Interactive blend tool в coreldraw где находится
Обновлено: 04.07.2024
Фотореалистичное пламя плашками (без градиентных заливок (Fountain Fill), сетчатых градиентов (Mesh Fill), прозрачностей (Transparency) и растровых элементов (теней, свечений и т.д.).
На примере создания иллюстрации я покажу основные приемы работы с Blend Tool, а также некоторые нюансы которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи.
Свеча на рисунке выглядит достаточно реалистичной, для ее создания использовалась техника описания ниже. Забегая вперед скажу что время затраченное автором не превышает одного часа, в рисунке использовалось шестнадцать нарисованных вручную элементов, все остальное сделано автоматически инструментом Blend Tool. При этом иллюстрация выполнена без каких либо растровых эффектов, исключительно плашками, векторный файл без труда экспортируется в другие графические редакторы, формат EPS (не секрет что это формат де-факто для большинства издательских систем, программ верстки и т.д.), а также без труда поддается редактированию.
Для начала определимся с основными формами. В данном случае это пламя, ореол света, фитиль и собственно свеча. Те самые шестнадцать элементов это парные объекты, начальные и конечные, между которыми и производится операция перетекания, благодаря чему цвета плавно распределяются и рисунок выглядит реалистично. Это не маловажный аспект, цвет конечного (в данном случае внешнего) объекта языка пламени должен совпадать с цветом начального (внутреннего) объекта ореола, а цвет конечного объекта ореола с цветом фона.
Приступим. Инструментом Bezier Tool по контрольным точкам нарисуем кривую. Следует отметить что операции с кривыми требующие определенной точности следует проводить именно Bezier Tool или Pen Tool, и изначально рисовать прямыми линиями, тоесть определить на глаз где должны находится узлы и соединить их прямыми линиями. Инструмент Freehand Tool здесь не подойдет из-за неточности. Итак когда линия проведена делаем двойной клик на инструменте Shape Tool, двойной клик выделит все узлы элемента и все линии легко сделать кривыми командой Convert Line To Curve на панели свойств (Property Bar) активной при выбранном инструменте. Оставив активным инструмент Shape Tool отредактируем кривую до нужного вида, для хорошего перетекания важно чтоб все было плавно.
Не торопитесь с построением следующего объекта, здесь есть один важный нюанс. Я не просто так упомянул что объекты парные, и не просто так условно разбил рисунок на составляющие. Дело в том что ровного и плавного перетекания можно добиться между объектами с одинаковым количеством, свойствами и схожим расположением узлов. В идеале начальный объект дублируется и путем редактирования превращается в конечный. Дублируем кривую нажатием «+» на цифровой клавиатуре и инструментом Shape Tool тянем узлы на нужные позиции, с помощью направляющих линии доводятся до нужной степени изогнутости. Таким образом получается кривая с тем-же количеством схожих по свойствам узлов, что обеспечивает беспроблемное выполнение операции перетекания (Blend).
алее руководствуясь теми-же принципами рисуются остальные элементы рисунка. Язык пламени достаточно сложный объект, в нем используется три пары кривых, три последовательных перетекания.
Когда все пути готовы можно приступать к выбору цветовой гаммы. Здесь тоже следует обратить внимание на некоторые нюансы. Например не следует осуществлять переход от темно-желтого к светло-желтому в системе CMYK таким образом: из C0:M20:Y100:K20 в C0:M0:Y60:K0, так как в промежутке появятся «грязные» цвета типа C0:M11:Y81:K11, что значительно испортит вид рисунка. Такой переход лучше осуществить в два этапа: из C0:M20:Y100:K20 в C0:M0:Y100:K0, а из последнего в C0:M0:Y60:K0. Это стоит запомнить, руководствуясь таким принципом строятся и качественные градиенты, программные средства не идеальны, не следует полностью доверять им в таком важном аспекте как работе с цветом. Здесь не стоит ленится и жалеть времени, это один из завершающих этапов создания иллюстрации, следует уделить ему внимание, поэксперементировать и получить впоследствии картинку с яркими и сочными цветами, достойную глянцевой обложки :)
Подготовительный, рутинный и самый сложный этап работы позади. Теперь осталось самая приятная часть – создание переходов между объектами, превращение набора плашек в фотореалистичную иллюстрацию. Выбираем инструмент Interactive Blend Tool или открываем докер Effects>Blend, делаем переход от объекта к объекту вручную или выбираем пару и нажимаем кнопку Apply в докере. В зависимости от исходного размера рисунка устанавливаем количество шагов (Steps).
Проблем возникнуть не должно если все сделано правильно, но всеже если что-то упущено вместо ровного перехода может возникнуть цепочка из непонятных «рваных» объектов, неимеющих на первый взгляд никакого отношения к оригинальным и тем более к задуманному. Не стоит отчаиваться, для настоящего профессионала нет проблем которые нельзя решить. Такая ситуация может возникнуть в двух случаях: пути объектов имеют разное направление или несовпадающие узлы (даже если узлов одинаковое количество). Первая проблема решается просто, инструментом Shape Tool выделяется один объект и инвертируется направление кривой командой Reverse curve direction на панели свойств. Если не помогло прийдется самому назначить начальные и конечные узлы перетекания (предварительно убедившись что их одинаковое количество), для этого у инструмента есть набор опций Miscellaneous Blend Options (иконка с плюсиком на Property Bar, или последняя в докере), а в нем функция Map Nodes. После клика по ней курсор превратится в изогнутую стрелку и на одном из исходных объектов отобразятся узлы в виде увеличенных квадратиков, после клика на одном из таких квадратиков активируется второй объект с аналогичным отображением узлов, теперь следует кликнуть по узлу соответствующему первому выбранному, и повторить если потребуется на всех контрольные точки, хотя на практике все стает на свои места после «синхронизации» двух-трех узлов. Функция Split тоже достаточно интересна, она позволяет выделить любой объект из уже сделанного перетекания и сделать его третьим (средним) исходным и произвести над ним манипуляции (изменить цвет, размер, форму и т.д.) таким образом изменив все перетекание, в некоторых случаях достаточно удобно (см. часть про цвет).
И на последок хотелось бы отметить. Данная статья лишь иллюстрирует на небольшом примере возможности программы и ее инструментов. Многие пользователи CorelDRAW недооценивают возможности Blend Tool и пренебрегают ее использованием, но при хорошо освоенной технике и достаточной практике с помощью инструмента без особого труда можно создавать сложные фотореалистичные, технически грамотные иллюстрации и элементы дизайна. Пламя, хромовые, матовые и глянцевые поверхности, объемные предметы и фигуры, тени – все это далеко не полный перечень того что можно изобразить этой техникой. Экспериментируйте и практикуйтесь!
Работа с инструментом Interactive blend tool в CorelDraw X3 . Простой и понятный урок для новичков, объясняющий работу с инструментом Interactive blend tool. Инструменты: Interactive blend tool, freehand tool, ellipse tool.
Однажды мне потребовалось нарисовать векторную веревочку. Я ее нарисовала, удивилась тому, как это просто и решила написать очень простой урок, для того, чтобы показать некоторые возможности инструмента Interactive blend tool .
Нам потребуются несколько инструментов: freehand tool, ellipse tool, interactive blend tool . Для реализации нашей задачи обязательным является только один - interactive blend tool , кривую вы можете построить любым другим способом, наиболее удобным для вас.
Итак, сначала разберемся - для чего же мне потребовалась веревочка? Все дело в том, что мне хотелось создать из нее надпись. При этом она должна была быть написана от руки и быть неразрывной, то есть из одной веревочки.

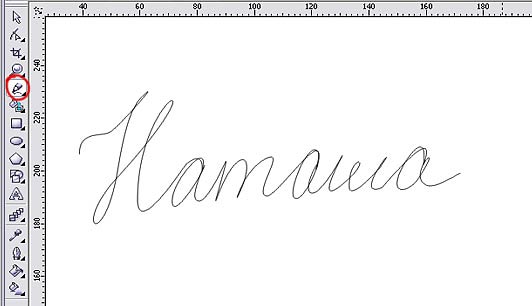
1. Единственная сложность в этом уроке - это нарисовать красивую кривую. Вы можете использовать для этого любые инструменты, к примеру отсканировать и обвести рисунок при помощи bezier tool . Я написала свою надпись от руки, при помощи инструмента freehand tool .
Если вам важна точность линий в конечном рисунке, можно построить систему направляющих (задать для направляющих точные координаты вы можете через панель свойств или при помощи диалогового окна View - Guideline setup ) и выровнять свою надпись по этим направляющим при помощи инструмента shape tool .
2. Теперь нам нужно создать наполнение, то есть то, из чего будет состоять наша веревочка. Любая веревочка состоит из повторяющихся элементов - витков. Мы их сымитируем при помощи овалов. При помощи инструмента ellipse tool создайте овал. Размеры овала установите в соответствии с вашими представлениями о толщине веревочки и исходя из размера созданного вами пути. Немножко его поверните - поворот нужен для того, чтобы витки располагались по диагонали. Вы можете задать цвет для овала и для обводки, выбрав его из палитры (щелчок левой кнопкой окрасит фигуру, а правой изменит цвет обводки). Вы можете использовать как один цвет, так и градиент - это не принципиально.
Создайте три копии этого овала. Две нам понадобятся для создания веревочки, а третью оставим как образец для создания узелков.
3. Теперь переходим к самому интересному. Выберем инструмент interactive blend tool . Создадим перетекание между двумя нашими овалами - нажимаем на одном из них левой кнопкой мышки и, не отпуская, тянем линию к второму овалу.
У нас получилось много овалов. Теперь у нас есть два варианта - 1. воспользоваться панелью свойств или 2. открыть докер Blend (Window - dockers - blend) . В любом случае нам нужна вот такая кнопка: Path или Path properties.
Нажимаем на нее, выбираем new path и курсор превратится в изогнутую стрелку. Этим видоизменившимся курсором нажимаем на созданную нами кривую, превратив ее в путь для перетекания. Если вы используете докер, то вам необходимо нажать кнопку apply , чтобы увидеть результат.
Пока что наша веревочка далека от совершенства. Она расположена только в одной части кривой. Устанавливаем в докере галочки Blend along full path (заполнить всю кривую) и Rotate all objects (развернуть все объекты), а также добавляем шагов в нашем бленде.
Учтите, если надпись достаточно длинная, то и шагов будет очень много. Кстати, можно сразу расположить овалы на концах кривой и они распределятся по ней совершенно самостоятельно. Если вы создали слишком крупные элементы, то вы можете или изменить их (выделив начальный и конечный элементы при помощи менеджера объектов (Window - dockers - object manager) ), или задать новое начало и конец бленда, или удалить бленд и сделать все заново.
Полученный нами объект сохраняет все свойства обычных объектов. Его можно перекрасить, поменять цвет обводки. К нему можно присоединить еще одну кривую. Его можно скопировать, уменьшить, увеличить.
4. Узелки. Веревочка у нас получилась, а вот ее окончания - нет. Закроем их узелками.
Оставшийся у нас овал скопируем еще два раза. Один из овалов переведем в кривую и немного деформируем, имитируя изгиб веревки.
Между двумя другими сделаем небольшой бленд. На этот раз будем сразу делать изгиб бленда. Расположим овалы рядом, выберем инструмент Interactive blend tool . Зажав ALT и не отпуская его, нажмем на одном из овалов и проведем кривую к другому овалу.
У нас получился вот такой завиток. При помощи докера или панели свойств уменьшим количество шагов перетекания.
Теперь прикроем конечный элемент нашим деформированным овальчиком. Вот и узелок. Выделите его целиком, сгруппируйте, скопируйте и расположите копии на концах веревочки.
Немножко разверните каждый из элементов для лучшего вида.
На заметку. Вы можете в любой момент изменить кривую - воспользовавшись инструментом shape tool . Саму кривую можно выделить через менеджер объектов (Window - dockers - object manager) . Этот инструмент в CorelDRAW в некотором смысле аналогичен палитре слоев в Photoshop.
При помощи этого урока можно сделать не только веревочку, но и, например, бусы или цепочку или многое другое. Также можно экспортировать веревочку в .tiff или .jpg, открыть в Photoshop и используя инструменты dodge и burn добавить веревочке теней и объема.


Работа с Blending tool (Интерактивное перетекание).

1. Инструментом Polygon tool (Многоугольник) нарисуйте равносторонний пятиугольник, удерживая <Ctrl>.
2. Продублировав его (Ctrl+D), потяните инструментом Shape tool (Форма) за любой узел между вершинами. Затем выделите обе фигуры и отцентрируйте их кнопкой Выравнивание и распределение на панели атрибутов. Задайте фигурам абрис разного цвета.

3. Выберите Interactive blend tool (Интерактивное перетекание) . На панели свойств выбрать количество шагов сопряжения . Потяните курсором от одного объекта к другому (соединим их как в игрушке - пружинке).
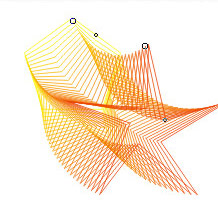
4. Теперь растянем ее и закрутим. Выставите градусы поворота в панели свойств инструмента Интерактивное перетекание - Blend direction (Направление перетекания) и нажмите кнопки Loop blend (Перетекание циклом) и Прямое перетекание


5. Теперь, выделив внутреннюю фигуру , переместим ее (инструмент Указатель ), у нее появится шлейф.

Поэкспериментировав с формами и настройками, можно добиться очень необычных результатов.
Перетекание — это пошаговый переход между объектами, при котором форма и окраска промежуточных объектов постепенно меняются (рис. 9.1).

Рис. 9.1. Пример перетекания между прямоугольником и эллипсом
Рассмотрим, как в CorelDRAW можно создать перетекание инструментом Interactive Blend (Интерактивное перетекание) и командой Effects Blend (Эффекты Перетекание).
Инструмент Interactive Blend (Интерактивное перетекание)

Это первый инструмент группы Interactive Tool (Интерактивный инструмент).
Создайте два объекта, между которыми нужно выполнить пошаговый переход, после чего активизируйте инструмент Interactive Blend (Интерактивное перетекание) и щелкните сначала на первой фигуре, а затем, не отпуская кнопку мыши, переместите указатель на вторую.
Отпустите кнопку мыши. Перетекание будет создано с параметрами по умолчанию. Изменить его настройки можно с помощью панели свойств (см. ниже).
Рассмотрим использование инструмента Interactive Blend (Интерактивное перетекание) для редактирования перехода.
При активизации этого инструмента на объектах перетекания отображаются специальные маркеры (рис. 9.2), которые позволяют легко и наглядно изменять параметры перехода. Это следующие маркеры:
- начального объекта;
- неравномерности размещения объектов. В том направлении, куда он смещен, промежуточные объекты располагаются более плотно;
- неравномерности окраски;
- конечного объекта.

Рис. 9.2. Маркеры редактирования эффекта перетекания
Маркеры неравномерности размещения и окраски по умолчанию синхронизированы, то есть смещаются одновременно. Чтобы разорвать связь между ними, щелкните на них дважды. Нижний маркер (неравномерности окраски) станет красным, и его можно будет смещать независимо от верхнего (неравномерности объектов).
Двойной щелчок инструментом Interactive Blend (Интерактивное перетекание) на одном из промежуточных объектов приведет к созданию сложного перехода: первая ветвь перехода будет направлена от начального объекта к данному промежуточному, вторая — от данного промежуточного к конечному.
СОВЕТ.Для активизации инструмента Interactive Blend (Интерактивное перетекание) не обязательно обращаться к панели графики— достаточно дважды щелкнуть на ранее созданном перетекании.Команда Effects_Blend (Эффекты_Перетекание)
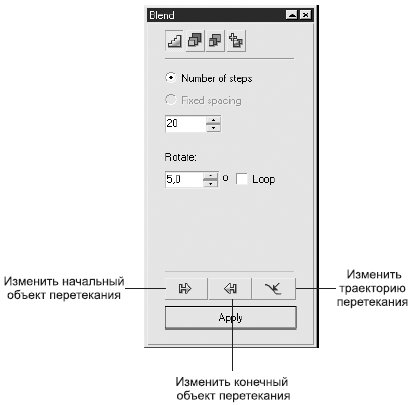
Пристыковываемое окно Blend (Перетекание) (рис. 9.3), вызываемое командой Blend (Перетекание), позволяет создать и настроить параметры эффекта. Для создания перетекания с помощью пристыковываемого окна достаточно выделить два объекта и щелкнуть на кнопке Apply (Применить). Для созданного перехода можно изменять количество шагов (параметр Number of steps (Количество шагов), задать вращение промежуточных объектов (параметр Rotate (Поворот) и флажок Loop (Петля)) (рис. 9.4), а также изменить начальный/конечный объекты и траекторию перетекания (для этого предназначены три кнопки, расположенные над кнопкой Apply (Применить)).

Рис. 9.3. Вкладка Blend Steps (Шаги перетекания) пристыковываемого окна Blend (Перетекание)

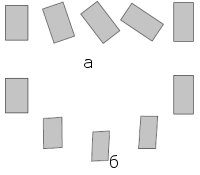
Рис. 9.4. Вращение промежуточных объектов перетекания (параметр Rotate (Поворот) равен 75°): а — флажок Loop (Петля) снят; б — флажок Loop (Петля) установлен
Рассмотрим, как изменить траекторию перетекания.
Предположим, мы создали переход между прямоугольником и эллипсом (рис. 9.5, а),но хотим, чтобы промежуточные объекты были выстроены не по прямой, а по эллипсу .
Рисуем эллипс (рис. 9.5, б), а затем выделяем перетекание, щелкаем в пристыковываемом окне Blend (Перетекание) на кнопке изменения траектории перехода (см. рис. 9.3) и в появившемся меню выбираем пункт New Path (Создать траекторию).
Затем мышью, указатель которой примет форму изогнутой стрелки, щелкаем на новой траектории перехода — перетекание перестраивается (рис. 9.5, в).
ВНИМАНИЕ.Не забудьте, что для выполнения операции с помощью пристыковываемого окна не достаточно ввести значение параметра или установить флажок— нужно еще щелкнуть на кнопке Apply (Применить).Если теперь выделить перетекание, пристыковываемое окно Blend (Перетекание) примет несколько иной, по сравнению с показанным на рис. 9.3, вид (рис. 9.6).

Рис. 2.2. Окно программы CorelDRAWX 4
Элементы интерфейса программы CorelDRAW типичны для основного количества программ Windows . Вы видите кнопки, счетчики, поля ввода, открывающиеся списки и т.д. Эти элементы управления расположены на панелях, которые можно перетаски вать мышью за область, отмеченную рядом точек, в любую другую часть экрана.
В верхней части окна программы вы видите обычную строку меню, в котором собраны все доступные в программе команды. Некоторые команды дублируются кнопками и другими элементами управления.
Под строкой меню расположена панель со стандартными командами. С помощью кнопок этой панели можно создать новый файл, открыть существующий или сохра нить текущий, распечатать документ, производить операции с буфером обмена, импортировать или экспортировать объект и т.д.

В левой части окна программы расположена вертикальная панель инструментов. На данной панели содержатся инструменты, которые вам понадобятся при работе над рисунком. Под каждой кнопкой скрывается несколько инструментов, доступных из кнопочного меню. Например, попробуйте нажать кнопку Polygon Tool (Многоугольник), но не отпускайте сразу кнопку мыши. Появится кнопочное меню, в котором вы можете выбрать инструменты для создания многоугольника, звезды, сетки, спирали.
Перечислим основные инструменты программы CorelDRAW . На данном этапе мы не будем углубляться в назначение этих инструментов, просто укажем их названия. Не старайтесь запомнить названия всех инструментов сразу: позже, в процессе выполнения практических уроков мы подробно рассмотрим работу большинства инструментов.

Pick Tool ( Выделение). Служит в основном для выделения объектов изображения.

Shape Tool ( Форма). В основном применяется для изменения геометрической формы объекта.

Crop Tool ( Обрезка). Позволяет обрезать изображение.

Zoom Tool ( Масштаб). Служит для масштабирования изображения в окне программы.

Freehand Tool ( Свободная форма). Служит для рисования произвольных линий и фигур.

Smart Fill Tool ( Интеллектуальная заливка). Позволяет залить цветом пересе кающиеся площади объектов.
Rectangle Tool ( Прямоугольник), Ellipse Tool (Эллипс) и Polygon Tool ( Многоугольник) служат для создания различных геометрических примитивов: прямоугольников, квадратов, эллипсов, многоугольников и т.д.

Basic Shapes ( Основные фигуры) позволяет быстро создать различные элементы изображений: стрелки, элементы блок-схем, баннеры, выноски и т.д.

Text Tool ( Текст). Служит для добавления в документ текстовых надписей и блоков.

Table Tool ( Таблица). Этот новый инструмент, отсутствовавший в предыдущих версиях CorelDRAW , позволяет добавить в документ таблицу, ячейки которой могут содержать как текст, так и графику.

Interactive Blend Tool ( Интерактивное перетекание) позволяет создать проме жуточные формы между объектами с разной геометрией.

Eyedropper Tool ( Пипетка). Позволяет брать образцы цвета.

Outline ( Абрис) служит для создания и коррекции контурных линий объекта.

Fill ( Заливка). Заливает замкнутую форму цветом, выбранным в палитре цветов.

Interactive Fill Tool ( Интерактивная заливка ). Позволяет быстро создавать различные градиенты.
Напомним, что почти каждая кнопка на панели инструментов содержит группу скрытых кнопок. Выше мы описали только те кнопки, которые вы видите на панели инструментов. Со скрытыми кнопками мы будем знакомиться по мере их использования.
Панель, расположенная под стандартной, называется панелью свойств ( Property Bar ). Содержимое этой панели меняется в зависимости от того, какой инструмент выбран или какой объект изображения выделен. Иными словами, с помощью элементов управления панели свойств можно изменить параметры выбранного инструмента или выделенного объекта в документе.
В процессе работы вы будете сталкиваться и с другими панелями, динамически появляющимися при определенных обстоятельствах. Также эти панели можно отобразить. Для этого надо щелкнуть правой кнопкой мыши на любой панели и в появившемся контекстном меню выбрать название панели, которую хотите отобразить (Рис. 2.3).
В центре располагается изображение листа бумаги. Это так называемая рабочая область. Вы можете рисовать как в пределах рабочей области, так и за ее преде лами, но при выводе на принтер будет напечатано только то, что находится внутри рабочей области.

Рис. 2.3. Список доступных панелей
В строку состояния, расположенную в нижней части окна, выводится важная инфор мация о текущем режиме редактирования, например, координаты указателя мыши.
В правой части окна расположена палитра цветов, с помощью которой вы задаете цвет элементов изображения и контуров. Палитра цветов содержит образцы цвета, расположенные в один столбец. При этом на палитре отображаются не все доступ ные цвета Чтобы увеличить размер палитры, надо щелкнуть мышью на кнопке расположенной в нижней части палитры. Добавятся еще два столбца образцов цветов. Чтобы вновь отобразить образцы в одном столбце, надо нажать кнопку появившуюся в верхней части палитры. Палитру цветов также можно перетащить в любую часть окна. Для этого надо установить указатель мыши на верхнюю часть панели палитры, отмеченную тремя точками, и, нажав и удерживая кнопку мыши, переместить указатель. Палитра будет размещена в квадратной панели (Рис. 2.4).

Рис. 2.4. Палитра цветов на отдельной панели
Чтобы вернуть палитру на место, надо просто перетащить ее в правую часть окна программы.
Забегая вперед, отметим, что на палитре содержатся не все доступные цвета, только основные. Для окраски объектов вы можете выбрать любой оттенок, даже если такового нет на палитре цветов.
Сверху и слева в окне расположены измерительные линейки, предназначенные для точ ного позиционирования объектов и определения их размеров. Когда вы перемещаете указатель мыши в рабочей области, по линейкам перемещаются штриховые метки, сообщающие точную позицию указателя. Линейки можно настроить. Для этого надо щелкнуть правой кнопкой мыши на любой линейке и в появившемся контекстном меню выбрать команду Ruler Setup (Настройка линеек). Появится диалог Options (Свойства), открытый в категории Rulers (Линейки) (Рис. 2.5). В данной категории диалога вы можете выбрать единицы измерения линеек (миллиметры, дюймы, футы, сантиметры, точки и даже километры), задать цену деления шкалы линеек и многие другие параметры. Вы можете настроить одинаковые параметры для обеих линеек или определить для каждой линейки собственные параметры.

Рис. 2.5. Категория Rulers (Линейки) диалога Options (Свойства)
Читайте также:

