Как добавить qr код в визитку в иллюстраторе
Обновлено: 04.07.2024
Такие гиганты, как Nike, Porsche, IKEA и L’Oreal активно используют QR-коды в своей маркетинговой стратегии. А вы применяете эту технологию для продвижения бренда? Советуем начать прямо сейчас: добавьте код на визитку, зашифруйте в нем контакты, ссылку на лендинг или купоны на скидку — и отслеживайте конверсию. Как это сделать самостоятельно, расскажем в статье.
Зачем вам нужен QR-код на визитке
QR-код (от англ. quick response code — код быстрого реагирования) — набор зашифрованных символов. Чаще всего он выглядит как квадрат с геометрическими узорами. В них можно зашифровать любую информацию: ссылки на сайт и соцсети, фото и видео, купоны на скидки, приглашение на мероприятие и многое другое. Чтобы получить доступ к этой информации, достаточно отсканировать QR-код при помощи мобильного телефона.
Оглянитесь вокруг — и вы наверняка увидите хотя бы один QR-код на упаковке продукта, визитке или в журнале. Маркетологи по всему миру активно включают этот инструмент в стратегии продвижения. Назовем четыре основные причины.
- Расширение технологий. Популярность смартфонов и доступность скоростного интернета делают QR-коды как никогда доступными. По статистике, в 2018 году эту технологию в США использовали 9,8 миллиона бытовых интернет-пользователей, в 2020 году их число вырастет до 11 миллионов.
- Простота использования. Владельцы бизнеса теперь могут создавать не только статические, но и динамические QR-коды. Это значит, что вы в любой момент сможете обновить данные, не меняя картинку. А пользователям смартфонов стало проще считывать коды: для этого больше не нужно скачивать специальные программы, достаточно просто навести на символы камеру.
- Креативное оформление. Времена простых черно-белых QR-кодов прошли — теперь их можно брендировать: добавить логотип, оформить в фирменных цветах и изменить форму, чтобы привлечь пользователей.
- Повышение вовлеченности. В 2019 года Puma представила новые кроссовки, полностью покрытые QR-кодами. Их сканирование открывает доступ к игре, позволяет соревноваться и набирать баллы. А клиенты магазинов Amazon Go используют QR-коды, чтобы оформить покупку без кассира. Многие бренды зашифровывают в кодах подписку на программы лояльности или рассылку новостей. Подумайте, какой инструмент вовлеченности вы можете включить в QR-код на своей визитке.
Как создать QR-код
В интернете есть десятки генераторов QR-кодов. Как сделать выбор? Ориентируйтесь на сервисы с современными возможностями — например, встроенной аналитики или создания кастомизированного изображения. А перед тем, как использовать готовый код, убедитесь, что он составлен без ошибок: отсканируйте его и проверьте корректное отображение данных.
Visualead

Современный онлайн-генератор позволяет включить в код разную информацию, в том числе ссылки на соцсети, мобильное приложение, купоны на скидку. Можно создать креативный дизайн в фирменном стиле бренда.
QR Code Generator

Конструктор поддерживает аналитику и включает в код любые ссылки — даже на MP3-файлы. Одна из самых полезных функций — адаптация дизайна под ваш бренд, к примеру, код в форме логотипа.

Kaywa

Простой в использовании сервис позволяет создать код за несколько минут. Изображение можно сохранить в форматах PDF, PNG и EPS. А встроенная аналитика поможет отслеживать количество сканирований.
Как добавить QR-код на визитку
Чтобы поместить QR-код на бизнес-карточку, можно воспользоваться графическими или текстовыми редакторами. Расскажем о трех способах — выбирайте тот, который больше соответствует вашим навыкам.
С помощью Adobe Photoshop
Создали визитку при помощи онлайн-сервиса Logaster и хотите добавить на нее QR-код? Используйте один из самых популярных графических редакторов — Adobe Photoshop. Этот способ подойдет тем, у кого уже есть опыт работы в программе.
С помощью Microsoft Word
Один из самых простых инструментов, который понравится даже новичкам. Просто выберите на компьютере сохраненный файл с QR-кодом: нажмите «Вставка» — «Изображение». Дальше при помощи мышки регулируйте размер и место размещения изображения. Как это сделать, смотрите на видео:
С помощью GIMP
Gimp — это бесплатный графический редактор с открытым кодом. Поскольку каждый пользователь может вносить в программу изменения, она не так проста в использовании, как другие подобные редакторы. Если вы владеете навыками работы с Gimp, то попробуйте сами добавить QR-код на визитку. Воспользуйтесь этой видео инструкцией:
Создайте визитку всего за несколько минут на Логастер
Скачивайте в формате PDF или SVG и добавляйте свой QR-код
Заключение
Чтобы QR-код на визитке работал эффективнее, запомните три простых правила.
1.Добавьте CTA (англ. call to action — призыв к действию). Чтобы мотивировать клиентов, напишите рядом с кодом, что им нужно сделать и какая выгода их ждет. Например: «Отсканируйте QR-код — и получите купон на скидку».
2.Оптимизируйте. Люди сканируют QR-коды при помощи смартфонов или планшетов. Оптимизируйте для мобильных устройств страницу, на которую вы направляете клиентов. Иначе они уйдут, не совершив целевое действие.
3.Отслеживайте конверсию. Изучайте аналитику по QR-коду так же тщательно, как по соцсетям или лендингу. Анализируйте, сколько трафика дает код, по каким ссылкам люди заходят чаще всего и доходят ли до этапа покупки. При необходимости меняйте данные, чтобы оптимизировать трафик.
Обновлено 8 июня, 2021
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.

Вы наверняка видели эти странные замысловатые квадратики, которые в последнее время появляются везде и всюду. Загадочные квадратики появляются в рекламе, на постерах и флаерах. Этому есть разумное объяснение. Распространение квадратиков напрямую связано с распространением смартфонов. А распространение смартфонов за последние годы стремительное. Есть мнение, что телефоны вымрут в ближайшие пару лет.
Смартфоны, тем временем, отличаются от обычных телефонов тем, что представляют собой переносной компьютер с массой полезных фич. Одной из таких фич являются приложения типа Bar Code reader. Впрочем в каждой OS есть свои приложения по считыванию штрих кодов. А загадочный квадратик и является ни чем иным как разновидностью штрих кода. Точнее называется он QR код.

Но в этом уроке по визиткам мы не будем углубляться в теорию штрих кодов. Я лишь вкраце расскажу что такое и зачем нужно. Затем мы создадим визитку с QR кодом, зашив в него всю необходимую информацию о её владельце. По доброй традиции в конце статьи вы сможете скачать созданную нами визитку.
Что такое QR код?
Распознавать bar код не интересно. А вот в QR код оказалось можно закодировать массу полезной информации. Маркетологи всегда пытались рекламировать интернет в реальности и реальность в интернете. По большей части все эти попытки являлись провальными. От человека требуется немыслимое. Нужно запомнить название сайта, держать его в голове, затем дома вспомнить рекламу и вручную набрать адрес в браузере.

QR код удобным образом объединяет виртуальность с реальностью, так как любой владелец смартфона может за секунду просканировать штрих код, вытянув все полезные данные. Добавить адрес сайта в закладки, контактные данные в адресную книгу.
Сегодня явление QR кодов набирает обороты. Они появляются везде, где имеет смысл их ставить. Реклама, флаеры и постеры. В том числе визитные карточки. Я хочу создать минималистскую визиткую карточку. В идеале я хотел бы что бы на ней был только QR код и логотип компании. К сожалению прочитать такую визитку смогут далеко не все, поэтому идеальным вариантом была бы двусторонняя визитка. Мы сделаем как раз такую визитку. Двустороннюю, полность готовую к печати.
Создаем рабочую область
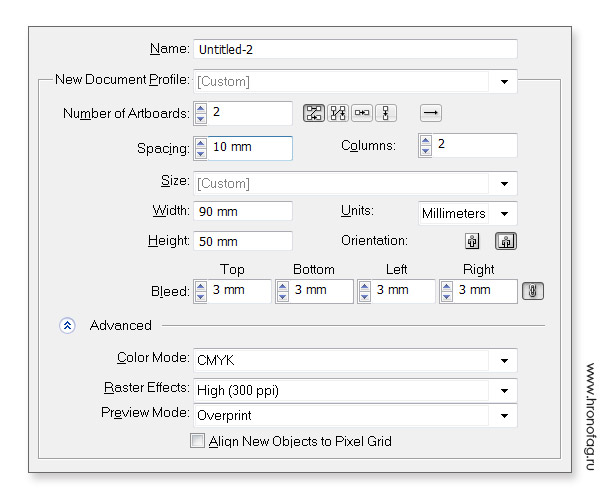
Начнем с создания правильной рабочей области в Иллюстраторе. Размеры визитки 90 на 50 мм. Цветовая модель CMYK. Блиды 3-4 мм. И если вы понятия не имеете почему, я настоятельно рекомендую к прочтению мои статьи Подготовка к печати за 10 минут, и Как сделать Флаер. В поле Number of Artboards ставьте 2. Это количество рабочих областей. В Spacing можно поставить 10. Это расстояние между рабочими областями.

Генерируем QR код

QR код готов, очень хорошо. Но есть одна проблема. Изображение абсолютно, тотально, критически не годно для печати. Но это не беда. Включаем Фотошоп, сохраняем QR код на компьютер и открываем его в Фотошопе.
Подготовка растрового QR кода к печати
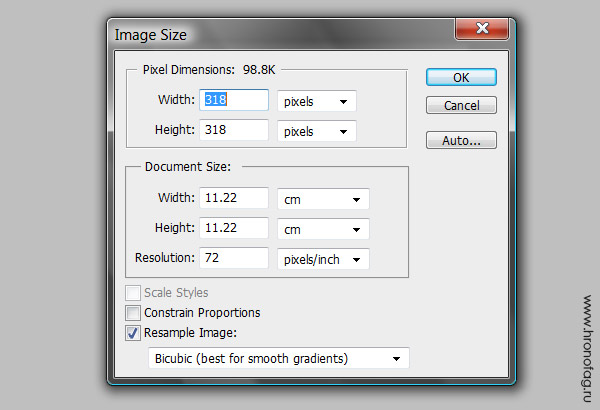
Прежде всего посмотрим что у нас происходит в размерах. Image > Image Size. Как я и думал в размерах полная неразбериха. Вместо 300dpi стоит 72, что конечно не новость. Физические размеры под 20 см. Вот что нам нужно. Нам нужно 300dpi и у меня в голове очень конкретный размер для этого QR кода. 3 на 3см.

Но как менять размеры? Ведь стоит нам изменить размер в пикселях как края бар кода будут размыты. Включите Image > Mode > Bitmap. В появившемся диалоговом окне 72 меняйте на 300dpi. Так мы сходу поменяем разрешение. В цветовом режиме Bitmap поддерживаются только 2 цвета. Черный и белый. И этим он хорош для нас. Включите Image > Image Size и проставьте по 3 см в области физического размера. Галочка Resample Image должна быть включена.
Если диалоговое окно Image Size представляет для вас сложность читайте мою статью Разрешение в Фотошопе.
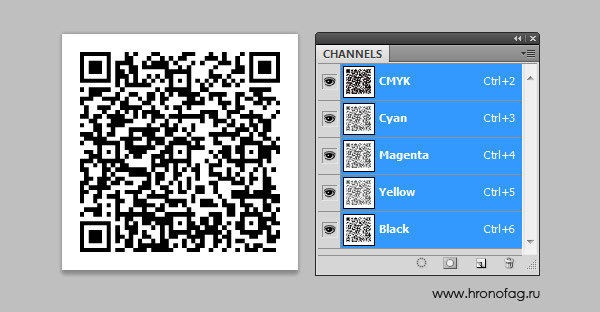
Меняем назад цветовое разрешение. Image > Mode > CMYK Color. В один присест это сделать не получится. Придется поменять вначале на Grayscale. Это нормально.
Работа с каналами

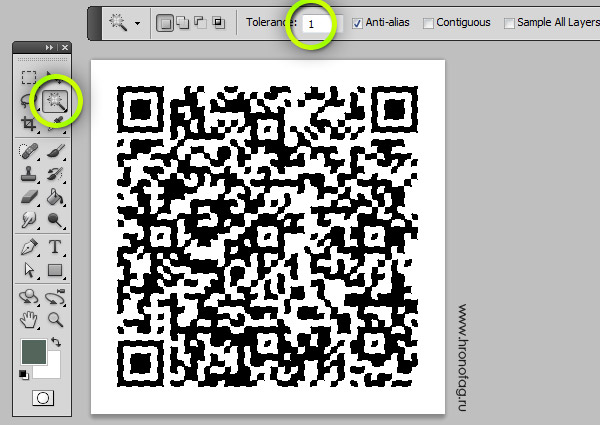
В этом месте я хотел начать убивать лишние каналы через кривые Curves, но почему бы не поступить проще? Выберите инструмент Magic Wand Tool. В панеле настрок поставьте 1 в значении Tolerance. Кликните по черному, создав выделение.

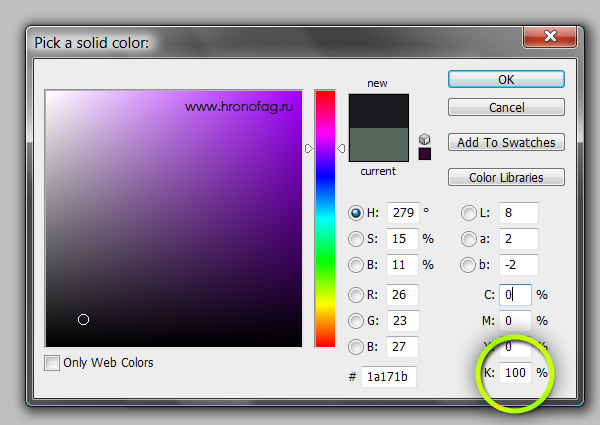
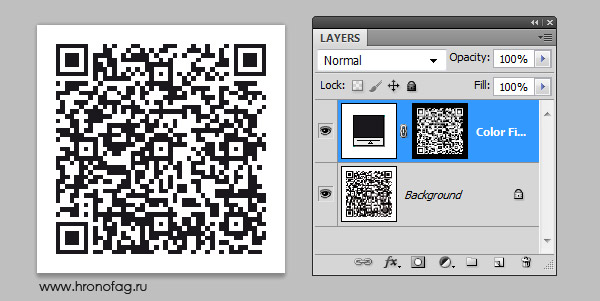
Теперь создайте заливочный слой Layer > New Fill Layer > Solid Color Слой создается сразу с маской и вы можете сами настроить любой нужный вам цвет в диалоговом окне. Поставьте там C0M0Y0K100 в панели, преднозначенной для цветов CMYK и проверте результат в каналах. В каналах для Cyan, Yellow и Magenta должна быть белая пустая маска. Полный порядок.

Теперь удаляйте ненужный первичный слой с QR кодом оставив лишь заливочный слой с маской. Этот слой удобнее так как его цвет можно легко менять через цифры. И никаких кривых.

Сохраняйте фаил в формат PSD. Переходите в Иллюстратор и импортируйте его на визитку File > Place.
Трассировка QR кода в Иллюстраторе

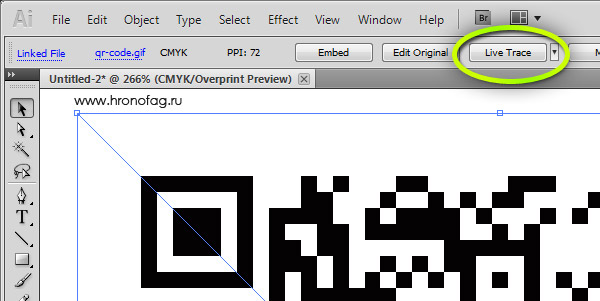
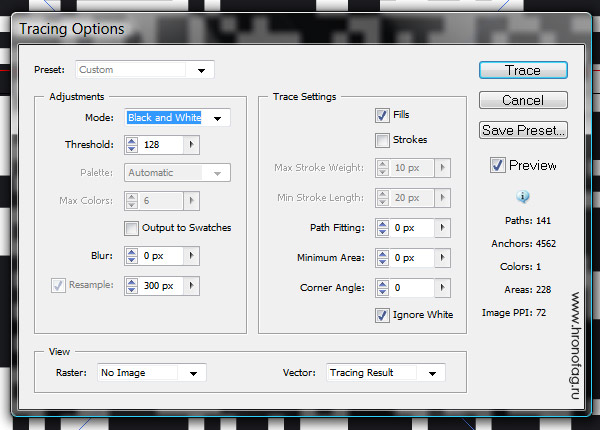
В иллюстратор QR код попадет в виде линкованного изображение. На панели настроек нажмите кнопку Live Trace. Изображение трассируется. Но скорее всего неправильно. Давайте настроим трассировку.

Остается только покрасить получившуюся фигуру в правильный цвет и вуаля. Векторный QR код в работе.

Третий путь
Заходите на сайт, генерируйте код и сохраняйте либо в EPS либо в PDF.
Визитка с QR кодом?
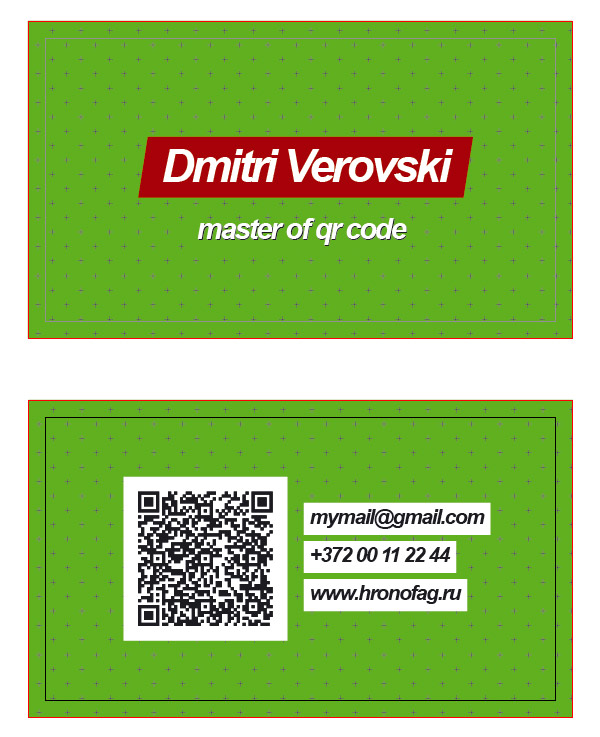
Что же с визиткой? Она уже готова. Мне осталось лишь нанести текст инструментом Type Tool. Нарисовать задний фон инструментом Rectangle Tool. И поэксперементировать с цветами. Для заднего фона я нарисовал большой прямоугольник и залил его зеленым. Затем я скомировал его и перезалил одной из шаблонных текстур. QR код я поместил на рабочую область задней стороны визитки.
Единственную сложность так называемого дизайна вызывают белые заливочные фигуры позади надписей с информацией на задней стороне. Эти фигуры привязаны к надписям и реагируют на изменение текста. То есть грубо говоря, если я решу поменять номер телефона на более короткий, белый прямоугольник поменяет форму. Сделал я их через эффект Effect > Convent to Shape > Rectangle и панель Appearance. Но об этой панели подробнее я расскажу в следующих уроках.

Правильное сохранение в PDF
Сохраняя визитку в PDF в диалоговом окне настроек при сохранении выбираем печатный режим PDF/X-1a:2001. В разделе Marks and Bleeds ставим галочку на Trim Marks. Это добавит в фаил метки реза. Ставим галочку в Bleeds. Так Иллюстратор узнает, какое количество области за пределами рабочей области показать при сохранении фаила. На этом все.
Как обычно можно скачать фаилы с которыми я работал. Фаилы незамысловатые. Это QR код, с которым мы работали в Фотошопе и 2 разновидности визитки в формате AI Иллюстраторе. До следующих уроков!
В этой статье вы узнаете о различных способах создания QR-кода для ваших визитных карточек. В зависимости от того какой тип QR-кода вы планируете использовать, есть соответствующие плюсы и минусы. Здесь мы вам расскажем об всем более подробно.
vCard в QR-коде
Простой способ создать QR-код с вашей контактной информацией - это статичный QR-код с закодированной электронной визиткой в формате vCard. Это уже достаточно старый формат файлов визитных карточек для обмена контактными данными. Создавался он для почтовых программ. vCards можно легко импортировать и экспортировать в почтовые клиенты, такие как Microsoft Outlook, Opera Mail, Mozilla Thunderbird и др., или в адресную книгу на мобильном телефоне.
Почти любой современный смартфон уже имеет встроенный считыватель QR-кода в приложение для камеры и, сканируя такой QR-код, ваш мобильный телефон автоматически предложит добавить новый контакт в адресную книгу устройства. Если встроенное приложение камеры не умеет распознавать QR-коды, то можно воспользоваться одним из множества приложений для сканирования QR-кодов.
Так как вся информация кодируется в самом QR коде, то такой тип QR-кода будет работать всегда, даже если вы не подключены к интернету.
QR-код с кодированной визитной карточкой может хранить ограниченное количество контактных данных, так как размер QR-кода ограничен 4296 символами (включая служебные). В любом случае, QR-код может стать действительно большим. Чем больше информации вы добавляете, тем больше становится код. Код с большим количеством информации будет трудно напечатать на визитной карточке, сохраняя его корректную считатываемость сканером. В код будет невозможно добавить иизображение контактного лица (его фотографию), так как в QR-коде будет слишком много данных.
Но самым большим недостатком является то, что после печати кода информация не может быть изменена.
Динамическая визитная карточка
Недостатком такой визитки является то, что человек, который сканирует QR-код, нуждается в доступе в интернет, чтобы получить контактную информацию, хотя в последние годы этот недостаток постепенно нивелируется из-за повсеместного внедрения широкополосного мобильного интернета.
А вот достоинств намного больше:
Кроме того, в любое время вы изменить свои контактные данные, и эти данные автоматически будут меняться на мобильной визитке.
Интересные способы использования QR-кодов для визиток
Если у вас нет визитной карточки в бумажном формате, вы можете сохранить QR-код в виде файла изображения на экране блокировки своего смартфона. Все, что вам нужно сделать, это показать свой дисплей мобильного телефона, и другой человек может отсканировать вашу контактную информацию.
2. Ссылка на динамическую QR-визитку на главном экране мобильного телефона
Вы также можете добавить свой мобильный визитную карточку на главном экране в виде ярлыка и открыть его, просто нажав на иконку когда это необходимо.
На iPhone все, что вам нужно сделать, это нажать на "загрузить" и выберите “Добавить на главный экран”: добавить на рабочий стол. После чего Вы можете указать имя ярлыка и значок с изображением профиля появляется на главном экране.
Если у вас есть другие интересные примеры использования QR-кодов с визитками или мобильных QR визиток - сообщите нам и мы включим их в нашу коллекцию.

Бесплатно и всего за несколько шагов вы разработаете современную и индивидуальную визитку с QR-кодом.

Визитки с помощью веб-приложения
Решающую роль в достижении отличных результатов играет выбор подходящего шаблона. Обдумайте, какие данные необходимо напечатать и записать в QR-код, и подберите логотип или фоновую картинку. Тщательно просмотрите все шаблоны и, нажимая на кнопку «Предварительный просмотр», понаблюдайте, как меняется вид данных, введенных в левой стороне окна.
Здесь важны, в первую очередь, логотипы и фон, поскольку их размер и масштаб могут сильно различаться. Убедитесь, что вы по ошибке не используете американский формат адреса. Некоторые шаблоны, такие как «URL Business Card», в QR-коде сохраняют лишь веб-адрес, другие — контактные данные целиком.
Шаблоны вида «MECARD», в отличие от «vCard», не позволяют напрямую добавлять контакты в телефонную книжку. Вы также должны учесть, что цвета и размер шрифта установлены по умолчанию, поэтому выберите вариант, гармонирующий с вашей графикой.
Некоторые шаблоны с фоновым изображением разрешают встраивать в собственную графику несколько логотипов или дополнительные сведения. Подготовленные картинки должны подходить по соотношению сторон и быть небольшого размера.
К примеру, откройте фотографию на сервисе Flickr, выберите «Actions | View all sizes», а затем «Medium 500». Затем правой кнопкой мыши щелкните по картинке и выберите пункт меню «Копировать ссылку на изображение». Вставьте полученные данные в качестве URL. После нажатия на кнопку «Создать PDF» вы увидите новую страницу, готовую к печати, которую можно сохранить в качестве PDF-документа из меню «Файл».
1. Оформляем с помощью веб-приложения
![Создаем визитную карточку с QR-кодом: 8 простых советов]()
2. Выбираем шаблон
Просмотрите весь ассортимент шаблонов в верхнем ряду и подбирайте макет, описание и настраиваемые поля, пока не найдете подходящий вариант. Только после этого начинайте вносить данные.

3. Вводим данные и смотрим результат
В левой части страницы укажите все необходимые данные и проверьте, что получилось, нажав на кнопку «Предварительный просмотр». При этом вы можете поэкспериментировать с текстом и фоновыми рисунками.
![Создаем визитную карточку с QR-кодом: 8 простых советов]()
4. Добавляем графику
Такие индивидуальные изображения, как логотипы и фоновые картинки, можно интегрировать с помощью веб-ссылки. Для этого сначала их необходимо загрузить в Интернет, например через сервис Flickr.

5. Тестируем QR-код
Нажмите на кнопку «Предварительный просмотр», чтобы мгновенно протестировать QR-код, считав его с монитора с помощью смартфона и соответствующего приложения, например QR Droid. Таким образом вы проверите его содержание и функции еще до печати визитной карточки.

6. Создаем PDF-фаил для печати
Кликните по кнопке «Создать PDF» и выберите «Открыть». В новой вкладке браузера откроется лист с визитными карточками в формате PDF. В меню «Файл» выберите «Сохранить как», чтобы сохранить полученный документ для дальнейшего использования.

7. Создаем только QR-код
На сайте goqr.me вы можете бесплатно создать QR-коды с контактными данными и сохранить их как изображение в произвольном формате.

8. Оформляем визитные карточки в Word
Функция «Наклейки» из меню «Рассылки» позволит создать визитную карточку. В качестве графического элемента можно легко вставить QR-код.

Электронная визитка — это файл со сведениями о вас и компании, которым вы можете делиться онлайн и через qr -код. Кроме традиционных имени, должности и контактов, туда можно добавить интерактивные инструменты — например, ссылки на файлы, видео, форму обратной связи и так далее.
Цель цифровой визитки — помочь связаться с как можно большим числом партнеров и клиентов, быстрая коммуникация, а так же автоматическое сохранение в списке контактов своих потенциальных клиентов. Для последнего существует такая интересная современная технология, как vCard , с помощью которой, перешедший по вашей ссылки или отсканировавший ваш QR -код, клиент может сохранить все ваши данные в свой список контактов.


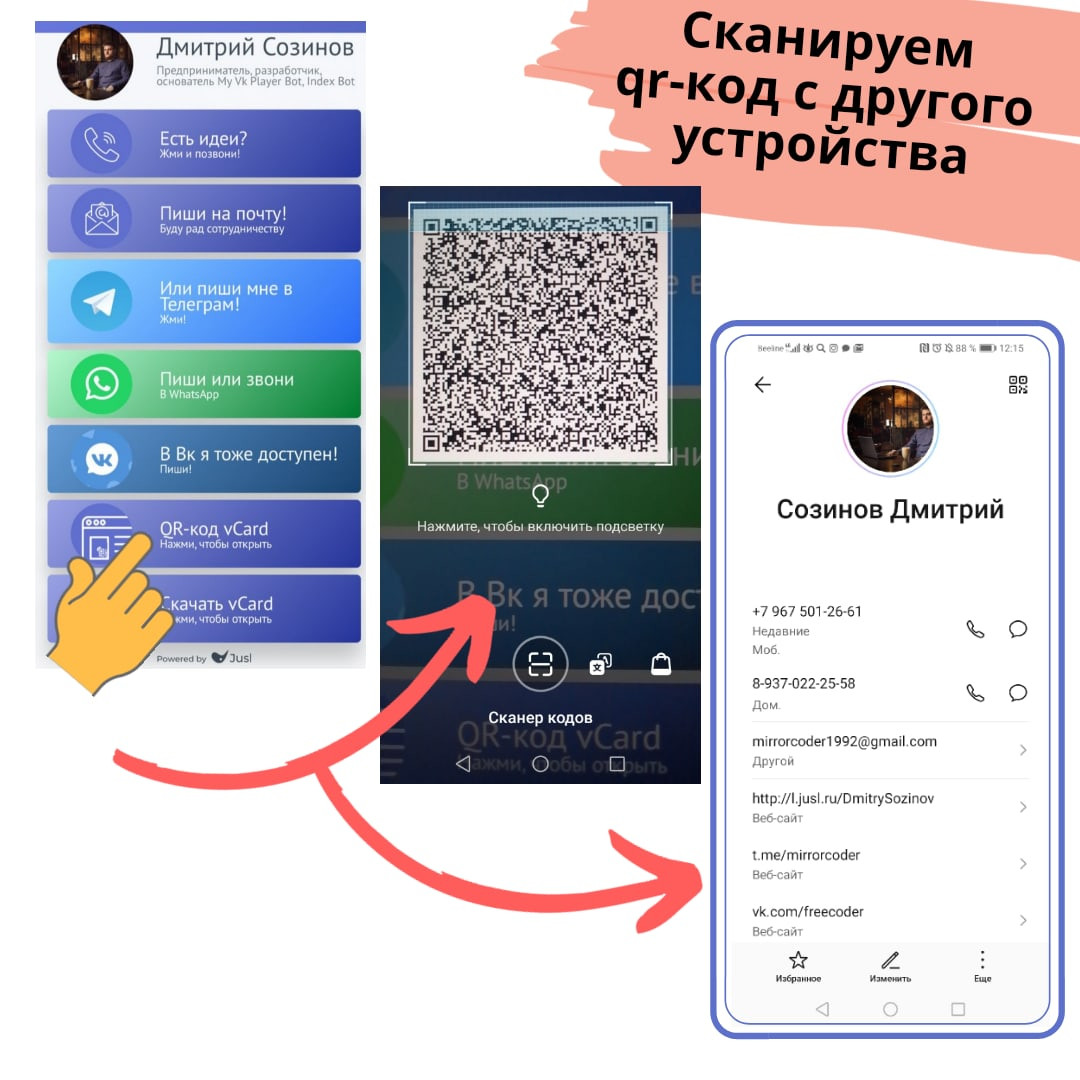
Так же технологи vCard позволяет экспортировать данные контакта к себе на телефон, просто отсканировав Qr-код с другого устройства.

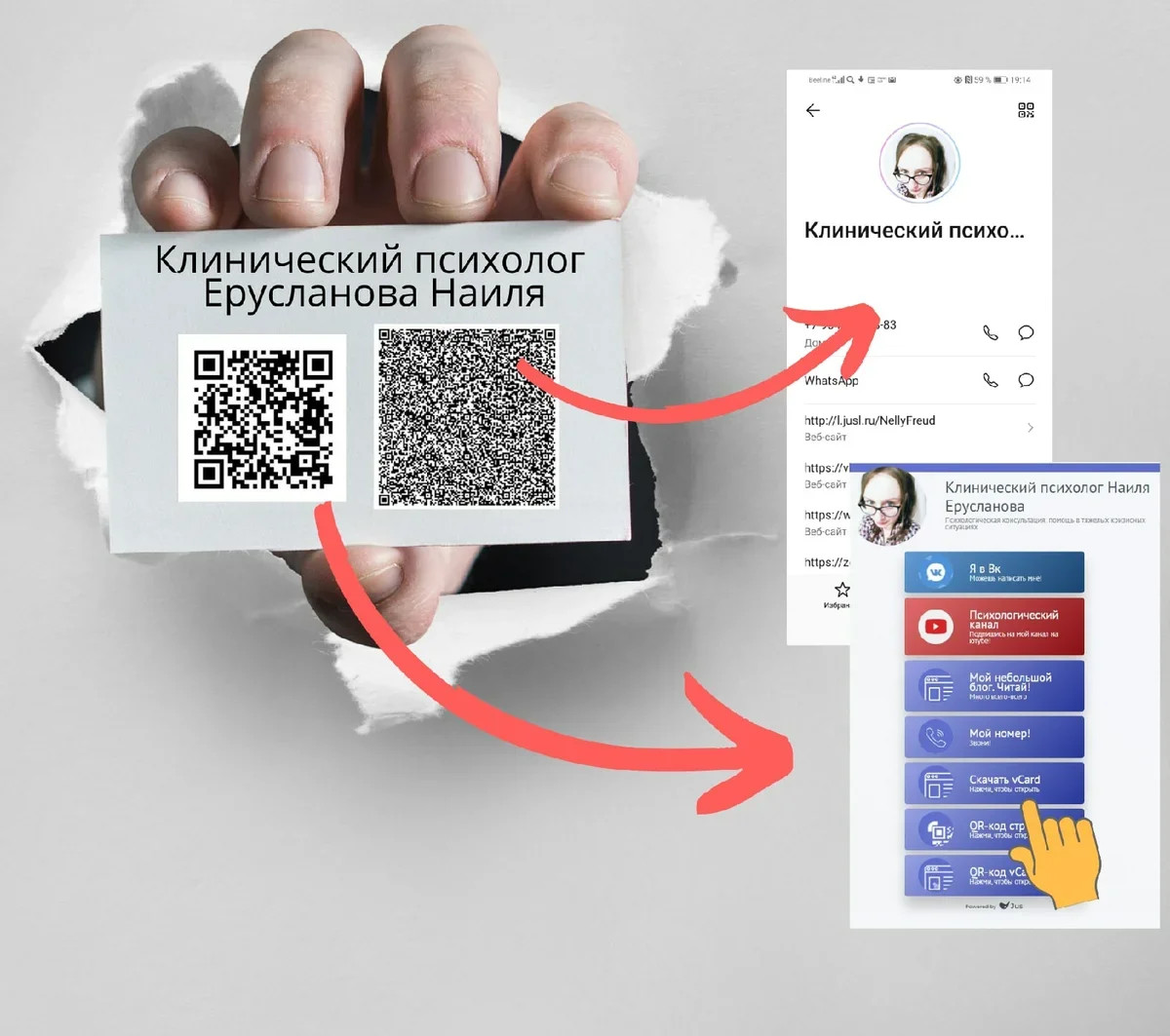
Наибольшей популярностью в бизнесе пользуются стандартные QR -коды на стендах, на бумажных носителях или на флаерах, которые приводят потенциального клиента на электронную визитку с актуальной информацией.

То есть, стандартный qr -код просто приведет вас на страницу визитки, откуда уже клиент сам будет выбирать, куда ему перейти, а qr — vCard автоматически сохранит все ваши контакты и данные в его телефонную книгу.
Автоматическое сохрание контактов в телефонную книгу через qr-vCard/переход на страницу электронной визитки через стандартный qr-кодДля теста вы можете попробовать сами экспортировать контакты к себе, например, из моей электронной визитки .
Одним из основных преимущество цифровой визитки является то, что в ней можно бесконечно менять данные (добавлять актуальные, удалять неактуальные), всего лишь один раз купив (оплатив) её.
Вкратце я рассказала вам об электронной визитке, но как же такую создать?
Создать электронную визитку
Для создания цифровых визиток существуют различные сервисы. Я вам расскажу, как её можно создать в сервисе Jusl — там это сделать проще. К тому же, сервис позволяет добавить и форму обратной связи и различные метрики для веб-аналитики (Фейсбук Пиксель, Яндекс метрику или Пиксель Вк) , что для бизнеса очень важно.
И так, приступим.

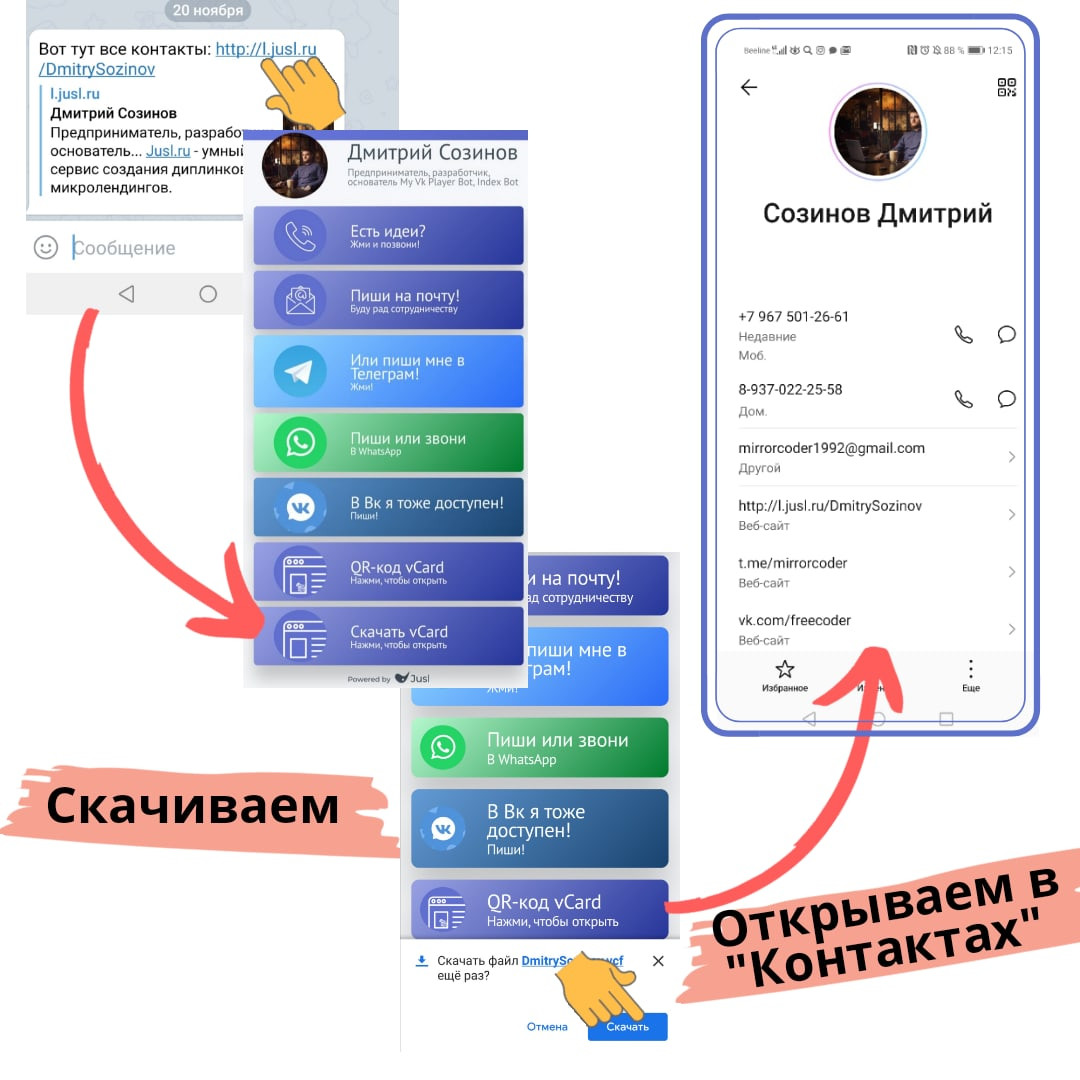
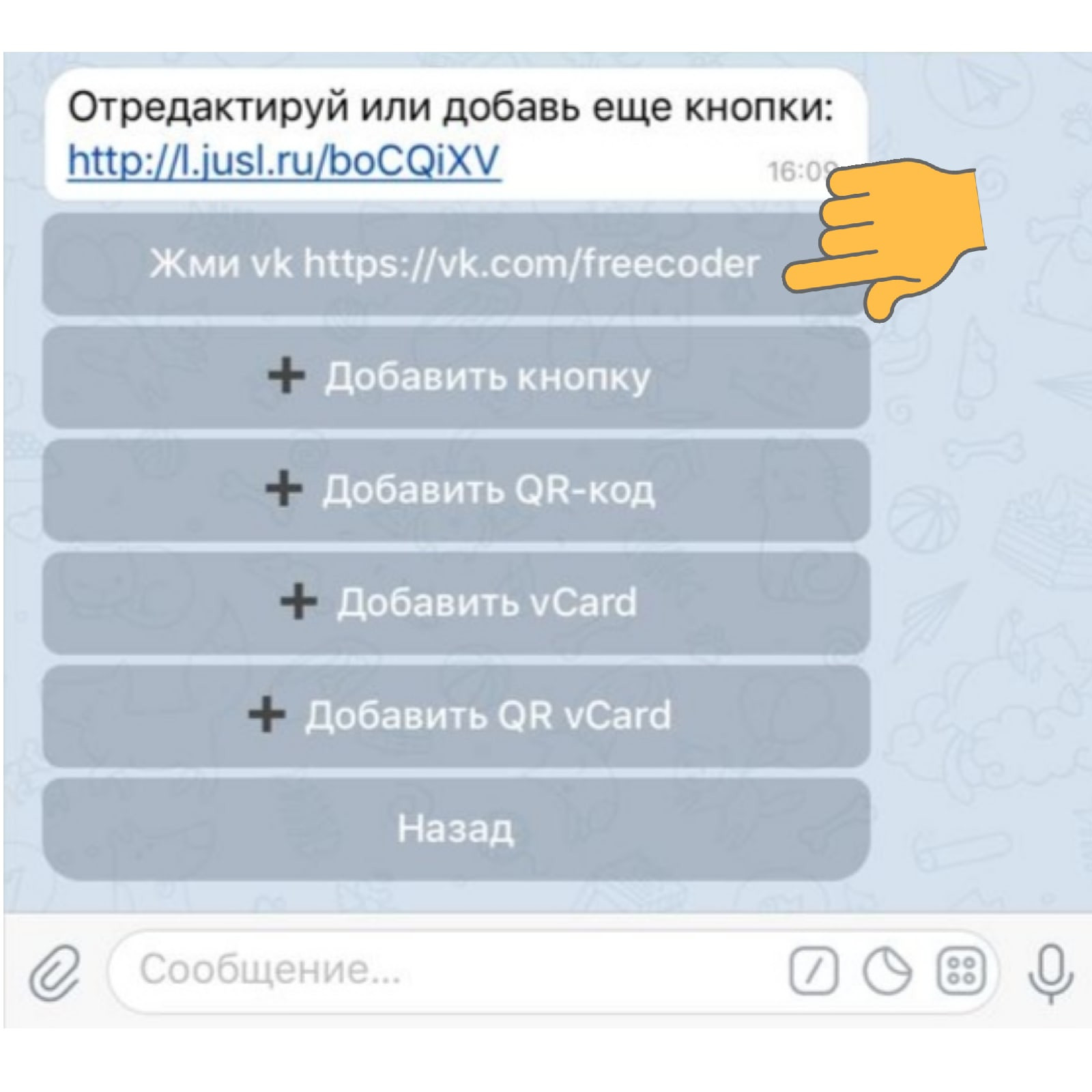
2. Чтобы редактировать и добавлять кнопки-ссылки и на другую контактную информацию в цифровую визитку, а так же включить функцию vCard и Qr-vCard , нажимаем на «Редактировать кнопки».

3. Отредактировать название и описание каждой добавленной кнопки-ссылки мы можем, нажимая на каждую, далее, используем функции «Изменить название» и «Изменить описание» для каждой.

4. Чтобы добавить на электронную визитку лого, вернитесь назад и нажмите на «Изменить лого» и отправьте картинку.
5. Для того чтобы добавить заголовок и описание на визитке , используйте кнопки «Изменить заголовок» и «Изменить описание». Так же, используйте функцию «Изменить вид ссылки» , чтобы сделать саму ссылку красивой.
6. После всех настроек обязательно вернитесь и нажмите на «Опубликовать» , тогда ваша электронная визитка — vCard начнет работать.

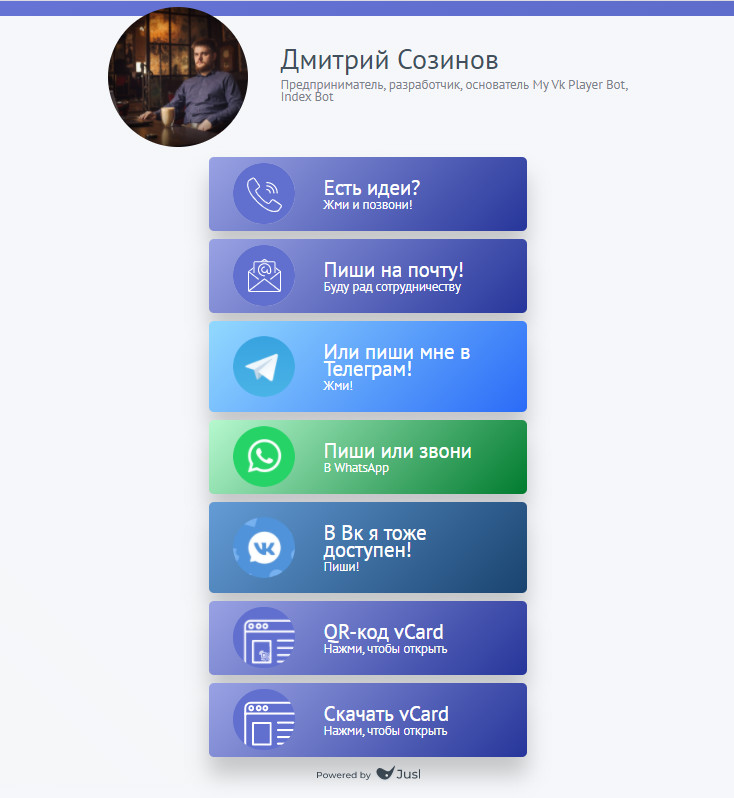
А так электронная визитка выглядит, если перейти по этой ссылке:
Читайте также:



