Chrome использовать другую сетевую карту
Обновлено: 07.07.2024
Необходимость привязать программу к конкретному сетевому интерфейсу (сетевой карте) возникает не слишком часто. В том случае, если компьютер одновременно подключен к двум (и более) подсетям, к примеру, к корпоративной через Ethernet кабель и к публичной сети через Wi-Fi, как заставить приложение (тот же интернет браузер) отправлять данные только через конкретный интерфейс?
Windows при маршрутизации пакетов на системах с несколькими сетевыми интерфейсами выбирает интерфейс, через который слать данные в соответствии со своей таблицей маршрутизацией. Этот механизм не позволяет заставить определенное приложение всегда работать через конкретный сетевой интерфейс. Решение о маршруте отправки пакета все равно остается за ОС.
Архив с Portable версией утилиты содержит 4 файла:
- BindIP.dll
- BindIP64.dll
- ForceBindIP.exe
- ForceBindIP64.exe
Как видно из имен файлов, одна пара файлов предназначена для x86 ОС/приложений, другая – для x64.

К примеру, Firefox на x64 битной ОС является 32-битным приложением, поэтому для его привязки к сетевой карте нужно использовать ForceBindIP.exe. В то время, как для RDP клиента (mstsc.exe) на x64 придется использовать ForceBindIP64.exe
Рассмотрим примеры использования утилиты ForceBind:
Предположим, у нас имеется 2 сетевые карты с IP адресами 10.10.1.10 и 192.168.1.12. Наша задача, настроить систему так, чтобы Firefox всегда работал через второй интерфейс.
Следующая команда запустит Firefox в режиме привязки к сетевой карте 192.168.1.12:
ForceBindIP.exe 192.168.1.12 "c:\Program Files (x86)\Mozilla Firefox\firefox.exe"
Если IP адрес интерфейса динамический, можно осуществить привязку не к IP адресу, а к GUID интерфейса (GUID всех сетевых интерфейсов можно найти в ветке HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters\Interfaces).
Репутация: 378
Ветеран
Постарался максимально информативно назвать тему
Суть в следующем. На компе есть 2 сетевых подключения к инету - вайфай и сетевым кабелем.
Нужно следующее:
- по умолчанию чтобы все программы использовали кабельное подключение
- чтобы браузер (любой на ваше усмотрение) подключался через вайфай

Репутация: 2396
Справжній Львяра
Интересная задачка..
Я так понимаю прокси и маршруты не вариант, ибо затронут не только лису..
У меня 2 варианта
1-й "костыль" поставить virtualbox, установить на него по вкусу 8, 7 или linux, бриджом подключить его к нужной сетевухе, включить стимлесс режим, поставить firefox и положить ярлычок на раб стол хоста

Репутация: 2880
Маньяк
Свойства обозревателя - Всегда использовать принятое по умолчанию подключение
и там выбрать вай-фай

Репутация: 223
Постоялец
зы: работы на 2 минуты

Репутация: 378
Ветеран
Щелкните подключение правой кнопкой мыши и выберите пункт Сделать подключением по умолчанию.
почему-то этого там нету

Репутация: 2396
Справжній Львяра
"центр управления сетями и общим доступом", слева вверху
тоже самое Пуск - Выполнить - ncpa.cpl
Но в свойствах подключений нет "по-умолчанию"
Откуда ты это взял?

Репутация: 378
Ветеран
как же все-таки задать, чтобы вайфай не становился подключением по умолчанию при установлении связи?

Репутация: 2396
Справжній Львяра
Потому как оригинал выглядит так:
To specify a default connection by using the Network Connections folder
Open the Network Connections folder and view available connections.
Right-click the VPN or dial-up connection, and then click Set as Default Connection.
Как и в 7ке это касается только VPN или диалапных подключений.
Это то, что посоветовал тебе BANDIT(filmmaniac)
В твоем случае это не катит.
Либо попробуй proxy, как писала stinky, либо то, что посоветовал тебе я.

Репутация: 378
Ветеран
использование ForceBindIP чудесно б подошло, но все программы начинают работать именно через вай-фай, а не через кабель.
Есть WiFi и подключение через кабель.
WiFi - постоянно по-умолчанию.
А хочу, что бы при втыкании кабеля - именно подключение по кабелю становилось основным. А то постоянно приходиться в ручную отключать вай-фай.
Дык втулите интерфейсу WiFi фиксированную метрику побольше, и всех делов.

Репутация: 383
Selachimorpha

Репутация: 378
Ветеран

Репутация: 2396
Справжній Львяра
нужно читать на тему маршрутизации
win +r -> cmd -> route /?

Репутация: 378
Ветеран
Как я понял, это касается настроек маршрутизатора.
У меня же одно сетевое подключение - "доменная сеть", а другое - вай-фай.
и неясно какого фига при подключении к вай-фаю все проги дружно начинают работать через него.

Репутация: 827
Старожил

Репутация: 2396
Справжній Львяра
потому что приоритет
метрику можно в gui поставить вот так:

приоритеты сетевух можно изменить тут:


Репутация: 378
Ветеран

Репутация: 2396
Справжній Львяра
Чтобы иметь хорошее соединение, высокую скорость Интернета, поддерживать безопасность и избегать проблем, мы должны учитывать различные факторы. Один из них, что-то важное, что мы иногда упускаем из виду, - это правильный выбор. DNS серверы, которые мы собираемся использовать. Мы можем изменять их по-разному, как на уровне маршрутизатора, так и на уровне системы. В сети доступна большая сумма. В этой статье мы покажем, как мы можем изменить DNS, который Google Chrome использования когда мы просматриваем Интернет.
Что такое DNS и зачем их менять

Следовательно, они в основном служат для того, чтобы пользователям не приходилось запоминать большое количество чисел каждый раз, когда мы хотим войти на страницу. Было бы безумием иметь поместите IP каждого веб-сайта когда мы хотим войти в него. Вместо этого мы просто указываем доменное имя, и эти серверы позаботятся о его переводе. Это как телефонная книга, но для связывания доменных имен с адресами.
Обычно мы используем DNS, предоставленный самим оператором Интернета. Однако мы можем использовать самые разные бесплатно и платно публичные варианты. Иногда, как мы увидим, может быть целесообразно их изменить. Это поможет уменьшить
Одна из причин изменения DNS-серверов - это улучшить скорость . Они отвечают за обработку информации, перенаправление трафика на IP-адрес в соответствии с заданным нами доменным именем. Этот процесс может быть более или менее быстрым в зависимости от того, какие из них мы используем. Иногда возникают проблемы, а это значит, что они будут работать медленно. Например, мы можем использовать DNS Google, который обычно предлагает хорошую скорость, если сравнивать ее с общими для операторов.
Другая причина для политикой конфиденциальности. . Мы также можем найти определенные DNS-серверы, которые будут обрабатывать данные просмотра с максимальной защитой. Примером может служить частный DNS Cloudflare, который также является еще одной очень популярной альтернативой. Эти типы серверов доменных имен действуют как фильтр.
Шаги по изменению DNS в Chrome
Мы можем изменить DNS на входя в конфигурацию роутера, в Windows конфигурации, а также прямо из браузера Google Chrome. Это очень простой процесс, и вам нужно выполнить всего несколько шагов, которые мы собираемся упомянуть.
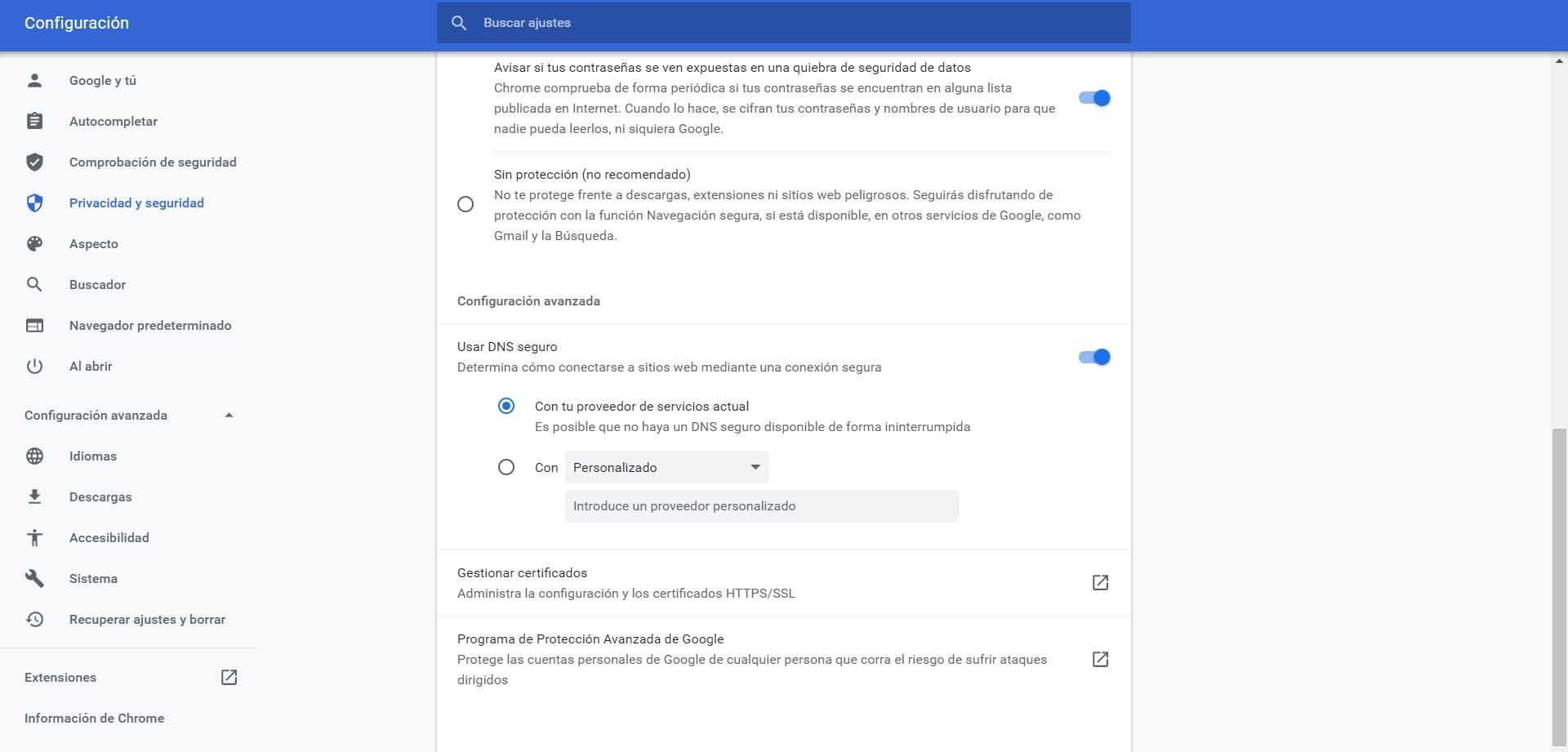
Чтобы изменить их, мы должны перейти в меню (три точки вверху справа, мы вводим Конфиденциальность и безопасность, и там мы найдем Используйте безопасный раздел DNS . Вы должны убедиться, что опция отмечена.

Как мы видим на изображении, по умолчанию он использует DNS нашего текущий провайдер . Это те, которые мы настроили в системе, обычно они принадлежат оператору, если мы их не изменили.
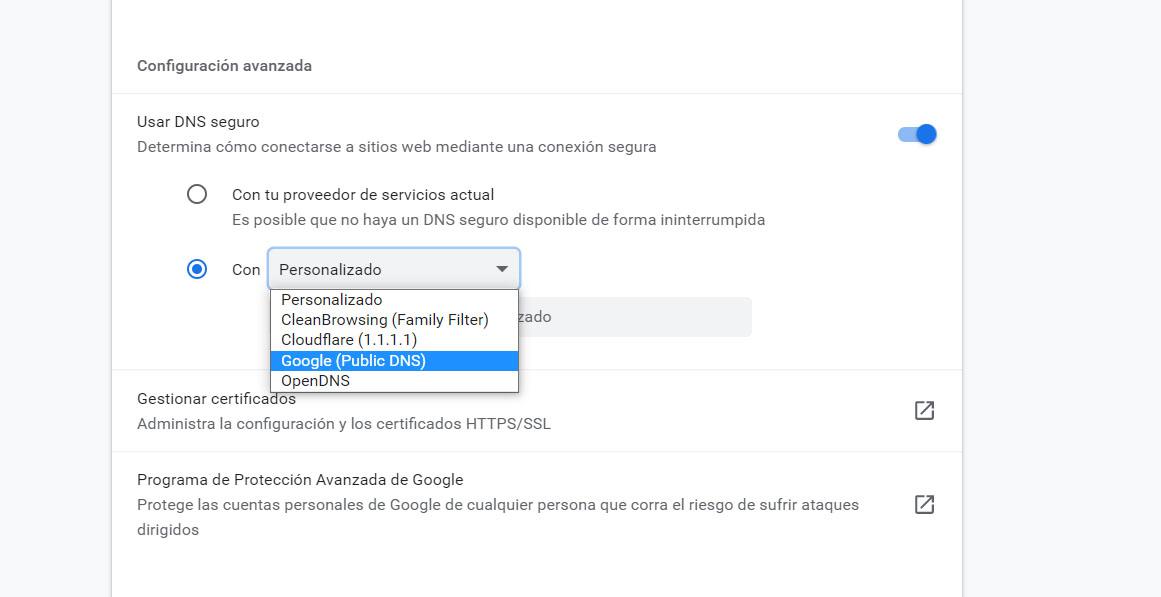
Если мы нажмем на поле «С» и нажмем на раскрывающегося , появятся разные варианты. Мы увидим такие варианты, как Google DNS, Cloudflare, OpenDNS или CleanBrowsing. Мы можем выбрать любой из них, и нам останется только отметить вариант.

Как только мы отметим один из них, автоматически появится ссылка для поиска политикой конфиденциальности . Это полезно, если мы хотим увидеть, в какой степени они сохранят нашу конфиденциальность и безопасность при просмотре. Ведь один из самых важных моментов - избежать проблем. Чтобы изменения вступили в силу, мы должны перезапустить браузер.
Выберите собственные DNS-серверы
Что, если мы хотим выберите другой DNS которые не отображаются в списке Chrome? Мы легко можем их настроить. В этом случае нам нужно будет отметить опцию Custom в раскрывающемся меню, как мы видели выше.
Как только мы отметили На заказ вариант, внизу появится панель для размещения соответствующего DNS. Нам нужно будет узнать, что они собой представляют, и нам придется поместить их на это место. Существуют различные программы, которые помогают нам узнать, какие из них наиболее подходят, например Namebench , который доступен для Windows. Некоторые серверы не всегда подходят для всех, поэтому рекомендуется выбирать те, которые лучше всего подходят для того, что мы ищем, и, следовательно, имеют хорошую производительность.
С этого момента, независимо от того, выберем ли мы DNS-сервер из списка, предлагаемого Google Chrome, или воспользуемся другими настраиваемыми, мы будем их просматривать. Это простой и быстрый процесс. Также в любой момент мы можем изменить их снова. Вам просто нужно еще раз установить флажок у вашего текущего поставщика услуг.
Выводы по смене DNS в Chrome
Короче говоря, возможность изменить DNS в браузере Google доступна всем пользователям. Это простой процесс, и иногда он может быть интересным, чтобы улучшить связь и не было проблем.
Так мне нужно менять DNS? Если браузер работает хорошо, если при загрузке веб-страниц не появляется никаких ошибок и все идет быстро, в принципе не нужно ничего менять, а с теми, которые мы настроили, этого более чем достаточно.
Однако иногда это следует учитывать. Не только при наличии проблем, таких как медленный просмотр или даже доступ к определенным веб-страницам, но и улучшить безопасность . Некоторые поставщики DNS лучше защищают данные и предотвращают утечки.
Наш совет - изменить их, если мы заметим какую-либо проблему. В этом случае мы особенно рекомендуем Google DNS, который очень стабилен и предлагает хорошую скорость. Это интересная альтернатива аналогам нашего оператора. С другой стороны, если мы ищем конфиденциальность, мы должны выбрать те из Cloudflare. Однако спектр вариантов очень широк, и мы всегда найдем альтернативы, которые могут быть полезны в нашем личном случае или в определенное время.
Недавно я уже рассказывала о наборе инструментов DevTools, встроенных в Google Chrome. И о их полезных фишках, которые не на поверхности. Таких довольно много, поэтому продолжу. Расскажу об эффективном использовании вкладки Network в меню инструмента. Для SEO-специалистов и не только.
Как запустить Network в DevTools
Напомню, есть несколько способов открыть DevTools:
- кликнуть правой кнопкой мыши на элемент на странице и выбрать «Просмотреть код»;
- Command + Option + C или Command + Option + I для Mac OS;
- Ctrl + Shift + C или Ctrl + Shift + I для Windows, Linux, Chrome OS;
- F12 также для Windows.
Вкладка Network помогает выяснить, сколько времени заняла загрузка страницы, какие ресурсы подключились или не подключились к странице, какие ошибки есть в коде.
При первом открытии она может оказаться пустой — тогда просто перезагрузите страницу.

Каждая строка в журнале Network — это ресурс. Все они перечислены в хронологическом порядке (по умолчанию). Верхний обычно является основным HTML-документом. Нижний — то, что было запрошено последним.
Каждый столбец — информация о ресурсе. Основные данные по умолчанию:
- Status — код ответа;
- Type — тип ресурса;
- Initiator — что вызвало запрос ресурса. Щелкнув на ссылку в столбце Initiator, вы перейдете к исходному коду, вызвавшему запрос;
- Size — размер ресурса;
- Time — как долго длился запрос;
- Waterfall — графическое представление различных этапов запроса.
Наведите курсор на диаграмму, чтобы увидеть этапы загрузки.

Функционал вкладки Network
Работать в Network удобно, если хорошо знать ее возможности.
1. Столбцы сетевого журнала можно настраивать. Есть много дополнительных столбцов с полезной информацией, а неиспользуемые вы можете скрыть.
Для настройки кликните правой кнопкой мыши на заголовок таблицы сетевого журнала и выберите дополнительный столбец или отключите ненужный.

2. Можете фильтровать данные в журнале с помощью панели инструментов Filter.

Допустим, нас интересует только информация по файлам с расширением .svg.

Инструмент Filter поддерживает множество различных типов фильтрации. Можно использовать не только отдельные слова, но и регулярные выражения и свойства.
3. Кроме того, вы можете фильтровать данные по типу ресурса, используя на панели нужный функционал отбора.

4. Пока открыт DevTools, он будет записывать сетевую активность в журнал. Это не всегда нужно, запись можно отключить, если нажать красный переключатель.

5. Обычно сетевое подключение компьютера быстрее, чем у мобильных устройств пользователей. Меню Throttling позволяет регулировать скорость подключения, чтобы понять, сколько времени нужно для загрузки страницы на мобильном устройстве.

6. При повторных посещениях браузер часто использует некоторые файлы из своего кеша, что ускоряет загрузку. Если же хотите увидеть, как посетитель воспринимает загрузку страницы впервые, включите Disable Cache.

7. Для сохранения данных в журнале необходимо включить Preserv log.

8. Если нажмете на шестеренку, в панели появятся дополнительные функции:
- Group by frame — разбивает ресурсы на четкие группы в зависимости от домена или типа;
- Capture screenshots — позволяет делать скриншоты страницы в ходе ее загрузки;
- Use large request rows — добавляет дополнительную информацию о файлах в таблицу;
- Show overview — позволяет скрывать и показывать графическую информацию о загрузке страницы.

Но чем эти опции полезны именно SEO-специалисту?
Проверка ответа сервера
Можно сделать проверку ответа сервера из панели Chrome DevTools:
- Откройте целевую страницу.
- Ctrl+Shift+C/Command+Option+C или F12.
- Вкладка Network.

- Обновите страницу (Ctrl+F5/Command+R).
- Найдите основной URL (адрес страницы, которую мы изучаем). В колонке Status можно увидеть ответ сервера для данной страницы.
Например, нам нужно узнать ответ сервера для страницы:

Таким образом можно быстро проанализировать ответ сервера страницы и ее отдельных элементов. Увидеть, например, «битые» картинки.
Изначально ход проверки такой же, как и в случае с ответом сервера.

Но после пятого пункта появится шестой:

Их правильная оптимизация поможет ускорить работу веб-сервера и уменьшить расход краулингового бюджета на ресурсы, которые не нужно повторно скачивать. Функционал консоли позволяет сделать быструю проверку подобных заголовков, не уходя с сайта.
Смена User-Agent
Если вы хотите просматривать свой сайт так же, как это делает Google, переключите пользовательский агент на тот, который использует Google.
- Заходите в дополнительные настройки DevTools.
- Выбираете Network Conditions.

- Внизу панели появится рабочее пространство с нужным функционалом.

- Снимаете флажок Select automatically и выбираете, например, Googlebot Smartphone.

Вы можете проанализировать, как определенный браузер видит ваш сайт и выявить проблемы, если они есть.
Определение ресурсов, блокирующих рендеринг
Используйте данные о времени загрузки ресурсов на панели Network, чтобы определить, какие ресурсы JS и CSS загружаются до DOM и потенциально блокируют его. Фильтруя данные по CSS и JS, можно вычислить проблемные ресурсы.

Блокировка скриптами и по стилям загрузки — одна из наиболее распространенных проблем со скоростью страницы. Их поиск и анализ ее улучшит или увеличит.
Проверка времени загрузки страницы и ее отдельных элементов
Когда во вкладке Network подгружается информация по странице, можно узнать данные по скорости загрузки каждого отдельного ресурса на ней и общего времени загрузки всей страницы.

Панель Network чаще всего используют для анализа корректности загрузки и выгрузки ресурсов. Если вы ищете способы повысить производительность загрузки, не начинайте с этой панели. Есть много типов проблем с производительностью, не связанных с сетевой активностью. Начните с панели Perfomance, потому что она дает вам целевые предложения по улучшению вашей страницы.
Выводы
Таким образом, при эффективном использовании панель Network дает немало возможностей для SEO-оптимизации сайта.
Читайте также:

