Как нарисовать огонь пикселями
Обновлено: 06.07.2024
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.

Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.

Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.

Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).

Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.

Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.

Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.


Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.

Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.


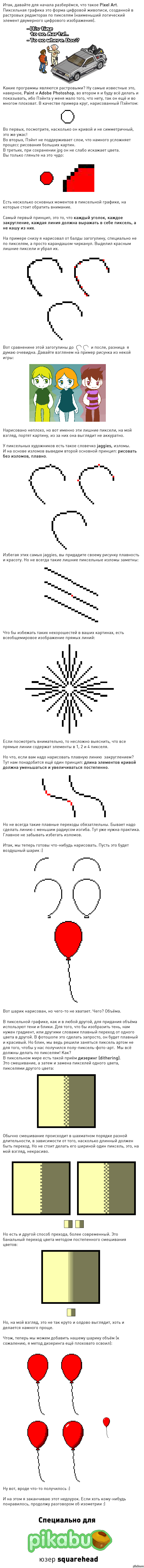
Даже откопала свою старую картинку - вот тогда мне знаний про лишние пиксели не доставало(


я нарисовал шарик, но он 45х74 пиксела. как его сделать больше но оставть таким же пиксельным?

увы, самое главное - принцип создания автор не описал(


Оригинал автомобиля (не мой) - вверху, внизу - моя версия. Пиксель арт прекрасен, молю, еще расскажи про него, а? Вчера только начал осваивать пиксель арт, сегодня уже урок даёшь) быстро растёшь

Очень нравится пиксель-арт, и всегда хотел себя попробовать в нем. Народ, я конечно не совсем ленивая жопа, но скажите. Это что, вот такие все рисунки надо медленно по одному пикселю рисовать? Что-то не очень верится.
Спустя ололо дней после появления этого поста я пришёл сюда и решил нарисовать свой шарик, пользуясь этим уроком.
Вот что получилось :D

это надо в фотошопе создавать документ пикселей 100x300 с dpi 10 примерно? или как?
обьем тоже карандашом только другим цветом придавать?

Кстати вопрос - можно позаимствовать инфу с твоего поста?
где вторая часть?:(
Конечно, я немного опоздал на вечеринку,но будет ли продолжение когда-нибудь?))

Как Вы можете пояснить, что Ваша первая работа появляется за день до первого урока?
Прошёл 1541 день. @squarehead, где часть 2?
Мужик, ты почему больше по пиксель-артам посты не ведешь?У тебя же очень хорошо получается объяснять:((спасибо за урок, мой первый шарик получился на ура.
А где продолжение? Прошло 1952 дня!
Э, я не понял, где продолжение? только подумал что вот нашел норм материал, так нет же. Где.

Ответ на пост «Мигранты решили атаковать поляков бревном, но добежать до забора не смогли — их облили из водомета»
Раз в месяц зрители выбирают одного мигранта, которого пускают в Польшу.
Куда то гонор пропал, да и память отшибло
Был тут не далее тип который тиранил всю округу со своим песелем. Но что то пошло у него не по плану.
Профессионал своего дела

Говнюкам не надо верить
У нас разок ребятки молодые на лестничной площадке побарагозили - окно разбили, намусорили. Ну мы с соседом вышли на шум.
И как обычно, сперва "а это не мы, так было", потом "а чо такова?" и т.п. , потом начали по-одному линять, мы с соседом пару ребятишек придержали, я говорю, давай ментов вызывать. пиздюки прочуяли запах расплаты, начали канючить "да мы все уберем, да мы завтра стекло вставим, да я отвечаю".
Я соседу говорю, ну вот и славно, только давай все же ментов вызовем, пусть запишут их фамилии и адреса. Если все сделают, как обещают, заявление заберем.
Но тут соседская жена еще вышла, добрая душа, говорит, да зачем полицию, я их знаю, я их родителей знаю, никуда они не денутся. Ну ладно, говорю, как хотите, но если чо - я тут ничо делать не буду. Отпустили.
Естественно, на другой день никто ничего не убрал, окно не починил.
Соседская жена ходила к их родителям, но бестолку, детей дома нет, матери говорят - ничо не знаем, может это не наши были, и вообще денег нет, извините идите нахуй.
Короче, в итоге сосед и убирал срач, и стекло вставлял.
Мораль: говнюкам не надо верить, только по предоплате.
Я вас категорически приветствую

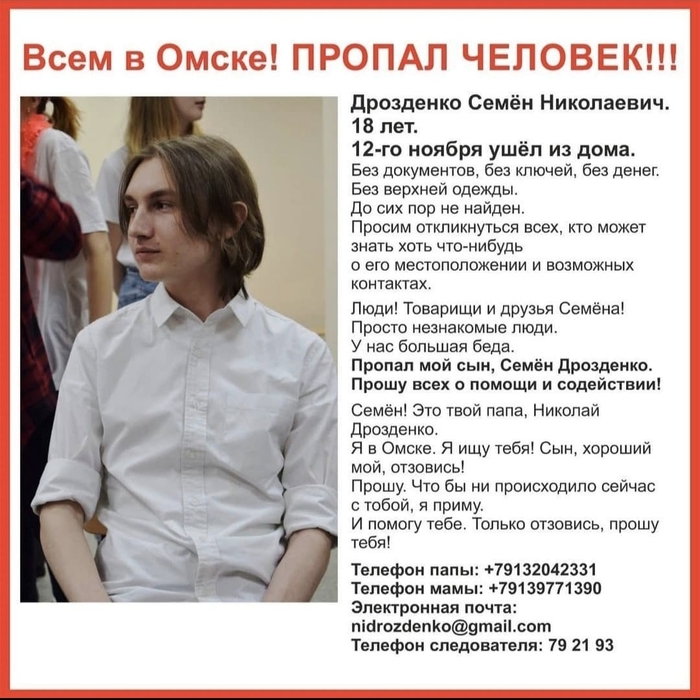
Пропал человек! Омск


Надежда зажглась


Ответ на пост «Ошибка ценою в сломанную жизнь»

Нарисовать огонь в Photoshop может даже новичок. Как это сделать, я покажу на примере создания горящего текста. Применить данный эффект можно будет и на любой другой форме. Так же рассмотрим другие не менее интересные приемы рисования огня, но без использования фильтров.
Рисуем огонь в Photoshop с помощью фильтров
Полученный эффект огня выглядит, как нарисованный, поэтому используете его для цифровой живописи, а не для манипуляций с фотографиями
Говорят, что есть 3 вещи, на которые можно смотреть бесконечно: как горит огонь, как течет вода и как сияет звездное небо.
Шаг 1.
Создайте новое изображение и залейте его черным цветом.
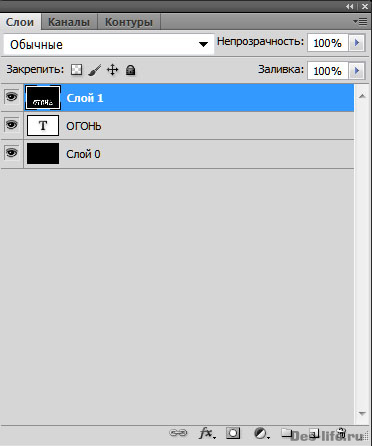
Шаг 2.
Добавьте текст белого цвета на изображение и переместим его в нижнюю часть рабочей области. Используйте графичный шрифт, чтобы эффект был более реалистичным.
Для демонстрации я использовала шрифт DS Eraser 2 от Nikolay Dubina (не для коммерческого использования)

Шаг 3.
Выделите оба слоя на панели слоев и создадим совмещенную копию, нажав сочетание клавиш:
Shift + Ctrl (Cmd) + Alt + E
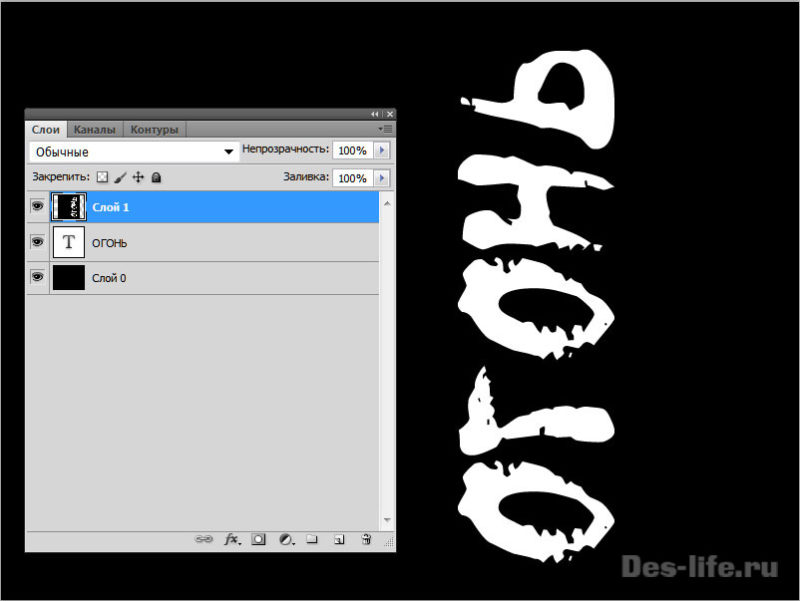
Шаг 4.
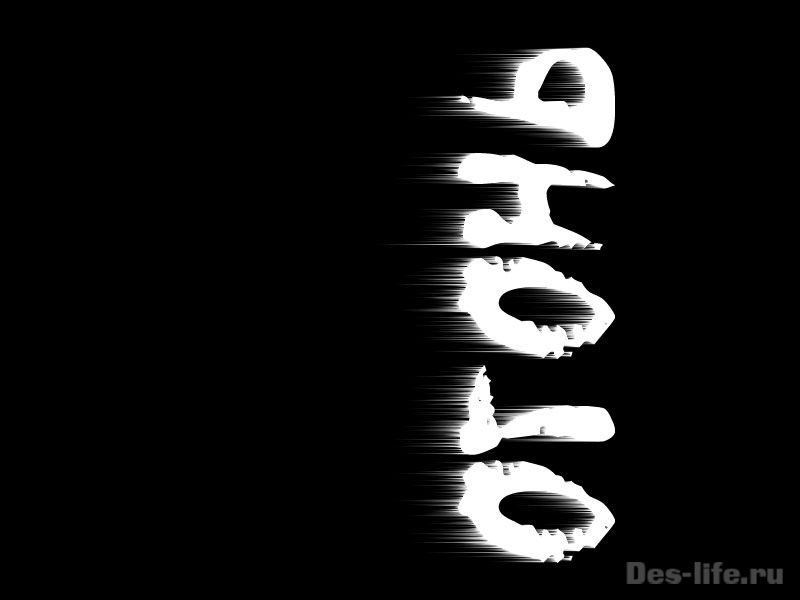
Полученный слой поверните на 90 градусов против часовой стрелки.


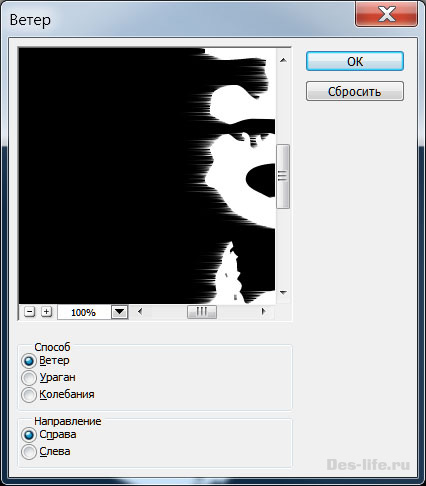
Шаг 5.
Выберите пункт меню Фильтр -> Стилизация -> Ветер

Примените его несколько раз, чтобы эффект был заметен

Шаг 6.
Поверните холст на 90 градусов по часовой стрелке.

Шаг 7.
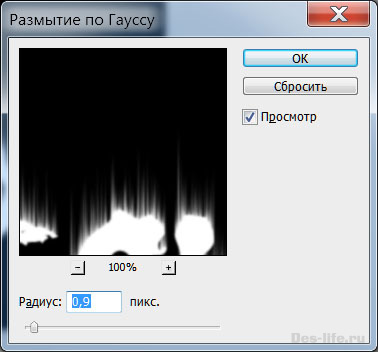
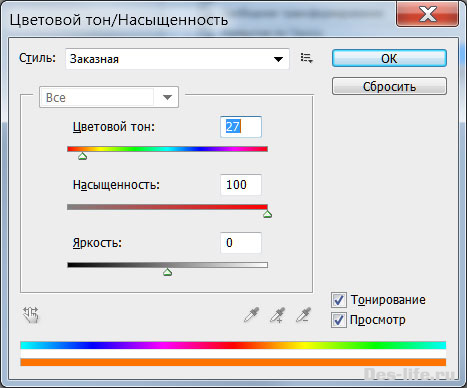
Выберите пункт Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Нужно выбрать такие параметры, чтобы получился оранжевый цвет (Не забудьте поставить галочку «Тонирование» в правом нижнем углу):

Шаг 7.
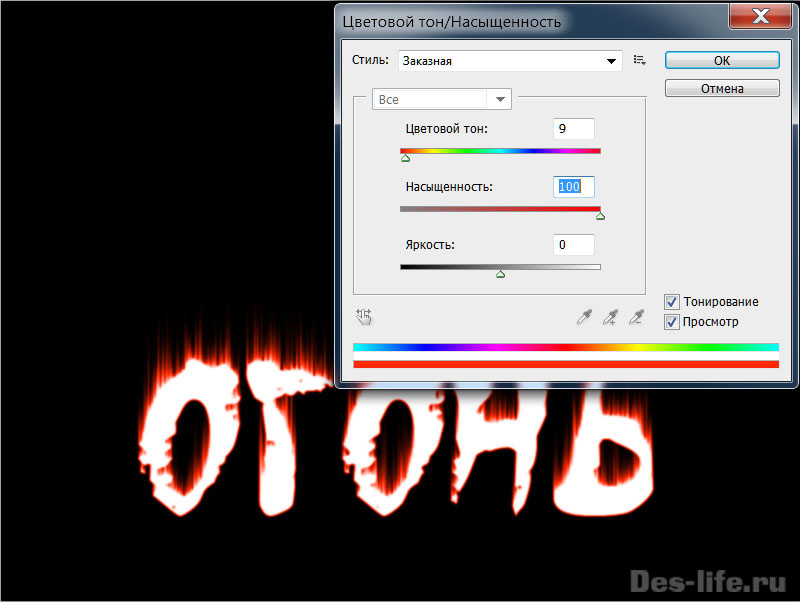
Продублируйте слой с оранжевым огнем и примените к нему команду
Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Только цвет настройте как красный:

Режим смешивания установите, как « Осветлитель основы »
Шаг 8.
Выполните сведение двух верхних слоев с оранжевым и красным огнем.
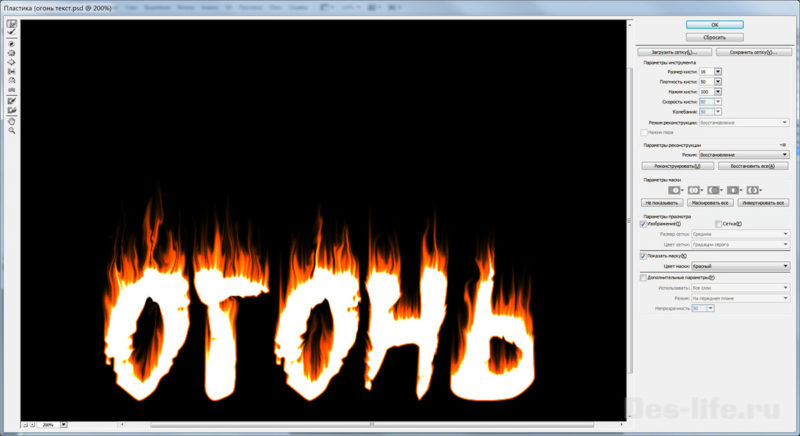
Вызовите Фильтр – Пластика
С помощью инструмента «Палец» добейтесь большей реалистичности огня.

Шаг 9.
Скопируйте слой с текстом «Огонь» и переместите его на самый верх.
Цвет текста сделайте черным.
Эффект огня в Photoshop готов! По-моему получился интересный горящий текст.

Рисование огня без фильтров
Теперь давайте поговорим о других способах рисования огня в Photoshop.
С помощью кисти
Самый очевидный способ – использовать кисть. Простую круглую кисть средней мягкости.
В этом случае нужно грамотно распределить цветовые слои. Например, так:
Как видите накладывается один цветовой слой на другой, размытие краев кисти при этом уменьшается. То есть кисть берется все жестче и жестче.
Цветовая палитра данного рисунка огня выглядит следующим образом (от темного к светлому)

Цветовая палитра для рисования огня – 6 цветов
С помощью инструмента палец
Еще один очевидный способ – это смешивать цвета с помощью инструмента «Пластика» или инструмента «Палец»
Мягкой кисточкой нарисуйте друг на друге три круга, меняя их размер от большего к меньшему и цвет от темного к светлому

Цветовая палитра для рисования огня – 4 цвета
С помощью инструмента Палец рисуйте языки пламени снизу вверх, как на картинке выше. Имейте ввиду, что все слои с кружками должны быть сведены (или изначально сделаны на одном слое). Только тогда цвета будут смешиваться.
Примеры рисования огня в цифровой живописи
Как я уже упомянула ранее, огонь, нарисованный по описанным методам, отлично подойдет для цифровой живописи и будет гармонично смотреться на подобных работах.
Заключение
Рисование огня в Photoshop или на бумаге требует практики и понимания того, какие цвета использовать. Инструкции данные в статье помогут создать реалистичный эффект огня даже новичку. Используйте готовые цветовые палитры и вдохновляйтесь приведенными примерами.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных и интересных материалов!
Читайте также:

