, что элемент всегда легко найти по тексту. А связь можно найти только по алиасу. Если же пользоваться данным правилом, то связь можно также быстро найти по тексту.
Заключение
PlantUML — не игрушка. Это качественный, универсальный инструмент, с помощью которого можно решать практически все задачи, связанные с описанием бизнес-процессов и архитектурных особенностей проектируемых систем.
У PlantUML есть психологический барьер входа: мы слишком привыкли к визуальным редакторам и использование текста кажется шагом назад. Но если благодаря этому шагу назад получается повысить эффективность своей работы, почему его не сделать?
У PlantUML есть дыры в реализации: некоторые функции работают только для части диаграмм или графических примитивов. Однако на практике подобные ограничения всегда можно обойти. PlantUML — зрелый и стабильно работающих продукт, на который вполне можно опираться в работе, не боясь, что он испортит диаграмму или искорежит шрифт или выкинет еще какую-нибудь проблему, которая приведет к бессонной ночи перед сдачей очередного этапа проекта.
Статьи по автоматизации разработки и тестирования. DevOps и безопасная разработка ПО.
понедельник, 25 ноября 2019 г.
Как рисовать схемы текстом при помощи сервиса PlantUML

Как и где используется PlantUML
- последовательностей,
- прецедентов,
- классов,
- активностей,
- компонентов,
- состояний,
- объектов,
- развёртывания,
- синхронизации.
- Wireframe graphical interface,
- Archimate diagram,
- Specification and Description Language (SDL),
- Ditaa diagram,
- Gantt diagram,
- MindMap diagram,
- Work Breakdown Structure diagram,
- Mathematic with AsciiMath or JLaTeXMath notation,
- Entity Relationship diagram.
@startuml
actor Foo1
boundary Foo2
control Foo3
entity Foo4
database Foo5
collections Foo6
Foo1 -> Foo2 : To boundary
Foo1 -> Foo3 : To control
Foo1 -> Foo4 : To entity
Foo1 -> Foo5 : To database
Foo1 -> Foo6 : To collections
@enduml



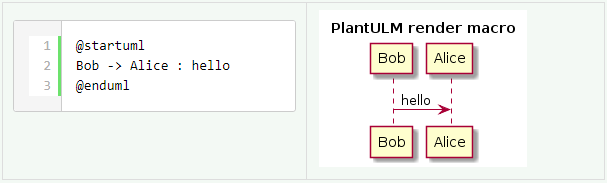
Для вставки диаграмм используется язык разметки markdown . Сама диаграмма описывается на стандартном языке PlantUML, меняются лишь стартовый и конечный теги: вместо @startuml надо писать ```plantuml , а вместо @enduml надо писать ``` . Вставьте код диаграммы в markdown прямо в текст на вики-странице гитлаба и ваш внутренний сервис PlantUML отрисует картинки и схемы при открытии странички. Для сниппетов всё аналогично.

На вики гитлаба получится как-то так:

Примеры диаграмм PlantUML
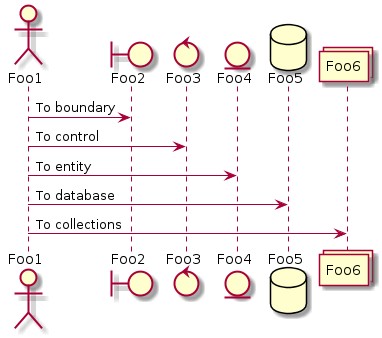
Максимально подробные примеры использования PlantUML вы можете найти на страничках родной документации, которая очень качественно составлена . Давайте посмотрим, как выглядят лишь некоторые диаграммы.Диаграмма последовательностей используется, чтобы отобразить взаимодействие участников процесса.
Пример кода:
Пример схемы:

Диаграмма прецедентов используется для описания связей между событиями и действующими участниками.
Пример кода:
Пример схемы:

Диаграмма активностей может использоваться для рисования блок-схем.
Пример кода:
Пример схемы:
Диаграмма компонентов поможет вам изобразить программные компоненты, сервисы и связи между ними. Такие диаграммы могут быть очень полезны для архитекторов ПО.
Пример кода:
Пример схемы:

Диаграмма состояний отражает последовательность действий и условий переходов между ними. Её очень удобно использовать, например, для описания работы команды специалистов (рабочее workflow).
Пример кода:
Пример схемы:

Интеллект-карты используются для описания широкого круга задач. Для примера вы можете почитать статью "Mind-map: использование интеллект-карт при составлении тест-планов".
Пример кода:
Пример схемы:

Диаграммы Ганта позволяют изобразить последовательность выполнения работ по задачам. В том числе, если одна задача зависит от результатов решения другой задачи.
Пример кода:
Пример схемы:
Когда речь заходит о UML, чаще всего вспоминают диаграммы классов. Так на языке PlantUML выглядит описание классов из заметки Практика написания модульных тестов в языке Go:
CanTakeDamage <|-- Hero
Hero <|-- Mage
Hero <|-- Warrior
enum Spell FIREBALL
THUNDERBOLT
>
enum Weapon SWORD
BOW
>
interface CanTakeDamage TakeDamage(num int) int
>
class Hero Name: string
HP: int
XP: int
IsDead() bool
IsMage() bool
IsWarrior() bool
Attack(enemy CanTakeDamage)
>
class Warrior Weapon: Weapon
ArrowsNumber: int
>
class Mage Spellbook: []Spell
Mana: int
>

Диаграммы классов могут быть применены не только к объектам и классам, но также и для описания схемы базы данных.
При разработке всевозможных микросервисов и прочих распределенных систем часто приходится рисовать диаграммы последовательности. Пример:
actor User
participant Nginx
participant Application
database PostgreSQL

Наконец, построим блок-схему алгоритма. В UML ее можно изобразить при помощи диаграммы активности:
:Check eax.me for new posts;
while (There are new posts?) is (Yes);
:Read one post;
:Share;
:Leave comments;
endwhile (No);

Отмечу, что у PlantUML очень плавная кривая обучения. Если вы совсем его не знаете, то уже через пол часа можете нарисовать довольно сложную диаграмму, в точности какую вам нужно. Таким образом, перевод всей команды на использование PlantUML осуществляется без большого труда.
Поскольку файлы PlantUML представляют собой простой текст, его удобно хранить в Git, что в некоторых случаях может быть важно. В частности, связки из Markdown и PlantUML достаточно для написания документации к большинству проектов. Для построения графиков можно дополнительно воспользоваться Matplotlib. Это позволяет не зависеть от сторонних сервисов, таких, как Google Docs. Отмечу также, что интеграция с PlantUML есть в Doxygen и Confluence.
Естественно, в рамках одной статьи невозможно рассмотреть все возможности PlantUML и все поддерживаемые им виды диаграмм. За дополнительной информацией обращайтесь к официальной документации [PDF], она классная.
Читайте также:

