Что такое chamfer в 3ds max
Обновлено: 03.07.2024
В статье сотрудник Plarium Krasnodar расскажет о методе создания процедурных сколов. Этот метод довольно гибкий, он позволяет менять изначальную геометрию модели. В качестве примера рассмотрим 3D-модель каменной кладки.
1. Подготовка основы
Создаем базовую модель. Она должна состоять из отдельных элементов.
Обратите внимание: у элементов должны быть разделены грани. Чем больше делений, тем выше детализация сколов.
Собираем объекты в один меш.
Создаем две референсные копии нашей стены.
Задаем имена для всех объектов. Для первого — Wall_Base (этот объект будет базой для двух других, в нем мы произведем необходимые изменения геометрии стены). Для второго и третьего — Chamfer_min (финальная геометрия) и Chamfer_max.
2. Настройка параметров
Применяем к копиям модификатор Chamfer со следующими параметрами:
Величина параметра Amount объекта Chamfer_max зависит от размера объекта и плотности сетки.
Вот что у нас получилось:
К объекту Chamfer_min применяем модификатор Vol. Select и добавляем в слот Texture Map карту Noise со следующими параметрами:
Затем применяем модификатор Morpher. В качестве цели морфинга указываем объект Chamfer_max. Обязательно ставим чекбокс Automatically reload targets.
Применяем модификатор Smooth и получаем такой результат:
Для доводки эффекта мы можем использовать настройки карты Noise, примененной к модификатору Vol. Select, счетчик модификатора Morpher, а также значение параметра Amount модификатора Chamfer у объектов Chamfer_min и Chamfer_max.
Результат изменения параметров:
Главное в этом методе — недеструктивность. Мы можем вносить в базовую геометрию изменения, которые повлияют на финальный вариант.
Выделяем объект Wall_base и меняем расположение и количество блоков:

Разработчик Marius Silaghi показал общественности собственный модификатор Quad Chamfer для 3ds Max. Основное различие Quad Chamfer от классического модификатора реализующего фаску в том, что один реализует 4-угольные фэйсы, а не треугольные или многоугольные.
Можно сказать, что модификатор Quad Chamfer это есть приемник скрипта Quad Chamfer, но с собственными плюсами:
- Скорость. Поскольку Quad Chamfer это «родное» С++ дополнение, есть возможность изменения фаски в режиме on-line;
- Контроль. Можно самому определить вид фаски, совершая контроль над закругленными и заостренными углами;
- Корректность работы. Обновленный алгоритм дает возможность задать фаску для граней в разных комбинациях без страха получения неожиданных результатов;
- Гибкость. Доступны абсолютно все классические способы взаимодействия 3ds Max модификаторов;
- Место разработки. Фаска создается, учитывая группы сглаживания, размер ребер. Поэтому есть возможность редактирования лежащей в основе топологии без потери или разрушения фасок.
Уроки по Quad Chamfer для 3ds Max
Некоторые примеры, когда можно воспользоваться скриптом Quad Chamfer:
- Для создания фасок с отсутствием треугольных или многоугольных фэйсов;
- Для сокращения числа артефактов после использования модификатора TurboSmooth;
Понятно что модификатор Quad Chamfer для 3ds Max от софтверной компании Marius Silaghi обладает большими плюсами если равнять с конкурентами, или похожими скриптами, которые имеют подобный функционал.
В одном из прошлых постов я ругал Autodesk за баг в их модификаторе Chamfer - он задавал исправленные нормали для фасок на предпросмотре, но при сохранении терял эту информацию. Так вот, поскольку ошибку они так и не исправили, пришлось решать проблему своими силами)
Сразу уточню, что вникал в maxscript методом научного тыка, и скорее всего это тот еще быдлокод =)
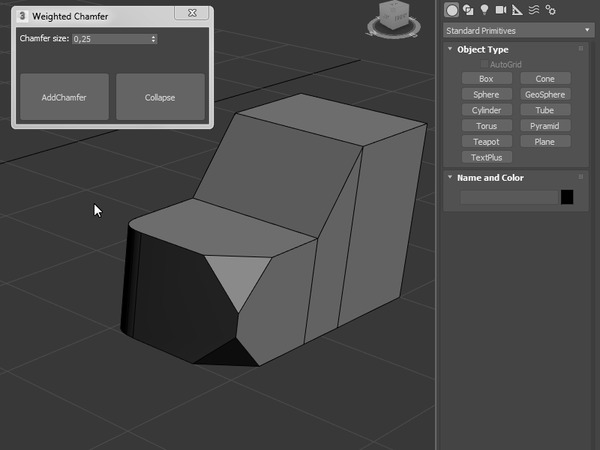
Представляю вашему вниманию простенький макрос, объединяющий в себе упомянутый в том же посте Noors Simple Average Normals с модификатором Chamfer: WeightedChamfer (редактируется простым блокнотом или Notepad++)

Вот что он делает:
1. Кнопка AddChamfer добавляет модификатор с заранее заданными параметрами - он влияет на все "харды".Для последующего выделения полигонов фасок им назначается 50-й id материала.
2. При нажатии Collapse модель конвертируется в Edit Poly, и нормали ломаются как и раньше. После этого происходит выделение всех фасок по material id, им назначается одна группа сглаживания, после инвертируется выделение и "жестким" граням задается другая группа сглаживания. Затем в ход идет ранее упомянутый скрипт, для которого заданы все необходимые входные данные.
Для пользователя происходящее незаметно, т.к. происходит слишком быстро, и мы просто получаем готовый результат)
Из минусов сразу хочу заметить, что данный скрипт "портит" material id полигонов, т.к. ему необходим признак, по которому он будет проводить выделение. В любом случае, при задании фасок на моделях с несколькими материалами происходит подобный баг, как минимум на стыках.
Кроме того, в зависимости от параметров единиц измерения возможно несоответствие значения в поле "Chamfer size". В моем случае исправляет это костыль под конец скрипта, если у вас тоже имеется несовпадение - менять делитель тут:
Буду рад, если подскажете более изящное решение проблемы.
Для установки разместите его по пути
C:\Users\<имя пользователя>\AppData\Local\Autodesk\3dsMax\<используемая версия>\ENU\usermacros
Затем в самом 3DS Max зайдите в
Customize User Intrface, во вкладке Category выберите Pikabu-Tools (ничего оригинальнее не придумалось:D ) и смело назначайте горячие клавиши для его вызова.
Чтобы ваша модель не рябила артефактами и ошибками, выглядела одинаково хорошо на всех платформах и не пожирала ресурсы, необходимо ее оптимизировать. Что такое texel density, mip mapping и padding, зачем нужна триангуляция и как сделать правильный шейдинг. Обо всем этом расскажет Евгений Петров Lead Weapon Artist компании Ulysses Graphics .

Shading
Шейдинг — это подложка под запекание нормалки. Чем лучше он выглядит, тем красивее будет финальная модель и normal map. Слева на скриншоте пример хорошего шейдинга, справа — плохого.

То есть слева low poly модель, максимально похожая на high poly: выглядит красиво, нет никаких артефактов и искажений. Справа видны ошибки в шейдинге, искажения.
Основные инструменты воздействия на шейдинг — это добавление большего количества геометрии. Если этот вариант не подходит, — проставление хардов. Изначально шейдинг модели на гифке ниже недостаточно корректно отображает ее форму. С добавлением edge loops модель шейдится лучше. Ее форма становится понятней.
Это самый лучший, но и самый затратный способ, потому что используется большое количество полигонов. Если у вас ограничения по полигонам, можно использовать харды. Однако в этом случае придется делать разрез на UV.
Поэтому хороший шейдинг — это баланс между софтами и хардами.
Совет всем начинающим: настраивайте шейдинг во время low poly стадии. Таким образом вы прямо по ходу ретопологии сможете понять, где добавить дополнительную геометрию, а где поставить hard edge.
Многие сначала делают ретопологию, разворачивают, запаковывают и только потом настраивают шейдинг по хардам. Это не самый корректный способ. Результат будет более оптимальным, если изначально опираться на шейдинг.
Texel Density
Это количество пикселей на текстуре, которое соответствует физическому размеру объекта. Слева на скриншоте — UV развертка ствола пистолета. Допустим, на текстуре 2К он длинной в 10 пикселей. Справа мы видим сам ствол. Предположим, что его длина 10 сантиметров. Таким образом Texel Density будет 1 пиксель на сантиметр.

Это нужно для того, чтобы абсолютно все объекты на уровне имели одинаковое разрешение текстур. Предположим, на уровне есть две бочки — одна маленькая, другая большая. Если мы применим к ним одинаковую текстуру в 2К, плотность их текстур будет отличаться. Маленькая бочка будет крайне плотная и детализированная, большая будет замыленная. Чтобы избежать этих проблем появился термин Texel Density.
Очень часто бывает, что клиент задает необходимое значение Texel Density, но не задает разрешение текстур. Раньше это создавало трудности. Приходилось колхозить. Сейчас в UV Editor Maya 2018 есть специальный инструмент. Выбираете необходимый UV Shell, нажимаете Get и вам выдает числовое значение, в зависимости от разрешения текстур. Точно так же можно выбрать любой Shell, задать цифру, нажать Set и Texel Density будет такой, как вы задали.

Распределение Texel Density.
Предположим, что желтый цвет — это Texel Density, которого мы должны придерживаться. Чем краснее цвет, тем его значение больше, текстура плотнее, детализация выше. И наоборот, — чем синее, тем значение меньше.

Прием с увеличением значения используется, в основном, в оружии от первого лица. Потому что, заднюю часть пистолета мы видим больше всего, и было бы неплохо сделать ее более детализировано.
С другой стороны, уменьшить детализацию там, куда никто не смотрит — это прием из разряда «must have». Абсолютно независимо от того, какой объект вы делаете.
Для одного из тестовых я делала квадратный генератор. Его днище, которое в принципе никогда никто не увидит, я разювишил точно так же, как и все остальное. То есть оно занимало ¼ моего UV пространства. Это было абсолютно не оптимальное использование текстуры. Для экономии пространства, в невидимых местах, заполненных геометрией, необходимо использовать крайне маленькие шеллы текстур.
Reuse
Повторное использование текстур — еще один не менее важный инструмент. Я использую его даже в работах для портфолио, потому что он тоже экономит много пространства.
Возьмем, например, пистолет. Его рукоять симметричная. Почему бы не использовать одну и ту же текстуру для обеих сторон? Все, что на гифке отмечено красным, используется повторно. То есть на UV пространстве оно занимает одно место, а на модели используется дважды.
Данный прием экономит не только пространство на UV, но и время на текстуринге, потому что текстурить вам нужно только одну сторону. Но есть и небольшой минус. Надписи, логотипы, цифры, текст, будут отображены зеркально. В таких случаях тоже есть уловка: можно использовать символы, которые читаются с двух сторон. Это жертвы, на которые стоит идти, чтобы, убрав лишнюю работу, повысить качество модели.
Ровные UV Shells
Для примера, я запек два кубика с одинаковым Texel Density и текстурой. Но в кубе слева все UV Shells выровнены по горизонтали и вертикали, а справа повернуты под углом.

Ровные шеллы создают хорошую, красивую фаску. Если же шеллы повернуты, мы видим эффект лесенки. Это крайне некрасиво. Особенно на игровых разрешениях текстур. Потому что в играх используется маленькое разрешение, на котором это очень заметно. Поэтому любой прямоугольный шелл нужно выравнивать. Даже если это не идеальная прямоугольная форма на самом объекте, я его специально выравниваю, чтобы на UV он был ровный.
Mip Mapping и Padding
Если игрок отдаляется от какого-то игрового объекта, то модель этого объекта меняется на менее полигональную. Точно так же с текстурами — чем дальше мы отходим, тем меньшая текстура к нему применяется. 4К подменяется на 2К, когда мы отходим еще дальше — на 1К. Этот прием экономит ресурсы вашего компьютера.

Padding — это расстояние между UV Shells. Чем меньше это расстояние, тем сложнее отображать текстуры при Mip Mapping. Потому что при уменьшении текстур, уменьшается и расстояние между шеллами. Padding нужно всегда делать побольше, или хотя бы следить за тем, чтобы он везде был равномерным. Для персональных работ, в принципе, все равно, но если вы делаете проекты для клиентов, на это следует обращать внимание.
Триангуляция
Это очень важный момент. Изначально полигоны прямоугольные — квады. Соединив два вертекса, получается два треугольника.

Любой движок, работающий с геометрией, триангулирует модель, чтобы корректно ее отобразить.
Если оставить квады на ровной поверхности, никаких проблем не будет. Но бывают не идеально ровные полигоны. И вот тут уже, в зависимости от того, как мы соединяем вертексы, меняется форма. В одном случае он вогнутый, в другом выпуклый.
Если запекать в квадах, то бейкер триангулирует модель каким-то своим образом, и на базе этой триангуляции выдает нормалку. Если затем эту модель закинуть в движок, то не факт, что он триангулирует ее также. Из-за несоответствия нормалки с триангуляцией, появятся ошибки и артефакты.
Чтобы быть уверенным, что ваша нормалка будет везде красиво смотреться, триангулируйте меш до запекания.
Градиенты на нормалях

Если вы все правильно сделали, нормалка будет выглядеть как на картинке слева. Она стремиться к однородному цвету, а градиентная информация находится по фаскам. Справа пример плохой нормалки с большим количеством градиентов.
Почему градиенты — это плохо? Текстуры — самая затратная часть любой игры. Когда вы качаете игру на 150 гигов, 100 из них — текстуры. Но все они компрессируются, что ухудшает их качество. Лучше всего компрессия видна в тех местах, где есть градиенты. Поэтому при максимально ровной нормалке ошибок быть не должно. Они, конечно, будут, но значительно меньше, чем с градиентом.
Следуя этим правилам, вы легко повысите качество своих работ, сократив усилия, необходимые для их создания.
Во второй части статьи рассмотрим основные правила хорошего текстурирования, которые помогут оживить вашу модель и сделать ее более интересной.
Подписывайтесь на нас в Facebook , Telegram , Vkontakte , Pinterest , чтобы ничего не пропустить.
Читайте также:

