Как настроить видео в фаерфокс
Обновлено: 07.07.2024
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного - пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about

Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей - * - рандомная строка(уникальный набор букв для каждого девайса) + .default - для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ - значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант - использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref - это объект, содержащий в себе все настройки.
Все, что в кавычках "browser.bookmarks.restore_default_bookmarks" - это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. "newtabpage" - за отображение контента на новой вкладке. Почти все я отключил, кроме "feeds.places", отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово "endpoint" отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
"safebrowsing" - данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска ("geo").
Настройки вкладок. Хочу отдельно отметить "tabMinWidth". В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку "devPixelsPerPx". Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение "1".
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
"dns.disablePrefetch" и "predictor.enabled" отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
Ну а "trr.uri" отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
"network.dns.echconfig.enabled" отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
"userContext" включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут

Разнообразная телеметрия. Опять :)
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка "widget.content.gtk-theme-override" создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Firefox обрабатывает многие типы аудио и видеофайлов, используемых веб-страницами. В этой статье рассказывается, какие медиа форматы может воспроизводить Firefox, а также как управлять, сохранять и открывать медиафайлы.
Оглавление
Поскольку использование многих типов аудио и видеофайлов ограничено патентами, для их использования необходимы сторонние приложения. Тем не менее, Firefox способен воспроизводить изначально открытые медиа и некоторые типы запатентованных медиа .
Открытые медиа
Firefox может воспроизводить формат контейнера WAV (типы файлов .wav, .wave), содержащий несжатое аудио в виде PCM с 8 или 16 бит на канал.
Vorbis аудио, Opus аудио, Theora видео и VP8 видео являются открытыми форматами сжатия аудио/видео для использования без патентных ограничений. Они могут быть просмотрены в Firefox, если они встроены в следующие форматы контейнеров: Ogg (типы файлов .ogg, .oga, .ogv, .ogx, .spx, .opus) или WebM (типы файлов .webm).
Firefox также поддерживает проигрывание FLAC (Free Lossless Audio Codec) (тип файла .flac) и MP3 (тип файла .mp3) .
Патентованные медиа
AAC и H.264/MPEG-4 AVC являются патентованными форматами сжатия аудио/видео. Они могут быть просмотрены в Firefox с помощью встроенных библиотек ОС (поэтому ни Mozilla, ни вы не должны платить сбор), если они встроены в контейнер формата MP4 (типы файлов .mp4, .m4a, .m4p, .m4b, .m4r, .m4v).
Firefox поддерживает видео в форматах WebM/VP9 на системах, которые не поддерживают MP4/H.264.
Панель управления
Когда вы посещаете веб-страницу, на которой размещён мультимедийный файл поддерживаемого формата, после наведения мыши на объект мультимедиа вы увидите инструменты управления воспроизведением.

Контекстное меню Управления
Контекстное меню (доступное через щелчок правой кнопкой мыши щелчок кнопкой мыши с удерживанием Ctrl ) включает в себя вышеупомянутые элементы управления, кроме ползунков, а также позволяет:
- Повышать или понижать скорость воспроизведения: Выберите Скорость воспроизведения , а затем одну из доступных скоростей.
- Повторять проигрывание видео: Выберите Повторять , чтобы видео стало проигрываться снова и снова автоматически.
- Скрывать пульт управления: Выберите Скрыть пульт управления , чтобы никогда не отображать нижнюю панель управления. Чтобы показать её, выберите Показать пульт управления .
Управление с клавиатуры
После того, как вы щёлкните по медиа элементу на веб-странице, чтобы активизировать его, вы можете управлять его воспроизведением с помощью клавиатуры.
| Действие | Горячие клавиши |
|---|---|
| Воспроизвести / Приостановить | Пробел |
| Понизить громкость | ↓ |
| Повысить громкость | ↑ |
| Убрать звук | Ctrl + ↓ command + ↓ |
| Восстановить звук | Ctrl + ↑ command + ↑ |
| Прокрутить назад на 15 секунд | ← |
| Прокрутить назад на 10 % | Ctrl + ← command + ← |
| Прокрутить вперёд на 15 секунд | → |
| Прокрутить вперёд на 10 % | Ctrl + → command + → |
| Прокрутить в начало | Home |
| Прокрутить в конец | End |
Чтобы сохранить аудиофайл с веб-страницы на свой компьютер:
- Щёлкните правой кнопкой мыши Удерживая клавишу Control , щёлкните мышью по пульту управления воспроизведением аудио и выберите Сохранить аудио как. .
- Выберите папку на вашем компьютере для сохранения файла.
Чтобы сохранить видеофайл с веб-страницы на свой компьютер:
- Щёлкните правой кнопкой мыши Удерживая клавишу Control , щёлкните мышью по пульту управления воспроизведением видео и выберите Сохранить видео как. .
- Выберите Сохранить кадр как… , если вам нужно сохранить только стоп-кадр.
- Выберите папку на вашем компьютере для сохранения файла.
Медиафайлы, которые вы сохранили на компьютере, могут не воспроизводиться вашим обычным медиаплеером. Для открытия этих файлов:
- Запустите Firefox.
- Щёлкните Ctrl + O command + O .
- Перейдите в папку, содержащую файл, который вы хотите воспроизвести, и щёлкните Открыть .
Если у вас возникли проблемы при работе с аудио или видео файлами, обратитесь к следующим статьям:
Эти прекрасные люди помогли написать эту статью:

Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.
Так, несмотря на поддержку HTML5, некоторые видеоролики на YouTube в Firefox упорно не желают воспроизводиться. К счастью, есть простой способ, позволяющий быстро решить эту проблему.

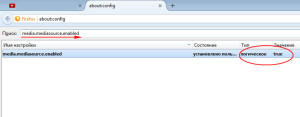
При этом вы попадете на страницу с настройками конфигурации браузера. Дабы перейти непосредственно к списку параметров нажмите кнопку «Я обещаю, что буду осторожен». В открывшемся списке отыщите параметр media.mediasource.enabled.

Проще всего это сделать, вставив его название в поисковое поле, расположенное как раз под адресной строкой. По умолчанию значение этого параметра выставлено false, то есть отключено.
Замените его на true, для чего дважды кликните по названию параметра мышкой. Вот и всё. Теперь закройте вкладку с настройками конфигурации и перезапустите браузер. Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.

И напоследок хотелось бы обратить ваше внимание на одну деталь. Чтобы эта настройка работала, нужно чтобы у вас на компьютере был установлен соответствующий плагин Adobe Flash Player, в противном случае может случиться как раз наоборот и некоторые видеоролики перестанут воспроизводиться. Как бы то ни было, вы всегда можете google chrome скачать бесплатно.
Вот на этом я и пожалуй закончу свое не хитрое повествование всем пока и до новых интересных встреч с вами дорогие друзья.

Плагины – это специальные компоненты, встраиваемые в браузер Mozilla Firefox, которые позволяют корректно отображать на разных сайтах то или иное содержимое. В частности, для того, чтобы иметь возможность воспроизводить в браузере видео, в Mozilla Firefox должны быть установлены все необходимые плагины.
Плагины, необходимые для воспроизведения видео
Adobe Flash Payer
Было бы странно, если бы мы не начали с самого популярного плагина для просмотра видео в Firefox, направленного на воспроизведение Flash-содержимого.
Уже достаточно давно разработчики Mozilla планируют отказаться от поддержки Flash Player, но пока этого не произошло – данный плагин должен быть установлен в браузер, если вы, конечно же, хотите воспроизводить все видео в интернете.
VLC Web Plugin
Вы наверняка слышали, а то и пользуетесь, таким популярным медиапроигрывателем, как VLC Media Player. Данный проигрыватель успешно позволяет воспроизводить не только огромное количество форматов аудио и видео, но и проигрывать потоковое видео, например, просматривая в режиме онлайн любимые телепередачи.
В свою очередь, плагин VLC Web Plugin необходим для воспроизведения через Mozilla Firefox потокового видео. Например, вы решили посмотреть телевизор онлайн? Тогда, скорее всего, в браузер должен быть установлен VLC Web Plugin. Установить данный плагин в Mozilla Firefox можно вместе с VLC Media Player. Более подробнее об этом нам уже доводилось рассказывать на сайте.
QuickTime
Плагин QuickTime, как и в случае с VLC, можно получить, установив на компьютер одноименный медиапроигрыватель.
Данный плагин требуется не так часто, но все же можно еще встретить в интернете видео, для воспроизведения которого требуется установленный в Mozilla Firefox плагин QuickTime.
OpenH264
Подавляющее большинство потоковых видео использует для воспроизведения кодек H.264, но из-за проблем с лицензированием компанией Mozilla совместно с Cisco был реализован плагин OpenH264, который позволяет воспроизводить в Mozilla Firefox потоковое видео.
Данный плагин, обычно, входит в состав Mozilla Firefox по умолчанию, и найти его можно, если щелкнуть по кнопке меню браузера, открыть раздел «Дополнения», а затем перейти ко вкладке «Плагины».

Если вы не нашли в списке установленных плагинов OpenH264, то, вероятно, вам следует выполнить обновление браузера Mozilla Firefox до последней версии.
Если в вашем браузере Mozilla Firefox будут установлены все плагины, рассмотренные в статье, у вас больше не возникнет проблем с воспроизведением того или иного видеоконтента в интернете.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Плагины для просмотра видео в Firefox совершенно необходимы в том случае, если пользователь хочет видеть весь контент такого типа в своем веб-обозревателе. В данном материале мы поговорим о плагинах для просмотра видео и попытаемся выбрать лучший из них.
Доступные аддоны
По сути, браузер может вполне обойтись и без этих плагинов. Но тогда можно забыть о видео, флэш анимации и прочих интересных штуках. Зато веб-обозреватель будет требовать гораздо меньше оперативной памяти.

На данный момент существует несколько плагинов, которые могут активно использоваться в Mozilla Firefox. О некоторых вы слышали. Но остальные вряд ли знакомы подавляющему числу пользователей.
Итак, начнем рассматривать самые популярные плагины, без которых невозможно представить современный браузер. И начнем мы с самого популярного и «вездесущего». Того самого, что используется большинством сайтов до сих пор.
Adobe Flash Player
Как бы специалисты ни пророчили скорую смерть данному плагину, он до сих пор живее всех живых. Разработчики Firefox уже давно хотят от него отказаться, но как-то пока не особо получается. Вероятно, потому, что он до сих пор используется на многих сайтах.
И даже несмотря на то, что такие сервисы, как YouTube давно перешли на HTML5, флэш плеер еще долго будет использоваться. Отчасти в этом виноваты сами разработчики веб-обозревателей. Ведь это они обеспечивают поддержку плагина.

Если бы все браузеры в один момент резко были бы лишены этой поддержки, то владельцам сайтов ничего бы не оставалось, как перевести все свои ресурсы на HTML5. Но, видимо, такое положение вещей кому-то выгодно.
И это притом, что Adobe Flash Player уже давно морально устарел. Работает он довольно медленно. А еще в нем нашли кучу уязвимостей. Это, кстати, и послужило толчком для повсеместного отказа от данного плагина.
- Плагин используется на множестве сайтов;
- Он позволяет просматривать видео и флэш анимацию;
- Его очень просто установить;
- Он не требует никакой настройки;
- Одного его достаточно для воспроизведения всего контента;
- Продукт совершенно бесплатен;
- Отказываться от него пока еще никто не собирается.
- Плагин морально устарел;
- У него весьма серьезные дыры в безопасности;
- Работает он с довольно низкой производительностью;
- Это проприетарный продукт;
- У него закрытый исходный код, который невозможно изменить.
VLC Web Plugin
Об этом плагине, вероятно, слышали только те, кто использует VLC Media Player. Им известно, что последнее – отличный проигрыватель, который может работать и с потоковым видео. Но плагин – это нечто другое. С проигрывателем он не имеет ничего общего.
VLC Web Plugin нужен в Firefox для того, чтобы можно было просматривать потоковое видео онлайн. К этой категории относятся ТВ передачи и другие трансляции. То есть, он нужен для того, чтобы превратить браузер в телевизор.

Данный плагин обеспечивает довольно высокое качество видео и звука. Также он может проигрывать и флэш контент. Но он не так популярен, как Adobe Flash Player. Хотя и гораздо лучше последнего.
Трансляция потокового видео – это его основная функция. Но при этом плагин отлично справляется и с обычными роликами. Его главное преимущество заключается в том, что это – свободный продукт с открытым исходным кодом.
В то же время, с безопасностью у VLC Web Plugin все в полном порядке. В отличие от того же Adobe Flash Player. Те, кто используют данный плагин отмечают, что у него довольно-таки высокая производительность и систему он не очень нагружает.
- Свободный продукт с открытым исходным кодом;
- Может использоваться для трансляции потокового видео;
- Умеет воспроизводить отдельные ролики и флэш контент;
- Может похвастаться высокой производительностью;
- Обеспечивает высокое качество видео;
- Не особо нагружает компьютер;
- Не требует никакой настройки;
- Его легко установить.
- Низкая популярность;
- Используется очень редко.
В настоящий момент данное расширение интегрировано в сам плеер ВЛЦ.
OpenH264
Для потокового видео в интернете всеми сайтами используется кодек H.264. Это стандарт. Но поскольку Mozilla – это открытый браузер, он не может использовать проприетарные кодеки такого уровня. Появятся проблемы с лицензией.

Специально для этого веб-обозревателя и был создан плагин OpenH264. Он позволяет без проблем просматривать потоковое видео в максимальном качестве. И при этом нет никаких сложностей с лицензией.
Стоит отметить, что данный свободный плагин даже производительнее оригинала. К тому же, обновляется он гораздо чаще, чем его проприетарный коллега. А это положительно влияет как на общий уровень безопасности, так и на качество картинки в видео.
Стоит отметить, что данный плагин может использоваться исключительно для воспроизведения потокового видео. Работать с флэш анимацией и другим контентом подобного типа он совершенно не умеет. Однако в этом ничего страшного нет.

Обычно OpenH264 уже интегрирован в Mozilla Firefox и включен по умолчанию.Но если его вдруг нет в списке, то это значит, что вы используете устаревшую версию браузера. Необходимо его срочно обновить. Тогда и плагин окажется на месте.
- Довольно высокая производительность;
- Плагин требует очень мало оперативной памяти;
- Отличное качество картинки;
- Превосходное воспроизведение потокового видео;
- Данный продукт не требует установки;
- Обновления приходят очень часто;
- Это плагин со свободной лицензией и открытым исходным кодом;
- Он интегрирован в браузер по умолчанию.
- Не умеет воспроизводить флэш анимацию и другой подобный контент.
Заключение
Выше мы рассмотрели плагины для Мазилы для просмотра видео. Теперь же подведем итоги и сделаем соответствующие выводы. Из обязательных к установке продуктов можно выделить два: Adobe Flash Player и OpenH264.
Именно они обеспечивают воспроизведение видео (в том числе потокового) и флэш анимации. Остальные плагины из списка могут использоваться в качестве дополнительных. Однако их наличие не помешает. Тем более, что включаются они только по запросу.
Читайте также:

