Как конвертировать файл psd в sketch
Обновлено: 07.07.2024
Я старый фанат Macromedia, которую когда то купил Adobe.
Долгие годы я делал графику в PNG формате под Macromedia / Adobe Fireworks.
Последняя версия фаяворкса вышла в CS6. Это 32 битное приложение. И конечно оно умерло с выходом Каталины макос.
Я долгие годы жил с пониманием PNG - мультислойный формат графики с веб оптимзацией. Накидал слоями в проекет кучу всего потягал куда надо, готово. За минуты. Именно из за легкости Fireworks я никогда не лез в Фотошоп потому как очень широкий фугкционал последнего был в нем.
Адоб его убил как когда токонкурентный продукт, убив и технологию формата Fireworks PNG.
То есть обычный PNG формат это однойлосная флэт картинка. у меня оч много графики делается под PNG.
Сейчас встала проблема миграци на прочий софт, для создания PNG, при работе со слоями.
Я две недели осиливаю фотошоп, все понятно, но это МУКИ для рабочего процесса, все делается в разы медленее. К тому же выбирать надо PSD, по итогу все экспортировать в PNG. Мартышкин труд.
Я сейчас могу сохранить в Foreworks проект как - .AI Adobe Illustrated, .PSD Pthotoshop
Фотошоп меня мало устраивает - работа со слоями там имеет иную логику. Одно дело создать с ноля, дргуое работать с тонной готовых файлов.
То естьв Фотошопе внутри слоя есть элементы, которые нужно выделить в списке чтоб чт либо делать. Это ад.
Есть Adobe Illustrator. Пока что более адекватная замена. но.. эта штука открывает нужные форматы, а вот сохраняет исключительно многослойку в .AI
Для меня текущая работа выглядит так:
1. в Fireworks открыть каждый отдельный файл, экспортировать с кастом настройками PSD.
2. Открыть в AI этот многослойный ПСД.
3. Поработать с проектом файла, сохрнаить как AI.
4. Экспортировать как обычный PNG однойлосный.
Этоконечно ад.
На маке - многие говорят про Sketch. Я поставил - и как ни старался, не смог в нем открыть слои PNG. Может делаю что не так. Все что туда завожу в разных форматах открывается одним слоем нередактируемым, можно делать что либо поверх.
Может кто в курсе в работе с многослоными редакторами.. или даже про Sketch сможет что подсказать.
По сути меня не устраивает работа в Photoshop. AI ближе, нотребует дополнительного ведения архива рабочих файлов в PSD при изначальной конвертации и последующем хранении в AI.. длинная цепочка..
Sketch - вопрос именно по открыию в нем слоев.
Бесплатный скрипт photoshop: Экспорт векторных слоев из PSD в SVG в один клик!
Наконец, найдено решение одной из самых больших и раздражающих проблем в ежедневной жизни дизайнера – экспорт с Photoshop в Sketch. Это бесплатный скрипт, который мы создали, сэкономит вам уйму времени и восстановит вашу психику.
После экспорта в формат .svg мы сможем перенести исходники в .sketch.
99% практики, реальные задачи от крупных компаний страны и шанс попасть на работу мечты.Что делает этот скрипт для Photoshop:
Этот скрипт после активации экспортирует все векторные слои в SVG файлы, названные именами слоев с “.svg” в конце, вместе с атрибутами фигуры и цвета.
Больше не нужно генерировать SVG файлы по одному, как пещерный человек. Закончили рисовать слои? Раз, и готово!
Требования:
- Windows или Mac OSX
- Photoshop CS5, CS6
- Adobe Illustrator
- Download the PSD to SVG script
Как использовать скрипт:
- Скачайте скрипт, используя инструкции, описанные ниже.
- Перетяните это в вашу папку скриптов adobe photoshop: “Adobe Photoshop/presets/scripts”
- (ОПЦИОНАЛЬНО) Перейдите в photoshop и установите горячую клавишу для использования этого скрипта (это можно сделать через меню “Edit”–> Keyboard Shortcuts” и затем в File –> Scripts –> PS to SVG). Нам нравится использовать CMD+ALT+E, но вы можете установить любое сочетание клавиш, которое вам нужно.
- В вашем файле PSD назовите векторные слои, которые вы бы хотели экспортировать, с префиксом “.svg” в конце. Например, если слой назван “Star”, то его нужно переименовать в “Star.svg”.
- Когда все будет готово, просто запустите скрипт с помощью горячей клавиши, которую вы задали в шаге 3 или через меню в File –> Scripts –> PS to SVG, и ваши SVG файлы будут ждать вас в той же папки, где хранятся ваши PSD.
- Совет: Работает быстрее, если Illustrator уже открыт перед запуском скрипта.
Известные проблемы:
- Скрипт не совместим с новыми версиями Photoshop CC, которые, кстати говоря, уже оснащены опцией “export assets” (Экспортировать исходники.
- Скрипт также создает файлы AI в дополнение к файлам SVG. Вы можете их удалить, если они не нужны.
- Этот скрипт работает только с векторными слоями, не обрабатывает группы слоев.
Скрипт не работает! Что теперь?
- Проверьте обязательно, чтобы каждое имя слоя для экспорта содержало “.svg” в конце, а также что каждый слой является одиночным векторным слоем.
- Убедитесь, что illustrator запущен и работает.
- Убедитесь, что экспортируемые слои являются замкнутыми векторами. Иногда фигуры выглядят замкнутыми, но на деле там просто 2 перекрывающие друг друга точки, которые не соединены, поэтому Photoshop не идентифицирует слой как фигуру.
C Photoshop в Sketch
Теперь вы можете экспортировать svg файлы в sketch и начат mc ними работать.
В компьютерной среде имеется множество форматов файлов. Что бы они в себе ни содержали. И некоторые из них способны поставить в ступор начинающих пользователей. Но Sketch вполне может ввести в замешательство и продвинутого юзера. И это не шутки. Формат этот используется только профессионалами и имеет очень узкую направленность.
Что за формат такой?
Sketch – это расширение файла, использующегося программой с точно таким же названием. Она была разработана компанией Bohemian Coding и является продуктом для профессиональных дизайнеров. В этом файле содержится вся информация о текущем проекте: рисунок, его слои, правки и многое другое. Файл с таким расширением появляется в том случае, если в Sketch нажали на кнопку «Сохранить».
Преимущества Sketch
Чем так хорош Sketch? Почему разработчики решили использовать именно его для сохраненных проектов? Дело в том, что Sketch – проприетарный формат. Он целиком и полностью отражает философию программы и MacOS в целом. Полная закрытость. Также у него есть некоторые особенности, делающие его наиболее предпочтительным для дизайнеров.
Неограниченное количество слоев. Данный формат поддерживает многослойную структуру изображения (на манер всем известного PSD). Отличие от PSD заключается только в том, что там количество слоев ограничено. А в Sketch их можно сохранить столько, сколько нужно для текущего проекта.
Высокое качество изображения. Часто дизайнеры работают с несжатыми картинками. И данный формат позволяет не сжимать изображения при сохранении. То есть, если открыть Sketch одноименной программой, то все будет выглядеть именно так, как должно. А не так, как решил механизм сжатия.
Мультистраничность. Если речь идет о каком-то документе, то в одном файле Sketch можно сохранить неограниченное количество страниц. И все они будут точно в таком же порядке, какой был при работе над проектом. Для дизайнеров это очень важно.
Конфиденциальность. Ни один пользователь Windows не сможет открыть данный файл. А если добавить к этому возможность зашифровать его содержимое и защитить паролем, то попытка просмотреть Sketch даже на MacOS обречена на провал. Ни один известный формат не имеет такой крутой защиты.
Нет никаких искажений. Для дизайнера важно продолжать работу над проектом именно в том виде, в котором он был сохранен. И этот формат дает такую возможность. Если в изображениях с более популярными расширениями что-то неуловимо меняется, то в Sketch все остается точно таким же, как и было.
В общем, в этом формате можно сохранить какое угодно количество графической информации и вся она останется в первозданном виде после загрузки проекта в программе Sketch. Поэтому сей формат и был выбран в качестве основного.
Чем открыть?
Ответ на этот вопрос ищут многие. Но, к сожалению, открыть этот тип файла можно только той программой, которой он используется. То есть, самой Sketch от Bohemian Coding. Все бы ничего, но версия этого замечательного продукта существует только под MacOS. Под Windows программу портировать в обозримом будущем никто не собирается. Так что увидеть содержимое файла можно только в том случае, если у вас имеется MacBook или iMac. Хотя обыкновенный «хакинтош» (MacOS, установленная на классический ПК) тоже способен запустить программу Sketch.

Вероятно, такое игнорирование пользователей Windows связано с тем, что сия операционная система полна «дыр». Защита ее никуда не годится. А Bohemian Coding пекутся об авторских правах дизайнеров. Не стоит забывать и о том, что продукты от Apple просто созданы для работы с графикой. В то время, как лэптопы и ПК на Windows часто просто не могут дать качественную цветопередачу или правильно отобразить некоторые нюансы. Скорее всего, это и отталкивает разработчиков от детища Microsoft.
Как посмотреть содержимое файла Sketch?
Мы постарались реализовать способ, по которому вы можете посмотреть превью, но не все файлы можно посмотреть с содержимым, в первую очередь он не должен быть защищен, и во вторых - он должен быть более-менее стандартным. В общем пробуйте и возможно мы вам поможем. Используйте для этих целей наш онлайн-конвертер изображений.
Экспорт в другие форматы
Можно ли как-то просмотреть содержимое файла Sketch, если экспортировать его в другой (более популярный) формат? Можно. Но на данный момент нет конвертера, который сможет адекватно осуществить такую процедуру. Экспортировать этот формат можно в более привычные, TIFF, SVG, PNG и так далее. Все они отлично открываются стандартными просмотрщиками под Windows. Но есть один нюанс: для того, чтобы осуществить экспорт нужна программа Sketch. И MacOS тоже.
Заключение
Итак, Sketch – это формат, в котором заключен некий дизайнерский проект в первозданном виде. Открыть его не сможет никакая программа, кроме продукта от Bohemian Coding. Как-то конвертировать файл, экспортировать в другой формат или подвергнуть другим подобным процедурам нельзя. Ничем хорошим это не закончится. А если файл еще и защищен паролем, то лучше вообще бросить попытки его открыть. Все равно не получится. Экспортировать его в какой-нибудь более популярный формат можно только из программы Sketch. Но для этого нужен компьютер с установленной на нем операционной системой от Apple (MacOS). Без этого нечего даже и пытаться просмотреть проект.
При создании дизайна я не любою создавать много отдельных файлов, все пытался делать в одном документе, так я мог видеть всю картину целиком. При таком подходе, файлы весили по несколько гигабайт и не всегда открывались на слабых машинах. Это создавало очень много проблем, в конечном итоге мне приходилось разбивать файл на несколько страниц для других дизайнеров.
Я часто посещаю различные мероприятия связанные с профессиональной деятельностью, там я впервые услышал о Sketch. Приехав с очередной конференции я выделил выходные для изучения нового инструмента, моим эмоциям и восторгу не было предела. В то время, Sketch был довольно сырым, но уже позволял сильно упростить процесс создания интерфейсов. Он был прост в освоении, файлы весили по несколько мегабайт вмещая в себя по 30 страниц уникального дизайна. Символы и стили текста давали возможность очень быстро создавать большое количество экранов мобильного приложения либо сайта.
Когда я создал свой первый дизайн, Sketch был установлен только на моем компьютере, поэтому, мне пришлось сделать порезку макета для разработчиков, что тоже не составило никакого труда. На данный момент, работать с нарисованным макетом в Sketch может человек с любой операционной системой и это круто!
Sketch работает только под Mac OS
Как мне кажется, это огромный плюс программы. Так как Sketch использует всю мощь операционной системы Mac OS (автосохранение, отрисовку, рендер текста) и это делает его очень быстрым и современным редактором. В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation,OpenGL и ColorSync.
Не работает с растром
Sketch предназначен для дизайна интерфейсов, а не для работы с фотографиями. Sketch - это векторный графический редактор вннаправленный на создание мобильных и десктоп приложений, что дает возможность экспортировать исходники в любом размере.
Небольшие файлы
Файлы исходников Sketch весят меньше, чем файлы ai или psd (разработчики этого добились благодаря использованию Sketch системных ресурсов Mac OS).
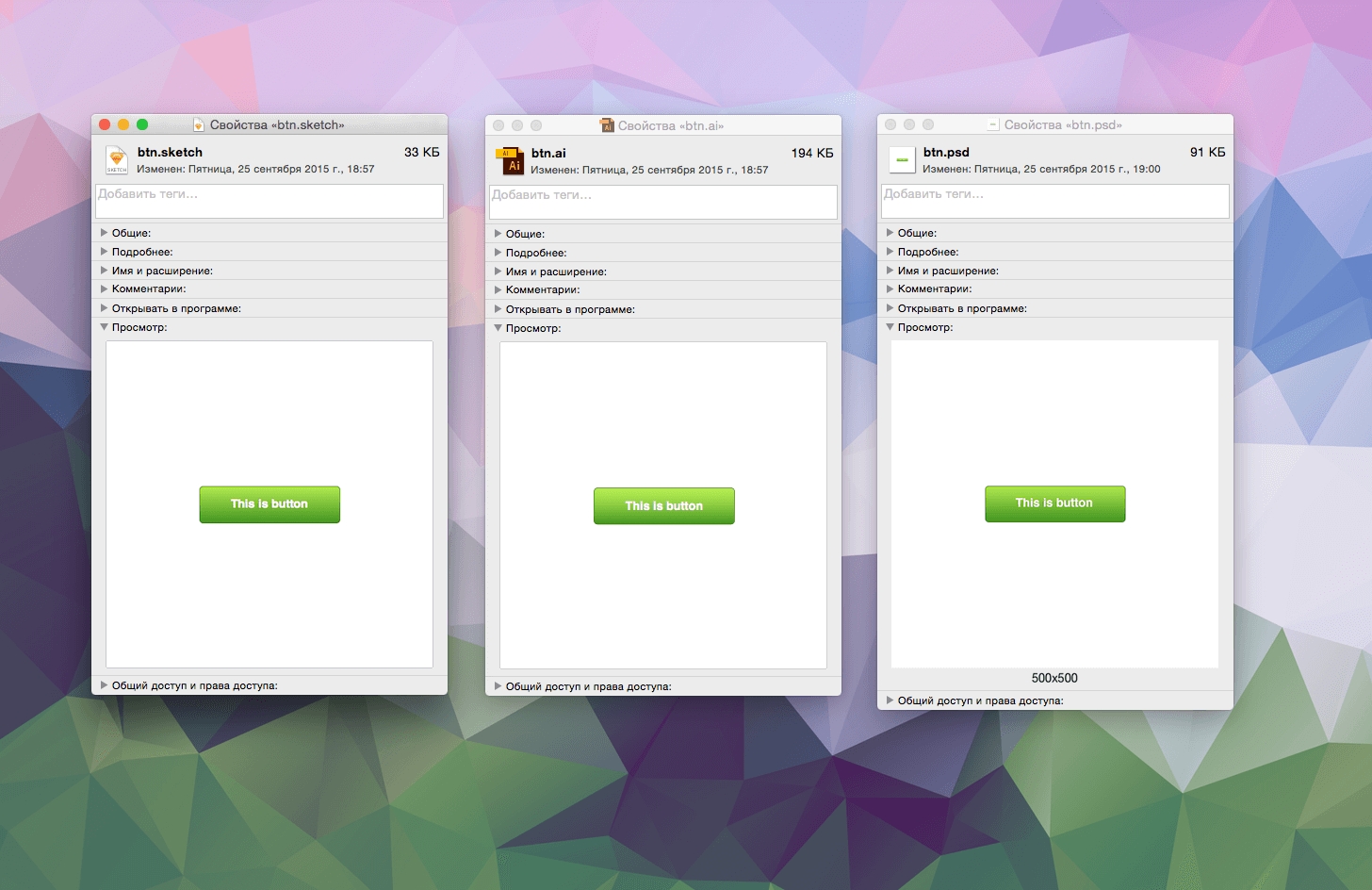
Вот пример, файл btn.sketch всего с одной кнопкой весит 33КБ, такой же самый файл btn.ai весит 194КБ, такой же btn.psd — 91КБ. Это небольшой документ, но уже можно оценить вес исходников.

[Размеры файлов в Sketch]
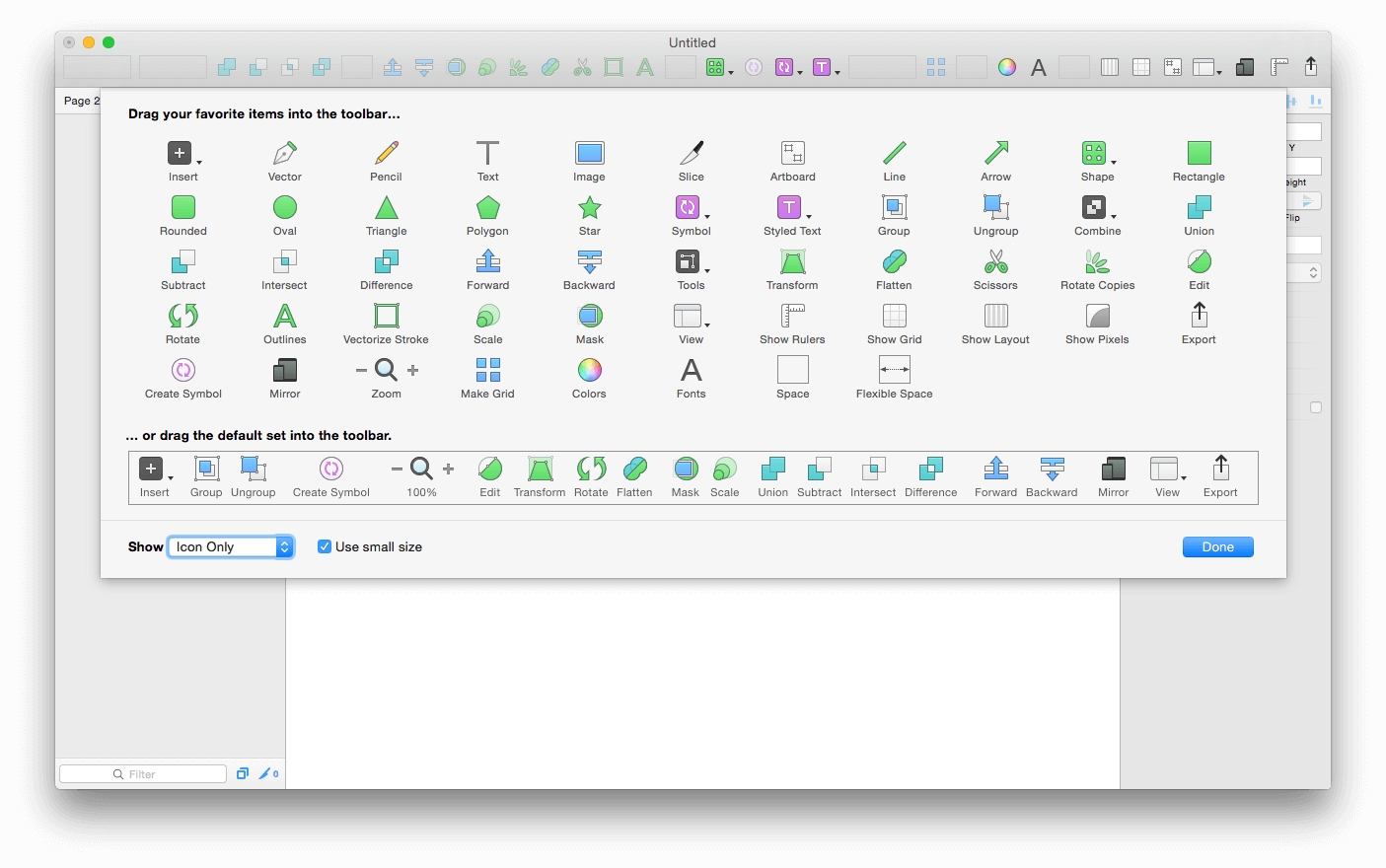
Простой интерфейс
На первый взгляд вам покажется, что в интерфейсе очень мало инструментов. Но это не так! Тут есть весь набор инструментов для создания качественного интерфейса, просто разработчики не стали копировать кучу неудобных панелей с других редакторов, а создали свой удобный велосипед. Простой интерфейс - это плюс в копилку Sketch.
[Общий интерфейс редактора]
Немного по интерфейсу
Слева панель со слоями. Кончно непривычно после Photoshop, но привыкаешь быстро. Сверху в этой панели есть список страниц. Его можно переключить в «раскрытое» состояние — удобно, если страниц в файле не много.
[Панель слоев Sketch]
Наверху панель инструментов («тулбар»). Эту панель, как и в других программах на Mac OS, можно настроить по своему усмотрению. Инструментов не так уж много, и большую часть из них вы можете использовать с помощью горячих клавиш.

Справа контекстная панель (назовем ее так). Очень похожая, только горизонтальная, была в покойном Фаерворксе. Панель меняется в зависимости от того, чем вы занимаетесь на холсте. Есть три режима — свойства группы, свойства фигуры, свойства текста.
[Слева направо: свойства папки, фигуры, текста]
Конечно, Photoshop с Illustrator уже умеют сохранять по несколько холстов в одном документе, но им все еще не хватает дополнительного уровня вложенности (страниц т.е.)
Привязка к пикселям

[Привязать к пикселям]
Стили
У Sketch, конечно, есть и стили графики, и стили текста. Работают, опять же, поначалу немного привычно: когда вы где-то обновляете стиль у объекта (меняете обводку, цвет, шрифт), стиль обновляется автоматически везде. Нет никаких кнопок типа «Update style».
[Работа со стилями в Sketch]
Символы
Символы Sketch очень похожи на символы Фотошопа и чуть-чуть на символы Иллюстратора. Символ здесь — это такая папка (только другого цвета), внутри которой может быть что угодно, но не другой символ. Работает так же, как и стили: обновили в одном месте — автоматически обновляется везде.
Есть чуть замороченный и формально не документированный прием, как вкладывать одни символы в другие, но об этом в другой раз.
Удобный экспорт
Экспорт графики реализован очень просто и удобно. У каждого элемента есть действие «Make Exportable», где вы сможете выбрать нужные форматы и размеры конечных файлов. Есть и всем знакомые фрагменты (slices), чтобы вручную выделять область для экспорта.
Очень удобный момент в экспорте — выбор сразу нескольких форматов и размеров.
Сетка
В Sketch есть встроенная и гибкая сетка. Вам не нужно ни вручную, ни с помощью сторонних плагинов размечать макет. Все поддерживается из коробки и в любой момент может быть настроено под любые потребности.
Системный рендер текста
Благодаря тому, что Sketch использует системные ресурсы для отрисовки графики, текст в нем выглядит точно так же, как будет выглядеть в браузере в «живом» продукте.
Множество расширений на все случаи
Как и для всех приличных приложений, для Sketch тоже есть расширения. Действия — от простых (расставить выбранные объекты с шагом в 10 пикселей) до замороченных (найти все текстовые слои в документе со словом «адоби» и заменить его на «Adobe», без учета регистра). Если Sketch не умеет что-то очень нужное, то скорее всего «there’s plugin for that».
Чтобы поставить плагин, скачайте (обычно с Гитхаба разрабочика) и просто нажмите дважды или переместите в папку Plugins. Открыть папку: меню Plugins->Reveal Plugins Folder…
[Показать папку плагинов]
Потом в меню Plugins у вас появится соответствующий свежему плагину пункт
Вот небольшой список расширений, с которых стоит начать:
-
— большая пачка расширений, пригодится во многих ситуациях; — для удобного и быстрого именования и переименования слоев; — генератор фото, текстов, имен, географических названий.
Вам может пригодиться небольшое приложение Sketch Toolbox, которое упростит установку/удаление плагинов.
Малый период обучения
Существуют в сети, конечно, курсы по Sketch (вроде бы даже платные есть), но в принципе вам хватит всего пары часов, чтобы самостоятельно разобраться во всех самых важных деталях. Поначалу будет непривычно, но только потому, что вы будете его сравнивать с Фотошопом.
Послесловие
Sketch, конечно, не идеален. Есть иногда тормоза, не хватает некоторых функций (нет растровых), но все же даже в таком состоянии он может сильно облегчить и ускорить вам разработку дизайна.
Хороший сайт — это результат совместных усилий команды специалистов. Сначала дизайнер создаёт макет, представлен внешний вид будущей страницы. Затем разработчик переводит его в код, который будет понятен браузеру. Чтобы не вышло очередного «ожидание – реальность» и дизайнер с программистом не возненавидели друг друга, макет должен быть понятным, а информация о его элементах — легко извлекаться.
Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop (и их можно понять). Мы выяснили, что разработчики рекомендуют друг другу для работы с макетами в формате PSD, и собрали десять классных платных и неплохих бесплатных вариантов. Это не рейтинг, так что позиция значения не имеет.
0. Photoshop
Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800.
Это пункт номер ноль, потому что совсем не упомянуть Photoshop нельзя. Где ещё открывать макет, если не в программе, в которой он обычно создаётся. Можно быть уверенным, что всё отобразится корректно, именно так, как задумывал дизайнер. Правда, вы можете не хотеть платить за Photoshop и выбрать что-то или более доступное, или за эти же деньги, но с более широким набором функций под ваши задачи.

1. Avocode
Сервис поддерживает форматы Photoshop, Sketch, Adobe XD и Illustrator без плагинов, частично интегрируется с Figma. Он превратит макет в спецификацию с отдельными изображениями и CSS-стилями, позволит быстро получить информацию об иконках, изображениях и других элементах дизайна. Интерфейс очень похож на Photoshop, что может быть удобно. Avocode используется для мобильных и веб-приложений.

2. Zeplin
Стоимость: цена привязана к количеству проектов. Попробовать программу можно бесплатно, самый дешёвый тариф обойдётся в $19/месяц или $17 при подписке на год.
У сервиса есть десктопная и браузерная версии. Zeplin похож на Avocode, не случайно последний на своём сайте даже объясняет, в чём их преимущества по сравнению с Zeplin. Так что стоит воспользоваться пробным периодом, чтобы сравнить их самостоятельно и выбрать, что больше подходит именно вам. Главное различие: в Zeplin открыть PSD-макет сразу не получится, нужно провести некоторые манипуляции. Инструкция для этого есть на их сайте.

3. Marsy
Стоимость: бесплатно; создателю можно задонатить в благодарность.
Marsy работает в браузере и помогает получить всю важную информацию о макете: стили, расстояния, шрифты, цвета и так далее. Поддерживается пакетное скачивание изображений.

4. Sympli
Стоимость: бесплатно для начинающих без команды и не больше 10 долларов в месяц на самом дорогом тарифе.
Это платформа для совместной работы, которая позволяет работать с макетами Photoshop. Впрочем, на бесплатном одиночном тарифе вопрос командного взаимодействия снимается сам собой. При этом у Sympli есть плагины к Android Studio и Xcode, что ускоряет перевод макета в код.

5. PSDETCH
Стоимость: бесплатно.
Неплохой и доступный инструмент для экспорта изображений и текста из PSD-макетов, для определения расстояний между элементами и других подобных манипуляций. Работает онлайн.

6. InVision
Стоимость: бесплатно для одиночек и маленьких команд, $9,95 в месяц для больших.
Это сервис для быстрого преобразования дизайнов в макеты, в том числе для совместной работы. Картинки для скачивания сгруппированы в одном месте. Однако интерфейс несколько перегружен, что может вызвать неудобства.
7. Рhotopea
Стоимость: бесплатно.
Онлайн-альтернатива Photoshop. В отличие от последнего, Рhotopea можно запускать на более слабом оборудовании. Сетевое подключение нужно для загрузки среды, редактирование происходит с использованием ресурсов компьютера. Позволяет сразу видеть CSS-код объекта и в целом может быть неплохим подспорьем в работе.
8. Adobe XD
Стоимость: бесплатно для ограниченного стартового плана, от 644 рублей в месяц за полноценную версию.
По названию производителя очевидно, что PSD-макеты здесь поддерживаются в лучшем виде. Кроме того, программа распознаёт взаимосвязи между объектами и автоматически вносит правки по мере изменения проектов.

Стоимость: бесплатно.
10. GIMP
Стоимость: бесплатно.
Программа, которая поддерживает множество форматов, в том числе .PSD. Причём пользоваться ею можно абсолютно безвозмездно. Рассмотрите как вариант, если хотите сэкономить.
Если вы работаете с PSD-макетами, поделитесь в комментариях, какие программы используете, чтобы выудить максимум информации. Хотите научиться создавать сайты? Приходите учиться на факультет веб-дизайна или веб-разработки в GeekUniversity!
Читайте также:




