Дисплей ретина что это
Обновлено: 01.07.2024
Плотность пикселей на дисплеях Retina такова, что отдельные пиксели неразличимы для глаза на обычном расстоянии от экрана. Это обеспечивает высочайшую детализацию изображения и значительно улучшает качество просмотра в целом.
Компьютеры Mac, оснащенные дисплеем Retina
- Модели MacBook Pro (16 дюймов), представленные в 2019 г. Штатное разрешение: 3072 x 1920, 226 пикселей на дюйм. Поддержка миллионов цветов.
- Модели MacBook Pro (15 дюймов), выпущенные в 2012 г. или позднее, за исключением MacBook Pro (15 дюймов, середина 2012 г.). Штатное разрешение: 2880 x 1800, 220 пикселей на дюйм. Поддержка миллионов цветов.
- Модели MacBook Pro (13 дюймов), выпущенные в конце 2012 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook Air, выпущенные в 2018 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook, выпущенные в 2015 г. или позднее. Штатное разрешение: 2304 x 1440, 226 пикселей на дюйм. Поддержка миллионов цветов.
- Модели iMac (27 дюймов), выпущенные в 2014 г. или позднее. Штатное разрешение: 5120 x 2880. Модели, выпущенные в 2014 и 2015 гг., поддерживают миллионы цветов, а выпущенные в 2017 г. или позднее — один миллиард цветов.
- Модели iMac (21,5 дюйма), выпущенные в 2015 г. или позднее, за исключением iMac (21,5 дюйма, 2017 г.) и iMac (21,5 дюйма, конец 2015 г.). Штатное разрешение: 4096 x 2304. Модель с дисплеем Retina, выпущенная в 2015 г., поддерживает миллионы цветов, а модели, выпущенные в 2017 г. или позднее — один миллиард цветов.
Все модели iMac Pro. Штатное разрешение: 5120 x 2880. Поддержка одного миллиарда цветов.

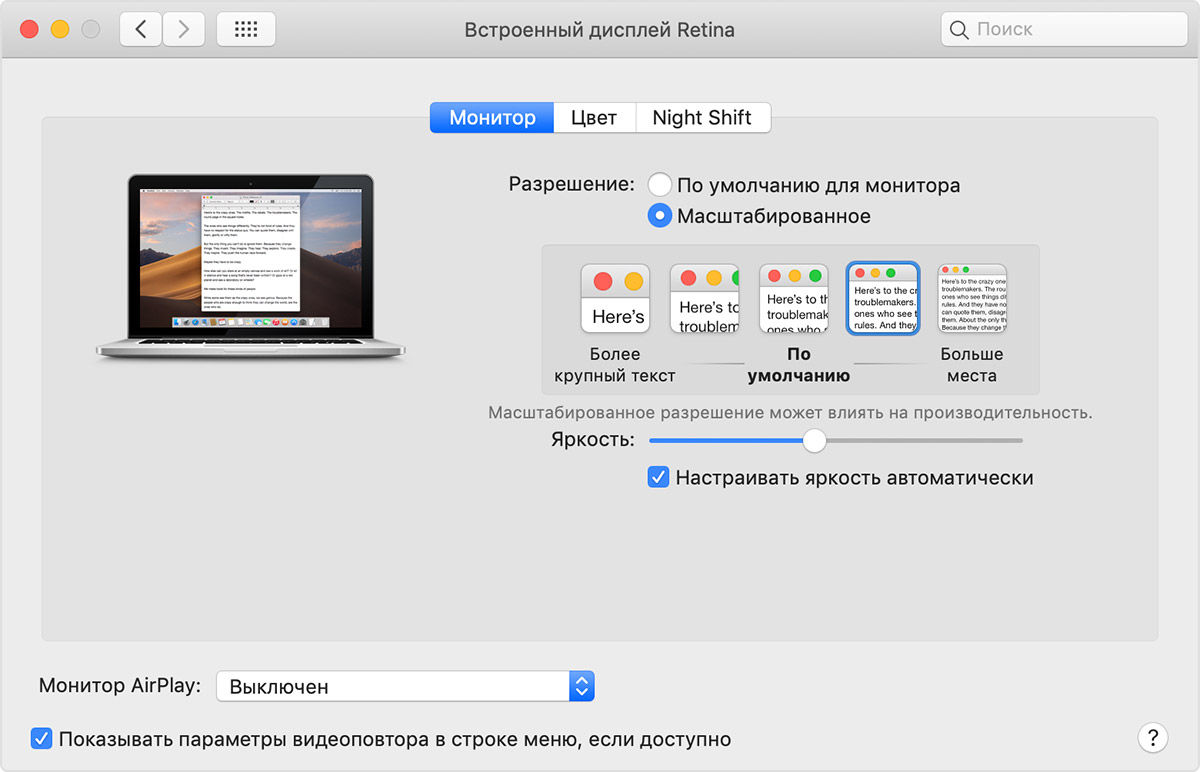
Изменение разрешения дисплея
Компьютер Mac автоматически выбирает оптимальное для дисплея разрешение по умолчанию. Чтобы изменить разрешение:
- Выберите меню Apple () > «Системные настройки».
- Щелкните «Мониторы».
- Выберите «Масштабированное», затем выберите любое из четырех или пяти масштабированных разрешений, в зависимости от модели компьютера Mac. В масштабированных разрешениях текст и объекты могут выглядеть крупнее и заметнее либо мельче, оставляя больше места для окон и приложений.

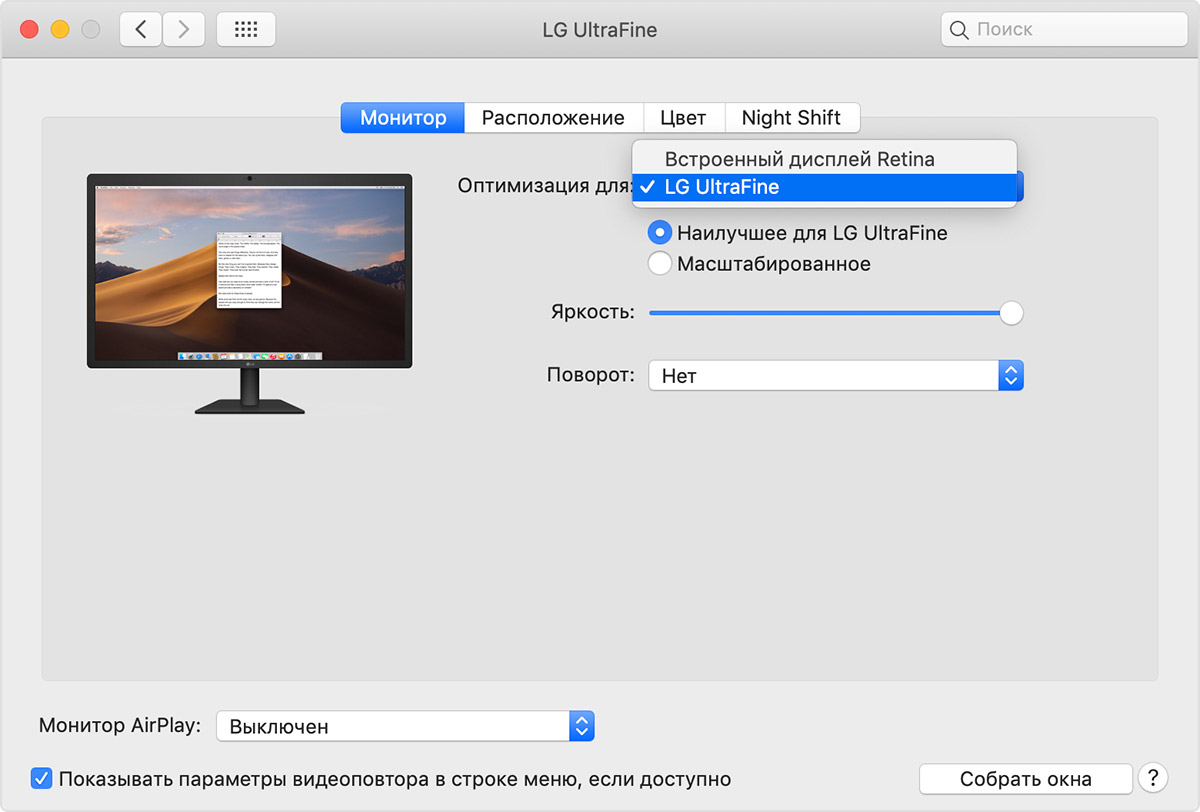
Если также используется внешний дисплей
Если внешний дисплей используется для расширения рабочего стола, можно выбрать предпочтительное разрешение для каждого из дисплеев. Чтобы отобразить дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option при выборе параметра «Масштабированное».

Если внешний дисплей используется для видеоповтора встроенного дисплея, компьютер Mac оптимизирует изображение для дисплея, выбранного во всплывающем меню «Оптимизация для». Позвольте компьютеру Mac выбрать наилучшее разрешение для дисплея или выберите «Масштабированное» и задайте другое разрешение.
При видеоповторе дисплеев можно оптимизировать изображение для внешнего дисплея, а не для встроенного.

Использование приложений с дисплеем Retina
Если приложение выглядит на дисплее Retina или внешнем дисплее с высоким разрешением не так, как вы ожидали, попробуйте открыть приложение в режиме низкого разрешения:
- Выйдите из приложения.
- Откройте папку «Программы».
- Выделите приложение одним щелчком, затем выберите пункт «Свойства» в меню «Файл».
- В открывшемся окне «Свойства» установите флажок «Открыть в низком разрешении».
- Закройте окно «Свойства» и снова откройте приложение.
Для некоторых приложений, работающих в режиме низкого разрешения лучше или работающих только в режиме низкого разрешения, этот режим уже включен, и в этом случае отключить его бывает невозможно. Разработчик приложения может предлагать обновление, включающее поддержку дисплея Retina.

Использование приложения Boot Camp и Windows с дисплеем Retina
-
поддерживает разрешения до 3840 x 2160.
- Когда компьютер Mac использует ПО поддержки Windows от компании Apple, ОС Windows запускается с максимальным поддерживаемым разрешением, которое составляет 144 точки (пикселя) на дюйм (увеличение 150 %). В результате объекты выглядят мелкими на большом пустом пространстве экрана. Для регулировки этого параметра в Windows можно использовать элемент панели управления Windows «Экран».
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Дисклеймер: в статье мы называем ретиной все экраны с повышенной плотностью пикселей, но знаем, что это не так. Считайте это литературным допущением.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Слева изображение для ретина-экрана, справа — для стандартного дисплея.
Как узнать плотность пикселей на дюйм?
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:

С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью <p> , <h1-h2> , <span> и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.
Так мог бы выглядеть логотип Coca-Cola, если бы шрифт не подгрузился.
Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.

Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.

Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
При добавлении фона обязательно указывайте ширину и свойство background-size . Если есть возможность заменить фон на градиент, то лучше поступить именно так. Он будет выглядеть хорошо на любых экранах.
Еще один способ ретинизации фоновых изображений — использование CSS-функции image-set() . Эта функция позволяет указать несколько вариантов изображения и предоставляет браузеру возможность самостоятельно выбирать, какое из них показать пользователю. Выбор браузера будет зависеть от качества интернет-соединения. Например, при медленном интернете браузер покажет картинку, отмеченную в функции как 1x.
У функции image-set() есть несколько особенностей:
Браузеры на webkit требуют наличия префикса -webkit-image-set()
В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url (): background-image: (url("platypus.jpg" 1x));
Для контентных изображений следует использовать тег <picture> и атрибут srcset . Например:
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.

Подведём итоги
Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
По возможности отдавайте приоритет SVG.
При добавлении контентных изображений используйте тег <picture> и атрибут srcset.
Для фоновых картинок применяйте медиавыражение @media(min-resolution: 2dppx) <. >или используйте CSS-функцию image-set.
Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».

Одним из самых главных преимуществ любого iPhone является дисплей Retina. Экран имеет превосходное качество изображения и настолько высокую резкость, что невозможно увидеть пиксели.
Типы дисплеев в смартфонах
Времена, когда с мобильного телефона можно было только позвонить, уже давно прошли. Сегодня мы имеем дело со смартфонами, которые используются для просмотра интернета, фотографий, видео и игр. Поэтому важно, чтобы они предлагали высокое качество детализации изображения, которым может похвастаться технология Retina. Но прежде чем узнать, что такое Retina, стоит ознакомиться с типами дисплеев на смартфонах. В данный момент самые распространенные это:
Из-за незначительных технологических различий, можно столкнуться с различными названиями, такими как AMOLED, Super AMOLED или P-OLED. Однако все они обеспечивают более или менее похожее и очень высокое качество изображения.
Что такое Retina?

Так что может предложить дисплей Retina? Прежде всего, отличную детализацию, высокую контрастность и хорошую цветопередачу. Это происходит за счет использования высококачественных IPS или OLED экранов (Super Retina HD) и более высокой плотности пикселей, чем обычно.
На видео: Super AMOLED и Retina Display: В чем разница?
На этот вопрос трудно ответить по двум причинам. Во-первых, оба решения обеспечивают очень высокое качество изображения. Во-вторых, это всего лишь маркетинговые названия, которые на практике могут означать схожие технологии. Но все же можно попробовать сравнить.
Популярные смартфоны с дисплеем Retina
Дисплей Retina используется только в iPhone, который производится компанией Apple. Поэтому список моделей для интересующихся данной технологией, будет не слишком длинный. В настоящее время лучше всего сделать ставку на какой-либо из этих трех устройств:
Retina — обобщающее название для экранов очень высокого разрешения, которое в своё время ввела и продолжает использовать для своей техники компания Apple. Благодаря высокой плотности пикселей на квадратный дюйм, изображение на экране максимально приближается по качеству к странице журнала. Утверждается, что точки настолько малы, что среднестатистический человек не в состоянии разглядеть отдельный пиксель. Впрочем, на современном рынке уже представлено не одно устройство с разрешением ещё выше. В этой статье мы расскажем все, что нужно знать о дисплеях сверхвысокого разрешения для смартфонов, планшетов и ноутбуков.

Представив в своё время планшетный компьютер iPad mini 2 с Retina-дисплеем Apple совершили очередную революцию. Разрешение экрана — 2048x1536 точек, что тогда было намного выше, чем у мониторов и ноутбуков подавляющего большинства пользователей.
На момент появления экраны Retina считались самыми прогрессивными. Реализованные на технологии IPS, они отличались не только высоким разрешением, но также и отменными показателями яркости и контрастности, хорошими углами обзора по вертикали и горизонтали. До этого работать со столь высококачественным изображением могли только люди, использующие дорогие мониторы Hi-End класса.
Подобным шагом Apple, фактически, с инициировали новую гонку среди производителей портативных устройств — гонку высоких разрешений.
Важно. Стив Джобс утверждал: «Все то Retina, что больше 300 ppi». Но сравнивать плотность пиксилей планшетов и ноутбуков не корректно, поскольку всё зависит от расстояния просмотра. Так, на расстоянии одного метра пользователь вряд ли сможет различить отдельный пиксель даже на мониторе с разрешением 1366x768, а шрифт будет казаться чётким и плавным.Смартфоны с высоким разрешением экрана
Длительное время разрешение экранов у большинства мобильных устройств составляло 240х320 пикселей, чего вполне хватало для решения возникающих у пользователей задач. С развитием технологий и увеличением спектра использования, стало очевидным, что разрешение необходимо увеличить.
.jpg) |
| Samsung Galaxy Note 4 и Galaxy Note Edge, оба смартфона могут похвастаться разрешением ultraHD 2K |
Впервые экран Retina был использован в 2010 году в iPhone 4 — разрешение увеличилось до 960x640 (326 рpi). После презентации экранов нового типа многие пользователи скептически отнеслись к таким значительным цифрам, побоявшись, что изображение на экране будет слишком мелким. На деле же оказалось, что при правильной оптимизации изображения и шрифтов ничего не выглядит мелким или размытым. Зато после длительной работы с Retina обычный экран уже кажется слишком зернистым, пользоваться им становится неприятно. То есть, в мобильных устройствах разрешение поднимается не только для того, чтобы на экране помещалось больше информации (при малых диагоналях это не имеет большого смысла), но и чтобы ощутимо повысить качество изображения.
На рынке уже не первый год заметна тенденция к увеличению дисплеев смартфонов, что уже привело к появлению такого класса устройств, как фаблеты. Впрочем, согласно исследованиям портала PhoneArena наиболее актуальной и популярной среди пользователей считается диагональ до 4.99 дюймов.
Увеличения дисплея соответствующим образом отразилось на разрешении, что вполне логично. Подавляющее большинство популярных смартфонов имеют разрешение 1280х720 (HD). Нижним допустимым порогом для современного смартфона уже считается 800x480, а все что меньше — едва ли можно назвать хоть сколько комфортным для использования.
Не так давно Apple представили долгожданную шестую версию своего смартфона. Как и ожидалось, тенденция к увеличению экранов не обошла и их, Apple iPhone 6 Plus имеет 5.5-дюймовый экран с FullHD разрешением и плотностью 401 ppi. Но тем временем, конкуренты уже выпустили на рынок первые смартфоны с разрешением ultraHD 2K и плотностью выше 500 ррі.
Совет. Глаз среднестатистического человека с расстояния 30 см не сможет различить отдельный пиксель при плотности 300 ppi, согласно одним исследованиям, и при плотности 477 ppi, согласно другим. Но при этом стоит помнить, что чем выше разрешение изображения, тем больше устройству понадобиться ресурсов и заряда для его обработки, что приводит к повышению тепловыделения и уменьшению времени работы от аккумулятора. Стоит ли жертвовать этим ради качества, заметить которое с обычного расстояния работы пользователь не сможет?Сверхвысокое разрешение экранов планшетов
Следующим логическим шагом стало внедрение Retina в iPad. Хотя реализация этого проекта потребовала решения некоторых специфических задач, Apple успешно с ними справилась и уже третье поколение планшетного компьютера обзавелось экранами сверхвысоких разрешений. Разрешение iPad 3 (The new iPad) составляет 2048×1536 пикселей — в четыре раза больше, чем у iPad 2. Впоследствии такой же экран использовался в iPad 4 (iPad with Retina). А вот первое поколение iPad mini обошлось без Retina. По нескольким причинам, главная из которых — стремление удешевить модель.
Но не следует думать, что мобильные устройства с экранами высоких разрешений выпускает исключительно Apple. На самом деле появление Retina развязало гонку. Подобные решения стали появляться и у других производителей, стремящихся привлечь внимание потребителей к своей продукции. Так были выпущены девайсы вроде Google Nexus 10 16GB с разрешением 2560x1600 пикселей.
 |
| Сравнение качества изображения на планшетах Google Nexus 10 и Apple iPad 4 при многократном увеличении |
Ноутбуки с высоким разрешением экрана
Смартфонами и планшетными компьютерами дело не ограничилось. В 2012 году был представлен ноутбук с экраном Retina. Первым стал 15-дюймовый MacBook Pro с разрешением 2880х1800 пикселей (220 ppi). Затем последовала 13-дюймовая модель. Таким образом, у пользователей появилась возможность, например, обрабатывать изображение с разрешением FullHD, не уменьшая при этом его масштаб.
 |
| Рейтинг ноутбуков — за прошедший месяц источник Е-каталог |
Появление Retina в ноутбуках позволило значительно повысить качество изображения на экране. Однако столь значительное увеличение разрешения потребовало оптимизации программного обеспечения. Ведь программы, которые прекрасно подходили для привычных разрешений, на экранах Retina выглядят неприятно размытыми. Процесс этот происходит относительно медленно — популярные пакеты Microsoft Office и Adobe Creative Suite были адаптированы только по прошествии 4–5 месяцев после появления первых MacBook Pro Retina. Впрочем, весь новый софт для OS X создаётся теперь с учётом высоких разрешений.
Однако появление Retina в компьютерах требует адаптации не только ПО, но также и сайтов. Даже самый красивый ресурс будет смотреться не лучшим образом без использования изображений высокого разрешения. А этот процесс, в отличие от развития ПО, может потребовать куда больше времени. Веб-сайты всегда несколько отставали от развития технологий. Кстати, незадолго до появления первых ноутбуков с Retina, создатель операционной системы Linux Линус Торвальдс опубликовал свои размышления, в которых сетовал на то, что разрешение современных ноутбуков остановилось в своём развитии и не увеличивается.
Что же касается других разработчиков, то на современном рынке уже представлены ноутбуки с разрешением 2560x1440, 2880x1620 и даже 3200x1800. На момент написания статьи их было ещё не так много, но хотелось бы верить, что примеру Apple активно последуют и другие. И что со временем сверхвысокие разрешения станут самым обычным явлением, а не будут использоваться исключительно в дорогих устройствах.
Читайте также:

