Добавить файл в с файл
Обновлено: 05.07.2024
- Создание текстового файла и запись в него данных.
- Добавление данных в существующий файл.
- Как читать файл и отображать его из него.
- Удаление файлов с веб-сайта.
- Как разрешить пользователям отправлять один файл или несколько файлов.
- Объект File , который предоставляет способ управления файлами.
- Вспомогательный метод FileUpload .
- Объект Path , предоставляющий методы, позволяющие управлять путями и именами файлов.
Версии программного обеспечения, используемые в этом руководстве
Создание текстового файла и запись в него данных
Помимо использования базы данных на веб-сайте, вы можете работать с файлами. Например, текстовые файлы можно использовать как простой способ хранения данных для сайта. (Текстовый файл, используемый для хранения данных, иногда называется неструктурированным файлом.) Текстовые файлы могут быть в разных форматах, например txt, XMLили CSV (значения, разделенные запятыми).
Создайте новую папку с именем App_Data(если она еще не существует).
В корне веб-сайта создайте новый файл с именем UserData. cshtml.
Замените имеющееся содержимое следующим:
Разметка HTML создает форму с тремя текстовыми полями. В коде используйте свойство IsPost , чтобы определить, была ли страница отправлена перед началом обработки.
Первая задача — получить входные данные пользователя и присвоить ее переменным. Затем код объединяет значения отдельных переменных в одну строку с разделителями-запятыми, которая затем сохраняется в другой переменной. Обратите внимание, что разделитель-запятая — это строка, заключенная в кавычки (","), так как вы буквально внедряете запятую в создаваемую большую строку. В конце данных, объединяемых вместе, добавьте Environment.NewLine . Это добавляет разрыв строки (символ новой строки). То, что вы создаете при этом объединении, — это строка, которая выглядит следующим образом:
(С невидимым разрывом строки в конце.)
Затем создается переменная ( dataFile ), которая содержит расположение и имя файла для хранения данных. Для настройки расположения требуется специальная обработка. На веб-сайтах неплохой практикой является ссылка в коде на абсолютные пути, например к:\фолдер\филе.ткст для файлов на веб-сервере. Если веб-сайт перемещен, абсолютный путь будет неверным. Кроме того, для размещенного сайта (а не на своем компьютере) обычно не известно, какой именно путь используется при написании кода.
Но иногда (как и сейчас для записи файла) требуется полный путь. Решение заключается в использовании метода MapPath объекта Server . Это возвращает полный путь к веб-сайту. Чтобы получить путь к корневому каталогу веб-сайта, пользователь должен выполнить оператор
(чтобы репресен виртуальный корневой каталог сайта) для MapPath . (Можно также передать имя вложенной папки, например
Чтобы код сохранял файлы в папке Application _Data , приложению требуются разрешения на чтение и запись для этой папки. На компьютере разработки это обычно не является проблемой. Однако при публикации сайта на веб-сервере поставщика услуг размещения может потребоваться явно задать эти разрешения. Если запустить этот код на сервере поставщика услуг размещения и получить ошибки, обратитесь к поставщику услуг размещения, чтобы узнать, как задать эти разрешения.
Запустите страницу в браузере.

Вернитесь к проекту и обновите представление.
Откройте файл Data. txt . Данные, отправленные в форме, находятся в файле.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image2.jpg)
Закройте файл Data. txt .
Добавление данных в существующий файл
В предыдущем примере вы использовали WriteAllText , чтобы создать текстовый файл, в котором имеется только один фрагмент данных. Если вызвать метод еще раз и передать ему то же имя файла, существующий файл будет полностью перезаписан. Однако после создания файла часто требуется добавить новые данные в конец файла. Это можно сделать с помощью метода AppendAllText объекта File .
На веб-сайте создайте копию файла UserData. cshtml и назовите копию усердатамултипле. cshtml.
Замените блок кода перед открывающим тегом <!DOCTYPE html> следующим блоком кода:
Этот код имеет одно изменение в нем из предыдущего примера. Вместо использования WriteAllText используется метод the AppendAllText . Методы похожи, за исключением того, что AppendAllText добавляет данные в конец файла. Как и в случае с WriteAllText , AppendAllText создает файл, если он еще не создан.
Запустите страницу в браузере.
Добавьте дополнительные данные и отправьте форму еще раз.
Вернитесь к проекту, щелкните правой кнопкой мыши папку проекта и выберите команду Обновить.
Откройте файл Data. txt . Теперь он содержит только что введенные новые данные.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image3.jpg)
Чтение и отображение данных из файла
Даже если вам не нужно записывать данные в текстовый файл, скорее всего, иногда требуется считывать данные из них. Для этого можно снова использовать объект File . Можно использовать объект File для чтения каждой отдельной строки (разделенных разрывами строк) или для чтения отдельных элементов независимо от того, как они разделены.
В этой процедуре показано, как считывать и отображать данные, созданные в предыдущем примере.
В корне веб-сайта создайте новый файл с именем дисплайдата. cshtml.
Замените имеющееся содержимое следующим:
Код начинается с считывания файла, созданного в предыдущем примере, в переменную с именем userData , используя этот вызов метода:
Код для этого можно выполнить в операторе if . Если требуется считать файл, рекомендуется использовать метод File.Exists , чтобы определить, доступен ли файл. Код также проверяет, является ли файл пустым.
Текст страницы содержит два цикла foreach , один из которых вложен в другой. Внешний цикл foreach получает по одной строке за раз из файла данных. В этом случае строки определяются разрывами строк в файле — , т. е. каждый элемент данных находится в отдельной строке. Внешний цикл создает новый элемент ( <li> элемент) в упорядоченном списке (элемент <ol> ).
Внутренний цикл разделяет каждую строку данных на элементы (поля), используя запятую в качестве разделителя. (На основе предыдущего примера это означает, что каждая строка содержит три поля — : имя, фамилия и адрес электронной почты, разделенные запятыми.) Во внутреннем цикле также создается список <ul> и отображается один элемент списка для каждого поля в строке данных.
Запустите страницу в браузере. Отобразятся данные, введенные для предыдущих примеров.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image4.jpg)
Отображение данных из файла с разделителями-запятыми Microsoft Excel
Microsoft Excel можно использовать для сохранения данных, содержащихся в электронной таблице, в виде файла с разделителями-запятыми (CSV ). В этом случае файл сохраняется в виде обычного текста, а не в формате Excel. Каждая строка листа отделяется разрывом строки в текстовом файле, а каждый элемент данных отделяется запятой. Код, приведенный в предыдущем примере, можно использовать для чтения файла с разделителями-запятыми Excel только путем изменения имени файла данных в коде.
Удаление файлов
Чтобы удалить файлы с веб-сайта, можно использовать метод File.Delete . В этой процедуре показано, как разрешить пользователям удалять образ (JPG -файл) из папки Images , если он знает имя файла.
На веб-сайте создайте вложенную папку с именем Images.
Скопируйте один или несколько JPG файлов в папку Images .
В корневом каталоге веб-сайта создайте новый файл с именем выполнить операцию filedelete. cshtml.
Замените имеющееся содержимое следующим:
Эта страница содержит форму, в которой пользователи могут ввести имя файла изображения. Они не вводят расширение имени файла . jpg ; ограничение имени файла позволит предотвратить удаление пользователями произвольных файлов на сайте.
Код считывает имя файла, которое пользователь указал, а затем формирует полный путь. Чтобы создать путь, код использует текущий путь веб-сайта (возвращенный методом Server.MapPath ), имя папки изображений , имя, предоставленное пользователем, и ". jpg" как литеральную строку.
Запустите страницу в браузере.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image5.jpg)
Предоставление пользователям возможности отправки файла
Вспомогательный модуль FileUpload позволяет пользователям отправлять файлы на веб-сайт. В следующей процедуре показано, как разрешить пользователям отправлять один файл.
В папке приложения_данные создайте новую папку и назовите ее уплоадедфилес.
В корневом каталоге создайте новый файл с именем FileUpload. cshtml.
Замените существующее содержимое на странице следующим:
В текстовой части страницы используется вспомогательная функция FileUpload для создания поля отправки и кнопок, которые, скорее всего, уже знакомы:
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image6.jpg)
Свойства, заданные для вспомогательного метода FileUpload , указывают, что необходимо передать одно поле для файла и чтобы кнопка отправки была доступна длячтения. (Далее в этой статье вы добавите дополнительные поля.)
При выборе отправленного файла он помещается в переменную (здесь uploadedFile ), что позволяет управлять ею. Чтобы определить имя отправленного файла, достаточно получить его свойство FileName . Однако когда пользователь отправляет файл, FileName содержит исходное имя пользователя, включающее весь путь. Он может выглядеть следующим образом:
Но вам не нужно ничего делать с данными о пути, так как это путь на компьютере пользователя, а не для сервера. Вам нужно только действительное имя файла (Sample. txt). Можно извлечь только файл из пути с помощью метода Path.GetFileName , как это происходит:
Объект Path — это служебная программа с несколькими методами, такими как, которые можно использовать для чередования путей, объединения контуров и т. д.
После получения имени отправленного файла можно создать новый путь, по которому нужно сохранить отправленный файл на веб-сайте. В этом случае вы объединяете Server.MapPath , имена папок (App_Data/уплоадедфилес) и имя созданного файла, чтобы создать новый путь. Затем можно вызвать метод SaveAs отправленного файла, чтобы фактически сохранить файл.
Запустите страницу в браузере.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image7.jpg)
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image8.jpg)
Текстовое поле рядом с кнопкой Обзор будет содержать путь и расположение файла.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image9.jpg)
На веб-сайте щелкните правой кнопкой мыши папку проекта и выберите команду Обновить.
Откройте папку уплоадедфилес . Отправленный файл находится в папке.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image10.jpg)
Предоставление пользователям возможности отправки нескольких файлов
Создайте новую страницу с именем филеуплоадмултипле. cshtml.
Замените существующее содержимое на странице следующим:
В этом примере вспомогательный модуль FileUpload в тексте страницы настроен таким образом, чтобы пользователи могли отправлять два файла по умолчанию. Так как allowMoreFilesToBeAdded имеет значение true , вспомогательный объект визуализирует ссылку, которая позволяет пользователю добавить дополнительные поля отправки:
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image11.jpg)
С учетом этого номера можно прокручивать Request.Files , выбирать каждый файл в свою очередь и сохранять его. Если вы хотите циклически прокручивать заданное число раз через коллекцию, можно использовать цикл for следующим образом:
uploadedCount переменная суммирует все файлы, которые успешно отправлены и сохранены. Этот код учетных записей может привести к невозможности отправки ожидаемого файла.
Запустите страницу в браузере. В браузере отобразится страница и два поля отправки.
Выберите два файла для отправки.
Щелкните Добавить другой файл. На странице отображается новое поле отправки.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image12.jpg)
На веб-сайте щелкните правой кнопкой мыши папку проекта и выберите команду Обновить.
Откройте папку уплоадедфилес , чтобы просмотреть успешно отправленные файлы.
Оригинальная версия продукта: Visual Studio
Исходный номер КБ: 816149
Аннотация
В разделе Чтение текстовых файлов этой статьи описывается, как использовать класс для чтения StreamReader текстового файла. Разделы Write a text file (пример 1) и разделы Write a text file (пример 2) описывают, как использовать класс для записи StreamWriter текста в файл.
Чтение текстового файла
Следующий код использует класс для открытия, чтения и закрытия StreamReader текстового файла. Вы можете передать путь текстового файла конструктору, чтобы StreamReader открыть его автоматически. Метод читает каждую строку текста и приращение указателя файла к следующей строке по ReadLine мере чтения. Когда метод достигает конца файла, он возвращает ReadLine ссылку null. Дополнительные сведения см. в группе StreamReader Class.
Создайте пример текстового файла в Блокнот. Выполните приведенные ниже действия.
- Вклеить текст hello world в Блокнот.
- Сохраните файл как Sample.txt.
Начните Microsoft Visual Studio.
В меню File указать на New, а затем выбрать Project.
Добавьте следующий код в начале файла Class1.cs:
Добавьте в метод следующий Main код:
В меню Отлаговка выберите Пуск для компиляции и запуска приложения. Нажмите КНОПКУ ВВОД, чтобы закрыть окно консоли. В окне Консоли отображается содержимое файла Sample.txt:
Написать текстовый файл (пример 1)
Следующий код использует класс для открытия, записи и закрытия StreamWriter текстового файла. Аналогично классу, вы можете передать путь текстового файла конструктору, чтобы открыть StreamReader StreamWriter его автоматически. Метод WriteLine записывает полную строку текста в текстовый файл.
Запустите Visual Studio.
В меню File указать на New, а затем выбрать Project.
Добавьте следующий код в начале файла Class1.cs:
Добавьте в метод следующий Main код:
В меню Отлаговка выберите Пуск для компиляции и запуска приложения. Этот код создает файл, которыйTest.txt на диске C. Open Test.txt в текстовом редакторе, например Блокнот. Test.txt содержит две строки текста:
Написать текстовый файл (пример 2)
Следующий код использует класс для открытия, записи и закрытия StreamWriter текстового файла. В отличие от предыдущего примера, этот код передает конструктору два дополнительных параметра. Первый параметр — путь к файлу и имя файла. Второй параметр true указывает, что файл открыт в режиме приложения. Если вы указываете для второго параметра, содержимое файла перезаписывается при каждом запуске false кода. Третий параметр Unicode указывает, чтобы StreamWriter кодировать файл в формате Unicode. Можно также указать следующие методы коди-кодинга для третьего параметра:
Метод похож на метод, за исключением того, что метод не автоматически встраит комбинацию символов возврата или строки Write WriteLine Write (CR/LF). Это полезно, когда нужно одновременно писать по одному символу.
Запустите Visual Studio.
В меню Файл выберите пункт Создать и затем пункт Проект.
Добавьте следующий код в начале файла Class1.cs:
Добавьте в метод следующий Main код:
В меню Отлаговка выберите Пуск для компиляции и запуска приложения. Этот код создает файл, которыйTest1.txt на диске C. Open Test1.txt в текстовом редакторе, например Блокнот. Test1.txt содержит одну строку текста: 0123456789.
Полное перечисление кода для чтения текстового файла
Полное перечисление кода для записи текстового файла (версия 1)
Полное перечисление кода для записи текстового файла (версия 2)
Устранение неполадок
Для всех манипуляций с файлами, это хорошая практика программирования, чтобы обернуть код в блок try-catch-finally для обработки ошибок и исключений. В частности, может потребоваться освободить ручки для файла в окончательном блоке, чтобы файл не был заблокирован на неопределенный срок. Некоторые возможные ошибки включают файл, который не существует, или файл, который уже используется.
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.

Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
Пользователи 1С часто сталкиваются с необходимостью работы с внешними файлами. Чтобы не возникло никаких сложностей с этим вопросом, мы решили написать на эту тему статью. В данном материале мы разберём наиболее популярные типы файлов и выясним, как их загрузить в 1С.
Для начала опишем варианты файлов:
Данный вид файлов представлен, как правило, документами в виде изображений с расширениями *.pdf/*.jpg/*.tif и пр.
Используется такой файл исключительно для присоединения к объектам конфигурации* и их дальнейшей отправкой либо хранения в составе вложения.
Данный вид файлов представлен расширениями различного типа *.mxl/*.xls/*.txt и пр.
Используется для загрузки данных в ИБ через внешние и внутренние обработки 1С.
Подобные файлы имеют расширения *.epf у внешних обработок и *.erf у внешних отчётов соответственно.
Используются данные файлы для добавления дополнительных возможностей 1С, не предусмотренных разработчиком конфигурации.
В эту группу можно отнести файлы расширения *.dt/*.1cd/*.log/*.pff/ *.v8i и пр.
Эти файлы необходимы 1С для корректного функционирования.
*В виде документов учёта, произвольным ЭД в сервисе 1С-ЭДО, письмам в сервисе 1С-Отчётность и прочее.
Определившись с группами используемых файлов, попробуем на примере разобрать наиболее частые варианты работы с каждой из групп.
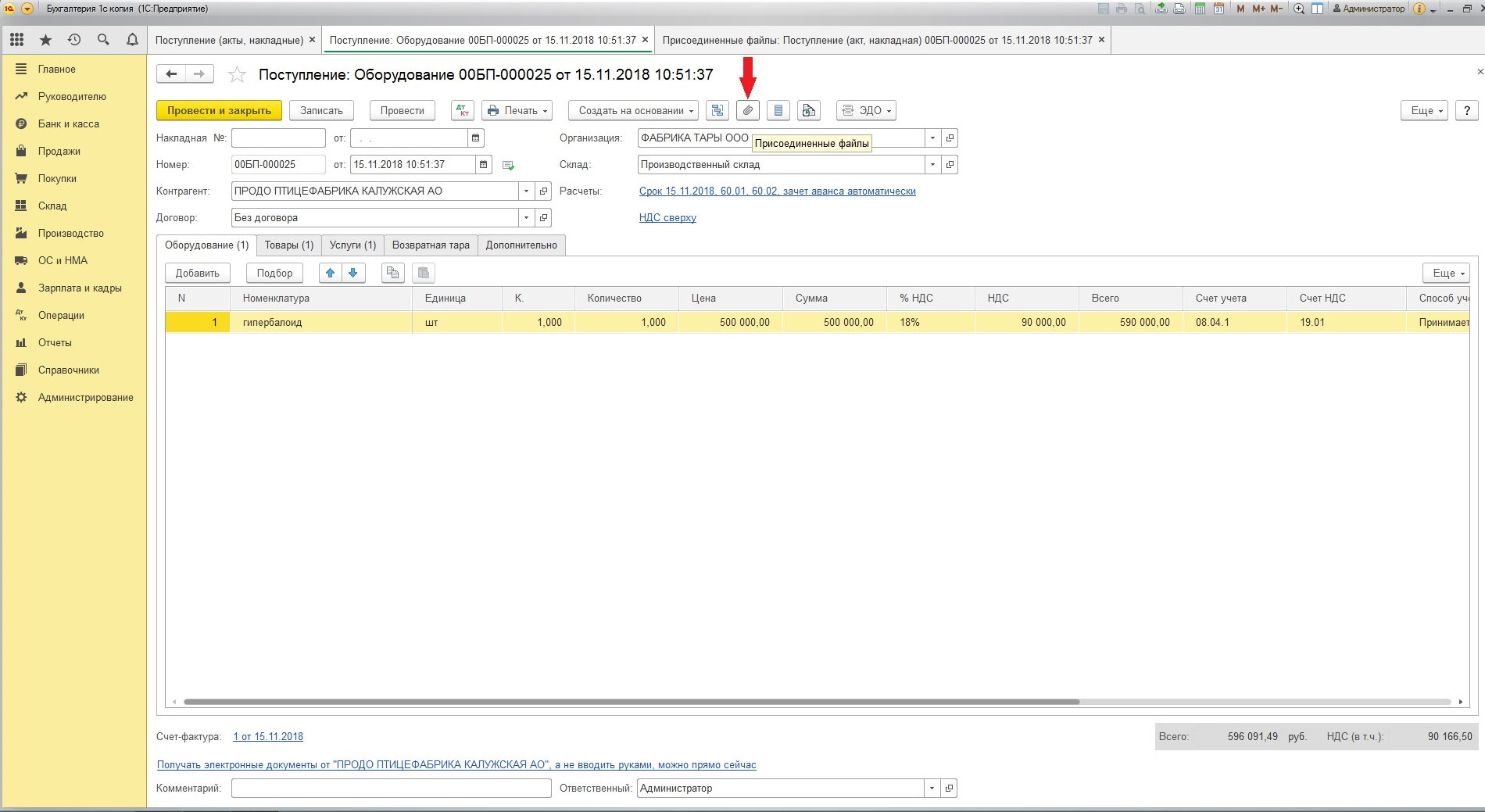
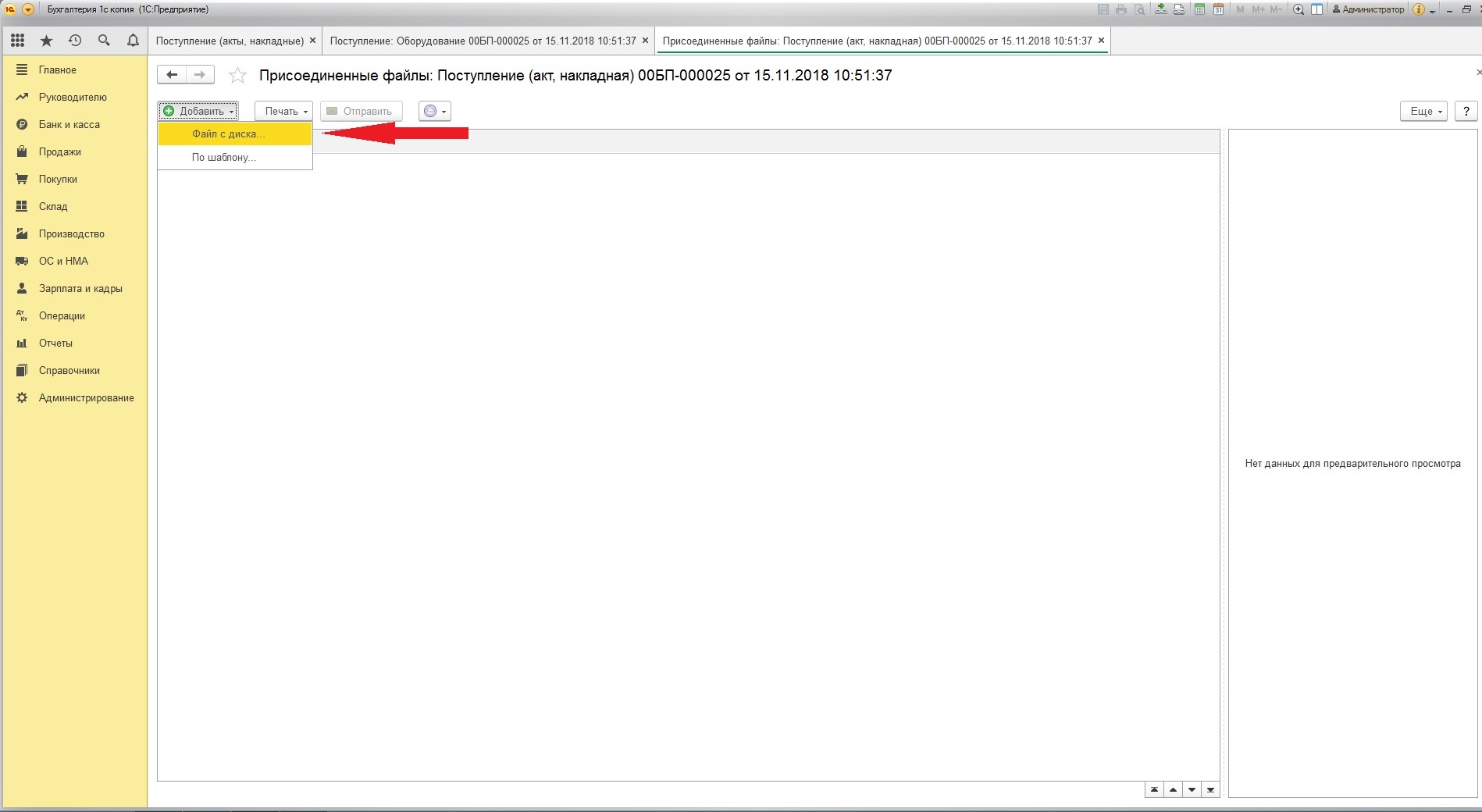
Прикрепление скана договора с контрагентом к первичному документу учёта


Не все формы документов учёта поддерживают возможность прикрепления вложений.
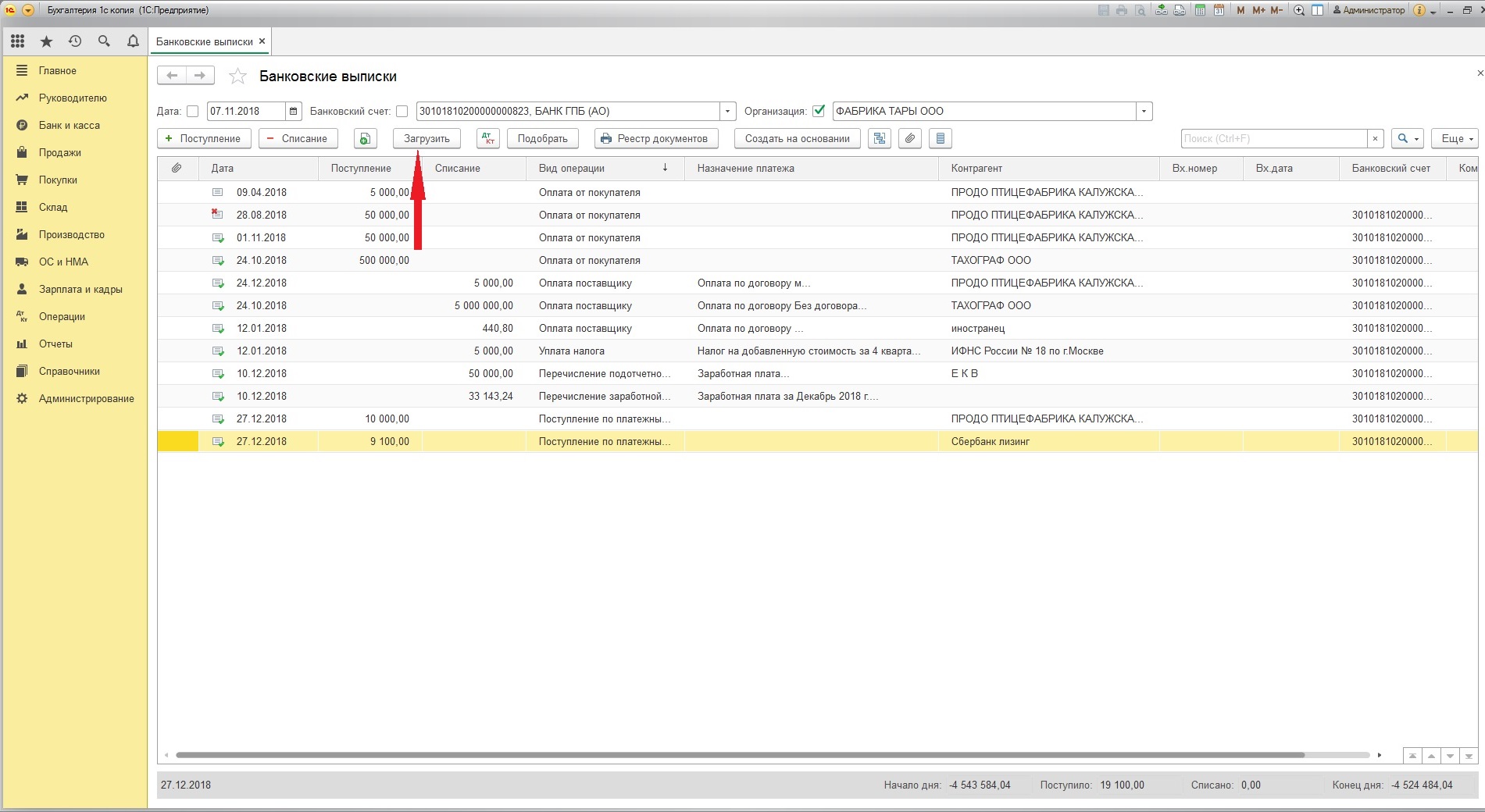
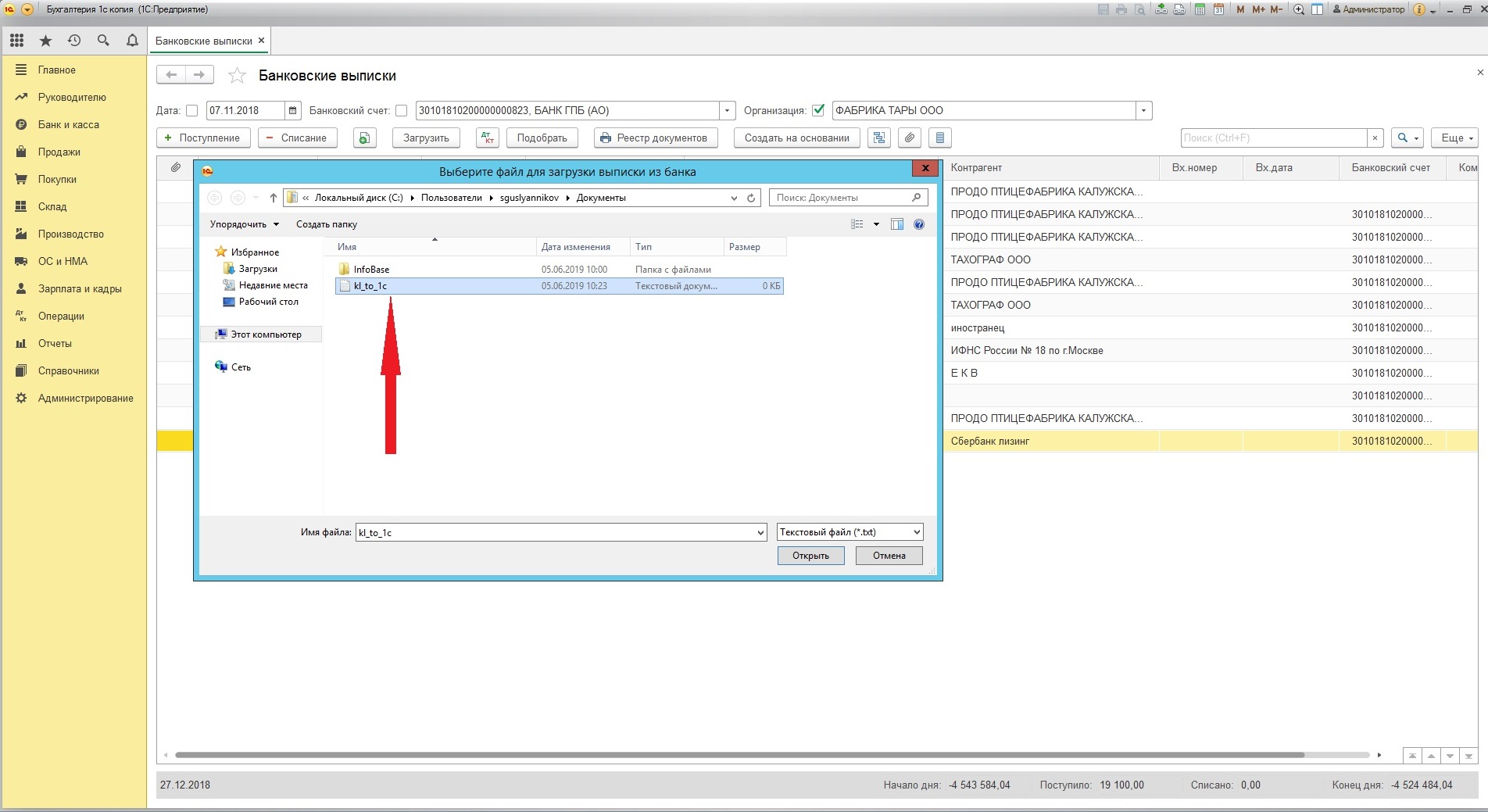
Файл обмена с банком формата *.txt, содержащий данные по движениям по счёту при загрузке в 1С

Или через встроенную в типовую конфигурацию обработку «Обмен с банком», которую можно открыть в «Банковских выписках» через «Ещё».

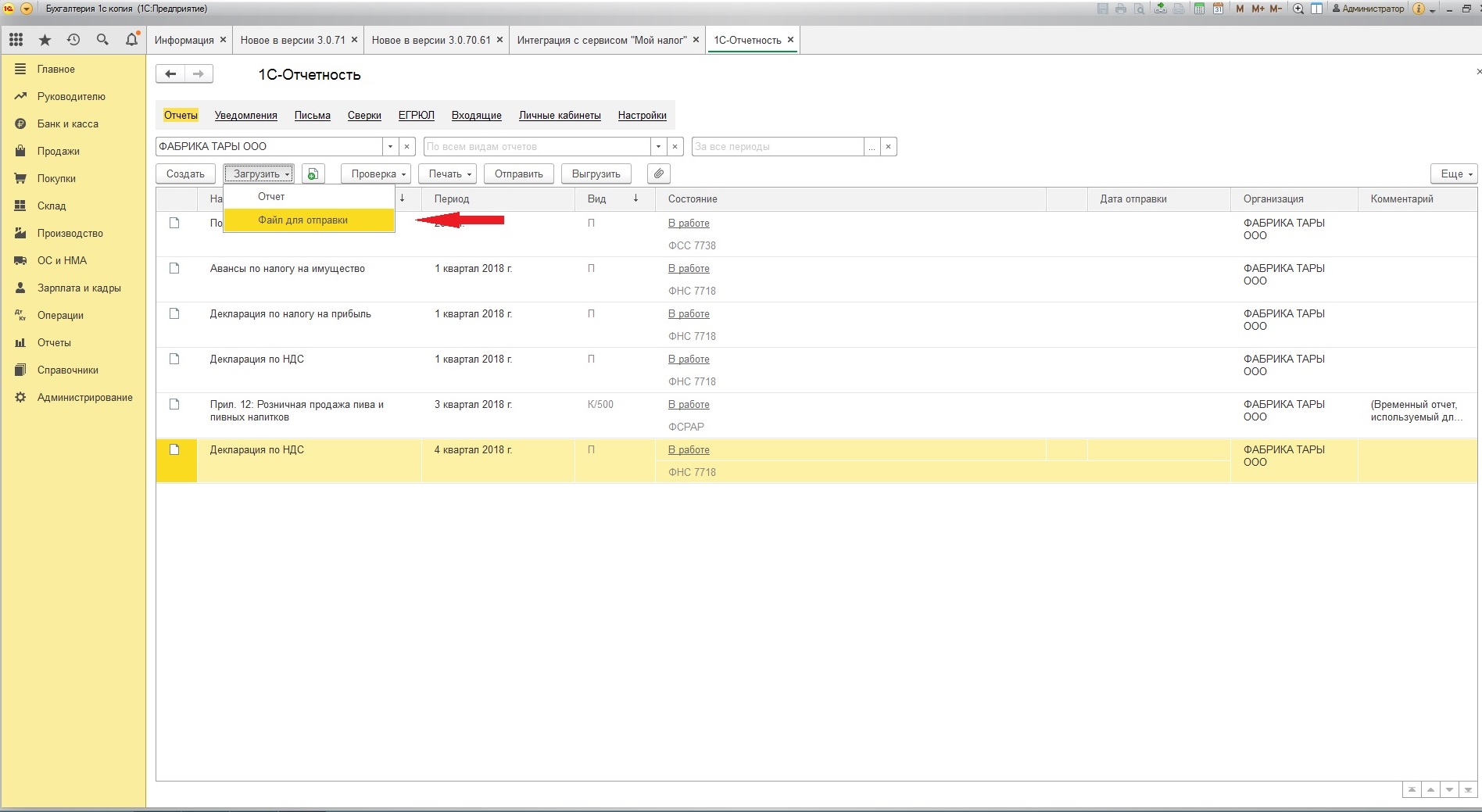
Файл отчётности, сформированный в другой БД или ПО в *.xml формате, для загрузки и отправки через сервис 1- Отчётность

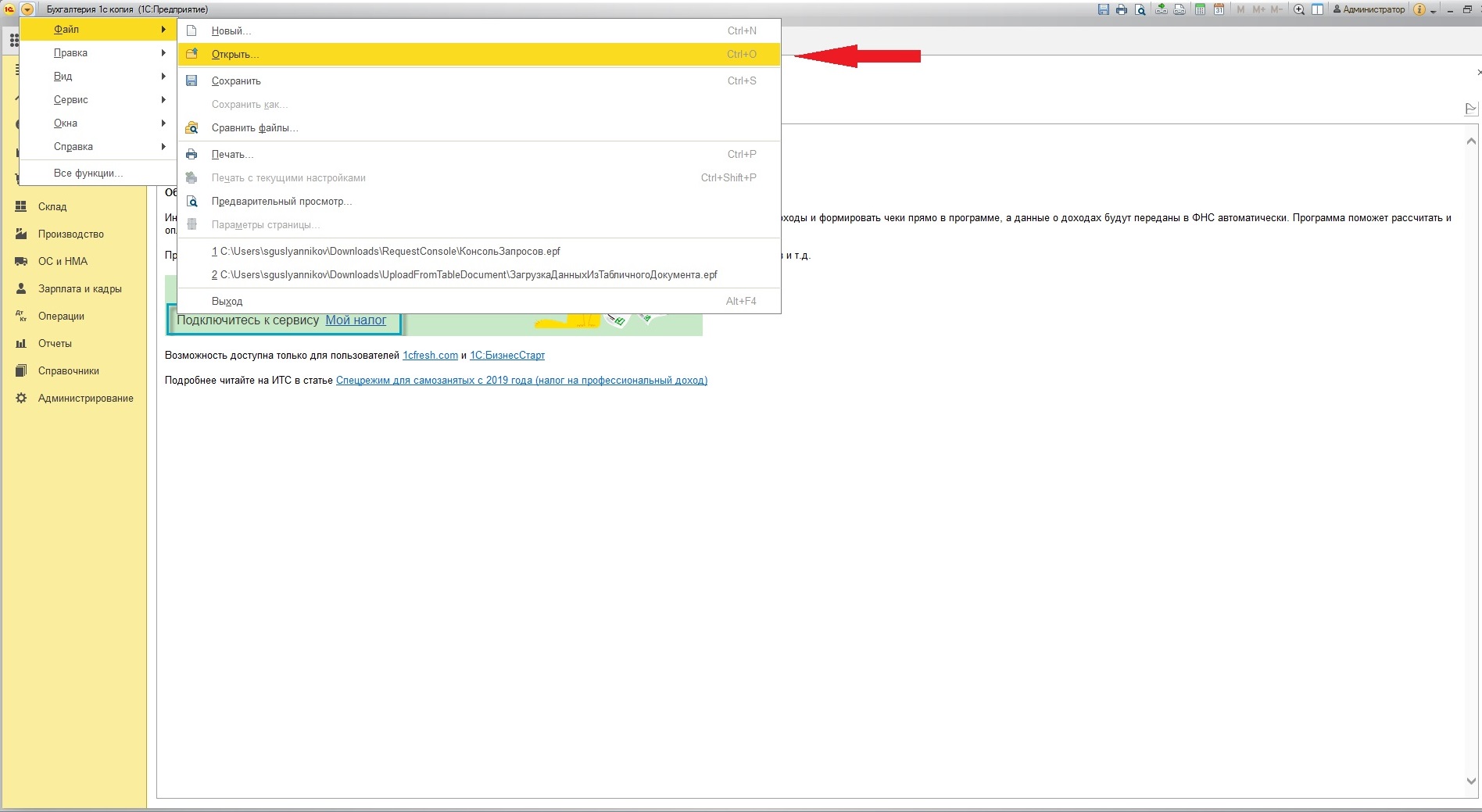
Разовое открытие обработки можно сделать из «Главного меню» – «Файл» – «Открыть»

Некоторые организации предоставляют внешние обработки для интеграции 1С со сторонним ПО. Для открытия подобных файлов у пользователя 1С в настройках прав должна стоять отметка на «Открытии внешних отчётов и обработок».
Более подробно по открытию внешних отчётов и обработок можно узнать на сайте ИТС .
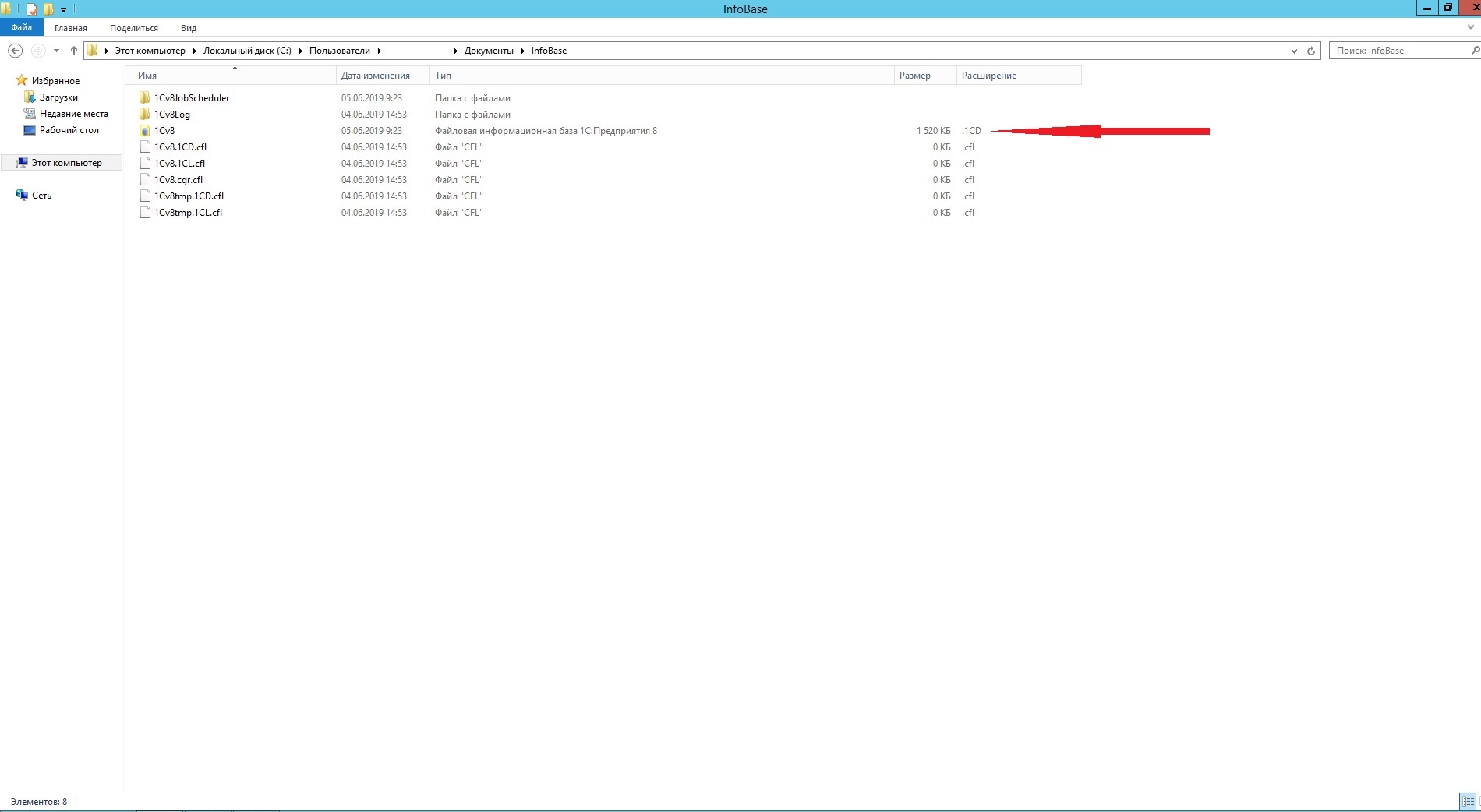
Пользователи 1С могут столкнуться с необходимостью переноса БД или её созданию и добавлению в список баз. В файловом варианте работы БД файл 1cv8.1cd является самой БД, остальные файлы в общей с ней папке носят вспомогательный характер.

Если возникает необходимость очистки жёсткого диска, следует обращать внимание на файлы формата *.dt, так как они являются выгрузками базы (копии).
С появлением сервиса 1С:ФРЕШ выгрузка БД также может быть представлена файлом data_dump.zip, содержащий лишь данные, введённые в БД в пользовательском режиме, с описанием структуры метаданных, но без их непосредственного наличия.
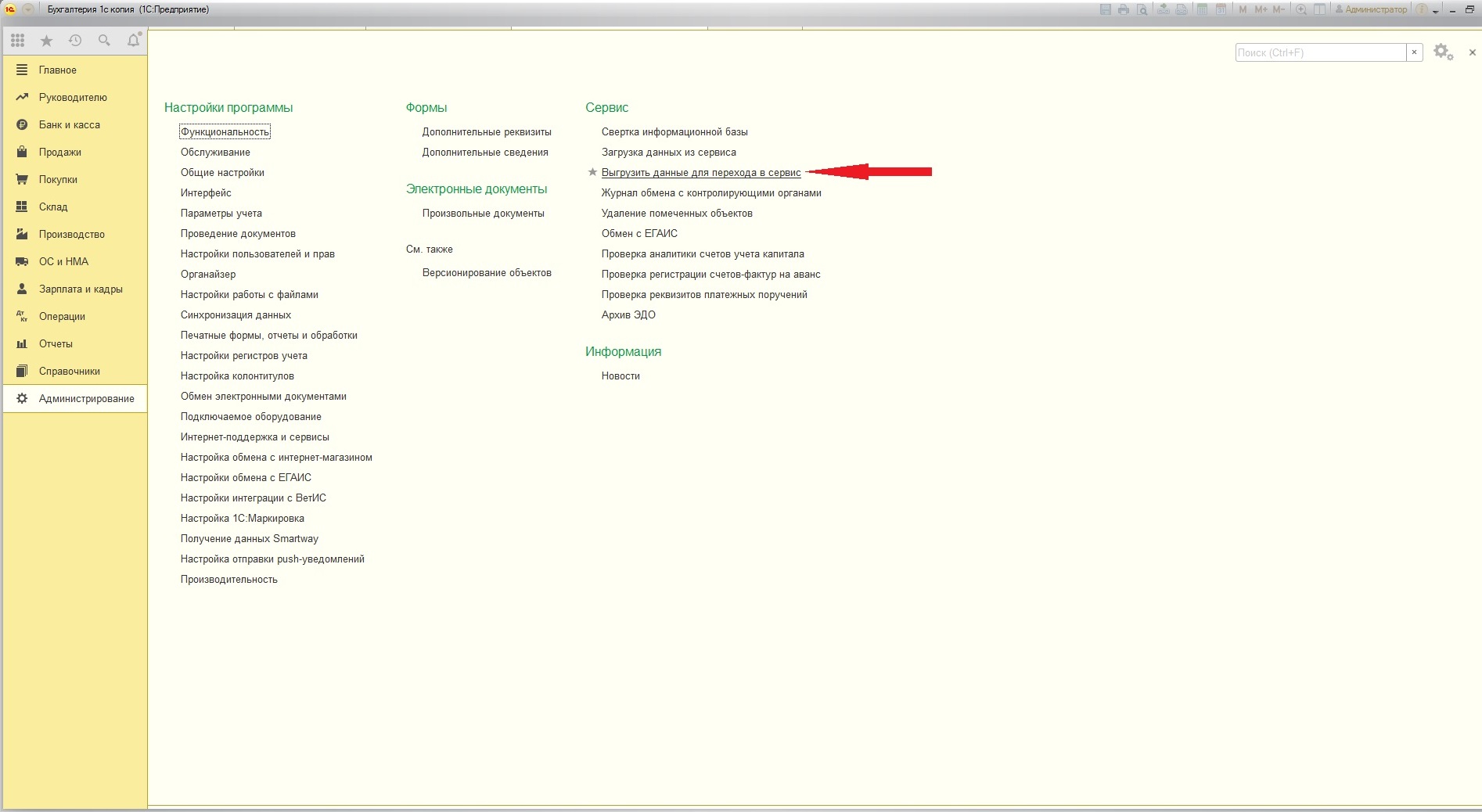
Выгрузка данных из локальной версии БД в облачную

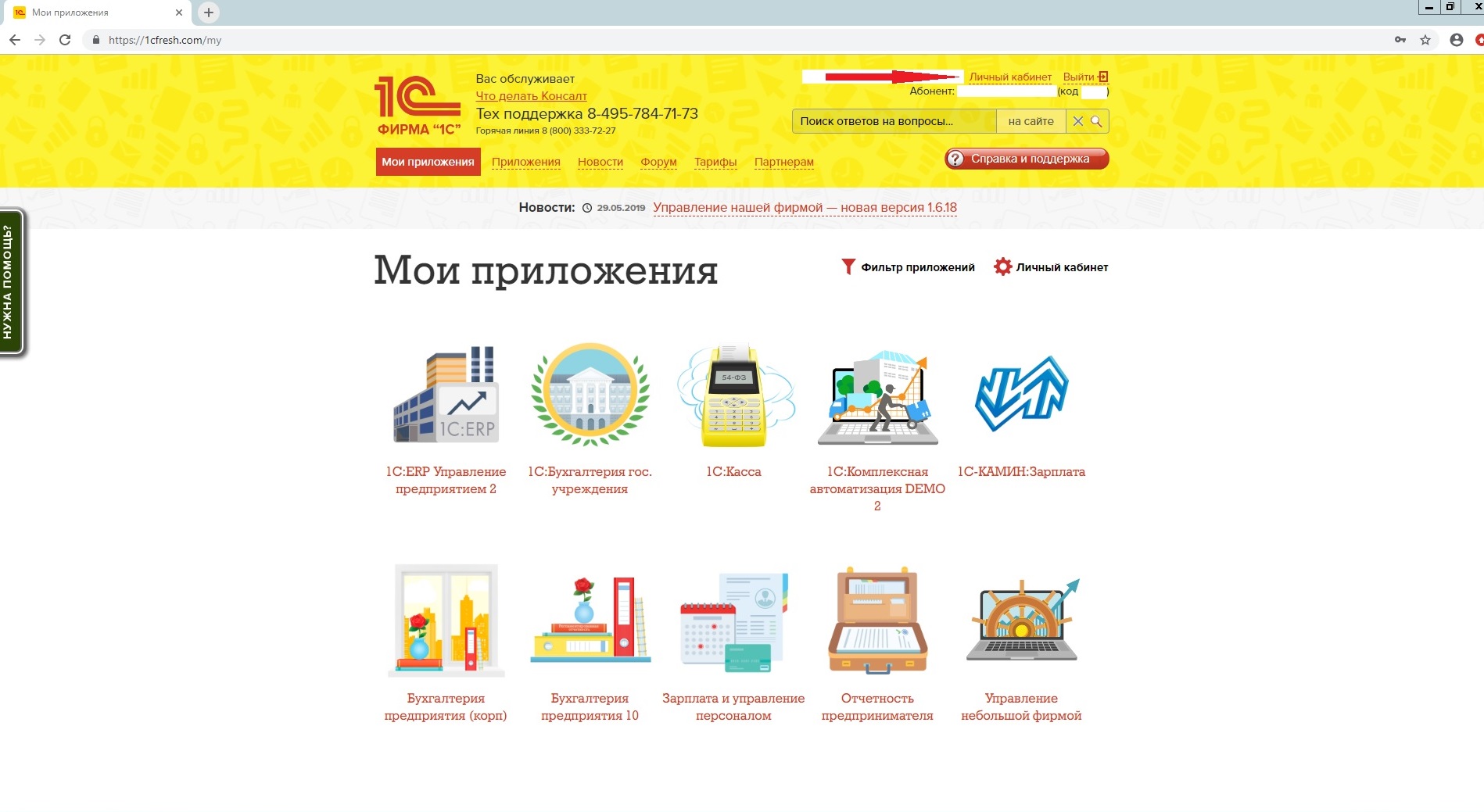
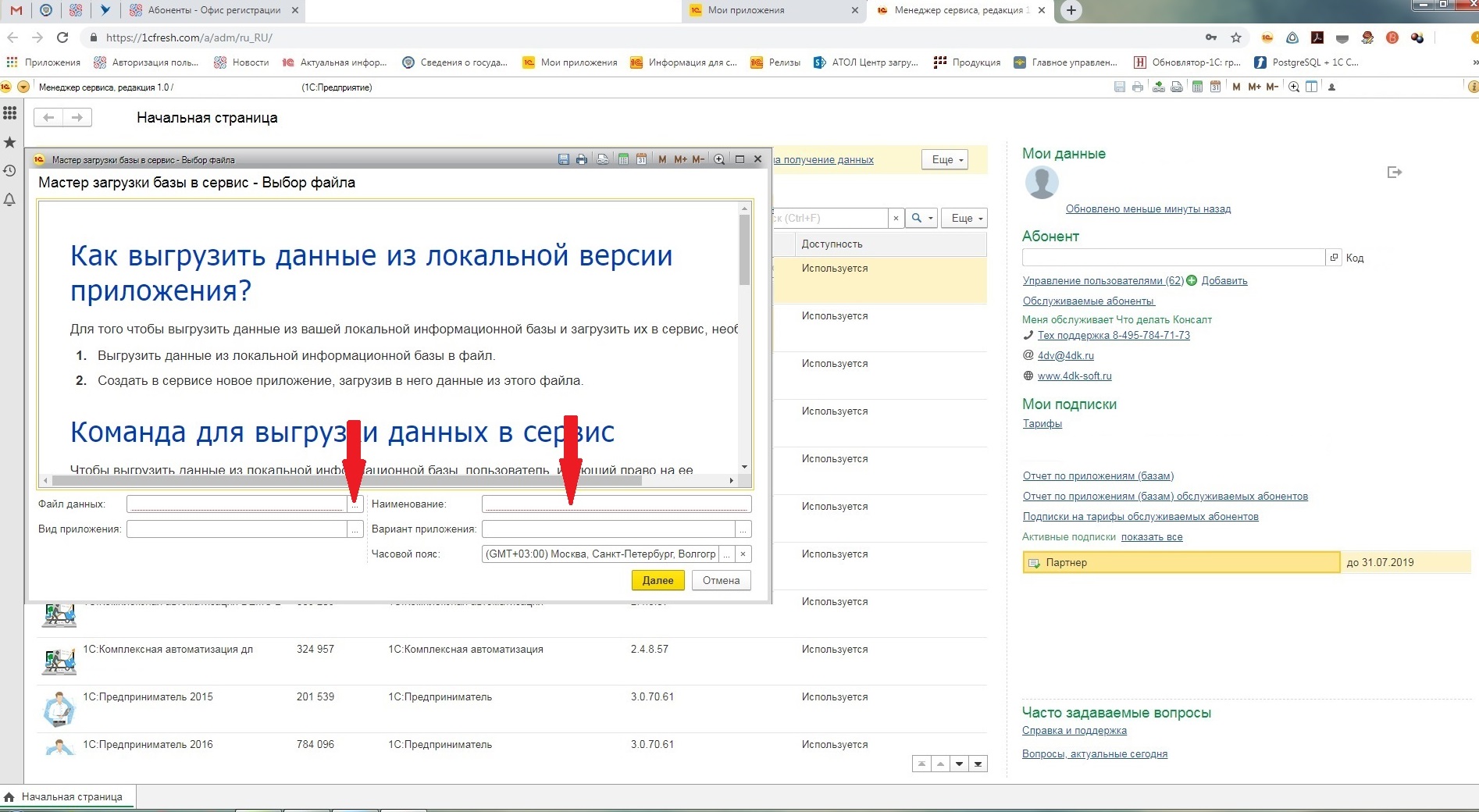
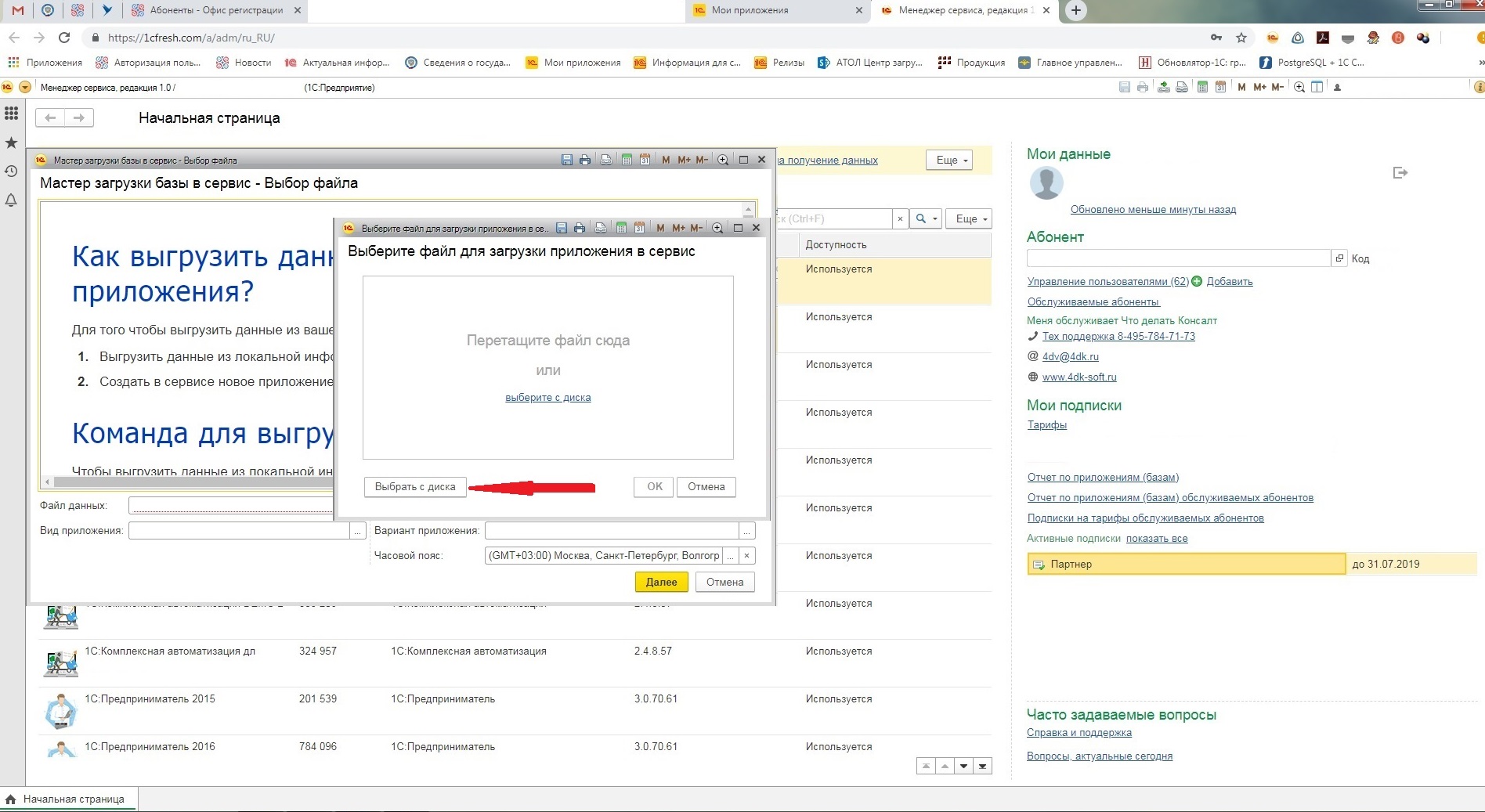
Загрузка данных из локальной версии БД в облачную



В данной статье мы рассмотрели наиболее частые варианты работы с файлами в 1С. Если вопросы всё же остались, мы будем рады вам помочь. Вам всего лишь нужно обратиться на Линию консультаций 1С компании «Что делать Консалт». Первая консультация совершенно бесплатная!
Читайте также:

