Для того чтобы работать в режиме слоев с файлами необходимо импортировать его как композиция
Обновлено: 30.06.2024
Во время работы над крупными проектами с множеством макетов и видов объекта даже минимальное изменение в повторяющемся компоненте может потребовать времени. Проход по множеству макетов и подстройка цвета или начертания у подобного повторяющегося элемента может стать изнуряющим делом. Конечно же, если у вас есть подмастерье, выполняющий всю грязную работу за вас, то вы, определённо, везунчик, но что же делать нам, фрилансерам?
Неужели нам остаётся лишь сносить эту му́ку? Что ж, теперь нет! Недавно я обнаружил подход, который позволит дизайнерам распрощаться с открытием 23 PSD-файлов только ради смены цвета элемента в шапке. Вместо этого мы можем поступать разумно, как наши коллеги, разработчики, и импортировать внешние файлы при помощи кое-чего с названием «Variables (Переменные)».
Сие позволит поместить многократно используемый компонент в отдельный файл и просто импортировать его во все макеты. Теперь, когда нам понадобится внести изменение, мы будем просто вносить его в одном месте.
Что такое переменные в фотошопе?
- переменная видимости — отображает или скрывает содержимое слоя;
- замена пикселей — переменные, которые заменяют пиксели слоя пикселями изображения из другого файла;
- замена текста — переменные, которые заменяют строку в текстовом слое.
Для наших нужд нам достаточно замены пикселей, т.к. нам требуется лишь импортировать внешний компонент в наш макет.
Приступим
Шаг первый: подготовка файлов
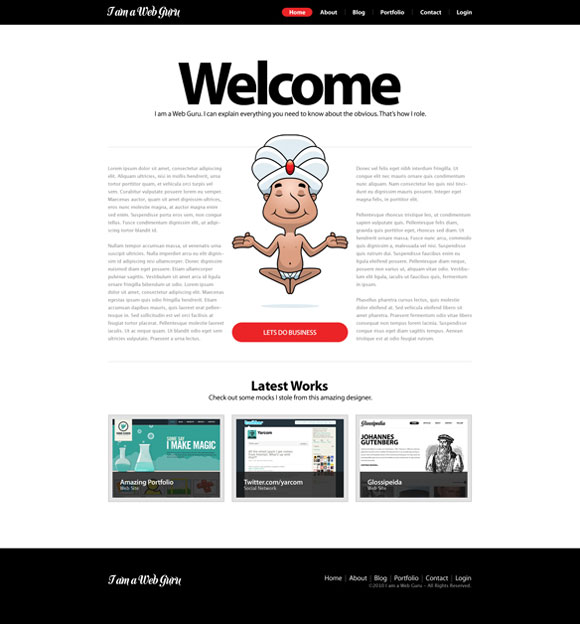
На данном этапе нам нужно решить, какие компоненты будут использоваться как переменные. Зачастую создание переменной лучше всего подходит для повторяющихся во множестве макетов компонентов. Таковыми могут быть «шапки», «подвалы», виджеты и т.д. В нашем примере мы будем использовать глобальную «шапку».

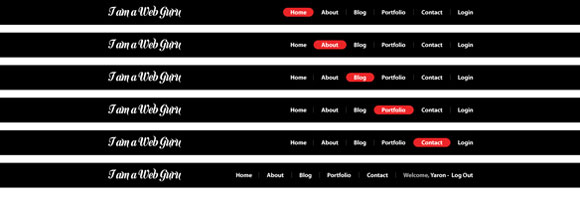
Обычно компонент имеет множество состояний (например, авторизованный/неавторизованный). Потому страницы стилей и создаются для компонента, чтобы показать его состояния. В идеале хотелось бы импортировать страницу стилей компонента и незаметно помещать её в макет. Это позволило бы нам получить файл, который является и стилевым и встроенным, импортируемым во все макеты, где имеется данный компонент.

Я сделал ненастоящую страницу стилей для глобального заголовка и назвал её Component_GlobalHeader.psd. Для того, чтобы следовать всем этапам, пожалуйста скачайте её.
Шаг второй: создание основы
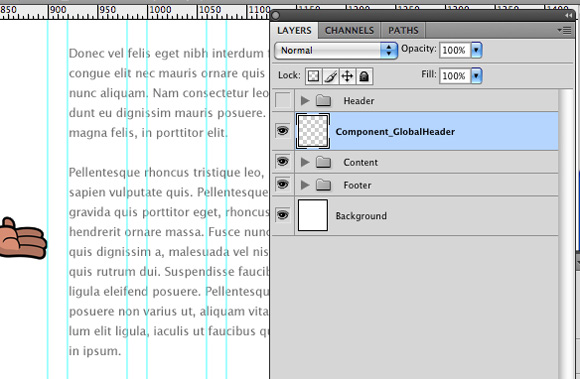
Откройте макет сайта и создайте новый слой. Назовём его тем же именем, что и страницу стилей, т.е. Component_GlobalHeader. Это тот слой, в который мы будем совершать импорт содержимого внешнего файла.

Шаг третий: создание переменной
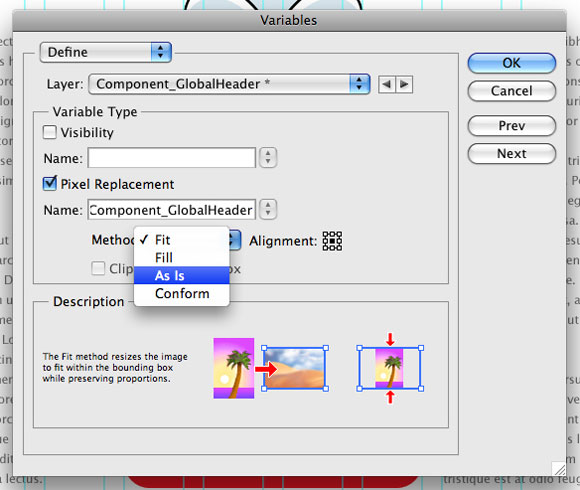
Пора создать переменную. Сделать это можно выбрав Image → Variables → Define. Перед вами всплывёт окно, в котором мы зададим некоторые параметры.
Во-первых, всегда проверяйте, что вы выбрали именно тот слой, который требуется. Это можно увидеть в поле «Layer (Слой)». Если слой будет задан неверно, в последствии может возникнуть бардак.

Так как мы фокусируемся на импорте, сразу переходим к «Pixel replacement (Замене пикселей)». В поле «Name (Имя)» введите то же название, что и у слоя, и у файла. Лучше всё называть одинаково, потому что это поможет в организации в будущем.

- «Fit (Подгонка)» — масштабирует таким образом, что изображение вмещается в контейнер (некоторые части контейнера могут остаться пустыми);
- «Fill (Заполнение)» — масштабирует таким образом, что изображение вмещается в контейнер целиком (некоторые части изображения могут выйти за пределы контейнера);
- «As Is (Как есть)» — масштабирование не применяется;
- «Conform (Приспособление)» — масштабирует изображение непропорционально таким образом, что оно целиком заполняет контейнер.

«Alignment (Центровку)» можно оставить как есть, по центру, но это дело предпочтений, а так же зависит от самого компонента. Раньше я выравнивал по левому верхнему углу. Всё зависит от вас.
«Clip to Bounding Box (Обрезку по рамке)», пожалуй, стоит оставить отключённым.
Жмём «Next (Следующий)».
Шаг четвёртый: импорт
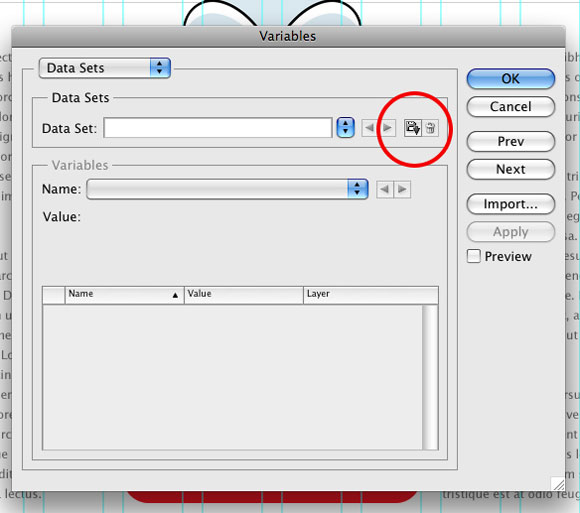
Для того, чтобы импортировать файл, требуется выбрать или создать новый «Data set (Набор данных)». Наборы данных — это коллекции переменных и связанной, с ними, информации. Вы выбираете набор данных для каждого отдельного файла, так что, если у вас множество виждетов в одном файле, вам нужен только один набор с именем, например, sidebar_widgets.
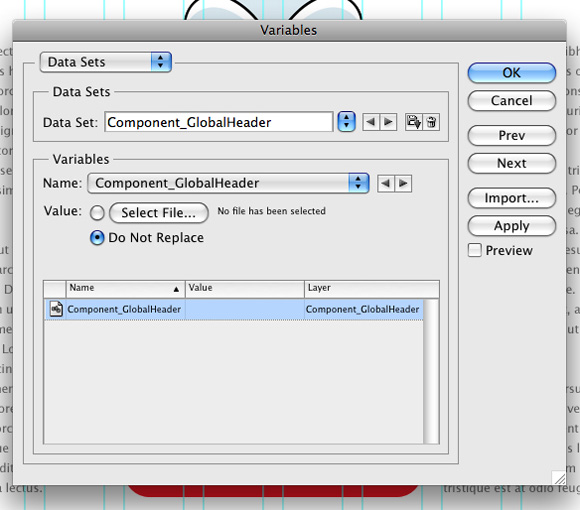
Поскольку мы пока не создавали наборы данных, начнём с создания первого. Для этого кликните на маленьком значке с дискетой (возле мусорной корзины). Теперь, когда мы создали набор, давайте как-нибудь его назовём. Да, верно. Пусть именем будет имя переменной, слоя и внешнего файла. Как я говорил, они должны быть идентичны.


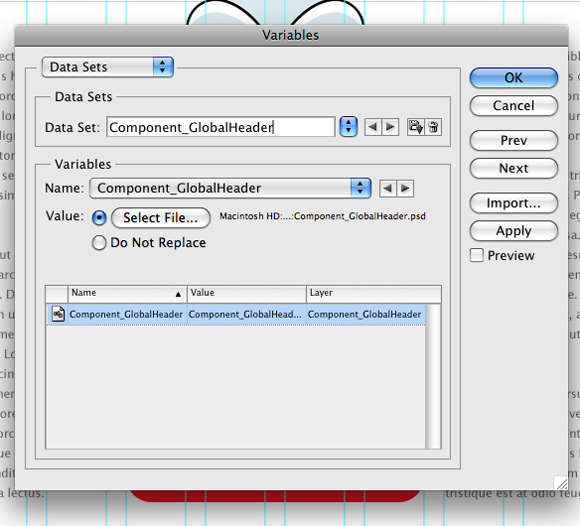
Вот и всё, теперь мы можем загружать внешний файл. Нажмите на кнопку выбора файла в секции «Value (Значение)» и выберите Component_GlobalHeader.psd. Заметьте, если у вас стоит галочка «Preview (Предварительный просмотр)», вы увидите, как ваш компонент появился в макете. Сверхважно: всегда нажимайте «Apply (Применить)» перед нажатием «OK». Если этого не сделать, всё, что мы сделали, будет потеряно и придётся начать сначала. Поэтому вначале «Apply (Применить)», затем «OK».

Мы импортировали внешний компонент в наш макет! Ура! Но подождите… мы же видим весь этот огромный слой, а нам нужна лишь его часть.

Шаг пятый: маскировка
Так как нам не требуется вся страница компонента в макете, мы можем запросто маскировать нужную часть, скрыв остальное. Мы сделаем это, создав новый слой заливки тех же размеров, что и нужная нам часть компонента. Теперь всё, что нам требуется — это перетащить маску на слой компонента. Вы увидите, как весь макет заполнится содержимым слоя, так как мы убрали его маску. Просто удалите этот слой.

Шаг шестой: обновление
Теперь, когда мы работаем с внешним файлом, давайте я объясню в чём прелесть этого. Допустим, что красный индикатор текущей страницы вас больше не прёт, а вместо не го хочется синего. Запросто! Открываете ваш внешний файл и меняете цвет на синий, сохраняете его и возвращаетесь к макету. Теперь выберите Image → Apply Data Sets и выберите тот набор данных, который вам нужно обновить. Вы сразу же увидите изменения.

Недостатки
Думая о потенциале метода, не забывайте, что это всё же хак. До тех пор, пока Эдоби не решит создать встроенную систему для импорта внешних PSD-файлов, у нас никогда не будет безотказного способа это делать.
Основной недостаток заключается в том, что после изменений компонента и сохранения файла, в макет эти изменения автоматически не внесутся. Это значит, что вам всегда придётся «Применять наборы данных», открывая макет. Хотя я и не пробовал подобное решение, но мне кажется, что можно создать некоторое действие, которое будет открывать PSD и автоматически применять наборы.
Тем не менее, я верю в то, что эта система сохранит бесчисленное множество часов изнуряющего механического труда. И стоит знать, когда стоит её использовать. В основном это сгодится для проектов, содержащих более 15 макетов.
Заключение
Этот пример — лишь верхушка айсберга. Вы можете и сами раскрыть весь потенциал данного метода. Будьте творческими и экспериментируйте. Почему бы не добавить все виджеть, используя лишь один набор данных?
Послесловие
Мне кажется, что многие об этом не знают. Статья по-своему актуальна на фоне сегодняшних баталий Фотошоп против Индизайна. Мне, например, не хочется переходить на Индизайн и подобная система очень облегчает работу, а также на шаг приближает Фотошоп к его «конкуренту». Надеюсь, что вам был полезен мой труд.
И ещё: если мой перевод пунктов меню расходится с локализацией, напишите мне в личку и я это поправлю.
Во многих приложениях для редактирования графики и фотографий имеется функция, позволяющая пользователю сохранять нужные комбинации из отображаемых слоёв. Например, Camera RAW и Lightroom включают в себя функцию Snapshots (Снимки). В Photoshop она называется Layer Comps (Композиции слоёв). Для доступа к её панели нужно перейти в меню Window (Окно).
Принцип работы: начните работу над проектом и каждый раз, когда вы захотите сохранить определённое состояние, просто создайте новую композицию слоя, дайте ей название и сохраните. Это особенно полезно, когда нет уверенности в своих действиях. Вы можете сохранить текущее состояние слоёв, а затем в любое время перейти к редактированию с уверенностью, что ваша предыдущая композиция была сохранена и легко доступна.
Дизайнеры так же ценят эту функцию, потому что можно сохранить один файл с большим количеством различных вариантов. Если вы используете Photoshop в качестве инструмента для презентаций, полезно иметь несколько версий одного и того же файла, сохранённого в виде композиции слоёв. Итак, предположим, у вас есть один файл, а внутри него есть макет. Его можно предварительно сохранить с различной цветовой гаммой, а затем показать эти версии всем заинтересованным лицам, без необходимости внесения каких-либо изменений или открывания множества файлов. Это удобная вещь, о которой нужно знать.
Я пошёл немного дальше и создал графический файл с несколькими квадратами в качестве примера.

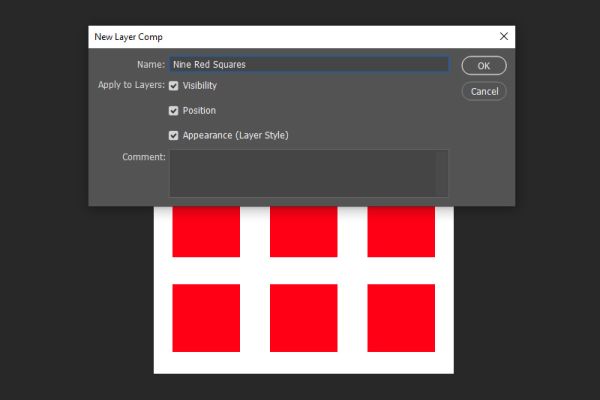
Теперь давайте посмотрим как это работает. Чтобы создать композицию слоёв, перейдите в меню Window (Окно) - Layer Comps (Композиции слоёв). После этого нажмите кнопку Create New Layer Comp (Создать новую композицию слоёв), расположенную в нижней части панели. В диалоговом окне «Новая композиция слоёв» я дам ей название «Nine Red Squares». Убедитесь, что у вас установлены флажки возле опций: Visibility (Видимость), Position (Положение), Appearance (Вид (стиль слоя)).

Когда закончите, нажмите OK и перейдите к дальнейшим изменениям.
Теперь я скрою несколько квадратов в файле.

Поскольку это будет вторая версия, нужно создать новую композицию слоёв. На этот раз я назову её «Red Cross». Нажмите OK, чтобы сохранить.
И в заключении в качестве третьей композиции я добавлю квадратам обводку чёрного цвета.

Создав последнюю композицию, я назову её «Red Squares – Black Strokes» и нажму OK.
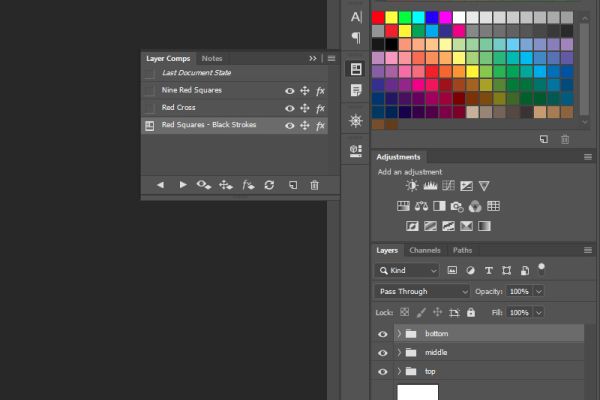
Вот как выглядит панель «Композиции слоёв» на данный момент:

Как видите у одного файла есть три разные версии, и у каждой есть имя. Итак, для демонстрации нескольких версий одного файла необходимо просто кликать по каждой из них.
Часто у дизайнеров возникает необходимость создания нескольких вариантов макета страницы, так называемых композиций для демонстрации клиентам. Использование композиций слоев позволяет создавать, управлять и просматривать несколько версий макета страницы в одном файле Photoshop.
Композиция слоев представляет собой мгновенный снимок состояния панели «Слои» Композиции слоев хранят три типа параметров слоев, перечисленные далее.
- Видимость слоя — виден ли слой или скрыт.
- Положение слоя в документе.
- Стиль слоя — стиль, примененный к слою, а также режим наложения слоя.
- Выбор композиции слоев для смарт-объектов.
Чтобы открыть панель Композиции слоев , выберите Окно > Композиции слоев .

В диалоговом окне «Новая композиция слоев» введите имя композиции, добавьте описательные комментарии и выберите применяемые к слоям параметры: Видимость , Положение , Внешний вид (Стиль слоя) , Выбор композиции слоев для смарт-объектов .

Чтобы создать копию композиции, на панели «Композиции слоев» выберите существующую композицию и перетащите ее на кнопку «Новая композиция».
На панели «Композиция слоев» выполните любое из следующих действий.
Для просмотра композиции слоев необходимо предварительно применить ее. Нажмите на значок «Применить композицию слоев» рядом с выбранной композицией.
Для просмотра всех композиций слоев используйте кнопки «Предыдущая» и «Следующая» в нижней части панели. (Для просмотра отдельных композиций сначала выберите их.)
Чтобы восстановить исходное состояние документа, щелкните значок «Применить композицию слоев» рядом с пунктом «Последнее состояние документа» в верхней части панели.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
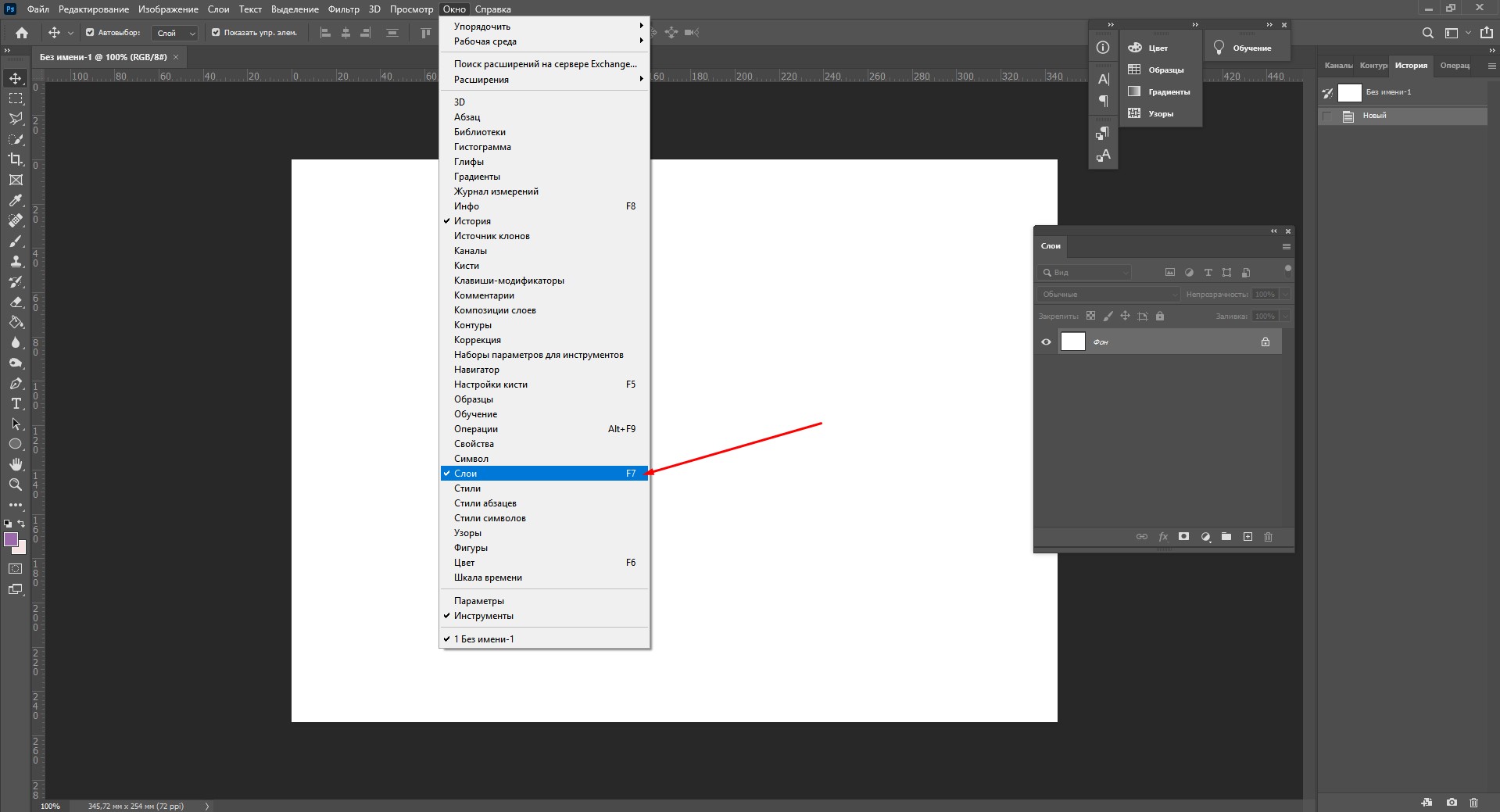
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

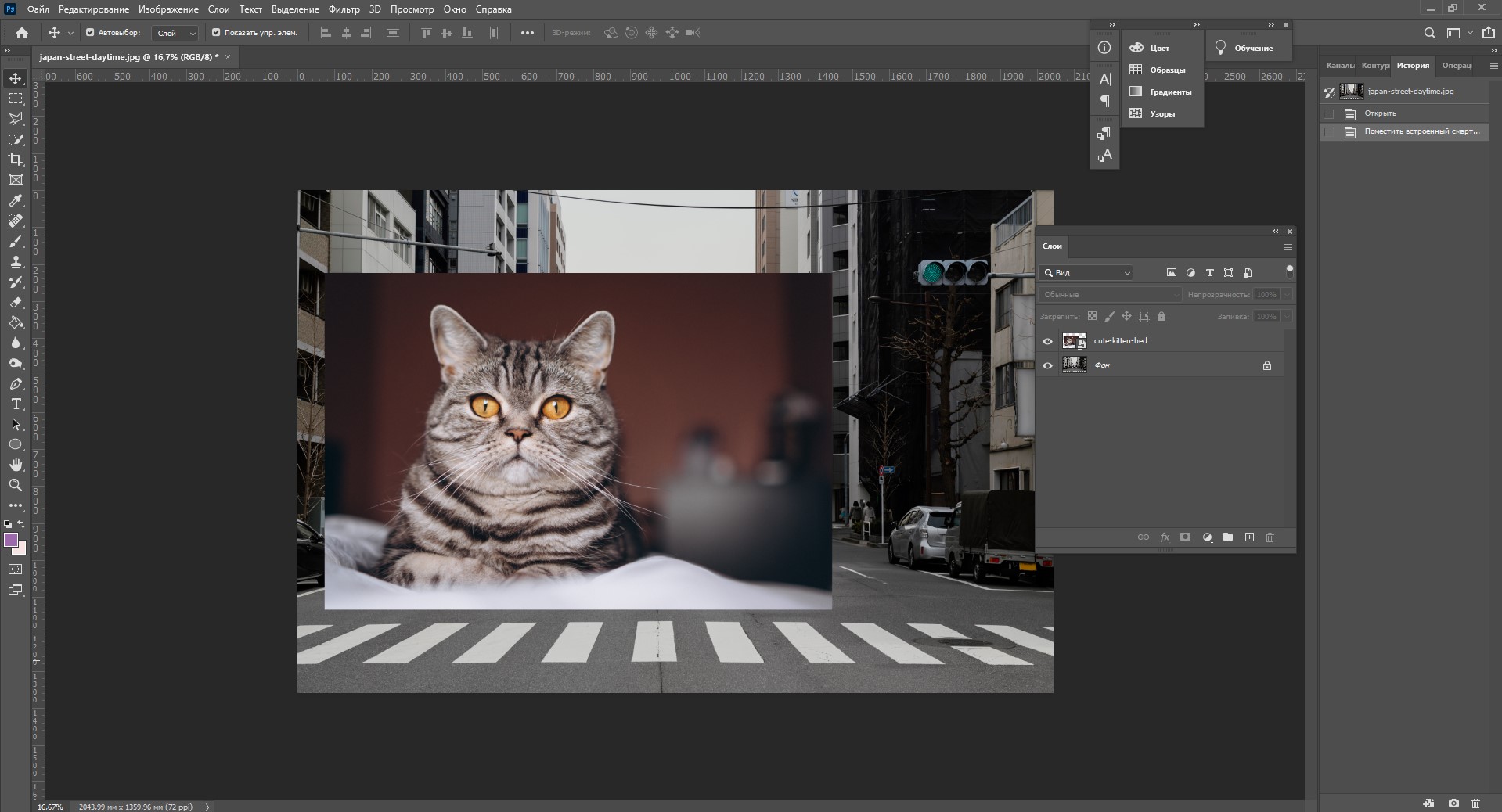
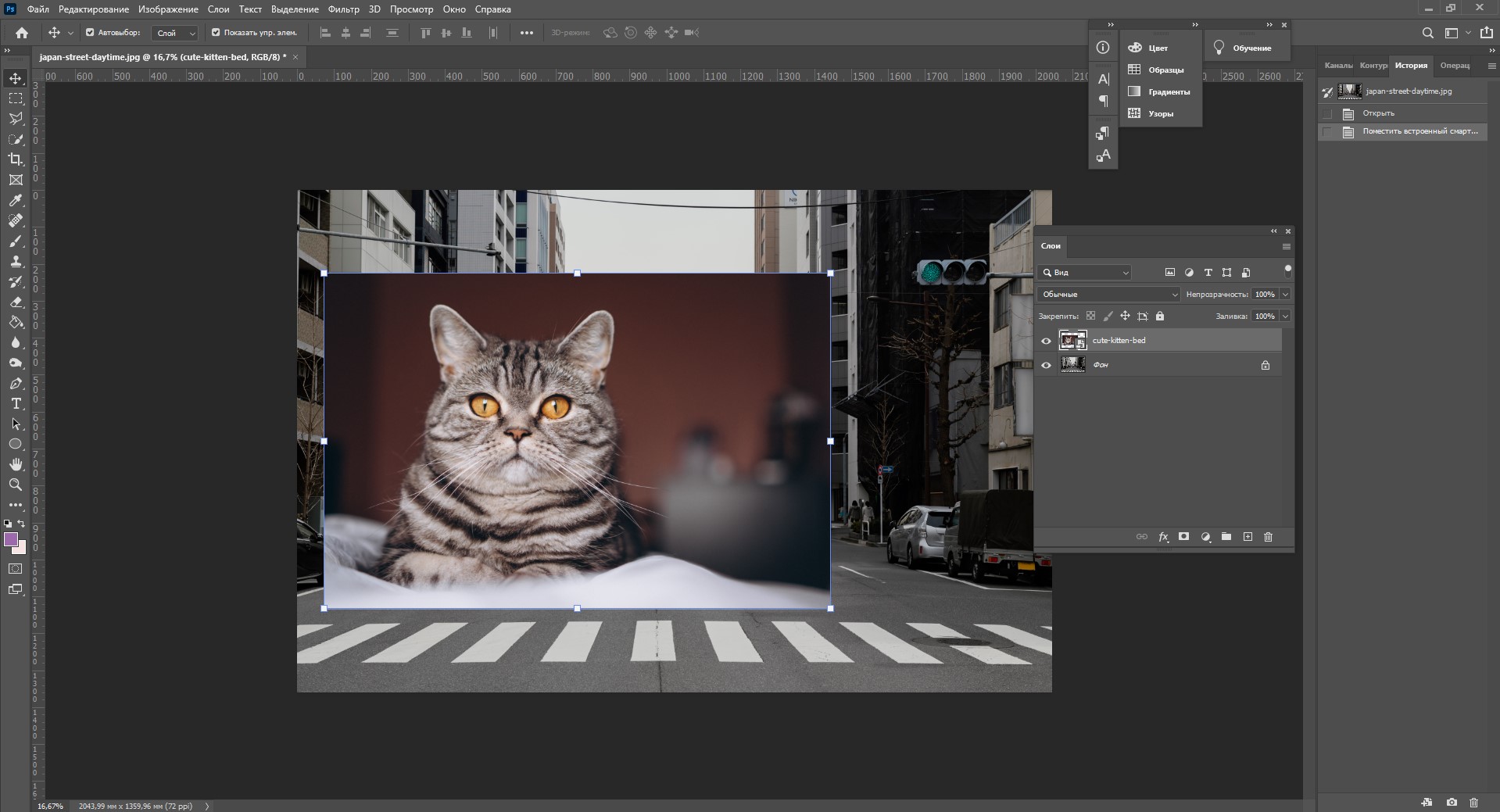
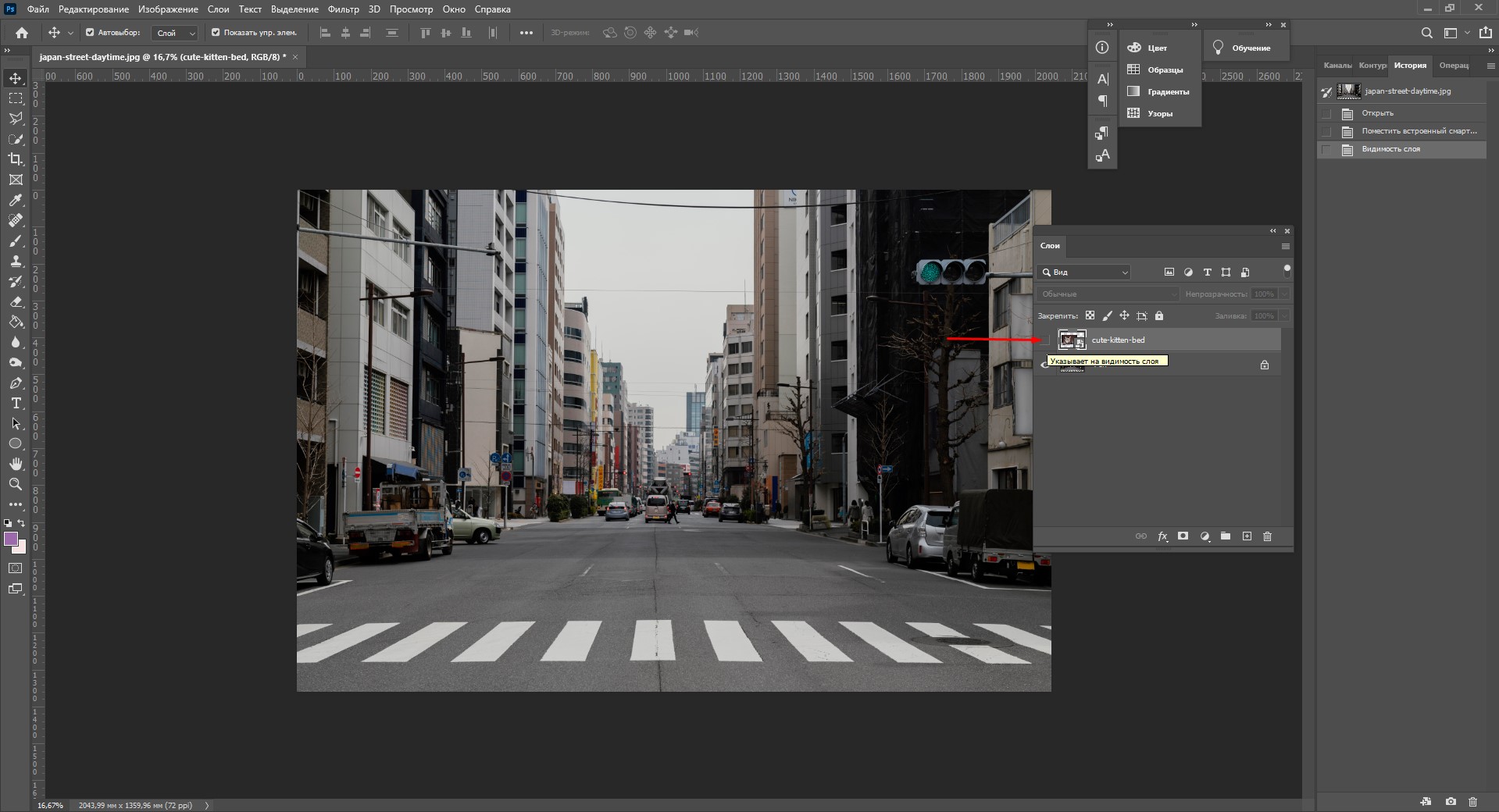
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

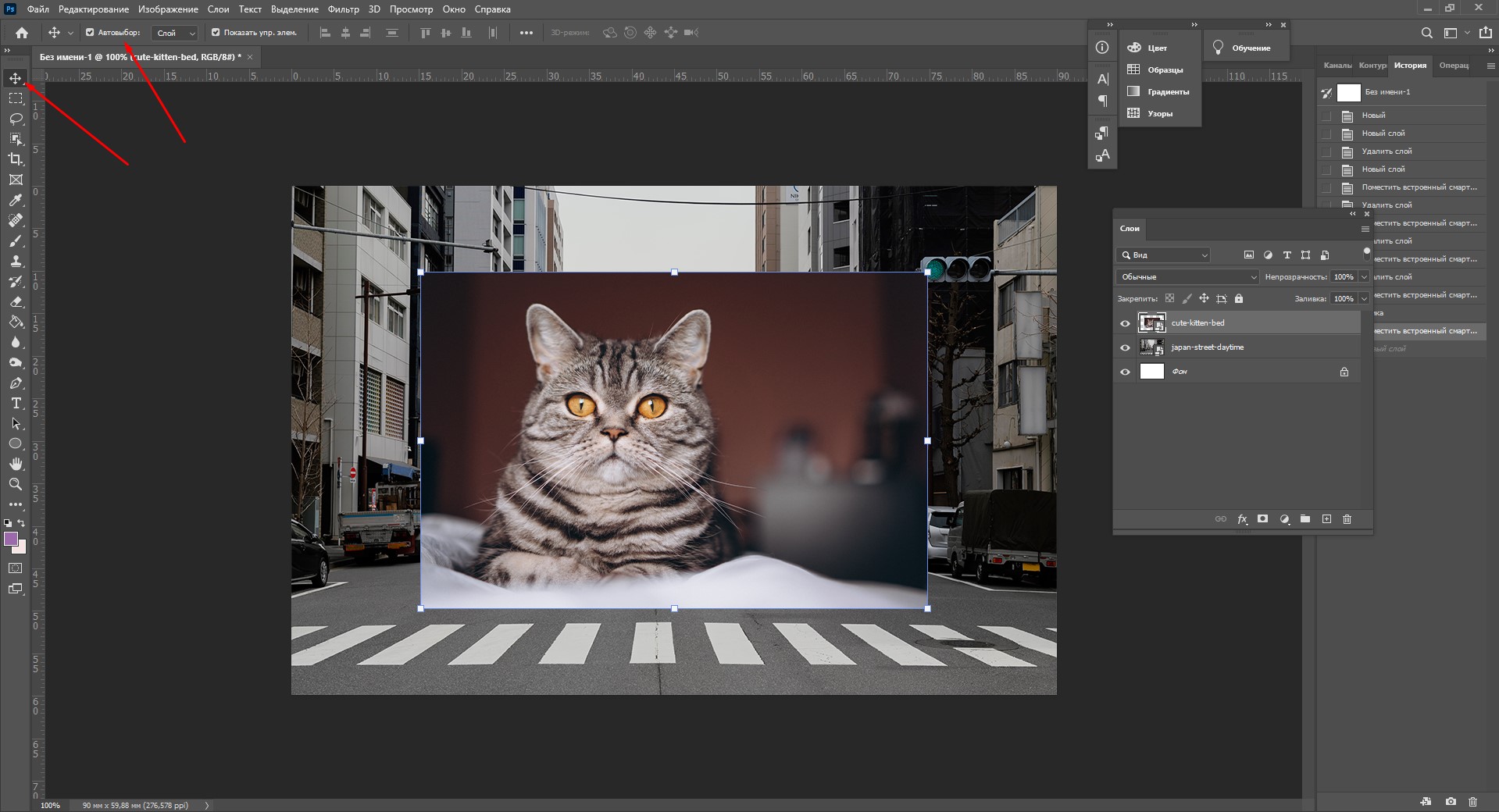
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
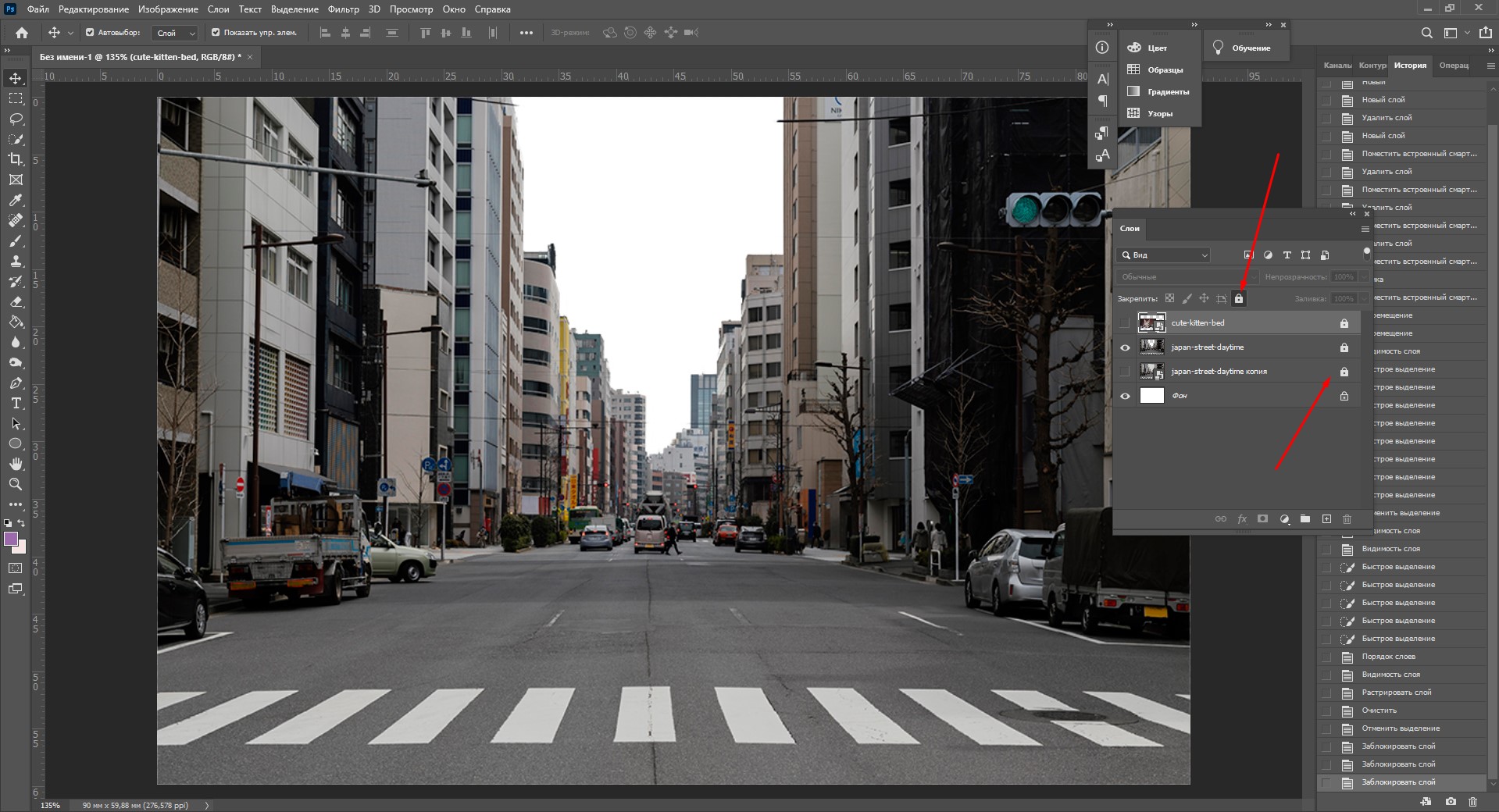
Как заблокировать слой
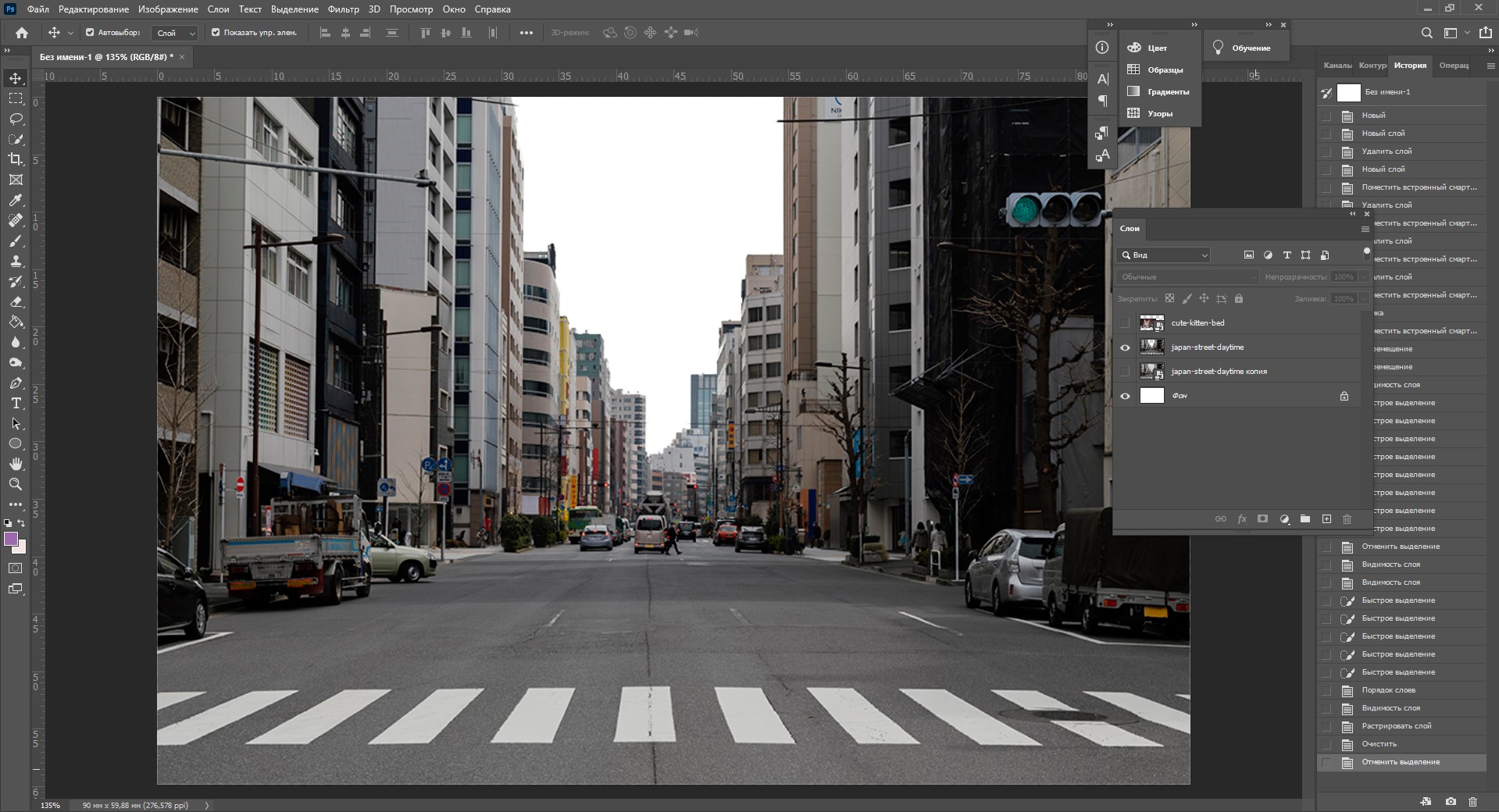
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
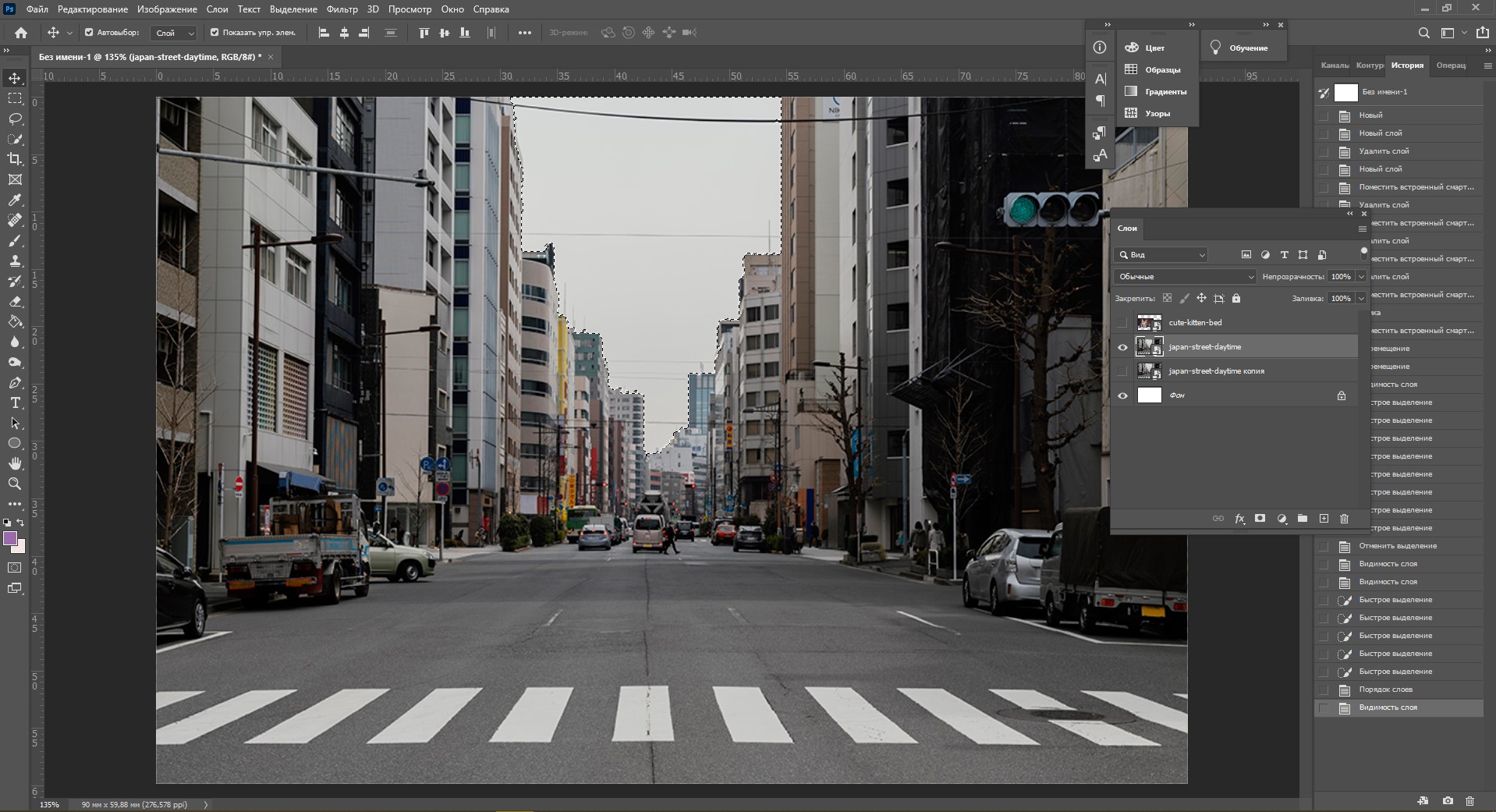
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

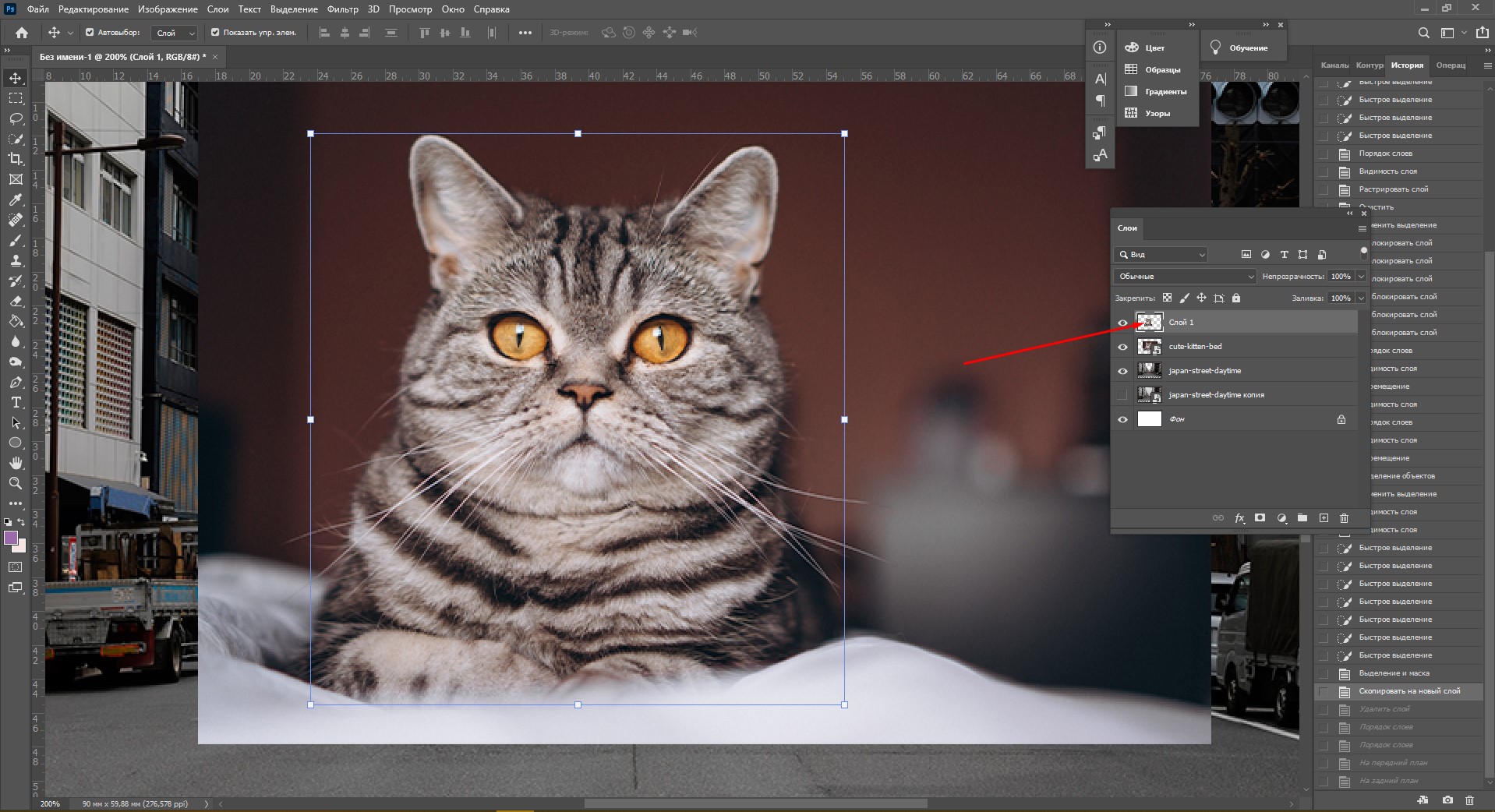
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

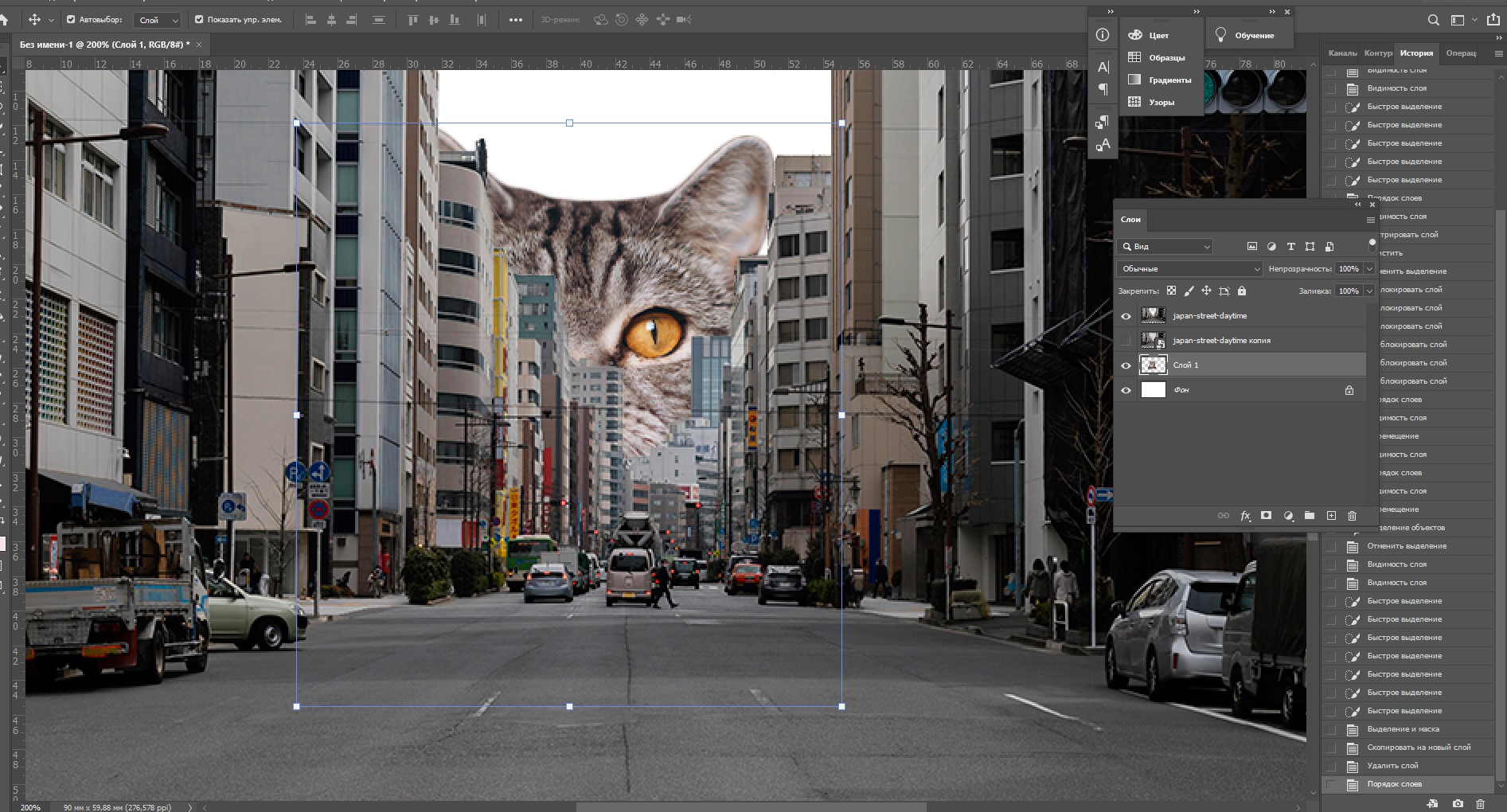
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

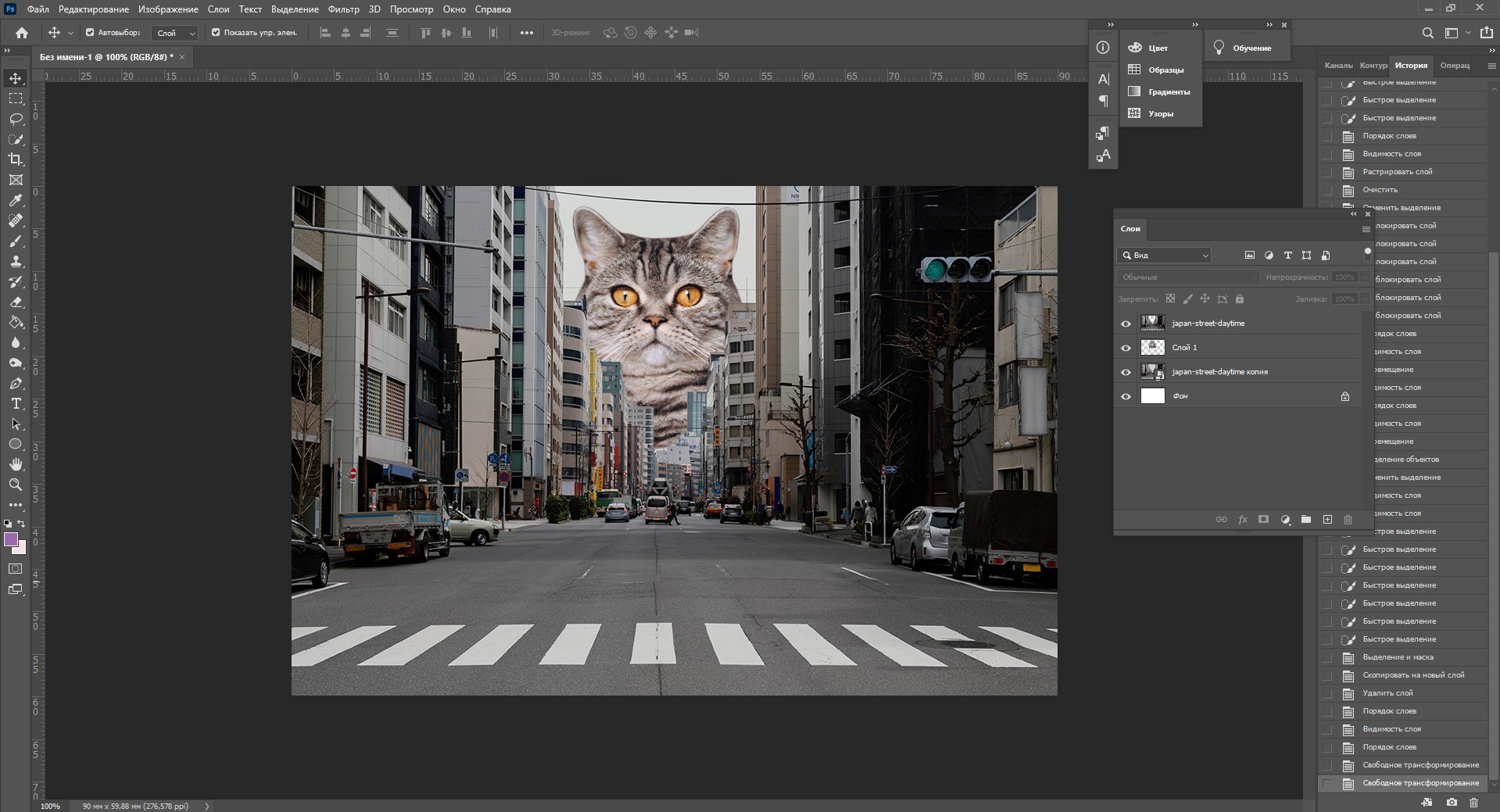
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

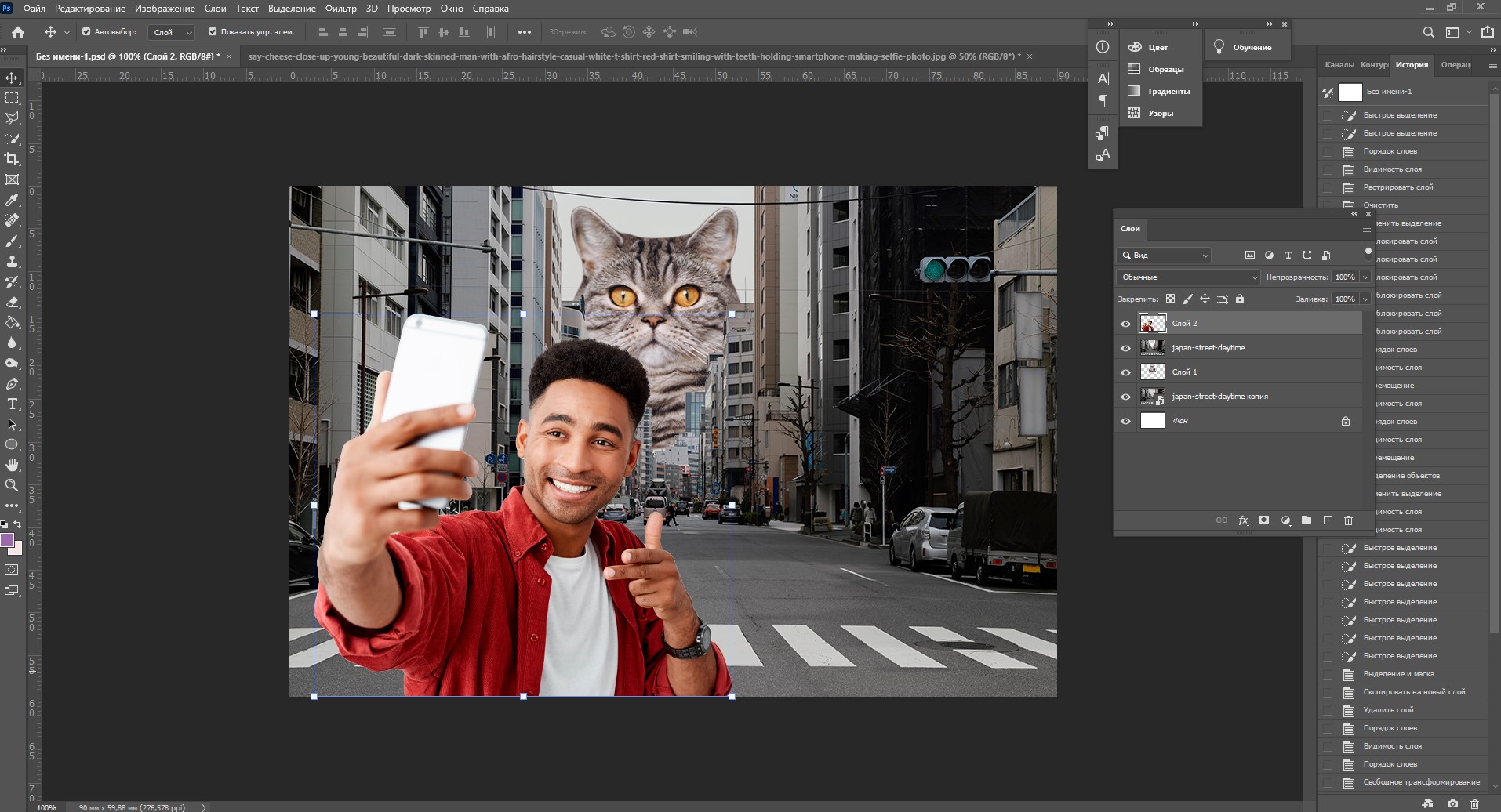
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
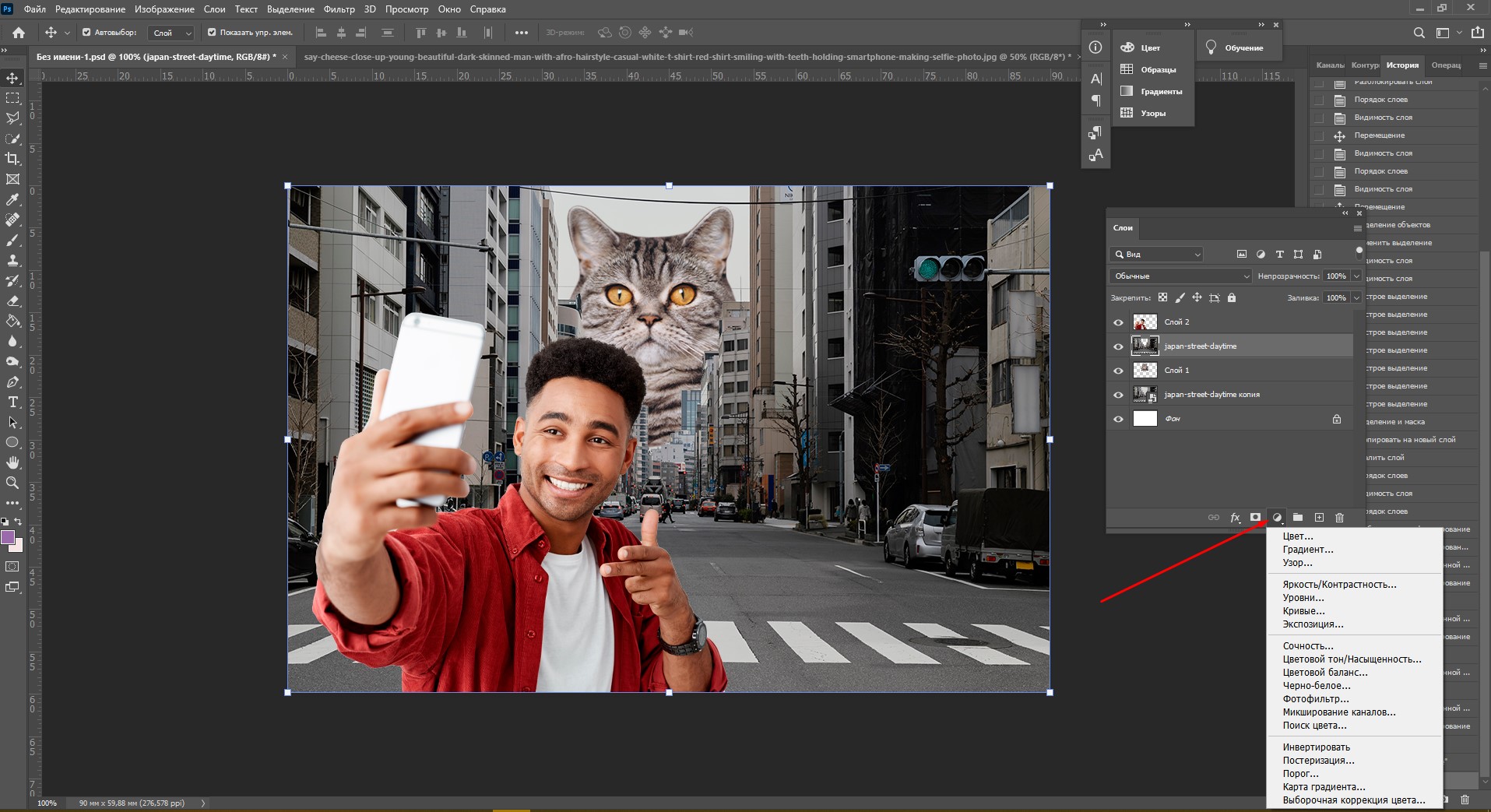
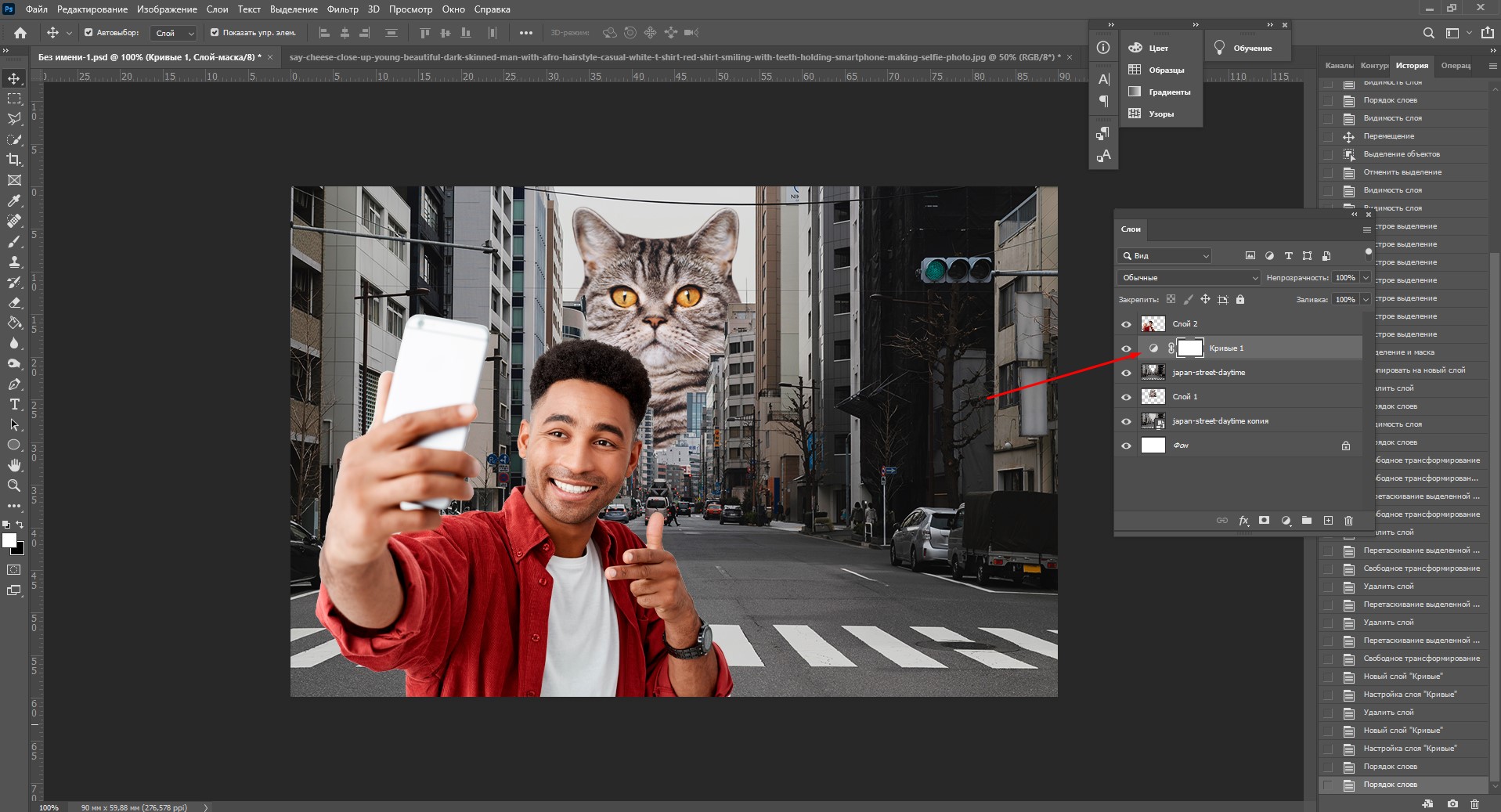
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

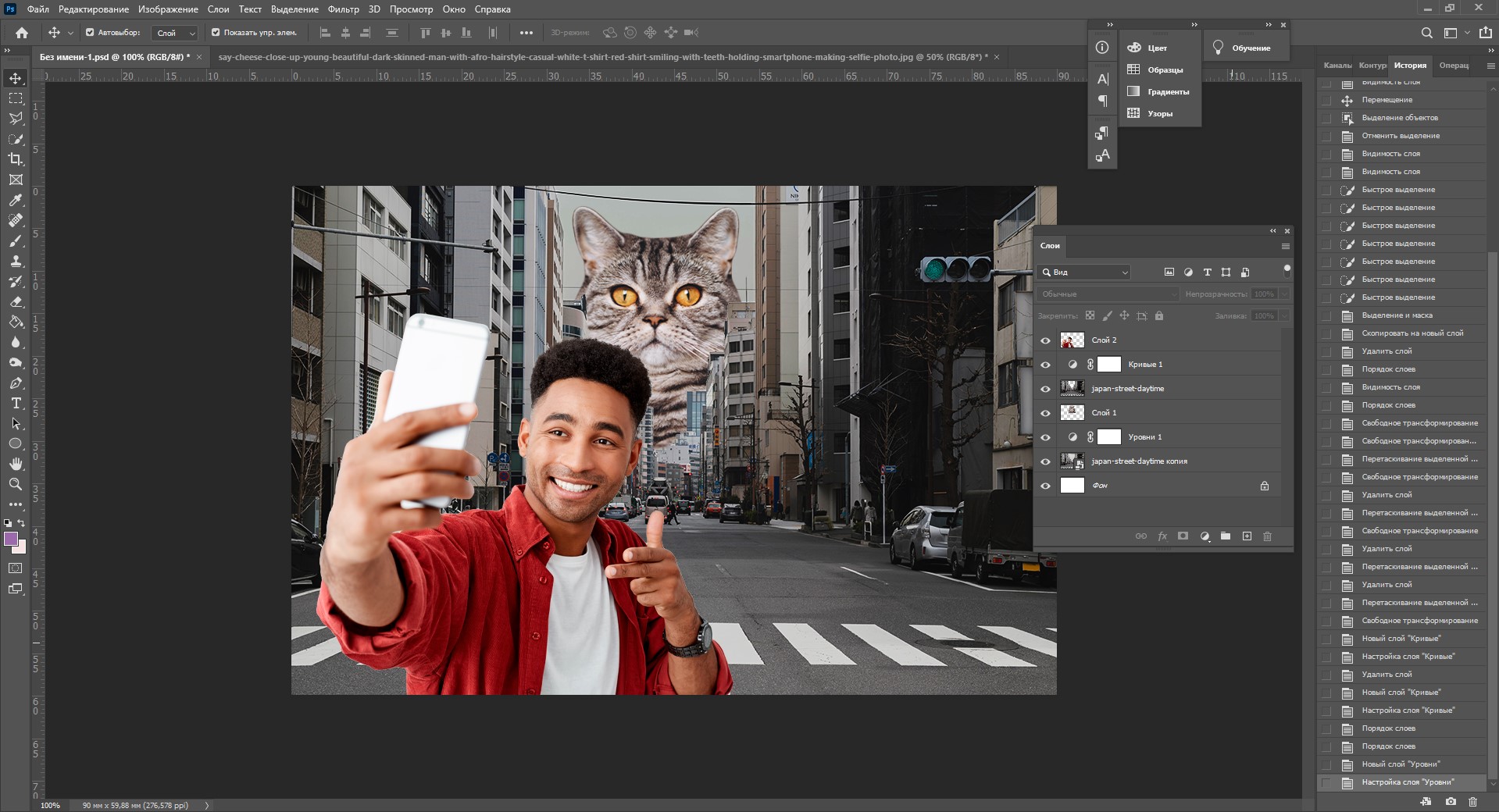
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

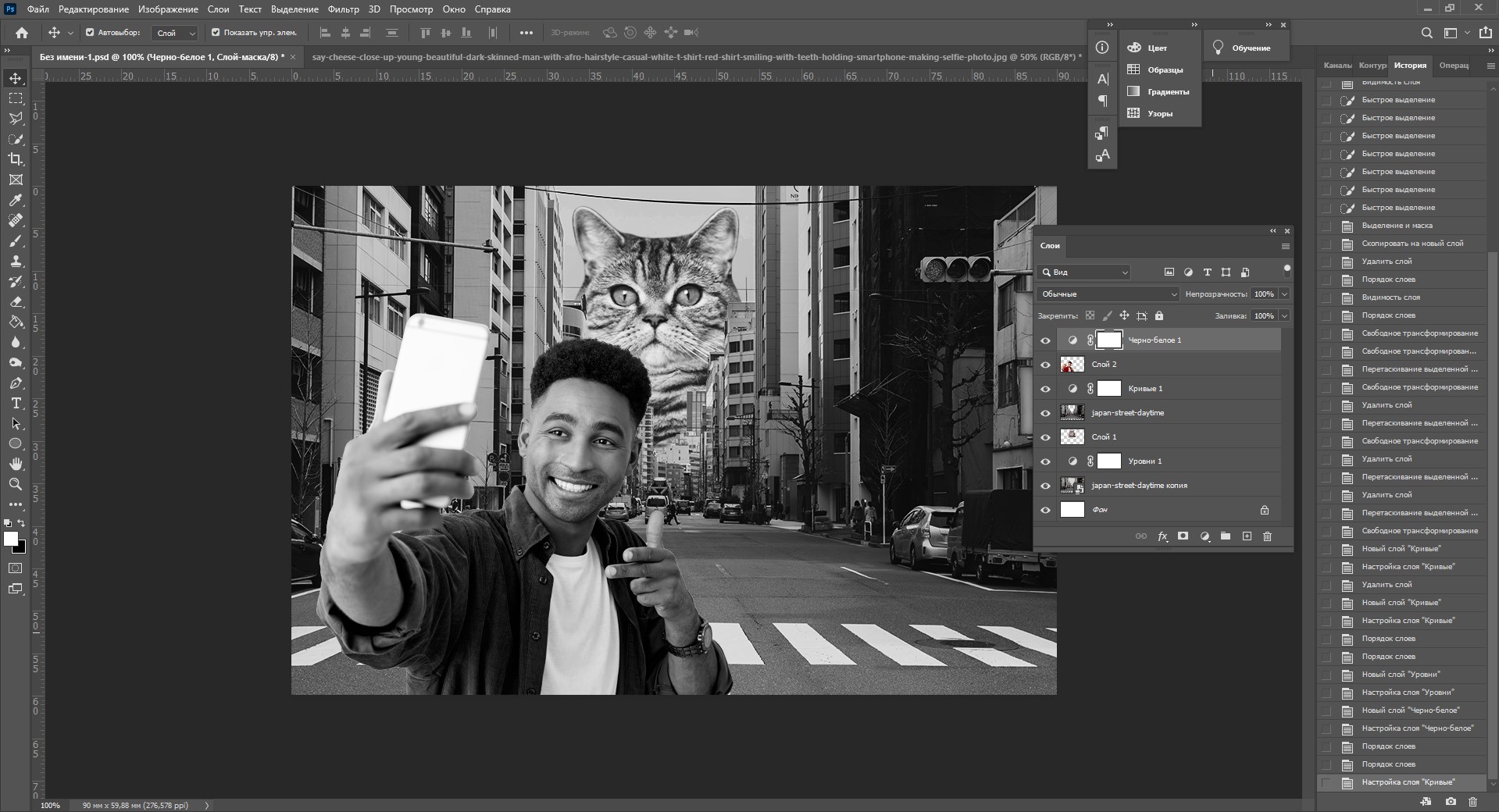
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

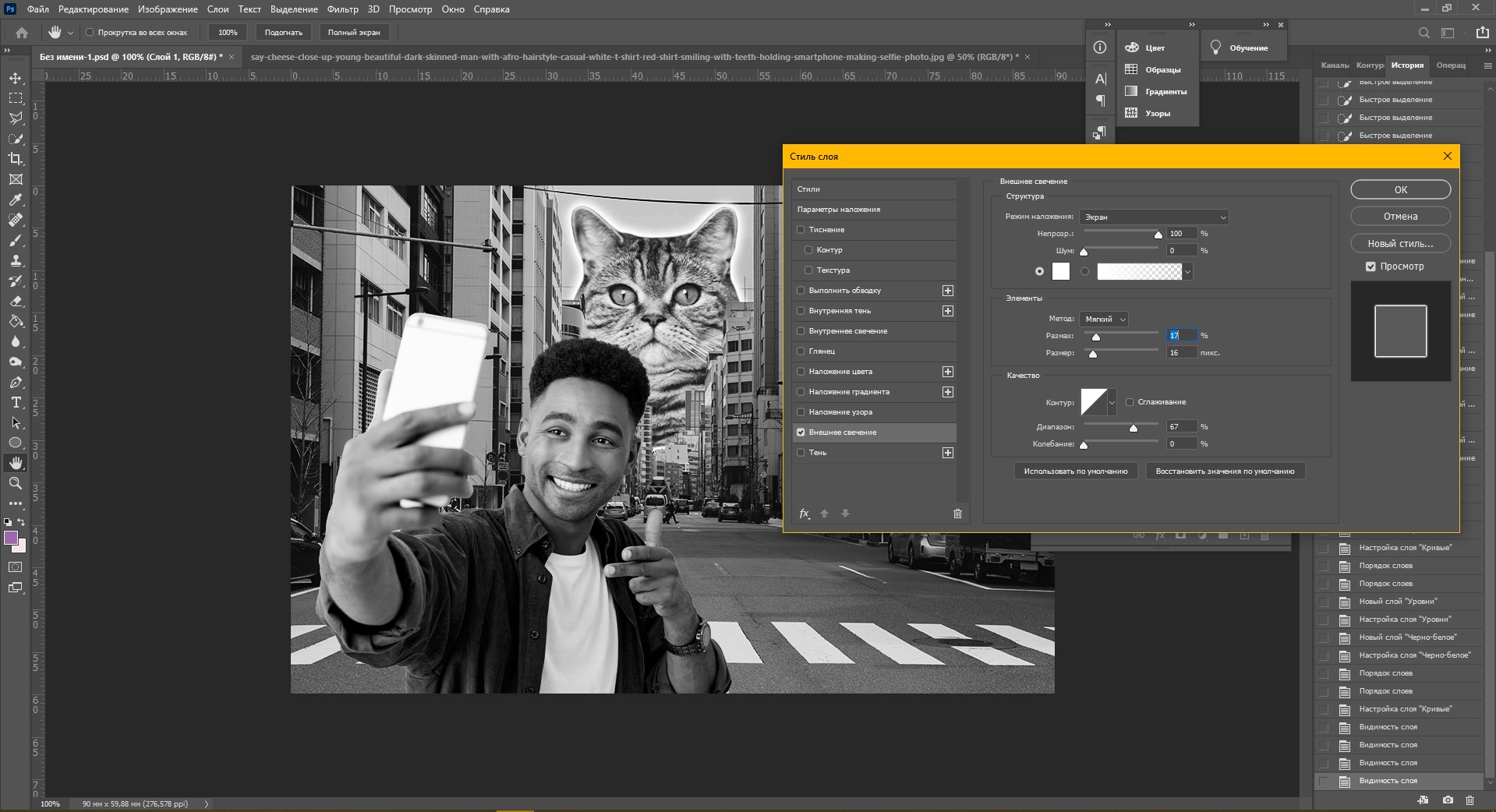
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
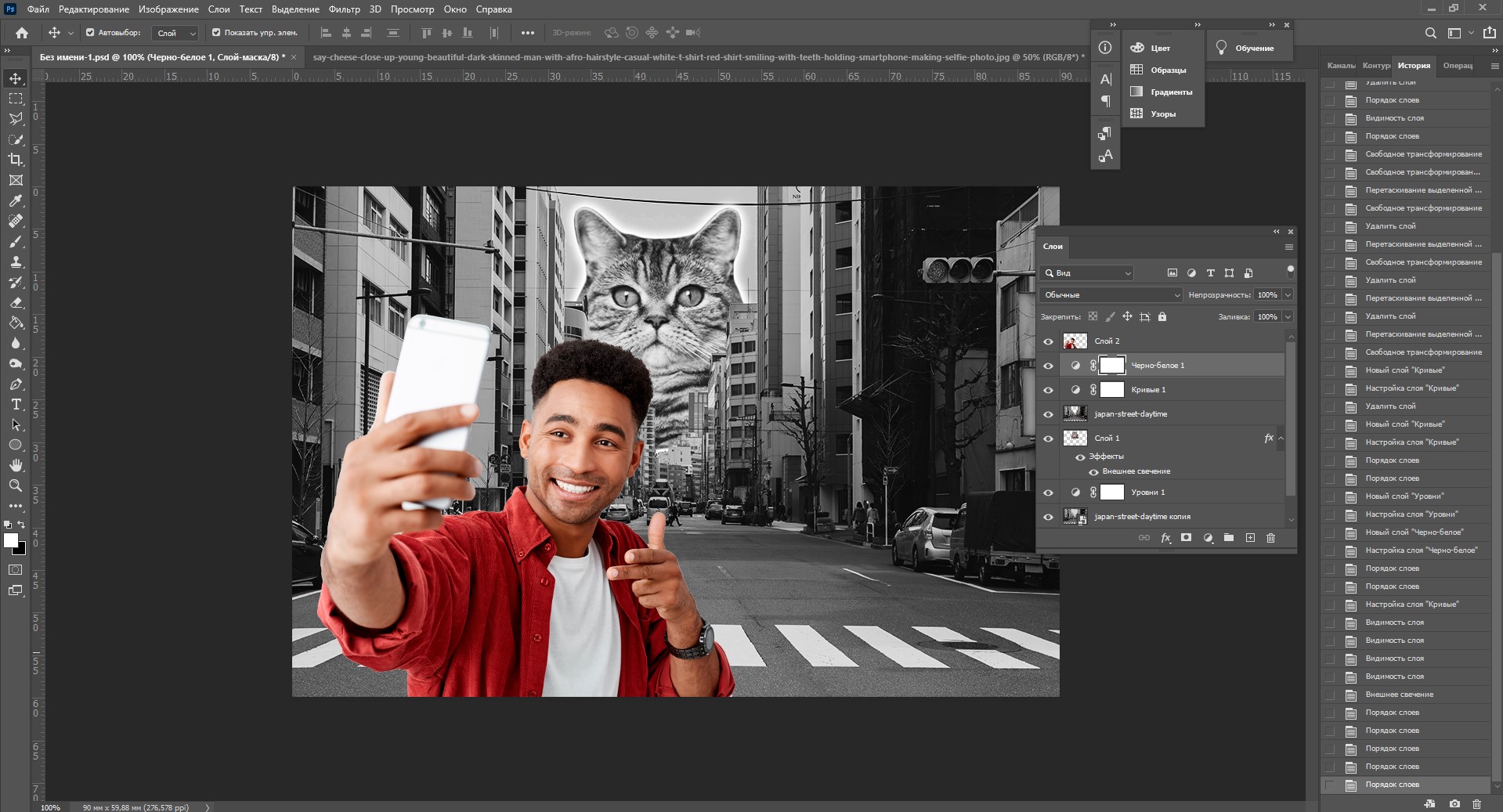
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:

