Как нарисовать пингвина в coreldraw
Обновлено: 07.07.2024
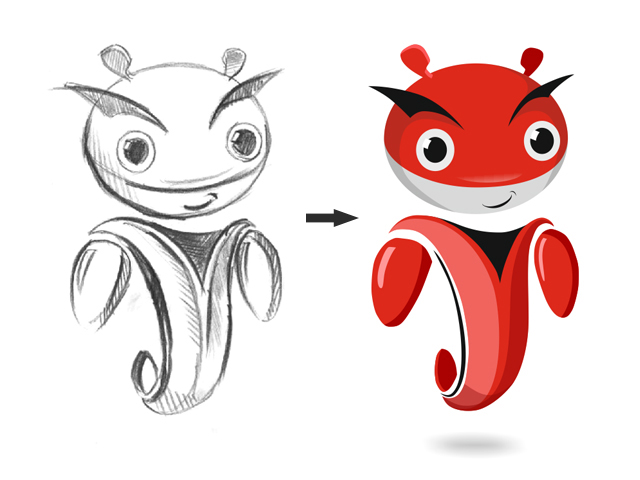
Вы нарисовали на бумаге персонаж и теперь его необходимо отрисовать в векторе? Тогда этот урок именно для вас.

Итак, приступим.
1. Первым делом нужно отсканировать (сфотографировать) рисунок. Затем его нужно импортировать в CorelDraw. Выберите пункт меню file -> Import… и укажите путь к отсканированному (сфотографированному) файлу.
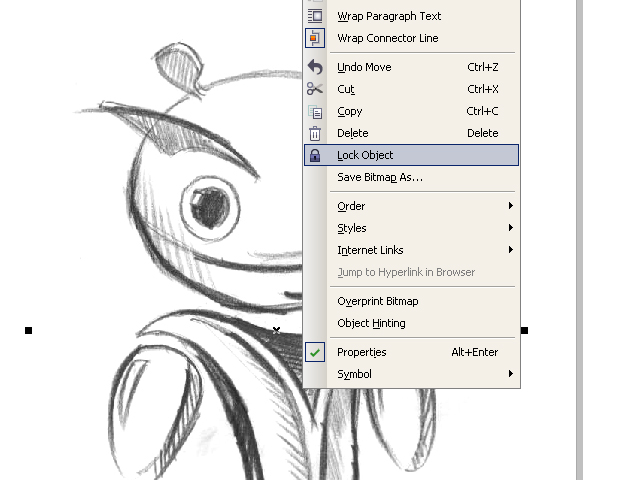
2. Расположите импортированный файл в рабочей области документа и нажмите правой кнопкой мыши по объекту, выберете пункт Lock Object. Это действие заблокирует объект, что сделает работу более удобной.

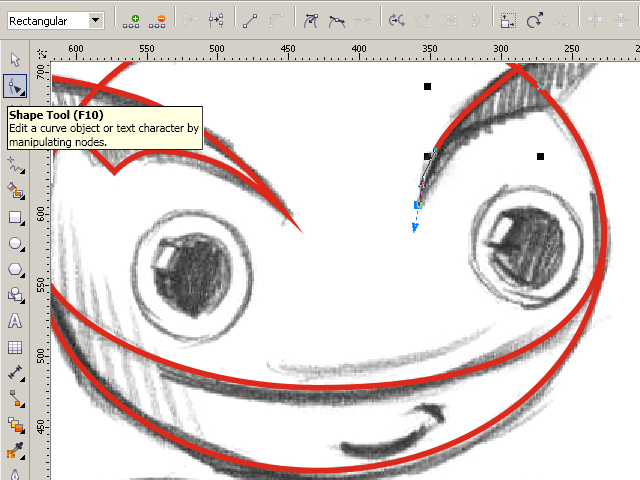
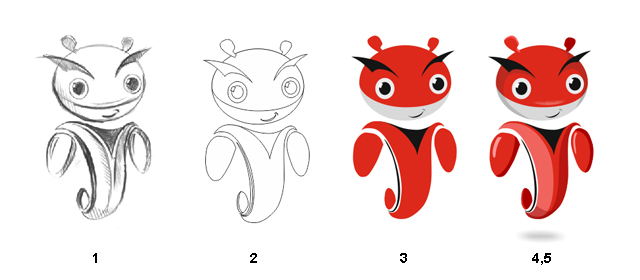
Теперь, используя инструменты Ellipse и Bezier, обводим по контуру части тела нашего персонажа.

Если вы недавно пользуетесь CorelDraw или инструментом Bezier, и контуры получаются не совсем ровные – ничего страшного. Используйте инструмент ShapeTool и правьте точку за точкой. Изменять тип опорной точки можно либо, нажав на неё правой кнопкой мыши и выбрав нужный тип, либо, выделяя точку и изменяя её тип на панели Property Bar.
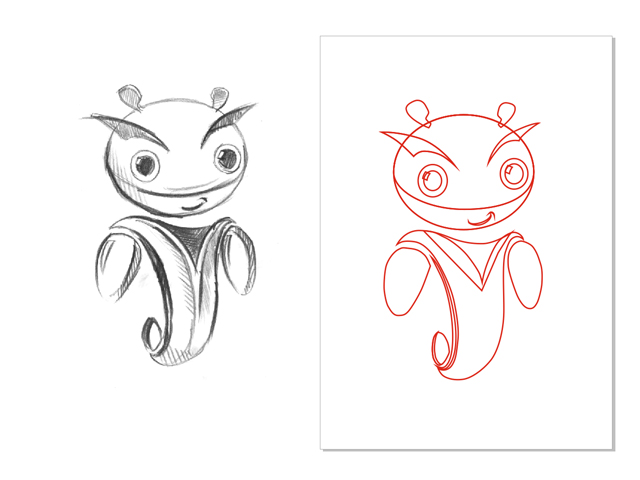
3. Вот наш герой уже отрисован. В контурах теперь убираем отсканированный рисунок, чтобы он не мешал восприятию. Кликните на него правой кнопкой мыши и выберите Unlock Object, затем переместите рисунок в сторону.

Следующий шаг – это заливка цветом. Выбирайте части тела и заливайте нужным цветом, кликая левой кнопкой по образцу цвета для изменения заливки и правой кнопкой мыши для изменения контура.

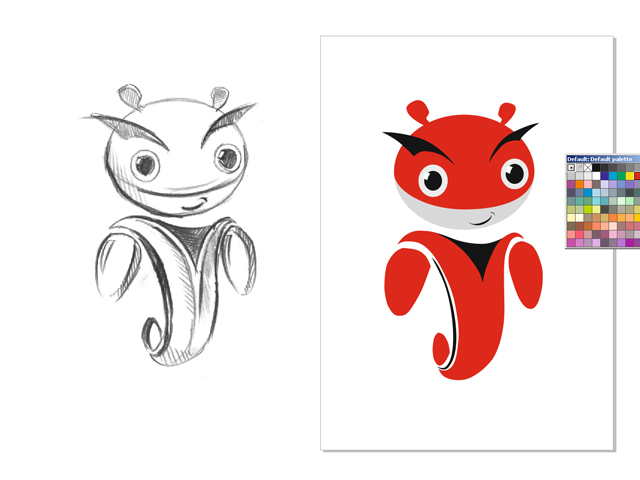
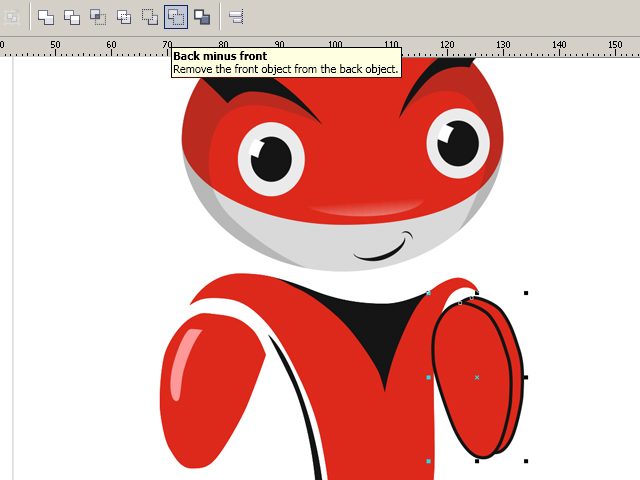
4. Теперь персонаж цветной, но выглядит плоско и неинтересно. Для придания объёма нарисуем собственные тени и блики. Обычно освещение берётся слева-сверху, значит, тени будут справа-снизу, а блики слева-сверху. Тени и блики создаются уже знакомым нам инструментом Bezier. Или же можно воспользоваться другим приёмом. Например, чтобы сделать тень на руке, дважды дублируем саму руку и верхний дубликат смещаем влево, таким образом, чтобы часть нижнего дубликата стала по размеру тени. Далее выделяем оба дубликата и на панели Property Bar выбираем манипуляцию Back minus front.
Получившейся тени задаём цвет чуть темнее основного. Блики делаются по такому же принципу, только цвет надо задавать светлее основного.

Помните! При создании теней на объектах сложной формы, форма тени должна повторять форму объекта. Например, на голове тень в некоторых местах тень будет проходить как меридианы на глобусах.
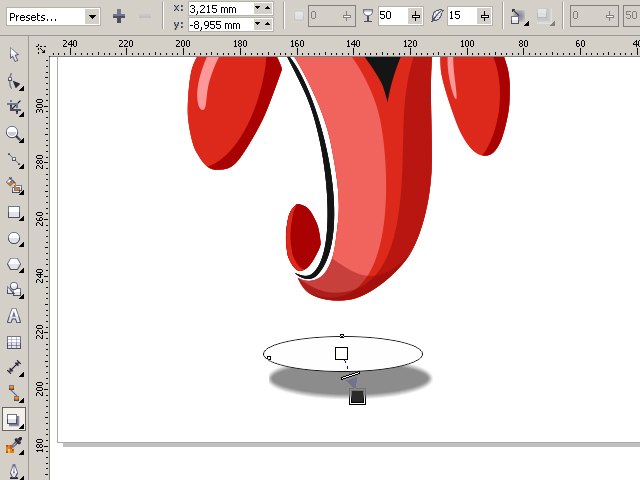
Когда тени и блики расставлены, остаётся небольшой штрих – падающая тень. Для этого рисуем овал инструментом Ellipse и с помощью инструмента Drop Shadow создаём падающую тень. Настраиваем параметры тени на панели Property Bar.

От группы овал+тень нам нужна только тень. Чтобы убрать овал, открываем палитру Windows->Dockers->Object Manager, кликаем правой кнопкой по группе овал+тень и выбираем пункт Break Drop Shadow. Удаляем овал, размещаем тень под персонажем.
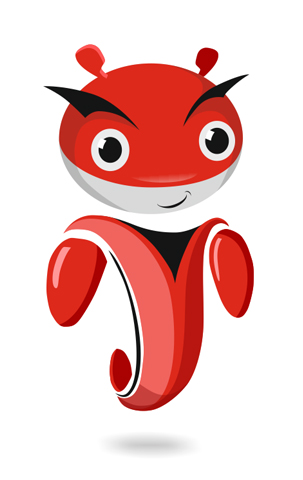
Персонаж готов!

5. Осталось сохранить изображение в растровом формате для более удобного просмотра. Выберите пункт меню File->Export…, даём название файлу, указываем тип файла, например jpg. В следующем диалоговом окне указываем RGB цветовую схему и жмём Ok.
Для закрепления материалов урока повторим этапы отрисовки
1. Сканирование рисунка. Импорт в CorelDraw
2. Отрисовка контуров
3. Заливка цветом
4. Придание объёма
5. Экспорт в растровый тип файла

Руководствуясь этими несложными правилами можно создавать очень качественные работы. Помните, что продукция Corel создана не только для развлечения или раскрытия своего творческого потенциала, это ещё и удобный профессиональный инструмент, с помощью которого можно зарабатывать. Персонаж данного урока был создан в CorelDraw для конкурса, который объявил один очень крупный автопроизводитель. Нашему герою удалось выйти в финал. Так что набивайте руку и дерзайте!
Сегодня на блоге Записки Микростокового Иллюстратора будет гостевой урок Adobe Illustrator от Наталии Долотко. Наталия нарисовала очень милого и забавного пингвина и сейчас расскажет, как это можно сделать.
Чтобы выполнить этот урок, вам понадобятся начальные навыки в Adobe Illustrator, знание основных функций и инструментов. Если вы всего пару дней назад открыли Adobe Illustrator, то для начала лучше пройти курс "Изучи Adobe Illustrator за 30 дней!", а затем уже приступать к этому уроку. Если возникнут какие-либо вопросы, вы можете задавать их в комментариях в самом низу.
Автор: Наталия Долотко
Уровень: для начинающих
Версия Adobe Illustrator: любая
Давайте нарисуем вот такого симпатичного пингвина на зимнем фоне. И так как здесь используются только простые формы (круг, прямоугольник, дуга. ) - творить будет легко и приятно!

1. Создаем шапку пингвина
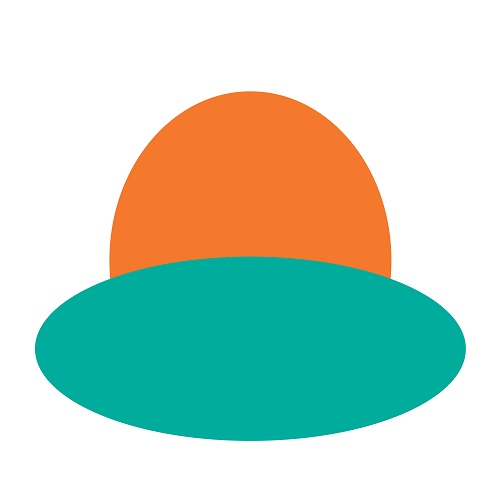
1.1 Создав новый документ размером 500 px на 500 px, берем Ellipse Tool (L) и рисуем овал (цвет R=224, G=121, B=44). Нижнюю его часть перекрываем продольным овалом любого цвета.

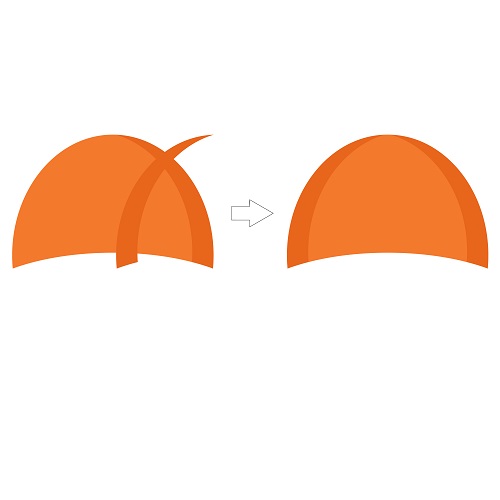
1.2 Выделяем две фигуры с помощью инструмента Selection Tool (V) и на панели Pathfinder (Window - Pathfinder) нажимаем клавишу Minus Front. Получится вот такой результат:

1.3 Удерживая клавишу Alt, начните двигать образовавшуюся фигуру немного влево. Теперь у нас две копии этой фигуры.

1.4 Выделите еще раз самую первую копию и нажмите комбинацию клавиш Ctrl + C, Ctrl + F. Вы сделали третью копию фигуры поверх первой. Затем выделите третью и вторую копии одновременно (для этого надо удерживать клавишу Shift) и на панели Pathfinder нажмите Minus Front. Закрасьте эту часть в цвет R=232, G=101, B=28.

1.5 Все еще держите выделенной эту узкую темно-оранжевую полоску и нажмите правую клавишу мыши. В новом меню надо выбрать Transform - Reflect. Появится диалоговое окно, где надо отметить Vertical, оставить угол 90 градусов и нажать Copy. Одновременно с этой фигурой (удерживаем Shift) выбираем светло-оранжевую форму, самую первую нашу фигуру. Затем на панели Align (Window - Align), в разделе Align Objects нажимаем кнопку Horizontal Align Left.

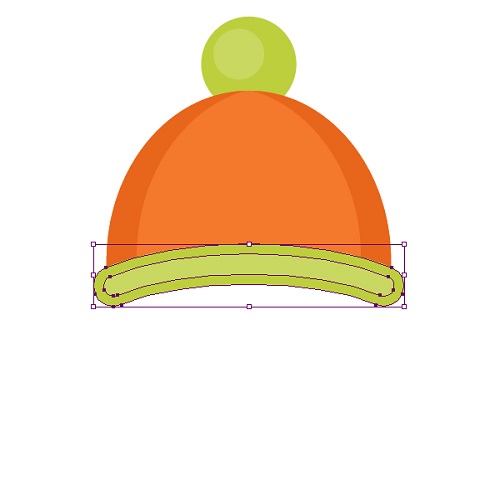
1.6 Добавим два зеленых круга как на рисунке внизу - это помпон. Зеленый круг побольше имеет цвет R=189, G=207, B=60, а поменьше и посветлее кружок - R=201, G=216, B=97. Чтобы поставить помпон за шапкой, выделите его и нажмите Ctrl + X, Ctrl + B.

1.7 Берем инструмент Arc Tool, убираем заливку и делаем для обводки зеленый цвет (R=189, G=207, B=60). Смотрим на панель Stroke. Делаем Weight 40 pt, нажимаем кнопку Round Cap и рисуем дугу внизу шапки. С помощью инструмента Direct Selection Tool (A) мы можем двигать направляющие, чтобы добиться желаемого результата.

1.8 Делаем еще одну копию дуги поверх первой (Ctrl + C, Ctrl + F). Уменьшаем ее Weight до 20 pt и устанавливаем цвет R=201, G=216, B=97.

1.9 Желательно сразу сделать Expand двух дуг, чтобы потом они уменьшались и увеличивались пропорционально. А также сгруппировать всю шапку целиком (правая клавиша мыши - Group)

2. Тело пингвина
2.1 Большой темно-серый овал - это основа тела (R=26, G=28, B=27)

2.2 Два светло-серых круга (чтоб круг был ровным, надо рисуя держать одновременно клавишу Shift). Сделайте для двух одинаковую заливку R=235, G=229, B=218.

2.3 Добавьте овал побольше того же цвета так, чтоб из светло-серых овалов получился примерно силуэт головы Микки-Мауса.

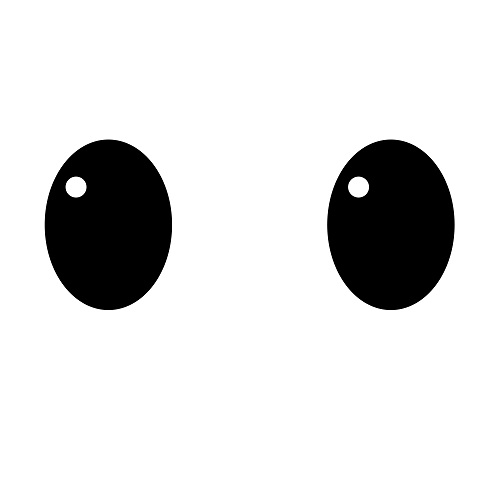
3.1 Рисуем овал, используя Ellipse Tool (L), делаем заливку черного цвета и добавляем маленький белый кружочек - это блик от света.

3.2 Выделяем одновременно целый глаз. Можно поочередно нажимать на каждый объект и держать при этом клавишу Shift, а можно просто взять инструмент Selection Tool (V) и, нажав левую клавишу мышки, потянуть из верхнего левого угла в правый нижний.
Когда выделили, сгруппируйте его для удобства (правая кнопка мыши - Group). Теперь нажмите одновременно две клавиши - Shift и Alt (Shift - чтоб тянуть фигуру по прямой линии, Alt - чтоб скопировать ее) и тяните в сторону этот глаз. Теперь у вас два глаза.

4.1 Начнем с обычного треугольника. Но чтоб нарисовать обычный треугольник, надо начать с обычного многоугольника, кликнув по соответственной кнопке - называется Polygon Tool. Если его не видно, поищите на левой панели квадрат или круг, нажмите на него и подержите две секунды, тогда появится дополнительное меню с разными фигурами и среди них будет многоугольник.
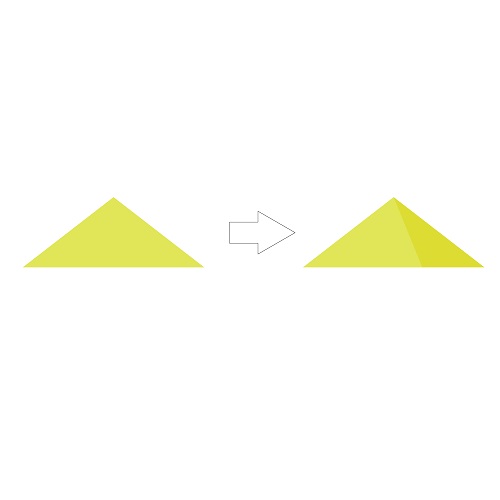
Возьмите его и кликните на рабочей области. Появится новое окошко, в котором надо указать количество углов, в нашем случае - 3. Задайте ему цвет R=225, G=229, B=88 и поставьте так, чтоб один угол был вверх и два вниз.

4.2 Возьмите Direct Selection Tool (A) и кликните на самую верхнюю точку треугольника. Удерживая клавишу Shift, потяните ее немного вниз.

4.3 Сделайте одну копию сверху этого треугольника (Ctrl + C, Ctrl + F) и потяните самый левый угол новой копии треугольника немного вправо (не забываем удерживать Shift для ровного передвижения). Для новой фигуры сделайте заливку цвета R=221, G=221, B=51.

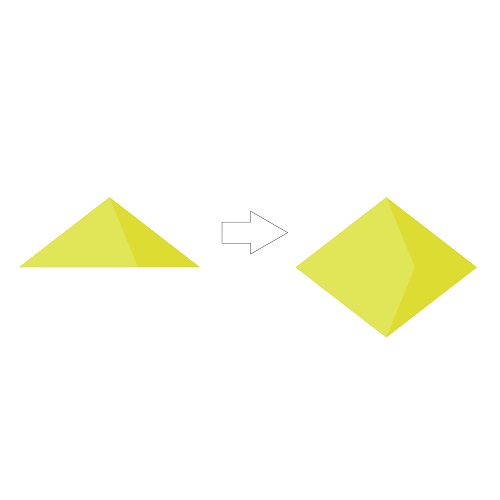
4.4 Выделите две фигуры одновременно и сделайте ее зеркальное отображение. Для этого нажмите правую клавишу мышки, выберите Transform - Reflect. В новом окне поставьте точку около Horizontal и кликните Copy. Сдвиньте два новых треугольника вниз, как на рисунке внизу.

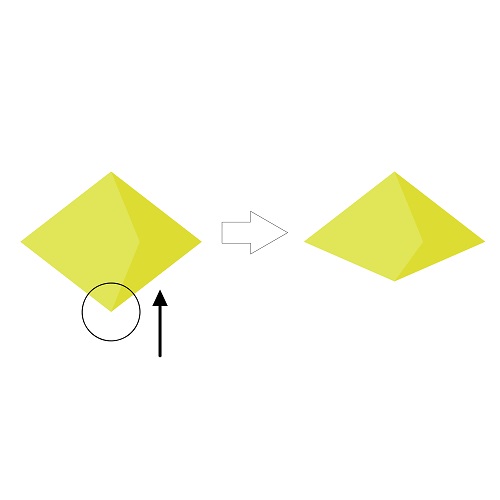
4.5 Возьмите инструмент Direct Selection Tool (L) и выделите опорные точки как на рисунке. Для этого нужно этим инструментом протянуть над точками с верхнего в нижний угол по диагонали как бы рисуя маленький квадрат. Выделенные точки поднимите немного вверх.

5. Собираем все части вместе
5.1 Очень удобно перед тем как ставить все элементы на место, сгруппировать их: два глаза вместе, клюв, светло-серые части тела пингвина и шапку. Поставив все как на рисунке внизу, можно выровнять все части - для этого нажимаем комбинацию клавиш Ctrl + A (выделить все) и смотрим на панель Align, где нажимаем Horizontal Align Center.

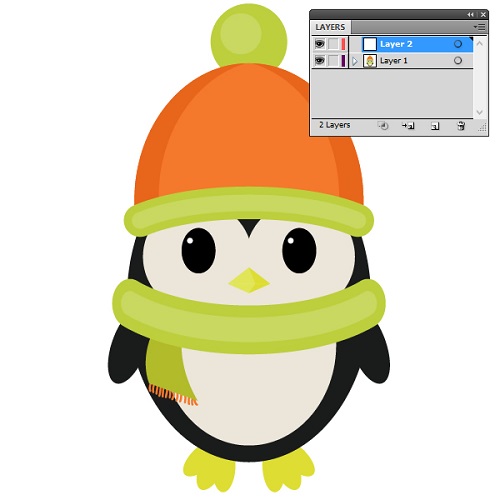
6.1 На этом шаге мы шапку переделаем в шарф. Разгруппируйте ее, выберите только нижние зеленые части (светло-зеленую и темно-зеленую). Нажмите правую кнопку мыши Transform - Reflect. Затем делаем Horizontal отображение и жмем Copy. Клавишей на клавиатуре подвигаем это все вниз, где обычно шарф у пингвинов.

6.2 Расширяем шарф книзу, чтоб получилось как на рисунке.

6.3 Рисуем прямоугольник под основной частью шарфа. Для этого сначала нужно нарисовать небольшой прямоугольник а потом выделить основную часть шарфа и правой клавишей мыши сделать Arrange - Bring to Front. Кстати разница между Bring to Front и Bring Forward: первая команда переносит объект на самый верх, а вторая только на один шаг вперед.

6.4 Выделяем только что сделанный прямоугольник и идем в Effect - Warp - Arc. В новом окошке смотрим, чтоб было Style: Arc, и точка возле Vertical. В разделе Bend ведем движок вправо пока не будет 30%, в разделе Distortion также делаем Horizontal 40%, Vertical 25%. Должно получится именно вот так:

6.5 Теперь делаем цвет обводки R=244, G=121, B=44, убираем цвет заливки и берем карандаш (Pencil Tool (N)). Смотрим на панель обводки Stroke panel, делаем толщину обводки 2 pt и убеждаемся что нажата кнопка Round Cap. Теперь карандашом рисуем бахрому на шарфе.

7.1 Используя Ellipse Tool (L), рисуем небольшой овал того же цвета что и тело пингвина. Для этого можно взять инструмент Eyedropper Tool (I) и кликнуть там, где тело пингвина имеет темно-серый цвет и затем нарисовать овал.

7.2 Наклонить овал немного влево и приставить к пингвину.

7.3 Удерживая выделенным левое крыло пингвина, нажмите правую клавишу мышки и выберите Transform - Reflect. В новом окошке поставьте галочку возле Vertical, угол оставляем 90 градусов и нажимаем Copy. Ставим правое крыло на место.

8.1 Создаем небольшой овал желтого цвета (R=221, G=221, B=51)
8.2 Делаем еще одну копию этого овала, которую наклоняем немного влево. Удерживая выделенным новый овал, делаем его зеркальное отображение (правая кнопка мыши - Transform - Reflect, Vertical, Copy). Располагаем все фигуры так, чтоб вышло как на картинке внизу:
8.3 Сгруппируем всю лапу для удобства и скопируем ее (Ctrl + C, Ctrl + V). Теперь эти две лапы поставим на место. И наш пингвин полностью готов!
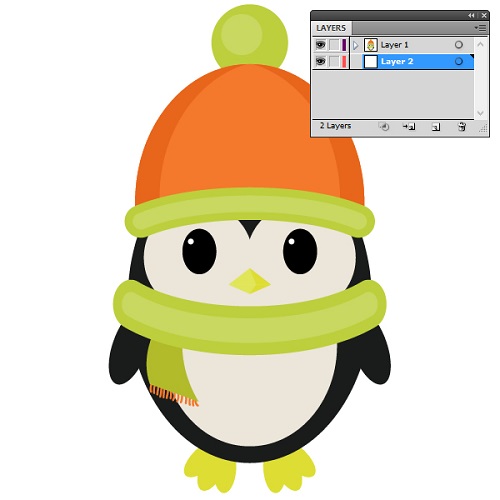
9.1 На панели Layers нажимаем клавишу Create New Layer.

9.2 Но этот новый слой получился над пингвином, а нам надо под ним, потому что на этом слое мы будем делать фон. Поэтому просто берем мышкой и перетаскиваем новый пустой слой под слой с пингвином.

9.3 Теперь можно закрыть слой с пингвином - на той же панели нажать кнопку Toggles Lock (пустой квадрат возле кнопки с глазом). Если вы захотите редактировать этот слой, просто еще раз кликните на замке.
Итак - рисуем квадрат размером 500 px на 500 px, используя Rectangle Tool (M). Это наш фон, цвет которого R=129, G=207, B=211.

10. Снежинки и звездочки
10.1 Снежинки. Берем инструмент Rounded Rectangle Tool и рисуем длинный вертикальный прямоугольник цвета R=0, G=170, B=173.

10.2 Добавляем еще два очень маленьких прямоугольника с закругленными углами сверху. Можно сделать один, а потом сделать его зеркальное отображение.

10.3 Выделяем два маленьких прямоугольника (шаг 10.2), жмем правую кнопку мыши Transform - Reflect. В этом случае мы делаем Horizontal отражение, потом Copy. Двигаем все это вниз.

10.4 Выделяем все синие прямоугольники и на панели слева нажимаем инструмент Rotate Tool (R) и сразу клавишу Enter. Появится новое окно, где надо выбрать угол вращения. Делаем угол 45 градусов и кнопку Copy. Затем чтоб повторить несколько раз наше последнее действие, несколько раз нажимаем Ctrl + D. Снежинка готова. Кстати, снежинки бывают только шестиугольные, все остальные - полет фантазии художников.

10.5 Чтоб было потом удобно копировать снежинку, сгруппируйте ее (Ctrl + G). Распределите снежинки разных размеров по всему фону в любом порядке.

10.6 Сделайте белым цвет заливки и на панели слева возьмите инструмент Star Tool. Кликните на рабочей области и в новом окне укажите количество углов - 4. Radius 1 должен быть намного больше чем Radius 2. Распределите несколько звездочек по голубому фону.
И вот наш симпатичный пингвин на зимнем фоне готов!


Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Инструментом Эллипс (F7), удерживая клавишу Shift, рисуем окружность . Инструментом выбора выделяем окружность и производим ее эллиптическую Фонтанную заливку (F11) с параметрами примерно такими, как показано на рис. 4.2. Удаляем контур окружности (абрис).

Комбинацией клавиш Ctrl+D создаем копии получившегося шара и изменяем его размеры для того, чтобы получить туловище, голову и ноги снеговика (рис. 4.3).

Преобразуем все шары в кривые Ctrl+Q. С помощью кнопки Форма (F10) придаем им более естественную форму. При необходимости используем команду Упорядочить-Порядок-На передний план страницы (рис. 4.4).

Рисуем прямоугольник и переводим его в кривые (Ctrl+Q). Инструментом Форма (F10) и придаем ему форму ведра. Затем используем Фонтанную заливку (F11) с параметрами как на рисунке или на ваш выбор (рис. 4.5).

Дважды щелкаем правой кнопкой мышки и поворачиваем ведро немного вправо, чтобы придать ему естественный вид (рис. 4.6).

Далее рисуем глаза, нос и руки. Эти элементы придумайте сами (рис. 4.7).

Вы можете нарисовать свой вариант, например, такой (рис. 4.8).

Грузовик
Возможно, что вы помните, что во времена СССР были грузовики для перевозки рыбы в магазин (рис. 4.9).

Рис. 4.9. Машина для перевозки рыбы в живом виде
Мы нарисуем условное подобие такой машины, используя простые, но полезные приемы работы в CorelDRAW X7. Но, если хотите, то как вариант – можно нарисовать молоковоз (рис. 4.10).

Инструментом Прямоугольник нарисуем несколько прямоугольников и закрасим их черным (рис. 4.11).

Немного усложняем кабину. Для этого переводим прямоугольники в кривые (Ctrl+Q), а затем редактируем их форму инструментом Форма (рис. 4.12).

Вытягиваем мышью из линеек направляющие и по ним размещаем колеса. Колеса рисуем инструментом Эллипс, дублируем (Ctrl+D) и закрашиваем серым (рис. 4.13).

Командой Файл-Импорт добавляем растровый рисунок и рисуем люки для погрузки и выгрузки рыбы (рис. 4.14).

Осталось добавить текст и работа будет завершена (рис. 4.15).

Рисуем гусеницу
Инструментом Эллипс (F7) рисуем окружность , а на панели атрибутов этого инструмента задаем сектор (рис. 4.16).

Инструментом Форма (F10) уменьшим величину сектора и зададим ему обводку и цвет (рис. 4.17).

Рис. 4.17. Задаем голове гусеницы обводку и цвет

Начинаем рисовать тело гусеницы. Для этого рисуем окружность и копируем ее несколько раз следующим приемом: буксируем окружность при удерживании левой кнопки мыши, а в конечном положении объекта нажимаем на правую кнопку мыши (рис. 4.19).

На рис. 4.20 показаны варианты гусениц

Рисуем цыпленка
С помощью инструмента Эллипс нарисуем две окружности (для глаз и брюшка цыпленка), переведем их в кривые (Ctrl+Q) и, с помощью инструмента Форма придадим этим окружностям желаемую форму – рис. 4.21.

Далее инструментом Свободная форма (F5) нарисуем крылышки, лапки, гребешок, клюв и разделительную полосу на брюшке – рис. 4.22.

Рис. 4.22. Усложняем рисунок – рисуем детали объекта
Нарисуем зрачки глаз, зальем черным цветом. Закрашиваем остальные части цыпленка. Лапы красим в оранжевый, клюв и гребешок в темно-красный, тело – желтым – рис. 4.23.

На рис. 4.24 приведены варианты птицы.

Рисуем елочную игрушку
Рисуем окружность с помощью инструмента Эллипс, удерживая клавишу Ctrl. Делаем заливку объекта инструментом Интерактивная заливка - рис. 4.25.

Теперь мы нарисуем элемент, за который игрушку подвешивают. Переводим объект в кривые (Ctrl+Q), рисуем прямоугольник , Инструментом выбора выделяем и окружность , и прямоугольник , затем выбираем на панели атрибутов Инструмента выбора операцию Объединение (рис. 4.26).

В результате логической операции с графикой получаем новую модификацию нашего елочного украшения (рис. 4.27).

Рис. 4.27. Елочная игрушка после логической операции Объединение
Теперь рисуем окружность в виде эллипса, закрашиваем белым цветом и командой Без абриса убираем контур , применяем инструмент Прозрачность – рис. 4.28.

Из Интернета скачаем векторную снежинку и украсим ей игрушку – рис. 4.29.

Далее используем команду Эффекты–Линза. Для применения данного эффекта потребуется нарисовать ещё один круг равный нашей игрушки, затем убираем контур (абрис), а из эффектов линзы выбираем Рыбий глаз – рис. 4.30. Снежинка в этом случае лежит на игрушке более реалистично.

Добавим петельку для подвески игрушки. Для этого нарисуем прямоугольник инструментом Прямоугольник и скруглим его углы инструментом Форма, потянув мышью за узелок от угла к середине объекта (рис. 4.31).

Рис. 4.31. Один из элементов подвески игрушки к елке
Рисуем прямоугольник , накладываем его на скругленный прямоугольник . Выделяем Инструментом выбора оба этих объекта, затем, выполняем логическую операцию Подгонка (Обрезка). После обрезки прямоугольник нам больше не нужен и его можно удалить – рис. 4.32.

Рис. 4.32. Пояснение к выполнению команды Подгонка
Теперь дублируем полученный элемент командой Ctrl+D, располагаем их один к другому, чтобы получилось три (рис. 4.33).

Рис. 4.33. Чашка для подвески игрушки почти готова
Производим заливку элемента для подвески игрушки, а для петельки используем фигуру в виде капельки, которая находится на панели свойства инструмента Основные фигуры – рис. 4.34.

На этом шаге мы остановимся (рис. 4.35).

Как вариант можно выполнить команду Текст-Вставка символа (Ctrl+11) и украсить игрушку всевозможными символьными значками, взятыми из шрифтов (рис. 4.36).

Вариант елочной игрушки 2
Нарисуйте прямоугольник 30 на 30 mm (рис. 4.37).

При помощи окна Преобразования, вызываемого по комбинации клавиш, Alt+F7 создайте 8 копий прямоугольника по горизонтали и вертикали с шагом 30 мм – рис. 4.38.

Теперь выделите все прямоугольники и объедините их командой Объединить (Ctrl+L), а затем выполните их эллиптическую фонтанную заливку (F11) с параметрами, показанными на рис. 4.39.

Удалите обводку (абрис). Затем примените команду Эффекты-Оболочка-Круговая – рис. 4.40.

Рис. 4.40. Прямоугольники после применения к ним оболочки
Командой Ctrl+D дублируем и уменьшаем объект , это придаст кругу иллюзию объема – рис. 4.41.

Активируем инструмент Интерактивная заливка и смещаем стрелку заливки в противоположную сторону (рис. 4.42).

Рис. 4.42. Изменение заливки иллюзию объема шара увеличивает
На этом мы пример закончим, а читатель, если захочет, может доработать этот шар самостоятельно до елочной игрушки (рис. 4.43).
Следуйте шагам, чтобы нарисовать простой векторный персонаж в Adobe Illustrator. Мы будем использовать простые формы, поэтому этот урок будет особенно хорош для начинающих. Затем, при помощи градиентов, мы добавим персонажу глубины и объема.
![]()
Вот он – милый векторный персонаж, который мы и будем сегодня рисовать. Его тело состоит из кругов и овалов, которые помогают придать ему доброжелательный характер, в то время как тени и градиенты помогают создать иллюзию трехмерности.
1. Создайте новый файл в Adobe Illustrator, и нарисуйте овал. Затем выделите и перетащите самую нижнюю точку вертикально вверх используя Direct Selection.
![]()
2. Создаем второй овал – чтобы выделить белое брюшко, и выравниваем обе фигуры по оси «y».
![]()
3. Нам нужно будет урезать эту новую форму, поэтому скопируйте (Ctrl + C) и вставьте на передний план (Ctrl + F) дубликат большого овала и поместите его на передний план (Ctrl + Shift +]). Выберите этот дубликат вместе с формой живота (маленьким овалом) и нажмите Intersect на вкладке Pathfinder, чтобы урезать его до нужного размера.
![]()
4. Теперь нарисуем овал, который будет крылом, и еще раз повторим операцию с усечением при помощи копирования овала тела.
![]()
5. Скопируйте и вставьте второе крыло, и отразите его по горизонтали с помощью Object > Transform > Reflect. Расположите крыло на противоположной стороне тела.
![]()
6. Нарисуйте лапки пингвину с помощью трех узких овалов. Затем объедините их с помощью инструментов на панели Pathfinder, скопируйте получившуюся фигуру и отзеркальте ее.
![]()
7. Теперь создайте глаз используя три овала разной величины. Чуть сместите зрачок, чтобы придать взгляду пингвиненка немного ошеломленный вид. Затем копируйте глаз, отзеркальте его и поставьте рядом с первым глазом.
![]()
8. Используйте еще один овал для создания клюва, но перетащите нижнюю точку (как показано на рисунке) вниз, и немного отрегулируйте направляющие Безье, чтобы немного вытянуть клюв, придав ему характерную форму.
![]()
9. Вот и все! Рисование структуры завершено и теперь мы будем вдыхать жизнь в наш персонаж при помощи цвета. Замените в градиентной заливке по умолчанию серый цвет на черный, и отрегулируйте угол так, чтобы светлая часть было прямо в центре тела пингвиненка.
![]()
10. Теперь залейте глазное яблоко (средний овал) текстурой с переходом от светло-серого до белого, и отрегулируйте заливку по форме овала.
![]()
11. Той же текстурой залейте брюшко пингвина. Отрегулируйте градиент так, чтобы более темная часть была внизу брюшка – это придать ему объема.
![]()
12. Для крыльев мы используем инструмент Gradient Mesh. Сначала заполните крыло черным, а затем кликните в нижней части крыла. Выберите серый цвет чтобы добавить этот цвет точке градиентной сетки. Illustrator автоматически распределит градиент вдоль формы крыла.
![]()
13. Добавьте другую градиентную сетку, но на этот раз используйте для начала оранжевый, а затем добавьте светло-желтый тон в качестве светлого оттенка.
![]()
14. Создайте пару ноздрей наложением двух кругов. Нижний кружок должен быть более светлым, для создания эффекта объема.
![]()
15. Добавьте к внешним овалам глаз линейный градиент с переходом от черного до серого, а затем уменьшите прозрачность слоя до 50%.
![]()
16. Наш пингвин начал оживать! Теперь сделаем еще пару штрихов для улучшения результата.
![]()
17. Выберите зрачки и клюв и затем перейдите в Effect> Stylize> Drop Shadow. Поставьте значение смещения «0», и примените эффект.
![]()
18. Ну пустом пространстве, на расстоянии от пингвина, нарисуйте овал и примените к нему градиентную заливку от светло-серого к прозрачному. Нажмите Shift и Alt, и перетащите дубликат овала по горизонтали, затем несколько раз нажмите Ctrl+D, чтобы создать линию дубликатов. Затем нажмите Alt при перетаскивании копии всей линии, чтобы создать смещение, и снова Ctrl+D, пока у вас не образуется узорная сетка.
![]()
19. Сгруппируйте все объекты сетки вместе, и наложите на живот пингвина. Нам нужно скопировать живот, чтобы использовать его как форму наложения/пересечения на панели Pathfinder. Нажмите Ctrl+2 чтобы заблокировать паттерн (сетку из овалов) и иметь возможность выделить нижележащий элемент.
![]()
20. Вставьте дубликат живота и переместите его на передний план (CMD+Shift+]) и с выделенным паттерном и копией живота (нажмите Ctrl+Shift+2, чтобы разблокировать элемент) нажмите Crop на панели Pathfinder.
![]()
21. Перейдите к Object > Envelop Distort > Вытяните узор с Warp и выберите Bulge эффект. Отрегулируйте настройки, чтобы придать перьям более трехмерный вид.
![]()
22. Преобразуйте эффект искажения в единый объект нажатием Object > Expand и поставьте флажок в поле Object.
![]()
23. Перья опять потеряли очертания живота, поэтому повторите операцию с копированием и обрезкой для подгонки из размера.
![]()
24. Отрегулируйте прозрачность перьев (примерно 60-65%), чтобы они были заметны, но не слишком.
![]()
25. Вот и все – наш пингвиненок готов! Нам с вами удалось создать настоящий персонаж не используя ничего кроме кругов и овалов, и немного градиентов и теней, чтобы придать картинке глубину и объем. Спасибо за внимание!
Corel Draw известен многим дизайнерам, иллюстраторам и художникам-графикам как многофункциональный удобный инструмент для рисования. Чтобы использовать эту программу рационально и не бояться ее интерфейса, начинающим художникам стоит ознакомиться с основными принципами ее работы.
В этой статье расскажем о том, как устроен Corel Draw и как применять его с наибольшей эффективностью.
Как пользоваться Corel Draw
Если вы задумали нарисовать иллюстрацию или создать макет визитки, баннера, плаката и прочей визуальной продукции, можете смело использовать Corel Draw. Эта программа поможет вам нарисовать все, что угодно и подготовить макет для печати.
1. Скачайте установочный файл программы с официального сайта разработчика. Для начала это может пробная версия приложения.
2. Дождавшись окончания скачивания, установите программу на компьютер, следуя подсказкам мастера инсталляции.

3. После установки, вам нужно будет создать пользовательский аккаунт Corel.
Создание нового документа Corel Draw
2. Перед нами рабочее поле документа. Параметры листа мы можем всегда поменять под строкой меню.

Рисование объектов в Corel Draw
Начните рисовать, используя панель инструментов. На ней находятся инструменты рисования произвольных линий, кривых Безье, полигональных контуров, многоугольников.


Редактирование объектов в Corel Draw

Обратите внимание, что, используемые в ходе работы, цвета отображаются внизу экрана. Их также можно применить к объекту, просто щелкнув на них.



Задайте выбранному объекту тень, щелкнув на соответствующей пиктограмме в панели инструментов. Для тени можно задать форму и прозрачность.

Экспорт в другие форматы
Перед экспортированием ваш рисунок должен находится внутри листа.

Откроется окно, в котором можно задать финальные настройки перед экспортом. Мы видим, что экспортируется только наше изображение без полей и отступов.

Чтобы сохранить весь лист, нужно перед экспортом обвести его прямоугольником и выделить все объекты на листе, включая этот прямоугольник. Если вы не хотите, чтобы он был виден, просто отключите ему абрис или задайте белый цвет обводки.



Мы вкратце рассмотрели основные принципы использования Corel Draw и теперь его изучение станет для вас понятнее и быстрее. Удачных вам экспериментов в компьютерной графике!

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

