Как нарисовать пиксельный взрыв
Обновлено: 07.07.2024
С помощью данного интересного эффекта Photoshop можно взорвать любое изображение на миллион пикселей. В этом уроке вы узнаете, как с помощью слой-маски и кисти, создать красивый эффект пиксельного взрыва в одно мгновение!
Итоговый результат:
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Настраиваем рабочее пространство
Шаг 1
Примечание переводчика: эффект пиксельного взрыва отлично смотрится на фотографиях, на которых присутствует динамика движения, поэтому автор увеличивает размеры изображения.
2. Создаём взрыв
Шаг 1
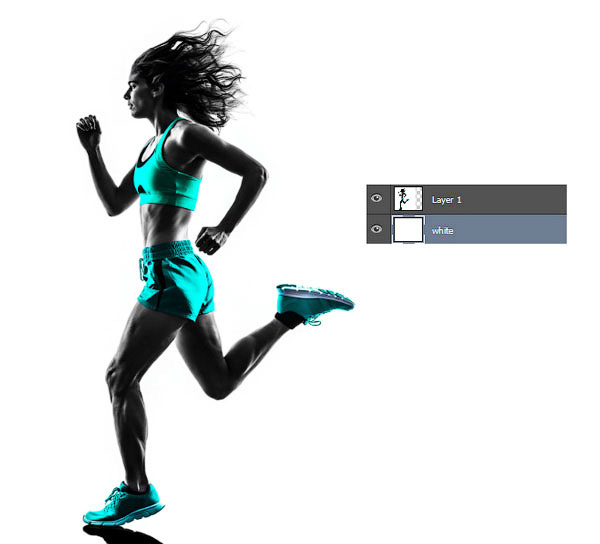
Создайте новый слой, залейте этот слой белым цветом. Сместите данный слой вниз, расположив ниже слоя с бегуньей, чтобы закрыть прозрачные пиксели.
Примечание переводчика: 1. Вы можете назвать слой с белой заливкой Белый (White) 2. Автор закрывает прозрачные пиксели, образовавшиеся после изменения размеров холста.
Шаг 2
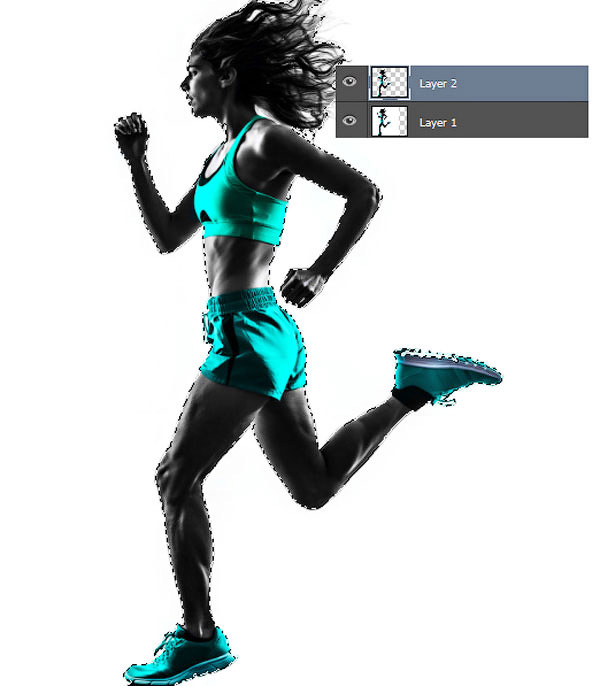
Ещё раз нажмите клавиши (Ctrl+J), чтобы создать ещё один дубликат изображения с бегуньей. Далее, удалите оригинальный слой с изображением бегуньи на белом фоне. Нажмите клавиши (Ctrl+T) для активации режима свободной трансформации. Значительно увеличьте масштаб изображения бегуньи. Расположите второй увеличенный дубликат бегуньи справа от первого слоя с бегуньей. Продублируйте слой с увеличенным масштабом бегуньи, а затем временно отключите видимость этого дубликата слоя, который мы используем позже.
Шаг 3
Шаг 4
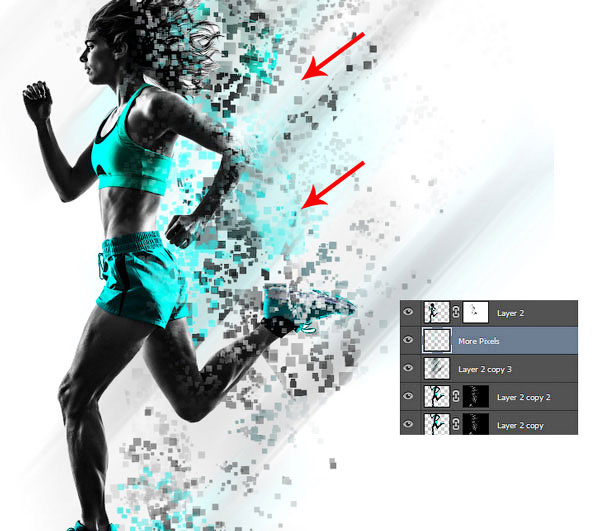
Теперь мы используем настроенную кисть для создания эффекта взрыва пикселей. Перейдите на слой с чёрной слой-маской. Начните рисовать белые квадратики на чёрной слой-маске, постепенно восстанавливая отдельные фрагменты увеличенного изображения бегуньи.
Продублируйте этот слой, чтобы пиксельный эффект стал более выраженным. Теперь проделайте то же самое со слоем с белой слой-маской. На этот раз, используйте кисть чёрного цвета, прокрасьте кистью бегунью, разбивая её тело на мелкие квадратики. Варьируйте размер кисти для разнообразия эффекта.
Шаг 5
Теперь включите видимость дубликата слоя с увеличенным изображением бегуньи. Расположите данный дубликат слоя ниже слоя с бегуньей с белой слой-маской. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на 47 градусов, а Смещение (Distance) на 762 px.
Неделю назад я опубликовал очередную главу из моего курса лекций по компьютерной графике; сегодня опять возвращаемся к трассировке лучей, но на сей раз пойдём самую чуточку дальше отрисовки тривиальных сфер. Фотореалистичность мне не нужна, для мультяшных целей подобный взрыв, как мне кажется, сойдёт.
Как всегда, в нашем распоряжении только голый компилятор, никаких сторонних библитек использовать нельзя. Я не хочу заморачиваться с оконными менеджерами, обработкой мыши/клавиатуры и тому подобным. Результатом работы нашей программы будет простая картинка, сохранённая на диск. Я совершенно не гонюсь за скоростью/оптимизацией, моя цель — показать основные принципы.
Итого, как в таких условиях нарисовать вот такую картинку за 180 строчек кода?

Давайте я даже анимированную гифку вставлю (шесть метров):
А теперь разобьём всю задачу на несколько этапов:
Да, именно так. Самым первым делом нужно прочитать предыдущую главу, которая рассказывает об основах трассировки лучей. Она совсем короткая, в принципе, всякие отражения-преломления можно не читать, но хотя бы до рассеянного освещения дочитать всё же рекомендую. Код достаточно простой, народ его даже на микроконтроллерах запускает:
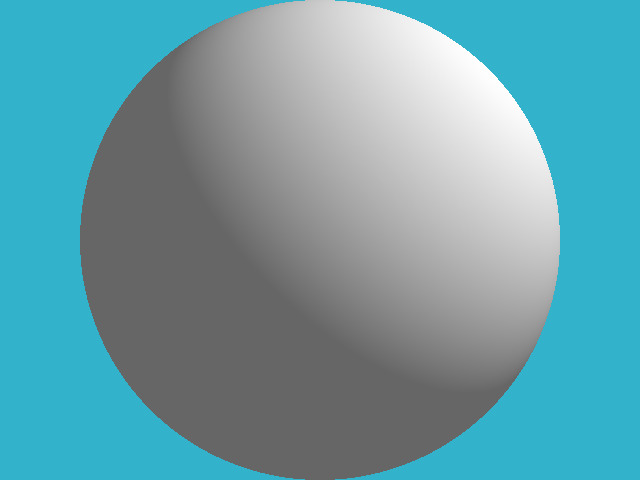
Давайте нарисуем одну сферу, не заморачиваясь ни материалами, ни освещением. Для простоты эта сфера будет жить в центре координат. Примерно вот такую картинку я хочу получить:

Код смотреть здесь, но давайте я приведу основной прямо в тексте статьи:
Класс векторов живёт в файле geometry.h, описывать я его здесь не буду: во-первых, там всё тривиально, простое манипулирование двух и трёхмерными векторами (сложение, вычитание, присваивание, умножение на скаляр, скалярное произвдение), а во-вторых, gbg его уже подробно описал в рамках курса лекций по компьютерной графике.
Картинку я сохраняю в формате ppm; это самый простой способ сохранения изображений, хотя и не всегда самый удобный для дальнейшего просматривания.
Итак, в функции main() у меня два цикла: второй цикл просто сохраняет картинку на диск, а первый цикл — проходит по всем пикселям картинки, испускает луч из камеры через этот пиксель, и смотрит, не пересекается ли этот луч с нашей сферой.
Внимание, основная идея статьи: если в прошлой статье мы аналитически считали пересечение луча и сферы, то сейчас я его считаю численно. Идея простая: сфера имеет уравнение вида x^2 + y^2 + z^2 — r^2 = 0; но вообще функция f(x,y,z) = x^2 + y^2 + z^2 — r^2 определена во всём пространстве. Внутри сферы функция f(x,y,z) будет иметь отрицательные значения, а снаружи сферы положительные. То есть, функция f(x,y,z) задаёт для точки (x,y,z) расстояние (со знаком!) до нашей сферы. Поэтому мы просто будем скользить вдоль луча до тех пор, пока либо нам не надоест, либо функция f(x,y,z) станет отрицательной. Функция sphere_trace() именно это и делает.
Давайте закодим простейшее диффузуное освещение, вот такую картинку я хочу получить на выходе:

Как и в прошлой статье, для простоты чтения я сделал один этап = один коммит. Изменения можно смотреть тут.
Для диффузного освещения нам мало посчитать точку пересечения луча с поверхностью, нам нужно знать вектор нормали к поверхности в этой точке. Я этот нормальный вектор получил простыми конечными разностями по нашей функции расстояния до поверхности:
В принципе, конечно, поскольку мы рисуем сферу, то нормаль можно получить гораздо проще, но я сделал так с заделом на будущее.
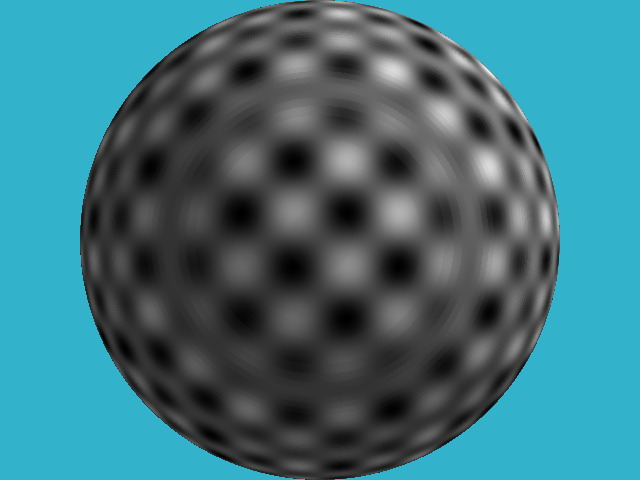
А давайте нарисум какой-нибудь паттерн на нашей сфере, например, вот такой:

Для этого в предыдущем коде я изменил всего две строчки!
Как я это сделал? Разумеется, у меня нет никаких текстур. Я просто взял функцию g(x,y,z) = sin(x) * sin(y) * sin(z); она опять же определена во всём пространстве. Когда мой луч пересекает сферу в какой-то точке, то значение функции g(x,y,z) в этой точке мне задаёт цвет пикселя.
Кстати, обратите внимание на концентрические круги по сфере — это артефакты моего численного подсчёта пересечения.
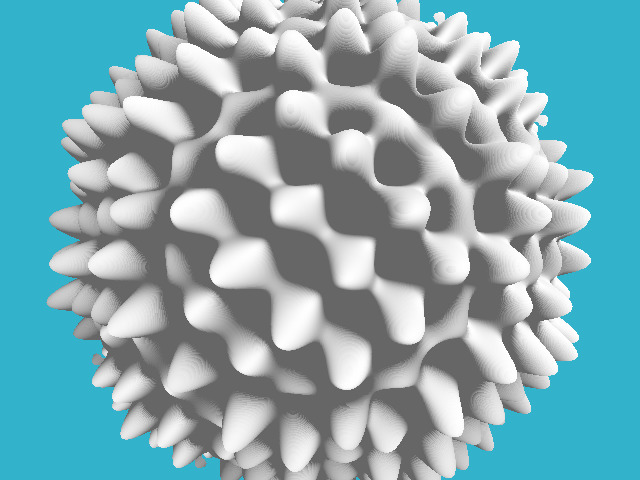
Для чего я захотел нарисовать этот паттерн? А он мне поможет нарисовать вот такого ёжика:

Там, где мой паттерн давал чёрный цвет, я хочу продавить ямку на нашей сфере, а где он был белым, там наоборот, вытянуть горбик.
Чтобы это сделать, достаточно изменить три строчки в нашем коде:
То есть, я изменил расчёт расстояния до нашей поверхности, определив его как x^2+y^2+z^2 — r^2 — sin(x)*sin(y)*sin(z). По факту, мы определили неявную функцию.
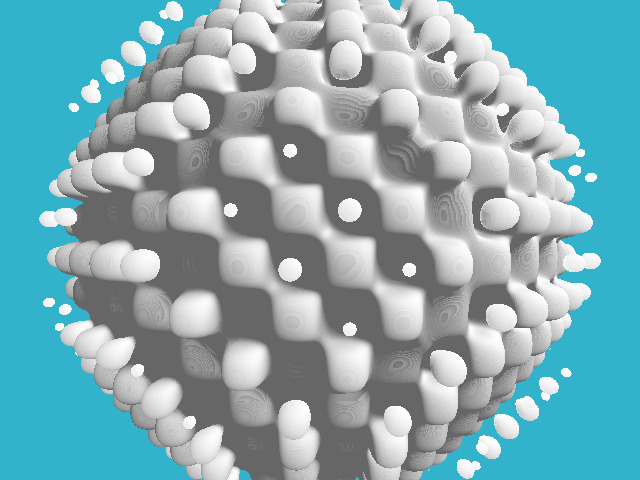
А почему это я оцениваю произведение синусов только для точек, лежащих на поверхности нашей сферы? Давайте переопределим нашу неявную функцию вот так:
Разница с предыдущим кодом совсем маленькая, лучше посмотреть дифф. Вот что получится в итоге:

Таким образом мы можем определять несвязные компоненты в нашем объекте!
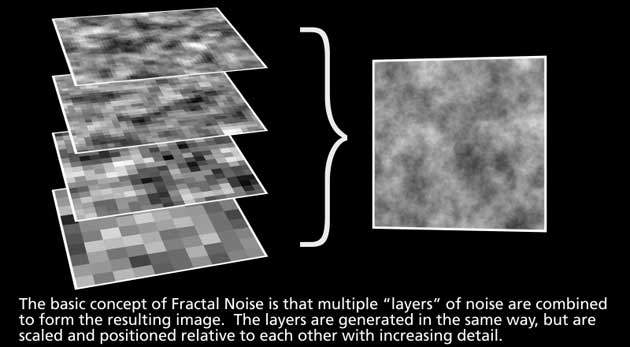
Предыдущая картинка уже начинает отдалённо напоминать взрыв, но произведение синусов имеет слишком регулярный паттерн. Нам бы какую-нибудь боолее «рваную», более «случайную» функцию… На помощь нам придёт шум Перлина. Вот что-нибудь такое нам бы подошло гораздо лучше произведения синусов:

Как генерировать подобный шум — немного оффтоп, но вот основная идея: нужно сгенерировать случайных картинок с разными разрешениями, сгладить их, чтобы получить примерно такой набор:

А потом просто их просуммировать:

Подробнее прочитать можно здесь и здесь.
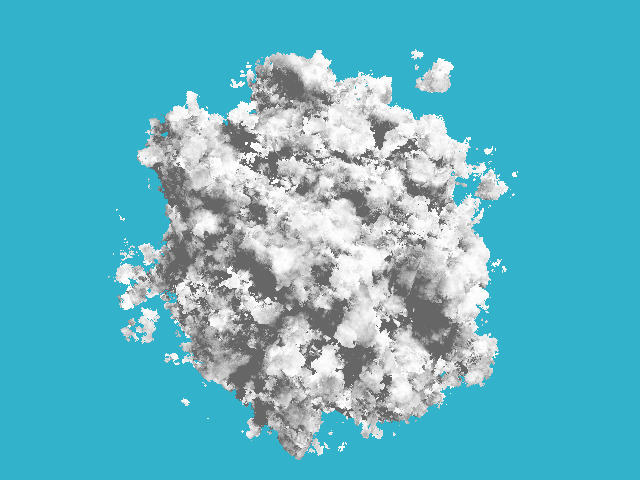
Давайте добавим немного кода, генерирующего этот шум, и получим такую картинку:

Обратите внимание, что в коде рендеринга я не изменил вообще ничего, изменилась только функция, которая «мнёт» нашу сферу.
Единственное, что я изменил в этом коммите, это вместо равномерного белого цвета я наложил цвет, который линейно зависит от величины приложенного шума:
Это простой линейный градиент между пятью ключевыми цветами. Ну а вот картинка!
В сегодняшнем уроке мы займемся созданием эффекта пиксельного взрыва. Для этого нам понадобится создать собственную кисть, а затем добавить несколько корректирующих слоев.
Финальный результат
Это финальное изображение, которое мы будем создавать:

- Программное обеспечение: Adobe Photoshop CS3 ;
- Фото девушки .
Этап 1
Сегодняшнее руководство посвящено созданию эффекта пиксельного взрыва в Photoshop , который можно применять к любым фотографиям.
Откройте файл Girl . Это основа, к которой мы будем применять эффект. Перед тем как начать работу над эффектом, нужно перевернуть изображение по горизонтали, чтобы iPad был с правой стороны, а взрыв – с левой.
Чтобы сделать это, перейдите в меню Изображение > Вращение изображения > Отразить холст по горизонтали ( Image > Image Rotation > Flip Canvas Horizontal ):

Этап 2
Нашему взрыву понадобится больше пространства, и поэтому нужно увеличить размер холста. Выберите инструмент « Рамка » и перетащите правый центральный маркер так, как показано на изображении ниже:

Этап 3
Активируйте инструмент « Прямоугольная область » ( Rectangular Marquee Tool ), и создайте выделение, как показано на картинке:

Этап 4
Нажмите Ctrl+J , чтобы перенести выделенную область на новый слой, и задайте ему название Inverted :

Этап 5
Создайте новый слой ( Ctrl+Shift+Alt+N ) и заполните его белым цветом ( Shift+F5 ). Переместите этой слой под ранее созданный слой Inverted . Таким образом, мы прячем некрасивый черный прямоугольник, который появился в процессе масштабирования картинки:

Этап 6
Теперь нужно создать произвольную кисть. Создайте новый документ ( Ctrl+N ) размером 512 на 512 пикселей.
Выберите инструмент « Прямоугольная область » ( M ) и создайте квадратное выделение, удерживая нажатой клавишу Shift .
Нажмите D , чтобы установить цвета по умолчанию, и затем залейте прямоугольник черным цветом:

Этап 7
Пройдите в меню Редактирование > Определить кисть ( Edit > Define Brush Preset ) и назовите нашу кисть Base Brush . Нажмите « ОК ». Также можно воспользоваться сочетанием Ctrl+D , чтобы отменить выделение:

Этап 8
Откройте наборы кистей ( F5 ) и добавьте немного значения параметрам « Колебание размера » и « Колебание угла ». Затем перейдите во вкладку « Форма отпечатка кисти » ( Brush Tip Shape ) и увеличьте « Интервалы » ( Spacing ) до 46%:
Этап 9
Сохраните кисть, кликнув по маленькой стрелке ( в правом верхнем углу панели с наборами кистей ) и выберите пункт « Новый набор параметров кисти » ( New Brush Preset ). Дайте ей название Pixel Explosion , и нажмите « ОК ». Закройте временный документ, и вернитесь к основному изображению. Не забудьте на случай непредвиденных обстоятельств сохранить документ при помощи сочетания клавиш CTRL+S :

Этап 10
Создайте новый слой ( Ctrl+Shift+Alt+N ) и выберите инструмент « Штамп » ( Clone Stamp Tool – S ).
Из панели наборов кистей ( Окно > Наборы кистей ) выберите только что созданную кисть.
Зажав клавишу Alt , кликните где-нибудь на правой руке, как показано на картинке, а затем клонируйте фрагменты. Просто зажмите клавишу мыши и рисуйте, как это обычно делается.
Увеличивайте и уменьшайте размер кисти, чтобы немного разбавить эффект, но при этом сохраняйте 100% уровень непрозрачности:

Этап 11
Создайте новый корректирующий слой из меню Слой > Новый корректирующий слой > Кривые ( Layer > New Adjustment Layer > Curves ), и перетащите кривую таким образом, чтобы получить затемнение. Прикрепите этот корректирующий слой к клонированным пикселям из 10 этапа ( удерживая нажатой клавишу Alt, выделите оба слоя на палитре слоев ).
Корректирующие слои эмулируют эффекты коррекции изображения, которые находятся в меню Изображение > Коррекция , но при этом не применяются к самому изображению. Корректирующие слои можно включать и отключать, удалять, применять произвольные уровни непрозрачности и параметры наложения. Проще говоря, используя корректирующие слои, вы изменяете изображение без разрушения его структуры:

Этап 12
Теперь давайте поработаем над недостающими фрагментами руки и платья девушки.
Создайте новый слой ( Ctrl+Shift+Alt+N ), и выберите инструмент « Кисть » ( B ). Выберите белый цвет в качестве основного цвета, а затем, используя ранее созданную кисть, нарисуйте эти фрагменты как показано на картинке.
Слегка изменяйте размер кисти, чтобы придать эффекту разнообразия:

Этап 13
Мы почти закончили! Теперь давайте поработаем над общей сценой, увеличив контраст и затемнив само изображение. Создайте новый корректирующий слой ( Слои > Новый корректирующий слой > Кривые ) и используйте приведенные ниже настройки.
Как видно, перетаскивание ползунка вправо увеличивает контраст, а перетаскивание кривой вниз затемняет все изображение:

Этап 14
В качестве последнего шага давайте применим эффект виньетки.
Создайте новый слой ( Ctrl+Shift+Alt+N ) и залейте его белым цветом ( Shift+F5 ).
Перейдите в меню Фильтр > Коррекция дисторсии ( Filter > Lens Correction ) и там перейдите во вкладку « Заказная » ( Custom ). Используйте приведенные ниже параметры для создания симметричной виньетки:

Нажмите « ОК » и измените параметры наложения ( Blending Mode ) для слоя с виньеткой на « Умножение » ( Multiply ). Как видно, белый цвет постепенно исчезает, переходя в черную рамку вокруг фотографии.
С помощью данного интересного эффекта Photoshop можно взорвать любое изображение на миллион пикселей. В этом уроке вы узнаете, как с помощью слой-маски и кисти, создать красивый эффект пиксельного взрыва в одно мгновение!
Итоговый результат:

1. Настраиваем рабочее пространство
Шаг 1

Примечание переводчика: эффект пиксельного взрыва отлично смотрится на фотографиях, на которых присутствует динамика движения, поэтому автор увеличивает размеры изображения.
2. Создаём взрыв
Шаг 1
Создайте новый слой, залейте этот слой белым цветом. Сместите данный слой вниз, расположив ниже слоя с бегуньей, чтобы закрыть прозрачные пиксели.
Примечание переводчика: 1. Вы можете назвать слой с белой заливкой Белый (White) 2. Автор закрывает прозрачные пиксели, образовавшиеся после изменения размеров холста.

Теперь выберите инструмент Волшебная палочка (Magic Wand Tool (W)). С помощью данного инструмента, выделите белый задний фон. Щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Инверсия (Inverse). Далее, используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool (L)), чтобы добавить любые участки к выделенной области, которые возможно были обрезаны при выделении, таким образом, полностью выделив объект на фотографии. Когда вы завершите коррекцию выделенной области, нажмите клавиши (Ctrl+J), чтобы продублировать изображение вашей модели на новый слой.

Шаг 2
Ещё раз нажмите клавиши (Ctrl+J), чтобы создать ещё один дубликат изображения с бегуньей. Далее, удалите оригинальный слой с изображением бегуньи на белом фоне. Нажмите клавиши (Ctrl+T) для активации режима свободной трансформации. Значительно увеличьте масштаб изображения бегуньи. Расположите второй увеличенный дубликат бегуньи справа от первого слоя с бегуньей. Продублируйте слой с увеличенным масштабом бегуньи, а затем временно отключите видимость этого дубликата слоя, который мы используем позже.

Далее, к каждому слою с бегуньей, добавьте слой-маску. Слой-маска слоя с бегуньей с оригинальными размерами, должна оставаться белой. Выберите инструмент Заливка (Paint Bucket Tool (G)), чтобы залить чёрным цветом слой-маску слоя с увеличенным изображением бегуньи. Заливка слой-маски чёрным цветом скроет изображение бегуньи.

Шаг 3
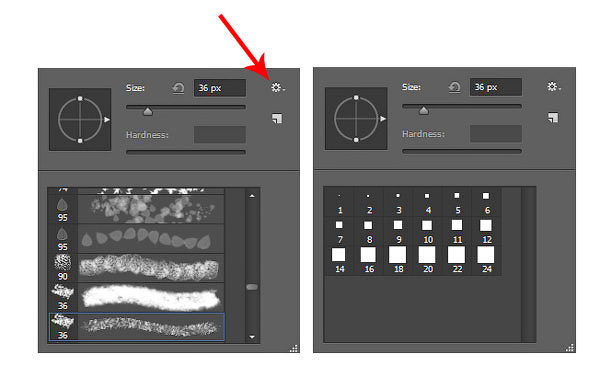
Далее, мы настроим пиксельную кисть! Выберите инструмент Кисть (Brush Tool (B)). Щёлкните правой кнопкой мыши в любом месте по холсту и появившемся окне настроек кисти щёлкните по маленькому значку в верхнем правом углу панели настроек, чтобы открыть меню. Теперь выберите опцию Квадратные кисти (Square Brushes) из выпадающего меню. Когда появится окно, которое запросит заменить существующие кисти на новые, нажмите кнопку ‘OK’.

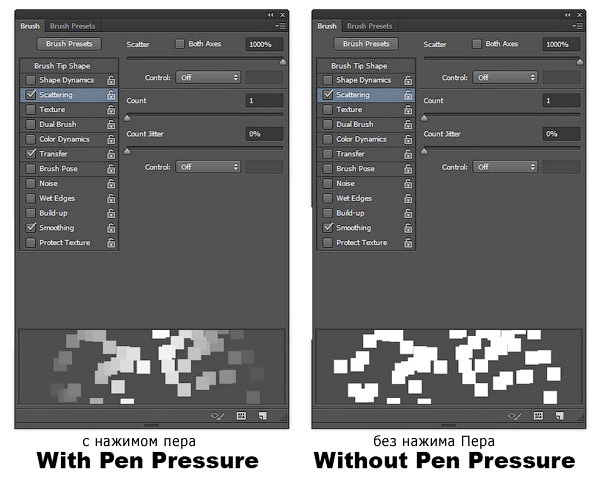
Нажмите клавишу (F9), чтобы появилась вкладка Кисть (Brush). Выберите одну из квадратных кистей, далее, перейдите в настройку Рассеивание (Scattering). Установите Рассеивание (Scatter) на 1000%. Если вы работаете с планшетом, то вы также можете использовать опцию Нажим пера с изменением Непрозрачности (Pen Pressure for Opacity), это сделает края квадратиков светлее, в противном случае, края будут жёсткие.

Шаг 4
Теперь мы используем настроенную кисть для создания эффекта взрыва пикселей. Перейдите на слой с чёрной слой-маской. Начните рисовать белые квадратики на чёрной слой-маске, постепенно восстанавливая отдельные фрагменты увеличенного изображения бегуньи.

Продублируйте этот слой, чтобы пиксельный эффект стал более выраженным. Теперь проделайте то же самое со слоем с белой слой-маской. На этот раз, используйте кисть чёрного цвета, прокрасьте кистью бегунью, разбивая её тело на мелкие квадратики. Варьируйте размер кисти для разнообразия эффекта.

Шаг 5
Теперь включите видимость дубликата слоя с увеличенным изображением бегуньи. Расположите данный дубликат слоя ниже слоя с бегуньей с белой слой-маской. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на 47 градусов, а Смещение (Distance) на 762 px.

3. Заключительные пиксели
Шаг 1
Для завершения эффекта, добавьте ещё пикселей, чтобы хорошо совместить все элементы сцены. Создайте новый слой поверх слоя с размытием в движении, на этом слое мы применим пиксельную кисть, которую мы применяли ранее. Выберите инструмент Кисть (Brush Tool (B)), используйте клавишу (alt) для отбора образцов цветовых оттенков с изображения бегуньи. Используйте отобранные цветовые оттенки для добавления квадратиков, а также для усиления динамики и усиления взрыва. С помощью инструмента Ластик (Eraser Tool (E)), вы можете удалить лишние пиксели в любой момент.

Сложность урока: Легкий
С помощью данного интересного эффекта Photoshop можно взорвать любое изображение на миллион пикселей. В этом уроке вы узнаете, как с помощью слой-маски и кисти, создать красивый эффект пиксельного взрыва в одно мгновение!
Итоговый результат:

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Настраиваем рабочее пространство
Шаг 1

Давайте начнём! Откройте своё исходное изображение в программе Photoshop. Если вы хотите добавить больше пространства к своему изображению, на котором изображена динамика движения, то просто откорректируйте размеры, для этого идём Изображение – Размер холста (Image > Canvas Size). Данное изображение с бегуньей имеет текущие размеры 3.9×5.2 дюймов, поэтому, я собираюсь изменить эти размеры на 6×5.2 дюймов. Дважды щёлкните по слою с бегуньей, в данном случае, это слой с Задним фоном (background layer), чтобы преобразовать его в Слой 1 (layer 1). С помощью инструмента Перемещение (Move Tool (V)), сместите бегунью в левую часть сцены.
Примечание переводчика: эффект пиксельного взрыва отлично смотрится на фотографиях, на которых присутствует динамика движения, поэтому автор увеличивает размеры изображения.

2. Создаём взрыв
Шаг 1
Создайте новый слой, залейте этот слой белым цветом. Сместите данный слой вниз, расположив ниже слоя с бегуньей, чтобы закрыть прозрачные пиксели.
Примечание переводчика: 1. Вы можете назвать слой с белой заливкой Белый (White) 2. Автор закрывает прозрачные пиксели, образовавшиеся после изменения размеров холста.

Теперь выберите инструмент Волшебная палочка (Magic Wand Tool (W)). С помощью данного инструмента, выделите белый задний фон. Щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Инверсия (Inverse). Далее, используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool (L)), чтобы добавить любые участки к выделенной области, которые возможно были обрезаны при выделении, таким образом, полностью выделив объект на фотографии. Когда вы завершите коррекцию выделенной области, нажмите клавиши (Ctrl+J), чтобы продублировать изображение вашей модели на новый слой.

Шаг 2
Ещё раз нажмите клавиши (Ctrl+J), чтобы создать ещё один дубликат изображения с бегуньей. Далее, удалите оригинальный слой с изображением бегуньи на белом фоне. Нажмите клавиши (Ctrl+T) для активации режима свободной трансформации. Значительно увеличьте масштаб изображения бегуньи. Расположите второй увеличенный дубликат бегуньи справа от первого слоя с бегуньей. Продублируйте слой с увеличенным масштабом бегуньи, а затем временно отключите видимость этого дубликата слоя, который мы используем позже.

Далее, к каждому слою с бегуньей, добавьте слой-маску. Слой-маска слоя с бегуньей с оригинальными размерами, должна оставаться белой. Выберите инструмент Заливка (Paint Bucket Tool (G)), чтобы залить чёрным цветом слой-маску слоя с увеличенным изображением бегуньи. Заливка слой-маски чёрным цветом скроет изображение бегуньи.

Шаг 3

Далее, мы настроим пиксельную кисть! Выберите инструмент Кисть (Brush Tool (B)). Щёлкните правой кнопкой мыши в любом месте по холсту и появившемся окне настроек кисти щёлкните по маленькому значку в верхнем правом углу панели настроек, чтобы открыть меню. Теперь выберите опцию Квадратные кисти (Square Brushes) из выпадающего меню. Когда появится окно, которое запросит заменить существующие кисти на новые, нажмите кнопку ‘OK’.


Нажмите клавишу (F9), чтобы появилась вкладка Кисть (Brush). Выберите одну из квадратных кистей, далее, перейдите в настройку Рассеивание (Scattering). Установите Рассеивание (Scatter) на 1000%. Если вы работаете с планшетом, то вы также можете использовать опцию Нажим пера с изменением Непрозрачности (Pen Pressure for Opacity), это сделает края квадратиков светлее, в противном случае, края будут жёсткие.

Шаг 4
Теперь мы используем настроенную кисть для создания эффекта взрыва пикселей. Перейдите на слой с чёрной слой-маской. Начните рисовать белые квадратики на чёрной слой-маске, постепенно восстанавливая отдельные фрагменты увеличенного изображения бегуньи.

Продублируйте этот слой, чтобы пиксельный эффект стал более выраженным. Теперь проделайте то же самое со слоем с белой слой-маской. На этот раз, используйте кисть чёрного цвета, прокрасьте кистью бегунью, разбивая её тело на мелкие квадратики. Варьируйте размер кисти для разнообразия эффекта.

Шаг 5
Теперь включите видимость дубликата слоя с увеличенным изображением бегуньи. Расположите данный дубликат слоя ниже слоя с бегуньей с белой слой-маской. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на 47 градусов, а Смещение (Distance) на 762 px.

3. Заключительные пиксели
Шаг 1
Для завершения эффекта, добавьте ещё пикселей, чтобы хорошо совместить все элементы сцены. Создайте новый слой поверх слоя с размытием в движении, на этом слое мы применим пиксельную кисть, которую мы применяли ранее. Выберите инструмент Кисть (Brush Tool (B)), используйте клавишу (alt) для отбора образцов цветовых оттенков с изображения бегуньи. Используйте отобранные цветовые оттенки для добавления квадратиков, а также для усиления динамики и усиления взрыва. С помощью инструмента Ластик (Eraser Tool (E)), вы можете удалить лишние пиксели в любой момент.


Надеюсь, что вам понравился этот простой и интересный эффект. Попробуйте воссоздать данный эффект на своих фотографиях, а также поделитесь своими работами в комментариях к уроку.
Читайте также:

