Illustrator как нарисовать солнце
Обновлено: 04.07.2024
What You'll Be Creating
В сегодняшнем обучающем уроке мы собираемся исследовать процесс создания маленькой милой иллюстрации, используя все геометрические формы и инструменты, какие только может предложить Иллюстратор.
Перед тем как начать, не забывайте что вы всегда можете обратиться к GraphicRiver, где вы можете найти отличную выборку летних векторных иллюстраций.
Как говорится, давайте погрузимся прямо в работу!
1. Как настроить новый файл проекта
Надеюсь Иллюстратор у вас уже запущен и работает, так что давайте настроим Новый документ ( Файл > новый или Control-N), используя следующие настройки:
- Количество рабочих областей: 1
- Ширина: 1200 пикс
- Высота: 600 пикс
- Единицы: Пиксели
И во вкладке Дополнительно:
2. Как выставить направляющие
Хоть сегодня мы и не работаем над иконками, мы все равно хотим создать иллюстрацию с идеальной пиксельной обработкой, так что использование направляющих сетки даст нам полный контроль над объектами.
Шаг 1
Пройдите Редактирование > Предпочтения > Сетка и направляющие, и примените следующие настройки:
Быстрый совет: вы можете узнать больше о сетках, прочитав этот исчерпывающий материал "О том, как система направляющих сеток работает в Иллюстраторе".
Шаг 2
Когда мы выставили наши направляющие, все что нам нужно сделать, чтобы наши формы выглядели четкими - это включить опцию привязка к направляющим в меню Просмотр (если вы используете устаревшую версию Иллюстратора).
Теперь, если вы новичок в целой концепции идеального пиксельного рабочего процесса, настоятельно советую пройти мой урок " Как создать идеальную пиксельную Иллюстрацию", который моментально расширит ваши технические навыки.
3. Как настроить слои
Когда мы закончим настройку нашего файла, будет отличной идеей структурировать наш документ, используя несколько слоев, и тогда мы сможем поддерживать устойчивый рабочий процесс, фокусируясь на одной секции иллюстрации единовременно.
Вызовите панель Слои, создайте шесть слоев и переименуйте как показано ниже:
Быстрый совет: я задал цвет всех моих слоев одним и тем же зеленым, так как это самый простой способ просмотреть выделение нужной формы (не важно, закрытый или открытый путь).
4. Как создать фон
Начнем наш проект, создав фон заката, так что убедитесь что вы стоите на нужной слое (который должен быть первым), и затем заблокируйте остальные слои чтобы мы могли начать.
Шаг 1



Шаг 2
Шаг 3
Шаг 4
5. Как создать часть с водой
Принимая во внимание, что мы закончили, убедитесь, что вы встали на нужный слой ( который у нас второй), и давайте поработаем над следующей частью изображения.
Шаг 1
Быстрый совет: вы заметили, что мы задали прямоугольнику отступ в 16 пикселей по низу, правой и левой стороне, для безопасности нашего дизайна, так как следующие шаги мы спрячем под маской.
Шаг 2
Спрячем под маску фигуру которую мы только что создали, копируя фон (Control-C), который мы вставим на текущий слой (Control-F), выделим оба и фигуру, и копию фона и затем правый клик > Создать обтравочную маску.
Шаг 3
Шаг 4
Шаг 5
Отрегулируйте прямоугольники, что мы создали, отрезав от них круг 32 х 32 пикселя (показано красным) от каждой стороны, используя меню Обработки Контуров Минус верхний.
Шаг 6
Шаг 7
Откорректируйте получившуюся форму, по одному выбирая каждый центральный нижний угол Инструментом Прямое Выделение (А), и затем выставьте радиус в 32 пикселя с помощью инструмента Скругление углов. Повторите процесс и для квадратных углов, используя меньшую величину (16 пикс) для радиуса.
Шаг 8
Шаг 9
Так как мы хотим, чтобы большое отражение и его кусочки работали как одна большая фигура, мы выделим их все, и, используя меню Обработка Контуров, создадим Составную Фигуру.
Шаг 10
Мы создали составной контур, и можем применить миленький гладенький белый линейный градиент, с 20% прозрачностью для левого цвета и 60% для правого, угол выставьте на 90º.
Шаг 11
Добавьте маленькое отражение, используя копию (Control-C > Control-F) большого отражения, которое мы уменьшим с помощью инструмента Масштабирование (правый клик > Трансформирование > Масштабирование > Равномерно > 50%).



Шаг 12
Разместите получившуюся фигуру по верхней границе отражения, выделите и сгруппируйте (Control-G) все фигуры вместе, перед тем, как перейти к следующему шагу.
6. Как создать горизонтальные детали
Убедитесь, что вы стоите на верном слое (это должен быть третий слой), и давайте начнем добавление нескольких деталей в центральную секцию иллюстрации.
Шаг 1
Шаг 2
Шаг 3



Шаг 4
Так как правая часть острова выходит за пределы фона, мы спрячем ее под маской копии (Control-C) большего круга, который мы вставим (Control-F) в текущий слой (Правый клик > Создать Обтравочную маску).
7. Как создать часть с облаками
Принимая во внимание что вы закончили предыдущий шаг, перейдите на следующий слой (уже четвертый), где мы быстро создадим облака.
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Создайте вторую группу облаков тем же образом, но в этот раз в паре моментов поиграйте длиной сегментов, размещая получившиеся фигуры на правой стороне фона.
Шаг 6
Выделите обе группы облаков и сделайте из них одну большую составную фигуру, примените линейный градиент с углом поворота в 90º, задайте 80% прозрачность для первого цвета и 20% для второго.
Шаг 7
8. Как создать круглую подсветку
Встаньте на нужный слой( он должен быть пятым) и быстро создайте круглую подсветку.
Шаг 1
Шаг 2
Доделайте подсветку, задав фигуре прозрачность в 30%.
9. как создать текстуру
Мы переходим к последней стадии иллюстрации, заблокируйте предыдущий слой и перейдите к следующему( уже шестому) слою, давайте закругляться!
Шаг 1
Шаг 2
Выделите круг и примените текстуру Зерно поверх него, пройдя Эффекты > Фотошоп Эффекты > Текстура > Зерно и выставьте настройки Интенсивности на 11, Контраста на 100, Тип Зерна на Брызги.



Шаг 3
Откорректируйте получившуюся текстуру, выставив Режим Смешивания на Рассеянный Свет и Прозрачность на 20% в панели Прозрачности.
Шаг 4
Закончите иллюстрацию, спрятав под маску текстуру, чтобы она оставалась привязанной к фону.



Это все!
Ну вот — короткий и простой урок о том, как создать вашу собственную летнюю иллюстрацию. Я надеюсь, вы разобрались в каждом шаге и научились чему-то новому в процессе.

В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.

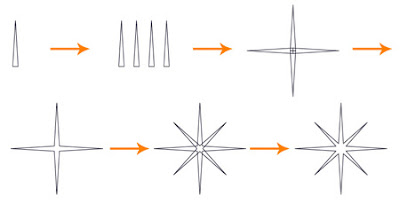
Шаг 2

Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.

Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий – 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.


Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.

Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.

Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.

Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.

Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.

Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.

Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.

Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).


На рисунке ниже показан набор лучей, который я получил за несколько минут.

Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.

Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.

Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.

При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.

Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.

Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.

При помощи Type Tool (T) создайте необходимую надпись на ленте.

Шаг 12
Выделяем и группируем все элементы ленты, затем переходим Effect > Warp > Arc… и устанавливаем параметры, указанные ниже.

Шаг 13
Создадим текстуру. Нарисуем прямоугольник с заливкой серого цвета и расположим его выше всех созданных объектов. Размер прямоугольника соответствует размеру фона.

Не снимая выделения с прямоугольника, переходим Effect > Sketch > Conte Crayon… и устанавливаем параметры, показанные на рисунке ниже.

Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.

Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Друзья мои, попытайтесь заглянуть в себя. Чувствуете, как внутри вас творческий ребенок раскрыл глазки? Он ещё робок, знает так мало, но у него уже возник интерес к тому, что мы делаем в программе Adobe Illustrator. Ребенка надо поддержать. Зная совсем немного, он должен что-то сделать сам, иначе у него пропадет интерес.
Вот этим сегодня и займемся. Мы настроились работать на стоках, а они в свою очередь всё делают для рекламы, которая в огромных количествах поглощает всевозможные символы и иконки. Так вот солнышки принимаются очень хорошо. Нельзя только перерисовывать кем-то уже созданные. Пусть ваш творческий ребенок фантазирует, изобретает. Одно и то же солнышко вы нарисуете иначе, чем другие художники. Это главное!
Откроем новый документ и назовем его «solnze». Я уже не рассказываю, как это делать, вы хорошие ученики, усваиваете всё быстро и правильно. Не будем указывать и параметры фигур, рисуем приблизительно, как получится, но вы внимательно смотрите на экран. На листе сегодня мы сохраним несколько солнц.
Нарисуем круг. Знаю, что не забыли нажать Shift, выбирая фигуру Ellipse Tool, вы всё отлично помните! Теперь займемся заливкой: полистаем библиотеку палитры Swatches и найдем Simple Radial. Запомним сегодня, что градиенты (два или несколько цветов) бывают двух видов: радиальные, идущие как бы по кругу, и линейные, соответственно сменяющие друг друга по линиям (разговор о градиентах у нас впереди). В заливке нашего солнышка два цвета: белый и желтый, их сочетание образует своеобразный круг. Это радиальный градиент, и название палитры говорит об этом (нажмите на картинку для увеличения).

Теперь надо нарисовать лучи. Закроем палитру Simple Radial, она появилась у нас в общей палитре Swatches. Нашли? К ней мы вернемся, когда будем рисовать второе солнышко, а лучи зальем линейным градиентом.
Возьмите Rounded Rectangle Tool (округленный прямоугольник) , расположите его вертикально, сделайте похожим на луч. (см. рис ниже). Посмотрим на панель инструментов, найдите в третьем разделении стрелку, идущую по кругу. Это инструмент Rotate Tool. Выберите его, курсор мыши превратится в крестик. Зажмите ALT, кликните один раз там, где вы ходите задать центр вращения. В нашем примере мы щелкнули ниже луча. (см. рис ниже)

Выйдет окно Rotate. В Angle (угол), поставив туда курсор мыши, напишите 360/8 ( восемь лучей будет у нашего солнышка, а угол определится умной программой).

Нажмите Copy (Копировать), под углом 45 градусов у нас появится второй луч, а теперь нажимаем Ctrl + D для повторения трансформации и получаем по кругу остальные лучи.

Переключимся на черную стрелку (Selection Tool) и выделим все лучи. Мы должны их передвинуть, поэтому для того, чтобы они не перемещались относительно друг друга, мы их объединим и этим закрепим на своем месте. Нажмем опять горячие клавиши Ctrl + G это команда Группировать. Запоминайте «горячие клавиши», они облегчат вам работу!

Теперь передвинем нашу группу на солнце. Так как это уже группа, то щелкая черной стрелочкой по любому из лучу, мы перемещаем и все остальные. Лучи получились сверху.

А теперь добавим кнопку <Shift>
Вот, что получилось, когда мы группу с объединенными лучами поставили за кругом. Почти настоящее солнышко.

А теперь выровняем фигуры. По центру ли мы их совместили? Для этого с помощью Shift выделим лучи и солнце. Как только это сделали, умная программа сразу дает подсказку на панели управления. Где эта панель? Вверху над нашим листом. Надо было посвятить и ей отдельный урок, например, «Посмотрим вверх», но начинающим всегда хочется быстрее что-то делать, а долгие объяснения отбивают интерес. Мы будем изучать всё постепенно, по мере необходимости. Сейчас нам понадобилась панель управления, мы и воспользуемся ей. Вот такой вид сейчас. Не будем подробно разбираться, а возьмем только её часть (на рисунке выделено красным, нажмите для увеличения).

Подведите к ним курсор и найдите Horizontal Align Center (Выровнять по центру горизонтально) и Vertical Align Center (Выровнять по центру вертикально). Нажмите сначала одну, потом вторую. Заметили движение? Наши фигуры встали по центру относительно друг друга. Мы всё выровняли! А теперь уберем обводку, об этом уже говорили в предыдущих уроках. (см. Как убрать обводку)

Вот наше первое солнышко!
Теперь давайте экспериментировать с другими графическими примитивами, с числом лучей, с расстояниями от центра вращения. Сделайте всё самостоятельно, вы это умеете!

У меня получилось так, вы могли придумать другие солнышки, но в любом случае у нас очень разные работы. Это и надо для стоков! Конечно, солнышки очень просто сделаны, но всё сохраним. Так постепенно копятся рисунки и идеи.
Сохранили? Молодцы! Уходим на отдых с солнечным настроением! Закрепите изученное.
Всем добрый день! Продолжаю публиковать уроки Adobe Illustrator для тех, кто хочет получше изучить эту программу и зарабатывать на микростоках, продавая свои иллюстрации.
Посылая иллюстрацию на микросток, помните: Вы должны быть автором не только картинки, но и идеи!
А многочисленные уроки Adobe Illustrator, опубликованные в Интернете вообще и на этом блоге в частности, направлены на развитие у Вас навыков работы с программой, чтобы Вы могли впоследствии легко воплотить свои идеи в векторном формате:)
Рисуем звёздное небо!
В этом небольшом уроке мы рассмотрим очень простой способ создания реалистичных звёзд в Adobe Illustrator 10 без применения растровых эффектов, что позволит загружать такие иллюстрации на большинство микростоков в категорию VECTOR.


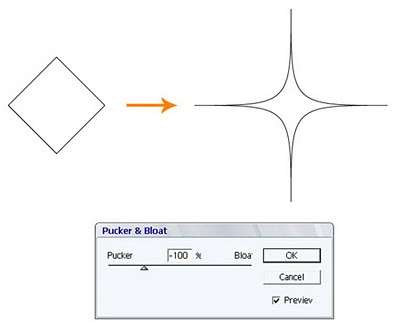
Если лень заморачиваться с треугольниками, похожего результата можно добиться с помощью преобразования ромба в звезду. Для этого рисуем ромб (это квадрат, повёрнутый на 45 градусов). Применяем к нему Filter > Distort > Pucker and Bloat (Фильтр > Искажение > Стягивание и Раздувание).


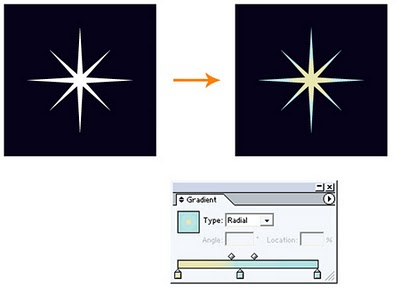
Теперь нужно подобрать цвет звезды. Расположим заготовку на тёмном фоне (это должен быть цвет будущего неба). В моём варианте цвет чёрный. Не забудьте убрать обводку, она больше не понадобится.
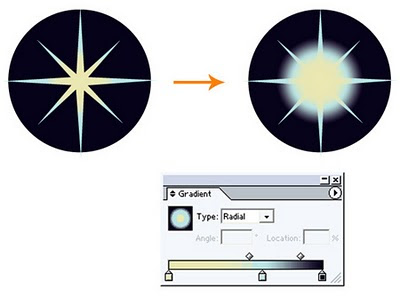
Чтобы добавить реалистичности, сделаем заливку звезды градиентной. Для этого открываем вкладку меню Window > Gradient > Type: Radial (Окно > Градиент > Тип: Радиальный). В моём варианте светло-жёлтый цвет переходит в ярко-голубой. Но вы можете подобрать любые другие оттенки, всё зависит от воображения и вкуса.

Располагаем звезду на рабочей области именно в том месте, где мы хотим её лицезреть на будущей иллюстрации.


Для более быстрого достижения желаемого результата подстраивать градиент можно и с помощью градиентной линейки, двигая ползунки на ней. Также если никак не получается центрировать лучистую основу и свечение, то можно слегка подвинуть звезду в сторону центра градиента.

Вот такая вот звезда получилась!
Для того чтобы сделать на небе несколько таких ярких реалистичных звёзд и упростить процесс редактирования иллюстрации, прибегнем к маленькой хитрости.
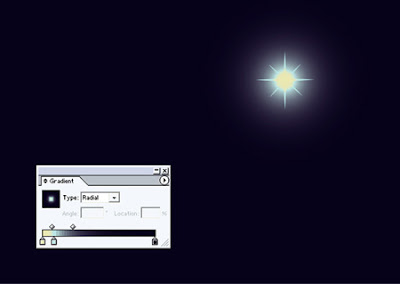
Расположим лучистую основу звезды на чёрной подложке в форме круга. Затем сделаем заливку круга градиентной аналогично примеру, рассмотренному выше. Градиент необходимо настроить таким образом, чтобы подложка звезды сливалась с цветом неба по внешнему краю круга.

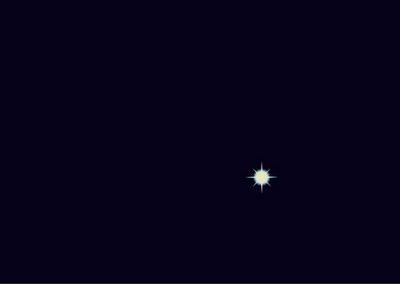
Теперь поместим звезду на чёрный фон. Результат практически тот же самый, за исключением более скромного ареола. Такую звезду можно очень легко масштабировать и перемещать по рабочей области.

Добавив ещё несколько таких звёзд и заполнив задний план, получим вот такое вот замечательное созвездие.

Удачи Вам в покорении векторного космоса!
Ну как? У Вас получилось?
P.S. Доска почёта LiveJournal - здесь представлены лучшие блоги ЖЖ, постоянно проиводитя обзор новых журналов.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

