Где в ucoz найти файл index
Обновлено: 30.06.2024
А. Шаблон из статических HTML страниц. Самый лёгкий случай.
1. Должна быть папка с графикой или файлы-картинки. Файл index.htm или index.html. Ещё может быть файл или в текстовом формате или style.css. Ну или с таким расширением.
2. Заливаем картинки на сайт. Или через Файловый менеджер или по ftp, если файлов много. Лучше всего создавать для картинок отдельную папку. Или закачать прямо папкой, если она была в архиве.
3. Работаем с Конструктором шаблонов. Вставляем в форму для редактирования код из файла index.html и добавляем в него юкоз-коды по правилам написанным внизу под формой. Не забываем периодически отсматривать результат и сохранять каркас. Содержимое файла стилей пока вписываем прямо в шаблон непосредственно перед тегом , заключаем в теги . Перед этим устанавливаем в Общих настройках дизайн наиболее подходящий по цветовой гамме к нашему шаблону.
4. После того как каркас готов, убираем из него все стили из head в CSS. Добавляем сразу после раздела /* General Style */
B. Шаблон состоит из файла в формате PSD. Тяжёлый случай.
Более подробноя инструкция, надеюсь поможет:
2) После того как ваш дизайн в фотошопе примет соответствующий вид, вам нужно будет его cверстать чтобы затем создать html шаблон в программе под страшным названием Dreamweaver. Верстка представляет собой разбиение большого рисунка с вашим дизайном на множество маленьких его фрагментов для последующей сборки в таблицы. Сайт представляет из себя как бы тетрадный лист в клетку. Когда все клеточки на своем месте - лист выглядит нормаьно, но если их перемешать или сдвинуть - всё нарушится. При растяжении листа некоторые клетки будут дублироваться, некоторые оставаться неизменными. Выдолжны сделать так, чтобы при растяжении в разные стороны ваш сайт отображался нормально. к концу этого шага вы уже должны освоить Photoshop, Dreamweaver и худо бедно знать html.
3) Сервис Ucoz использует своеобразную систему построение страниц сайта - 1 единственный (грубо говоря) графический шабон на который накладывается разная текстовая информация. Тоесть почти для всех страниц шаблон по умолчанию будет один и тот же. Для того чтобы информация выводилась корректно вам надо в вашем шаблоне правильно разместить условные коды. Их список достаточно велик. Для того чтобы представить себе как это выглядит - зайдите в панель управления вашим сайтом - конструктор шаблонов - пример стандартного каркаса. Вы увидите страницу с самым простым стандартным расположением модулей. Переключайтесь между вкладками визуального вида страницы и кода и сопоставляйте код и то, что отображается в итоге. Всё достаточно просто - вот тут то вам и поможет форум тех поддержки - там много топиков по вопросу размещения кодов в шаблоне. но и это ещё не всё!
4) Вроде бы всё уже сделано, ан нет! Остались ещё каскадные таблицы стилей или попросту CSS - это такая страничка - которая содержит в себе все основные стиливые настройки вашего сайта, как то цвет и размер шрифтов, таблиц, фонов и так далее. Она редактируется в специальном разделе конструктора шаблонов. Проще всего взять страницу стилей одного из стандартных дизайнов и изменить её под свой сайт.
D. Шаблон для DLE. Кому как.
Вот как установить их на сайт
Установка каркаса (нового дизайна)
Теперь как установить DLE Шаблон на UcoZ:
E. Шаблон для порталов написанный на php. Для маньяков.
1. Разбираетесь где там картинки. Закачиваете их на сайт в одну папку или сколько вам надо.
2. Выцарапываете из файлов шаблонов нужные вам куски html кода. Сносите всё в Конструктор шаблонов. Собираете там в одно целое и вставляете туда юкоз-коды.
3. Разбираетесь с таблицей стилей и меняете в юкозовских стилях параметры у классов описывающих те же элементы.
И последний случай - вам понравился дизайн, но вы не можете достать от него шаблон.
1. Открываешь страницу сайта в режиме просмотр ХТМЛ кода.
2. Помещаешь этот код в ХТМЛ-редактор. Желательно ДримВьювер или ФронтПейдж.
3. Открываешь Фотошоп и перерисовываешь ЛОГО.
4. Вставляешь в положенные места коды Юкоза (такие шуки вида $KOD$) и перерисованное ЛОГО.
В этой статье мы продолжаем свое изложение на тему «Создать сайт самому». Сегодня рассмотрим один из инструментов системы uCoz - Файловый менеджер (в дальнейшем ФМ). В ходе изготовления сайта Вам неоднократно придется загружать файлы разных форматов на свой новенький ресурс. Это могут быть видеофильмы, музыка, изображения. Чтобы «залить» (иногда употребляют такое выражение) все это - применяется ФМ или как его еще называют корневая папка сайта, где в дальнейшем и будут храниться выше названные файлы.
По поводу хранения. После регистрации сразу выделяется 400 mb свободного места на сервере. Объем загруженных файлов не должен превышать этот лимит. В дальнейшем количество мегабайт будет увеличиваться. Чем больше проведёте время на своем сайте, тем больше вырастит объем хранения. Так называемая прямо пропорциональная зависимость.
Файловый менеджер uCoz имеет некоторые ограничения и правила пользования:
- Например, нельзя загружать контент весом более 15 mb за один раз. Это лимит для бесплатного пользования. На платных пакетах объем увеличивается;
- Максимальная длинна имени файла не должна превышать 45 символов;
- Имя может состоять только из латинских букв, цифр, знака подчеркивания и минуса;
- На одном уровне директории может находится не более 200 папок;
- Если из ФМ сделаете просто файлохранилище, сайт не будет иметь своего развития, его просто удалят.
Вставляем файл в файловый менеджер
Переходим непосредственно к ФМ. Для начала зайдем в Панель управления ucoz => Потом, открываем сам Менеджер файлов, верхняя строчка правого столбика => Заходим. Внизу увидим две клавиши « Обзор » и « Загрузить файл », Screen 1. Так вот, для того, чтобы вставить в ФМ, например картинку, надо:
1. Подобрать место или папку куда поместить файл;
2. Кликнуть левой кнопкой мышки клавишу « Обзор ». Откроется окно « Выгрузка файла » Вашего компьютера;
3. Находим нужное изображение и выбираем его с помощью мышки и кнопки «Открыть», Screen2.

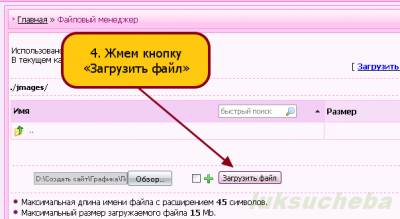
4. Жмем кнопку «Загрузить файл». Иллюстрация вставлена, Screen 3;
Screen 3.
Создать папку в файловом менеджере Юкоз

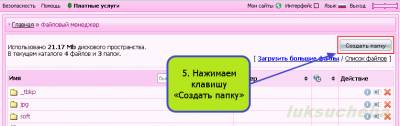
5. В правом верхнем углу менеджера есть клавиша « Создать папку », Screen 4. Нажимаем. На её месте появится строчная полоса;
Screen 4.
6. Вписываем в неё название новой папки, Screen 5;
7. Завершающий шаг нажимаем зеленую галочку. Новая папка создана;
Дополнительные действия управления файлами
8. Для того, чтобы открыть какую-либо папку менеджера., достаточно щелкнуть по ней стрелочкой мышки один раз;
9. Закрыть папку поможет зеленая стрелочка по которой надо щелкнуть так же мышкой, Screen 6.
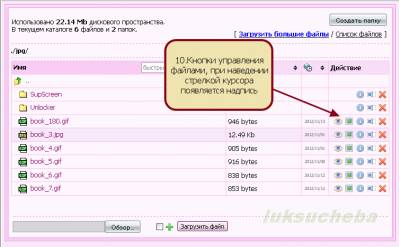
10. С правой стороны менеджера расположены кнопки управления файлами, Screen 7. Пользоваться

sp;
sp; Screen 7.
ими очень просто. При наведении на них стрелкой курсора появляется надпись с принадлежащей им функцией. Так что разобраться с ними Вам не составит труда.

Когда вы создаёте веб-страницы в редакторе кода, таком как Visual Studio Code, Sublime Text, вам необходимо создать index.html, потому что эта страница выполняет важную работу. Создание первой страницы index.html считается лучшим методом веб-разработки.
Итак, что такое страница index.html и почему она имеет значение? В этой статье рассказывается о index.html и о том, почему вы всегда должны создавать эту страницу при создании веб-сайта.
Что такое index.html?
index.html легко распознаётся на большинстве серверов как страница по умолчанию, поэтому многие разработчики предпочитают использовать index.html в качестве имени страницы по умолчанию.
Как создать страницу index.html
Теперь вы понимаете, что такое страница index.html и почему она важна. Давайте посмотрим, как именно мы можем создать страницу index.html с помощью Visual Studio Code (или VS Code), редактора кода.
Если у вас не установлен VS Code, ознакомьтесь с этим полезным руководством по началу работы с Visual Studio Code.
Начнём с создания нового файла.

На главной панели инструментов VS Code создайте новый файл.

Затем вам будет показан пустой файл кода с таким именем, как «Без названия» или «Без названия-1».

Затем перейдите в «Файл», «Сохранить как» и сохраните имя файла как «index» с типом файла «html».

Теперь вы увидите «index.html» в качестве имени вашего файла.

По умолчанию в файле index.html должно быть несколько элементов. К ним относятся HTML-теги, такие как,и. Вы также должны объявить тип документа, используя «DOCTYPE HTML».
2 Спам 5 Написал Krixys 20 Октября 2014, 22:20
Мы всегда выслушиваем предложения пользователей, вы главное предлагайте.
Я бы не сказал что это "лучше бы" как вы написали, но рассказывать больше - это всегда полезно
2 Спам 20 Написал aveKiRK 21 Октября 2014, 16:28 Предлагаю больше рассказывать о том, когда закончатся траблы с работой ряда серваков. 4 Спам 4 Написал Сестра-Таланта 20 Октября 2014, 21:12Поддерживаю полностью.
Лучше было бы начать обсуждать давний инсайд (-----новая админ панель-----)
Что бы заранее узнать мнение большинства пользователей.

Вы конечно не по теме, но так, ради интереса: вас хоть кто-нибудь в интернете типа Яндекса, гугла или других крутых порталов спрашивали когда-нибудь мнение перед тем как сменить дизайн?
И да, когда придет время обсудить новую ПУ, мы обязательно о ней напишем.
1 Спам 17 Написал _CrySiS_ 21 Октября 2014, 15:17 Это все ведем к тому, что бы не было подобных проблем как с SEO-модулем, и предыдущими обновлениями. Хотелось бы увидеть, и обсудить это отдельно.
Нужно быть крутым и тогда будет меньше вопросов




Этого-то в статье и нету, а хотелось бы видеть. Вот только как выразить то, что другие понимают интуитивно, русским и доступным языком - для меня до сих пор неразрешимая задача.

Покажите пример, я уверен что куда проще для этого использовать модуль. Интересный контент - это что?
Если мы сделаем комментирование, потом Вы скажите "сделайте еще рейтинг", и так далее - и редактор страниц превратится еще в один контент-модуль.
Поэтому скажу Вам так - не по назначению Вы модули используете, если у Вас такая ситуация сложилась

Да, именно так, я использую модули не по их первоначальному значению, все модули я переделываю под что то конкретное.
Вы скажите возьмите любой неиспользуемый модуль. Но, я берегу остальные модули, так как в выбранной мною тематике много направлений, например фильмы, сериалы, игры, биографии по комиксам и т.д. В будущем я планирую расширятся, вот под это я и использую оставшиеся модули.


Вообще то это не категории, а полезная информация которую по сути можно обсуждать, так как это целые события в комиксах, конечно вам этого не понять, так как вас это не интересует.
Вы просили пример, я вам его предоставил.

Вы ошибаетесь на счет моих интересов.
Но в представленном варианте комментарии не нужны, комментировать можно отдельные части перейдя непосредственно к ним.
Читайте также:

