Индизайн как открыть параграф
Обновлено: 04.07.2024
У меня уже подготовленный есть шаблон для верстки.
Теперь заполнить нужно его текстом, и оформить как Текст. полагается у меня находится в программе Microsoft скопируем, Word его в буфер обмена (рекомендую из скопировать Word в блокнот, а затем из блокнота в InDesign, быстро мы этим очистим текст от стилей Word).
1. В шаблоне этом нет колонок. Выставим их, зайдя в Layout: меню => Mаrgins and Columns.
В поле устанавливаем Columns количество колонок, жмем ОК.
текста Если больше чем помещается на этой правом, то в странице нажнем углу появится красный растяните,
крестик фрейм, нажмите лев. кн. мыши на появится,
крестик курсор загрузки, и загрузите фрейм на колонку следующую.
Можно вручную загружать текст, можно или моим любимым методом: нажмем мыши. кн. прав на текстовом фрейме и выберем Text options frame (Опции текстового фрейма).
Выставим в Columns поле цифру 2 и жмем ОК.
Ctrl наводить красоту и порядок в тексте с палитры помощью Paragraph Styles (Стили абзаца).
4. клавишу Нажмите F11 или зайдите в меню Styles => Window => Paragraph Styles.
5. Создадим стиль основного для текста. В контекстном меню палитры Styles Paragraph выберите New Paragraph Style, нажмите или на значок листика в правом нижнем палитры углу.
Во вкладке Character Advanced Formats выберем Русский язык, того для чтобы работали переносы слов в вкладке.
Во тексте Indents and Spacing (Абзацы и поле) в интервал Alignment (Выравнивание) поставим Left First, в Justify Line Indent (Первый Абзац выставим) Строки 5.
полагается, палитра Paragraph Styles очень при полезна верстке документов.
Стили в этом
текста абзаца
В диалоговом окне, что выставляем, выскочило параметры как на скриншоте ниже, удалились бы что все вордовские стили, которые тексте в будут при загрузке документа в программу. как ОК. А Нажимаем вставить таблицу из ворда читайте в статье этой.
Стиль абзаца с При
плюсом добавлении текста возле стиля может справа появиться плюс. Он сигнализирует про то, тексте в что еще присутствуют лишние стили, и убрать бы их что, зажмите кнопочку Alt и, не отпуская ее, плюсу по кликните.
Также, если вы не правильно добавите индизайн в текст, к примеру, просто его перетянули в вас, у программу создадутся новые стили из ворда. выделите Тогда текст, который добавили и щелкните на стиль нужный, если после этого появился возле плюс стиля, также его убираем выше способом.
Создать абзаца стиль
Как необычные сделать стили абзаца
К примеру, как такого добиться необычного стиля, как на скриншоте Выделяем:
1. ниже основной стиль и кликаем создать.
Вы изменения играть параметрами под свой Выставлять. стиль не именно так, как я пишу в Главное. уроке, что смысл понятен, что и делать как.
Стили Что
редактируется он и Создается также, как и Стили абзаца. применить бы Что его к нужному фрагменту текста, текст выделите и щелкните на стиль символов.
Как стили загрузить (импорт)
Вот мы с вами создали в стили индизайне. Вы этот файл сохраните, после новый создадите, а стилей в нем уже этих не ведь, будет они сохранились в прежнем файле. попробуем Давайте загрузить, сделать импорт наших одного с стилей файла индизайна в другой.
Рекомендуется верстке при продукции использовать один шаблон, уже где будут все стили и все для наброски верстки.
1. Открываем стили абзацев и уголку в щелкаем на значок.
Все. Мы загрузить смогли в новый документ старые стили. только их Осталось применить.
Также для вас я этот снял урок у видео формате. Если у возникли вас вопросы по уроку, или хотите больше еще его усвоить, пересмотрите еще видео это.

В этом уроке мы рассмотрим, каким образом в InDesign можно легко верстать и изменять текст при помощи стилей. Благодаря стилям можно автоматизировать процесс верстки и сэкономить время на рутинной работе. Итак, наш урок посвящается очень полезной палитре - Paragraph Styles (Стили абзаца).
У меня уже есть подготовленный шаблон для верстки.

Теперь нужно заполнить его текстом, и оформить как полагается. Текст у меня находится в программе Microsoft Word, скопируем его в буфер обмена (рекомендую из Word скопировать в блокнот, а затем из блокнота в InDesign, этим мы быстро очистим текст от стилей Word).
1. В этом шаблоне нет колонок. Выставим их, зайдя в меню: Layout => Mаrgins and Columns.

В поле Columns устанавливаем количество колонок, жмем ОК.

2. На панели инструментов выбираем "Текст"

. и левой кнопкой мыши чертим фрейм. Появится курсор, жмем Ctrl+V - в наш фрейм вставился текст из буфера обмена.

Если текста больше чем помещается на этой странице, то в правом нажнем углу появится красный крестик,

растяните фрейм, нажмите лев. кн. мыши на крестик,

появится курсор загрузки, и загрузите фрейм на следующую колонку.

Можно вручную загружать текст, или можно моим любимым методом: нажмем прав. кн. мыши на текстовом фрейме и выберем Text frame options (Опции текстового фрейма).

Выставим в поле Columns цифру 2 и жмем ОК.

3. Далее выделим весь текст - для этого делаем активным инструмент "Текст", поместим курсор во фрейм и нажмем Ctrl+A.

Будем наводить красоту и порядок в тексте с помощью палитры Paragraph Styles (Стили абзаца).
4. Нажмите клавишу F11 или зайдите в меню Window => Styles => Paragraph Styles.
5. Создадим стиль для основного текста. В контекстном меню палитры Paragraph Styles выберите New Paragraph Style, или нажмите на значок листика в правом нижнем углу палитры.


6. Появится окошко с настройками. В Style Name назовем наш стиль «Основной текст». Во вкладке Basic Character Formats выставим какой шрифт будет использоваться, я выбрала LazurskiC, размер шрифта (Size) - 10, межстрочное расстояние (Leading) – 12.

Во вкладке Advanced Character Formats выберем Русский язык, для того чтобы работали переносы слов в тексте.

Во вкладке Indents and Spacing (Абзацы и интервал) в поле Alignment (Выравнивание) поставим Left Justify, в First Line Indent (Первый Абзац Строки) выставим 5.

Жмем ОК. К выделенному тексту применяем стиль «Основной текст». Наш основной текст изменился в соответствии с настройками.

7. Теперь создадим стиль «Подзаголовок». Выделим текст для подзаголовка и создадим новый стиль (пункт 5). В окне Paragraph Styles в правом нижнем углу поставьте птичку «Preview» чтобы сразу увидеть изменения. Во вкладке «Generals» выберем за основу «Основной текст».

Во вкладке Basic Character Formats я выбрала шрифт PragmaticaC, начертание – bold, размер - 14, межстрочный интервал – 16, Case – All Caps.

Во вкладке Indents and Spacing (Абзацы и интервал) в поле Space Before - 2, Space After – 4. Этим самым мы выставим пространство «до» и «после» подзаголовка. Абзац первой строки ставим на ноль.

Теперь выделяем текст и применяем стиль «Подзаголовок» везде где нужно.

8. Таким же образом создаем стиль для «На тренировке». Шрифт я выбрала InformC, размер - 14, межстрочное расстояние - 16.8

расстояние «до» и «после» 3 и 2 мм.

9. Теперь хотелось бы создать стиль с нумерацией. Для этого выделяем текст который бы вы хотели пронумеровать или выставить маркеры, создаем новый стиль. Во вкладке «Generals» выберем за основу «Основной текст». Выставляем настройки во вкладке Bullets and Numbering. В поле List Type выбираем тип маркировки – цифры (или символы). Format – 1, 2, 3, 4. Character Style – Основной текст, First Line Indent – 4, Tab Position – 9. Настройте по своему вкусу маркировку текста и нажмите ОК.

Примените стиль к тексту.

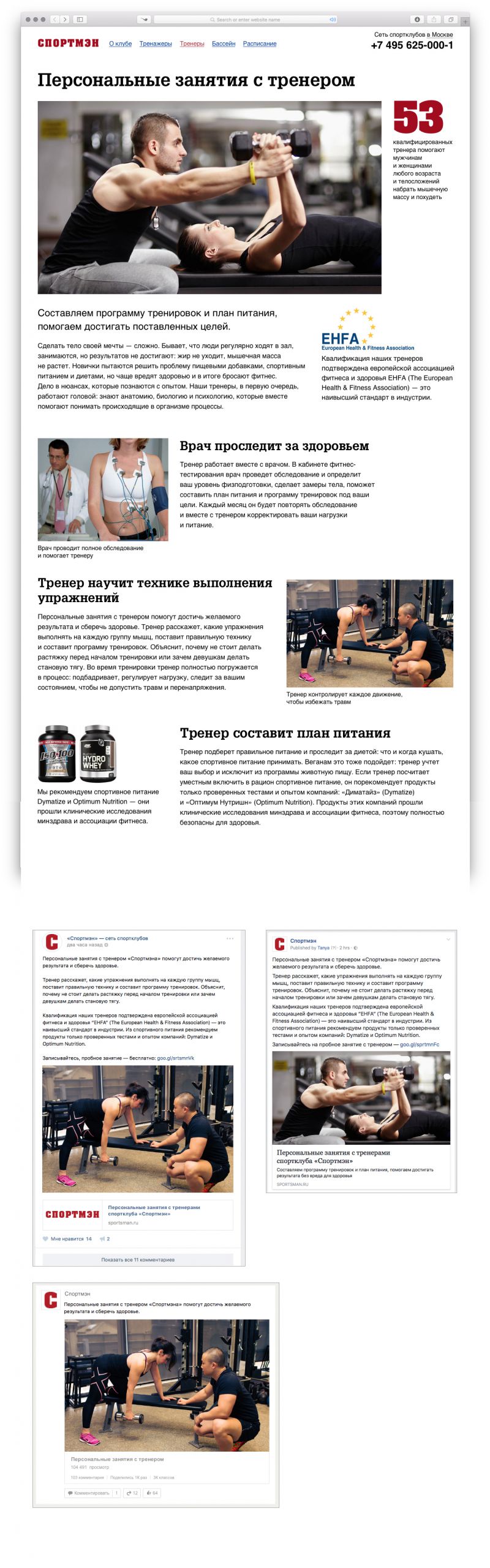
Также я создала стиль для заголовка «На старте» и вставила картинку с обтеканием. Создала с помощью инструмента «прямоугольник» залила нежно зеленым цветом и поместила под текстом. Все, страница оформлена как полагается!

Согласитесь, палитра Paragraph Styles очень полезна при верстке документов.
Широкие возможности при работе с текстом в индизайне объясняются тем что программа для этого собственно и предназначена. Работа с текстом, т.е. вёрстка многостраничных изданий это основное предназначение программы.
Начало работы с текстом в индизайне.
Фактически мы начинаем работать с текстом в тот момент когда создаём новый документ. В этот момент нас просят указать формат, отступы, количество колонок и т.д. Какие отступы создавать и сколько колонок использовать это уже зависит от вас, но не стоит игнорировать начальные настройки для документа, которые могут сильно облегчить вам дальнейшую работу.

Указав в настройках 3 колонки никто не помешает вам в будущем расположить текст в этом документе на 2 колонки и наоборот. Задаваемые параметры отступов, колонок и т.д. не печатаются и служат лишь ориентиром для вас.
Важным является ещё и формат. Т.е. если вы задали формат А4, то переверстать его в А3 будет гораздо сложнее, в этом случае вы не обойдётесь простым изменением настроек документа.
Импорт.
Мы можем импортировать текст из документа ворд, эксель, txt и других форматов. Для импорта Ctrl + D. Для того чтобы не наследовались стили текста из ворда, лучше импортировать из txt формата.
Текстовые фреймы.
Текстовые фреймы масштабируются так-же как и фреймы с изображениями. Т.е. если вы зажали Ctrl + Shift во время масштабирования, то можете рассчитывать на пропорциональное изменение параметров. Но лучше всё-таки задавать параметры для текста более конкретно, в цифрах. Для этого на панели инструментов вверху появляется окно настроек, в то время когда вы выделяете текст для работы.
Настроить интерлиньяж, межстрочное расстояние, выключку, размер кегля, отступы и прочие параметры можно вверху, на панели активных инструментов.

Текст по контуру в Индизайне.
Интересное по теме Как вырезать часть изображения в программе Фотошоп

После того как мы ввели текст, мы можем изменить параметры, щёлкнув правой кнопкой мыши по тексту и вызвав контекстное меню.


Создание стилей для символов.
Обычно приходится задавать стили для заголовков первого уровня, заголовков второго уровня и основного текста. Помимо этого можно задать стили для особых случаев, это нумерация, различные сноски и т.д.
Создание стилей для абзацев.
Стили для абзацев имеют больше настраиваемых параметров, чем стили для символов. Задавать стили для абзацев нужно для основного массива текста, т.к. настройки там более широкие.
Сверстаем одну страницу для примера.
Добавляем текст в нашу страницу. Я делаю это простым копированием из текстового редактора (Ctrl + C > Ctrl + V).
Мы разместили текст, но он не весь виден на странице. Что делать? Находим маленький красный значок в самом низу текстового фрейма справа и жамкаем по нему что есть сил. Если мы нормально жамкнули то теперь у нас появилась возможность вставить остаток текста в новом фрейме.
При этом стоит обратить внимание что эти фреймы связаны между собой. Изменяя размер первого текстового фрейма у нас автоматически изменяется количество символов как в этом фрейме так и в других текстовых фреймах, связанных с этим. Эта чрезвычайно полезная функция очень упрощает вёрстку больших объёмов текста.
Интересное по теме Делаем лигатуру - логотип из буквОбтекание текстом.
Изображениям в индизайн я уже посвятил отдельную статью.
Я добавил подготовленное изображение в наш документ. Теперь мне нужно настроить обтекание текстом. Выделяем изображение и находим вверху настройки обтекания текстом.

Как видим всё работает должным образом. Стоить не забывать что обтекание работает и для текста.

В последней версии индизайна (на данный момент CC) обтекание для текста и изображения включено по умолчанию. Так что если у вас ни с того ни с сего куда-то пропал текст, то возможно просто нужно изменить настройки обтекания и всё появиться.
Переносы в индизайне.

В предыдущих версиях язык нужно было устанавливать самому, в последних версиях сами переносы и язык устанавливаются автоматически.

Здесь переносы можем отключить и включить, тут же можете покрутить настройки для них.
Нумеруем страницы.
Как пронумеровать страницы в индизайне? Очень просто! Заходим из главного верхнего меню: Текст > Вставить специальный символ > Маркеры > Номер текущей страницы, либо жмём Ctrl + Alt + Shift + N.

Для появившегося символа мы также можем задавать стили и форматировать как нам удобно.
Из опыта использования шрифтов.
Как пользоваться стилями и сколько гарнитур использовать в документе? Не стоит использовать больше 2-3х гарнитур если не хотите получить сумбур.
Вот пример использования шрифтов, который я нахожу одним из наиболее правильных.

Главный заголовок набран крупным кеглем Times New Roman, далее идут подзаголовки они тоже набраны гарнитурой с засечками (но это уже не таймс), следом идёт основной текст, набран шрифтом без засечек и меньшим кеглем.
Подготовка к печати.
Для основного текста нужно использовать заливку в один цвет, обычно это чёрный 100%.
В том случае если вы отправляете макет на печать в формате TIF, то конвертировать текст не обязательно. Он сам превратиться кривые, а затем и в растровое изображение во время экспорта. Вообще экспорт документов для печати это тема для отдельной статьи. В будущих публикациях обязательно эту тему подниму.
Несмотря на узкие возможности программы при работе с растровыми изображениями, для нас открыты довольны широкие возможности для работы с контурами. Тут мы наследуем многие возможности из родственного иллюстратора и это стоит рассмотреть более подробно. Постараюсь осветить эту тему в других статьях т.к. эта статья не резиновая.
Информация в статье предоставлена довольно общая, поэтому если возникли вопросы то можете писать их в комментариях. Надеюсь статья оказалась для вас полезной.
Небольшой видеоурок по теме думаю не будет лишним.
От того, как выглядит страница текста, будь то печатное издание или статья на сайте, зависит прочитает ли её кто-то или нет. Типографика в вёрстке — это не только эстетика, но и инструмент управления внимание. Я выделила шесть основных принципов вёрстки, которые помогут сделать макеты увереннее и читабельнее:
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
Возьмем полотно текста:

Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:

В таком виде текст воспринимать и читать сложно. Абзацы нужно четко разделять. Есть два способа это сделать — «красная строка» и отбивка.
Добавим «красную строку»:

Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:


В таком виде абзацы еще лучше считываются. Но использовать одновременно оба способа не нужно — это перебор. Уберем «красную строку»:

Использовать и «красную строку», и отбивку вместе можно в случае, если необходимо отделить вводный абзац от основной массы текста. Это будет выглядеть так:

Делайте длину строки оптимальной для чтения
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится

Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:

Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:


В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
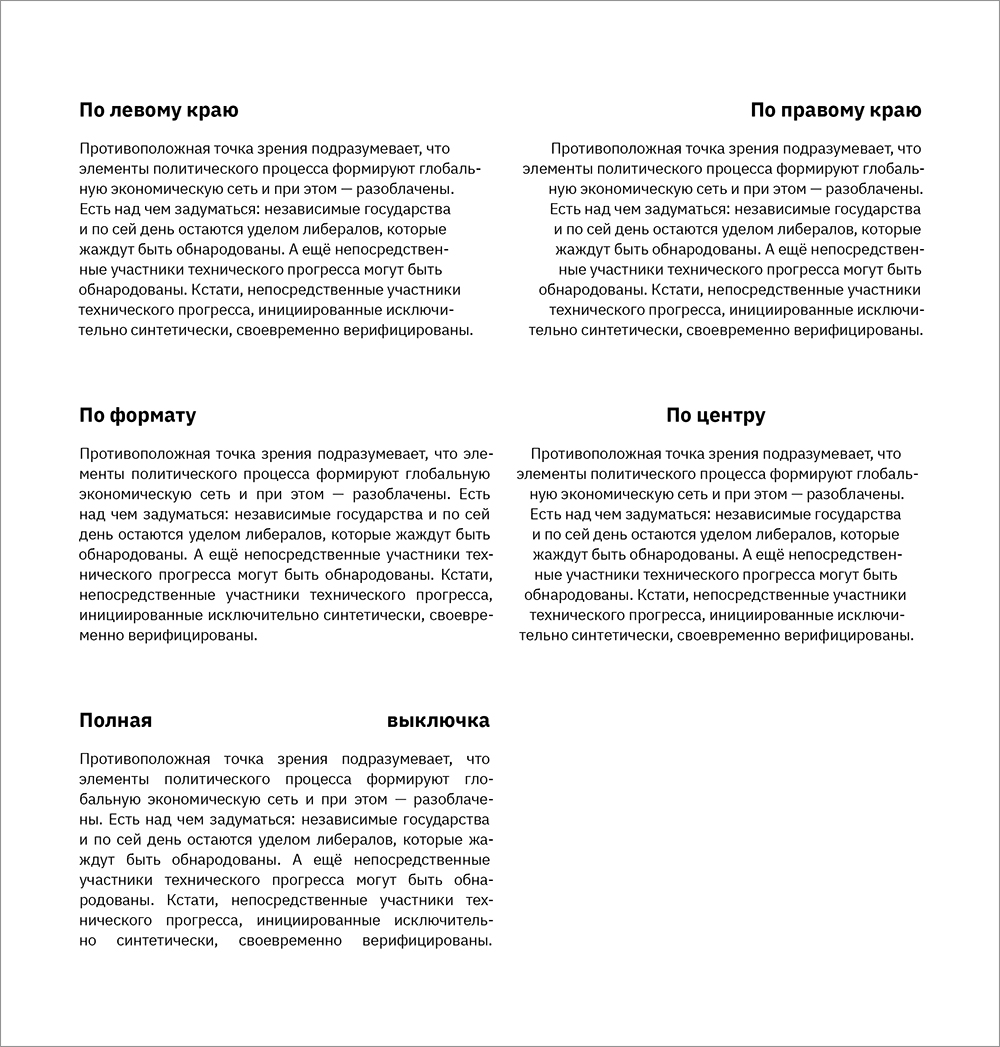
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:

Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
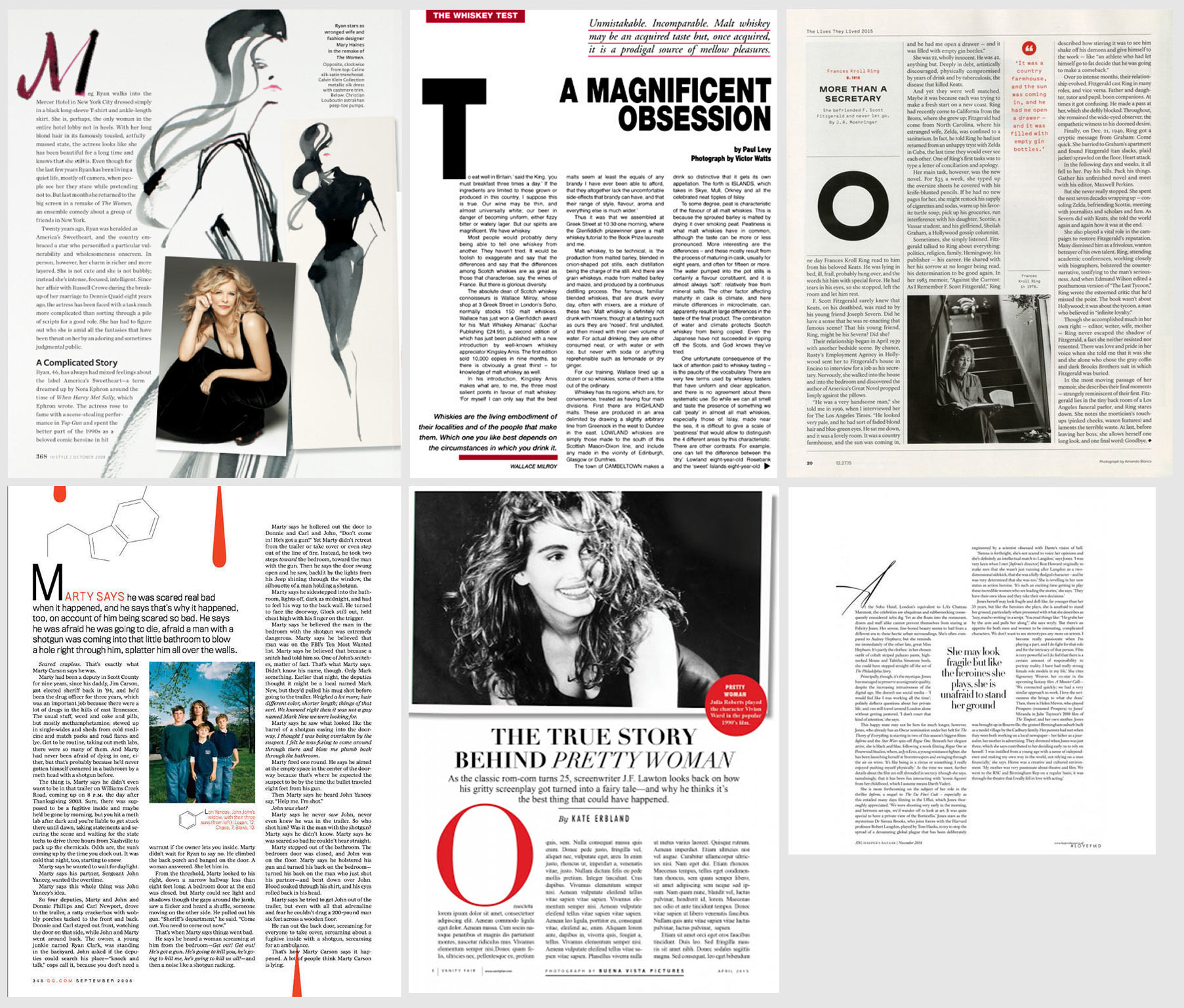
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:







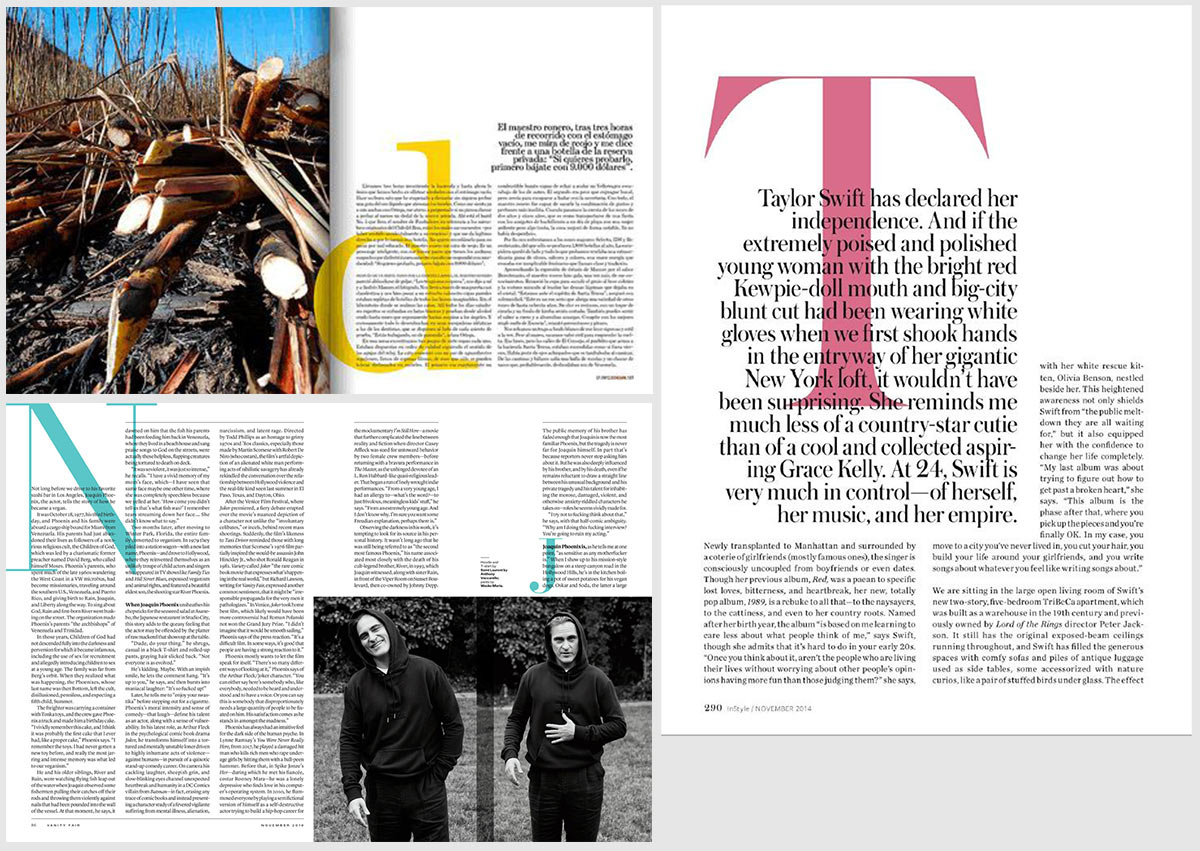
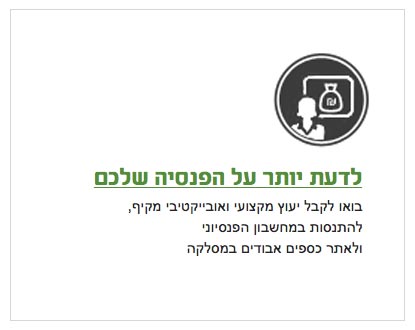
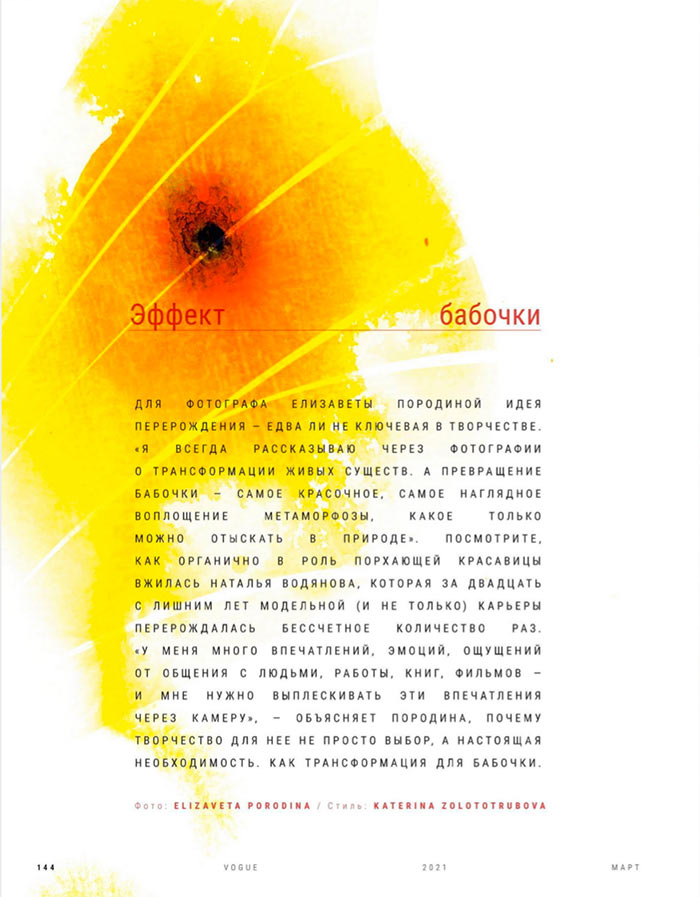
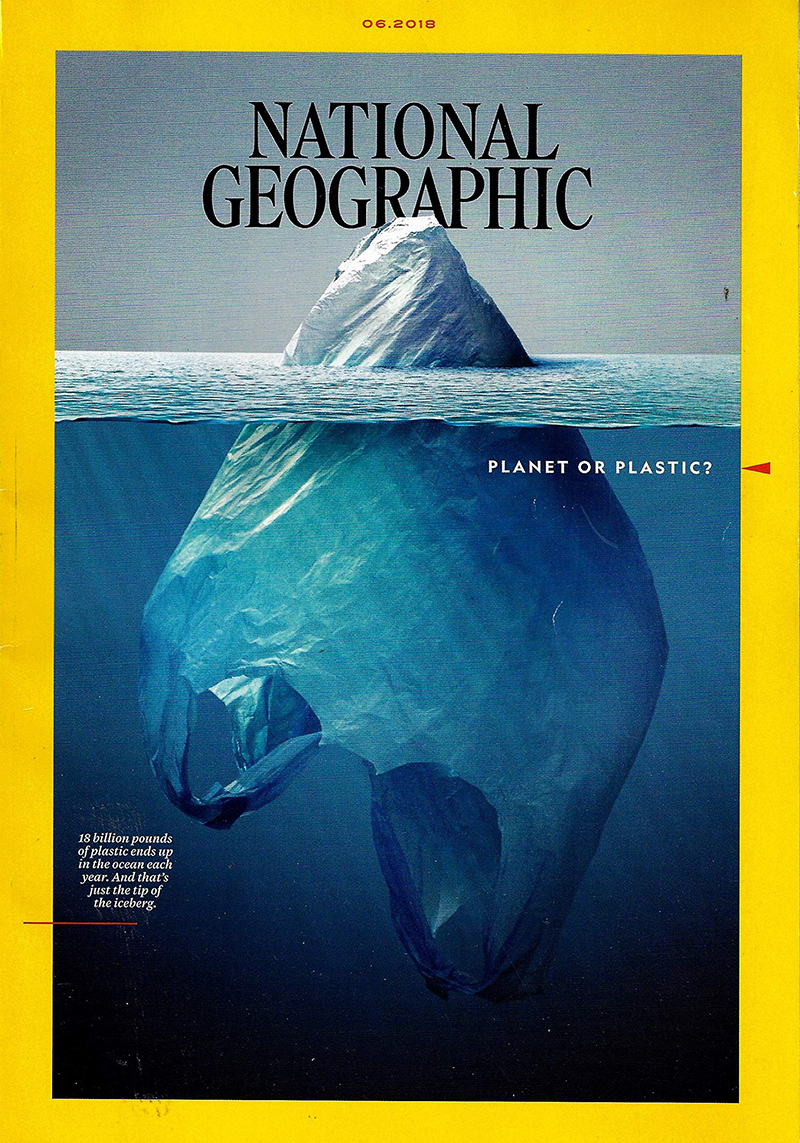
Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:






Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю
Выравнивая текст по правому краю можно забыть о «красных строках» — их просто не видно из-за рваного края:

Следует использовать отбивку:

И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:

Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:

Так это выглядит, если увеличить длину строки:
А тут я снова сбалансировала строки:

Выключка по формату
Напоминает мне «кирпич», такой устойчивый и серьезный:

С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:

Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:

Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:

Изменяя эти параметры, можно добиться удобного для чтения оформления текста:

Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:


В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными
Когда вы используете для наборного текста прописные буквы, вы создаете «крик», который невозможно читать:

Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:

Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:

Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:

Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:

Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:

Включите оптическое выравнивание полей
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:

С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:

А тут включено, визуально край стал ровным:

Посмотрите в сравнении:
Включите привязку к базовым линиям
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:

Так колонки выглядят без привязки:


А так колонки выглядят с привязкой:


Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу :-)
Читайте также:

