Как нарисовать пиксельный камень
Обновлено: 06.07.2024
Пиксель-арт - термин, применяемый к растровым изображениям, либо ряду изображений собранных в анимацию, нарисованными с помощью специальной техники, применяемой на заре видеоигрового мира 80-90-ых годов. Техника эта заключается в ручном вырисовывании каждого пикселя изображения, поскольку системы тех лет не могли себе позволить выдавать более детализированную картинку, не сказываясь при этом на производительности. Позднее, такой вид графического представления растрового изображения стал использоваться и вне игр - в такой манере, например, изображены были иконки программ и их функциональные кнопки.
Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку. Знаменитая кнопка "Save", историю происхождения значка которой нынче рассказывают как какую-то байку.Как понятно из названия, главным инструментом, с которым работает художник пиксель-арта - пиксель, плоская фигура, заполняемая необходимым цветом. Соотношение цветов пикселей между собой и формирует изображение, которое человеческий глаз может воспринять. Это роднит пиксель-арт с такими более древними проявлениями искусства как вышивание крестиком, бисером и мозаикой.
Правила
Как и у любых художников, у пиксель-артеров есть свой "свод правил". Работы, выполненные без соблюдения этих правил не считаются полноценным пиксель-артом и имеют право называться просто "артом".
- Рисунок должен быть выполнен только с ручным раскрашиванием каждого пикселя. Из вспомогательных инструментов графических редакторов возможно использование только "Линию" и "Заливку".
- Использование других инструментов, работающих не с пикселями, и вспомогательных фильтров графических редакторов, как правило, запрещено.
- В конкурсах пиксель-арта очень часто используется заданное количество цветов, соответствующее степеням двойки: 2, 4, 8, 16, 32 и т.д. Связано это с данью уважения консолям прошлых поколений, небольшое количество цветов в графике которых обуславливалось экономией памяти и производительности.
- "Сглаживание" тонов и полутонов выполняется в преимущественно вручную. Так, как это делали художники игр прошлого.
Пиксель-арт условно делится, как школьная программа геометрии, на планиметрию и стереометрию. Плоскую и трёхмерную пиксельную графику соответственно.
С плоской всё понятно, оба примера выше - виды плоской пиксельной графики, где горизонт является осью X, а ось Y вертикальна. Трёхмерная же делиться по видам проекций на изометрическую, диметрическую и перспективную.
Изометрическая проекция - ось X располагается под углом 30° от горизонтали изображения, а ось Y под углом -30° от той же горизонтали. Ось Z направлена строго вверх. Чаще всего, такой рисунок используется для изображения обширных пространств с видом "чуть сверху". Активно использовалось в ролевых играх раньше и по сей день.
Работа в диметрической и перспективной проекциях не так популярна среди художников, как в изометрической. Связано это в первую очередь с играми прошлого, которые эти проекцим в своей графике практически не использовали, поскольку выглядело это "не очень". В наше же время, художник может себе позволить любое разрешение для своей работы, если картина того требует. В играх практически не используется, но пейзажи в таком виде получаются просто волшебными.
Зачем?
Много людей, даже среди моих знакомых, не понимают зачем в 21 веке вообще нужен столь архаичный метод рисования, когда можно клепать игры с реалистичной 3D графикой по типу симуляторов сидения у подъезда или пряток с соседом . Зачем-то человек до сих пор крестиком вышивает. Зачем-то сочиняет чиптюн музыку. Зачем-то рисует на холстах маслом. Зачем-то записывает и слушает музыку на виниловых пластинках.
Ностальгия по прошлому? Любой, кто считает что детки играют в инди-игры с пиксельной графикой потому, что якобы ностальгируют по прошлому которого у них не было - явно недальновидный.
Экономия на графике? Практически любой художник, который сможет качественно нарисовать вам 2D изображение обойдётся в разы дороже, чем скульптор 3D-моделей, поскольку время, затрачиваемое на одну и ту же работу у них очень сильно разнится. Хороший художник пиксель-арта, создающий анимацию для игр будет стоить ещё дороже, поскольку всю работу выполняет вручную.
Пиксель-арт уже лет 20, как стал полноценным методом художественного ремесла. Дело не в ностальгии или денежном вопросе. Дело в эстетике, человеческом вкусе и чувстве прекрасного. Пиксель-арт давно вышел за пределы игровой индустрии и стал самостоятельным способом художественного выражения. Это настоящее искусство - способность донести до человека идею, используя лишь сетку квадратов, окрашенных в разные цвета. Лично я считаю, что пиксель-арт слишком недооценён, как течение изобразительного искусства. Что особенно обидно, учитывая сколько талантливых художников этого направления в одной только России.
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
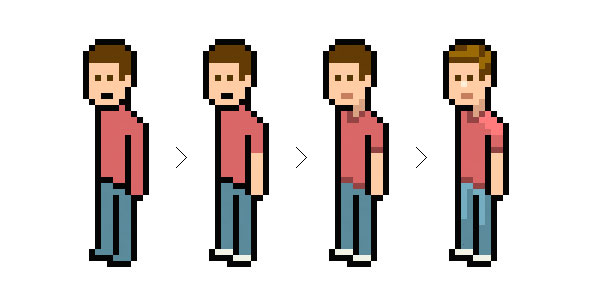
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.

Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
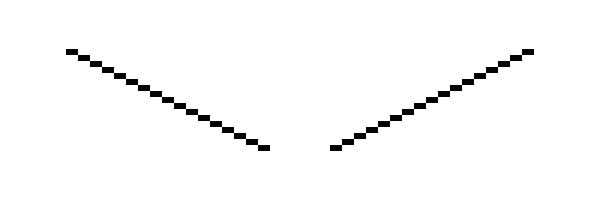
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:

Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:

Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:

Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не

красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки - ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1

Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:

1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
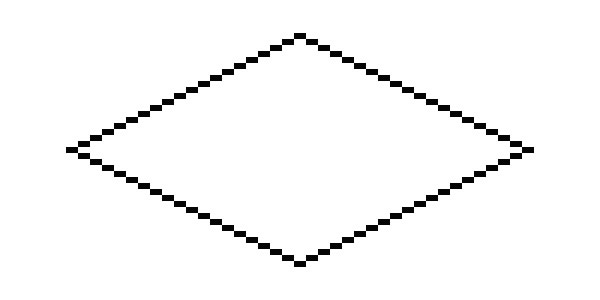
Теперь давайте объединим наши линии:

Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:

Пришло время добавить "третье измерение". Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:

Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:

Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.

Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:

Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).

Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:

Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
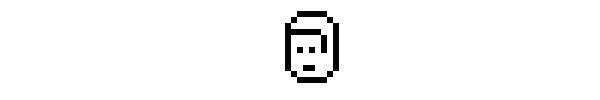
Давайте создадим новый слой. Для глаз необходимо всего два пикселя - по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:

Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:

Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:

Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:

Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:

Нарисуйте линию от подбородка - это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:

Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
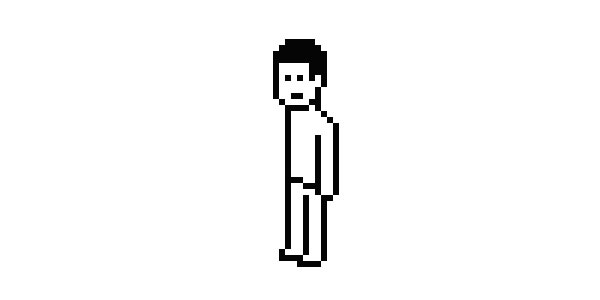
У вас должно получиться что-то на подобии этого:

Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:


Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
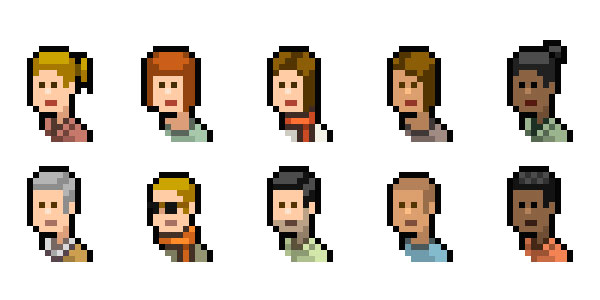
Вы можете попробовать много вариантов волос. Вот несколько идей:

Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
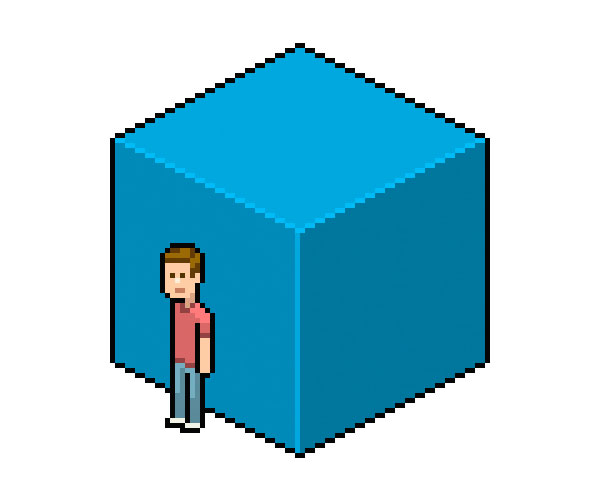
Теперь все, что осталось сделать - поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:

Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир - здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Ну да, тайл травы. Обычно это первый тайл, который рисует любой, потому что, если вы работаете над ролевой игрой, действие которой происходит на Земле, вам, скорее всего, потребуется нарисовать траву.
Давайте рассмотрим различные методы изображения травы. Во многих играх вы наверняка встречали нечто подобное:
Это, конечно, не все варианты, но самые популярные - точно. Забавно, но некоторые считают, что раз трава зелёная, то любой зелёный квадрат будет похож на траву. При этом обычно рисуется зелёный фрагмент с несколькими редкими точками. Они действительно считают, что это напоминает траву, раз вокруг зелено и есть деревья. Но на самом деле это выглядит как сплошной лист зелёного металла с некоторыми вмятинами и выпуклостями или лист зелёного стекла. Или, возможно, как большая ровная зелёная скала. У всех вышеперечисленных объектов есть общее свойство - они ПЛОСКИЕ, и грустно, когда к таким плоским предметам относят и траву. Настоящая трава - это миллион крошечных листиков, беспорядочно растущих под различными восходящими углами, если, конечно, их не примяли. Так зачем же изображать её ровной?
Таким образом, мы решили рисовать "более сложные" шаблоны травы. Те, которые состоят из ста тыщ мильёнов точек. Проще всего воспользоваться инструментом "аэрозоль" программы Paint. Разбрызгайте пиксели различных оттенков зелёного и вырежьте квадратик размером 16x16. Это сработает, но могут получиться большие участки одного цвета, как в верхнем правом углу на третьем примере. Такая клякса не улучшит общий вид травы, когда мы начнём использовать шаблон, о чем будет сказано немного позже.
Другой метод заключается в рисовании вытянутых листиков разными оттенками зелёного. Это занятие может оказаться очень нудным. Чтобы не зацикливаться на процессе, достаточно просто черкать случайные линии длиной до 4 пикселей. Можно нарисовать несколько травинок, а потом скопировать (copy and paste) их вокруг и повторить то же самое в остальных местах. Так гораздо быстрее. Лично я использую именно этот способ, потому что мне нравится видеть сразу, какой получается трава, а при использовании "аэрозоля" всё равно приходится исправлять некоторые пиксели. Такой прием хорошо подходит для рисования лесной нетоптаной травы. Впрочем, если повернуть фрагмент на 90 градусов, чтобы линии шли горизонтально, получится вытоптанная трава. Заметьте - лёгкие вариации вроде изменения угла наклона могут полностью изменить внешний вид результата.
Отныне вы можете рисовать тем способом, который вам понравился больше остальных, а есть, конечно, и другие. Помните главное: трава не должна выглядеть совершенно плоской, к тому же, однотипные шаблоны, отличающиеся только цветом, смотрятся ужасно:
Не делайте, подчеркиваю, не делайте этого. Думаю, мне стоит объяснить, почему. если слов, что это ужасно, недостаточно. Повторяющаяся текстура - это серьёзная проблема. Это однообразный дизайн с различными цветами. Вспомните старые времена, когда движок игры прокручивал изображение не на один пиксель, а на весь шаблон. Что происходило на экране, когда вы продвинулись? Фрагменты не скроллировались, а просто заменялись. В этом и заключается проблема: при движении вперёд самое лучшее, что могло с вами случиться, - шаблон другого цвета. Неизменяющиеся текстуры наводят тоску, в итоге глаза сильно устают искать различия между практически идентичными изображениями. Представьте, что вы перемещаетесь по большому участку с травой, которая всё время выглядит одинаково. Вы бы часами бродили, не зная, идёте ли вы вперед или натолкнулись на край карты и уже никуда не идёте, - потому что вокруг ничего не меняется. Конечно, при современном попиксельном скроллинге дела обстоят получше, но похожие фрагменты всё так же сбивают игроков с толку.
Читайте также:

