Что размер должен быть 100 на 100 пикселей поэтому рекомендуется брать для
Обновлено: 04.07.2024
Сети социальных медиа время от времени обновляются в кратчайшие сроки, добавляя новые возможности, новые функции и даже устраняя некоторые вещи. Чтобы правильно управлять своим присутствием, вам нужно знать возможные размеры и типы, которые вы можете загружать. Таким образом, мы создали для вас список размеры изображений в социальных сетях 2020-2021 (соцсетей).
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, поэтому изображения должны быть сопоставлены с каждой сетью, чтобы представить ее наиболее представительным образом. Ниже приведен список размеры изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры картинок и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение обложки — Изображение обложки — это изображение в верхней части вашей бизнес-страницы и должно характеризовать атмосферу на странице. Вы можете добавить фотографию команды, официальный логотип или любую другую соответствующую тему изображения.
Изображение профиля — Фотография профиля — это изображение, которое появляется рядом с изображением объекта и подобно вашему собственному изображению в профиле, должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Это хорошая идея, чтобы убедиться, что ваш бренд может быть идентифицирован с помощью этого изображения.
Размеры изображений в Фейсбук (Facebook)
Facebook является крупнейшей сетью социальных сетей, многие используют эту социальную сеть, и поэтому очень важно максимально точно сопоставлять изображения.
1. Размеры изображения бизнес-страницы Facebook
Здесь вы можете найти размер изображений своей бизнес-страницы в Facebook.
Обложка на бизнес странице
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 2,628:1.
- Смартфоны будут отображать 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно центрировать их.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки, Facebook рекомендует формат sRGB JPG и менее 100 килобайт.
Фотография профиля на бизнес странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1:1.
- Смартфоны будут отображать 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет отображаться как 40 пикселей на 40 пикселей в форме круга (вам необходимо центрировать логотип в радиусе до 20 пикселей).
Публикация с изображением на бизнес странице
- Рекомендуемый размер изображения должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в лента новостей и на странице будет отображаться как 476 пикселей в ширину и масштабированья до 1:1,5.
Публикация со ссылкой на бизнес странице
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться как 476 пикселей в ширину на высоте 248 пикселей (На бизнес-странице 450X235).
- Уменьшенное квадратное изображение в лента новостей и на странице будет отображаться как 158 пиксела на 158 пикселя. Это изображение будет отображаться, если размер изображения на сайте менее 600 пикселей в ширину 315 пикселей высоты.
2. Размеры изображения группы Facebook
Здесь вы можете найти размер изображений группы в Facebook.
Обложка в группе
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 428 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1.91:1.
- Рекомендуемый размер изображения обложки в группе составляет 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения мероприятия Facebook
Здесь вы можете найти размер изображений мероприятия в Facebook.
- Размер изображения будет отображаться на странице мероприятие шириной 500 пикселей и высотой 262 пикселя (Мы рекомендуем загрузить изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы делите событие: изображение в лента новостей и на странице будут отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения Истории в профиле, странице, мессенджере и группе в Facebook
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Типы изображений могут быть в формате JPG, PNG.
5. Размер опросов на странице Facebook
- Размер изображения опроса должен быть квадратом, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированный GIF-образ (ГИФ).
6. Размеры изображений продуктов на Facebook странице
- Размер изображения продукта должен быть 1024 пикселей на 1024 пикселей или выше.
- Изображение должно быть квадратным с белым фоном.
7. Размеры изображений Вакансий на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей.
- Рекомендуемый размер вакансий с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
Размеры изображения Линкедин (LinkedIn)
LinkedIn — это крупнейшая социальная сеть для бизнеса, принадлежащая Microsoft. Вот размеры фотографий, которые соответствуют их новой странице компании.
Обложка на странице компании
- Размер обложки на странице компании должен быть 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимальный размер обложек на странице компании должен быть 1192 пикселей в ширину и 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Фотография профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (Минимум).
- На странице компании размер отображается в 120 пикселей на 120 пикселей.
- Миниатюра появится в виде 40 пикселей на 40 пикселей.
- Разрешены форматы PNG или JEPG.
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается в виде 520 пикселей по высоте на 272 пикселя.
- При подаче новостей изображение будет отображаться в виде ширины 555 пикселей на высоте 368 пикселей.
- Размер изображения должен быть не менее 200 пикселей.
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселя.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселя.
- Размер изображения должен быть не менее 200 пикселей.
- Изображение уменьшенного квадрата будет отображаться, если размер ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили параметр «Карьерные страницы» (Career Pages) за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (Минимум).
Вкладка «Life» (Оплаченный)
- Эти фотографии отображаются, если вы включили параметр «Карьерные страницы» — за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимальным.
- Вы также можете вставлять видео на YouTube.
- Должно быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Рекомендуется для 900 пикселей в ширину и 600 пикселей в высоту.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Размеры изображения Твиттер (Twitter)
Twitter — это другая социальная сеть. Цель целевой аудитории — познакомиться с новыми людьми и быть в курсе событий, происходящих сейчас в мире, таких как источник новостей.
Обложка
- Размер изображения предмета в профиле должен быть 1500 пикселей в ширину и 500 пикселей в высоту.
- Изображение будет отображаться 1500 пикселей в ширину и 420 пикселей в высоту.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения должен быть менее 10 МБ.
Изображение профиля
- Размер изображения предмета должен быть 400 пикселей в ширину и 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на рабочем столе и до 5 МБ на мобильном телефоне.
- Изображение будет отображаться в виде 506 пикселей в ширину и 254 пикселей в высоту.
Размеры изображения Гугл плюс (Google Plus)
Google Plus — социальная сеть от Google.
Обложка на странице
- Размер тематического изображения на бизнес-странице должен быть 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимальное разрешение составляет 480 пикселей на высоте 270 пикселей.
- Максимальный размер составляет 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения должен быть меньше 20 мегабайт.
- Типы изображений могут быть в формате JPG, PNG.
Фотография профиля на странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину и 250 пикселей в высоту.
- Минимальное значение — 120 пикселей в ширину и 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы изображений могут быть в формате JPG, PNG или даже в формате GIF.
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
- Максимальная ширина составляет 2048 пикселей в ширину на 2048 пикселей в высоту.
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
Размеры изображения Пинтерест (Pinterest)
Pinterest — это социальных сетях, основанные на идеи, очень подходящие для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум составляет 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
Pin с изображением (объявление)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация со ссылкой (Pin link)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
Размеры изображения Ватсап (WhatsApp)
Изображение профиля персональный / бизнес
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Изображение профиля в группе
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Инстаграм (Instagram)
Instagram — это социальная сеть, принадлежащая Facebook, на основе обмена изображениями. Вы также можете установить бизнес-аккаунт Instagram. Кроме того, у нас есть статья о загрузке изображений в Инстаграм с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пиксела на 152 пикселя.
- Миниатюра будет отображаться как 32 пикселя на 32 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Пост Изображение
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображения — 600 пикселей.
- На главной странице ширина составляет 600 пикселей.
- Типы изображений могут быть в формате JPG, PNG.
Истории Инстаграм
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Ютуб (YouTube)
YouTube — это социальная сеть, принадлежащая Google, на основе совместного использования видео.
Обложка изображения в канале
- Минимальный размер изображения предмета на бизнес-странице должен быть 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение шириной 2560 пикселей в ширину и высотой 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также: 1546 пикселей в ширину и 423 пикселя.
- Максимальная ширина 2560 пикселей.
- Изображение должно быть до 6 мегабайт.
Фотография в профиле канала
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину и 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- На изображении будет отображаться 98 пикселей на высоте 98 пикселей.
- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
Размеры изображения Tumblr
Tumblr — это социальная сеть на основе блога.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Изображение будет приблизительно 64 пикселя на 64 пикселя.
- Максимальная загрузка составляет 10 МБ.
- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
Пост изображение
- Рекомендуем загрузить изображение шириной 1280 пикселей и высотой 1920 пикселей.
- На бизнес-странице изображение будет шириной 500 пикселей и шириной 750 пикселей.
- Максимальная загрузка составляет 10 МБ.
- Анимированные изображение GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения Вконтакте (VK)
ВК (или Вконтакте) — одна из крупнейших социальных сетей в российском регионе, она мало напоминает Facebook.
Обложка на деловой странице
- Рекомендуемый размер для загрузки составляет 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на 796 пикселей в ширину и 200 пикселей в высоту на странице бизнеса.
- Форматы, которые вы можете загрузить, — это JPG, GIF или PNG.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Пост изображение
- На бизнес-странице ширина составляет 510 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
Размеры изображения Одноклассники (OK)
Ok (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 288px по 288 пикселей.
Пост изображение
- На бизнес-странице ширина составляет 546 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселя.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой бренд к целевой аудитории в социальной сети. Важно, чтобы фотографии соответствовали атмосфере, вашей социальной сети и бренду, и это было оптимальным и профессиональным образом.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вы хотите получить наши решения, такие как маркетинг в социальных сетях, спонсор реклама и многое другое.
Здравствуйте, ватсап портит качество фото,
у моего телефона 2304х4608 пикс, как можно изменить на 192 пикселя, чтобы сохранить качество фото при обмене?Попробуйте работать с программным обеспечением для редактирования фотографий.
В нашем блоге мы много пишем о создании почтовых рассылок — их верстке, дизайне и интересных статистических фактах. Однако рассылки — не единственный коммуникационный инструмент, при использовании которого возникают различные проблемы. При всей распространенности социальных сетей далеко не все знают, как правильно подбирать размер публикуемых там изображений. Мы представляем вашему вниманию адаптированный перевод руководства от эксперта сервиса Buffer Кевана Ли, в котором он описывает алгоритм подбора размеров изображений для популярных социальных сервисов.
![]()
Каких только нет инструментов, с помощью которых можно генерировать запоминающиеся изображения для социальных сетей. Известно, чем можно привлечь внимание людей, и как создать что-то запоминающееся.
Осталось только одно: узнать, какого размера должно быть ваше изображение, чтобы оно подходило для разных новостных лент?
При создании изображений для социальных сетей нужно учитывать много нюансов. Почти на автомате мы выбираем форму и размер изображения, однако именно высота, ширина и ориентация – это то, от чего больше всего зависит вид изображения в новостных лентах социальных сетей.Идеальные размеры изображения для социальных сетей
- Шпаргалка от Omnicor по размерам изображений для социальных сетей;
- Дизайн для социальных сетей от Covershub.
Вот процесс изменения обложки альбома в Facebook.
В этой статье я бы хотел обсудить изображения, которые вы прикрепляете к своим постам на страницах в социальных сетях (в качестве картинок или ссылок на них).
Необходимо понять, как сделать так, чтобы это изображение хорошо выглядело. Вот разрешения изображений, подходящие для разных социальных сетей:
- Facebook – 1200 x 628;
- Twitter – 1024 x 512;
- LinkedIn – 800 x 800;
- Google+ – 800 x 1200;
- Pinterest – 735 x 1102.
Два универсальных шаблона
Экспериментируя с различными методами создания изображений для социальных сетей, пытаясь найти самый простотой и быстрый способ, мы определили два разрешения, которые подходят для большинства сайтов. Одно для горизонтальных (альбомная ориентация), а другое для вертикальных (книжная ориентация) изображений:
- Горизонтальная (альбомная) – 1024 x 512;
- Вертикальная (книжная) – 800 x 1200.
Горизонтальные изображения больше подходят для Facebook и Twitter. Вертикальные изображения подойдут для Google+ и Pinterest.
Горизонтальные изображения (о которых мы поговорим немного позднее) с соотношением сторон 2:1 идеальны для Twitter. Этот формат не очень подходит для Facebook, так как сайт обрезает края изображения.Если вам нравится использовать квадратные изображения, то вам следует обратить внимание на статью Constant Contact.
- Квадратное изображение – 1200 x 1200 (для Facebook и LinkedIn);
- Горизонтальное изображение – 1200 x 627 (для Facebook и Twitter);
- Вертикальное изображение – 736 x 1128 (для Pinterest и Google+).
Ориентация вашего изображения, горизонтальная (альбомная), вертикальная (книжная) или квадратная, определяет, какое разрешение для него выберет Facebook.
Если вы загрузите квадратное изображение, его разрешение станет 470 x 470 пикселей, что, в свою очередь, является максимальным разрешением для ленты Facebook. Сайт обрежет изображение независимо от того, какого оно размера. Изображения 800 x 800 пикселей и 400 x 400 пикселей будут выглядеть одинаково, однако, после увеличения их размера до 470 пикселей, изображения поменьше окажутся немного размытыми.
![]()
Если вы загрузите горизонтальное (альбомное) изображение, его ширина станет равна 470 пикселям, а высота изменится, сохранив прежнее соотношение сторон.
Альбомные изображения с шириной меньше 470 пикселей могут стать еще уже и будут сдвинуты влево – в результате останется пустое место с правой стороны.
![]()
![]()
Если вы поделитесь ссылкой с помощью Facebook, изображение, которое она содержит, может быть отображено по-разному. Опять-таки это зависит от размера изображения (высота и ширина в пикселях) и его ориентации.
Превью изображения, полученного в результате размещения ссылки, будет в результате 470 пикселей в ширину и 246 пикселей в высоту.
При выборе изображения для ссылки, Facebook просматривает тэги Open Graph для этой страницы, а именно тэг og:image, который определяет, какое изображение нужно использовать.
![]()
Тэг og:image можно добавить вручную для каждой страницы вашего сайта, также можно использовать плагины, например Yoast SEO для WordPress, которые изменят код без вашего участия (для блога Buffer мы рекомендуем плагин Yoast). Если вы создаете изображение с тэгом og:image для ссылки, вам нужно учитывать, что все изображения с разрешением больше 470 x 246 пикселей будут обрезаны сверху и снизу.
![]()
К тому же, если у вашей ссылки нет тэга og:image или картинка с этим тэгом слишком маленькая, Facebook не отобразит ее в полном размере – в маленьком окне слева от ссылки появится миниатюра.
Практически для всех ориентаций – квадратных, горизонтальных (альбомных) и вертикальных (книжных) – размер миниатюры будет равен 158 x 158 пикселей.
![]()
В некоторых случаях размер очень высоких изображений, например инфографики, будет равен 158 пикселей в ширину и 237 пикселей в высоту.
![]()
Мы обнаружили, что самый подходящий размер для изображений на Facebook – это 1024 x 512 пикселей. Такой размер не совсем подходит под габариты, о которых я писал выше, но он достаточно большой, чтобы занять всю выделенную ширину в новостной ленте, и отлично выглядит на retina-дисплеях.
Идеальные размеры изображения для твитов
На десктопах у изображений в ленте Twitter разрешение равно 506 x 253 пикселя. Для этого разрешения соотношение сторон равно 2:1. Это означает, что каждые 2 пикселя ширины добавляют 1 пиксель высоты. Если вы создадите изображение размером 800 x 400 или 1000 x 500 – любого размера с соотношением сторон 2:1 – в ленте Twitter оно появится без изменений.
Вот пример изображения с шириной 1024 пикселя и высотой 512 пикселей (соотношение 2:1), отмасштабированное до размера 506 x 253.
![]()
Примечание: у изображения размером меньше, чем 506 x 253 пикселя, появится белая полоса справа.
Twitter обрезает изображения сверху и снизу, оставляя центральную часть нетронутой.
![]()
Размеры изображений для Twitter Cards
На каждую из девяти видов Twitter Cards также можно добавлять изображения. Если вы используете карточки для привлечения клиентов или рекламы продукции, то AgoraPulse подробно описывает, какие размеры изображений подходят для каждой из них.
Поговорим подробнее о двух типах, которые чаще всего используются для распространения контента:
- Summary Сard;
- Summary Сard плюс большое изображение.
(Плагин Yoast SEO для WordPress, упомянутый ранее, так же поддерживает Twitter Cards). Оба типа Summary Card могут отображать как само изображение, так и его миниатюру.
Для Summary Сard:
Разрешение изображения должно быть больше, чем 120 x 120 пикселей и весить меньше 1 МБ. В случае с Expanded Tweet или его подробной страницей изображение будет обрезано под соотношение сторон 4:3 с разрешением 120 x 90 пикселей.
Изображения будут обрезаны до разрешения 120 x 120 пикселей, если это ссылка на другой твит.Для Summary Card с большими изображениями:
Все изображения для этих Summary Card должны обладать разрешением минимум 280 x 150 пикселей и весить меньше 1 МБ.
Ширина всех изображений для таких карточек будет равна 480 пикселей. Поэтому у изображений с альбомной и книжной ориентацией ширина всегда будет равна 480 пикселей, а высота будет напрямую зависеть от ширины (похоже, что для высоты не существует минимума или максимума). Разрешение квадратных изображений будет равно 480 x 480 пикселей.
![]()
Все изображения с шириной меньше 480 пикселей будут сдвинуты влево, при этом справа останется пустое место.
![]()
Интересно то, каким образом обрезаются изображения. Для Summary Card фотографии обрезаются следующим образом:
- Если у изображения квадратная или книжная ориентация, то оно обрезается сверху и снизу;
- Если у изображения альбомная ориентация, то оно обрезается справа и слева.
Если вам интересно, как ваши изображения будут выглядеть на Twitter Cards, то вы можете воспользоваться бесплатной службой, которая покажет предварительный результат.
Идеальные размеры изображений для LinkedIn
Когда вы делитесь ссылками или статьями на LinkedIn, разрешение миниатюр изображений может составлять максимум 180 x 110 пикселей.
![]()
Если вы загрузите изображение напрямую, то его максимальная ширина будет равна 350 пикселям. Высота изображения (любого типа) будет изменена согласно новому показателю ширины. Например, изображение разрешением 700 x 500 пикселей станет 350 x 250 пикселей.
![]()
Отличаться от этих стандартов будут разрешения изображений для LinkedIn Showcase Pages, функции, которая позволяет компаниям создавать страницы об их сторонних продуктах (например, если бы Adobe создал страницу о Adobe Creative Cloud или Adobe Marketing Cloud). В этом случае стандартное разрешение миниатюры изображения составляет 180 x 110 пикселей, а крупного изображения – 442 x 248 пикселей.
![]()
LinkedIn, как Facebook и другие социальные сети, использует тэги Open Graph. Если ссылки на ваш сайт отлично работают в Facebook, значит, все будет работать и в LinkedIn.
(Если вам не хочется работать с тэгами Open Graph, то у SmashingBoxes есть несколько хороших идей по поводу того, как обойтись без них).
Еще один способ распространения контента с помощью LinkedIn – это размещение статей, которые появляются на домашней странице пользователей, с помощью LinkedIn Pulse. LinkedIn создали целую платформу для подобного контента, которая включает в себя функцию добавления изображений к статьям.
На домашней странице Pulse главное изображение поста появляется с разрешением 180 x 110 пикселей, как в случае со всеми миниатюрами от ссылок. Если статья находится в списке рекомендованных статей Pulse, то разрешение миниатюры будет равно 70 x 37 пикселей.
![]()
На странице Pulse список статей находится с левой стороны. В нем разрешение миниатюр изображений равно 70 x 70 пикселей. У главных изображений, которые находятся над статьей, разрешение равно 698 x 400 пикселей.
(Изображение обрезается по бокам, поэтому его центр остается нетронутым).
![]()
Идеальные размеры изображений для Google+
Когда вы делитесь ссылками и статьями в Google+, максимальная ширина изображения может быть 426 пикселей. Высота изменяется пропорционально ширине.
![]()
![]()
![]()
Если ширина изображения меньше 346 пикселей, то Google+ поместит его в центр окна с белыми полосами по бокам.
Также Google+ позволяет размещать полноразмерные фотографии, которые растянутся на все колонки стрима. Ширина этих изображений будет равна 886 пикселей (высота изменяется согласно ширине).![]()
Идеальные размеры изображений для Pinterest
В ленте новостей ширина изображений составляет 235 пикселей. В соответствии с этим размером изменяется и высота. Если вы нажмете «развернуть изображение», оно появится с шириной равной 736 пикселям. Высота изменится в соответствии с этим значением.
Кроме этого, изображения могут стать обложкой разделов Pinterest и использоваться для показа рекомендованных вам пинов.![]()
Согласно Pinterest, для их сайта больше всего подходят изображения с соотношением сторон 2:3 и 1:3,5 и минимальной шириной в 600 пикселей.
Соотношение 2:3 это, например:
- Разрешение 600 x 900 пикселей;
- Разрешение 800 x1200 пикселей.
- Разрешение 600 x 2100 пикселей;
- Разрешение 400 x 2800 пикселей.
![]()
Идеальный размер для фото в Instagram
В Instagram все довольно просто — каждое изображение в этой соцсети является квадратом. В ленте новостей изображения имеют размер 510 пикселей в ширину и 510 в высоту:
![]()
Размеры иконки предпросмотра на странице профиля имеют размер 161 x 161 пиксель.
![]()
Изображение в хедере страницы могут быть небольшими (204 x 204) или крупными (409 x 409)
При создании контента для соцсетей очень важно учитывать рекомендованные размеры для разных типов изображений – постов, рекламы, шапки профиля и.
Home > Маркетинг > Гид по размерам изображений для соцсетей в 2019 году
Анна Горошко
Автор статей о дизайне, маркетинге и коммуникациях. Люблю, когда красиво. Люблю, когда интересно. Люблю, когда полезно.
![Crello становится VistaCreate — возможностей создавать теперь еще больше]()
Crello становится VistaCreate — возможностей создавать теперь еще больше
![Федор Тормосов: «Авторское звучание, и видение, и образ подкаста — это 100% то, что нельзя терять»]()
Федор Тормосов: «Авторское звучание, и видение, и образ подкаста — это 100% то, что нельзя терять»
![Ксения Шульц: «С готовностью платить за контент у людей все хорошо»]()
Ксения Шульц: «С готовностью платить за контент у людей все хорошо»
![Кристина Вазовски: «Прежде чем начать искать рекламодателя, подкаст нужно “допилить”»]()
Кристина Вазовски: «Прежде чем начать искать рекламодателя, подкаст нужно “допилить”»
Подпишитесь пожалуйста
2020 год дал каждому из нас возможность - или даже заставил - еще раз взглянуть на наши цели, планы, карьеру и приоритеты.
Сделайте вклад в блог Crello
2020 год дал каждому из нас возможность еще раз взглянуть на наши цели, планы, карьеру и приоритеты.
Try hitting the tab key and notice how the focus stays within the modal itself. Also, esc to close modal.
![]()
Внешний вид любого сервиса очень важен для создания положительного настроя, привлечения людей, удобства и т.д. К исключению также нельзя отнести и социальные сети. Несколько лет назад в группах ВК появились новые возможности оформления — обложки. Причем, некоторые разработчики предлагают создание динамических блоков вверху пабликов с курсами валют, временем, меняющимися данными, погодой и т.п. CRM и прочими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли найти их в PSD, как ее добавить (установить)? Давайте разбираться по порядку.
Некоторые администраторы до сих пор предпочитают старый вид вверху паблика — аватар с одной закрепленной записью. При использовании картинки максимального размера 200х500 размер изображения в закрепленной записи нужно делать 510х308 пикселей. Вместо картинки можно прикрепить видео, которое будет продолжать аватар стилистически.
Если же устанавливается отдельная шапка, то аватар станет миниатюрой (круглой картинкой, кадрированной с аватара).- Шапка (обложка) должна иметь один из двух размеров — 795x200px или 1590x400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о которых мы расскажем чуть позднее.
- Чтобы картинка не искажалась, необходимо при ее сохранении в фотошопе воспользоваться инструментом “Сохранить для WEB”, где выбрать sRGB. Данная манипуляция позволит избавиться от ряби.
Как загружать готовую картинку
- Если вы зайдете в паблик под логином администратора, то при наведении мышью на верхнюю его часть появляются символы — стрелка вверх, клетка и урна. При выборе стрелки вы можете загрузить картинку, при клике на клетку — отредактировать ее, а на урну — удалить.
![]()
- В момент загрузки появляются рекомендации к размерам и форматам файла. Также загрузку изображения можно осуществить, пройдя в настройки. Под типом паблика находится ссылка на закачку главной картинки.
![]()
- Следует учитывать, что для мобильных версий ключевые графические элементы не должны находиться на правом краю изображения, а также слева и сверху. Необходимо с боков отступить по 197 px, а сверху — 83.
Графические редакторы
Итак, как разрабатывать графический блок и какое ПО может пригодиться?
Прежде всего, это всем известный мощный Фотошоп. Выбираем “Создать файл” и устанавливаем требуемые размеры. Затем загружаем изображение из шаблона (для его редактирования) или рисуем новое. После окончания работы сохраняем для WEB.
Второй вариант — предустановленный в Windows редактор Paint.
Среди онлайн-сервисов известен Canva, как самый простой бесплатный инструмент для создания изображений.
![]()
Вы можете выбрать готовый шаблон. Затем указать на графику для соцсетей.
![]()
При работе необходимо изменять размеры, фоны, дополнять обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Шапка в ВК может относиться к одному из видов, в зависимости от отображения.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть нагромождения элементов.
- Обложка должна хорошо смотреться как на ПК, так и на телефонах.
- Она должна соответствовать дизайну паблика.
- Должна быть индивидуальной.
- Контрастировать с фоном ВКонтакте.
Какие изображения и тексты следует использовать
- Эмоциональные — любые чувства побуждают человека к действию.
- Актуальные — должны соответствовать интересам подписчиков.
- Приятные цвета — они увеличивают конверсию. Оранжевый и желтый — улучшают настроение, зеленый говорит о деньгах и экологии, синий – о надежности, красный — об акциях.
- Более 3 цветов использовать не рекомендуется, так как наступает цветовой бум.
- Правильный шрифт — доносит тематику паблика с первого взгляда.
- Слова — сообщают основную мысль аудитории.
- Лица и образы людей в коллаже (1-2 человека)- привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят прямо по стрелке, поэтому смело нарисуйте ее и направьте на кнопку “Вступить”.
Шаблоны шапок
Динамическая шапка
Мы все привыкли к статичным изображениям. Добавить обложке динамики очень просто. Есть специальные сервисы в Сети, которые позволяют это сделать за пару минут.
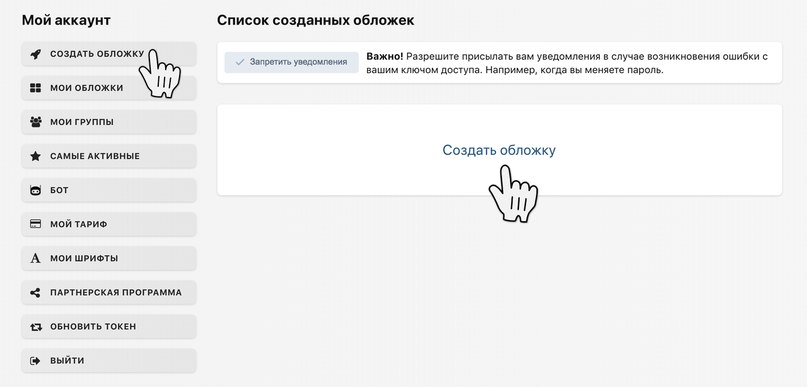
Например, LETSCOVER (платный). После регистрации пользователь попадает на свою страницу VK, нажимает “Создать обложку” и заходит в специальный редактор.![]()
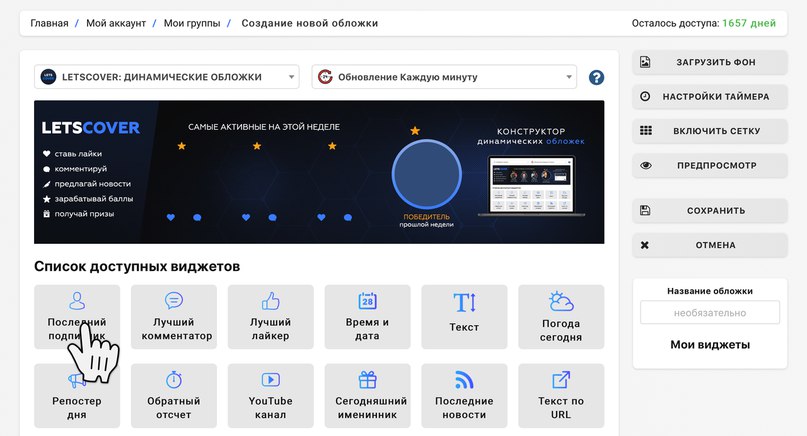
Загружает созданную ранее готовую шапку в редактор. Затем выбирает нужные виджеты.
![]()
Можно менять шрифты, аватарки, позиции виджетов и т.п. После настройки становится доступным предпросмотр реальной обложки. Затем следует сохранить изменения. Аналогичный сервис — Dycover и другие подобные.Еще один способ — создать динамику посредством программного кода PHP. Например, Callback API от VK может предоставляет обширные возможности по подсчету пользователей, лайков, отображению курсов валют, пробок и т.д.
Надеемся, наши советы помогут вам создать посещаемую интересную группу, которая станет достойным пополнением известной социальной сети.
Контент маркетинг социальных сетей на 5+ в Семантике![]()
Когда бренд интересен подписчикам.
Когда ваш контент нравится.
Когда про вас не забывают.
Когда ваш сайт посещают.Читайте также: