Figma как скопировать стили из одного файла в другой
Обновлено: 03.07.2024
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме . Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму ?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
В этой статье мы ответили на вопросы, как работать в фигме , сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
Все три буфера обмена работают независимо и не перезаписывают друг друга.
Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
Самое привычное для большинства пользователей копирование.
Скопированный объект будет вставлен в активный фрейм с теми же параметрами расположения (отступами слева и сверху).
На скриншоте вы видите два квадрата, один из которых является копией другого. Они находятся в разных фреймах, но у них одинаковые отступы. Так как мы копировали из правого фрейма в левый, а левый фрейм уже правого, то скопированный квадрат частично выходит за область фрейма.
Видео: копирование в Figma

Тег video не поддерживается вашим браузером
Вставить на месте другого элемента
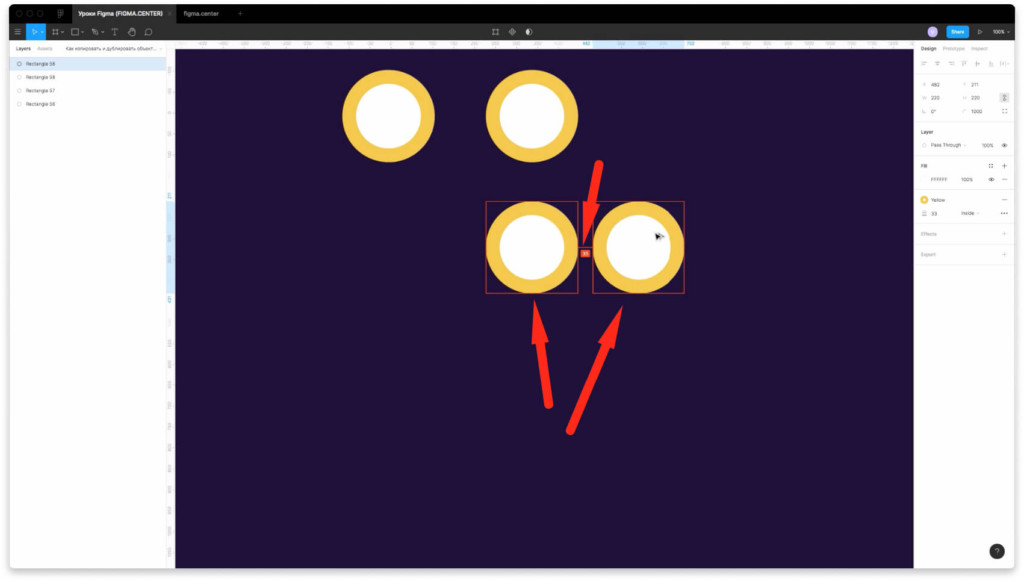
Чтобы вставить скопированный элемент рядом (на месте) другого произвольного выделенного (выбранного) элемента, используйте сочетание Shift + Command + V. Скопированный элемент будет иметь те же параметры X и Y.
Видео: копирование в место рядом с другим элементом в Figma

</spa
Тег video не поддерживается вашим браузером
Дублирование элемента
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
Видео: дублирование в Figma

Тег video не поддерживается вашим браузером
Такой способ удобен для создания группы одинаковых элементов
Перетаскивание с зажатым Option (Alt)
Если вы выделите элемент, а затем перетащите его по экрану с зажатой клавишей Option (Mac), Фигма создаст копию этого объекта. При этом будут показаны подсказки с расстояниями до исходного элемента и других объектов.
Видео: копирование перетаскивающем с Alt или Option

Тег video не поддерживается вашим браузером
Копирование стилей
Данная процедура применяет все стили одного элемента к другому.
Исходное изображение Результат копирования стилей
- Заливка
- Обводка
- Эффекты
- Шрифты
- Позиционирование
- Скрепления
- Длина и высота
- Расположение элемента
- Выделяем исходный элемент
- Жмем crtl+alt+c или cmnd+option+c
- Выделяем один или несколько элементов, к которым нужно применить стиль
- Жмём ctrl+alt+v или cmnd+option+v
Видео: копирование стилей

Тег video не поддерживается вашим браузером
Изображения для примера мы взяли из плагина Unsplash
Многие начинающие пользователи задаются вопросами «Как скопировать в фигме?». Это может быть, что угодно: элементы, текст, изображения, фрейм, слой и т.д. В этой инструкции поговорим про копирование и дублирование элементов в Figma. Вы будете работать намного продуктивнее и по умному. Смотрите видео ниже или прочитайте статью.
Как скопировать и вставить в фигме

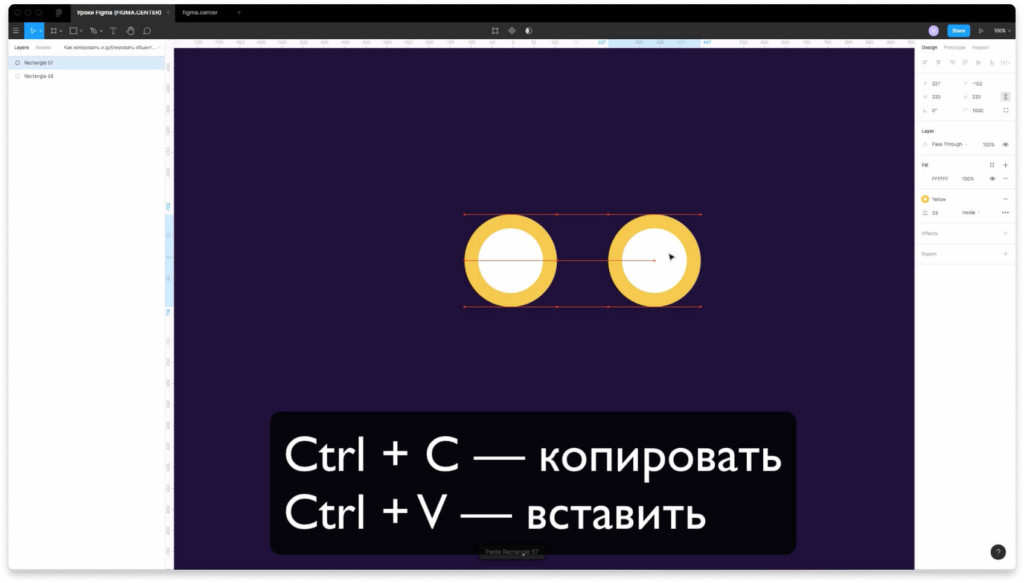
Первый способ, который можно использовать, чтобы скопировать любой элемент в фигме — нажмите комбинацию клавиш «Ctrl + C». Чтобы вставить нажмите «Ctrl + V». Это работает также как и в других программах.

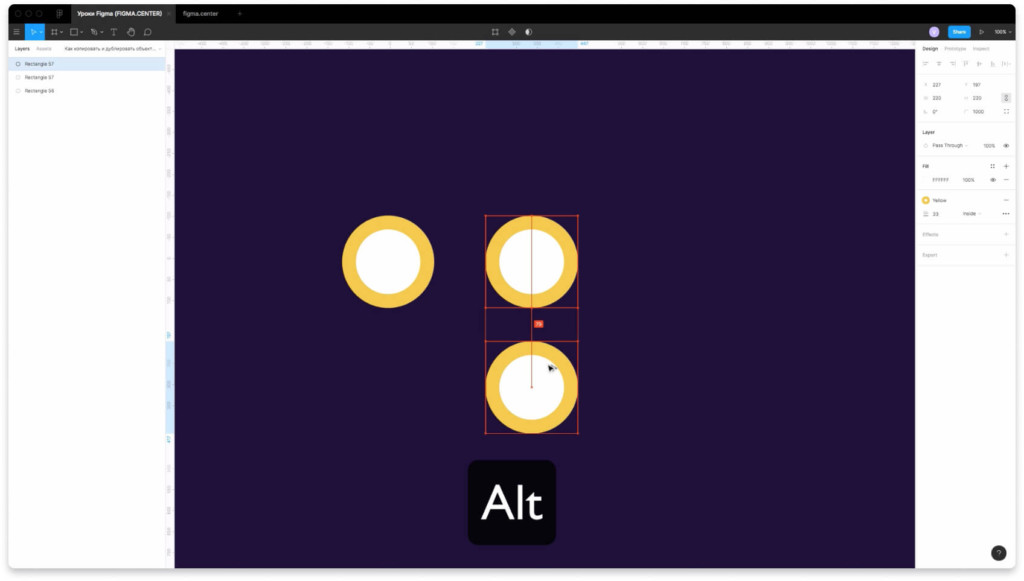
Второй способ для копирования — это выбрать элемент, нажать на клавишу «Alt» и потянуть его в сторону с зажатой левой клавишей мыши.

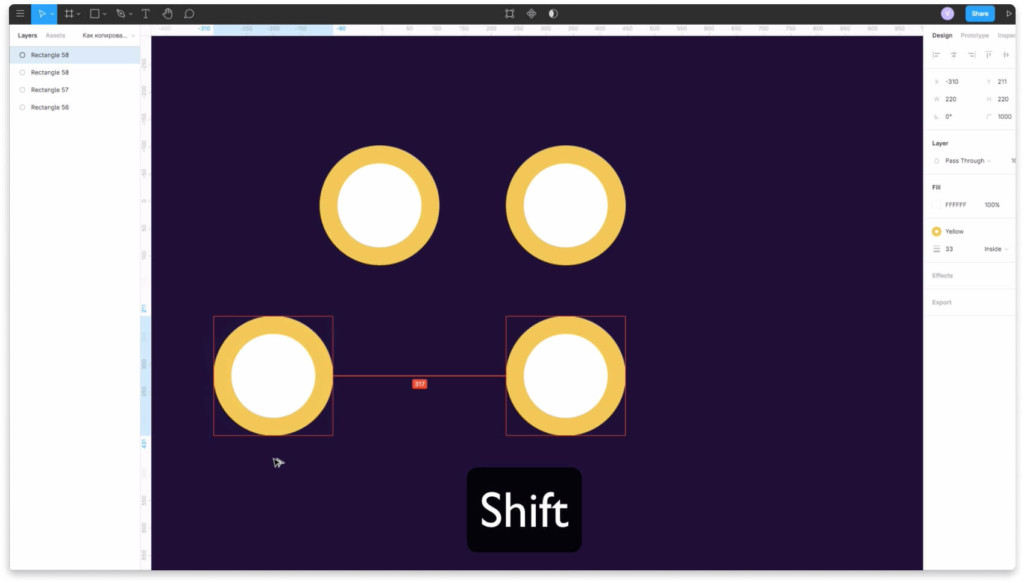
Если вы хотите, чтобы скопированный элемент перемещался только по одной оси (X или Y), то нужно зажать Shift. Тогда он будет перемещаться по горизонтали или по вертикали. Это удобно, если вам нужно разместить элементы по одной оси. Рекомендую использовать для выравнивания.
Как дублировать элементы в фигме

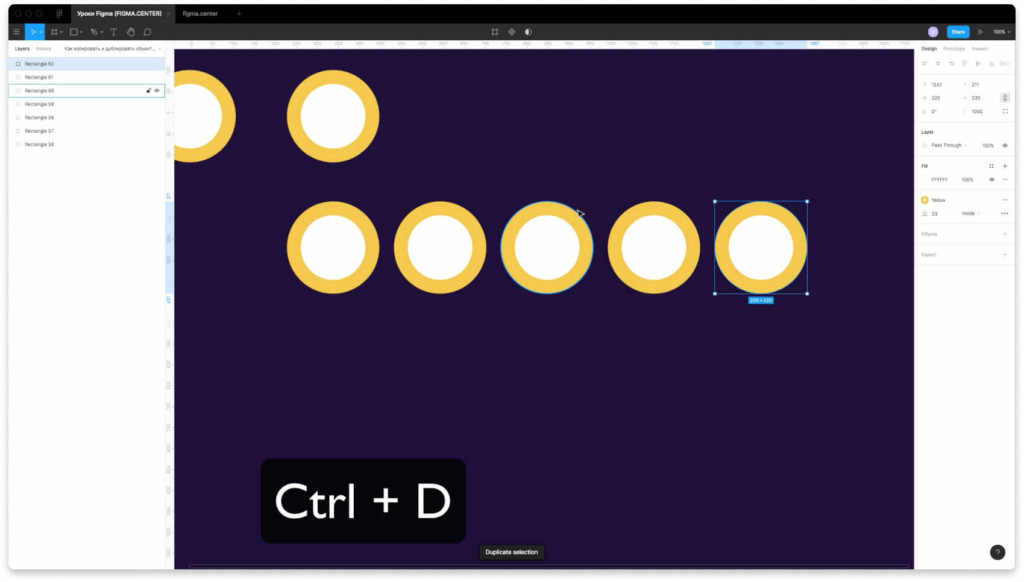
Чтобы дублировать элементы в фигме, рекомендую сделать следующее. Скопируйте любой элемент с помощью клавиши Alt и перетащите элемент с нажатием левой клавишей мыши. Поместите копию в стороне (например на расстоянии 35 px от первого элемента).

Нажмите на комбинацию горячих клавиш «Ctrl + D». Элементы будут дублироваться и появляться на заданном ранее расстоянии (35 px).
Дублируя и копируя элементы таким образом вы сэкономите огромное количество времени на работе и будете работать по умному.
Заключение
В этой статье вы узнали как быстро и легко скопировать любой элемент в фигме. Также разобрались с инструментом дублирования. Теперь вы сможете работать быстрее и по умному. Это сработает для фреймов, текста, векторных фигур, слоёв, групп и т.д. Желаю создавать крутые проекты.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы в разы ускорить разработку - использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)

1 - Показать/Скрыть “Боковые панели”
2 - Инструмент “Пипетка”
3 - Поиск команд, опций в разделе “Меню”
Вкладка №2 (Инструменты)

1 - Стандартный инструмент выделения
2 - Инструмент создания фреймов
3 - Инструмент “Перо”
4 - Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
1 - Инструмент “Текст”
2 - Инструмент “Прямоугольник”
3 - Инстурмент “Элипс”
4 - Инструмент “Линия”
5 - Инструмент “Стрелка”
1 - Добавить или показать комментарии к текущему макету
2 - Инструмент “Пипетка”
3 - Инструмент “Нож” (Вырезает область в виде картинки)
Вкладка №3 (Просмотр):

1 - Показать/Скрыть “Линейки”
2 - Показать/Скрыть “Обводки всех элементов”
3 - Показать/Скрыть “Пиксельный просмотр”
1 - Показать/Скрыть “Сетку”
2 - Показать/Скрыть “Пиксельную сетку”
1 - Показать/Скрыть “Боковые панели”
2 - Показать/Скрыть “Курсоры других пользователей”
3 - Показать/Скрыть “Только слои”
4 - Показать/Скрыть “Только компоненты”
5 - Показать/Скрыть “Многопользовательская библиотека”
Вкладка №4 (Масштабирование):

1 - Перемещение по рабочему пространству
2 - Увеличение масштаба
3 - Уменьшение масштаба
4 - Включить отображение 1:1 к экрану
1 - Масштабировать все рабочее пространство
2 - Масштабировать выделенный элемент
3 - Масштабировать предыдущий фрейм
4 - Масштабировать следующий фрейм
1 - Предыдущая страница
2 - Следующая страница
3 - Предыдущий фрейм
4 - Следующий фрейм
Вкладка №5 (Инструмент “Текст”):

1 - Выделить жирным
2 - Выделить курсивом
3 - Подчеркнуть
4 - Вставить и сопоставить элемент
1 - Выровнять текст по левому краю
2 - Выровнять текст по центру
3 - Выровнять текст по правому краю
4 - Выровнять текст по ширине
1 - Изменение размера текста
2 - Изменение расстояния между символами
3 - Изменение расстояния между строками
Вкладка №6 (Векторные изображения):

1 - Перо
2 - Карандаш
3 - Заливка
1 - Удалить заливку
2 - Удалить обводку
3 - Поменять местами обводку и заливку
4 - Преобразовать в кривые
5 - Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):

1 - Выделить все
2 - Выделить все, кроме…
3 - Отменить выделение
4 - Выделение слоев, которые находятся под другими слоями
5 - Выделение слоя на боковой панели
1 - Выделить дочерний элемент
2 - Выделить родительский элемент
3 - Выделить следующий по порядку элемент
4 - Выделить предыдущий по порядку элемент
1 - Сгруппировать элементы
2 - Разгруппировать элементы
3 - Преобразовать в фрейм
4 - Показать/Скрыть элемент
5 - Заблокировать/Разблокировать элемент
Вкладка №8 (Курсор):
1 - Выделение элемент при клике
2 - Копирование элемент при движении
1 - Выделение слоев, которые находятся под другими слоями
2 - Показывается иерархия выделенного элемента
1 - Изменение размера относительно центра элемента
2 - Изменение размер пропорционально
3 - Перемещение во время изменения размеров элемента
Вкладка №9 (Редактирование):

1 - Копировать
2 - Вырезать
3 - Вставить
4 - Вставить поверх выделенного элемента
1 - Создание копии
2 - Переименование
3 - Экспорт элемента
1 - Копировать свойства элемента
2 - Вставить скопированные свойства
Вкладка №10 (Трансформирование):

1 - Отразить по горизонтали
2 - Отразить по вертикали
3 - Создать маску
1 - Включить редактирование векторных объектов или изображений
2 - Вставить изображение
3 - Обрезать изображение
1 - Задать прозрачность элементу - 10%
2 - 50%
3 - 100%
Вкладка №11 (Выравнивание):

1 - Переместить на 1 уровень ближе к переднему плану
2 - Переместить на 1 уровень дальше от переднего плана
3 - Переместить на передний план
4 - Переместить на задний план
1 - Выровнять по левой стороне
2 - Выровнять по правой стороне
3 - Выровнять по верхней стороне
4 - Выровнять по нижней стороне
1 - Выровнять согласно горизонтальной линии элементов
2 - Выровнять согласно вертикальной линии элементов
3 - Не пользуюсь функцией
4 - Выравнивание с распределением горизонтального пространства
5 - Выравнивание с распределением вертикального пространства
Вкладка №12 (Компоненты):

1 - Показать все компоненты
2 - Создать компонент
3 - Преобразовать компонент в фрейм
4 - Многопользовательская библиотека
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma - нужно всего лишь нажать клавиатурное сокращение "Ctrl + Z". И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma - рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Читайте также:

