Как нарисовать свечу в coreldraw
Обновлено: 04.07.2024
С векторным программным обеспечением Corel Draw вы можете рисовать все, что можете вообразить. Однако, если вы используете его для создания иллюстраций для микростоковых агентств - есть некоторые проблемы, которые вы должны принять во внимание. Проблема связана с требованием отрасли предоставить файл EPS (Encapsulated PostScript), который является обязательным почти для всех агентств. Понимаете, EPS - это стандарт Adobe, а разработчики Corel не очень любят стандарты Adobe. И поскольку они плохо с этим справились - вам придется сохранять файлы EPS 8 из Illustrator. См. Здесь: Быстрый совет: Сохранение файлов из Corel Draw для агентств Microstock
Что интересно, даже разработчики Adobe говорят, что у формата EPS нет будущего, и они предпочитают концентрировать свои усилия на типах файлов AI и PDF. Тем не менее, по той или иной причине - микростоковая индустрия любит это, и мы должны принять это, независимо от того, какое векторное программное обеспечение мы используем. Кстати, чтобы сделать вещи еще более сложными, агентства теперь принимают EPS 8 и EPS 10. Но сейчас давайте сосредоточимся на EPS 8.
Проблема
Стандарт EPS был создан Adobe в середине 80-х годов. Да, это прошлый век. Жизнь тогда была проста. Я был еще ребенком, а спецэффекты в векторном программном обеспечении еще даже не разрабатывались. Некоторое время спустя все изменилось. Появились прозрачность, сетки и некоторые другие эффекты, которые сделали мир векторов еще более захватывающим. Жаль, что стандарт EPS 8 не поддерживает их по той простой причине, что он устарел. Короче говоря, проблема в том, что стандарт EPS 8 старше, чем некоторые эффекты, и поэтому он не был создан для их поддержки.
Кстати, этот краткий совет написан с точки зрения пользователей Corel Draw, но они не одиноки в решении этой проблемы. Независимо от того, какое векторное программное обеспечение вы используете - вам все равно придется решать эту утомительную проблему, только по-другому.
Решение
Не нужно паниковать,всё же. Вы все еще можете нарисовать то, что вы хотите. Вам просто нужно использовать другие способы сделать это. Например, если вы хотите создать эффект прозрачности - вам нужно его смоделировать.
Шаг 1: Прозрачность
Способ сделать это идентичен во всех векторных программ. Поскольку на эту тему написано очень много - я не буду вдаваться в подробности. Но в основном вот как ты это делаешь. Допустим, вы хотите создать блестящие пятна, как на бутылках ниже.



Обычно вы рисуете форму блестящего пятна, затем окрашиваете его в белый цвет, а затем добавляете немного прозрачности. Правильно? Ну, другой способ - нарисовать фигуру, а затем раскрасить ее, как остальную часть бутылки, только ярче. Например - выберите форму пятна, поместите его поверх бутылки (или вашего блестящего объекта),затем закрасьте его точно таким же цветом, затем, пока блестящее пятно все еще выделено, удерживайте клавишу Ctrl и пару раз нажмите на белый цвет в палитре. Это украсит исходный цвет, как сделал бы прозрачный белый объект. Но вместо того, чтобы играть с параметрами прозрачности, здесь вы будете играть с цветами.
Если вы привыкли работать с прозрачностью и не знаете точно, каков цвет блестящего пятна, вы можете сделать это. Нарисуйте иллюстрацию с прозрачностью, затем клонируйте ее и удалите прозрачность из дублированных объектов. Теперь закрасьте блестящее пятно тем же цветом, что и на исходном изображении, с эффектом прозрачности. Для этого просто воспользуйтесь инструментом «Пипетка», поместив его поверх блестящего прозрачного пятна. Цвет появится в вашей строке состояния. Оттуда вы перетащите его к своему клонированному блестящему пятну. Это оно!
Ну, не совсем так. Есть еще одна вещь, и это - что вы делаете, если ваше блестящее пятно покрывает более одного объекта. В одном примере это пятно покрывает как бледно-желтую этикетку, так и коричневое стекло. Поскольку у вас есть два разных объекта - вам нужно будет разрезать блестящее пятно на две части. Если он должен был охватить три объекта, он будет разделен на три части. Возьми? Столько предметов покрыто, сколько предметов для блестящего пятна. В конце они должны выглядеть как один, хотя. Для этого вам нужно много использовать инструменты формирования. Это раздражает, я знаю. Однако в качестве вознаграждения за ваши усилия у вас будут иллюстрации, которые совместимы с требованиями EPS 8 и могут быть просмотрены во всех векторных программах.
Шаг 2: Градиенты
Градиенты являются причиной того, что многие пользователи Corel Draw переключаются на Illustrator, когда они делают иллюстрации для микростоков. Или они рисуют фигуры в Corel, а затем редактируют градиенты в Illustrator перед сохранением окончательного файла. О, если бы они только знали, что есть способ избежать этого и сделать все в Corel.
Вот "большой секрет". Ваши градиенты будут отлично смотреться в любом программном обеспечении, если вы используете их правильно. И правильный способ - использовать горизонтальные или вертикальные линейные градиенты с Edge Pad = 0. Прежде чем я объясню это - см. Следующую иллюстрацию.



Эти роботы были сделаны только с помощью простых линейных градиентов. Все, что вам нужно помнить, это то, что они должны быть точно горизонтальными (0 или 180 градусов) или вертикальными (90 или -90 градусов), а Edge Pad должен быть «0» каждый раз. Последнее тоже очень важно. Если ваш Edge Pad не равен 0 - я не могу гарантировать, что ваши градиенты не изменятся в AI.
Количество используемых вами цветов не имеет значения. Вы можете использовать столько, сколько хотите. Если вы используете радиальные градиенты, они будут хорошо выглядеть в AI, но когда вы сохраните файл EPS 8 оттуда и откроете его в Corel - они станут немного ярче. Теперь не так уж и неловко: вы создаете что-то в Corel, сохраняете это как EPS 8 в Illustrator, и там оно выглядит идеально. Но когда вы снова откроете его в Corel - он уже не так хорош, хотя и был «рожден» здесь! Ну, вот как это. Я не уверен, почему это так, но я больше не думаю над этим. Я просто использую линейные вместо радиальных градиентов. Если мне действительно нужно создать радиальный градиент - я использую смеси. И если мне нужны действительно сумасшедшие радиальные эффекты - я комбинирую линейные градиенты со смешиванием. Эти два простых инструмента могут создавать удивительные эффекты при совместном использовании. Они также могут заменить радиальные градиенты и сэкономить ваше время и нервы.
Еще одна вещь, о которой я должен предупредить вас - это рецензенты, которые проверяют вашу работу, когда вы отправляете ее в некоторые агентства. Видите ли, некоторые сайты не очень любят смешивания. Они думают, что вы сделали сложные иллюстрации со смешиваниями, когда вместо них можно использовать градиенты. Почти все они используют Illustrator, и они до сих пор не читали этот Quick Tip, поэтому они не знают, что мы делаем это ради совместимости. Поэтому, когда вы сохраняете файл EPS 8, содержащий смеси, скажите им, почему у вас есть. Вы можете сказать: «Я использовал смеси вместо радиальных градиентов, поэтому иллюстрация может выглядеть одинаково во всех векторных программах». Ваш рецензент поймет.
Шаг 3: Сетки
Хорошо, во-первых, сетки не являются чисто векторным инструментом. Это что-то вроде смеси растрового изображения и векторов. Они также не поддерживаются стандартом EPS 8. Поэтому, если вы хотите создать фотореалистичную иллюстрацию, вы должны найти другой путь. Самое близкое, что я знаю, это снова использовать смеси. У меня нет собственных фотореалистичных иллюстраций, но вы можете погуглить Алексея Оглушевича и посмотреть, что можно сделать, просто используя смеси.
Я должен сказать, что он часто смешивает смеси с прозрачностью, но это не обязательно. Вы сможете создать отличную фотореалистичную иллюстрацию, используя только смеси и прозрачность. Этот метод требует больше времени, чем использование сеток, но, по словам Алексея, «это более креативный векторный метод». Плюс это EPS 8 дружественный.
Шаг 4: Тени
Я могу придумать четыре разных способа создания теней без прозрачности. Сначала со смешиванием, затем со градиентами, третьим со смешиванием и градиентами и четвертым с простой формой в однородном цвете. Все зависит от стиля иллюстрации и типа тени, которую вы хотите. Хорошей новостью является то, что этими четырьмя способами вы можете нарисовать любые тени, которые вы себе представляете. Они будут отлично смотреться в EPS 8 и останутся неизменными во всех векторных программах.



Вместо этого я заставляю их парить над своими тенями. Зачем? Потому что люди, вероятно, не будут использовать тень в любом случае. Или, если они хотят экспортировать растровый файл из вашего EPS 8, они захотят применить собственную тень в Photoshop, чтобы она соответствовала их собственному фону. Так что в этом случае тень - это всего лишь аксессуар, используемый, чтобы сделать композицию более прохладной. Он не должен стоять на пути (пересекаться) с основным предметом, которым являются значки.
Когда вы рисуете объект на белом фоне, ваша композиция не пострадает, если объект не отбрасывает тень - пропустите тень. Пропускайте его каждый раз, когда это не влияет на общий вид ваших работ. Если вы рисуете закрытую композицию (а не изолированный объект), например, природный ландшафт - вы можете нарисовать все тени в мире.
Итак, короче. Когда вы рисуете объекты, изолированные на белом - пропустите тень, если это не повлияет на крутость вашей работы. Если вы рисуете значки - убедитесь, что тени (созданные с помощью наложения) не пересекаются с иконками. А если вы рисуете закрытую композицию - делайте что хотите.
Шаг 5: 3D
Для создания трехмерных объектов вы можете использовать эффект вытягивания в Corel Draw. Просто убедитесь, что в конце все в векторах. Стандарт EPS 8 не имеет никаких проблем с инструментом Extrude.



Шаг 6: Размышления
Обычно вы, вероятно, создали бы отражение таким образом. Вы зеркально отражаете объект, для которого вы хотите создать отражение, затем добавляете прозрачность или маски и размещаете его на отражающей поверхности. Что-то в этом роде, верно?
Итак, вот новый, совместимый с EPS 8 способ: вы зеркально отражаете объект, размещаете его над отражающей поверхностью, затем, удерживая нажатой клавишу Ctrl, нажимаете на цвет поверхности в палитре (объект или группа объектов остаются выделенными все время). Если это не однородный цвет, а градиент,Вы выбираете ближайший равномерный цвет в палитре (в данном примере это голубой) и нажимаете на него, пока ваше отражение не станет хорошим.



Этот процесс щелчка по цвету при удерживании Ctrl, когда объект или группа объектов выделены, будет постепенно переходить к этому цвету, или я должен сказать, щелкнуть по щелчку.
Если вы хотите, чтобы отражение становилось более бледным при растущем расстоянии от исходного объекта, вам придется еще поиграть с этими линейными градиентами. Цвет (на вашем градиенте) этой самой дальней стороны должен быть таким же или близким к цвету отражающей поверхности.
Заключение
Как вы хорошо знаете, в любой хорошей графической программе, будь то Corel Draw, Illustrator, Photoshop, 3D Studio и т. Д., Всегда есть несколько способов выразить свои идеи. Чем лучше вы знаете свое программное обеспечение, тем больше у вас будет способов сделать то же самое. Некоторые из них будут быстрыми и простыми в применении. Другие, как некоторые из этих 6 выше, будут хороши в основном для максимальной совместимости. В конце концов, техника, которую вы будете использовать, зависит от цели вашего произведения искусства и знаний, которые вы представляете о выбранном вами программном обеспечении. Это большинство уловок, которые я использую для имитации эффектов при создании иллюстраций клип-артов для агентств микростоков с помощью Corel Draw. Если вы знаете больше по теме, пожалуйста, поделитесь в разделе комментариев. Было бы здорово узнать, как вы это делаете.
Примечание. Все иллюстрации в этом руководстве и во всем моем портфолио сохранены в EPS 8 и совместимы со всем векторным программным обеспечением.

На примере создания иллюстрации я покажу основные приемы работы с Blend Tool, а также некоторые нюансы которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи.
Свеча на рисунке выглядит достаточно реалистичной, для ее создания использовалась техника описания ниже. Забегая вперед скажу что время затраченное автором не превышает одного часа, в рисунке использовалось шестнадцать нарисованных вручную элементов, все остальное сделано автоматически инструментом Blend Tool. При этом иллюстрация выполнена без каких либо растровых эффектов, исключительно плашками, векторный файл без труда экспортируется в другие графические редакторы, формат EPS (не секрет что это формат де-факто для большинства издательских систем, программ верстки и т.д.), а также без труда поддается редактированию.
Для начала определимся с основными формами. В данном случае это пламя, ореол света, фитиль и собственно свеча. Те самые шестнадцать элементов это парные объекты, начальные и конечные, между которыми и производится операция перетекания, благодаря чему цвета плавно распределяются и рисунок выглядит реалистично. Это не маловажный аспект, цвет конечного (в данном случае внешнего) объекта языка пламени должен совпадать с цветом начального (внутреннего) объекта ореола, а цвет конечного объекта ореола с цветом фона.
Приступим. Инструментом Bezier Tool по контрольным точкам нарисуем кривую. Следует отметить что операции с кривыми требующие определенной точности следует проводить именно Bezier Tool или Pen Tool, и изначально рисовать прямыми линиями, тоесть определить на глаз где должны находится узлы и соединить их прямыми линиями. Инструмент Freehand Tool здесь не подойдет из-за неточности. Итак когда линия проведена делаем двойной клик на инструменте Shape Tool, двойной клик выделит все узлы элемента и все линии легко сделать кривыми командой Convert Line To Curve на панели свойств (Property Bar) активной при выбранном инструменте. Оставив активным инструмент Shape Tool отредактируем кривую до нужного вида, для хорошего перетекания важно чтоб все было плавно.
Не торопитесь с построением следующего объекта, здесь есть один важный нюанс. Я не просто так упомянул что объекты парные, и не просто так условно разбил рисунок на составляющие. Дело в том что ровного и плавного перетекания можно добиться между объектами с одинаковым количеством, свойствами и схожим расположением узлов. В идеале начальный объект дублируется и путем редактирования превращается в конечный. Дублируем кривую нажатием «+» на цифровой клавиатуре и инструментом Shape Tool тянем узлы на нужные позиции, с помощью направляющих линии доводятся до нужной степени изогнутости. Таким образом получается кривая с тем-же количеством схожих по свойствам узлов, что обеспечивает беспроблемное выполнение операции перетекания (Blend).

Далее руководствуясь теми-же принципами рисуются остальные элементы рисунка. Язык пламени достаточно сложный объект, в нем используется три пары кривых, три последовательных перетекания.
Когда все пути готовы можно приступать к выбору цветовой гаммы. Здесь тоже следует обратить внимание на некоторые нюансы. Например не следует осуществлять переход от темно-желтого к светло-желтому в системе CMYK таким образом: из C0:M20:Y100:K20 в C0:M0:Y60:K0, так как в промежутке появятся «грязные» цвета типа C0:M11:Y81:K11, что значительно испортит вид рисунка. Такой переход лучше осуществить в два этапа: из C0:M20:Y100:K20 в C0:M0:Y100:K0, а из последнего в C0:M0:Y60:K0. Это стоит запомнить, руководствуясь таким принципом строятся и качественные градиенты, программные средства не идеальны, не следует полностью доверять им в таком важном аспекте как работе с цветом. Здесь не стоит ленится и жалеть времени, это один из завершающих этапов создания иллюстрации, следует уделить ему внимание, поэксперементировать и получить впоследствии картинку с яркими и сочными цветами, достойную глянцевой обложки

Подготовительный, рутинный и самый сложный этап работы позади. Теперь осталось самая приятная часть – создание переходов между объектами, превращение набора плашек в фотореалистичную иллюстрацию. Выбираем инструмент Interactive Blend Tool или открываем докер Effects>Blend, делаем переход от объекта к объекту вручную или выбираем пару и нажимаем кнопку Apply в докере. В зависимости от исходного размера рисунка устанавливаем количество шагов (Steps).
Проблем возникнуть не должно если все сделано правильно, но всеже если что-то упущено вместо ровного перехода может возникнуть цепочка из непонятных «рваных» объектов, неимеющих на первый взгляд никакого отношения к оригинальным и тем более к задуманному. Не стоит отчаиваться, для настоящего профессионала нет проблем которые нельзя решить. Такая ситуация может возникнуть в двух случаях: пути объектов имеют разное направление или несовпадающие узлы (даже если узлов одинаковое количество). Первая проблема решается просто, инструментом Shape Tool выделяется один объект и инвертируется направление кривой командой Reverse curve direction на панели свойств. Если не помогло прийдется самому назначить начальные и конечные узлы перетекания (предварительно убедившись что их одинаковое количество), для этого у инструмента есть набор опций Miscellaneous Blend Options (иконка с плюсиком на Property Bar, или последняя в докере), а в нем функция Map Nodes. После клика по ней курсор превратится в изогнутую стрелку и на одном из исходных объектов отобразятся узлы в виде увеличенных квадратиков, после клика на одном из таких квадратиков активируется второй объект с аналогичным отображением узлов, теперь следует кликнуть по узлу соответствующему первому выбранному, и повторить если потребуется на всех контрольные точки, хотя на практике все стает на свои места после «синхронизации» двух-трех узлов. Функция Split тоже достаточно интересна, она позволяет выделить любой объект из уже сделанного перетекания и сделать его третьим (средним) исходным и произвести над ним манипуляции (изменить цвет, размер, форму и т.д.) таким образом изменив все перетекание, в некоторых случаях достаточно удобно (см. часть про цвет).

И на последок хотелось бы отметить. Данная статья лишь иллюстрирует на небольшом примере возможности программы и ее инструментов. Многие пользователи CorelDRAW недооценивают возможности Blend Tool и пренебрегают ее использованием, но при хорошо освоенной технике и достаточной практике с помощью инструмента без особого труда можно создавать сложные фотореалистичные, технически грамотные иллюстрации и элементы дизайна. Пламя, хромовые, матовые и глянцевые поверхности, объемные предметы и фигуры, тени – все это далеко не полный перечень того что можно изобразить этой техникой. Экспериментируйте и практикуйтесь!
Фотореалистичное пламя плашками (без градиентных заливок (Fountain Fill), сетчатых градиентов (Mesh Fill), прозрачностей (Transparency) и растровых элементов (теней, свечений и т.д.).

На примере создания иллюстрации я покажу основные приемы работы с Blend Tool, а также некоторые нюансы которые следует учитывать для достижения положительных результатов. Это не прямое руководство, это лишь способ, один из многих, который позволяет понять алгоритм основных действий и решать в дальнейшем более сложные и конкретные задачи.
Свеча на рисунке выглядит достаточно реалистичной, для ее создания использовалась техника описания ниже. Забегая вперед скажу что время затраченное автором не превышает одного часа, в рисунке использовалось шестнадцать нарисованных вручную элементов, все остальное сделано автоматически инструментом Blend Tool. При этом иллюстрация выполнена без каких либо растровых эффектов, исключительно плашками, векторный файл без труда экспортируется в другие графические редакторы, формат EPS (не секрет что это формат де-факто для большинства издательских систем, программ верстки и т.д.), а также без труда поддается редактированию.
Для начала определимся с основными формами. В данном случае это пламя, ореол света, фитиль и собственно свеча. Те самые шестнадцать элементов это парные объекты, начальные и конечные, между которыми и производится операция перетекания, благодаря чему цвета плавно распределяются и рисунок выглядит реалистично. Это не маловажный аспект, цвет конечного (в данном случае внешнего) объекта языка пламени должен совпадать с цветом начального (внутреннего) объекта ореола, а цвет конечного объекта ореола с цветом фона.
Приступим. Инструментом Bezier Tool по контрольным точкам нарисуем кривую. Следует отметить что операции с кривыми требующие определенной точности следует проводить именно Bezier Tool или Pen Tool, и изначально рисовать прямыми линиями, то есть определить на глаз где должны находится узлы и соединить их прямыми линиями. Инструмент Freehand Tool здесь не подойдет из-за неточности. Итак когда линия проведена делаем двойной клик на инструменте Shape Tool, двойной клик выделит все узлы элемента и все линии легко сделать кривыми командой Convert Line To Curve на панели свойств (Property Bar) активной при выбранном инструменте. Оставив активным инструмент Shape Tool отредактируем кривую до нужного вида, для хорошего перетекания важно чтоб все было плавно.
Не торопитесь с построением следующего объекта, здесь есть один важный нюанс. Я не просто так упомянул что объекты парные, и не просто так условно разбил рисунок на составляющие. Дело в том что ровного и плавного перетекания можно добиться между объектами с одинаковым количеством, свойствами и схожим расположением узлов. В идеале начальный объект дублируется и путем редактирования превращается в конечный. Дублируем кривую нажатием «+» на цифровой клавиатуре и инструментом Shape Tool тянем узлы на нужные позиции, с помощью направляющих линии доводятся до нужной степени изогнутости. Таким образом получается кривая с тем-же количеством схожих по свойствам узлов, что обеспечивает без проблемное выполнение операции перетекания (Blend).

Далее руководствуясь теми-же принципами рисуются остальные элементы рисунка. Язык пламени достаточно сложный объект, в нем используется три пары кривых, три последовательных перетекания.
Когда все пути готовы можно приступать к выбору цветовой гаммы. Здесь тоже следует обратить внимание на некоторые нюансы. Например не следует осуществлять переход от темно-желтого к светло-желтому в системе CMYK таким образом: из C0:M20:Y100:K20 в C0:M0:Y60:K0, так как в промежутке появятся «грязные» цвета типа C0:M11:Y81:K11, что значительно испортит вид рисунка. Такой переход лучше осуществить в два этапа: из C0:M20:Y100:K20 в C0:M0:Y100:K0, а из последнего в C0:M0:Y60:K0. Это стоит запомнить, руководствуясь таким принципом строятся и качественные градиенты, программные средства не идеальны, не следует полностью доверять им в таком важном аспекте как работе с цветом. Здесь не стоит ленится и жалеть времени, это один из завершающих этапов создания иллюстрации, следует уделить ему внимание, поэкспериментировать и получить впоследствии картинку с яркими и сочными цветами, достойную глянцевой обложки

Подготовительный, рутинный и самый сложный этап работы позади. Теперь осталось самая приятная часть – создание переходов между объектами, превращение набора плашек в фотореалистичную иллюстрацию. Выбираем инструмент Interactive Blend Tool или открываем докер Effects>Blend, делаем переход от объекта к объекту вручную или выбираем пару и нажимаем кнопку Apply в докере. В зависимости от исходного размера рисунка устанавливаем количество шагов (Steps).
Проблем возникнуть не должно если все сделано правильно, но все же если что-то упущено вместо ровного перехода может возникнуть цепочка из непонятных «рваных» объектов, не имеющих на первый взгляд никакого отношения к оригинальным и тем более к задуманному. Не стоит отчаиваться, для настоящего профессионала нет проблем которые нельзя решить. Такая ситуация может возникнуть в двух случаях: пути объектов имеют разное направление или не совпадающие узлы (даже если узлов одинаковое количество). Первая проблема решается просто, инструментом Shape Tool выделяется один объект и инвертируется направление кривой командой Reverse curve direction на панели свойств. Если не помогло придется самому назначить начальные и конечные узлы перетекания (предварительно убедившись что их одинаковое количество), для этого у инструмента есть набор опций Miscellaneous Blend Options (иконка с плюсиком на Property Bar, или последняя в докере), а в нем функция Map Nodes. После клика по ней курсор превратится в изогнутую стрелку и на одном из исходных объектов отобразятся узлы в виде увеличенных квадратиков, после клика на одном из таких квадратиков активируется второй объект с аналогичным отображением узлов, теперь следует кликнуть по узлу соответствующему первому выбранному, и повторить если потребуется на всех контрольные точки, хотя на практике все стает на свои места после «синхронизации» двух-трех узлов. Функция Split тоже достаточно интересна, она позволяет выделить любой объект из уже сделанного перетекания и сделать его третьим (средним) исходным и произвести над ним манипуляции (изменить цвет, размер, форму и т.д.) таким образом изменив все перетекание, в некоторых случаях достаточно удобно (см. часть про цвет).

И на последок хотелось бы отметить. Данная статья лишь иллюстрирует на небольшом примере возможности программы и ее инструментов. Многие пользователи CorelDRAW недооценивают возможности Blend Tool и пренебрегают ее использованием, но при хорошо освоенной технике и достаточной практике с помощью инструмента без особого труда можно создавать сложные фотореалистичные, технически грамотные иллюстрации и элементы дизайна. Пламя, хромовые, матовые и глянцевые поверхности, объемные предметы и фигуры, тени – все это далеко не полный перечень того что можно изобразить этой техникой. Экспериментируйте и практикуйтесь!
Вот отличный пример использования данной техники:
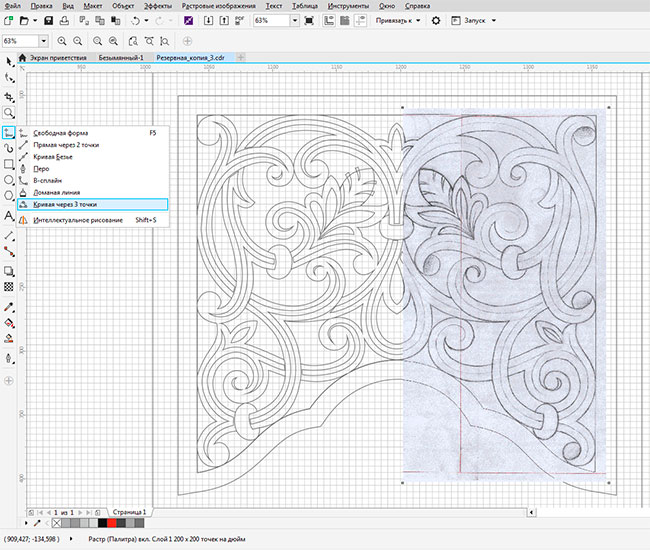
Итак, какие инструменты мы рассмотрим в данном уроке? Начнем с очень простого и в то же время незаменимого инструмента "Кривая через три точки" См. Рис. 2

Рис. 2

Используя данный инструмент, вы просто, без лишних манипуляций с "Кривой безье", сможете строить криволинейные вектора любой сложности.
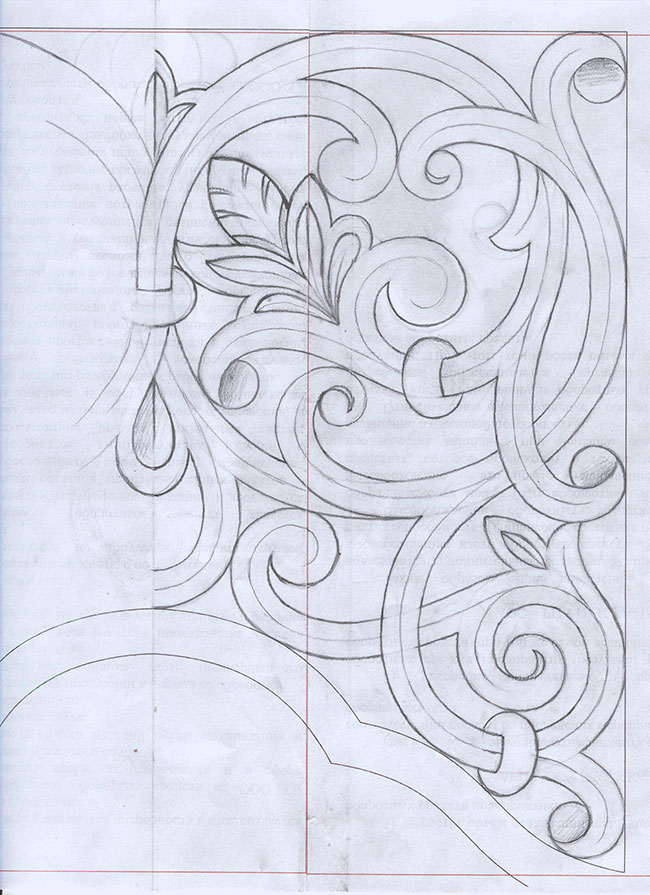
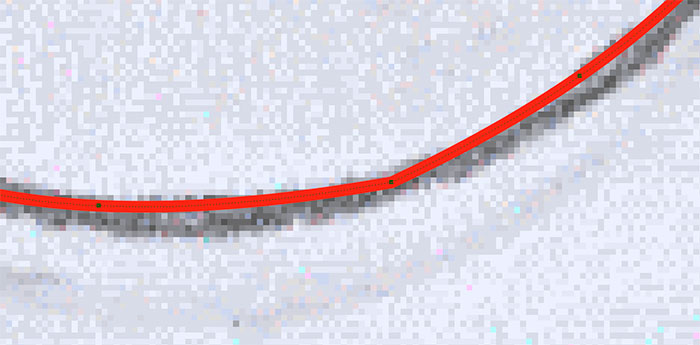
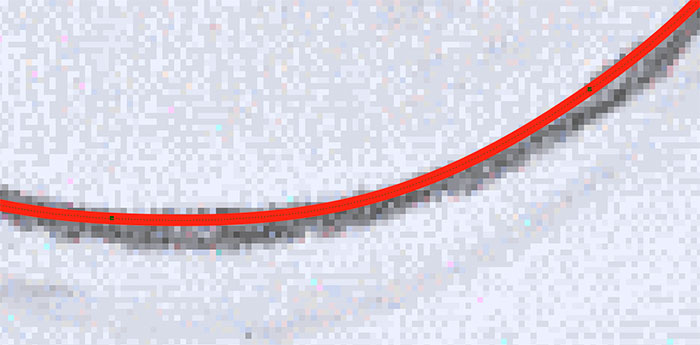
Поучимся работать с данным инструментом на практике. Скачайте рисунок 3 к себе на компьютер и перетяните его мышкой на рабочее поле CorelDRAW X8.
Рис. 3
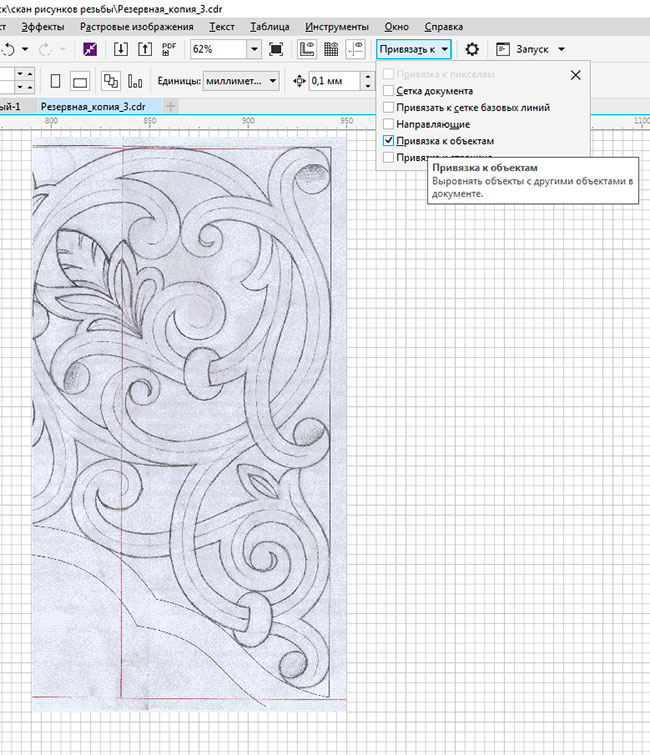
Далее сверху в панели меню включите привязки к объектам. См. Рис. 4 .

Видео 1
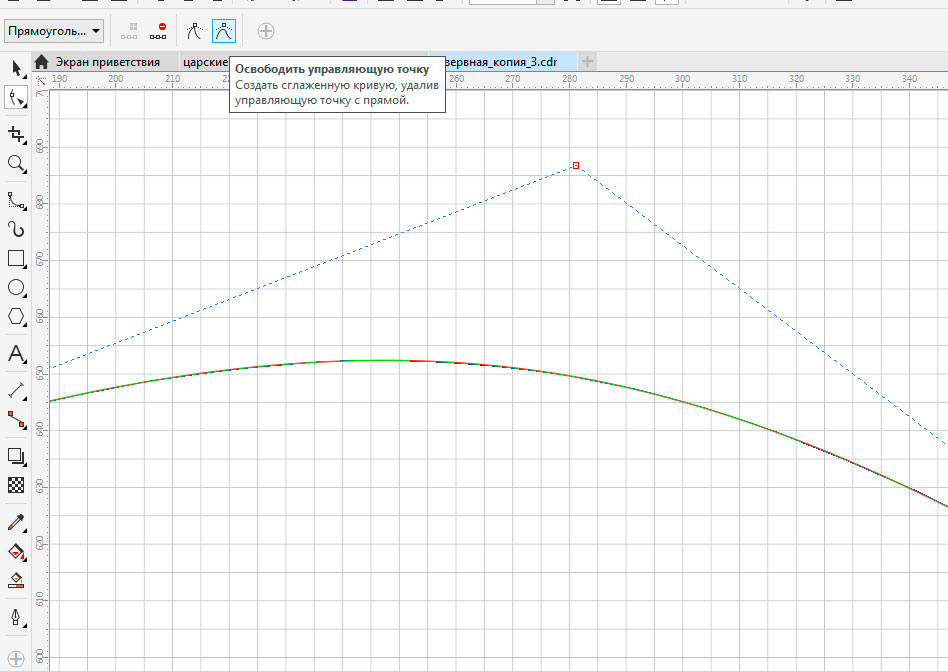
Как видно на видео, инструмент "Кривая чрез три точки" достаточно прост в освоении. Также обратите внимание: на видео заметен недостаток применения данного инструмента - небольшой перелом на стыке разных кривых. Данный перелом можно устранить удалением узла. Иногда удаление узла может привести к искажению начальной формы кривой. В таком случае я рекомендую добавлять инструментом форма (двойной клик левой кнопкой мыши) по бокам от проблемного узла добавочные узлы, далее проблемный узел удалить. Таким образом вы избавитесь от нежелательного перелома кривой. См. Рис. 5-7

Рис. 5

Рис. 6

Рис.7
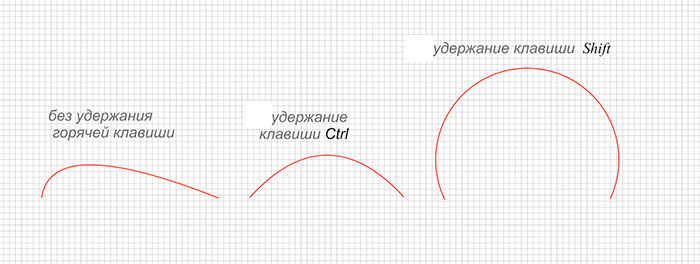
Примечание. Инструмент "Кривая чрез три точки" также работает в сочетании с горячими клавишами см. Рис. 0

Рис.0
Инструмента "Кривая через три точки" для построения сложных криволинейных векторов вам будет более чем достаточно. Но всё-таки рекомендую также обратить ваше внимание на инструмент B-сплайн. Данный инструмент очень удобен и рационален в построении сплайнов, имеющих плавную форму. См. Видео 2
Видео 2

Рис.8

Рис.8
Добавлять и удалять контрольные точки при работе с B-сплайном можно двойным кликом инструмента "Форма ". Также вы всегда можете преобразовать B-сплайн в обычный сплайн и продолжить редактировать его кривизну уже привычными кривыми безье (правая кнопка мыши по B-сплайну, в появившемся меню выбрать "Преобразовать в кривую").
Рассмотрим еще один инструмент, необходимый нам в работе при построении (переводе из растра) сложных векторов. Дело в том, что в большинстве случаев для создания векторов для управляющих программ, чертежей для станков с ЧПУ нам не обойтись без построения ровных отрезков как по вертикали, так и по горизонтали, либо отрезков под определенным углом. Также нам часто придется строить ровные дуги. Итак, основной инструмент, который мы будем использовать для решения вышеперечисленных задач - это инструмент "Ломаная линия". В применении данного инструмента нет ничего сложного, но нужно знать, что данный инструмент используется в сочетании с горячими клавишами. Рассмотрим горячие клавиши инструмента. "Ломаная линия" + Ctrl - это построение ломаной линии с приращением (привязкой), равной по умолчанию 15 градусов (удобно строить точно вертикальные и горизонтальные линии. "Ломаная линия" + Alt - активирует режим построения дуги, не выходя из инструмента "Ломаная линия". См. Видео 3
Видео 3
Примечание. При использовании инструмента "Ломаная линия" для более точного и удобного построения, нужно включить инструменты динамических и шаговых привязок. ссылка на урок.
Примечание 2. Также хотелось бы добавить, что вы всегда сможете автоматически снять фаску, закруглить и сделать выемку, используя вершину, образованную двумя ломаными линиями (диаметр, длина фаски будут точно соответствовать заданным вами параметрам). Для этого вам необходимо использовать прикрепленное окно "Скругление, выемка, фаска" см. Рис. 10-12
Итак, мы рассмотрели основные инструменты, которые помогут вам в быстром переводе растровой картинки в векторный рисунок (чертеж) для последующего создания по данным векторам управляющей программы для фрезерных станков с ЧПУ. Надеюсь, урок вам был полезен и вы узнали для себя что-то новое.
Похожие статьи по CorelDRAW X7 :
Также рекомендую вам ознакомиться со следующим статьями:
В этом учебном материале мы нарисуем простенький пейзаж для того, чтобы познакомимся с некоторыми из инструментов рисования CorelDRAW X7. Командой Создать создайте рабочее пространство А4 (рис. 3.1).

Выберите инструмент Художественное оформление (рис. 3.2).

В левом верхнее углу панели свойств выберите заготовку (рис. 3.3).

Рис. 3.3. На Панели свойств выбираем модификацию инструмента Художественное оформление
Выберите настройки согласно рис. 3.4 и проведите серые линии, изображающие два холма и четыре облака и (рис. 3.5).

Рис. 3.4. Настройка заготовки инструмента Художественное оформление

Теперь из двух прямоугольников и треугольника рисуем дом. Потребуется настроить ширину и цвет абриса (рис. 3.6, рис. 3.7, рис. 3.8).



Теперь инструментом Свободная форма (рис. 3.9) нарисуйте дорогу и деревья. Толщина абриса – 2 мм (рис. 3.10).


С помощью интеллектуальной заливки (рис. 3.11) залейте облака голубым цветом, а линии холмов – зеленым цветом (рис. 3.13).


Рис. 3.12. Применяем инструмент Интеллектуальная заливка
Теперь раскрасьте деревья и домик. Используйте интеллектуальную и интерактивную заливки - рис. 3.13 и рис. 3.14.


С помощью инструмента Свободная форма замкните линию холмов. Залейте облака темно-синим цветом (форма облаков должна быть замкнутой) – рис. 3.15.

Теперь залейте землю зеленым цветом с помощью интеллектуальной заливки. Вам потребуется изменить порядок слоев командой Объект-Порядок-На задний план страницы (рис. 3.16).

Используя абрис залейте стволы деревьев и дорожку цветом (рис. 3.17).

Рис. 3.17. Раскрашиваем стволы деревьев и дорогу
Облака мы сделали посветлее, а стволы деревьев поместили на передний план и залили их коричневым цветом. Если хотите, то лишите облака контуров – рис. 3.18.

Для инструмента Художественное оформление выберите инструмент вариант Распылитель и найдите в раскрывающемся списке траву (рис. 3.19).

Добавляем в пейзаж траву и инструментом кисть усложняем форму облаков (рис. 3.20).

Теперь сгруппируйте все объекты и инструментом Обрезка отрежьте лишнее (рис. 3.21).

Рис. 3.21. Применяем группировку и инструмент Обрезка
Теперь перекрасьте деревья и облака и землю в градиент . Иначе говоря, для интерактивной заливки выберите вариант Фонтанная заливка - рис. 3.22 и рис. 3.23.


Рис. 3.23. Здесь можно изменить переходы цветов заливки
Можно было бы и продолжить, но на этом мы остановимся (рис. 3.24).

В учебном материале этого примера не было задачи по созданию шедевра, а ставилась единственная цель – показать инструменты рисования CorelDRAW на практике.
Учимся рисовать домик
Давайте познакомимся с другими инструментами рисования на примере рисования домика (рис. 3.25).

Используйте при рисовании, где это возможно, стандартные фигуры (прямоугольник, эллипс и др.) и помните: если фигура не замкнута, то залить ее цветом нельзя!
Давайте разберем использование конкретных инструментов для рисования домика по шагам (рис. 3.26). Здание, дверь, окно нарисованы инструментом Прямоугольник (F6). Крыша, труба, рама окна – нарисованы инструментом Прямая через 2 точки. Перед закраской крыши и трубы необходимо выделить их инструментом Форма (F5) и из меню, вызываемого правой кнопкой мыши, выбрать команды Преобразовать в кривую и Замыкать кривую.

Как рисовать солнце, думаю, понятно. Для закраски его лучей потребуется выбрать инструмент Абрис и задать толщину и цвет абриса. Трава изображена с помощью инструмента Свободная форма (F5), который позволяет рисовать от руки различные линии и кривые (рис. 3.27).

Чтобы изобразить деревья мы использовали инструмент Художественное оформление (I) и его разновидность Распылитель. Для работы распылителя мы открывали список Растения (рис. 3.28).

Рис. 3.28. В группе Растения находим изображение деревьев
Рисование рамок для изображений
Теперь давайте научимся создавать для картинок рамки методом использования заливок. Командой Файл-Импорт загрузите в программу растровую фотографию. Инструментом Прямоугольник (F6) нарисуйте рамочку и залейте ее инструментом Интеллектуальная заливка (G). Результат переведите в кривые (Ctrl+Q) - рис. 3.29.

Варианты заливок можно менять инструментом Изменить заливку (рис. 3.30).

Загибаем уголок
Командой Файл-Импорт импортируйте в CorelDRAW любую фотографию. Выделите ее Инструментом выбора, и выполните команду Растровые изображения-Трехмерные эффекты-Загиб края страницы (рис. 3.31).

В окне Загиб края страницы вы можете настроить параметры данного фильтра, например, загнуть не один угол, а все четыре – рис. 3.32.

Рис. 3.32. Окно настройки фильтра Загиб края страницы
Команда Растровые изображения содержит множество интересных подменю, которые мы советуем вам изучить самостоятельно (рис. 3.33).

Рис. 3.33. Пример стилизации фотографии под акварель командой Растровые изображения-Художественные мазки-Акварель
Логическое взаимодействие графических объектов
В современных векторных редакторах предусмотрены различные варианты слияния объектов. Наиболее распространенными из них являются три процедуры, принцип действия которых основан на использовании базовых логических операциях ИЛИ, НЕ, И. Давайте нарисуем два объекта, выделим их инструментом выбора и взглянем на панель свойств данного инструмента (рис. 3.34 и рис. 3.35).


Рис. 3.35. Список логических операций над объектами
После выполнения команды Объединение (Сварка, Логическое сложение), соответствующей логическому ИЛИ, в результирующий контур входят все области нижнего и верхнего контура (рис. 3.36).

Рис. 3.36. Объединение (сварка) двух объектов (OR, логическое ИЛИ)
В случае применения команды Подгонка (Исключение, Обрезка, Логическое вычитание) результирующий контур (рис. 3.37) представляет собой "вырубку" одного объекта из другого (операция НЕ). Команда удаляет те части объекта, которые перекрываются с частями других объектов.

Рис. 3.37. Исключение или обрезка (NOT, логическое НЕ)
При выполнении команды Пересечение (Логическое умножение) в результирующий контур входят только пересекающиеся (общие) области объектов (рис. 3.38). Это графический аналог логической операции И.
В этом случае, как и в двух предыдущих, атрибуты обводки и заливки результирующего контура определяются параметрами верхнего в стопке слоев объекта.

Далее мы увидим, как подобные логические операции применяются при рисовании в CorelDRAW.
Мультяшный персонаж – крокодил Гена
Нарисуем некий мультяшный персонаж зеленого крокодила. Для построения головы нашего героя нарисуем две окружности и выполним команду Объединение (рис. 3.39). Оба объекта перед объединением нужно выделить, толщина абриса у нас 2 мм.

Теперь инструментом Форма (F10) убираем часть узлов и редактируем форму головы персонажа – рис. 3.40.

Рис. 3.40. В этом месте двойным щелчком мыши удаляем узлы
Теперь нарисуем шею и туловище. Для этого сделаем две окружности, объединим их, удалим узлы (рис. 3.41).

Совместим изображение головы и туловища, для удаления лишнего применим инструмент Удаление виртуального сегмента (рис. 3.42 и рис. 3.43). Объекты объединим (Ctrl+L).

Рис. 3.42. Инструмент Удаление виртуального сегмента

Инструментом Кривая Безье рисуем лапу (рис. 3.44).

Окрашиваем голову и туловище в зеленый цвет. Потребуются команды Растровые изображения-Преобразовать в растровое изображение и Растровые изображения-Быстрая трассировка. Лапу и туловище совмещаем. Абрис лапы мы уменьшили с 2 мм до 1 мм и изменили порядок слоев – рис. 3.45.

Теперь нарисуем лапы-ноги и хвост. Рисовать будем инструментом Кривая Безье (толщиной 1 мм), а корректировать – инструментом Форма (рис. 3.46).


Чтобы объект удалось закрасить воспользуемся инструментом Форма и командой Замыкать кривую. Затем лары и хвост поместим на задний план (рис. 3.48).


Нарисуем глаз и рот и на этом закончим (рис. 3.50).

Задание 3.1. Рисуем дом
Повторите учебный пример или нарисуйте свой вариант пейзажа с домом.

Задание 3.2. Птичка
Автор полагает, что теперь вы понимаете, как рисовать несложные изображения. Попробуйте нарисовать скворечник и птичку:
Читайте также:

