Как нарисовать пиксельный дом
Обновлено: 03.07.2024
Художник и пользователь Твиттера под ником Fabian опубликовал на своей странице несколько гифок, в которых поэтапно изобразил процесс рисования пиксель-арт сцен. Если у вас совершенно нет опыта рисования, и вы не представляете, как создаются такие сцены, то эти гифки помогут разобраться в вопросе. Вы не научитесь рисовать на таком же уровне, но поймёте последовательность действий.
Сначала нужно наметить геометрию основных элементов сцены. Чтобы окружности выглядели корректно в изометрии, нужно вписать их в прямоугольники Затем нужно разукрасить объекты окружения. Художник уже на этом этапе наметил зоны, отличающиеся освещённостью. Для этого он поделил цилиндры на сегменты с разным освещением. Но это только первые шаги — пока здесь нет даже тени от ступенек Пора обозначить расположение мотылька. Вам нужно сделать это, учитывая особенности изометрии Сперва может показаться, что отрисовка объекта в изометрической проекции — это сложная задача. Если это плоский объект, то это не очень трудно. Возьмите любой 2D-спрайт не в изометрической проекции Затем вам нужно изменить спрайт при помощи стандартных инструментов трансформации rotation и skewing. Сделайте так, чтобы спрайт накладывался на заранее обозначенное место и подходил по размеру Конечно, это работает преимущественно с плоскими объектами. Поэтому объёмные элементы придётся дорисовать Когда основные элементы находятся на местах, можно разместить главных героев, чтобы выстроить нужную композицию Пора переходить к детализации поверхностей. На прямоугольных поверхностях с этим нет проблем — достаточно расчертить параллельные линии. С окружностями и цилиндрами всё сложнее Чтобы нарисовать концентрические круги в изометрической проекции, нужно взять прямоугольник, в который вписана окружность, и расчертить его как показано на изображении. Обратите внимание, что расстояние между параллельными линиями одинаковое Точки пересечения линий с осями X и Y — это места, в которых должны проходить окружности. Вам нужно нарисовать окружности так, чтобы они пересекали эти точки Когда концентрические круги готовы, нужно наметить линии, которые расходятся из центра. На самом деле это не так уж сложно — нужно нарисовать круг, чей диаметр равен ширине окружности в изометрии. Затем проведите линии от центра к границе круга Нарисуйте кирпичи в изометрической проекции, используя полученную сетку Теперь нужно нарисовать кирпичи на башне. Для этого наметьте линии — в изометрической проекции они выглядят одинаково. Вертикальные линии на башне будут параллельными друг другу Теперь можно добавлять разные объекты и мелкие детали Потом можно добавить фон. Художник пропустил весь этап создания фона, так как основная цель оригинальной гифки — показать основные этапа рисования сцены Измените цвет отдельных элементов, чтобы они гармонично смотрелись друг с другомТакже художник прикрепил ещё три гифки, в которых показал этапы создания сцен.
Это из раздела "Как нарисовать сову".
Простому обывателю не совсем понятно, почему тут "квадратики", а там "кружочки" - хотя бы в двух словах.
Также как и метода прорисовки теней - загадка древней цивилизации Майа?
Шутки про сову давно уже не актуальны. Сегодня она рисуется без проблем:
Здесь был коммент в стиле "пост не читай, сразу отвечай"
Здесь был комментарий под постом, который имел одну GIF-ку. Можно глянуть время публикации коммента и время изменения статьи.
Хм, возможно так и было, я посмотрел гифку и написал о том что хотелось бы подробного разбора. Потом пролистал вверх и увидел огромный пост с разбором.
Подход специфический, для твитера а не реальной продукции. Никаких тайлов и пропов, реалистичное освещение. Сойдет для адвенчуры с шестью такими екранами, для рпг запарится он, левелдизайнер и прогер. Есть вещи вроде тени на ступеньках от крыльев мотылька, что намекает на то что мотылек вварен в задник, неанимирован и нужно пилить затенение спрайта игрока при проходе в зоне теней и ставить эти зоны на всех уровнях. Если нужно поменять немного карту локации, ну че, перерисовывай свои тени с нуля.
Не понятно почему под лестницей тень идёт от светлого к темному, должно же быть наоборот
Это типа рефлекс от стороны лестницы, которая снизу. Чтобы картинка казалась более красочной. Абсолютно нефизично, так как внизу источников света не наблюдается. Но такой вариант всё равно может казаться красивше.
Абсолютно нефизично
Предлагаю понаблюдать как выглядят разные затененные углы в жизни. Рассеяный свет только так и работает и так всегда рисуется чтобы выглядеть относительно натурально и привычно. В углах всегда есть растянутое от угла затенение в одну сторону и растянутый отблеск в другую сторону. Это дает нужный контраст и результат ощущается абсолютно естественным.
Вот тут например автор не выделил угол подобными бликами и получилась серая масса, угол вообще не считывается, только "дорисовывается" мозгом благодаря теням вокруг, но достаточно размыто и неоднозначно. В жизни благодаря отражениям угол был бы четким даже в такой тени. ред.
Абсолютно нефизично, так как внизу источников света не наблюдается.
Ну как не наблюдается. Облака снизу же, еще и белые почти. К тому же их дохрена по площади, а значит на таком масштабе яркость практически не убывает с квадратом расстояния — свети не хочу. Да даже если б не облака были, а мать сыра земля, все равно был бы рефлекс. Отраженный свет — точно такой же свет, и никакой особой ухудшающей магии с ним не происходит в момент отражения, кроме изменения поляризации (ну и, понятно, окрашивания). Может быть, рефлекс чересчур яркий, но в каком-то виде он в любом случае должен быть, если только не космос под ногами, или не мостовая целиком из вантаблэка.
Это свет, отражающийся от лестницы снизу.
Посмотри, на многих артах в самом углу есть небольшие куски света. Сам долго не понимал, когда пытался учиться рисовать.
пункт 0 пропустил - сделайте лестницы в 3D
Да и про то что аксонометрия делается под 30 градусов тоже ни слова
Красивые, но жутко нелогичные с точки зрения органомики сцены.
Так же непонятно, как они будут вести себя в динамике. Как, например, должна вести себя с камера, если персонаж будет подниматься по лестнице, часть которой перекрывается башней?
ТТакие туторы я называю : Ловушка против конкурентов .
Выбран максимально нелогичный способ подхода к отрисовки картинки.
Хотя справедливости ради - совсем уж нелогичных ходов тут раз два и обчелся.
Спасибо, что указал, что именно нелогичего, и как делать лучше и проще.
Было очень полезно и интересно почитать.
Если нужно то я могу расписать :)
Доводилось мне и изометрию рисовать :)
Есть два вариант:
А:
1е начинаем с сетки - в виде растянутых ромбов.
2 каждый следующий уровень высот создается смешением на строго определенное количество пикселей.
3. Рендерим.
Б:
1.делаем все в 3д - потом рендерим сцену с угла 45градусов на обьекты с отключенными параметрами перспективы.
2. рендерим
Где пункт рисуем?
Wait, that's illegal
Есть показать что получилось?
Я не про нелогичность ходов создания сцен, я про нелогичность самих сцен.
Если это изображение ради изображения - то ок. Если это изображение сцены из игры (а подсайт gamedev намекает на это), то представленные локации жутко неудобные для игрока, и с логикой построения зданий в реальном мире не имеют ничего общего.
Зачем забираться по винтовой лестнице на крышу башни (башня же?), не имея парапетов и перил? Почему башня именно такой формы? Кто будет пользоваться таким фасадом, который выглядит как место поклонения?
Примеры - красивые и, возможно, полезные. Но когда речь зайдёт о создании изометрических локаций в реальной игре данный туториал не поможет вообще, потому что он основан на неработающих представлениях об архитектуре.
А зачем ему подниматься по этой лестнице? Сделать тп на верх башни и все.
Используя те техники, о которых говорилось в предыдущих главах, мы нарисуем изометрическое строение. Я решил построить магазин для видеоигры, который называется 'Marsh's Loft'. Вы, конечно же, можете строить, что угодно. Например, домик для проекта пиксельная карта Рунета.
1: Начните с построения основного контура прямоугольника. Это поможет определить правильный масштаб для вашего строения.
2: Поскольку базовая форма куба будет выглядеть довольно скучно, я решил добавить более интересную верхнюю секцию. Эта верхняя секция сделана из трех тонких квадратов, уложенных один на верхушке другого, и затем соединенных по краям.
3: Сейчас, когда мы уже имеем основу для нашего строения, мы можем заполнить форму выбранным цветом.
4: Чтобы сделать все еще интереснеее, я добавил выемку на верхушке здания. Получилась терасса на крыше и просто интересная деталь.
5: Снова используем верхний левый источник света, выбираем три варианта цвета: базовый цвет, его светлый и темный оттенки. Используя эти три тона, мы заполняем каждую сторону в зависимости от того, как свет попадает на нашу постройку.
6: Теперь добавим несколько деталей на края. Освещение внутренних краев строения дает холодный эффект. Эффект черных краев может быть поглощающим, но добавление этих деталей на самом деле помогает придать эффект завершенности нашему строению. Обратите внимание, что я также заменил несколько черных контуров темно синей тенью.
7: Я добавил окно, нарисовав прямоугольник, а затем такой же, но меньше внутри первого. Это придало эффект углубленности и создало наружный подоконник.
8: По той же технологии была создана дверь.
9: Магазин называется 'Marsh's Loft', но как люди узнают об этом без надписи. Здесь мы сделаем небольшое отступление от нашей постройки, чтобы узнать, как сделать изометрическую надпись.
10: Чтобы выбрать тип шрифта, напечатайте символ. Я выбрал - 3. Убедитесь, что функция сглаживания (anti-aliasing) отключена. Множество растровых шрифтов можно скачать из Интернет. Такая библиотека растровых шрифтов очень пригодится в пиксельной графике.
11: В меню Photoshop выбираете EDIT/FREE TRANSFORM/SKEW и сдвигаете ваш символ на изометрический угол. Вы можете делать это на глаз или используя угол в 25.565.
12: Теперь используйте инструмент Marquee, чтобы выбрать символ, затем на новом слое выбирайте EDIT/STROKE (РЕДАКТИРОВАТЬ/ШТРИХ). Убедитесь, что размер установлен в один пиксель и местонахождение настроено на центр. Это даст вам контур вашего символа.
13: Теперь скопируйте слой и переместите его чуть позади, чтобы создать две стороны нашего изометрического символа. Соедините каждый край, используя метод "1 наверх и 2 вдоль".
14: Теперь заполните цветом каждую сторону и закрасьте пиксели, которые не будут видны сквозь наш изометрический символ.
15: Снова, используя верхний левый источник света, выберите тона темнее и светлее, чем ваш основной цвет, и заполните соответственные стороны, используя эти цвета.
16: Теперь выделим края, используя более светлый оттенок из выбранных нами цветов.
17: Добавьте чистых белых пикселей на каждом краю.
18: Теперь, зная, как сделать изометрическую букву, мы можем создать надпись. Я создал мою надпись 'Marsh's Loft' и поставил ее на правый край моего строения.
19: Последние штрихи - я добавил несколько деталей из стекла и несколько вывесок и надписей над дверью и на окнах.
Пиксельная графика, безусловно, трудоемкий процесс, поэтому в начале я бы посоветовал для начала прочитать урок «Pixel art в GIMP для начинающих». С другой стороны этот урок не должен быть утомительны, потому что GIMP удобен в этом плане.
Практически все операции должны выполняться с увеличением картинки примерно на 800% (непонятное слово справа от лупы на некоторых скриншотах). Не нужно бояться копировать и вставлять, повторение куда более полезней чем монотонная работа.
Поехали
Добавить новый прозрачный слой (Слой — Создать слой) и назовите «Улица».




Теперь нужно сгладить линии. Мы будем сглаживать их вручную, должно получиться более реалистично. Для того чтобы сгладить линии нужно заполнять пикселы на краях промежуточными цветами, что создаст впечатление плавного перехода. В основном этот метод используется с кривыми и кругами, но и прямые линии под углом тоже так сглаживаются.




И теперь самое главное — строительство. Мы добавляем новый прозрачный слой, назовем его «Стройка». В начале создадим здания. На данном этапе мы не показываем где будут карнизы, колонны и окна, но имеем это ввиду при указании размеров здания. Грань будет черного цвета. Обязательно сохраните нужный градус углов.




После того как мы получили приблизительную форму здания и его цветов, мы можем уточнить форму. Так мы добавляем все виды карнизов, колонн, ниши, и, при необходимости, другие элементы фасада. Это самый творческий шаг, вы можете почувствовать себя самым настоящим архитектором.
Если вы создаете очень сложные архитектурные изыски — можете использовать ранее упомянутой техникой сглаживания. Если же вам нужно удалить части здания — нужно их закрасить определенным (неиспользованным ранее) цветом, выделить с помощью инструмента «Выделение по цвету» и удалить клавишей Del на клавиатуре.


Кстати, иногда лучше отказаться от оконных рам, или только частично их прорисовывать; они могут добавить слишком много элементов, поэтому рисунок может получиться «грязным». Самое время посмотреть на работу в оригинальном размере и оценить ее.


Это почти конец. После того, как вы оценили свою работу — можете доработать её, добавив маленьких деталей. В моем случае автор, конечно, добавил входную дверь, реклама над цокольными окнами, немного украсил крышу и поправил серый контур здания.


Теперь позаботимся о тени. , нужно продлить тротуар прямо до стен здания. Это делается на слое с дорогой и самим тротуаром. На этом же слое можно развести клумбу около дома.
Создадим новый слой между слоем с улицами и домом, чтобы рисовать поверх тротуара. Выберите черный цвет. Затем на слое нужно карандашом нарисовать тень на левой стороне, согласно тому, какие углы мы использовали ранее. Учтите, что источник света находится справа. После этого уменьшите непрозрачность слоя до 20%.

Вы уже создали изометрического пиксель арт персонажа, но где же ему жить? Пришло время сделать дом для него!
Также как и в Лего, постройки - весь смысл пиксель арта. Их создание займет определенное время, но вы проведете это время приятно!
Если вы не прошли урок Изометрический пиксель арт в Фотошоп, вам лучше начать с него; мы будем использовать персонажа с этого урока и пропустим советы по Photoshop, которые уже были рассмотрены.
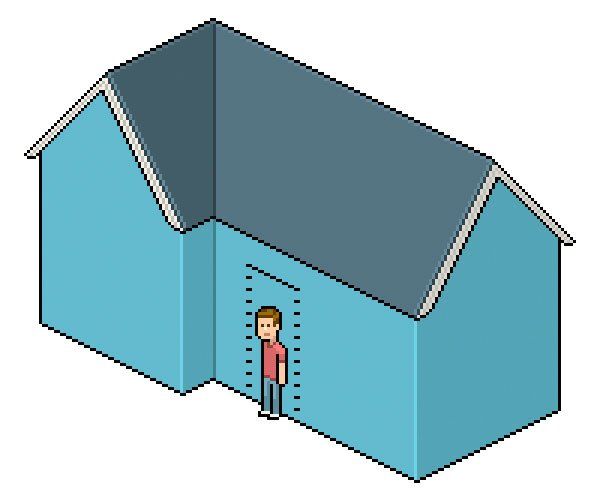
1. Измерения
Шаг 1
Нам нужно выяснить, как разделить размеры элементов дома. Нет нужды подходить к этому слишком технично (наш персонаж имеет не очень реалистичные пропорции). Мы просто используем персонажа, как мерило и решим какой высоты мы хотим двери, окна и крышу, чтобы сохранить соответствие размеров пиксельной среды.
Мы остановились на этом:

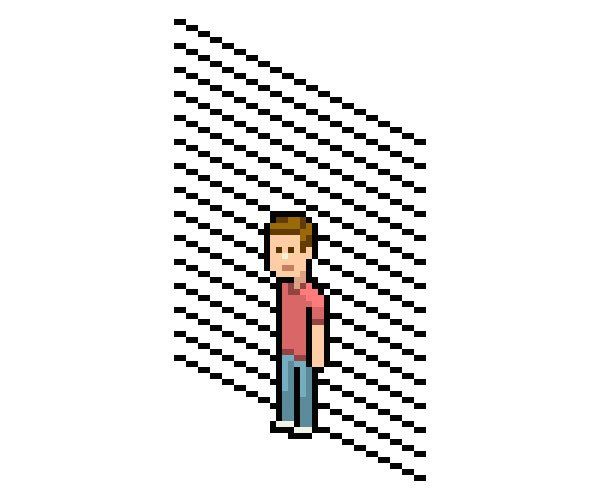
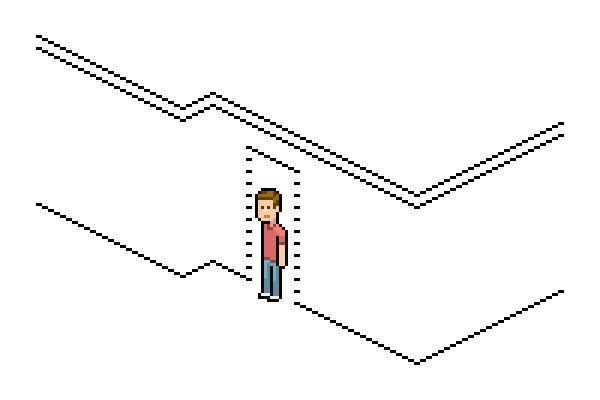
Теперь давайте возьмем нашего персонажа и определимся с некоторыми высотами.
На новом слое давайте создадим "стену" из линий 2:1, каждая на 4px выше от предыдущей (также видно как три пустых пикселя между каждой линией). Если мы будем выбирать высоты, которые соответствуют этим линиям, позже это сделает добавление текстур, таких как кирпич или дерево более эстетично приятным.

Шаг 2
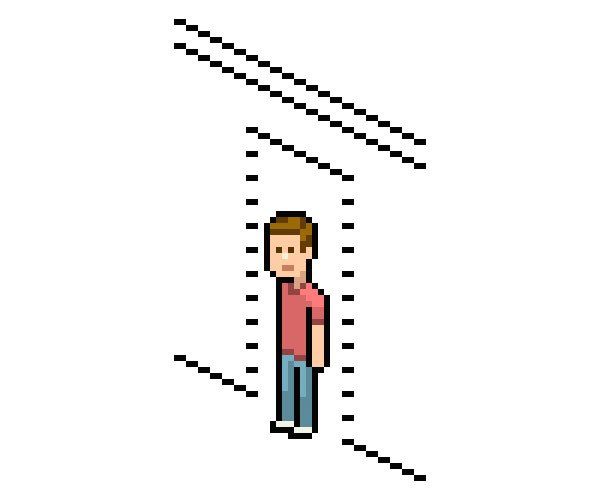
Вот высоты, которые я выбрал для дверного проема, потолка и второго этажа. Хотя мы не увидим потолок и второй этаж, определение этих линий обычно приносит пользу.

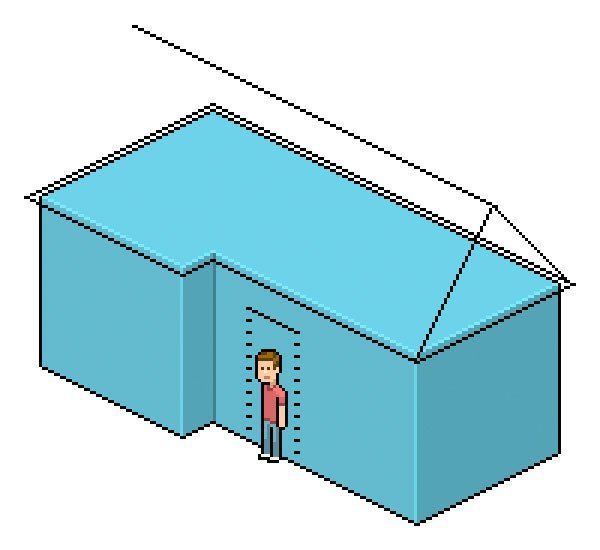
Давайте продолжим растить нашу структуру, но не очень сильно! Если вы не хотите делать срезанный вид на интерьер, лучше сделать здание просто достаточно большим, чтобы передать идею обычного дома. Этим путем мы можем уместить больше элементов в меньшее пространство, что полезно в более сложной городской сцене, и в любом случае предпочтительно не включать ненужные элементы. Как в жизни, так и в пиксель арте.
Шаг 3
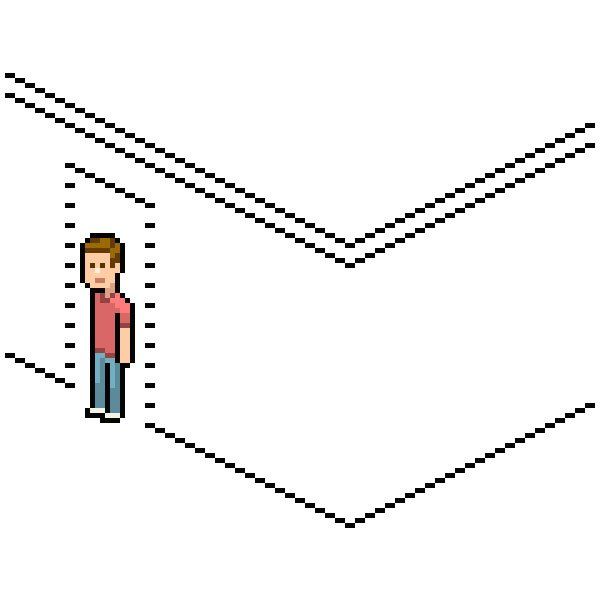
Мы сделаем фундамент в L-образной форме, чтобы добавить ему замысловатости; дом будет выглядеть приятнее, а мы изучим больше геометрии.
Сейчас нам нужно продолжить структуру только в одном направлении. Вот оно, с добавленной длиной справа от двери: 40px от грани дверного проема до края нового угла.

Здесь комната с одним или двумя окнами. Мы займемся ею позже.
Шаг 4
Теперь давайте выберем секцию этих линий, применим alt-смещение (или скопировать/вставить), горизонтально отразим их и разместим на правой лицевой стене, затем продлим линии, пока они не станут шириной в 50px:

Шаг 5
Теперь выберем всю левую лицевую стену плюс 10px правой стены (всего должно выйти 60px), применим alt-смещение, Отразить по горизонтали (Flip Horizontal), а затем разместим с другой стороны, чтобы сделать нашу L:

Мы просто пропускаем нижние линии, необходимые для L, вместо этого просто дорисовываем линии над ними:

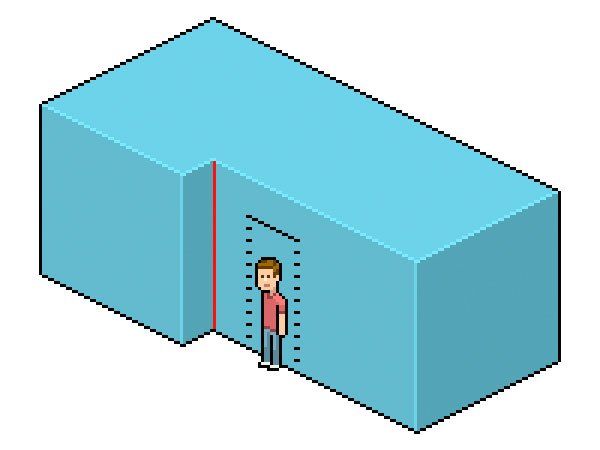
Теперь давайте закроем формы и заполним их цветом таким же способом, как и в предыдущей статье. Оставьте метки для двери и удалите маркер для потолка.
Шаг 6
Можете перейти в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustments > Hue/Saturation), чтобы с легкостью оценить разнообразные цветовые опции и подобрать ту, которая нравится больше. Выбирайте земляные тона, если хотите сделать кирпичный дом, или любой другой цвет, который вы предпочитаете для текстуры из деревянных досок или стен без текстур.

Я пометил красным то, с чем мы еще не встречались: угол "впадина". Все углы куба были "наружными", поэтому более светлые цвета выглядели отлично. Но для "впадин" использование светлых цветов не имеет смысла, а черный может быть слишком грубым, поэтому лучший способ - использовать цвет на 10% или 15% темнее от цвета стен:

Кажется, мы получили основные формы, но осталось еще кое-что очень важное и более сложное.
2. Углы
Шаг 1
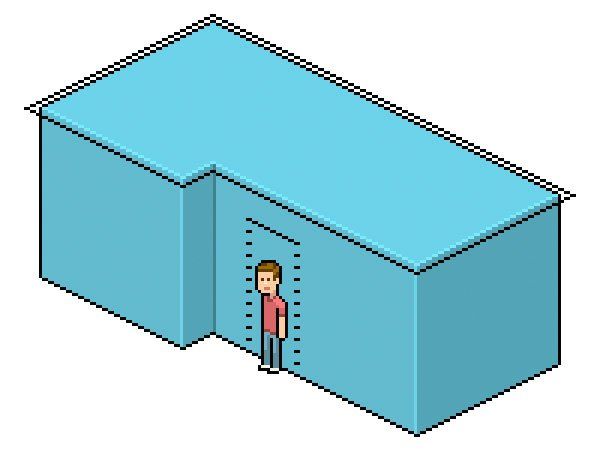
Создайте новый слой и на нем нарисуйте плоскую L-образную фигуру, прямо над основой дома. Но она должна быть шире, так как крыши домов обычно шире стен. Поэтому эти новые линии должны оставить полоску пустых пикселей между черными линиями и двумя линиями пустых пикселей на светлых углах:

Эти новые линии будут нижней частью крыши.
Шаг 2
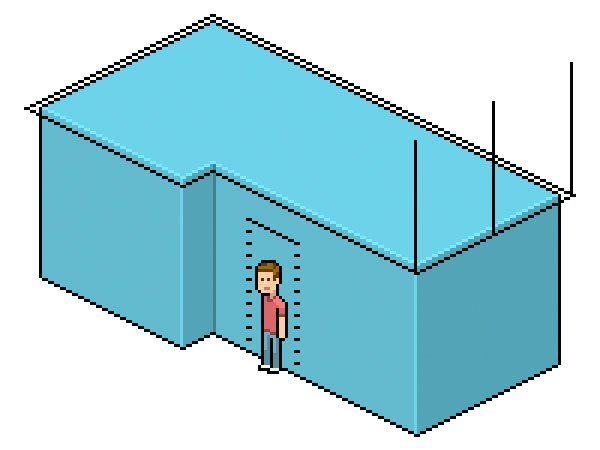
Создайте новый слой и нарисуйте несколько вертикальных линий из двух углов нашей L:

(Правая линия нарисована не точно из правого угла, потому что я предпочитаю избавляться от этого пикселя, когда заканчиваю форму. также как мы делали с кубом и L.)
Шаг 3
Теперь найдите место между этими двумя линиями, чтобы добавить третью. Можете измерить при помощи инструмента выделения или можете сместить выделение и посчитать расстояние по ходу перемещения его при помощи стрелок на клавиатуре (запомните: смещение с удержанием Shift перемещает выделение на 10px за раз)

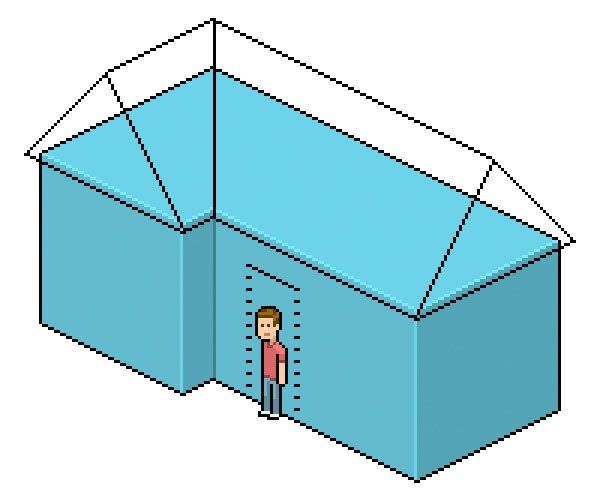
Теперь мы знаем, где должны встретиться линии, чтобы получился верхний угол крыши. Нам нужно только нарисовать их. Вы можете попробовать какое угодно количество углов, но я рекомендую только два, чтобы избежать зубчатых линий:

Одна из них - диагональная линия типа 1:1 с прямой горизонтальной линией, а вторая - 1:2 с 1:1.
Мы будем работать с более длинными линиями. Давайте избавимся от направляющих, оставим только голубые линии, затем сделаем их черными. Еще нет нужды объединять слой.
Шаг 4
Скопируйте длинную линию, которая формирует заднюю часть крыши нашей L, затем вставьте ее над точкой крыши так, чтобы три линии встречались в одном месте.
Должно получиться примерно так:

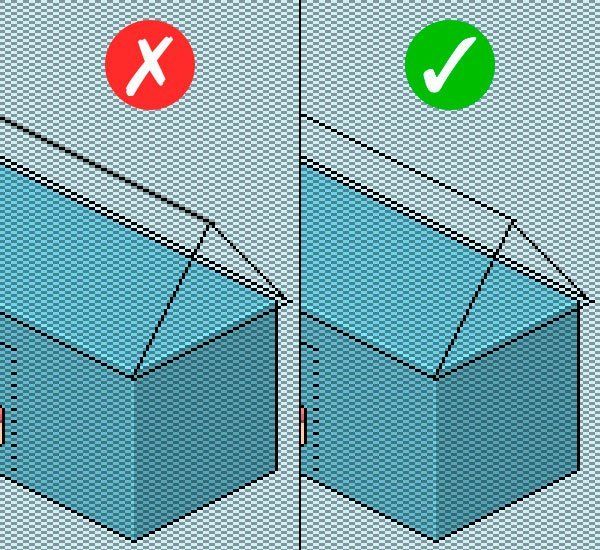
Здесь эта линия должна смотреться вполне хорошо. Вы можете проигнорировать следующий совет - он очень мелочный и я это знаю - я люблю размещать свои более темные линии типа 2:1 в определенной, почти воображаемой сетке, где пиксельное расстояние между ними всеми всегда является четным числом. Я делаю это, чтобы поддерживать согласованность и потому что это позволяет мне сохранять идеальный эстетизм даже после поправки элементов или их перемещения.
Поэтому, в нашем случае лучше, чтобы новая линия просто была ниже или выше на один пиксель как показано на рисунке:

Если вы следуете этому правилу, стоит немного сместить диагональную линию типа 1:1.
Шаг 5
Теперь давайте объединим линии крыши (но пока еще не со слоем L-образной основы), затем применим alt-смещение, Отражение по горизонтали (Flip Horizontal) и разместим на левой стороне L-основы, чтобы получить такой результат:

Нам больше не понадобятся линии на верху, поэтому сотрите их и добавьте вертикальную линию, чтобы сделать угол "впадину". На слое с L-образной основой крыши сотрите две черных линии на заднем фоне (две линии выше на экране), а после этого объедините слой с линиями крыши и слой с основой крыши.

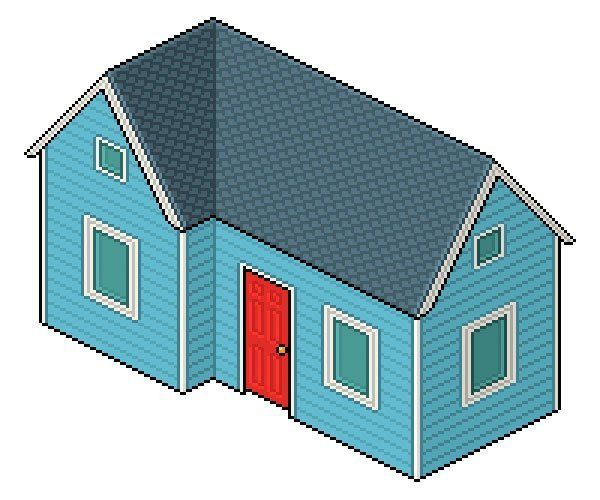
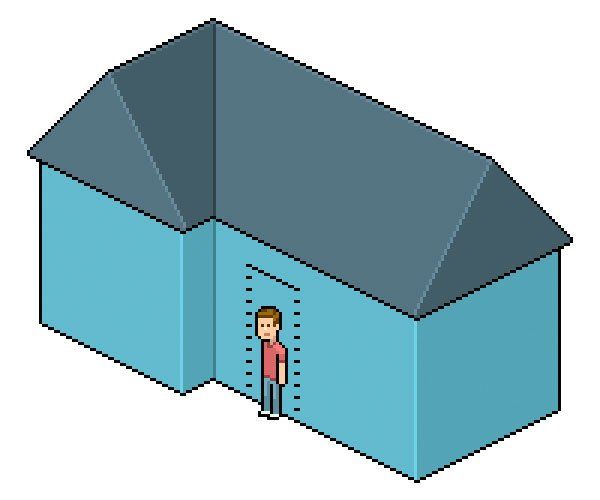
Теперь, не смотря на то, что мы удалим ее часть, давайте добавим цвет целой крыше. Попробуйте применить знания, полученные при рисовании куба, хотя формы сильно отличаются.

Я думаю, что подсветка формы на верхней грани придает ей намного лучший вид.
Шаг 7
Теперь сделайте два треугольника почти белыми (тот, что справа должен быть немного темнее) и отделите белый цвет от крыши более темным тоном, как один из тех, что мы использовали для внутреннего угла крыши.

Шаг 8
Теперь давайте добавим легкий декоративный элемент, нарисовав несколько линий, параллельных диагоналям крыши. Оставив пустой пиксель, добавьте линию более темного оттенка белого и затем (еще на один пиксель ниже) черную линию, чтобы получилось примерно так:

Шаг 9


Это не обязательно, но теперь мы можем объединить слой крыши с L-слоем дома. Должно быть легче заполнить пустые зоны треугольников цветом стен перед объединением. Инструмент Лассо (Lasso Tool) - ваш друг; только запомните, что нужно снять галочку сглаживание (anti-alias).

Отлично! Мы довольно много сделали с геометрической работой!
3. Детали
Шаг 1
Это еще не дом без дверей и нескольких окон. К счастью, мы уже знаем, где будет наша дверь, поэтому давайте добавим несколько вертикальных линий и одну дополнительную линию типа 2:1 под нашим маркером высоты, чтобы получился дверной проем. Также мы временно уберем персонажа.

Шаг 2
Теперь в этом пустом скучном месте, смотрящем на нас, должно быть окно. Оно может быть почти таким же, как и дверной проем, поэтому сохраните верхний край на таком же уровне и отцентрируйте его между краем двери и углом дома. Если хотите, сделайте его уже или шире. Мы добавим еще один прямоугольник, чтобы оконная рама выглядела более детализированной и широкой.
Если вы сместите нижнюю линию двери на пиксель или два, она будет выглядеть не такой плоской:

Нижняя линия окна должна быть идеально над уровнем пола на кратное четырем, как начальная стена из линий 2:1.
Шаг 3
У нас ещё есть две голые стены, поэтому мы просто скопируем одинаковое окно на эти стены, поместим его максимально по центру и конечно на одном уровне, отталкиваясь от нижней линии (это помогает выбрать окно вместе с нижней линией, чтобы сделать все проще).
Вокруг этих двух новых окон больше места, поэтому они должны быть шире и детализированнее. Мы сохраним их такими же, но вы вольны попробовать альтернативу. Что мы еще добавим, так это пару меньших окошек вверху. Они будут выглядеть как маленькие окна для чердака и помогут заполнить пустые стены, сделав дом более приятным и детализированным.

(Не волнуйтесь, если меньшие окошки не отцентрированы относительно крыше, ведь сама крыша находится не на том вертикальном уровне, что стены и окна.)
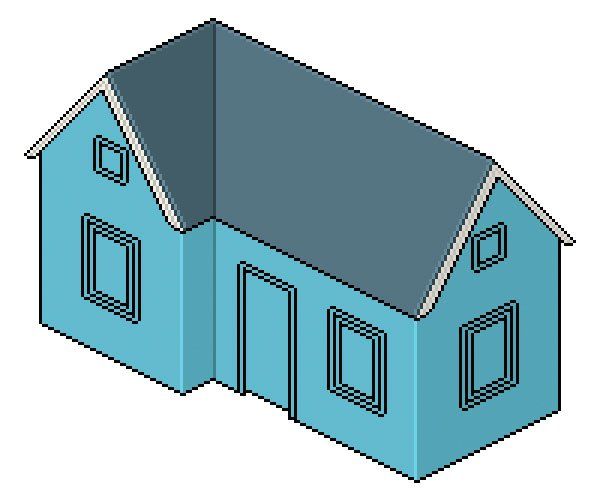
Шаг 4
На этом мы закончим добавление деталей, но есть еще много возможностей, которые можно добавить. Поищите похожие рисунки и попробуйте добавить что-нибудь своему пиксельному дому.
Теперь нам нужно покрасить и завершить все эти элементы. Давайте сделаем оконные рамы белыми, а также закрасим все черные линии между окнами и стенами тем же цветом, что мы использовали для внутреннего угла дома. А черные линии в оконных рамах должны быть немного темнее белого, также как мы делали с белыми частями крыши.

Конечно, вы можете раскрасить одно из окон, а затем скопировать его на остальные. Просто запомните, что элементы на более темной стороне дома должны быть соответственно более темными.
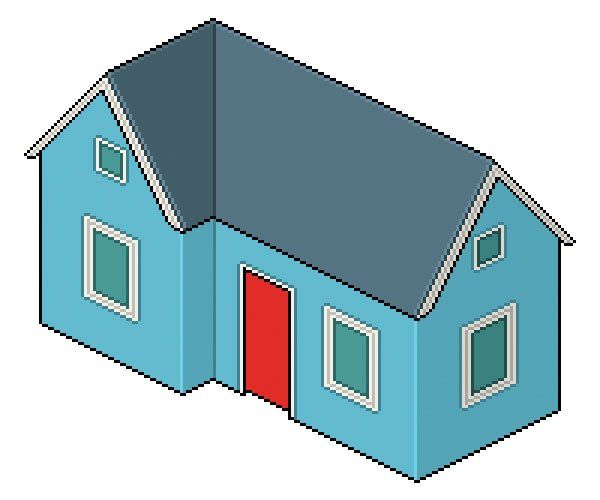
Шаг 5
Теперь подберите цвета, которые вам нравятся для двери и окон. Для двери имеет смысл использовать белый цвет, но мне нравится, как выглядит красный, потому что он выделяется из моей синей палитры. Для окон я обычно люблю использовать бледный аквамарин, но можете попробовать альтернативы. Должны быть десятки способов иллюстрации стеклянных панелей, поэтому вы можете попробовать найти лучший способ, чем в этом уроке.

Обратите внимание, что я избавился от большинства черных линий на деталях. Я думаю, есть смысл это делать, когда элементы разного цвета близко контактируют, черный смотрится слишком грубо.
Здесь я добавил две более светлые линии сразу же за темной полоской. Мне кажется, они будут выглядеть как отражение оконной рамы, что поможет заставить наши окна выглядеть как настоящее стекло.

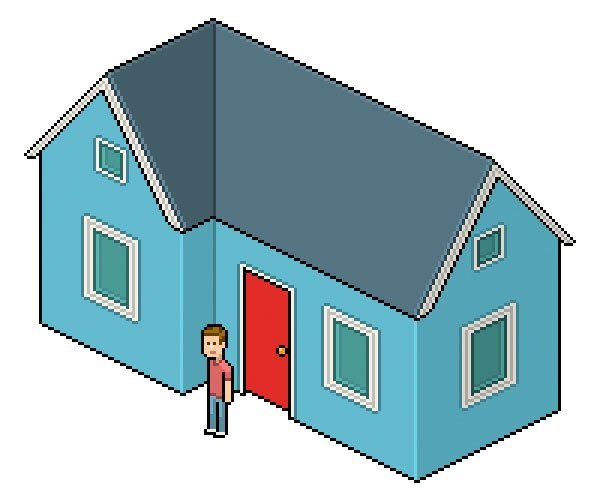
Шаг 6
Я также вернул персонажа, чтобы помочь поместить дверную ручку, которая должна быть примерно на уровне локтя.

Добавлена дверная ручка золотистого цвета.
Шаг 7
Для финальных деталей можем добавить немного декораций двери; они представляют собой просто несколько прямоугольников более темного оттенка, плюс несколько светлых линий под ними и с одной стороны. Также, почему бы не добавить несколько белых досок на внешних углах как во многих современных жилищах:

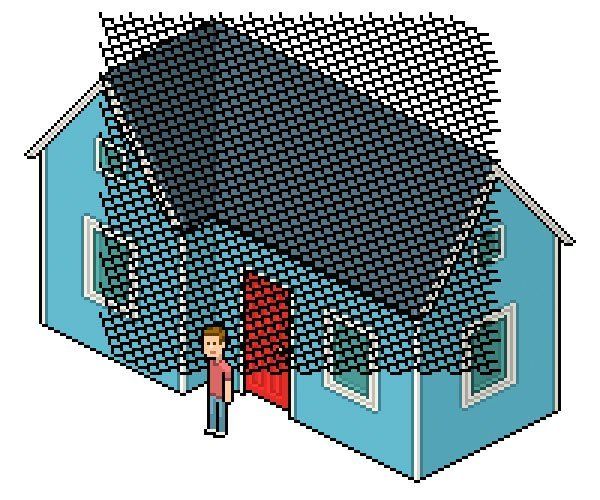
4. Текстуры
Давайте создадим и применим текстуры. Зоны, которые нам нужны - это, конечно же, крыша и стены.
Начнем с крыши. Создайте новый слой.
Мы нарисуем несколько слегка круглых плиток, которые будут идти вдоль верхней линии, а когда их будет достаточно, применим alt-смещение и начнем добавлять их внизу.

Шаг 2
Второй ряд плиток располагается в этой позиции, потому что они сначала передвигаются вдоль на 2px (следуя верхней линии), чтобы располагаться в положении перекрытия, как кирпичи, а затем они двигаются вниз (следуя диагональной стороне) еще на несколько пикселей. Если это звучит сложно, просто следуйте визуальной инструкции внизу и все получится отлично. После того, как вы получили большой клочок текстуры, несколько раз дублируйте его, чтобы он покрыл крышу:

Шаг 3

На левой стороне крыши текстура должна лежать в противоположном направлении, поэтому отразите эту зону по горизонтали (Flip Horizontal). После этого перейдите на слой с домом и используйте инструмент Волшебная палочка (Magic Wand), чтобы выбрать все цвета крыши (кроме черных линий). Если удерживать Shift, можно продолжать добавлять зоны к выделению. Когда вы закончили выделение, перейдите в слой с текстурой, инвертируйте выделение через меню Выделение > Инверсия (Select > Inverse) и удалите его, чтобы получить такой результат:

Шаг 4
Перед объединением слоев, нужно уменьшить непрозрачность (Opacity) слоя с текстурой примерно до 20%. Но вот что я посоветовал бы, чтобы сохранить нашу цветовую палитру в порядке - можно заменить цвет текстуры темными оттенками, которые уже использовались в крыше:

Я также убрал текстуру с краев подсветки, чтобы сделать крышу немного чище.
Шаг 5
Для текстуры дерева нам просто нужно нарисовать линии, идущие вдоль фундамента дома, затем при помощи alt-смещения переместить их на 4px вверх, повторяя этот процесс пока линии не покроют все стены:

Затем повторите процесс из четвертого шага:

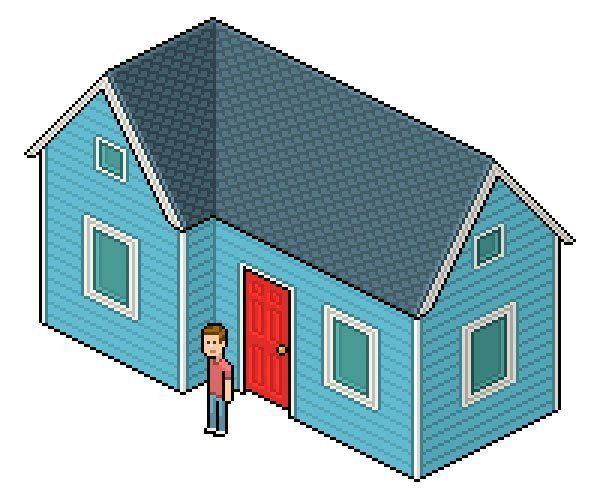
Поздравляю! Ваш дом готов!
Вы создали дом для персонажа, но его мир должен продолжать расти. Если вам понравился урок, заходите за продолжением!
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Читайте также:

