Как нарисовать герб в coreldraw
Обновлено: 04.07.2024
Шаг 2: Создание базового элемента изображения Создадим базовую окружность, которая и станет основой всего изображения. Выберите в левой панели инструмент "Эллипс" (F7) и, зажав на клавиатуре Shift+Ctrl, нарисуйте окружность. Размер её может быть любым, но желательно останавливаться на точных цифрах, что позволит легко определять пропорции остальных элементов в дальнейшем. Не беда, если сразу вам не удалось сделать окружность с требуемым радиусом. Откорректируйте ширину и высоту круга в настройках на верхней панели. Шаг 3: Красим и размножаем Кругов нам понадобится 5, а есть – всего один, так что копируем его в буфер обмена. Перед этим не помешает окрасить его в любой понравившийся цвет. В примере мной был выбран красный, на его фоне будет проще заметить дальнейшие действия. Копировать круг можно используя комбинацию клавиш Ctrl+C, или используя контекстное меню. Скопировав круг в буфер обмена (напомню – в моём случае он красный), перекрашиваем оригинал в чёрный цвет (или любой другой – не важно). Шаг 4: Вставляем и уменьшаем Используя комбинацию клавиш Ctrl+V, вставляем из буфера обмена нашу красную окружность Комбинацией клавиш Alt+F9 открываем панель преобразований (масштаб). Выбираем на панели преобразований уменьшение окружности относительно верхнего среднего маркера на 50%. Чтобы уменьшение было пропорционально, нужно поставить соответственно галочку напротив пункта «Пропорционально». Повторяем эти же действия, только уменьшение размеров окружности проводим уже относительно нижнего среднего маркера. После чего у вас должно получиться примерно следующее: Шаг 4: Делаем центральные круги Теперь копировать в буфер обмена предстоит круги маленькие. Копируем сразу верхний круг, вставляем его и возвращаемся к панели преобразований. Нужно уменьшить размер окружности в 5 раз. Для этого выбираем преобразование относительно центрального маркера и в качестве параметров ставим 20% - ширина, и 20% - высота. После вставки меняем цвет маленькой окружности на белый. Те же действия повторяем с нижней окружностью: копируем, вставляем и преобразовываем. Не забудьте изменить цвет заливки окружности. Шаг 5: Работаем с базовым кругом Снова выбираем базовую окружность, которая у нас чёрного цвета. Копируем её в буфер обмена. В верхнем меню настраиваем начальный и конечный углы разрыва: 270 и 90 градусов соответственно. Выбираем красную верхнюю окружность и, зажав клавишу Shift, отмечаем базовый круг. На верхней панели выбираем пункт объединения кривых. Меняем цвет заливки образовавшейся фигуры на чёрный (если у вас он не активировался автоматически). Также залейте чёрным цветом малый нижний круг. Выбираем, также зажав Shift, красный круг и получившуюся на прошлом шаге фигуру. В верхнем меню кликаем на значок исключения переднего объекта из фонового. Шаг 6: Финальный Работа практически завершена. Из буфера обмена вставляем базовую окружность, скопированную ранее и меняем цвет её заливки на белый. Далее, кликнув на окружность правой кнопкой мыши, «отправьте» её на задний план.

Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»

Далее Вам предлагается прочитать и одобрить лицензионное соглашение. Нажимаем кнопку «Принимаю»

В следующем окне Вам предлагается бесплатное полезное дополнительное программоное обеспечение, будь то антивирус или бразуер. Нажимаем кнопку «Принимаю». Также Вы можете отказаться от установки дополнительного ПО, нажав кнопку «Отклоняю»

Далее происходит процесс установки программы. Вам нужно выбрать папку, в которую будут скачиваться нужные Вам файлы.

Происходит завершение установки. Программа автоматически открывается и скачивает нужные Вам исходные файлы.
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero После извлечение установочных файлов, найти и запустить исполняющий файл программы, который как правило имеет расширение .exe Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом.
Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Время от времени я получаю заказы на создание символа для спортивных команд. Такие задания входят в число моих самых любимых, хотя и наиболее сложных проектов. На создание символа я смотрю как на разработку логотипа, поскольку эти процессы во многом схожи. Во-первых, изображение должно быть четким и легко узнаваемым. Я предпочитаю работать с простыми формами для создания более сложных объектов. Изображение должно быть стилизованным и не слишком реалистичным. Готовая эмблема должна легко печататься на одежде, вывесках, транспарантах и пр. В конечном итоге дизайн должен выглядеть так, как будто его разработка не стоила особого труда, даже если это не так.
На начальном этапе необходимо иметь четкое представление о компонентах, которые необходимо включить в дизайн. Мне были предоставлены название, базовая цветовая схема и то, что эмблема предназначается для бейсбольной команды.
Следующий шаг — генерирование идей и сбор разнообразных тематических изображений. Совсем не обязательно, чтобы эти изображения имели прямое отношение к проекту. В некоторых случаях у вас не будет законченного представления о дизайне до тех пор, пока вы не наработаете определенное количество вариантов. Во время просмотра материалов в интернете вы можете найти логотип с понравившейся вам цветовой схемой или надпись, стиль или шрифт которой подходят для вашего проекта. Я трачу много времени на поиск новых идей и образов, однако я не позволяю найденным изображениям существенно повлиять на мой дизайн. Моей целью является создание чего-то уникального. Я открываю новый файл в CorelDRAW и даю ему название. Затем занимаюсь просмотром интересных концепций в интернете. Понравившиеся изображения я копирую и вставляю в новый файл CorelDRAW. Для поиска контента можно также использовать CONNECT. Для этого в CorelDRAW выберите Окна > Окна настройки > Connect. Поиск изображений осуществляется в верхней части открывшегося окна настройки. Мне также нравится просматривать изображения в iStock. Помните, что для легального использования в вашем проекте найденных изображений их необходимо приобрести.
Следующий шаг зависит от того, с чем вы предпочитаете работать. Наброски можно создавать в CorelDRAW. В работе можно использовать графический планшет. Моими фаворитами остаются старый добрый карандаш и стопка бумаги. У меня есть небольшой альбом для скетчей, но иногда я рисую на липкой бумаге для заметок. Мне нравится работать с маленькими эскизами, поскольку такой масштаб обеспечивает простоту и ясность композиции. Чем больше рисунки, тем больше в них деталей, а для нашего проекта это лишнее. Мои наброски не отличаются красотой, они всего лишь играют роль приблизительной модели. На этом этапе необходимо создать отправную точку для дальнейшей работы. Не расстраивайтесь, если ваши эскизы не соответствуют вашим представлениям о том, как должен выглядеть конечный продукт. Все это можно будет потом доработать. Я создал несколько маленьких эскизов. Для дальнейшей работы я выберу один или два из них.
Теперь эти эскизы нужно отсканировать. Для этого выберем Файл > Получить изображение > Получить. Особенности зависят от модели сканера. Следуйте вашему обычному процессу. По окончании нажмите OK и разместите полученное изображение в рабочем пространстве.
Теперь я расположу поверх исходного изображения несколько очень простых форм. Перед этим я выделю эскиз и с помощью инструмента «Прозрачность» из набора инструментов применю к нему однородную прозрачность со значением 80% (значения устанавливаются на панели свойств). Затем активирую инструмент «Выбор» из набора инструментов, щелкну правой кнопкой мыши прозрачное изображение и выберу пункт Блокировать объект. Блокировав изображение, я смогу спокойно работать в этой области, не опасаясь нежелательного выделения объектов.
Теперь я могу приступить к созданию векторных объектов поверх эскиза. Начну с активации инструмента «Свободная форма» из набора инструментов (F5). Существует несколько методов работы с этим инструментом. Если удерживать нажатой кнопку мыши, то линия будет повторять путь курсора. Таким образом создаются кривые. Если щелкнуть один раз кнопкой мыши и отпустить ее, а затем переместить курсор к другой точке в рабочем пространстве и щелкнуть кнопкой мыши второй раз, образуется прямая линия. Нашей целью является создание замкнутых форм, поэтому начнем со щелчка в конечной точке только что созданной линии. И наконец, последняя линия формы должна заканчиваться щелчком в начальной точке. Замкнутую форму можно заполнить цветом или применить к ней заливку.
На этом этапе я буду работать только с прямыми линиями, а кривые буду добавлять потом.
Чтобы преобразовать прямые линии в кривые, активируйте инструмент «Форма» из набора инструментов (F10), щелкните правой кнопкой мыши прямую линию и выберите пункт Преобразовать в кривую. Теперь новой кривой можно манипулировать посредством щелчка левой кнопкой мыши и протаскивания. Для перемещения узлов необходимо щелкнуть и перетащить узел на новое место с помощью инструмента «Форма».
Я продолжаю работать над эскизом, добавляя несложные формы. Важно помнить, что для создания стилизованного дизайна необходимо работать с простыми объектами.
Для создания облаков и эффекта дыма (или пыли) я просто использую перекрывающиеся круги. Для этого нужно активировать инструмент «Эллипс» из набора инструментов (F7) и, удерживая клавишу Ctrl, щелкнуть кнопкой мыши и протащить курсор, чтобы нарисовать окружность.
Затем с помощью инструмента «Интеллектуальная заливка» из набора инструментов на основе двух или более перекрывающихся объектов можно создать новые формы. Позже я могу удалить окружности и оставить только эти формы.
Теперь приступим к созданию биплана. Мы будем использовать инструменты Свободная форма и Форма и следовать описанному выше порядку действий. Стоит заметить, что по сравнению с формами, которые мы создавали до сих пор, этот объект немного сложнее.
На этом этапе целесообразно применить заливку черным цветом, чтобы оценить очертания дизайна. Для этого нужно просто выделить все формы и щелкнуть образец черного цвета на цветовой палитре. Если результат меня не удовлетворит, я смогу воспользоваться инструментом «Форма» для доработки объектов.
С помощью инструментов, указанных выше, я добавил некоторые детали. По окончании я выделил все формы и нажал кнопку «Объединить» на панели свойств, чтобы создать единый объект.
Затем с помощью инструментов Свободная форма и Форма я создал заготовку для затемнения дизайна. На этом этапе не стоит беспокоиться о замыкании этих форм.
Мне не пришлось замыкать новые формы, поскольку я снова воспользовался инструментом «Интеллектуальная заливка».
Следующим шагом я создал границу и выбрал зеленый лаймовый цвет для абриса (для наглядности). Для создания границы я выделил все формы и на панели свойств щелкнул значок Создать границу.
Теперь нужно выделить только объект границы и с помощью инструмента «Контур» из набора инструментов создать контур вокруг всего дизайна.
Теперь давайте добавим цвет. Я снова воспользовался инструментом «Интеллектуальная заливка» для создания новых форм, к которым затем применил цвет. Пока форма выделена, просто щелкнем образец цвета на цветовой палитре или создадим новый цвет, щелкнув расположенный в нижнем правом углу строки состояния текущий образец цвета. Для этого проекта подойдет очень простая цветовая схема: два оттенка зеленого, два оттенка бежевого, черный и красный.
Наш символ готов, а для создания эмблемы осталось лишь добавить логотип. Первым делом я нашел шрифт, который соответствовал моим представлениям о спортивной команде. С помощью инструмента «Текст» из набора инструментов (F8) я набрал название команды и затем выбрал понравившийся мне шрифт в Списке шрифтов на панели свойств.
Шрифт был почти идеален, однако буква «S» мне представлялась немного иначе. Я начал с заглавной буквы «О». Затем с помощью прямоугольников и нескольких инструментов формирования на панели свойств, включая Обрезку, Пересечение и Объединение, мне удалось создать новую букву «S».
Я добавил новую «S» и слегка увеличил размер первой и последней букв названия. Перед этим необходимо было разделить текст на отдельные символы и преобразовать их в кривые. Для этого сначала я выделил текст и выбрал Объект > Разъединить фигурный текст. Затем, пока все буквы выделены, выбрал Объект > Преобразовать в кривую.
На этом этапе в надпись можно привнести немного индивидуальности. С помощью инструмента «Свободная форма» я нарисовал несколько клиньев. Затем, предварительно убедившись в том, что Привязка к объектам включена, привязал клинья к сторонам каждой буквы: Вид > Привязать к > Привязка к объектам. С помощью функции «Выровнять и распределить» я выровнял клинья по горизонтали (Окно > Окна настройки > Выровнять и распределить (Ctrl+Shift+A)) и объединил эти формы с буквами. Я нарисовал дополнительные клинья, но на этот раз с помощью функции «Обрезка» на панели свойств использовал их для создания клинообразных вырезов в буквах.
Функцию Добавить перспективу (меню «Эффекты») я использовал для создания вот такого эффекта:
После этого я воспользовался инструментом «Оболочка» из набора инструментов для создания изгиба в нижней части пяти центральных букв. Затем я начертил две линии, которые выполняли роль направляющих для надписи «Decatur».
С помощью инструмента «Свободная форма» я нарисовал два четырехугольника по обеим сторонам «Decatur». Я объединил оба четырехугольника и надписи «Decatur» и «Dusters» в один объект, а затем с помощью инструмента «Контур» создал контур вокруг полученного объекта.
На этот раз я создал внутренний контур и воспользовался инструментом «Интеллектуальная заливка» для создания объектов в нижней части надписи.
Затем я изменил цвета в соответствии с заданной цветовой схемой.
На рис. 1 представлен логотип известного производителя электроники, воспроизведенный с не лучшим разрешением. И что делать, когда в дизайн-бюро отсутствует файл с четким изображением? Можно поискать в Интернете, отсканировать с бумажного носителя либо связаться с фирмой-производителем и ждать неопределенное время от их менеджеров векторного файла.

Рис. 1. Оригинал логотипа
Мы пойдем по пути обрисовки логотипа в графическом редакторе CorelDRAW X6 и создадим похожее изображение логотипа, которое вполне применимо для таких видов текущей работы дизайн-центра, как верстка визитки, бланка, календаря, макета стенда и т.п. Итоговый результат будет векторным, то есть любые изменения формата печати не приведут к появлению ступенчатой структуры линий и градиентных переходов, а это вполне технологично…
В начале работы разберем логотип на составляющие, которых всего пять:
- зеленая окружность большого диаметра;
- зеленая окружность меньшего диаметра;
- серая окружность с двумя деформированными окнами;
- «объемный» полутоновой блик на зеленом фоне;
- три блика в элементе «окно».
Хорошо если нужный логотип состоит из линий, даже цветных, — кропотливая операция обрисовки не кажется такой уж тяжелой. В нашем примере имеются полутоновые переходы, выполняемые «зелеными» градиентными заливками, однако CorelDRAW X6 отлично справился и с этим неудобством.
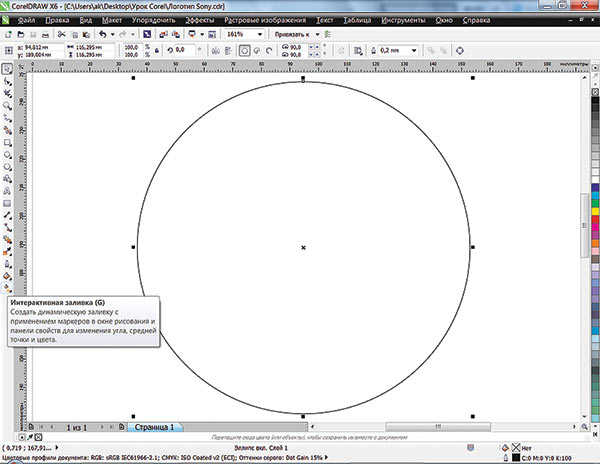
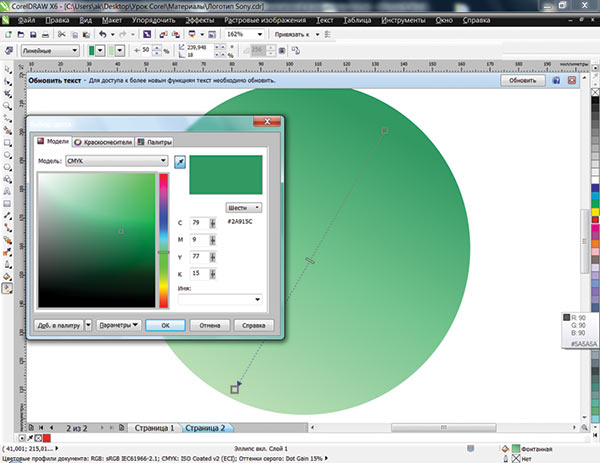
Рисуем правильную окружность с нажатой клавишей Ctrl и заливаем ее с помощью инструмента Интерактивная заливка, который выполняет динамическую заливку с применением маркеров в окне рисования для изменения угла, средней точки и цвета (рис. 2).



Рис. 2. Интерактивная заливка. Создание динамической заливки с применением маркеров в окне рисования для изменения угла (а), средней точки (б) и цвета (в)

Рис. 3. Переход векторной окружности в растровую


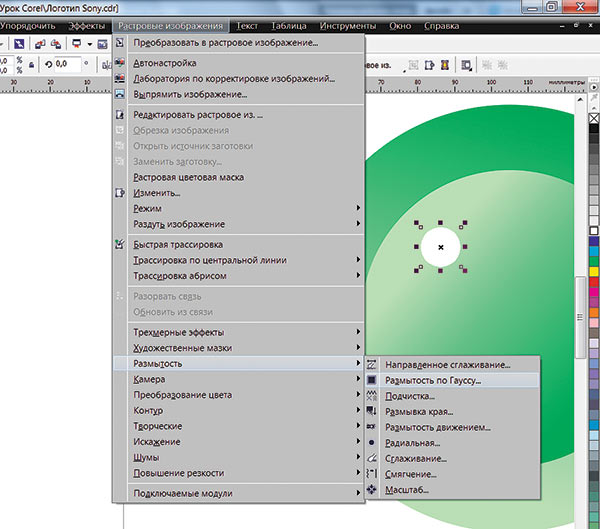
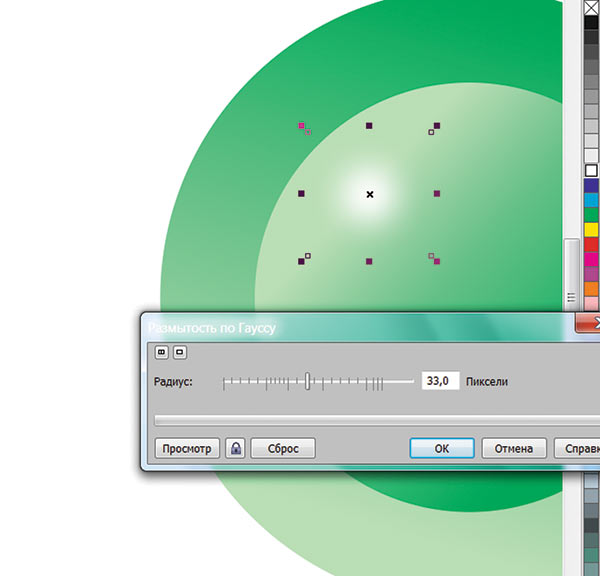
Рис. 4. Получение полутонового блика: а — выбор команды Размытость по Гауссу; б — получение «объемного» результата
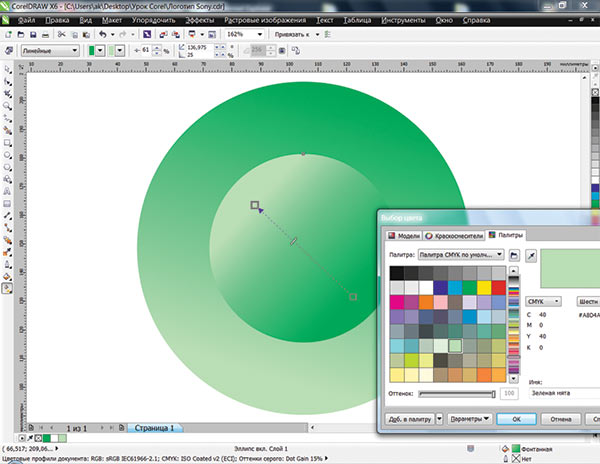
Вторая правильная окружность меньшего диаметра создается так же. Точное выравнивание окружностей относительно друг друга по центру происходит с помощью их последовательного выделения с нажатой клавишей Shift и центрированием на странице — клавиша P или меню Упорядочить —> Выровнять и распределить (рис. 2в).
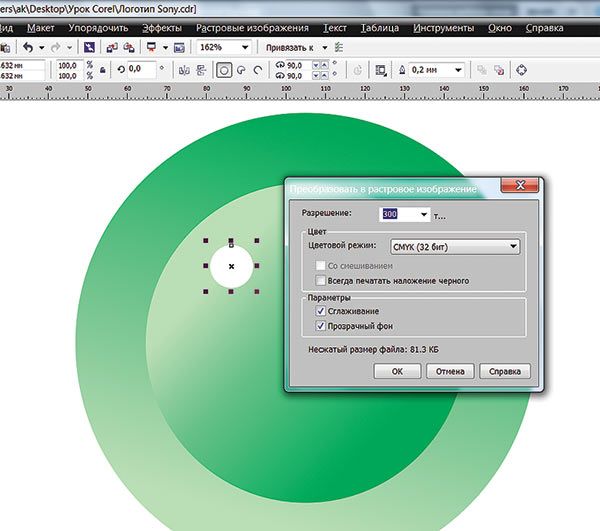
Полутоновой блик быстро получается из векторной окружности следующим образом. В меню Растровое изображение —> Преобразование в растровое изображение. В этой панели можно задать сразу же цветовой режим CMYK, разрешение 300 dpi и не забыть поставить галочку в опции Прозрачный фон (рис. 3). Так наша векторная окружность превратилась в растровую. В том же разделе меню выбираем команды Размытость —> Размытость по Гауссу (рис. 4а). Задавая радиус размытия равный 33 пикселам, получаем «объемный» результат (рис. 4б).
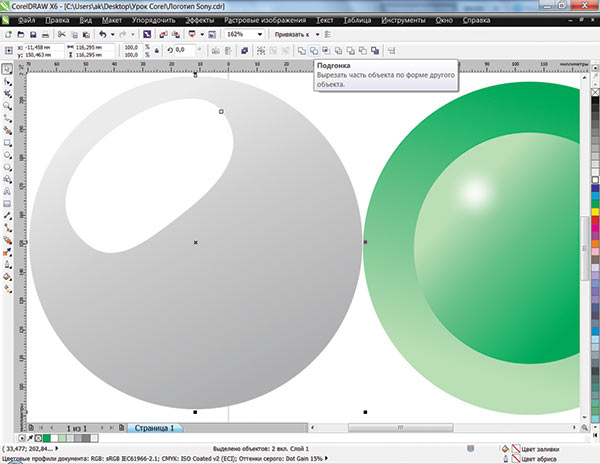
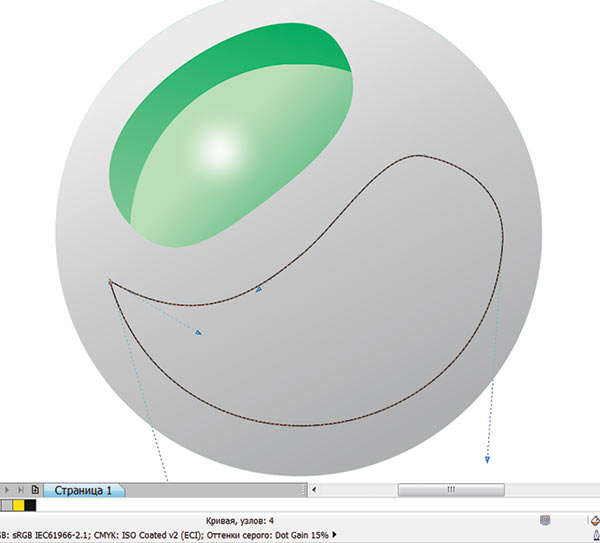
Умение терпеливо обрисовывать растровый объект пригодится на данном этапе работы, так как мы подошли к выполнению окружности с двумя окнами различных форм — овальной и каплевидной. С помощью инструмента Рисование сегмента прямых и кривых нарисуем овальное окно (рис. 5а), которое получается из окружности, превращенной с помощью Ctrl+Q (инструмент Преобразовать в кривую) в кривую. Наиболее точный результат достигается, когда под создаваемый векторный объект помещается растровый оригинал и происходит его обрисовка. Инструментом Изменение кривой с помощью перемещения углов доводим замкнутую линию до соответствия оригиналу. Второе окно «Капля» создается по такому же алгоритму (рис. 5б).


Рис. 5. Создание деформированных объектов: а — овального окна; б — каплевидного окна
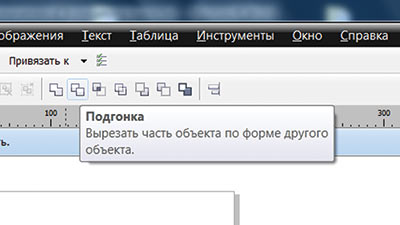
Далее располагаем эти два элемента в предварительно залитой серый градиентом окружности с помощью одного из инструментов Подгонка —> Вырезать часть объекта по форме другого объекта (рис. 6а), а затем накладываем окружность с получившимися окнами на «зеленую» часть логотипа. Точное наложение по вертикали и по горизонтали обеспечивает уже упоминавшаяся команда из меню Упорядочить —> Выровнять и распределить (рис. 6б).


Рис. 6. Комбинирование полученных элементов в окружность (а) и наложение окружности на зеленую часть логотипа (б)

Рис. 7. Получение трех векторных бликов
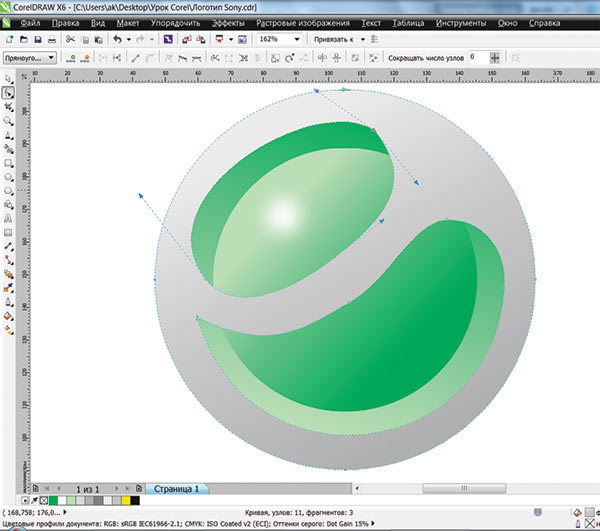
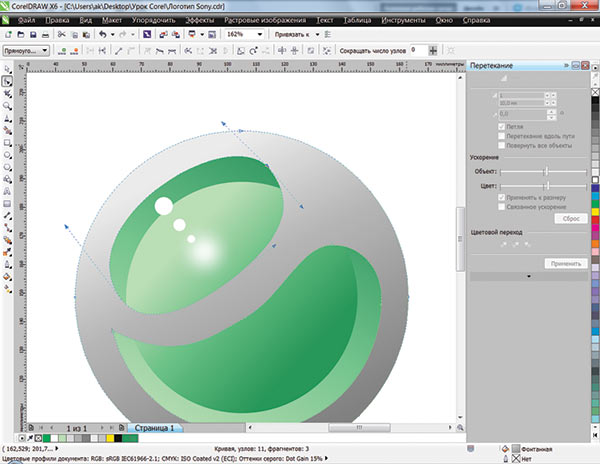
Три векторных блика света, которые имеют четкую границу, получаем из двух окружностей правильной формы большего и меньшего диаметра. Средняя окружность получится точнее, если использовать опцию из меню Эффекты —> Перетекание. Число шагов Перетекание в нашем случае равняется одному. Также немного изменим, переместив вправо, движок настройки объекта (рис. 7). В результате средняя окружность переместится ближе к окружности меньшего диаметра.
Итоговый результат нашей 20минутной работы — логотип компании Sony Ericsson на темносером фоне — показан на рис. 8.
Многие интересуются тем, как создать логотип. Самостоятельно - таков правильный ответ на этот вопрос. И никак иначе.

Введение
Предупреждаем сразу, в статье рассказывается о том, как создать логотип в лицензионных программных продуктах Adobe Photoshop и Corel Draw последних версий. Таким образом, если оболочка вашего графического редактора отличается от оболочек, представленных на фотографиях в статье, значит:
- вы используете устаревшую версию редактора;
- вы используете нелицензионное программное обеспечение.
В статье говорится о графических редакторах в базовой комплектации с расположением функциональных панелей по умолчанию, т.е. без дополнительных плагинов и настройки редакторов.
Качество создаваемого вами логотипа напрямую зависит от нескольких факторов:
- Количества потраченного времени: чем больше его вы потратите, тем качественней будет итоговый результат.
- Используемой техники: речь идет о графических планшетах и подобных устройствах. Разумеется, можно попытаться сообразить что-нибудь и с помощью простой компьютерной мышки, однако результат, скорее всего, оставит желать лучшего. Поэтому если хотите сделать качественный логотип - найдите графический планшет.


Сравните два логотипа. Оба сделаны в одном и том же графическом редакторе, но первый был нарисован мышкой, и на его создание ушёл всего лишь час времени. Второй создавался с использованием планшета, и на него ушло 5,5-6 часов. Зато разница налицо. А теперь подробнее о том, как создать логотип самому.
Переходим к самому интересному. Как создать логотип без привлечения наёмных специалистов-художников.

Шаг 1. Идея
Прежде всего вам следует определиться с тем, что вы хотите видеть на своём логотипе. При этом логотип должен отвечать следующим критериям:
- Уникальность - не следует использовать похожий или чужой логотип. В лучшем случае вас будут просто путать с кем-то другим, а в худшем вы нарветесь на иск о возмещении ущерба в результате незаконного использования средств индивидуализации. Подробнее о средствах индивидуализации читайте четвертую часть Гражданского кодекса Российской Федерации. После его прочтения у вас станет гораздо меньше вопросов о том, как создать логотип фирмы, команды или исполнителя.
- Запоминаемость - логотип должен намертво врезаться в сознание увидевшего его.
- Соотносимость с тем, что вы делаете. Если вы занимаетесь резьбой по дереву и выкладываете видеоуроки на "Ютуб", то не стоит делать своим логотипом стилизованную компьютерную мышку. У зрителя не будет возникать соответствующей ассоциации. Мысль данного абзаца следует крепко-накрепко запомнить тем, кто ищет ответ на вопрос о том, как создать логотип компании, занимающейся конкретным бизнесом.

Шаг 2. Концепт
Теперь, когда вы поняли, что будет на вашем логотипе, необходимо сделать его черновой набросок на бумаге. Да-да. Именно на бумаге. Карандашом. Впрочем, можете этого не делать, если вы известный художник и можете сходу даже черта лысого нарисовать мышкой на экране компьютера. Во всех остальных случаях - карандаш в руки и вперед! Не бойтесь пачкать листы. Будет даже лучше, если сделаете 5-6 черновых набросков. Потом просто выберете из них лучший и сделаете его той основой, с которой будет создана его цифровая версия. Круто, если вы работаете сообща на лого-команды. По 5-6 рисунков от каждого члена команды - в итоге больше 20 вариантов. Двигаемся дальше. Кстати, если кто-то ищет, как создать логотип команды, то вы тоже можете почитать.
Шаг 3. Отрисовка
Теперь начинается самое интересное. Берем свой лучший набросок и сканируем. Можно не сканировать, а просто сделать фотографию рисунка. Для чего это нужно? Фотография (или скан) станет подложкой, поверх которой будет отрисовываться логотип на компьютере в графическом процессоре.
Шаг 4. Выбор графического процессора: Photoshop vs Corel Draw
Оба редактора хороши по-своему. "Фотошоп" - признанный лидер по количеству готовых фильтров, плагинов и эффектов, генерируемых автоматически, но он работает с растровым изображением.
"Корел", наоборот, специализируется на векторном изображении, но фильтры и встроенные эффекты в нем гораздо проще.
Выбор редактора зависит от того, каким вы хотите видеть лого. Если это что-то замысловатое с кучей мелких деталей, то, скорее всего, стоит выбрать "Фотошоп". Если что-то попроще, то Corel.
Создание логотипа в Photoshop
Ниже мы расскажем, как создать логотип в "Фотошопе".
Когда у вас есть на руках отсканированный набросок вашего логотипа, можно приступать к обработке его в графическом редакторе.
Ниже приведен пример отсканированного рисунка (не важно, что именно мы рисуем, логотип или робота, этапы рисования совпадают), который затем начали обводить. Кстати, перед тем как начать начать обводку, лучше немного поиграть с яркостью и контрастностью, как, кстати, сделал автор рисунка, нарисовав линии черновика четче, что облегчило ему работу.


На этапе обводки изображения делается основная работа - формируется рабочий контур рисунка, исправляются недостатки и ошибки, имевшиеся в карандашном варианте. Кроме того, на отдельном слое (создается путем нажатия комбинации клавиш Shift+Ctrl+N) можно набросать примерное расположение теней.
Хочу отдельно отметить, что не стоит выполнять обводку на одном слое, если вы рисуете сложный рисунок. Лучше разбить её на несколько слоев. Например, на первом слое голова, на втором - туловище, на третьем - ноги и т.д. Это нужно для того, чтобы не переделывать весь контур заново, если вдруг, закончив обводку, вы поймете, что вам не понравилась какая-то часть вашего рисунка.
Нанесение цвета и теней
Этот этап можно выполнить двумя способами:
- Наносим основной цвет, затем на этом же слое формируются тени с помощью инстументов "Осветлитель" и "Затемнитель".
- Наносим основной цвет, создаем несколько новых слоев под каждую часть логотипа, как писалось выше, и уже на этих слоях делаем тени с помощью кисти.
Многие художники, имеющие богатый опыт в "Фотошопе", пользуются именно вторым вариантом, поскольку инструменты "Осветлитель" и "Затемнитель" не всегда позволяют создать эффект освещения именно так, как того требует рисунок,. Однако для новичков мы бы рекомендовали использовать именно их. Это сохранит нервы и время.
Финальные штрихи и postproduct
Наконец ваш логотип готов, цвет нанесен, тени создали нужный объем картинки.
Теперь сохраните вашу многочасовую работу и. закройте "Фотошоп". Вернуться к рисунку нужно будет через несколько дней, когда пройдет "замыленность" взгляда. За те несколько часов, что вы провели в творческих муках, вы настолько привыкли к создаваемому изображению, что запросто не увидите даже очевидных огрехов. Именно поэтому продолжить работу лучше через несколько дней, когда мозг забудет подробности того, что вы там начертили. Вполне может случиться и так, что открыв через несколько дней свой рисунок, вы скорчите недовольную мину и начнете работу заново. Однакое, если этого не произошло, самое время заняться postproduction. вашему рисунку не хватает контрастности? Покрутили соответствующую настройку. Яркость? Аналогично. Но не стоит увлекаться аппаратными средствами "Фотошопа" - можно запросто запороть плод своих трудов.
Мы рассмотрели вопрос о том, как создать логотип в "Фотошопе", даже если у вас остались какие-то вопросы - они исчезнут в процессе работы. Идем дальше.
Создание логотипа в CorelDraw
Как создать логотип в CorelDraw? CorelDraw издавна считается профессиональным инструментом web-дизайнеров и рекламщиков. Картинки в нем получаются сочными, яркими и четкими благодаря векторной графике. Отдельного упоминания заслуживает возможность масштабирования изображения, выполненного в "Кореле", без потери качества.

Главное практическое отличие "Корела" от "Фотошопа" заключается в том, что в "Кореле" нельзя создавать сложные тени. Точнее, создать их можно, но времени это занимает массу. В нем нет также привычных фотошоповских инструментов, однако "Корел" не требует желательного при работе в "Фотошопе" графического планшета. Весь рисунок можно с легкостью выполнить обычной мышкой, правда, он не будет таким фактурным.
Как видите, несмотря на наличие теней, остается эффект "плоского изображения", хоть и выполненого с большой долей изящества.
Процесс создания логотипа в CorelDraw практически полностью совпадает с работой в "Фотошопе", хотя есть несколько отличий, главное из которых заключается в том, что каждый штрих на холсте в CorelDraw считается отдельным слоем и автоматически сохраняется в отдельном виде.
Несколько полезных советов, способных сэкономить время и нервы, или Как создать логотип самостоятельно, не свихнувшись
- Не поленитесь создать несколько копий рисунка. И совсем отлично, если одна копия будет храниться на флешке.
- Не вздумайте хранить рабочие файлы на рабочем столе. При малейшей неисправности или падении ОС данные с рабочего стола сотрутся в первую очередь.
- Перед началом работы в "Фотошопе" освободите место на том диске, куда у вас установлен редактор. Продукты Adobe очень требовательны к свободному месту и пожирают его просто с нечеловеческой скоростью. Кроме того, наличие лишнего свободного места на диске ускорит работу одноименного гафического процессора.
Надеемся, этот материал помог вам понять, как создать логотип самому, без привлечения посторонних лиц к творческому процессу.
Читайте также:

