Bitrix добавить css файл
Обновлено: 04.07.2024
Битрикс. Правильное подключение файлов js и css в шаблоне
Битрикс. Правильное подключение файлов js и css в шаблонеВ данной статье мы рассмотрим как правильно подключать дополнительные файлы стилей и скрипты в шаблон сайта, чтобы корректно работа настройка сжатия файлов js и css.
Прямое подключение дополнительных файлов не рекомендуется
Для правильного подключения есть методы $APPLICATION->AddHeadScript() и $APPLICATION->SetAdditionalCSS()
$APPLICATION->AddHeadScript() - нужен для добавления скриптов.
$APPLICATION->SetAdditionalCSS() - для добавления каскадных таблиц стилей
С появлением ядра D7 можно подключать так
Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
Подключение js и css а шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописывает в шаблон сайта.
В шаблоне компонента прописываем
Данные файлы тогда правильно объединятся с остальными.
Создам для Вас -
- Уникальный адаптивный дизайн
- Заключение договора




2012 - 2021 ИП Бульденков Антон Валерьевич
Заполните форму
Продолжая использовать этот сайт, Вы принимаете условия политики конфиденциальности и даёте согласие на обработку пользовательских данных. Подробнее
Продолжая использовать этот сайт, Вы принимаете условия политики конфиденциальности и даёте согласие на обработку пользовательских данных (файлов cookie), в том числе с использованием систем аналитики «Яндекс. Метрика» и «Google Analytics», (IP-адрес; версия ОС; версия веб-браузера; сведения об устройстве (тип, производитель, модель); разрешение экрана и количество цветов экрана; наличие программного обеспечения для блокирования рекламы; наличие Cookies; наличие JavaScript; язык ОС и Браузера; время, проведенное на сайте; глубина просмотра; действия пользователя на сайте; географические данные) в целях определения посещаемости сайта. Отказаться от обработки пользовательских данных и использования «cookie» можно, выбрав соответствующие настройки в браузере. Однако это может повлиять на работу некоторых функций сайта. Скрыть
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
По условиям обратной совместимости, использовать можно оба метода. Лично я предпочитаю подключать по старинке, без использования D7- но оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.

Самое главное, вы сможете подключать необходимые файлы в "объединение" по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат

Очень простое и полезное API есть в продукте, которое достойно отдельного внимания! Наверняка еще не все знают

Для оформления и реализации front-end логики компонента, в его шаблоне доступны не обязательные файлы
- style.css , который определяет стили, необходимые данному шаблону
- script.js , который определяет и подключает яваскрипты, необходимые данному шаблону.
Не всегда их хватает. Для подключения внешних css/js можно было пойти разными путями
- В шаблоне "подключить жестко" инлайном, что совсем не спортивно
- Архитектурно правильный способ (но его уже можно считать устаревшим), для тех кто знаком с устройством компонента,
создать component_epilog.php:
- И теперь простой и самый правильный способ
в template.php :
В комплекте идёт поддержка кеширования не только текущего шаблона, но и родительского.
Не зависимо от кеша, файлы всегда будут с шаблоном! Ура!

Новая страничка в курсе разработчика. Поделитесь с коллегами
а в component_epilog.php будет работать?
Нет, не будет.Да и зачем?
Это же не аналог метода.
Тут главная фича в том, что можно вызывать в кешируемой области. Технически - вы можете вызвать эти API в component_epilog.php и они сработают.
Нужно использовать не
Так как в файле шаблона $this это объект CBitrixComponentTemplate, к которому и принаджлежит метод addExternalCss, а в component_epilog.php $this это CBitrixComponent , через который можно получить и объект шаблона.

Но не уверен что это правильный подход, методы же для шаблона разработаны
Теперь у CBitrixComponent ($this в component_epilog) есть метод getTemplate()

за эти функцию спасибо
очень полезны

Но когда только мы эти функции встретили,
из ядра нашего продукта мы выбросили целый вагон кода. В общем, эти функции для нас оказались настоящей находкой

за последние несколько лет, это был действительно подарок от Битрикс


Как сделать так, чтобы, например, при ajax-запросе компонента штатные style.css и script.js подключились тут же инлайново?
P.S. Создание отдельного шаблона сайта для ajax запросов компонентов - не наш метод А почему вместо дефолтного подключения style.css и script.js не подключать дефолтно всё из папки css и js? Потому, что это в большинстве случаев не нужно.
Потому, что там могут лежать файлы, которые не нужно подключать сразу.
Потому, что там могут лежать подпапки и как определить что нужно брать из подпапок? имхо, в компоненте совсем не должно быть своих css,js Очень сильно от проекта зависит. Да, сейчас верстка делается так, что общие js и стили на весь сайт.
Но если у вас есть слайдер, для которого используется и только для него определенный js, то логичке положить все это вместе с компонентом.
Плохо на всех страницах сайта подключать все, что может понадобиться, а использоваться половина кода может только на одной определенной странице. Во времена когда все css\js мержатся в 1 файл, оптимизируются и компресуются, выносить небольшой фрагмент js\css просто бессмысленно, или вы хотите создать 2 варианта js\css по 3мб и 2.9мб, и скормить пользователю вместо 1 раза 3мб. Поэтому компонентные js\css весьма спорная затея. Бывают разные ситуации. Например, для всего сайта достаточно 100 кб стилей и js, а для одного сложного раздела целесообразнее весь этот ворох в несколько мегабайт подключать только в этом разделе.
Ну и плюс, если через маркетплейс реализуете некоторые компоненты, то у вас внутри этих компонентов должен быть законченный функционал.
Это возможность, а уже разработчик или кто-то из команды разработчиков принимает решение о целесообразности. 90% сайтов делаемых на заказ на битриксе используют общие стили и скрипты, а не разнесенные по компонентам. И эта готовая функция сделает нам (как минимум) 2 разных набора файлов js\css и заставит скачать 5.9мб данных вместо 3.0 (из примера выше).
| Есть ряд задач, когда нужно выносить - компонент может перемещаться из проекта в проект, модуль в МП |
А если в шаблонах используются одни и те же плагины (css+js) и их много? Например, плагин jqueryUI Календарь, насколько помню, использует основной стиль плагина, тему, основной скрипт и скрипт локализации, т.е. 4 файла - 4 строки вызова ресурсов. А если там несколько плагинов, то будет куча повторяющегося кода?
Если работают несколько разработчиков, то могут вообще подключить одинаковые файлы одни и тех же плагинов из разных шаблонов, что может вызвать непредвиденное поведение.
Если необходимо обновить плагин, то потенциально придется лезть во все шаблоны, где используется плагин и менять пути вызова ресурсов.
Про данные атрибуты разработчики конечно же не знали и не сделали возможность их добавления, как всегда.
async="async"
defer="defer"
Всегда нужна возможность для CSS и JS скриптов передавать массив доп.атрибутов, как перечисленных выше, так и своих.
А чем теперь заменить фукцию $APPLICATION->GetTemplatePath?Некоторые делают так:
Хотелось бы узнать, константы не запретят когда нибудь? Ведь $_REQUEST по какой-то причине внезапно оказался вне закона.
Я и раньше константы с осторожностью использовал, всегда делал так:

Правильное подключение стилей и скриптов в шаблон1С-Битрикс при разработке сайта
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
По условиям обратной совместимости, использовать можно оба метода. Лично я предпочитаю подключать по старинке, без использования D7- но оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.

Самое главное, вы сможете подключать необходимые файлы в "объединение" по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Профессиональный и серьезный сайт всегда требует профессионального и серьезного подхода к его разработке. Разделы и страницы могут существенно отличаться друг от друга как по внешнему виду, так и по функционалу. Эта, казалось бы, очевидная истина требует не всегда очевидного подхода. Попробуем разобраться, какие механизмы предлагает CMS «1С-Битрикс: управление сайтом».

При разработке сайта мы часто используем альтернативные механизмы представления контента. Это могут быть, например, слайдеры изображений, фотогалереи и многое другое. Подобные решения существуют в готовом виде. Мы, например, любим пользоваться jQuery-плагином Owl Carousel для создания слайдеров и каруселей. В комплекте этого бесплатного плагина идут файлы CSS и JS, которые необходимо подключать дополнительно, чтобы все работало должным образом. Более того, помимо комплектных файлов Owl Carousel требует инициализации, она указывает, какие элементы страницы должны отображаться как слайдер или карусель.
Очевидным решением было бы подключить все необходимые файлы в шаблоне сайта, чтобы они были доступны на любой странице проекта. Это нехорошо и неправильно. Ведь если какая-то из страниц не предполагает наличия слайдера или карусели, то и подключать их на этой странице совершенно незачем. Для таких случаев CMS «1С-Битрикс: управление сайтом» предлагает механизмы их подключения либо на отдельных страницах, либо даже в коде компонентов.
Это, на наш взгляд, правильный подход. К примеру, если в какой-то момент нужда в одном из компонентов на странице отпадает, мы удаляем данный компонент со страницы, и он «забирает» с собой все свои файлы CSS и JS, облегчая таким образом страницу, на которой он «жил». И наоборот, если на какой-либо странице такой компонент становится надобен, мы размещаем этот компонент в коде данной страницы, и он автоматически «подтягивает» все, что ему необходимо для работы.
Вы будете смеяться, но после такого долгого предисловия решение выглядит предельно просто.
Итак, первым делом размещаем в папке с шаблоном вашего сайта все необходимые файлы CSS и JS. Условно назовем их style.css и script.js. Чтобы не превращать папку в хаотичную свалку файлов, разместим эти файлы в подкаталогах соответственно /css/ и /js/. В нужном месте подключим их.
Если вам необходимо подключить их на физической странице сайта, то вносить изменения будем в «шапке» этой страницы. Через административную панель откроем данную страницу и будем редактировать ее как PHP-код. Для примера используем классический дефолтный шаблон «Битрикса» — «Мебельную компанию». И разместим на главной странице данного решения нужный нам код.
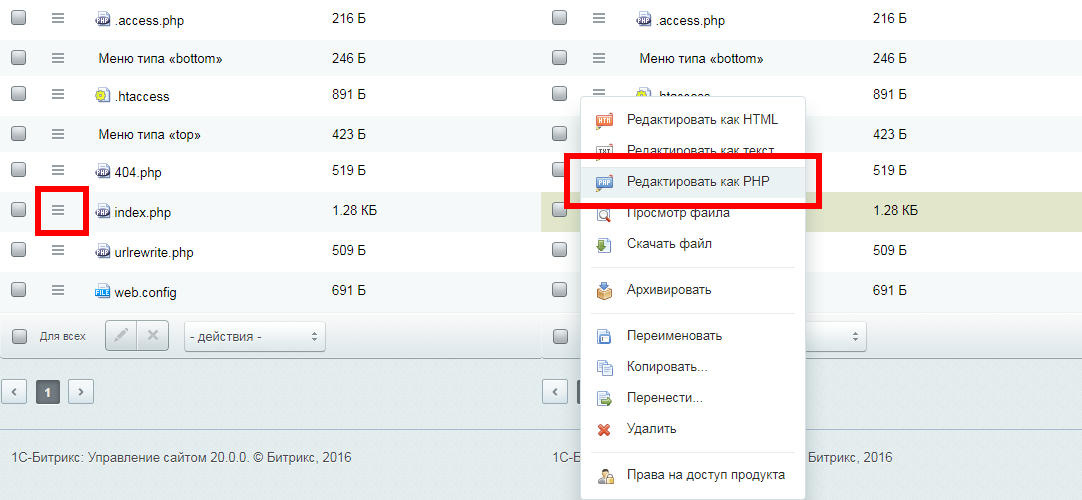
Найдем файл index.php в корне сайта, кликнем по «гамбургеру» слева от нее и в выпадающем меню выберем пункт «Редактировать как PHP».
В «шапке» на странице подключим эти файлы, указав их местоположение. До нашего вмешательства нужный нам участок кода выглядел так:
После нашего вмешательства получаем вот такую конструкцию:
Собственно говоря, на этом наша миссия завершена. Теперь на данной странице доступны необходимые нам скрипты и стили.
Вот что стало после:
Подытожим. Для подключения файлов CSS и JS на физической странице используется следующая конструкция:
Если же подключение производится в коде компонента, то делаем это следующим образом:
Читайте также:

