Html как прочитать данные из файла
Обновлено: 07.07.2024
- Создание текстового файла и запись в него данных.
- Добавление данных в существующий файл.
- Как читать файл и отображать его из него.
- Удаление файлов с веб-сайта.
- Как разрешить пользователям отправлять один файл или несколько файлов.
- Объект File , который предоставляет способ управления файлами.
- Вспомогательный метод FileUpload .
- Объект Path , предоставляющий методы, позволяющие управлять путями и именами файлов.
Версии программного обеспечения, используемые в этом руководстве
Создание текстового файла и запись в него данных
Помимо использования базы данных на веб-сайте, вы можете работать с файлами. Например, текстовые файлы можно использовать как простой способ хранения данных для сайта. (Текстовый файл, используемый для хранения данных, иногда называется неструктурированным файлом.) Текстовые файлы могут быть в разных форматах, например txt, XMLили CSV (значения, разделенные запятыми).
Создайте новую папку с именем App_Data(если она еще не существует).
В корне веб-сайта создайте новый файл с именем UserData. cshtml.
Замените имеющееся содержимое следующим:
Разметка HTML создает форму с тремя текстовыми полями. В коде используйте свойство IsPost , чтобы определить, была ли страница отправлена перед началом обработки.
Первая задача — получить входные данные пользователя и присвоить ее переменным. Затем код объединяет значения отдельных переменных в одну строку с разделителями-запятыми, которая затем сохраняется в другой переменной. Обратите внимание, что разделитель-запятая — это строка, заключенная в кавычки (","), так как вы буквально внедряете запятую в создаваемую большую строку. В конце данных, объединяемых вместе, добавьте Environment.NewLine . Это добавляет разрыв строки (символ новой строки). То, что вы создаете при этом объединении, — это строка, которая выглядит следующим образом:
(С невидимым разрывом строки в конце.)
Затем создается переменная ( dataFile ), которая содержит расположение и имя файла для хранения данных. Для настройки расположения требуется специальная обработка. На веб-сайтах неплохой практикой является ссылка в коде на абсолютные пути, например к:\фолдер\филе.ткст для файлов на веб-сервере. Если веб-сайт перемещен, абсолютный путь будет неверным. Кроме того, для размещенного сайта (а не на своем компьютере) обычно не известно, какой именно путь используется при написании кода.
Но иногда (как и сейчас для записи файла) требуется полный путь. Решение заключается в использовании метода MapPath объекта Server . Это возвращает полный путь к веб-сайту. Чтобы получить путь к корневому каталогу веб-сайта, пользователь должен выполнить оператор
(чтобы репресен виртуальный корневой каталог сайта) для MapPath . (Можно также передать имя вложенной папки, например
Чтобы код сохранял файлы в папке Application _Data , приложению требуются разрешения на чтение и запись для этой папки. На компьютере разработки это обычно не является проблемой. Однако при публикации сайта на веб-сервере поставщика услуг размещения может потребоваться явно задать эти разрешения. Если запустить этот код на сервере поставщика услуг размещения и получить ошибки, обратитесь к поставщику услуг размещения, чтобы узнать, как задать эти разрешения.
Запустите страницу в браузере.

Вернитесь к проекту и обновите представление.
Откройте файл Data. txt . Данные, отправленные в форме, находятся в файле.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image2.jpg)
Закройте файл Data. txt .
Добавление данных в существующий файл
В предыдущем примере вы использовали WriteAllText , чтобы создать текстовый файл, в котором имеется только один фрагмент данных. Если вызвать метод еще раз и передать ему то же имя файла, существующий файл будет полностью перезаписан. Однако после создания файла часто требуется добавить новые данные в конец файла. Это можно сделать с помощью метода AppendAllText объекта File .
На веб-сайте создайте копию файла UserData. cshtml и назовите копию усердатамултипле. cshtml.
Замените блок кода перед открывающим тегом <!DOCTYPE html> следующим блоком кода:
Этот код имеет одно изменение в нем из предыдущего примера. Вместо использования WriteAllText используется метод the AppendAllText . Методы похожи, за исключением того, что AppendAllText добавляет данные в конец файла. Как и в случае с WriteAllText , AppendAllText создает файл, если он еще не создан.
Запустите страницу в браузере.
Добавьте дополнительные данные и отправьте форму еще раз.
Вернитесь к проекту, щелкните правой кнопкой мыши папку проекта и выберите команду Обновить.
Откройте файл Data. txt . Теперь он содержит только что введенные новые данные.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image3.jpg)
Чтение и отображение данных из файла
Даже если вам не нужно записывать данные в текстовый файл, скорее всего, иногда требуется считывать данные из них. Для этого можно снова использовать объект File . Можно использовать объект File для чтения каждой отдельной строки (разделенных разрывами строк) или для чтения отдельных элементов независимо от того, как они разделены.
В этой процедуре показано, как считывать и отображать данные, созданные в предыдущем примере.
В корне веб-сайта создайте новый файл с именем дисплайдата. cshtml.
Замените имеющееся содержимое следующим:
Код начинается с считывания файла, созданного в предыдущем примере, в переменную с именем userData , используя этот вызов метода:
Код для этого можно выполнить в операторе if . Если требуется считать файл, рекомендуется использовать метод File.Exists , чтобы определить, доступен ли файл. Код также проверяет, является ли файл пустым.
Текст страницы содержит два цикла foreach , один из которых вложен в другой. Внешний цикл foreach получает по одной строке за раз из файла данных. В этом случае строки определяются разрывами строк в файле — , т. е. каждый элемент данных находится в отдельной строке. Внешний цикл создает новый элемент ( <li> элемент) в упорядоченном списке (элемент <ol> ).
Внутренний цикл разделяет каждую строку данных на элементы (поля), используя запятую в качестве разделителя. (На основе предыдущего примера это означает, что каждая строка содержит три поля — : имя, фамилия и адрес электронной почты, разделенные запятыми.) Во внутреннем цикле также создается список <ul> и отображается один элемент списка для каждого поля в строке данных.
Запустите страницу в браузере. Отобразятся данные, введенные для предыдущих примеров.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image4.jpg)
Отображение данных из файла с разделителями-запятыми Microsoft Excel
Microsoft Excel можно использовать для сохранения данных, содержащихся в электронной таблице, в виде файла с разделителями-запятыми (CSV ). В этом случае файл сохраняется в виде обычного текста, а не в формате Excel. Каждая строка листа отделяется разрывом строки в текстовом файле, а каждый элемент данных отделяется запятой. Код, приведенный в предыдущем примере, можно использовать для чтения файла с разделителями-запятыми Excel только путем изменения имени файла данных в коде.
Удаление файлов
Чтобы удалить файлы с веб-сайта, можно использовать метод File.Delete . В этой процедуре показано, как разрешить пользователям удалять образ (JPG -файл) из папки Images , если он знает имя файла.
На веб-сайте создайте вложенную папку с именем Images.
Скопируйте один или несколько JPG файлов в папку Images .
В корневом каталоге веб-сайта создайте новый файл с именем выполнить операцию filedelete. cshtml.
Замените имеющееся содержимое следующим:
Эта страница содержит форму, в которой пользователи могут ввести имя файла изображения. Они не вводят расширение имени файла . jpg ; ограничение имени файла позволит предотвратить удаление пользователями произвольных файлов на сайте.
Код считывает имя файла, которое пользователь указал, а затем формирует полный путь. Чтобы создать путь, код использует текущий путь веб-сайта (возвращенный методом Server.MapPath ), имя папки изображений , имя, предоставленное пользователем, и ". jpg" как литеральную строку.
Запустите страницу в браузере.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image5.jpg)
Предоставление пользователям возможности отправки файла
Вспомогательный модуль FileUpload позволяет пользователям отправлять файлы на веб-сайт. В следующей процедуре показано, как разрешить пользователям отправлять один файл.
В папке приложения_данные создайте новую папку и назовите ее уплоадедфилес.
В корневом каталоге создайте новый файл с именем FileUpload. cshtml.
Замените существующее содержимое на странице следующим:
В текстовой части страницы используется вспомогательная функция FileUpload для создания поля отправки и кнопок, которые, скорее всего, уже знакомы:
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image6.jpg)
Свойства, заданные для вспомогательного метода FileUpload , указывают, что необходимо передать одно поле для файла и чтобы кнопка отправки была доступна длячтения. (Далее в этой статье вы добавите дополнительные поля.)
При выборе отправленного файла он помещается в переменную (здесь uploadedFile ), что позволяет управлять ею. Чтобы определить имя отправленного файла, достаточно получить его свойство FileName . Однако когда пользователь отправляет файл, FileName содержит исходное имя пользователя, включающее весь путь. Он может выглядеть следующим образом:
Но вам не нужно ничего делать с данными о пути, так как это путь на компьютере пользователя, а не для сервера. Вам нужно только действительное имя файла (Sample. txt). Можно извлечь только файл из пути с помощью метода Path.GetFileName , как это происходит:
Объект Path — это служебная программа с несколькими методами, такими как, которые можно использовать для чередования путей, объединения контуров и т. д.
После получения имени отправленного файла можно создать новый путь, по которому нужно сохранить отправленный файл на веб-сайте. В этом случае вы объединяете Server.MapPath , имена папок (App_Data/уплоадедфилес) и имя созданного файла, чтобы создать новый путь. Затем можно вызвать метод SaveAs отправленного файла, чтобы фактически сохранить файл.
Запустите страницу в браузере.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image7.jpg)
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image8.jpg)
Текстовое поле рядом с кнопкой Обзор будет содержать путь и расположение файла.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image9.jpg)
На веб-сайте щелкните правой кнопкой мыши папку проекта и выберите команду Обновить.
Откройте папку уплоадедфилес . Отправленный файл находится в папке.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image10.jpg)
Предоставление пользователям возможности отправки нескольких файлов
Создайте новую страницу с именем филеуплоадмултипле. cshtml.
Замените существующее содержимое на странице следующим:
В этом примере вспомогательный модуль FileUpload в тексте страницы настроен таким образом, чтобы пользователи могли отправлять два файла по умолчанию. Так как allowMoreFilesToBeAdded имеет значение true , вспомогательный объект визуализирует ссылку, которая позволяет пользователю добавить дополнительные поля отправки:
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image11.jpg)
С учетом этого номера можно прокручивать Request.Files , выбирать каждый файл в свою очередь и сохранять его. Если вы хотите циклически прокручивать заданное число раз через коллекцию, можно использовать цикл for следующим образом:
uploadedCount переменная суммирует все файлы, которые успешно отправлены и сохранены. Этот код учетных записей может привести к невозможности отправки ожидаемого файла.
Запустите страницу в браузере. В браузере отобразится страница и два поля отправки.
Выберите два файла для отправки.
Щелкните Добавить другой файл. На странице отображается новое поле отправки.
![[образ]](https://docs.microsoft.com/ru-ru/aspnet/web-pages/overview/data/working-with-files/_static/image12.jpg)
На веб-сайте щелкните правой кнопкой мыши папку проекта и выберите команду Обновить.
Откройте папку уплоадедфилес , чтобы просмотреть успешно отправленные файлы.
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.

Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
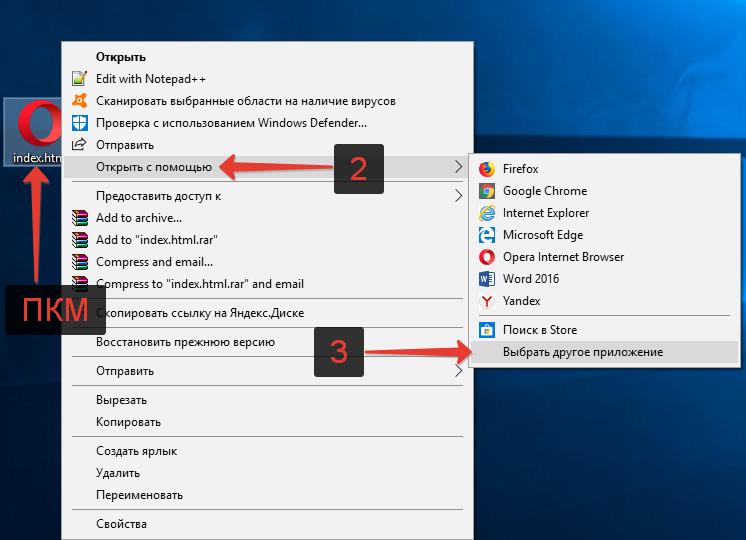
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
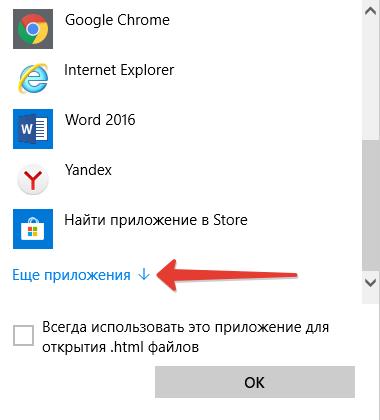
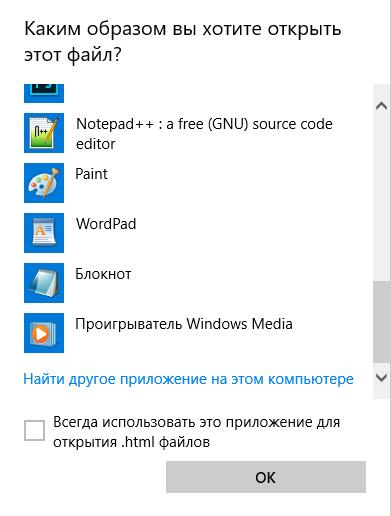
- В выдвинувшемся меню выбрать «Выбрать другое приложение».

Открытие документа с расширением HTML

Открыть программу другим приложением в Windows 10

Просмотр, чтение, изменение HTML файлов
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
В предыдущем уроке мы научились использовать РНР для доступа к файловой системе сервера. В этом уроке используем эту информацию для чтения из простого текстового файла.
Текстовые файлы отлично подходят для хранения разного рода данных. Они не так гибки, как базы данных, но обычно не требую такого количества памяти. Более того, текстовые файлы имеют формат, который читается на большинстве систем.
Открыть текстовый файл
Для открытия текстового файла используем функцию fopen. Вот её синтаксис:
filename Имя открываемого файла. mode Mode/Режим может быть "r" (reading/чтение), "w" (writing/запись) или "a" (appending/присоединение). В этом уроке мы будем только читать из файла и, соответственно, используем "r". В следующем уроке мы научимся записывать и присоединять текст.Примеры этого урока используют файл unitednations.txt. Это простой список программ и фондов ООН и их доменов. Можете загрузить этот файл или создать свой и использовать его в примерах.
Сначала попробуем открыть unitednations.txt:
Пример 1: Чтение строки из текстового файла
С помощью функции fgets можно читать строку из текстового файла. Этот метод читает до первого символа переноса строки (но не включая символ переноса строки).
Пример 2: Чтение всех строк текстового файла
В этом примере мы выполняем цикл по всем строкам и используем функцию feof (for end-of-file/до конца файла) для проверки достижения конца файла. Если конец не достигнуть ("!" - см. Урок 6), строка записывается.
Вместо цикличного прохода по всем строкам мы можем получить тот же результат функцией fread. При работе с очень большими текстовыми файлами помните, что fread использует больше ресурсов, чем fgets. Для маленьких файлов разница в работе несущественна.
Пример 3: Простая директория ссылок
Как сказано в начале этого урока, текстовые файлы могут отлично подойти для хранения данных. Это показано на следующем примере, где создаётся простая директория ссылок из содержимого файла unitednations.txt.
В файле систематизированно записаны: название программы, запятая, домен. Как вы, вероятно, могли предположить, в файле с разделением запятыми можно записать куда больше информации.
Для получения информации из каждой строки используем массив. См. в Уроке 8 о массивах.
Весьма удобно, правда? В принципе вы можете расширить этот файл сотнями ссылок или расширить директорию, включив также адреса.
HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).

3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.

Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.

Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
Читайте также:

