Файл css не редактируется
Обновлено: 04.07.2024
Эта проблема заставляет меня чувствовать себя абсолютным noob.
Вот глава моего .html файла:
И мой файл html.css действительно там, где он должен быть. Но у меня совсем нет стиля. Помогите!
И, пожалуйста, не голосуйте, потому что ответ очевиден, и я не вижу его.
РЕДАКТИРОВАТЬ 1
Хорошо, теперь я просто пытаюсь решить проблему локально на своей машине. Вот глава:
РЕДАКТИРОВАТЬ 2
Хорошо, я добился определенного прогресса. Предложение firebug было действительно хорошим. Я видел, что ссылка на файл CSS читается как китайские символы. Это была проблема кодирования UTF, поэтому я просто открыл свои файлы в текстовом редакторе, а затем сохранил их как UTF-16.
Но теперь он считывает неверные данные из файла css! Я загрузил файл css ниже, но в firebug он показывает два лайнера.
Я нахожу это озадачивающим!
ОТВЕТЫ
Ответ 1
Вы уверены, что таблица стилей загружена? Вы можете увидеть его, используя вкладку "Сеть" Firebug на firefox или на вкладке "Сеть" консоли консоли вашего браузера.
(Если 1 работает), у вас может быть простой стиль образца и посмотреть, будет ли он применяться (и видимым в консоли)?
Ответ 2
Если это не работает, убедитесь, что URL-адрес доступен, а контент - то, что вы ищете.
Ответ 3
Может быть, у вас есть ошибка в вашем файле CSS? Скобка закрыта, отсутствующая точка с запятой и т.д.
Ответ 4
Firefox может отклонить таблицу стилей, если она не подана с типом контента "text/css". (Это отдельно от объявления 'type="text/css"' в HTML.)
Ответ 5
У меня была такая же проблема - я изменил текстовую кодировку на UTF-16 в моем индексном файле, и мой файл css будет отображаться пустым, когда я попытаюсь загрузить страницу в браузере. Я понял много проб и ошибок, что ваши html и css файлы должны иметь одинаковую кодировку! Я не знаю, будет ли это работать для вас, но это было для меня.
Ответ 6
Скопируйте URL-адрес файла css и вставьте его в свой браузер. Если он не загружает файл, как вы знаете, проблема находится в URL-адресе.
Ответ 7
I таблица стилей может не загружаться по нескольким причинам. Но основной подход к решению такой проблемы заключается в следующем:
2. Затем вы должны проверить вкладку "Таблицы стилей" и просмотреть список таблиц стилей, загруженных браузером.
3. URL-адрес, который вы используете в своем теге HTML link , может быть недоступным, поэтому вручную попробуйте посетить таблицу стилей с помощью браузера и посмотреть, все ли отображается правильно.
4. Любая опечатка внутри вашей таблицы стилей HTML или CSS может привести к загрузке таблицы стилей.
5. Проверяйте наличие ошибок фатальной ошибки перед тегом <link> . Неустранимая ошибка может остановить исполняемый код и приостановить страницу, не включая таблицу стилей.
Надеюсь, что это поможет.
Ответ 8
Я не думаю, что проблема заключается в том, что вы опубликовали, - нам нужно будет увидеть CSS или проверить его местоположение и т.д.!
Но почему бы не попробовать удалить его до одного правила CSS - поместите его в раздел HEAD, а затем, если он будет работать, переместите это правило во внешний файл. Затем повторите введение других правил, чтобы убедиться, что ничего не пропало или не имеет приоритета над вашим CSS.
Ответ 9
Я очистил всю историю и перезагрузил страницу, тогда моя проблема была исправлена.
Ответ 10
Я столкнулся с той же проблемой, но причина заключалась в том, что стиль в css завернут в идентификатор, который не существует
Я надеюсь, что эта помощь поможет пересмотреть, когда что-то не работает.
Ответ 11
Новый для вас Ребята!
Во время моего процесса Gulp minification
Последний файл CSS был для печати, и сгенерированный вывод дал мне
Итак, из-за media = "print" все правила CSS были пропущены!
Ответ 12
Моя простая мысль, что вы пропустили type="text/css" .
Ответ 13
Ответ 14
Если ваш URL-адрес работает и загружает файл правильно, и вы сказали, что добавление правильного
<link rel="stylesheet" type="text/css" href="yourlink.css">
код не исправляет его, тогда единственная другая проблема заключается в том, что это ошибка в фактическом .css файле. И, чтобы сообщить вам об этом, нам нужно будет увидеть файл.
Что вы можете сделать, это написать один базовый тег <div> в свой HTML, добавить основное правило CSS в существующий файл, а затем посмотреть, можете ли вы повлиять на этот тег с помощью нового правила CSS.
Ответ 15
У меня была такая же проблема, китайские символы появлялись в firefox при загрузке на веб-сервер, но не на localhost. Я скопировал содержимое файла css в новый текстовый файл. Теперь все работает. Должна быть некоторая ошибка в кодировке Unicode/encoding.
Ответ 16
У меня была такая же проблема с тем, что css не работал, позже я узнал, что это мои строки @media в css, которые вызывают проблему.
Я переместил их в конец css, и все было разрешено.
Ответ 17
У меня есть еще один. Я назвал свой файл css: default.css. Он не загрузится. Когда я попытался просмотреть его в браузере, он показал пустую страницу.
Я изменил имя на default_css.css и начал работать.
Ответ 18
У меня была та же проблема, и я использовал кодировку UTF-8 для обоих моих файлов следующим образом:
добавить @charset "UTF-8"; в файле CSS и <meta charset="UTF-8"> в <head> в файле HTML. и это сработало для меня.
он делает одинаковую кодировку для обоих файлов, т.е. HTML и CSS.
Вы также можете сделать то же самое для кодировки "UTF-16".
Если он все еще не работает, проверьте наличие <link type="text/css" rel="stylesheet" href="style.css"/> в <head> в файле HTML, где следует указать type="text/css"
Ответ 19
Я использую Wordpress, и таблица стилей была поставлена в очередь в нижний колонтитул
Это привело к добавлению атрибута media="1" к тегу <link> , в результате чего таблица стилей была загружена, но не применена.
Изменить оформление сайта, можно в файлах активной темы WordPress, а именно в файле под названием style.css. Это простой текстовой файл в расширении CSS. Переводится CSS как Cascading Style Sheets — каскадные таблицы стилей. Согласен, перевод мало о чем говорит. Какими способами можно редактировать CSS сайта WordPress пойдет речь далее.
CSS это
С одной стороны CSS это расширение текстового файла. С другой стороны CSS это язык программирования, на котором пишется это файл. С третьей стороны CSS это свод правил для задания шрифта, цвета сайта, относительного расположения блоков сайта (влево, центр, право, отступы от верха и низа) и других представлений внешнего вида страниц сайта, которые в этом файле и прописаны.
Сразу замечу, файлы CSS могут иметь пугающие размеры, но в них нет ничего сложного. Это очень простые, хотя и разнообразные, правила, написанные в простом синтаксисе.
Где лежит файл style.css WordPress
Несколько прописных истин:
- Каждая тема WordPress имеет свой файл определяющий ее внешний вид.
- Редактирования файла style.css одной темы не затрагивает другие темы установленные на сайт;
- Перед редактированием любых файлов активной темы, сделайте резервную копию сайта, на случай фатальных ошибок редактирования и возвращения сайту рабочего состояния.
А лежит файл style.css WordPress в папке с темой (шаблоном) WP. Полный адрес, одинаков для всех тем: wp-content/themes/название_темы/style.css.
Три способа редактировать CSS сайта WordPress
Предложу три варианта редактирования файла style.css.
Редактирование из панели администратора
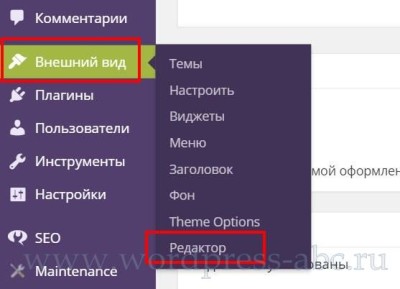
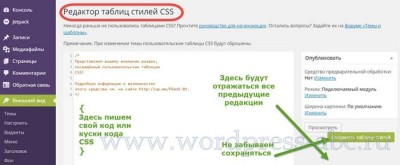
Вам, наверное, известно, что система WordPress имеет внутренний редактор файлов установленных тем. Войти в него можно из консоли сайта через вкладку: Внешний вид→Редактор.


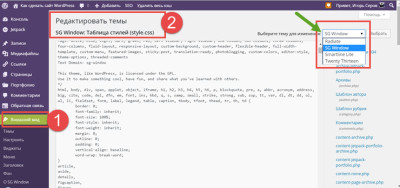
Справа вы видите список файлов темы, в поле редактора открывается содержимое файлов. Если у вас установлено несколько тем, обратите внимание на правый верхний угол. Там есть поле выбора темы. По умолчанию откроется активная тема, но редактировать можно любую установленную тему без её активации.
Совет: Ошибки в редактировании style.css не могут обрушить сайт, вы можете изуродовать только внешний вид. Поэтому, перед прямым редактированием из консоли можно обойтись без резервной копии сайта, достаточно сделать копию самого файла style.css и в случае неудачного редактирования вернуть файлу прежний вид.
Редактирование файла style.css по FTP
Говорят, что есть хостинги, которые не поддерживают редактирование файлов темы из административной панели сайта. Не беда. Можно и на самом деле это правильно, редактировать файл style.css по FTP. Правильно, потому что безопасно и у вас всегда есть оригинальная копия файла.
Оба способа редактирования относятся к прямому редактированию, «живого» файла активной темы. У прямого редактирования есть большой недостаток: при обновлении темы все ваши изменения потеряются и тема примет исходный внешний вид. Чтобы этого избежать используется способ дочерней темы.
Дочерняя тема WordPress
Система WordPress позволяет создавать дочерние темы, для родительской активной темы. Дочерняя тема может полностью быть копией родительской темы или с помощью функции import, «забирать» и переопределять стиль родительской темы. То есть, после создания и активации темы наследницы редактируется файл style.css дочерней темы и изменения не пропадают после обновления шаблона. О дочерней теме я писал подробную статью: Зачем нужна дочерняя тема WordPress.
На этом принципе основан и третий способ редактирования стилей.
Редактирование файла style.css с помощью плагинов
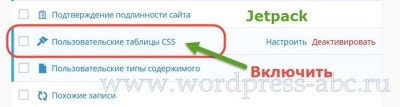
Есть несколько плагинов для улучшения редактора файлов темы. Для редактирования стилей мне нравится плагин Jetpack. О плагине я писал подробную статью: Плагин Jetpack заменит 33 плагина WordPress. Плагин очень большой и для редактирования стилей темы нужно активировать модуль Custom CSS.

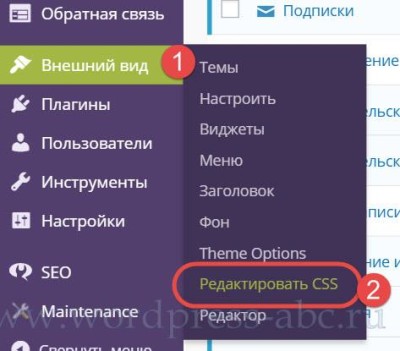
После его активации в меню консоли в пункте Внешний вид появляется вкладка «Редактировать CSS».


редактировать CSS сайта WordPress
Теперь не нужно редактировать style.css напрямую, достаточно вписать кусок кода css в поле редактора и изменения появятся на сайте. Причем при обновлении темы они не потеряются.
Как понять, что нужно редактировать
Если вы бегло не читаете CSS нужно воспользоваться онлайн инструментами, для чтения CSS и понять, что нужно редактировать.
Самый простой инструмент, это инструмент в любом браузере: «Просмотр кода элемента» в Chrom. В других браузерах название похожее. Доступ к инструменту через правую кнопку мыши или короткими клавишами (Ctrl+Shift+I).
Я пытаюсь редактировать css "css_pF25-gpJPC5E_dzDNqsHs9AriR_AGzKkzgs-0VLNBgI.css" когда я помещаю какой-либо CSS в файл выше, например float:left , во внешнем интерфейсе не появляется никакого эффекта и, Почему имя файла css в drupal слишком сложное, что мне делать? он находится в drupal, он содержится в "C: \ xampp \ htdocs \ drupal_1 \ sites \ default \ files \ css"
4 ответа
Я очень запутался, как вы получили "css_pF25-gpJPC5E_dzDNqsHs9AriR_AGzKkzgs-0VLNBgI.css" в вашей файловой системе DRUPAL.
Поскольку это агрегированный файл CSS, вы не найдете ни одного файла CSS с таким названием. Агрегация CSS выполняется DRUPAL end.
Итак, лучший способ сделать это - перейти по следующему пути: В меню администратора
Конфигурация >> Разработка >> Производительность. На этой странице в разделе «ОПТИМИЗАЦИЯ ПОЛОСЫ» вы видите флажок «Агрегировать и сжимать файлы CSS».
DE-установите этот флажок и очистите DRUPAL cache. Затем проверьте элемент, CSS который вы собираетесь изменить, там вы увидите точное имя файла CSS, которое не является агрегированным. Перейдите к этому файлу CSS, внесите изменения в CSS и сохраните.
Затем очистите кеш Drupal, и вам нужно также несколько раз очистить историю браузера.
Затем посмотрите изменения в интерфейсе. Если изменения вступили в силу, перейдите в Конфигурация >> Разработка >> Производительность и установите флажок «Агрегировать и сжимать файлы CSS».
Вы пытаетесь отредактировать временный файл, созданный кешем Drupal. Отредактируйте свой фактический файл CSS (вы можете найти его в файле .info вашей темы), а затем очистите кеш: / admin / config / development / performance.
Стоп, почему у вас файл CSS с именем "css_pF25-gpJPC5E_dzDNqsHs9AriR_AGzKkzgs-0VLNBgI.css"? Создайте обычный файл style.css, добавьте theme_floder / css / и включите стиль в файл theme.info . Но я не понимаю вашего вопроса?
Вам нужно просто создать файл css по адресу «projectname / sites / all / themes / theme_name / css / abc.css». Напишите код css.
Очистите кеш, если используете Windows, затем
«Главная» Администрирование »Конфигурация» Разработка »Производительность» по этому пути и нажмите кнопку очистки всего кеша.
Если вы используете Linux, перейдите по пути к проекту, например, «/ var / www / project_name /» и нажмите drush cc all, он очистит весь кеш. и изменения будут отражены.
Примечание: Вам необходимо установить модуль drush.
На самом деле drupal объединяет все css и создает файл css с динамическим именем.
Я пытаюсь редактировать css "css_pF25-gpJPC5E_dzDNqsHs9AriR_AGzKkzgs-0VLNBgI.css" когда я помещаю какой-либо CSS в файл выше, например float:left , во внешнем интерфейсе не появляется никакого эффекта и, Почему имя файла css в drupal слишком сложное, что мне делать? он находится в drupal, он содержится в "C: \ xampp \ htdocs \ drupal_1 \ sites \ default \ files \ css"
4 ответа
Я очень запутался, как вы получили "css_pF25-gpJPC5E_dzDNqsHs9AriR_AGzKkzgs-0VLNBgI.css" в вашей файловой системе DRUPAL.
Поскольку это агрегированный файл CSS, вы не найдете ни одного файла CSS с таким названием. Агрегация CSS выполняется DRUPAL end.
Итак, лучший способ сделать это - перейти по следующему пути: В меню администратора
Конфигурация >> Разработка >> Производительность. На этой странице в разделе «ОПТИМИЗАЦИЯ ПОЛОСЫ» вы видите флажок «Агрегировать и сжимать файлы CSS».
DE-установите этот флажок и очистите DRUPAL cache. Затем проверьте элемент, CSS который вы собираетесь изменить, там вы увидите точное имя файла CSS, которое не является агрегированным. Перейдите к этому файлу CSS, внесите изменения в CSS и сохраните.
Затем очистите кеш Drupal, и вам нужно также несколько раз очистить историю браузера.
Затем посмотрите изменения в интерфейсе. Если изменения вступили в силу, перейдите в Конфигурация >> Разработка >> Производительность и установите флажок «Агрегировать и сжимать файлы CSS».
Вы пытаетесь отредактировать временный файл, созданный кешем Drupal. Отредактируйте свой фактический файл CSS (вы можете найти его в файле .info вашей темы), а затем очистите кеш: / admin / config / development / performance.
Стоп, почему у вас файл CSS с именем "css_pF25-gpJPC5E_dzDNqsHs9AriR_AGzKkzgs-0VLNBgI.css"? Создайте обычный файл style.css, добавьте theme_floder / css / и включите стиль в файл theme.info . Но я не понимаю вашего вопроса?
Вам нужно просто создать файл css по адресу «projectname / sites / all / themes / theme_name / css / abc.css». Напишите код css.
Очистите кеш, если используете Windows, затем
«Главная» Администрирование »Конфигурация» Разработка »Производительность» по этому пути и нажмите кнопку очистки всего кеша.
Если вы используете Linux, перейдите по пути к проекту, например, «/ var / www / project_name /» и нажмите drush cc all, он очистит весь кеш. и изменения будут отражены.
Примечание: Вам необходимо установить модуль drush.
На самом деле drupal объединяет все css и создает файл css с динамическим именем.
Читайте также:

