Где рисовать пиксель арт
Обновлено: 02.05.2024
Пиксельная графика появилась на самом рассвете игровой индустрии. Тогда компьютеры не обладали внушающей производительностью и использовать графику более высокого уровня не могли. С ростом производительности росла и графика в играх. Появилось 3D. А сегодня на презентации PlayStation 5 люди спорят, настоящий ли человек в кадре или это графика? Остаются ли ярко выраженные пиксели актуальными на сегодня или же теперь они пережитки прошлого?
Как уже было сказано выше, история развивалась далеко не в пользу пикселей. Научный прогресс буквально погубил этот вид искусства и оставил только в узких кругах. Но с появлением телефонов всё поменялось. Опять появились не сильно производительные устройства, а игры туда добавить надо. Где экран с низким разрешением, там и пиксельная графика в играх.
В современных реалиях Pixel art устоялся благодаря появлению такого жанра, как инди и просто бешеному успеху игр MineCraft и Terraria. Инди-разработчики используют пиксельную графику по причине низкого порога вхождения (обучиться её созданию довольно легко) и скорости рисования (если объекты не сильно детализированы). И благодаря играм, упомянутым выше, люди уже привыкли к такому Pixel art и будут относиться к игре лояльно.
Перейдём к созданию Pixel art. Тут всё очень просто и, если вы когда-нибудь строили дома в MineCraft, вы быстро вольётесь в пиксельную графику. Также стоит упомянуть, что все написанное ниже — это лишь советы и рекомендации, а никак не правила. Если у вас получается отличный рисунок, вопреки всему написанному ниже, то кому какое дело к тем словам?
Существует огромное количество различных решений, направленных конкретно на пиксельную графику. Множество из них неплохие, а некоторые даже хорошие и удобные в использовании. Но всё-таки большая часть художников отдаёт своё предпочтение фотошопу. Он привычен и удобен, собственно, как и все программы от Adobe.

Фотошоп — это универсальное программное обеспечение, а значит его нужно немного видоизменять в различных ситуациях. В первую очередь нужно создать новый документ. Выставить настройки можно таким же образом, как показано на фото ниже…

На созданном проекте нужно подготовить сетку. Для начала открываем окно “Просмотр”, находим пункт “Показать”, включаем сетку и отключаем пиксельную сетку. Стандартная пиксельная сетка не очень удобная, поэтому мы настроим свою.

Перейдём к самой настройке. Открываем окно “Редактирование”, находим пункт “Настройки” в самом низу окна. В открывшемся окне выбираем “Направляющие, сетка и фрагменты…”.

Далее выставляем основные параметры, как показано на фото ниже.

Слева сверху этого же окна выбираем пункт “Основные”. Выставляем интерполяцию изображения на “По соседним пикселям…”. Таким образом наш арт не будет сглаживаться.

Также для того, чтобы белые пиксели было хорошо видно, на панели слоёв кликаем два раза на фон и делаем его слоем. Затем нажимаем сочетание клавиш Ctrl + U. В открывшемся окне выставляем яркость примерно на -32.

Знаю, вам уже не терпится начать, но не стоит торопиться. Во всяком случае вам хватит времени на пару рекомендаций для более красивого рисунка. Чаще всего, после их применения рисунок становится красивее и приятнее. В конце мы разберём процесс создания, основываясь на этих рекомендациях.

● Не делать соединяющие пиксели
Для наглядности я нарисовал доллар на фотографии ниже. Красным цветом выделены те самые соединяющие пиксели. Интуитивно кажется, что они делают арт плавнее и соответственно красивее. Но, зачастую, это не так.

● Убирать изломы
Продолжим на том же долларе. Изломы — это пиксели, которые явно выбиваются из общего строя. На фото они отмечены красным цветом. Невероятно красивым доллар не стал, но теперь он выглядит ровнее и аккуратнее. Чтобы избежать изломов, делайте выход из прямой на скругление плавно.

● Создавайте новый слой
В начале работы не забывайте создавать новый слой и работать на нём. Не нужно рисовать прямо на фоне. Также научитесь работать со слоями. Этот навык значительно ускорит и облегчит вашу работу.
Наконец то пришло время для самого пиксель арта. Почему именно трезубец? На самом деле, он просто первый пришёл в голову… Ну и в его форме есть интересные моменты.

* Форма
На этом этапе мы просто подбираем основной цвет, от которого будем отталкиваться в последующих этапах. Выбираем и заливаем всю форму.
Здесь нам нужно определиться с позицией источника освещения. После выбираем наш основной цвет, делаем его немного темнее и рисуем тени. На ручке трезубца тоже можно было создать тень, но этого я делать не стал. Ведь рукоятка слишком узкая (1 px, не считая обводки) и с взятой мною позицией источника света было бы сложно выбрать между тенью и бликом…
* Блики
Ставить их нужно на самые освещённые места. Чтобы выбрать цвет, также берём основной, но делаем его не темнее, а светлее. Блики не должны быть слишком заметными, ибо тогда они будут выбиваться из общей картины.
* Обводка
Возвращаемся к ней. Для интерактивных предметов её лучше оставлять. Её можно сделать не чёрную, а, например, коричневую, как в случае с трезубцем. Для не интерактивных предметов (фоновые вещи, с которыми нельзя взаимодействовать) можно вообще убирать обводку.
Dithering — это интересный приём смешивания цветов в пиксельной графике. Зачастую он используется в ретро играх или же играх пытающихся походить на ретро. Иногда он способен значительно улучшить арт, но применять его тоже нужно уметь. Рассказать больше о Dithering не могу, так как сам его не использую.

Используют пиксельную графику в основном в играх, так как сложно представить другой медиа продукт в таком стиле…
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
![]()
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу. Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика. Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы. Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования. Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
![]()
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
![]()
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
![]()
Изображение из урока по перекрашиванию спрайт-листов в Gimp.
Цена: беслатно
Доступно для: Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Список платных и бесплатных программ, а также онлайн-редакторов.
YouTube-блогер Брендон Джеймс Грир в своём видео рассказал об 11 программах для рисования в технике пиксель-арта. Автор описал особенности четырёх платных программ и семи бесплатных.
Aseprite (435 рублей в Steam) предназначена исключительно для пиксель-арта. В программе есть простые и интуитивно понятные инструменты для рисования. Одна из важных особенностей Aseprite — готовые цветовые палитры, которые можно использовать в работе. Например, там есть палитры Pico-8, EDG-32, Gameboy, NES и другие.
Также в Aseprite есть функция, которая позволяет избегать создания излишних пикселей. Так можно делать более чистые и тонкие линии без дополнительного исправления. Другая полезная функция — изменение размера рисунка для публикации в интернете. В Aseprite есть удобный инструмент таймлайна, который позволяет организовать слои для удобной работы с анимацией.
Pyxel Edit (9 долларов на официальном сайте) также предназначена исключительно для работы в технике пиксель-арта. Основное отличие программы заключается в том, что вся работа в Pyxel Edit основана на тайлах. Это очень полезно при разработке игры с повторяющимися паттернами в окружении.
При создании нового документа можно настроить размер тайла или оставить стандартное значение 16х16 пикселей. Также здесь есть заранее созданные цветовые палитры и удобные инструменты для работы с цветом. Инструмент для анимации также представлен в виде тайлов, что позволяет удобно настраивать каждый отдельный кадр.
Pro Motion NG (699 рублей в Steam) обладает множеством полезных функций — анимирование, тайл-маппинг, антиалиасинг и продвинутый редактор для работы с цветом. Также программа позволяет легко интегрировать ассеты в игровые движки, например, Unity и Game Maker.
Есть бесплатная версия с ограниченным количеством функций. По словам Грира, у Pro Motion NG выше порог вхождения, чем у Aseprite или Pyxel Edit, но в ней есть множество полезных инструментов. Pro Motion NG используется в крупных студиях — Ubisoft, Halfbrick, WayForward.
Adobe Photoshop — графический редактор с очень широкими возможностями, который также хорошо подходит для работы с пиксель-артом. В программе есть все необходимые инструменты — таймлайн для покадровой анимации, простой карандаш для рисования пикселями, удобные палитры и так далее.
Также есть множество бесплатных программ для работы с пиксель-артом.
GIMP — бесплатный графический редактор, который можно назвать альтернативой Photoshop. В GIMP можно найти много тех же функций, что и в Photoshop. Интерфейс также очень похож.
Полезная особенность программы при работе с пиксель-артом — возможность настраивать размер и форму карандаша. Эта особенность позволяет рисовать, используя паттерны. Автор отметил, что один из главных недостатков программы — неудобный инструмент покадровой анимации.
Krita — графический редактор с большим количеством доступных функций. В программе есть множество кистей и текстур. Но среди них можно найти и те инструменты, которые подходят для пиксель-арта.
GraphicsGale — графический редактор, который отлично подходит для работы с анимированием спрайтов. Также в сети есть достаточно большое сообщество пользователей, поэтому вам не составит труда найти полезные туториалы.
GrafX2 — простой редактор для пиксель-арта, в котором доступно 256 цветов. В нём есть возможность работы со слоями и базовый инструмент для покадровой анимации. PikoPixel — подобный редактор, который запускается на Mac и Linux.
Также существуют онлайн-редакторы, которые можно запустить прямо в браузере.
В Piskel доступны основные инструменты, необходимые для рисования в технике пиксель-арта — есть слои, таймлайн для анимирования и другие. Этот редактор отлично подходит, если нужно быстро и без подготовки нарисовать пиксельный спрайт.
Lospec — более упрощённая версия графического редактора. Здесь есть лишь несколько базовых инструментов. Тем не менее в Lospec доступно множество цветовых палитр, которые можно использовать в своей работе. Также в нём есть библиотека туториалов.
В заключение автор выбрал тройку наиболее полезных графических редакторов для пиксель-арта.
Aseprite — лучший платный редактор:
- отлично подходит для новичков;
- есть простой инструмент для анимирования;
- это популярный редактор, поэтому есть множество туториалов;
- невысокая цена.
GraphicsGale — лучший бесплатный редактор:
- предназначен только для пиксель-арта;
- есть инструмент для анимирования;
- бесплатный.
Piskel — лучший онлайн-редактор:
- есть все необходимые инструменты для пиксель-арта;
- можно запустить прямо из браузера.
Помню первые знакомства с GIMP, тогда были похожие ощущения - жуткая программа. Потом в какой-то момент решил по фану изучить его подробнее, взял онлайн-курс и в целом мне GIMP стал нравится, особенно из-за того, что он легко доступен, взял и скачал. Просто это ещё один инструмент для работы с изображениями.
Понимаю, но для меня это ад, как и корел, адище то ещё и всё потому что привык уже работать в другом редакторе.
Но ГИМП правда я ненавижу фибрами души из-за того что нет единого окна и все инструменты как бы висят. но правда я сейчас смотрю этого нет уже, но ужас что я испытал тогда трудно побороть х)
Тебе надо писать сценарии к фильмам ужасов)
Уже есть единое окно
Ну дык, я это написал :D что этого сейчас нет, но ужас то остался
Фантомная боль? ☺️
Вот что-что, а Гимп я бы точно никому не стал советовать. Бесплатность не перекрывает его кривизны)
Топ за свои деньги.
Download the latest version of Krita for FREE on your device. Available on Windows, Linux, OSX…Gimp 2.6 — лучший редактор в жизни. Элементарная настройка кистей и градиентов. Возможность использовать любую картинку из буфера обмена в качестве паттерна или кисти без лишних движений. Полная очистка слоя по нажатию одной клавиши. Один пункт меню «Сохранить» на xcf и все остальные форматы. И куча всяких других мелочей, после освоения которых Фотошоп кажется дюже неудобным (кроме стилей слоя, лично для меня это киллер-фича).
Хмммм. а как он в плане ретуши фоток?
Понятия не имею, не ретушировал.
для пиксельарта сойдет, со слоями, кистями и заливками там работать удобней чем в крите. в aseprite делаю только анимации, для обычного рисования там все довольно топорно. ред.
Комментарий удален по просьбе пользователя
*жирные вздохи ностальгии*
Комментарий удален по просьбе пользователя
Вот это была любимая программа на zx spectrum.
Комментарий удален по просьбе пользователя
А где Pixel Studio?
Это крутая прога для Ipad, сижу в ней калякую иногда, и пенсил в ней работает хорошо
Тоже удивлен что нет её..
В комментариях уже упоминали, но я повторю на всякий: Aseprite можно собрать из исходников самому – инструкции в сети есть. Ну либо, если жалко своё время, то купить) Можно добавить эту информацию в пост. У меня получилось собрать только со второго раза, потратил некоторое количество времени, но в итоге выяснилось, что всё довольно просто.
Один из главных недостатков гимпа — неудобное всё.
Может просто непривычно все после фотошопа?
Я гимпом вынужден пользоваться уже пару лет как, так что привыкнуть время было.
Но к некоторым вещам привыкнуть нельзя.
Во-первых, нестандартные диалоги открытия/сохранения файла. Помимо того, что мышечная память каждый раз отдаётся болью во всём теле, ещё и тупо найти некоторые вещи очень сложно. Я, к примеру, буквально пару недель назад выяснил (чисто случайно), что в диалоговом окне "Открыть файл" всё-таки можно включить поле ввода адреса.
Во-вторых, невозможность настроить некоторые хоткеи. Причём я не про какую-то экзотику, а про элементарное переключение вкладок по Ctrl+Tab, которое работает вообще везде во вселенной, кроме гимпа.
В-третьих, возвращаемся к диалоговым окнам. Диалоги изменения размера картинки и холста можно подтвердить либо мышью, за которой каждый раз нужно тянуться, либо каким-то неимоверным количеством табуляций с последующим нажатием Enter. Потому что кнопка Ok не в фокусе по умолчанию, и на Enter диалог просто не реагирует.
Список на самом деле можно продолжать вечно, это я только самые задолбавшие вещи с ходу вспомнил. Есть ещё жуткий интерфейс, логотип приложения из ночных кошмаров, шрифты 8 кегля на FullHD разрешении.
Рисовать Pixel можно как в онлайн так и в программах.
Перечислять все я не буду,но посоветую лишь одну.
- Photoshop 2015,2016,2017,2018 (Без разницы)
Настройка Фотошопа для pixel art
Ну для начала запустим сам фотошоп.
Далее идём в редактирование.

Нажмём на пункт настройки

Интерполяция: По соседним пикселям.

Перейдём в пункт Единицы измерения
Средник: 1 пункт

В пункте Направляющие, сетка и фрагменты
Линия через каждые: 1 Пиксели
Внутр.деление на 1

В пункте: Прозрачность и цветовой охват
Первый цвет:По стандарту белый,настроим так чтобы на глаз было приятно.
Вот как настроил я:

Теперь создаём новый документ 50x50
Вот его настройки:
Смотреть надо в правою сторону.

После создания документа,делаем следущее
Заходим в пункт
Просмотр --> Показать --> Сетку
Ну и в конце кисть меняем на карандаш
В ластике тоже ставим карандаш.
На этом всё. О сохранении в следущем посте.
у кого Photoshop CC - не тратьте время, всё равно как минимум два пикселя будет закрашивать, даже карандашом, и некоторые другие моменты, несовместимые с пиксельартом

сделать - сделала, круто. а как обратно вернуть-то.
Photoshop на русском- что может быть хуже?)

Светлячки
Люблю видоизменять свои предыдущие работы.


Морозный вечер
В этот раз меня случайно занесло на сайт городской администрации Нового Уренгоя. За основу взял фото оттуда. Автора не знаю.

Озеро




Автора референсного фото так и не смог найти, фото очень популярное на стоках и увы, кто его создал узнать оказалось для меня невозможно.

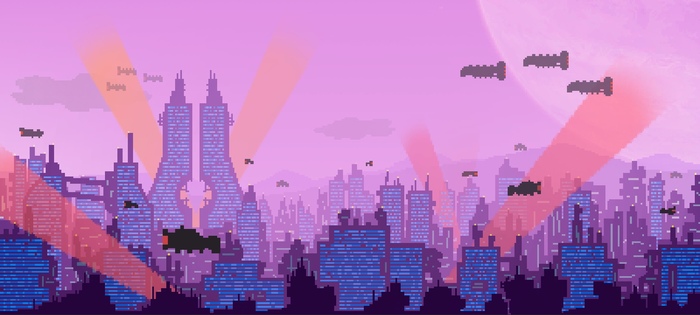
Вечерний город
У меня есть проблема с гиф-файлами - нещадно убивается качество картинки. Но я старалась, честно-честно.


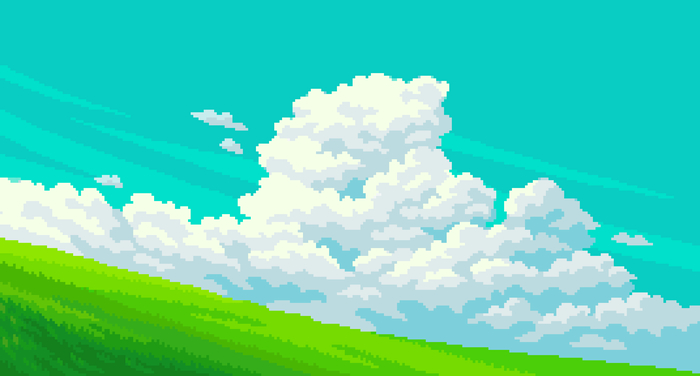
Облака
Я не рисовала несколько месяцев. Даже возник страх, что я разучилась. Но всё нормально, жизнь вновь налаживается, я продолжаю свой путь.


Последнее дерево
В качестве основы для сцены была выбрана достаточно известная илююстрация художника: arcipello

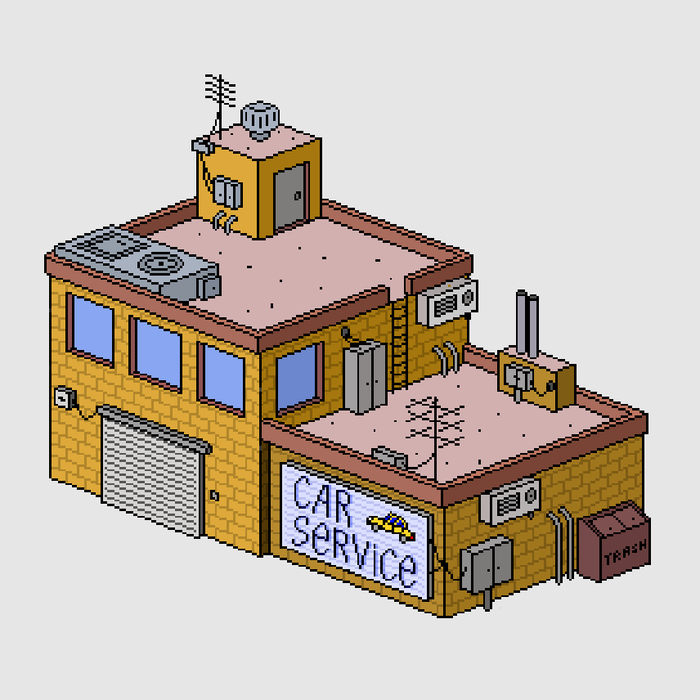
Пиксельный автосервис
Небольшое здание обсуживания авто




На далекой планете
Продолжаем опыты в пиксельных артах


Поездка в метро
Немного видео прогресса

"Камни это хорошо. "
Первая попытка нарисовать камень:

Мне не очень понравилась цветовая палитра, не очень понравились блики, поэтому я еще раз повторила попытку и закрепила за собой технику.

На сей раз я осталась полностью удовлетворена своим результатом. Техника подходит как для рисования больших валунов, так и для средних и маленьких камней.
Читайте также:

