Google chrome не работает предварительный просмотр
Обновлено: 06.07.2024
(5 оценок, среднее: 5,00 из 5)
Существует два способа проверить, реализуется ли реализация GTM-фрагмента:
- Используйте расширение Tag Assistant Chrome, которое проверяет пиксели Google на странице (например, Google Analytics, Adwords, Google Tag Manager) и обеспечивает обратную связь в режиме реального времени.
- Проверьте исходный код веб-сайта. Нажмите Ctrl + U (либо CMD + U для пользователей Mac) в вашем браузере и посмотрите там код контейнера GTM.
Сравните его с тем, который добавлен в исходный код вашего сайта. Расширение для вашего браузера Tag Assistant поможет вам в этом.
Чем больше у вас аккаунтов GTM и тегов, тем больше вероятность, что вы допустите эту ошибку. Поэтому не забудьте дважды проверить правильность контейнера. Вы можете следовать методу, описанному в подсказке №2.
Когда режим предварительного просмотра и отладки включен, GTM отправляет вашему браузеру специальный файл cookie, который позволяет просматривать теги, еще не опубликованныеми, без изменения вашего фактического сайта. Вы увидите свой сайт с изменениями, как если бы они были опубликованные. Именно поэтому в браузере должен быть открыт как интерфейс учетной записи Google Tag Manager (который устанавливает cookie), так и ваш сайт с включенным режимом отладки (который считывает данные cookie).
Вот несколько примеров, которые могут и не могут работать:
Некоторые пользователи обеспокоены их присутствием в Интернете и безопасностью, поэтому они решили отключить сторонние файлы cookie. В некоторых случаях настройки браузера по умолчанию могут отключать сторонние файлы cookie. Помните, что «специальный» cookie, упомянутый в подсказке №4, Да, это также сторонний cookie. Без него режим предварительного просмотра и отладки не будет отображаться на вашем сайте. У вас есть два варианта:
Если вы раньше не использовали расширение Chrome Extender тегатора, вам обязательно нужно это расширение. Это делает переход к Диспетчеру тегов Google максимально быстрым и безболезненным. Расширение дает вам возможность запускать / просматривать контейнер GTM на вашем сайте без необходимости добавлять JavaScript на свои страницы . Вы просто открываете расширение и вставляете идентификатор контейнера GTM в предопределенное поле.
Однако есть одна ошибка. Вам нужно вставить этот идентификатор точно без пробелов до или после, иначе TagManajerInjector не будет работать => Консоль предварительного просмотра и отладки не будет отображаться в вашем браузере. Примеры:
К сожалению, это расширение не удаляет ненужные пробелы в поле ID (ну, по крайней мере, на данный момент), поэтому вы должны помнить об этом.
Однако есть место для ошибки. Оставьте этот параметр без присмотра, и вы можете заблокировать правильный сайт, показывая панель предварительного просмотра и отладки. Поэтому убедитесь, что вы добавили правильные правила или оставьте поле пустым (это значение по умолчанию для «Включить все сайты»).
На самом деле не так много добавить. Когда вы включаете режим отладки, обновите сайт (Ctrl + F5 или F5), где вы ожидаете его появления. Это очень редкая, но все же возможная ошибка среди новичков.
Обновление: По-видимому, я не единственный, кто столкнулся с этой проблемой. В моем случае отключение плагинов в браузере помогло. Эта проблема также может быть вызвана конфликтом между CSS вашего сайта и GTM.
Когда GTM загружает панель предварительного просмотра и отладки на сайте, конфликты стиля могут возникать, если они используют одно и то же название. Другими словами, если определенные элементы на вашем веб-сайте используют один и тот же класс стиля (например, div тогда при отладке могут возникать проблемы.
10 МИНУТ И МНОГОКРАТНО ОБНОВЛЯЕТСЯ
Я до сих пор не уверен, в чем причина этого (похоже, проблема с куки-файлами), но я заметил, что помощь в очистке/временном отключении кеша. Я уверен, что вы действительно не хотите очищать кеш несколько раз в день.
Обновление № 3: Брайан Кун объяснил, что вызвало эту проблему:
Chrome недавно изменил способ работы с API location.reload (). Это нарушило способность GTM очистить старый (без предварительного просмотра) gtm.js из кеша браузера. В результате вы не увидите предварительную версию gtm.js до истечения этого кешированного значения (
Не беспокойтесь, у меня есть удобный способ решения.
В моем случае это помогло, и появилась панель отладки Диспетчера тегов Google. Теперь вы можете закрыть панель инструментов разработчика.
Если проблема возникает, просто откройте инструменты разработчика и обновите вкладку браузера. Это должно делать свое дело.
Помогло ли это? Дай мне знать в комментариях.
Я не уверен, какая именно причина этой ошибки, но это очень раздражает. Диспетчер тегов Google режим предварительного просмотра можно легко изменить, перетащив верхнюю границу вверх или вниз. Это базовая, но очень полезная функция. Однако иногда я сталкиваюсь с проблемой, когда я пытаюсь изменить высоту консоли предварительного просмотра, но она не меняется. Решение, которое помогло мне, очистить файлы cookie браузера и кеш.
Назовите это особенностью или симптомом сегодняшнего поведения веб-браузера, но рекламные блоки и контентщики затрудняют жизнь веб-аналитикам.
Популярные расширения браузера, такие как Ghostery и AdBlock Plus, также могут блокировать Диспетчера тегов Google. Поэтому, если вы используете один из блокаторов, попробуйте отключить их и посмотрите, помогло ли это. Эта же проблема относится к расширениям, которые блокируют трекеры, например Avira Browser Safety . Поэтому, если вы хотите увидеть панель отладки, вам необходимо отключить расширение.
Это происходит не слишком часто, но есть еще шанс.
РЕЖИМ ПРЕДВАРИТЕЛЬНОГО ПРОСМОТРА GTM НЕ РАБОТАЕТ: ВЫВОД
Режим предварительного просмотра тегов Google Tag позволяет вам просматривать сайт, на котором реализован код вашего контейнера, как если бы был развернут текущий контейнер. Сайты с включенным режимом предварительного просмотра будут отображать панель отладчика под содержимым веб-сайта, чтобы вы могли проверить, какие теги запущены и в каком порядке. Тщательный процесс предварительного просмотра и отладки поможет вам избежать риска компрометации вашего сайта с тегами.
Если режим предварительного просмотра тегов Google еще не работает (даже после прочтения этой статьи), напишите комментарий ниже, и я придумаю решение вашей проблеме.
Если у вас есть какие-либо вопросы по этим проблемам, пожалуйста, напишите комментарий ниже или отправьте мне электронное письмо либо оставляйте комментарий ниже.
Без сомнения, самый популярный веб-браузер на рынке - это Google. Chrome. У него гораздо более высокая доля рынка, чем у его ближайших конкурентов. Однако это не идеальное приложение, и даже его прямые конкуренты имеют функции, которых нет в браузере Google. Это относится к функциям предварительного просмотра и предварительного просмотра изображения, которые край будут включены в то время, и что Google уже разрешает тестирование в Chrome.
Эта функция Chrome все еще находится на экспериментальной стадии. Несмотря на это, ее можно активировать в нашем браузере, чтобы проверить, действительно ли эта функция может быть нам полезна.

Ниже мы увидим, из чего именно состоит эта функция и как мы можем активировать или отключить ее, если она нам подходит.
Режимы предварительного просмотра Google Chrome
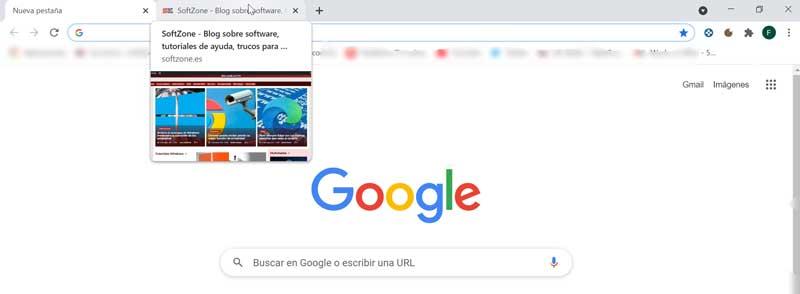
Как правило, все веб-страницы содержат сокращенную информацию об их содержании для пользователя, которую мы можем просматривать, не вводя ее. Эту информацию можно увидеть на вкладке нашего браузера. И именно благодаря этим новым функциям предполагается получить новый режим предварительного просмотра во вкладках, которые мы открыли. Это позволит нам узнать его содержимое без необходимости нажимать на него, чтобы просмотреть его содержимое. Для этого воспользуемся «Карты при наведении курсора» и Функции «Tab Hover Cards Images» Chrome.
Таким образом, когда мы наведем указатель мыши на открытую вкладку браузера, мы увидим, как отображается предварительный просмотр URL-адреса и заголовка страницы в случае, если у нас активен режим «Карты при наведении курсора». Если вместо этого режима мы активировали режим «Tab Hover Cards Images», в дополнение к заголовку и URL-адресу мы также увидим небольшой изображение для предварительного просмотра страницы.

Это функции, над которыми Google работает долгое время, чтобы предложить предварительный просмотр открытых вкладок и знать их содержание, не заходя на вкладку . Это может быть весьма полезно, когда у нас открыто несколько вкладок на одном веб-сайте или даже на разных страницах. Таким образом, мы можем непрерывно отслеживать все открытые вкладки.
Точно так же мы должны помнить, что это экспериментальные функции Google. Это означает, что они могут быть неисправными или не всегда работать правильно. И может даже случиться так, что они будут удалены без предварительного уведомления, если Google сочтет это целесообразным. Однако, если мы хотим попробовать их, сегодня мы покажем вам, как мы можем активировать как режим «Предварительный просмотр», так и «Предварительный просмотр с изображениями», выполнив несколько простых шагов. Таким же образом мы увидим, как мы можем деактивировать их, если, попробовав их, они не убедили нас в достаточной степени.
Включить или отключить режим предварительного просмотра
Сначала мы поговорим о режиме предварительного просмотра, который мы можем активировать в разделе тегов Chrome. Чтобы включить эту функцию, мы должны открыть Chrome и написать в адресной строке следующее:
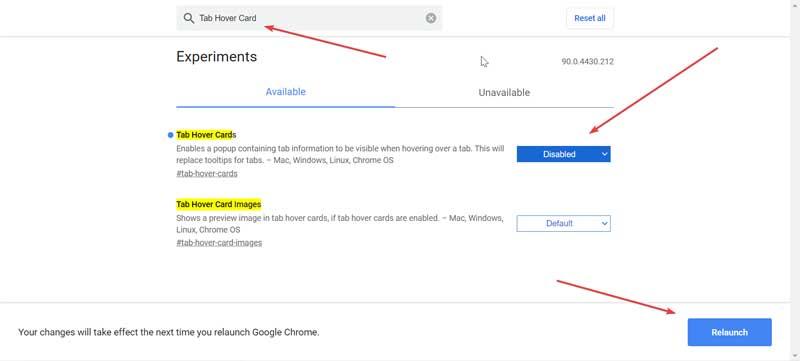
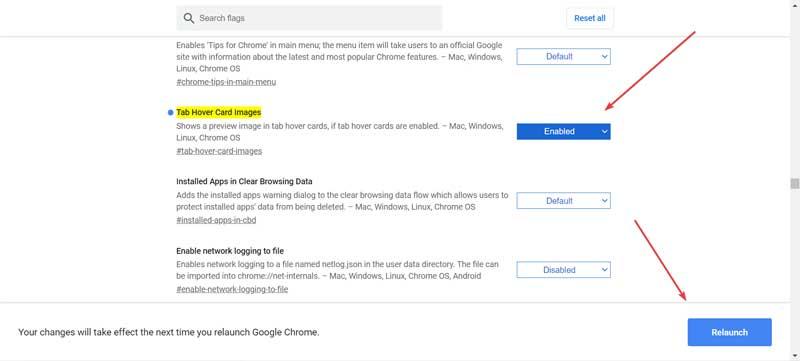
Как только страница откроется, мы воспользуемся поисковой системой, чтобы написать «Таберские карты при наведении», и мы увидим, что эта функция подчеркнута желтым цветом. Если мы хотим включить его, просто нажмите синюю кнопку справа и выберите «Включено» . Наконец, нажмите кнопку «Перезапустить» в правом нижнем углу, чтобы Chrome перезапустился и применил изменения.

Если мы выполнили все шаги правильно, мы увидим, как открытие новой вкладки в Chrome и наведение курсора на нее покажут нам URL-адрес и заголовок веб-страницы, найденной на вкладке. В этом случае предоставленная информация довольно краткая. Вот почему это может быть интересно для пользователей, которым не требуется предварительный просмотр, который внезапно вторгается в часть их экрана.
Если мы окончательно решим, что он нам не нравится, и хотим отключить его, процедура будет столь же простой. Вам придется повторить предыдущие шаги и просто изменить «Включено» на "Отключено" и перезапустите снова.

Включение или отключение режима предварительного просмотра изображения
Далее мы посмотрим, как мы можем активировать или деактивировать режим предварительного просмотра изображений в Google Chrome, выполнив несколько шагов, аналогичных предыдущему.
Первое, что нам нужно сделать, это открыть наш браузер Chrome и адресную строку, которую мы пишем:
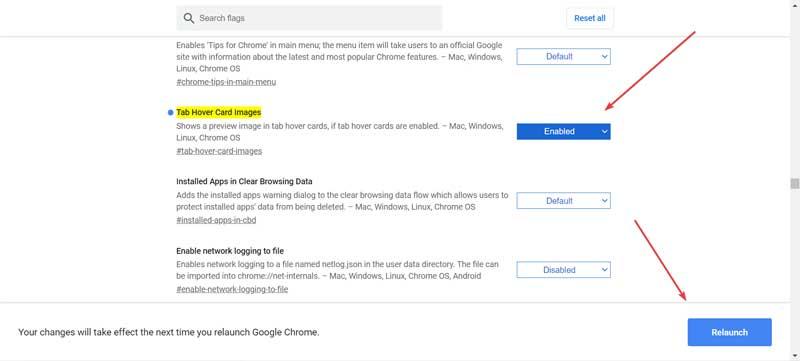
После того, как мы открыли окно флажков Chrome, сразу должна появиться запись, отмеченная желтым цветом с названием «Tab Hover Card Images». Теперь все, что нам нужно сделать, это щелкнуть соответствующее поле справа и отметить как «Включено» .

Как только это будет сделано, нажмите кнопку «Перезапустить», которая появится в правом нижнем углу, чтобы перезапустить Chrome и применить сделанные изменения. Таким образом, если мы выполнили указанные шаги, мы проверим, как после перезапуска Chrome, если у нас есть вкладка с открытой страницей, и мы наведем на нее указатель мыши, она покажет нам информацию об URL-адресе, заголовке и изображение для предварительного просмотра самой. Без сомнения, это более полный вариант, который предоставляет больше информации, чем предыдущий.
В случае, если мы раскаиваемся и хотим отключить эту функцию, нам нужно будет только поменять шаги в обратном порядке. Просто повторите шаги еще раз, изменив Включено на "Отключено" и снова перезапускаю.
Некоторые пользователи жалуются на использование возможности печати напрямую из Chrome. Почти все затронутые пользователи сообщают о внезапной потере возможности печати из Chrome после успешного выполнения в течение длительного периода времени.
В большинстве случаев пользователи сообщают о получении Вот блин! Эрров то время как они запускают последовательность печати в Chrome.

Если вы в настоящее время боретесь с этой проблемой, могут помочь следующие исправления. Нам удалось определить несколько методов, которые были успешными для пользователей в аналогичной ситуации, чтобы решить эту проблему. Пожалуйста, следуйте приведенным ниже методам, чтобы найти исправление, подходящее для вашей ситуации.
Способ 1. Использование сочетания клавиш Ctrl + Shift + P (обходной путь)
Если вы ищете быстрое решение, которое избавит вас от трудоемких шагов, используйте Ctrl + Shift + P ярлык может просто позволить вам обойти проблему.
Однако имейте в виду, что это следует рассматривать только как обходной путь, поскольку он не устраняет основные проблемы, вызвавшие сбой в работе Google Print.
Если этот обходной путь не эффективен или вы ищете какие-то шаги, которые позволят решить основные проблемы, перейдите к следующему способу.
Способ 2. Удаление дополнительных принтеров в Google Print
Некоторым пользователям удалось решить проблему, не удаляя браузер, убедившись, что принтеры, указанные в Google Cloud Print, правильно управляются.
Как оказалось, всякий раз, когда Google Cloud Print имеет более одного активного принтера в списке, это может создать проблемы, которые не позволят пользователям печатать напрямую из Chrome.
Чтобы устранить эту проблему, вам придется удалить лишние принтеры, которые вы не используете. Вот краткое руководство о том, как это сделать:
- Откройте Google Chrome, нажмите коробка действия (правый верхний угол) и нажмите на настройки.
- в Список настроек, прокрутите весь путь вниз и нажмите на продвинутый развернуть выпадающее меню. Затем прокрутите вниз продвинутый список и нажмите на Google Cloud Print под печать.
- Далее нажмите на Управление облачной печатью устройства и нажмите кнопку «Управление», связанную с каждым принтером, который в данный момент не используется, затем удалите его.
- Как только у вас останется только один активный принтер, перезапустите Google Chrome и посмотрите, была ли проблема решена, и вы можете печатать прямо из браузера. Если нет, перейдите к методу ниже.
Способ 3: удаление локального просмотра приветистория затем удалить Chrome
Большинство пользователей смогли решить проблему после удаления Chrome вместе с локальной историей просмотра. После переустановки последней доступной версии Chrome большинство пользователей сообщают о восстановлении возможности печати непосредственно из Chrome.
Вот краткое руководство по удалению локальной истории просмотра, удалению Chrome и повторной установке:
Если этот метод не работает, начните следовать другим методам ниже.
Способ 4: получение полного контроля над папкой Temp
Некоторые пользователи наконец смогли решить проблему после настройки разрешений для временной папки (в Данные приложения Обновить). Очевидно, что полный контроль над временной папкой восстановит возможность печати напрямую из Гугл Хром.
Хотя это всего лишь предположение, широко распространено мнение, что обновление WU изменило разрешения для уже установленных браузеров.
Замечания: Этот метод кажется эффективным для пользователей, которые могут печатать из Internet Explorer, но не могут печатать в Google Chrome, Firefox и любом другом стороннем браузере.
Вот краткое руководство по заявкам Полный контроль поверх временной папки, чтобы восстановить возможность печати в Google Chrome:

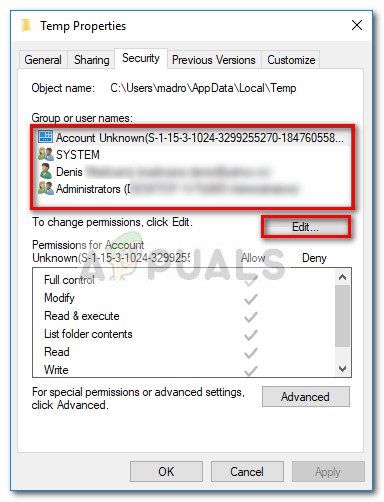
- Перейдите к C: \ Users \ * Ваше имя пользователя * \ AppData \ Local, щелкните правой кнопкой мыши временную папку и выберите свойства.
- В Temp Properties, перейдите к Безопасность выберите первую учетную запись в разделе Группы или имена пользователей, щелчок редактировать и убедитесь, что Разрешать коробка, связанная с Полный контроль отмечен Затем повторите ту же процедуру со всеми учетными записями в Группы или имена пользователей.
- Перезагрузите вашу систему. Начиная со следующего перезапуска, вы сможете печатать из всех сторонних браузеров, включая Google Chrome.
Если метод не смог решить вашу проблему, перейдите к последнему методу.
Способ 5: восстановление драйвера диспетчера очереди печати
Если все вышеперечисленные методы потерпели крах, существует высокая вероятность того, что драйвер диспетчера очереди печати или другой компонент Windows, которому поручено выполнение рутинных операций печати, поврежден и непригоден для использования. Это, безусловно, виновник, если вы заметили, что ваш ПК не может печатать из других источников (из любых сторонних приложений), кроме каналов Microsoft.
- Войдите в меню «Пуск» Windows (нижний левый угол) и выполните поиск «CMD«. Затем щелкните правой кнопкой мыши на командной строке и выберите Запустить от имени администратора.
- В командной строке с повышенными привилегиями введите следующую команду и нажмите Enter, чтобы начать операцию:
DISM.exe / Online / Cleanup-образ / Восстановление здоровья
Замечания: Имейте в виду, что команда DISM использует WU (Центр обновления Windows) для извлечения файлов, которые в конечном итоге заменят поврежденные один раз. По этой причине вам необходимо убедиться, что ваше интернет-соединение активно и стабильно, в противном случае попытка закончится неудачей. - После завершения операции DISM вы можете, наконец, запустить Инструмент проверки системных файлов. Для этого введите следующую команду в командной строке с повышенными правами и нажмите Enter:
SFC / SCANNOWЗамечания: После запуска процесса утилита SFC сканирует все защищенные системные файлы и заменяет поврежденные экземпляры новыми и свежими копиями. Важно, чтобы вы не закрывали окно командной строки с повышенными правами, пока процесс не завершится. - После завершения процесса закройте командную строку с повышенными правами и перезагрузите компьютер. При следующем запуске убедитесь, что проблема с печатью решена, и вы можете печатать из сторонних приложений.
Я показал несколько скриншотов, которые показывают проблему .
Проблема:
Я пытаюсь распечатать эту страницу только с таблицей, и, как показано на изображении с открытой боковой панелью, я поместил эту боковую панель в print-hidden , и она работала до версии Google Chrome 46.0.2490.71 , но после следующего обновления в @media print css margin не работает.
Сейчас моя версия Google Chrome - 48.0.2564.23
Боковое окно страницы:

Новая версия Chrome показывает поля, как показано на изображении предварительного просмотра печати, и эта проблема возникает только в браузере Chrome, он отлично работает во всех других браузерах
Предварительный просмотр страницы боковой панели:

Без боковой панели:

Без предварительного просмотра страницы на боковой панели:

Я не могу понять, почему новая версия Chrome занимает поле div print-hidden . !!
Важно то, что он не работает в последнем обновлении Chrome, иначе все было в порядке.
Пожалуйста, если кто-то обнаружил проблему с печатью в последнем обновлении Chrome, дайте мне знать, что у кого-нибудь есть решение.
Вы можете спросить, есть ли у вас какие-либо вопросы, чтобы понять мою проблему.
Пытался:
Я пытаюсь указать отрицательное левое поле, но в этом случае предварительный просмотр печати в других браузерах не подходит
Проблема на GitHub:
Проблема на форуме Google Chrome:
JsFiddle :
В JsFiddle я использовал свойство css margin-left , но оно не работает в последней версии Chrome после 47, оно работало нормально в более старой версии до Google Chrome 46.0.2490.71 , но в следующем обновлении это большая проблема в другом браузере, он работает как обычно, очень плавно .
Читайте также:

