Gimp убрать пиксели на границе
Обновлено: 03.07.2024

Введите ширину границы выделения. Точки растра выбраны как единица измерения по умолчанию, но можно выбрать другие единицы из списка.
Жёсткость : этот параметр не сохраняет сглаживание. В некоторых случаях это может пригодиться.
Сглаженная : этот параметр сохраняет сглаживание. Обратите внимание, что « Сглаженная » граница не создаёт сглаживания, и поэтому при создании исходного выделения необходимо добавлять сглаживание. Этот параметр является лучшим.
С растушёвкой : аналог параметра « Жёсткость » , но вместо полностью выделенной границы он даёт границу, растушёванную наружу. Результат не очень хороший; если нужна растушёванная граница, лучше использовать один из других режимов и затем растушевать результат. Этот параметр присутствует по историческим причинам.
Рисунок 16.40. Сравнение стилей границы

Параметр « Жёсткость » . Редактор выделения, масштаб 800%.

Параметр « Сглаженная » . Редактор выделения, масштаб 800%.

Параметр « С растушёвкой » . Редактор выделения, масштаб 800%.
Этот параметр назывался « Прикрепить выделение к краям изображения » . Его функции не изменились.
При выборе этого параметра край (обычно прямоугольного) выделения остаётся неизменным, если он выровнен по краю изображения. Нового выделения вокруг него не создастся.
Рисунок 16.41. Выделение границы с параметром « Выделенные области выходят за границы изображения » и без него.
Я хочу заполнить область в Gimp, но я продолжаю получать пиксели на границе. Я хотел бы, чтобы цвет плавился вместе. Увидеть ниже. Слева это то, что я получил. Право это то, что я хочу.

Обновить
На обоих изображениях есть черная линия с красной заливкой. На левом изображении пиксели между линией и заливкой серые. Раньше заливка была белой, поэтому черная линия исчезает на белом фоне, что приводит к появлению серых пикселей. Но теперь я хочу, чтобы черная линия перетекла в красный цвет, как вы видите на правом изображении. Там у нас черная линия, затем черные / красные пиксели перетекают в красную заливку. Между ними нет серых пикселей.
2 ответа 2
Это правильное поведение. Точная «подобная краске» заливка заменит только тот цвет, на который вы нажали. GIMP работает с растровой графикой, поэтому он не может распознать границу и заполнить ее - изображение представляет собой всего лишь несколько пикселей. Эти серые пиксели имеют другой цвет, чем тот, который вы щелкаете, поэтому GIMP не будет их рисовать.
Вот несколько возможных подходов к вашей проблеме:
Используйте порог. Когда Bucket Fill активен, вы можете изменить его порог в панели инструментов. Больший порог означает больший допуск на разницу цветов. Однако при таком подходе границы, вероятно, будут пикселизированы.
Используйте инструмент « Нечеткий выбор» (он же палочка). Это похоже на ведро, но вместо заполнения области он выберет его. Затем вы можете выбрать -> увеличить выделение на 1 и выберите -> немного растушуйте его. Наконец заполните его полностью (Заполните весь выбор в панели инструментов).
Дублируйте этот слой, установите соответствующую маску, чтобы были видны только цветная область и некоторая граница, затем используйте « Цвета -> Цвет для альфа- канала», чтобы удалить цвет, установите новый цвет в качестве вторичного и удалите альфа-канал из этого слоя, а затем объедините его с исходным один. Это не будет работать для каждой пары цветов, но черный и красный должны быть в порядке.
Выберите цветовую область с помощью палочки, увеличьте выделение на 2-3 и используйте Цвет -> Цвет, чтобы заменить этот цвет.

Здоровье: почему грызуны в доме это серьезно и что делать в случае их появления
17-06-2016, 21:02

Лайфхаки: римская комната или метод Цицерона для запоминания слов
17-06-2016, 20:23

Лайфхаки: как спасти утонувший телефон
5-06-2016, 19:47

Лайфхаки: создание pdf из фото при помощи GIMP и LibreOffice Writer
7-04-2016, 17:31

Изменение размера окна смайлов в dle TinyMce !
3-04-2016, 02:51

Экология: три способа опробовать зеленые технологии не особо потратившись
25-02-2016, 16:01

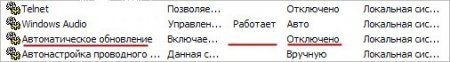
Лайфхак: отключаем обновления Windows XP
15-02-2016, 22:56
Лайфхак: чиним черный рабочий стол на Windows XP
15-02-2016, 22:28

Лайфхаки: как сохранять картинки с сайтов знакомств, одноклассники, инстаграм
16-01-2016, 07:35

Пшеничная каша с килькой
17-09-2015, 11:27

Интернет
9-07-2015, 08:22
В этом уроке мы научимся "замазывать" пикселизацией глаза, лица, и много чего еще, как, например, в криминальных хрониках или японских фильмах для взрослых.
Тренироваться мы будем на примере фото лисички.
Для начала, при помощи инструмента "прямоугольное выделение" выделяем область, которую будем размывать (скриншот №1). В нашем случае это глаза животного. Затем, нажимаем правую кнопку мыши и переходим в меню "Фильтры", затем в подпункт "Размывание", после чего выбираем тип размывания "Пикселизация".
В открывшемся окне выбираем размер одного "квадратика" на размытом участке. (Скриншот №2) По умолчанию размер указывается в пикселях. Подбирать следует исходя из разрешения изображения - чем выше разрешение фото, тем больше должен быть размер квадратика.
После выбора размера точки нажимаем "Ок" и получаем размытие на выбраненном участке. (Скриншот №3)
Стоит отметить, что если вы серьезно хотите скрыть лицо, то этот метод не самый надежный. Как вы можете видеть на скриншоте №4, если уменьшить общее разрешение картинки, то мордочка лисички снова становится узнаваемой относительно первого фото. В случае, когда действительно важна конфиденциальность, гораздо предпочтительней закрасить сплошной заливкой.
В растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончательного рисования. Он становится группой пикселей на рисунке. Над элементами изображения можно производить различные действия: копирование, поворот, перемещение, удаление, масштабирование, кадрирование и др.
Но для начала их нужно выделять.
Выделение области.
Прежде, чем выполнять следующие задания, необходимо открыть какой-нибудь файл с фотографией, например, fruit.jpg.
Задание 1. Выделить прямоугольную область.
Для этого необходимо:
Установить курсор в любую вершину запланированного прямоугольника. Растянуть при нажатой кнопке прямоугольник до нужных размеров. Отпустить кнопку мыши. Вокруг выделенной области появится рамка. 
Прежде, чем приступать к созданию следующего выделения, нужно отменить существующее с помощью сочетания клавиш Ctrl+Z.
Задание 2. Отменить существующее выделение.
Щелкнуть мышью в любом месте окна вне выделенной области при выбранном инструменте выделения.Задание 3. Выделить овальную область.
Установить курсор мыши в любую вершину прямоугольника, в который должен быть вписан запланированный эллипс. Нажать кнопку мыши. Растянуть прямоугольник при нажатой кнопке. Внутри воображаемого прямоугольника появится эллипс. Отпустить кнопку мыши.Задание 4. Выделить инструментом свободное выделение (лассо) область Произвольной формы.
Например, красную розу в файле fruit.jpg.
Способ 1 — «От руки»
Увеличить масштаб изображения до 200% (для удобства выделения). Установить курсор в любую точку контура (в нашем примере — это контур розы). Нажать кнопку мыши и, не отпуская ее, перемещать курсор по контуру выделяемой области до исходной точки. Контур должен замкнуться. 
Вероятнее всего, вам не удастся точно обвести контур области, так как сделать это с помощью мыши достаточно сложно.
Способ 2 – Отрезками
Например, окно в файле window.jpg.
Установить курсор в любую точку выделяемого контура (в нашем примере — окна). Щелкнуть на начальной точке. Выделенная область замкнется.Примечание 1: в ходе установки точек контура вы можете корректировать их расположение.
Для этого нужно подвести курсор к точке и перетащить точку в нужное место. При наведении на точку над курсором появляется крестик.
Примечание 2: сбросить выделение можно нажатием клавиши Esc.

Задание 6. Выделить область инструментом Умные ножницы
Например, кусочки дыни в файле still-life.jpg.
Увеличить масштаб изображения до 200% (для удобства выделения). Щёлкнуть левой кнопкой мыши в произвольной точке контура дыни. Нажать левую кнопку мыши рядом с первой точкой контура. Вести курсор вдоль контура, обращая внимание на поведение интерактивной границы. Периодически щелчком мыши ставьте контрольные точки на контуре. Формы отрезков между контрольными точками должны повторять контуры выделяемого объекта. Дойдя до первой контрольной точки, замкните выделение щёлчком по ней. Скорректируйте расположение контрольных точек, если это необходимо. Щёлкните левой кнопкой мыши внутри выделенной области. Вокруг объекта появится «муравьиная дорожка». 
Примечание: данный инструмент можно использовать в том случае, если контуры выделяемого объекта легко выделяются на фоне остальных объектов. В противном случае программа будет ошибаться при распознавания контуров, и легче будет использовать другой инструмент выделения.
Задание 7. Выделить область инструментом Волшебная палочка
Например, цветок в файле mickey.xcf.
Выбрать инструмент Выделение смежных областей (Волшебная палочка). Подвести курсор замкнутой области (например, шапке), щёлкнуть левой кнопкой мыши внутри неё. Выделится участок растра, содержащий точки белого цвета, смежные с той, по которой вы щёлкнули. Нажмите клавишу Delete. Выделенная область должна стать прозрачной.Инверсия выделения.
Инвертировать — значит преобразовать с противоположным результатом.
Выделяя, мы исключаем (маскируем) всё, что находится за пределами области выделения.
Инвертируя выделение, мы меняем местами зоны выделения: всё, что было до предварительно выделено, становится не выделенным, а ранее маскированная зона становится областью выделения. Закрепим на примере.
Выбрать инструмент Волшебная палочка, подвести курсор к фоновой области (например, правый нижний угол изображения) и щёлкнуть левой кнопкой мыши. Будет выделен фон — область, которая окружает объект. Выполнить команду Выделение — Инвертировать. Выделенная и маскированная области поменяются местами, и теперь выделенным станет объект, а не фон.Задание 8. Добавить к выделению новые области.
Открыть файл Portrait.jpg. Изображение девочки имеет относительно широкий цветовой диапазон, поэтому нам легче сначала выделить фона, а потом инвертировать выделение, чтобы изображение девочки стало выделенной областью. На панели свойств инструментов в поле Порог установить значение 50. Щелкнуть мышью в левом верхнем углу на участке с голубым оттенком. Нажать клавишу Shift. Рядом с Волшебной палочкой появится плюс. Это значит, что к выделению можно добавлять новые области. Удерживая клавишу Shift, щелкнуть на черной полоске, а затем на красном поле, которые тоже должны войти в фон. Таким образом, почти весь фон попадет в выделенную область, за исключением небольших «остатков». Выполнить команду Выделение — Увеличить. В появившемся диалоге указать значение 1, выбрать единицу измерения «точки растра» и щёлкнуть по кнопке ОК. Выделенная область расширится, вобрав в себя «остатки». Выполнить команду Выделение — Инвертировать. Выделенная и маскированная области поменяются местами, изображение девочки попадёт в область выделения. Чтобы вычесть из выделения область, необходимо нажать клавишу Alt и, удерживая её, выделить удаляемую область любым способом.Преобразование границ выделенной области и её содержимого
После выделения какой-либо области на рисунке мы можем преобразовать либо границы выделения этой области либо саму выделенную область одними инструментами — инструментами преобразования.
Области и их содержимое можно:
перемещать в различных направлениях — инструмент Перемещение; отражать по горизонтали и вертикали — инструмент Зеркало.Задание 9. Переместить границу выделенной области.
На панели свойств инструмента выставить параметр Выделение (средняя кнопка). Нажать и удерживать левую кнопку мыши, перемещать курсор.Поэкспериментируйте, перемещая границу выделения в разные стороны.
Вместо «перетаскивания» с помощью мыши нажимать клавиши управления курсором «стрелка вверх», «стрелка вниз», «стрелка влево», «стрелка вправо».Задание 10. Выполнить вращение границы / содержимого выделенной области.
На панели свойств инструмента выставить параметр Выделение (средняя кнопка). Установить точное значение угла поворота области выделения в градусах либо отрегулировать угол вращения «от руки» в окне изображения. В диалоговом окне щёлкнуть по кнопке Изменить для применения сделанных изменений. Кнопка Сбросить вернёт значения масштаба к начальному состоянию.Также можно устанавливать центр вращения, произвольно перемещая крестик в окружности в окне изображения. Поэкспериментируйте, вращая границу выделения в разных направлениях.
Аналогичным образом можно поворачивать содержимое выделенной области. Для этого в панели параметров инструментов щёлкните по левой кнопке — Слои.
Обратите внимание: «срезанная» часть изображения в результате преобразования его области окрашивается цветом фона.
Задание 11. Масштабировать границу выделенной области.
На панели свойств инструмента выставить параметр Выделение (средняя кнопка). Установить точные параметры масштаба новой области выделения в выбранных единицах измерения либо отрегулировать интерактивные контуры области «от руки» в окне изображения. В диалоговом окне масштаба щёлкнуть по кнопке Изменить для применения сделанных изменений. Кнопка Сбросить вернёт значения масштаба к начальному состоянию.Нажатие в панели параметров инструментов левой кнопки Слой позволит аналогичным образом редактировать не границы выделения, а выделенное изображение.
Примечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей удерживать нажатыми клавиши Ctrl+Shift.
Исследуйте самостоятельно инструменты Искривление, Перспектива и Зеркало.
Принципы их использования аналогичны вышеизложенным.
Важно: преобразования применимы к рисунку в целом, если выделенная область отсутствует.
Поэкспериментируйте с преобразованием целого изображения. В настройках инструментов при этом должен быть выбран параметр предмета преобразования Слой.
Кадрирование изображения
Задание 16. Выполнить кадрирование изображения.
Кадрирование позволяет отсечь по краям изображения лишнюю рамку.
Выбрать инструмент Кадрирование. Курсор примет форму острия ножа. В поле изображения нажать и удерживать левую кнопку мыши. Обвести рамкой область изображения, которую необходимо оставить. Изображение будет окружено рамкой с ограничителями. Яркость кадрированной части картинки останется неизменной, а лишняя рамка будет затемнена.Угловые и сторонние ограничители дают возможность изменить (уменьшить, увеличить) выделенную область.
Для завершения процесса кадрирования следует поместить курсор внутрь выделенной области и щелкнуть мышью.
Создание виньетки (растушёванных краёв)
Задание 17. Создать виньетку для оформления фотографии.
А теперь, используя навыки, полученные при выполнении предыдущих заданий, рассмотрим простые приемы оформления фотографий.
Виньетка как средство художественного оформления фотографии (особенно портрета) создается просто, но выглядит эффектно. Фотографию с растушеванной виньеткой можно поместить в рамку и повесить, например, над своим рабочим столом.
Читайте также:

