Illustrator как нарисовать спираль
Обновлено: 06.07.2024
В этом уроке мы рассмотрим несколько инструментов Adobe Illustrator, которые относятся к группе незамкнутых линий. Данные инструменты позволяют создавать ряд фигур, которые помогут работать в Adobe Illustrator более эффективно и сэкономят Ваше ценное время.
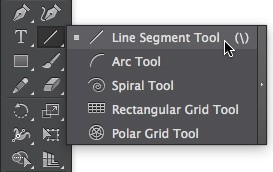
Линейный сегмент (Line Segment)
Инструмент Линейный сегмент (Line Segment) позволяет создать прямой отрезок линии под любым углом. Чтобы создать линию нужно зажать клавишу мыши в предполагаемом начале линии, и перетащить курсор до нужной точки. После чего кнопку мыши нужно отпустить.
- Для того, чтобы переместить линию в момент ее создания, зажмите клавишу <Пробел>;
- При зажатой клавише <Shift>, линию можно создавать вертикально, горизонтально или под углом в 45°.
При необходимости создать линию по определенным параметрам необходимо взять инструмент Линейный сегмент (Line Segment) и произвести щелчок мышью в той точке рабочей области, из которой планируется протянуть линию. В открывшемся окне параметров ввести необходимые значения:

Инструмент Дуга (Arc)
Инструмент Дуга (Arc) позволяет создавать дуги разных размеров.
- При зажатой клавише <Alt> в момент создания, дуга будет создаваться из точки, по которой был произведен щелчок мыши;
- Переместить дугу можно, зажав клавишу <Пробел>, в момент ее создания;
- Изменить угол создаваемой дуги можно с помощью клавиш <↑> и <↓>.

Инструмент Спираль (Spiral)
Инструмент Спираль (Spiral) способен создавать завитки различной длины. Линия спирали начинает создаваться из центральной точки.
- Фигуру спирали можно вращать в момент ее создания;
- Перемещать фигуру в момент ее создания можно с помощью клавиши <Пробел>;
- Изменять количество завитков можно с помощью клавиш <↑> и <↓>.
При необходимости создать спираль по определенным параметрам нужно взять инструмент Спираль и сделать щелчок мыши в точке желаемого центра фигуры.
Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
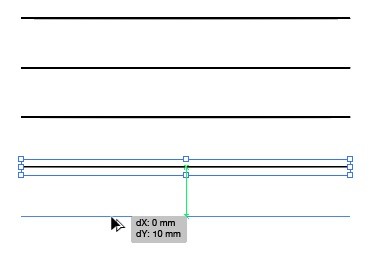
Шаг 1.


Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
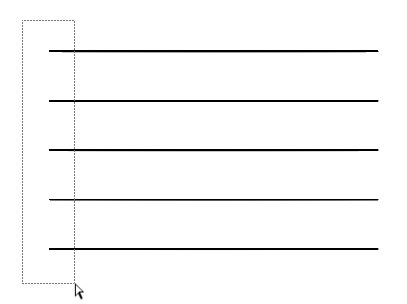
Шаг 2.


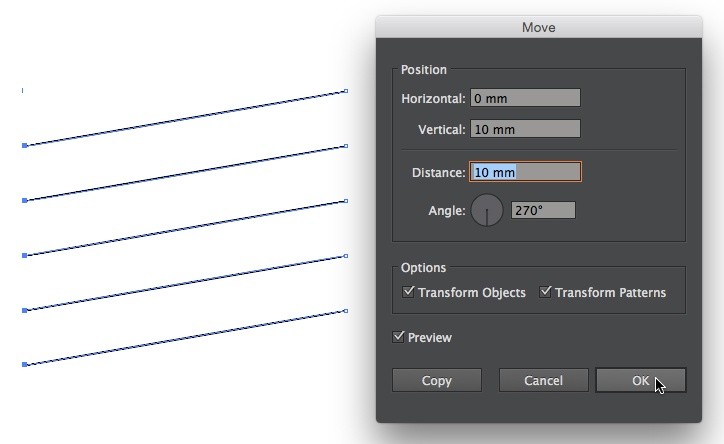
Шаг 3.
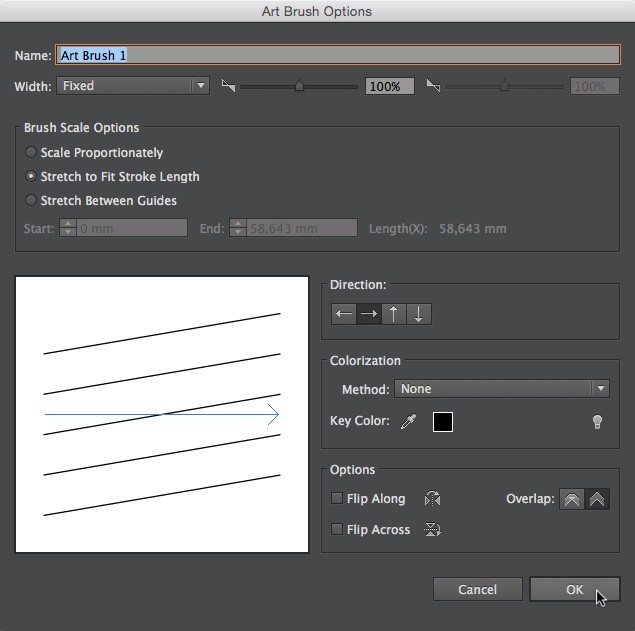
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.

В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.

Шаг 4.

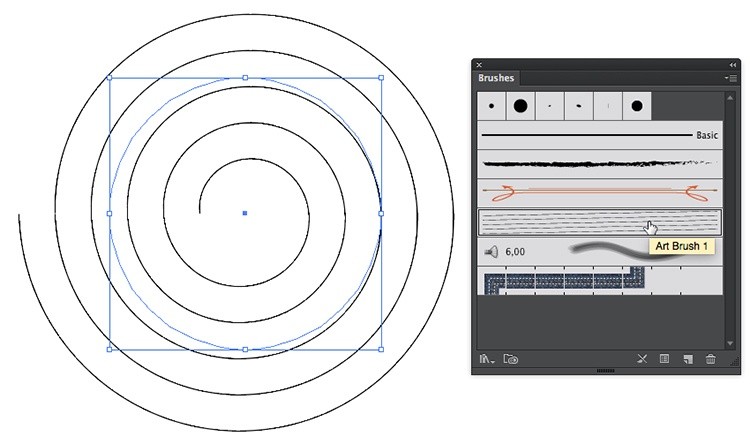
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.
Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
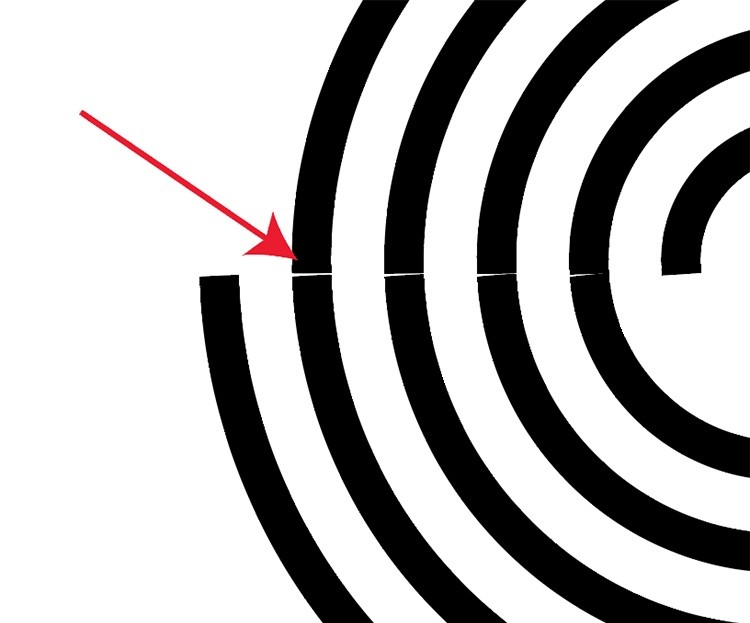
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.

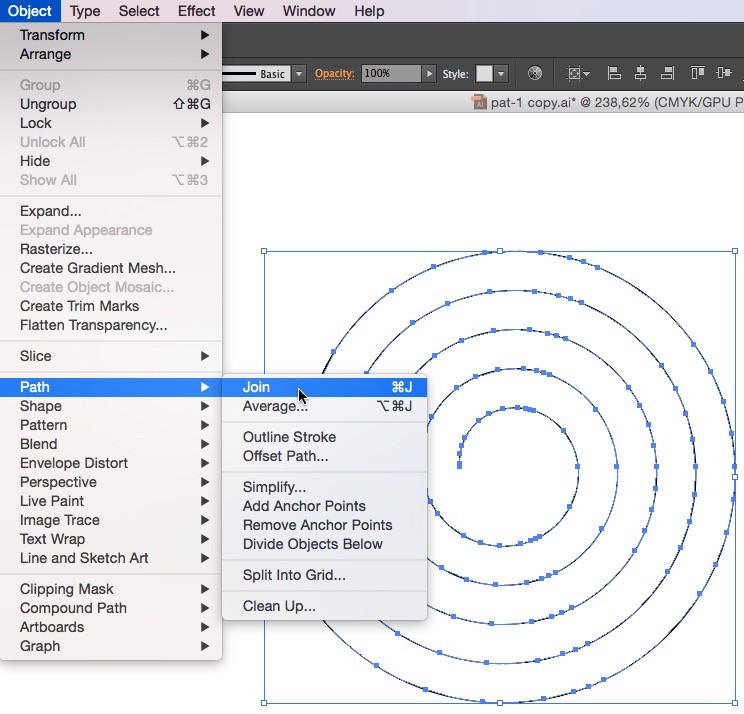
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.

Шаг 6.
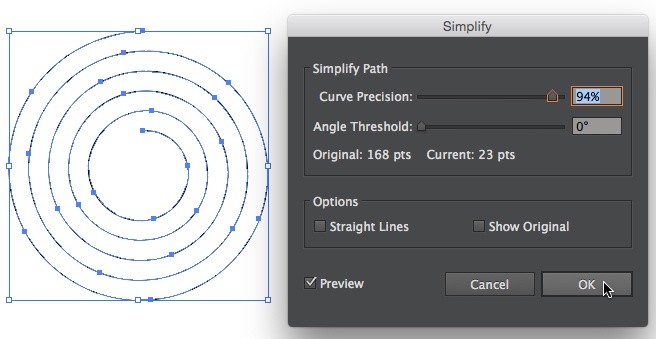
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.

А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
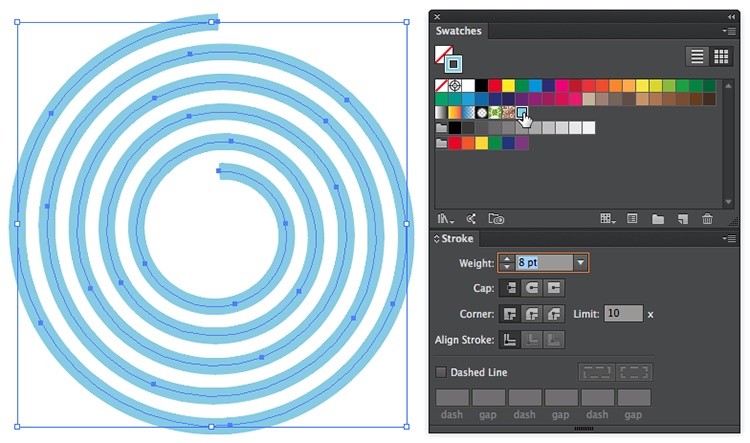
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.

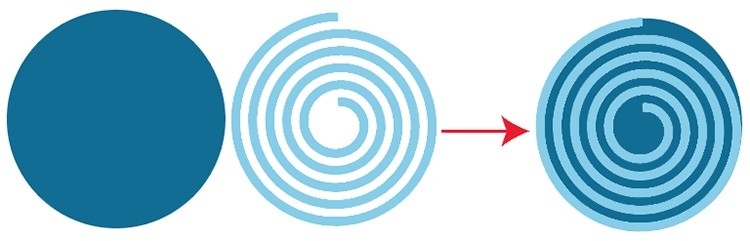
При помощи круга другого цвета, сделайте фон под спиралью.

Шаг 8.
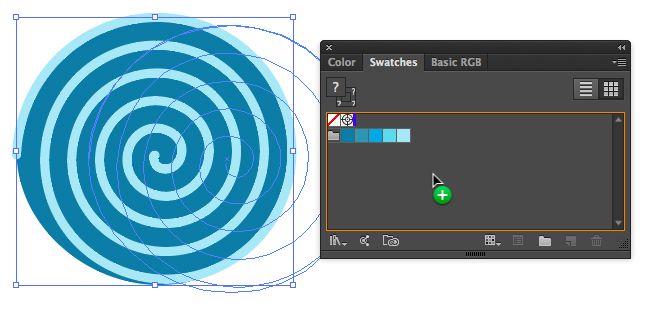
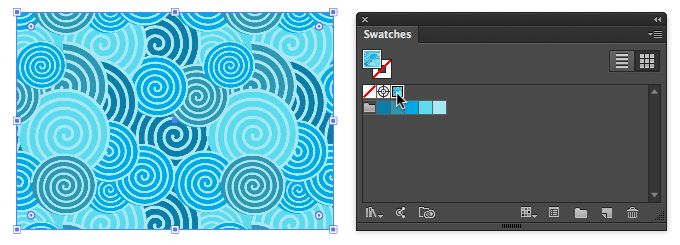
Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.

Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.

Шаг 10.
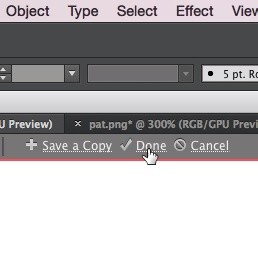
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.

С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.

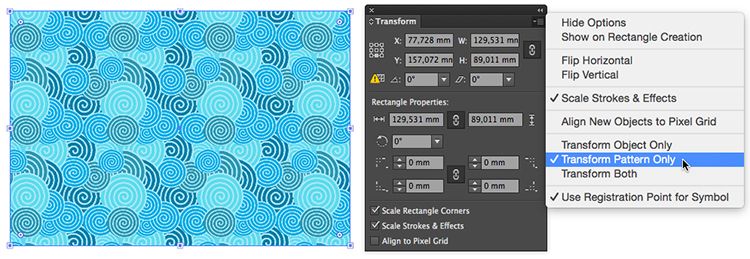
У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.

А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.

В этом уроке мы научимся создавать сложный узор простым способом. Урок не займет у вас много времени, зато в вашем арсенале методов и приемов будет еще одна техника работы в Adobe Illustrator. Поняв принцип создания этого узора вы без труда сможете создавать ему подобные используя другие формы и цвета.
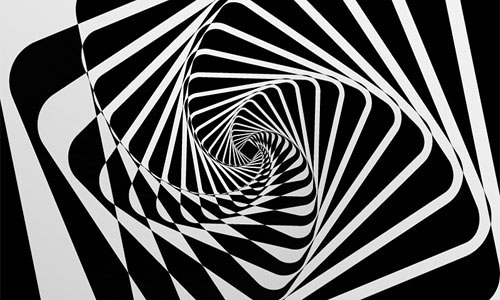
Результат

Шаг 1
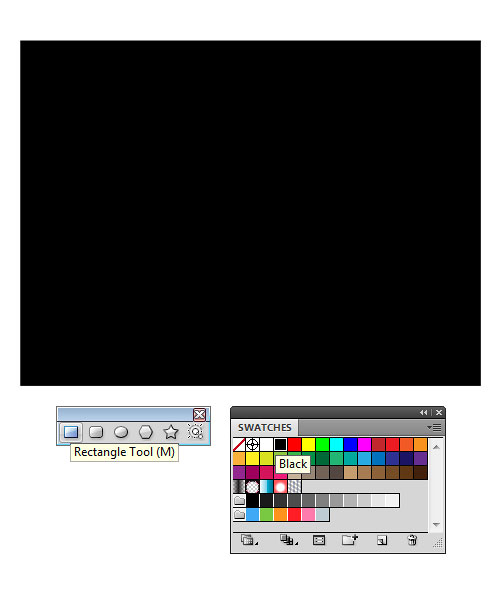
Создайте новый документ размером 800 x 600px. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте прямоугольник по размеру монтажной области. Укажите прямоугольнику черный цвет заливки.

Шаг 2
Используя тот же инструмент Rectangle/Прямоугольник (M) нарисуйте фигуру размером 750 x 680px. Теперь нам нужно округлить углы. Для этого не снимая выделения с только что созданной фигуры, выберите в меню Effect > Stylize > Round Corners/Эффект>Стилизация>Округлить углы. Укажите радиус округления в 80px. Выберите Object > Expand Appearance/Объект>Разобрать оформление. Укажите фигуре любой цвет, это все равно временно.

Шаг 3
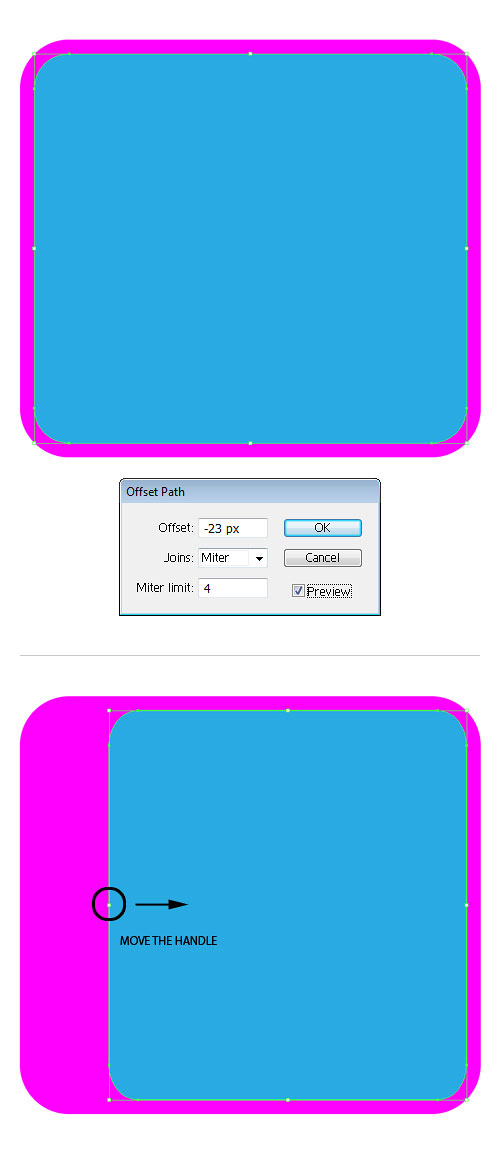
Убедитесь что фигура, с которой мы работали в предыдущем шаге все еще выделена. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. В окне, которое появится укажите отступ (Offset) в -23px. Масштабируйте объект, потянув левый вправо. Ориентируйтесь на картинку ниже. Укажиет фигуре любой цвет, отличающийся от предыдущих.

Шаг 4
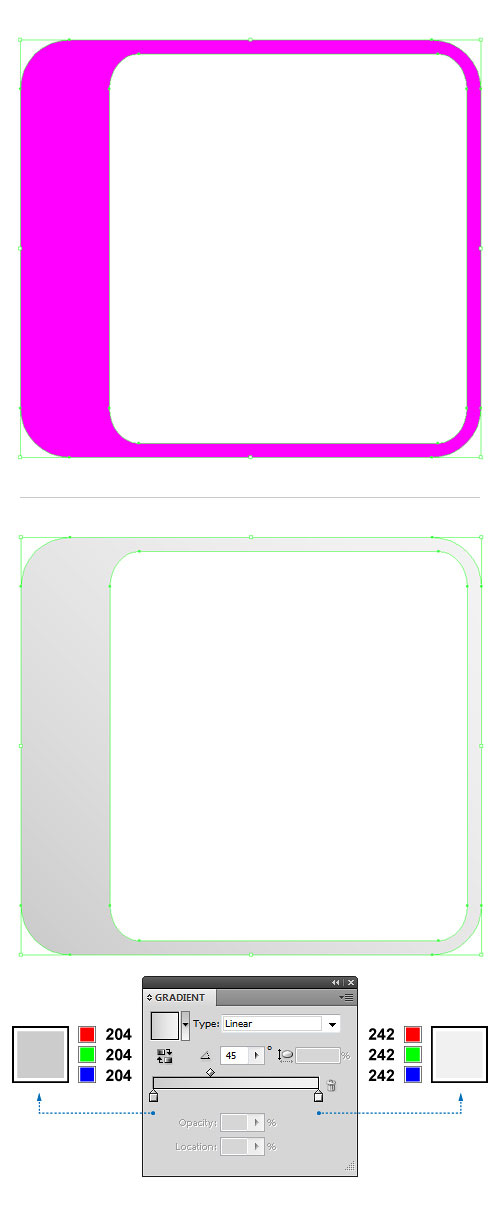
Выделите обе фигуры и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать (Ctrl+8). У нас получится прямоугольник со скругленными углами и дырой. Откройте палитру Gradient/Градиент и укажите получившейся фигуре линейный градиент от серого grey (R=204 G=204 B=204) к белому (R=242 G=242 B=242).

Шаг 5
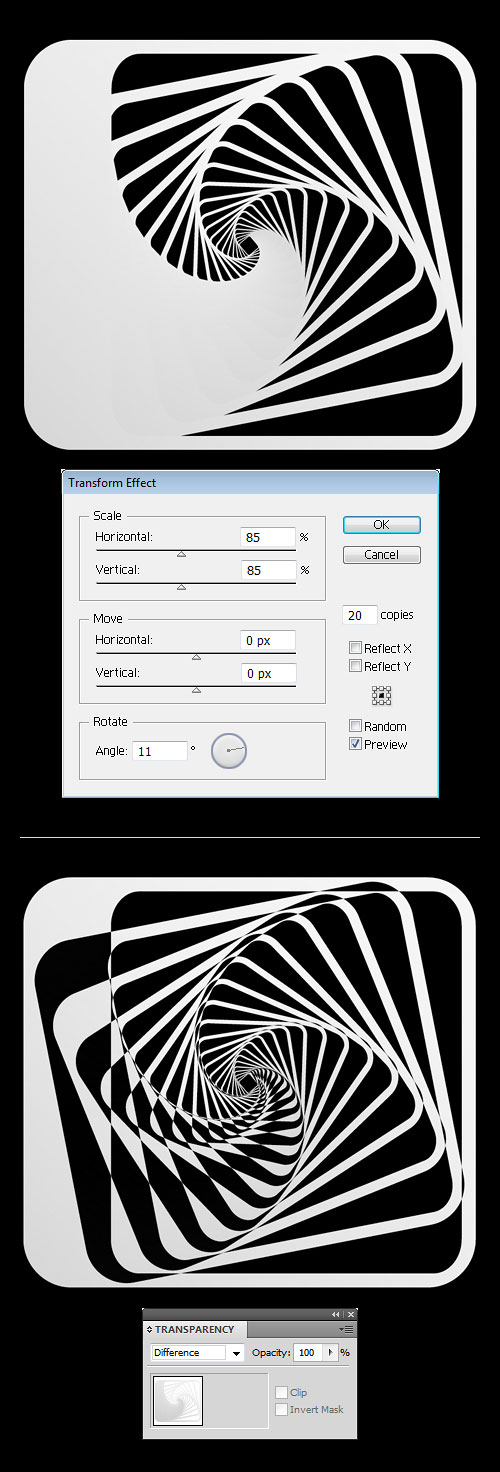
В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры показанные ниже. После этого в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем разгруппируйте объекты (Shift+Ctrl+G) и в палитре Transparency/Прозрачность укажите Blending Mode/Режим наложения Difference/Разница.

Шаг 6
Используя эту технику вы можете экспериментировать и создавать подобные узоры из других фигур и цветов.
Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочитайте эту статью и научитесь эффективной работе с эффектами Illustrator’а.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Иконки «от руки»
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Читайте также:


