Как нарисовать схему проезда в coreldraw
Обновлено: 07.07.2024
Следующий ряд делается бисером другого цвета, поэтому снова открываем меню заливки и выбираем какой-нибудь более-менее контрастный цвет. Я выбрала красный.
Для дорисовки второго ряда осталось сделать проход нити. Как и в прошлый раз, отрисовываем направление прохода с помощью инструмента свободного рисования. Получаем нечто такое
В общем, меня вполне устраивает получившийся вариант — мне кажется, что он достаточно понятно все показывает, но для дидактических целей надо чуть подкорректировать кривую, чтобы мы знали как это делается. Итак, выбираем инструмент работы с узлами. На нашей линии мы видим некоторое количество узелков (оно зависит от уверенности руки и настройки инструмента, но как правило не очень велико). Только не надо путать их с пунктиром или штрихами.
Вообще, работа с корректировкой кривых с помощью шейпера не особо сложна, однако требут определенной привычки, т.к. одно неаккуратное движение может увести линию в далекие дали — так что не забываем о священной стрелке «отмена действия». Собственно корректировка может проходить как с помощью непосредственного перемещения линии (просто цепляем линию стрелочкой и устанавливаем в нужное положение), так и с помощью корректировки кривизны стрелками на узлах. И стоит сразу поудалять лишние узлы, вот напримр тут мы видим рядом два узла, которые могут давать излом
Щелкнув по одному из них, мы видим стрелочки-вектора. Как раз изменяя их размер и направление, мы можем изменять и саму кривую. С этим инструментом очень интересно поиграть, однако мы сейчас просто удалим один из узлов.
Поиграв немножко с формой кривой, повторяем действия предыдущего ряда: копируем штриховую стрелку, одну из них отправляем «на дно» (ShiftageDown) и делаем нижнюю стрелку сплошной. Далее копируем группу чуть в сторону, удаляем стрелки предыдущего ряда и рисуем следующий ряд.
Из моих личных предпочтений: как правило «рабочий ряд» я делаю из предыдущего рабочего ряда. То есть бисер с красной обводкой копируется из предыдущей группы. Как правило, я формирую группу, которую потом поворачиваю с помощью панели поворота на точно заданный угол — распределить одну группу ряда обычно несложно, а вот повернуть ее лапками на четкий угол намного сложнее (именно поэтому и первый ряд желательно делать с четким углом поворота). На примере третьего ряда это будет выглядеть примерно следующим образом: я копирую и укладываю должным образом две бисерины, затем последовательно поворачиваю эту группу с одним копированием и устанавливаю каждую из них на свое место.
Последовательно это будет примерно вот так:
На картинке это не показано, но после копирования каждая группа оказывается выделена (то есть не надо заморачиваться с ее выделением), и она легко перемещается на свое место. Можно, конечно, переместить центр вращения в центр нашей детали, но обычно точное позиционирование занимает больше времени, чем «доводка напильником вручную», и если проект не мега-большой, можно обойтись именно таким способом. Отрисовку хода нити я обычно делаю после отрисовки всех этапов плетения, мне так кажется быстрее и удобнее. Сейчас показала и рассказала иначе просто для того, чтобы была какая-то логика внутри каждого этапа работы.
Итак, легкими движениями руки при помощи повторения предыдущих действий, дорисовываем нашу схему до приведенного в начале вида.
Таки хватит для этой ночи. Оформление и красивости оставим на следующий раз.
Рассказываю, как делаю схемки. Стараюсь делать это максимально подробно, но могу что-то пропустить, потому что многие действия проходят как-то автоматически, так что если что-то непонятно — уточняйте.
Картинок получается много, поэтому делю весь процесс на этапы. Этап первый: рисуем бисерину.
Начинаем.
Создаем новый файл. При этом программа задает умные вопросы, но я на них обычно не обращаю внимания, тупо жму ОК (конечно, если до этого не создавался файл с какими-нибудь заковыристыми характеристиками)
Когда файл открывается, курсор по умолчанию имеет форму стрелочки, что означает, что мы ничего такого особенного пока не творим. Стрелочкой можно двигать объекты, но пока никаких объектов у нас нет, мы тоже кое-что можем сделать. В контекстном меню находим значок ориентации листа
И для этого конкретного случая переключаем ориентацию на горизонтальную («альбомную»). Это же действие можно выполнить на любом этапе работы, но надо же с чего-то начать описание программы.
Рисуем бисерину
Рисуем основу-прямоугольник. Слева на вертикальной панели имеется куча значков-пиктограмм. С их помощью мы выбираем инструмент для работы. Я выбираю именно прямоугольник, а не круг. С моей т.з. форму бисерины так сделать легче. Нажимаем «квадратик», выбирая рисование прямоугольников.

Примечание. Обращаем внимание, что многие инструменты на панельке имеют дополнительные менюшки, то есть как бы явлются заголовками раздела. Менюшки раскрываются при наведении на них или по щелчку на стрелочку-уголочек в правом нижнем углу пиктограммы. Моя «любимая» ляпа: случайно впопыхах выбирать не тот инструмент. Так что внимательно, курсор должен иметь вот такую форму

Для того, чтобы нарисовать прямоугольник, нажимаем левую кнопку мыши и, удерживая кнопочку, тянем инструмент наискось, от одного угла до другого. Тянуть можно в любом направлении: и от нижнего к верхнему, и от верхнего к нижнему, и справа налево, и слева направо — как кому удобнее.
(Примечание для любителей постигать суть происходящего: инструмент нарисует нам прямоугольник по визуально заданной диагонали).
Первичные размеры не особо важны, потом их легко поменять. Т.к. для наших целей не особо важны точные абсолютные величины, мы просто возвращаемся к инструменту «стрелка» (курсор — черная стрелочка, значок-пиктограмма слева сверху), щелкаем стелочкой по прямоугольнику, и с его помощью придаем нарисованному прямоугольнику приблизительные соотношения нашей будущей бисерины (делаем подходящее полено для будущего Буратино).
Примечание. Замечание общего плана: при однократном щелчке по объекту, вокруг него появятся характерные черные квадратики (не Малевича).
Это означает, что работать мы будем именно с этим объектом. И работать будем определенным образом: мы можем растянуть его или сжать в желаемом направлении, потянув за нужный квадратик (возле квадратика курсор примет вид двойной стрелочки-подсказки, указывая в каком направлении объект будет растягиваться или сжиматься).
Если объект уже выделен, то есть вокруг него уже есть прямоугольнички, а мы еще раз щелкнули по нему черной стрелочкой, то метки изменятся, сигнализируя, что теперь мы можем вращать объект и перекашивать его в разных направлениях.

Вращать мы его пока не собираемся, поэтому, если появились округлые стрелки, просто щелкнем по прямоугольнику еще раз, чтобы вернуться к квадратикам, и придадим нашему прямоугольнику тот размер, который наиболее похож на наше представление о пропорциях бисерины.
Закругляем края прямоугольника.
Выбираем инструмент «shape». Инструмент очень емкий и многоплановый, но сейчас мы будем «колоть орехи большой королевской печатью», и для этого нажимаем на значек маленькой острой стелочки:
Такой вид курсор принимает, если наш объект (и никакой другой объект) не выделен. В случае, если в момент выбора этого инструмента наш прямоугольник уже был выделен «квадратиками немалевича», то мы увидим следующую картинку:
То есть наш квадратик станет «в дрипочку», а у курсора не будет такого квадратика.
Подводим курсор к углу нашего прямоугольника. Появившаяся стелочка-подсказка покажет, что мы находимся возле точки-узла, с которой этот инструмент может работать, и мы можем куда-нибудь этот узелок потянуть.
Тянем узелок к центру прямоугольника, вот так.
Наша заготовка становится похожа на бисер, но для наведения красоты и повышения наглядности добавим раскраски. для этого нам нужна менюшка заливки, мы можем выбрать ее из подменю
или нажав F11. На экране появится окошко выбора, вот примерно такое:
В первом разделе этого окна выбираем радиальную заливку
В окошке-менюшке справа выбираем место расположения центра, просто щелкнув в нужном месте курсором (ужасно удобно)
Выбираем в окошке внизу слева какой-нибудь симпатичный цвет, что-нибудь такое средненькое. Если мы собираемся дальше рисовать большую схему, то не стоит выбирать очень плотный тон, иначе схема будет «рябая» и не очень хорошо читаемая. А совсем прозрачные цвета будут просто не видны и не дают ощущения объема.
Ну, и последний штрих: контур. По умолчанию программа ставит тоненький черный, но я обычно делаю потолще и в цвет бисерины, но чуть потемнее. Цвет выбираем в цветовом меню справа:
Для того, чтобы задать цвет именно контуру, щелкаем по цветовому квадратику в меню правой (!) кнопкой мышки.
Толщину линии можно изменить в контекстном меню сверху, подбирается методом тыка (например, сейчас ставлю 1 мм).
Вот такая штуковина у нас получилась
Далее с этой бисериной мы будем делать схему, но это уже рассказ Шахерезады для следующей ночи
Ежедневно работая в любом графическом редакторе, к примеру в CorelDRAW, возникает желание сократить время на часто используемые команды и ускорить выполнение рутинных операций. В настоящей статье приведено несколько приемов, которые позволят вам сэкономить уйму времени и эффективно использовать CorelDRAW для решения поставленных задач.
Выбор инструмента
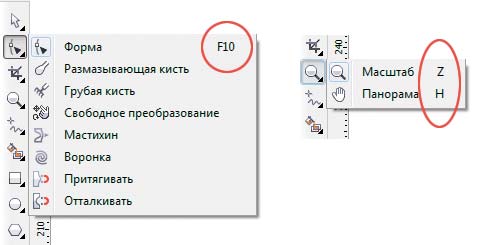
Некоторые инструменты, за исключением мыши, можно выбрать с помощью клавиш. Подсказка отображается рядом с выбираемым инструментом. Например, клавиша Z выбирает инструмент Масштаб (Zoom), клавиша H — Панораму (Pan), F10 — Форму (Shape) — рис. 1.

Рис. 1. Отображение подсказки с клавишами, которые используются для выбора инструментов
Масштабирование
- Для увеличения/уменьшения масштаба можно использовать колесико мыши, при условии что умолчания не изменены. Этот способ удобен тем, что колесико масштабирует документ при любом выбранном инструменте.
- Для пошагового масштабирования используется инструмент Масштаб (Zoom): щелчок мыши увеличивает масштаб, Shift+щелчок уменьшает масштаб.
- Двойной щелчок по инструменту Масштаб (Zoom) изменяет масштаб так, чтобы отобразились все созданные объекты.
- Обрисовав рамку инструментом Масштаб (Zoom) вокруг нужного объекта или его фрагмента, можно быстро увеличить часть документа. Причем, в отличие от использования колесика, масштабирование происходит с одновременной центровкой документа относительно центра обрисованной рамки.
Экранные палитры
Помимо применения инструмента Заливка (Fill) можно быстро назначить выбранный цвет для внутренней области объекта и его абриса, используя экранные палитры. В правой и нижней частях окна программы находятся Палитра по умолчанию (Default pallete) и Палитра документа (Document Pallete) соответственно. При желании можно отображать другие палитры, выбрав их названия из меню Окно (Window) -> Цветовые палитры (Color Palletes).
- Щелчок левой кнопкой мыши по цвету в палитре назначает указанный цвет для внутренней области выбранного объекта, а щелчок правой кнопкой мыши — для абриса объекта. Щелчок по кресту в палитре снимает с объекта заливку. В этих случаях предварительно необходимо выделить объект инструментом Выбор (Pick).
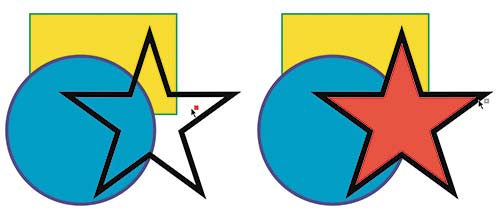
- Когда требуется перекрасить внутреннюю область или абрис объекта, входящего в группу, удобно просто перетащить цвет из палитры на объект для перекраски его внутренней области или на абрис для перекраски абриса (рис. 2). В этих случаях предварительного выделения объекта не требуется.

Рис. 2. Перекраска внутренней области объекта в группе (слева) и перекраска его абриса
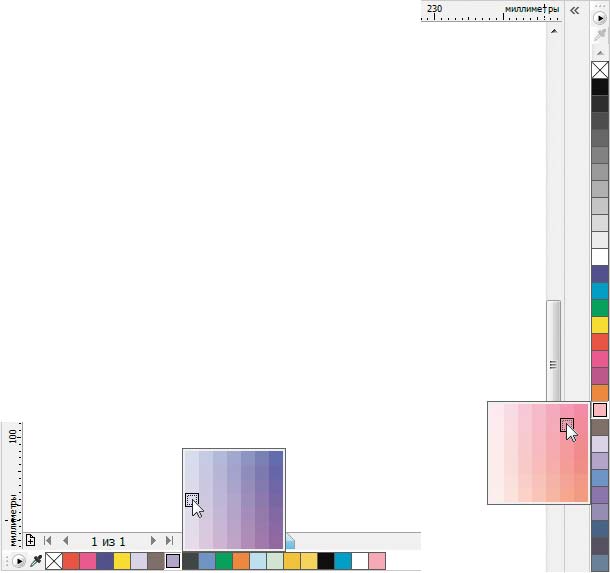
- Если необходимо выбрать другой оттенок цвета в палитре, следует немного задержать левую кнопку мыши на выбранном цвете. В результате появится дополнительная палитра с оттенками. Этот прием работает как для Палитры по умолчанию (Default pallete), так и для Палитры документа (Document Pallete) — рис. 3.

Рис. 3. Выбор оттенка в Палитре документа (слева) и в Палитре по умолчанию
Работа с объектами
- Для выделения нескольких объектов можно обрисовать вокруг них рамку инструментом Выбор (Pick) или этим же инструментом просто щелкать по каждому объекту, удерживая клавишу Shift.
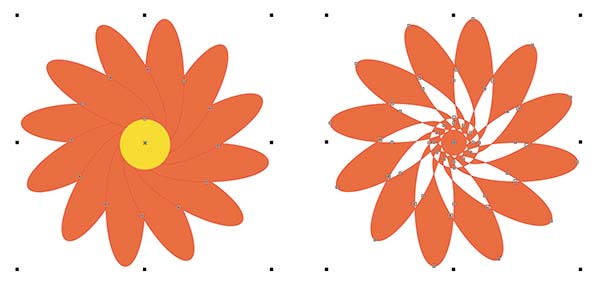
- При работе с несколькими объектами часто приходится группировать их в один объект. Для быстрого выполнения этой команды удобно использовать не соответствующий пункт меню Упорядочить (Arrange), а комбинацию клавиш Ctrl+G (рис. 4). Разгруппировка выполняется комбинацией клавиш Ctrl+U. Если требуется объединить объекты так, чтобы места пересечений были прозрачными, используйте комбинацию клавиш Ctrl+L, для разъединения — Ctrl+K.
- Копию объекта в CorelDRAW можно создать несколькими способами: мышью, с помощью докера Преобразования или используя комбинации клавиш. Если требуется создать копию точно в том же положении, что и исходный объект, просто нажмите клавишу со знаком «+». Также можно воспользоваться традиционной парой клавиш: Ctrl+C и Ctrl+V.
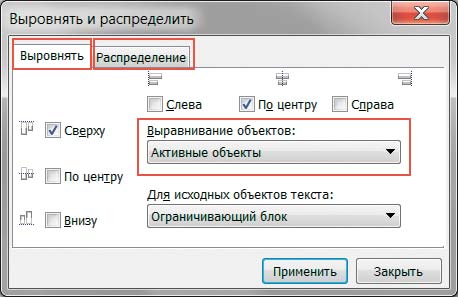
- Для выравнивания и распределения совсем неудобно использовать команды меню Упорядочить. Можно воспользоваться диалоговым окном Выровнять и распределить (рис. 5) или комбинациями клавиш. Диалоговое окно содержит все команды выравнивания и распределения, а также позволяет уточнить область действия (активные объекты, по краям страницы и т.д.). Чтобы его открыть, выберите название окна из меню Упорядочить (Arrange) -> Выровнять и распределить (Align and Distribute).

Рис. 4. Пример сгруппированных объектов (слева) и объединенных
При желании для выравнивания также можно использовать следующие клавиши:
- L — выравнивание по левому краю;
- R — выравнивание по правому краю;
- T — выравнивание по верхнему краю;
- B — выравнивание по нижнему краю;
- C — выравнивание центров по горизонтали;
- E — выравнивание центров по вертикали.
- Для изменения порядка объектов относительно друг друга удобно запомнить следующие комбинации клавиш:
- Ctrl+Page Up — на уровень вверх;
- Ctrl+Page Down — на уровень вниз;
- Ctrl+Home — на передний план страницы;
- Ctrl+End — на задний план страницы.
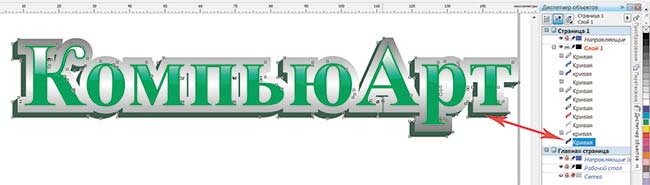
- Когда в работе используется много объектов, довольно трудно выбрать из них нужный: щелчок мыши, как правило, выделяет не тот объект. В этом случае удобно использовать докер Диспетчер объектов (Object Manager) — рис. 6. Для его отображения выполните команду Окно (Window) -> Окна настройки (Dockers) -> Диспетчер объектов (Object Manager).

Рис. 5. Диалоговое окно Выровнять и распределить

Рис. 6. Выделение объекта с помощью Диспетчера объектов
Графические примитивы
Графическими примитивами называются простейшие графические объекты: прямая линия, прямоугольник, эллипс, многоугольник и т.д. При работе с такими объектами часто возникает целый ряд проблем. Ниже приведены примеры решения некоторых из них:
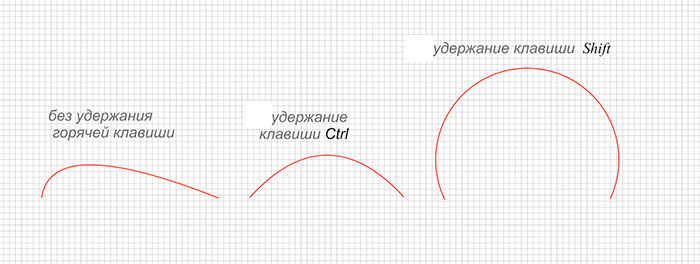
- Когда требуется нарисовать круг, квадрат, правильный многоугольник, звезду или линии, кратные 15°, рисуйте графический примитив с нажатой клавишей Ctrl. Для рисования из центра используется клавиша Shift. При необходимости нарисовать правильный примитив из центра удерживайте обе клавиши: Ctrl+Shift.
- Если фигура, созданная графическим примитивом, ведет себя неправильно, например инструмент Форма (Shape) не создает узел двойным щелчком, на всякий случай преобразуйте примитив в кривую, выбрав эту команду из контекстного меню или нажав комбинацию клавиш: Ctrl+Q.
- Не забывайте, что к графическим примитивам применимы различные операции, которые доступны с панели атрибутов инструмента Выбор (Pick): Объединение (Weld), Пересечение (Intersect), Передние минус задние (Front minus Back), Задние минус передние (Back minus front) и т.д. Например, чтобы нарисовать символ Инь и Ян, нет необходимости переходить к работе с узлами, достаточно разрезать большой круг на две равные части инструментом Нож (Knife) и добавить два маленьких круга (рис. 7а), а потом, объединяя и вычитая необходимые фигуры, добиться нужного эффекта (рис. 7б). В завершение добавить недостающие кружки (рис. 7в).

Рис. 7. Пример создания символа Инь и Ян: а — исходные фигуры (большой круг разрезан на две равные части), б — результат объединения и вычитания фигур, в — итоговый символ
Кривые
Для создания векторных рисунков часто используется прием отрисовки вектора по фотографии. Фотография импортируется в документ CorelDRAW, а потом поверх нее рисуются векторные объекты инструментом Кривая Безье (Bezier). Чтобы фотографию в процессе отрисовки случайно не сместить, ее лучше предварительно заблокировать, выбрав команду Заблокировать объект (Lock Object) из контекстного меню (инструмент Выбор). Для удобства создания и дальнейшего редактирования кривой назначьте цвет абриса контрастным фотографии, чтобы линия была более заметна и не терялась на фоне растрового изображения. Работе с инструментом Кривая Безье (Bezier) могут помочь следующие несложные приемы:
- Если нужно получить ломаную линию, достаточно просто щелкать мышью в вершинах будущего многоугольника. Если нужна плавная линия, следует нажать кнопку мыши и, не отпуская ее, отодвинуть указатель в сторону. Появятся две направляющие, которые позволят изменить форму кривой. С первого раза вполне может не получиться точно повторить контуры объекта на фотографии. Это можно сделать в процессе редактирования узлов, но уже другим инструментом — Форма (Shape). Причем не обязательно дорисовывать фигуру до конца. Отредактировать узел можно сразу же после его создания. А чтобы продолжить рисование, следует снова выбрать инструмент Кривая Безье (Bezier), щелкнуть им по последнему нарисованному узлу, а потом продолжить рисование кривой.
- Нажатая клавиша Alt в режиме работы инструмента Кривая Безье (Bezier) позволяет переместить создаваемый узел, а клавиша Ctrl во время регулировки направляющих позволит изменять угол их наклона с 15градусным приращением.
- Чтобы созданные в процессе отрисовки объекты можно было залить какимнибудь цветом, они должны быть замкнутыми. Если для замыкания кривой не удается попасть по первому узлу инструментом Кривая Безье (Bezier), воспользуйтесь функцией автозамыкания, выбрав команду Замкнуть кривую (AutoClose) из контекстного меню в режиме работы инструмента Форма (Shape). В этом случае первый и последний узлы контура соединятся прямой линией.
- Редактирование формы кривой происходит при выбранном инструменте Форма (Shape). Вот несколько приемов работы с узлами в этом режиме:
- двойной щелчок мышью по узлу позволит удалить его, а по сегменту — добавить узел;
- если из созданного узла не выходят две направляющие, щелкните по нему правой кнопкой мыши и выберите команду Преобразовать в кривую (To Curve);
- если узел имеет один или два криволинейных сегмента, то его можно преобразовать в точку перегиба, сглаженный или симметричный узел, выбрав соответствующие команды из контекстного меню.
Примечание
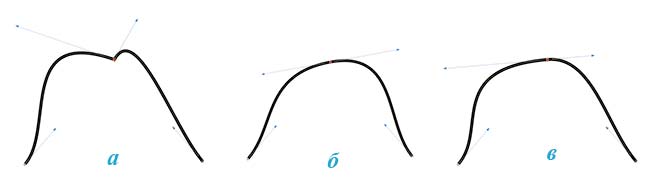
Точка перегиба (рис. 8а) — из узла выходят две направляющие, которые можно редактировать независимо друг от друга (изменять угол наклона и длину).
Сглаженный узел (рис. 8б) — из узла выходят также две направляющие, но они образуют развернутый угол, то есть лежат на одной прямой. Изменять независимо друг от друга позволяется только длину.
Симметричный узел (рис. 8в) — обе направляющие образуют развернутый угол и имеют одинаковую длину.

Рис. 8. Примеры различных типов узлов: а — точка перегиба, б — сглаженный узел, в — симметричный узел
Полиграфическая продукция
Создавая различные виды полиграфической продукции, дизайнеру приходится подготавливать макет с учетом требований типографии, но помимо этого есть еще ряд мелочей, которыми не следует пренебрегать.
Отступы
При подготовке визиток, листовок и буклетов необходимо учитывать две вещи. Первое — поля под обрезку, по 2 мм вполне достаточно. Второе — поля для информации: чтобы текст не был расположен близко к краям вашего изделия, величину полей следует задавать 35 мм. Поэтому перед тем, как приступить к созданию, например, визитки, следует начать с полей. Для этого можно воспользоваться инструментом Контур (Contour).
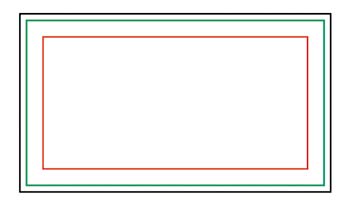
Стандартный размер визитки 90x50 мм. Рисуем прямоугольник этих размеров, потом создаем Контур абриса (Outside Contour) с шагом 1 и смещением 2 мм. Разъединяем объекты: Упорядочить (Arrange) -> Разъединить Контурная группа (Break Contour Group Apart) (Ctrl+K). Выделяем внутренний прямоугольник и применяем к нему Внутренний контур (Inside Contour) с шагом 1 и смещением 5 мм. Опять разъединяем объекты. У нас получилось три прямоугольника (рис. 9): зеленый — 90x50 мм — будущая визитка, красный — 80x40 мм — контейнер для информации, черный — 94x54 мм — поля под обрезку.
Теперь можно приступать к рисованию визитки. После того как она будет создана, вспомогательные прямоугольники следует удалить. Пример макета визитной карточки приведен на рис. 10.

Рис. 9. Заготовка для визитки с учетом полей под обрезку и для информации
Текст
Перед тем как отдавать созданное изделие в печать, не забудьте перевести все используемые текстовые блоки в кривые. Для этого следует из контекстного меню выбрать команду Преобразовать в кривую (Convert to Curvers) или нажать комбинацию клавиш Ctrl+Q.

Рис. 10. Макет деловой визитки (вид до обрезки)
Автоматизация работы
Для автоматизации работы CorelDRAW предлагает использовать макросы. Один из готовых макросов позволяет сверстать календарную сетку буквально за несколько секунд. Вот что для этого необходимо выполнить:
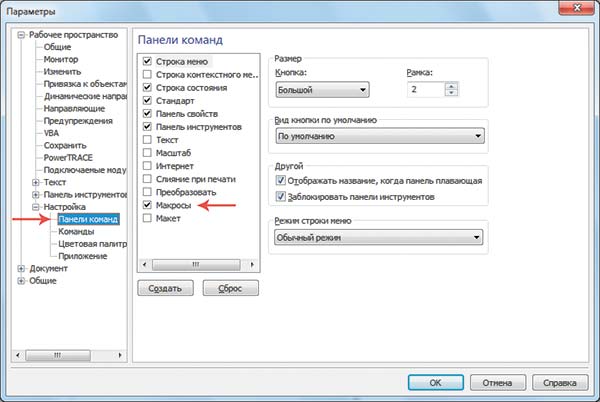
- Вывести на экран панель Макросы (Macros), установив одноименный флажок в окне параметров (Инструменты (Tools) -> Настройка (Customization)) — рис. 11.
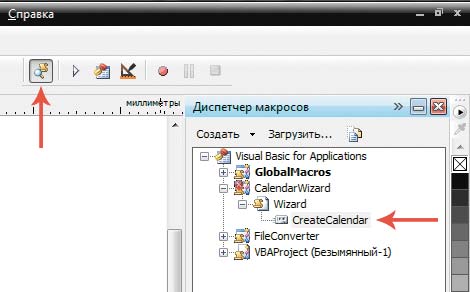
- На добавленной панели нажать кнопку Диспетчер макросов (Macro Manager), раскрыть списки CalendarWizard и Wizard. Щелкнуть дважды по имени макроса CreateCalendar (рис. 12).

Рис. 11. Окно параметров

Рис. 12. Запуск макроса CreateCalendar
Примечание
В более ранних версиях CorelDRAW до X5 выполнить команду Инструменты (Tools) ->Visual Basic -> Воспроизвести (Play). В открывшемся окне Макросы выбрать команду Календарь (CalendarWizrd) и нажать кнопку Run.
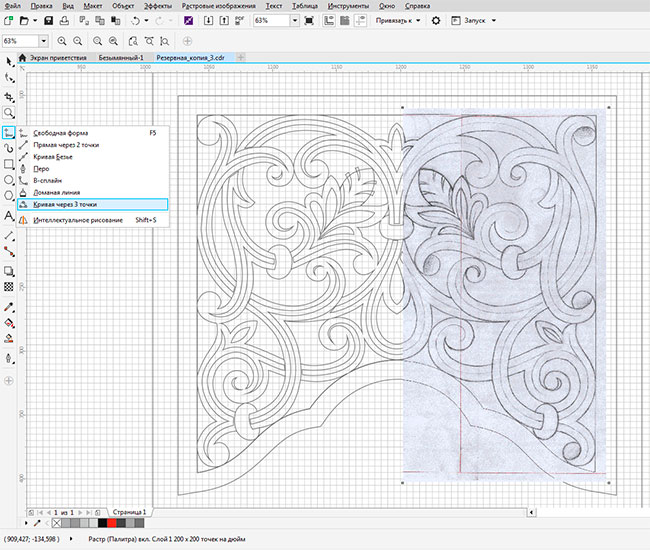
Итак, какие инструменты мы рассмотрим в данном уроке? Начнем с очень простого и в то же время незаменимого инструмента "Кривая через три точки" См. Рис. 2

Рис. 2

Используя данный инструмент, вы просто, без лишних манипуляций с "Кривой безье", сможете строить криволинейные вектора любой сложности.
Поучимся работать с данным инструментом на практике. Скачайте рисунок 3 к себе на компьютер и перетяните его мышкой на рабочее поле CorelDRAW X8.
Рис. 3
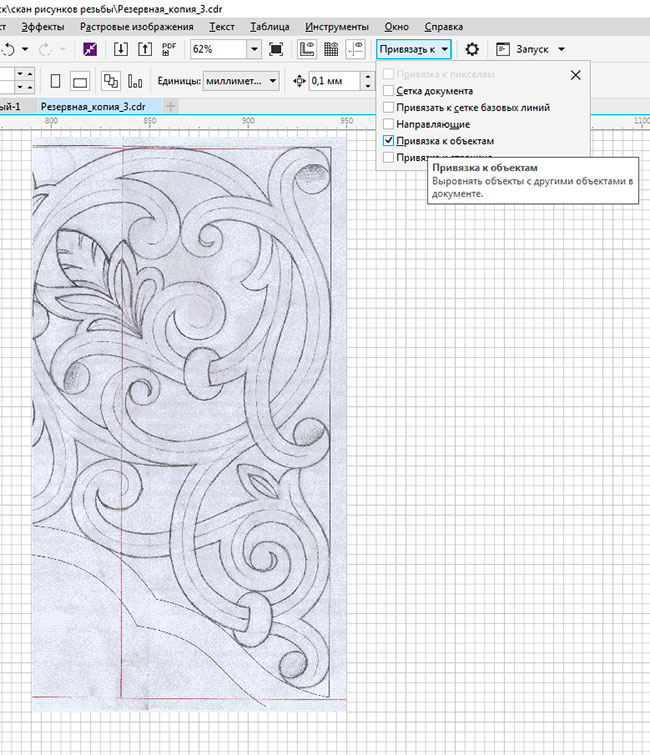
Далее сверху в панели меню включите привязки к объектам. См. Рис. 4 .

Видео 1
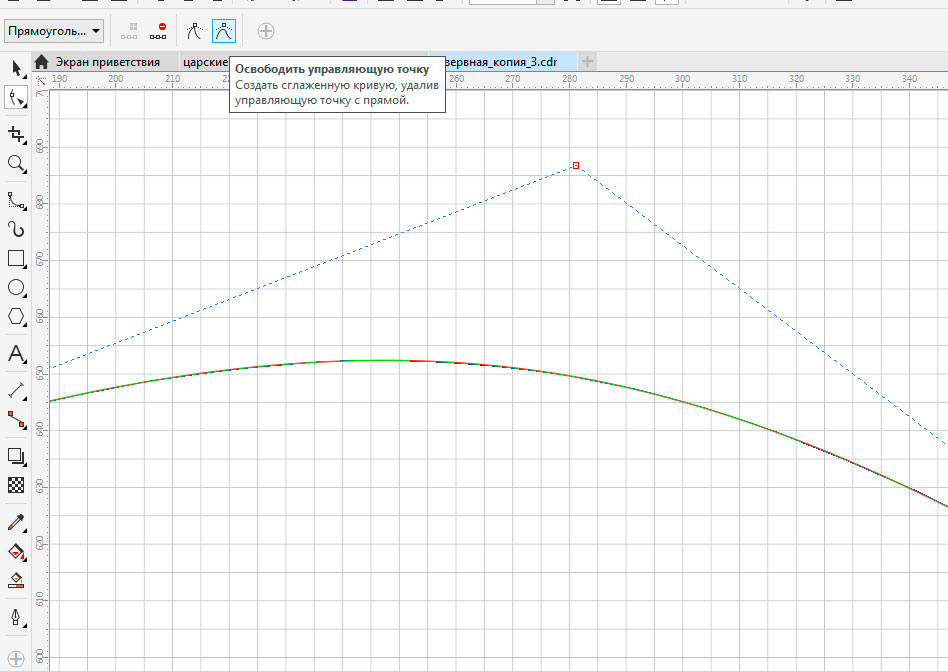
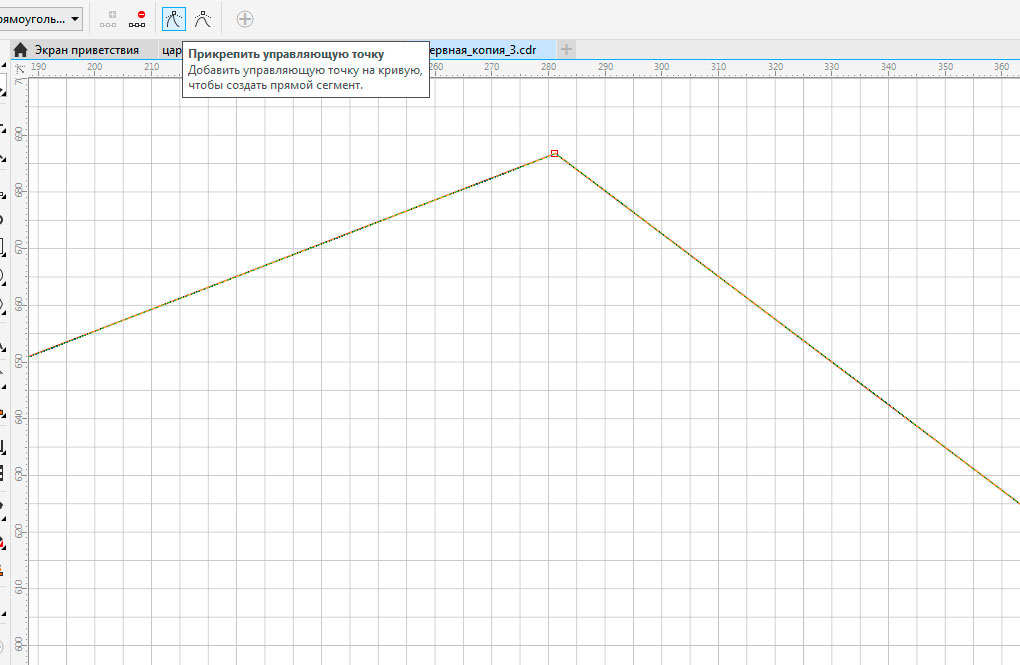
Как видно на видео, инструмент "Кривая чрез три точки" достаточно прост в освоении. Также обратите внимание: на видео заметен недостаток применения данного инструмента - небольшой перелом на стыке разных кривых. Данный перелом можно устранить удалением узла. Иногда удаление узла может привести к искажению начальной формы кривой. В таком случае я рекомендую добавлять инструментом форма (двойной клик левой кнопкой мыши) по бокам от проблемного узла добавочные узлы, далее проблемный узел удалить. Таким образом вы избавитесь от нежелательного перелома кривой. См. Рис. 5-7

Рис. 5

Рис. 6

Рис.7
Примечание. Инструмент "Кривая чрез три точки" также работает в сочетании с горячими клавишами см. Рис. 0

Рис.0
Инструмента "Кривая через три точки" для построения сложных криволинейных векторов вам будет более чем достаточно. Но всё-таки рекомендую также обратить ваше внимание на инструмент B-сплайн. Данный инструмент очень удобен и рационален в построении сплайнов, имеющих плавную форму. См. Видео 2
Видео 2

Рис.8

Рис.8
Добавлять и удалять контрольные точки при работе с B-сплайном можно двойным кликом инструмента "Форма ". Также вы всегда можете преобразовать B-сплайн в обычный сплайн и продолжить редактировать его кривизну уже привычными кривыми безье (правая кнопка мыши по B-сплайну, в появившемся меню выбрать "Преобразовать в кривую").
Рассмотрим еще один инструмент, необходимый нам в работе при построении (переводе из растра) сложных векторов. Дело в том, что в большинстве случаев для создания векторов для управляющих программ, чертежей для станков с ЧПУ нам не обойтись без построения ровных отрезков как по вертикали, так и по горизонтали, либо отрезков под определенным углом. Также нам часто придется строить ровные дуги. Итак, основной инструмент, который мы будем использовать для решения вышеперечисленных задач - это инструмент "Ломаная линия". В применении данного инструмента нет ничего сложного, но нужно знать, что данный инструмент используется в сочетании с горячими клавишами. Рассмотрим горячие клавиши инструмента. "Ломаная линия" + Ctrl - это построение ломаной линии с приращением (привязкой), равной по умолчанию 15 градусов (удобно строить точно вертикальные и горизонтальные линии. "Ломаная линия" + Alt - активирует режим построения дуги, не выходя из инструмента "Ломаная линия". См. Видео 3
Видео 3
Примечание. При использовании инструмента "Ломаная линия" для более точного и удобного построения, нужно включить инструменты динамических и шаговых привязок. ссылка на урок.
Примечание 2. Также хотелось бы добавить, что вы всегда сможете автоматически снять фаску, закруглить и сделать выемку, используя вершину, образованную двумя ломаными линиями (диаметр, длина фаски будут точно соответствовать заданным вами параметрам). Для этого вам необходимо использовать прикрепленное окно "Скругление, выемка, фаска" см. Рис. 10-12
Итак, мы рассмотрели основные инструменты, которые помогут вам в быстром переводе растровой картинки в векторный рисунок (чертеж) для последующего создания по данным векторам управляющей программы для фрезерных станков с ЧПУ. Надеюсь, урок вам был полезен и вы узнали для себя что-то новое.
Похожие статьи по CorelDRAW X7 :
Также рекомендую вам ознакомиться со следующим статьями:
Читайте также:

