Как оформить планшет для дизайн проекта
Обновлено: 04.07.2024
Плоскостной проект может быть выполнен на одном или нескольких планшетах 2 способами:
а) ручной графикой. В этом случае проект выполняется на бумаге, натянутой на планшет для того, чтобы бумага после работы на ней водяными красками (акварелью, гуашью, темперой) не деформировалась, а сохраняла гладкую поверхность;
б) компьютерной графикой. Проект выполняется на компьютере в специальных программах. Далее изображение распечатывается на бумаге или самоклеющейся (матовой) пленке. Изображение, распечатанное на бумаге, наклеивается с помощью клея на картон.
Компоновка на планшетах
При выполнении проекта на планшетах, после того как в эскизах все уже решено, необходимо хорошо закомпоновать материал, т.е расположить графическую и текстовую часть проекта на плоскости, соблюдая масштабность, соразмерность изображаемого с плоскостью планшета. На одном листе изображается обычно несколько по-разному взаимно расположенных проекций, вычерченных или иллюминованных. К проекциям добавляются заголовок и другая шрифтовая информация, которые занимают определенное место на листе, а их величина, компоновка и начертание должны хорошо читаться.
Совокупность чертежей должна раскрыть содержание проекта, а не только изображать его внешнюю форму. Основные проекции могут быть выполнены в линиях, а также могут передавать цвет и фактуру. Сопоставление линейного и иллюминованного чертежей помогает зрительно определить главные, ключевые аспекты проекта. Чертежи должны располагаться в логической последовательности, их компоновка на листе - помогать ориентации. Само их выполнение - давать исчерпывающее представление о форме (внешней, внутренней) предмета проектирования.
Поиски общей композиции (особенно когда планшетов несколько) следует начинать с маленького эскиза. Эскиз рекомендуется выполнять в той же технике, что и окончательный проект
При ручном способе выполнения проекта практикуется следующий метод компоновки: изготовляют выкройки всех проекций предмета, а затем компонуют их, перемещая по плоскости листа.
Еще одна закономерность: когда на листе скомпоновано несколько проекции и одна из них, наиболее важная, должна в первую очередь привлечь внимание зрителя, то ее следует окружать большим по величине полем.Композиция листа имеет свои особенности, когда в объекте присутствуют элементы динамики. Чаще всего это имеет место при работе над движущимися объектами, в основном средствами транспорта. На стороне, куда направлено движение, всегда необходимо оставлять значительное место.
К окончательному проекту предъявляется целый ряд эстетических требований: высокий графический уровень, колористическое совершенство, целостность всех его разнородных составляющих элементов (ортогональных проекций, перспективы, разрезов, шрифта). Эта задача усложняется при развернутом проекте, исполненном на нескольких листах.
Декоративно-орнаментальная сторона графики и организация фона должны быть органически связанны с объектом проектирования и направлены на достижения образности всего листа.
Для того чтобы информативность чертежа была значительнее, а поле насыщеннее, пользуются наложением одного или нескольких изображений друг на друга. Так, например, чертежи могут заходить на перспективные изображения
Макетирование в проекте.
Макетирование часто является неотъемлемым компонентом проекта. Макет может выполнять самостоятельную роль в проекте - когда выполнен отдельно, а может вспомогательную - являясь составной частью планшета. В этом случае, способом макетирования могут быть выполнены отдельные элементы (чертежи, шрифт). Также встречаются проекты, где макет накладывается на одну из проекций изображения и «вырастает» в объемный объект.

К сожалению, на geektimes совсем немного информации для графических дизайнеров, хоть эта профессия и является одной из самых популярных, объединяя в себе множество направлений от простой 2D графики до 3D моделирования ассетов к играм и фильмам.

В данной статье мы сравним графические планшеты — важнейший инструмент любого графического дизайнера, и определим какой из них лучший, и почему.
| Чем плоха мышь? Для чего нужен графический планшет
Для большинства направлений графического дизайна мышь настолько же удобна, на сколько и камень.
Ничего не имею против камней, они послужили отличным инструментом для наших пещерных предшественников, но технологии развиваются и появляются более удобные устройства для создания искусства. И графический планшет уже давно занял место мыши в работе графических дизайнеров, предоставляя намного больше контроля и точности действий. За счет чувствительного к нажиму пера становится удобнее писать, рисовать, управлять 3D камерой в более натуральной и привычной форме.
| Для тех, кому просто интересно узнать победителя, без погружения в детали
Наиболее оптимальными планшетами для всех начинающих дизайнеров являются настольные графические планшеты семейства Wacom Intuos .
Они позволяют добиваться абсолютно идентичного результата, в сравнении с профессиональными моделям настольных планшетов и интерактивными дисплеями Wacom, но не включают в себя дополнительных узкоспециализированных возможностей, вроде 3D камеры для сканирования объектов (доступно в топовой модели планшетного ПК MobileStudio Pro) или возможности работать без компьютера. Это позволяет семейству Intuos иметь в несколько раз меньшую стоимость, имея только основные функции для профессиональной работы.
Почему мы рассматриваем бренд Wacom?
Практически все графические дизайнеры используют графические планшеты Wacom. Этот бренд настолько популярен, что слово Wacom стало синонимом слова графический планшет, так же, как и гугл уже стал синонимом для «поиска в интернете».
| Выбор критериев
Приняв во внимание личный опыт и, изучив сотни видео уроков/обзоров/статей по графическому дизайну различных направлений, от основ рисования и редактирования фото до моделирования объектов в 3D и создания анимации. Я выбрал несколько объективных критериев отбора, которые, для большинства дизайнеров, являются наиболее значимыми, при работе.
Если вы не согласны, что именно эти критерии являются объективными, при отборе оптимального графического планшета, буду рад увидеть ваши аргументы в комментариях и приму их во внимание, если ваш критерий оказывает реальное влияние на удобство работы или результат.
| Необходимые критерии оптимального планшета (имеющего все возможности для профессиональной работы):
1. Низкая цена — для большинства начинающих дизайнеров это самый важный критерий
2. Неограниченность — возможность работы в абсолютно любом направлении графического дизайна (от рисования до моделирования в 3D).
3. Погружение в работу — идеальная оптимизация и идеальное распознавание случайных касаний пальцев и ладони во время работы пером, для возможности беспрепятственно прислонять и поднимать ладонь в любой момент.
4. Скорость и удобство работы — наличие экспресс кнопок, с возможностью индивидуальной настройки функций для каждого приложения.
5. Мобильность — возможность работы не за основным рабочим местом.
6. Наличие дисплея на планшете (многим он не нужен, но некоторые дизайнеры предпочитают наличие дисплея)
7. Перо работающее по технологии электромагнитного резонанса (не требует зарядки), и имеющее низкий порог регистрации нажатия (Initial Activation Force).

| Что насчет более дорогих Pro моделей?
Большая стоимость Pro моделей планшетных ПК, таких как MobileStudio Pro, обосновывается наличием экрана и, встроенного в них, производительного железа, поэтому если у вас уже есть компьютер, смысла в покупке профессионального планшетного ПК с экраном и встроенным компьютером, мало. Хоть он и дает возможность работать за пределами рабочего места без отдельного компьютера, а его перо имеет больше уровней чувствительности, вы получите абсолютно идентичный результат с помощью Wacom Intuos и Intuos Pro.
Основные отличия Intuos Pro от Intuos:
— профессиональное перо, имеющее больше уровней чувствительности нажатия (2048 или 8192, вместо 1024, в зависимости от модели), и, имеющего чувствительность к наклону (не особо полезная фича для большинства дизайнеров).
— в 2 раза большее разрешение рабочей поверхности планшета (это дает лучшее позиционирование на 4К мониторах)
— большее количество экспресс кнопок на планшете и большее число сменных наконечников.
— возможность работы с перьями специфических свойств (Аэрографом Airbrush, чувствительным к вращению пером ArtPen и пр.).
— в комплекте идет модуль беспроводного подключения (у Intuos он поддерживается тоже, но приобретается отдельно)

Все эти дополнительные фичи иметь приятно, но не обязательно. Они не улучшат ваши работы сами по себе.
В планшетных ПК MobileStudio Pro , кроме наличия улучшенных характеристик Intuos Pro, добавляется еще и:
— встроенный компьютер (c Windows OS) и качественный дисплей с высокими параметрами разрешения, контрастности и цветопередачи (75% — 97% Adobe RGB, в зависимости от модели), что позволит работать без отдельного компьютера
— встроенный сканер отпечатка пальца
— 2 обычные камеры и 3D-камера Intel RealSense R200, позволяющая сканировать объекты и воссоздавать их 3D-модель.
| И так, почему же Wacom Intuos наиболее оптимальный вариант для большинства начинающих дизайнеров?
1. У семейства Intuos наибольшее количество плюсов при очень низкой цене.
2. У Intuos есть все основные возможности для полноценной профессиональной работы в любом из направлений графического дизайна.
Как мы уже разобрали выше, большая стоимость Pro моделей планшетных ПК обоснована наличием экрана и, встроенного производительного компьютера. Но начинающим дизайнерам важен максимально качественный результат за минимальную цену, а компьютер/ноутбук у них уже есть, поэтому Wacom Intuos за $79 — $199 является, в этом случае, наиболее рациональным решением.
Intuos, как и Intuos Pro, получает пол балла по 5 пункту за возможность работы не за основным рабочим местом, поскольку, если у вас есть ноутбук или планшетный компьютер с полноценной ОС и USB входом, вы также сможете работать где угодно, подключив к нему ваш Intuos / Intuos Pro.

| Что насчет уровней чувствительности? У Pro моделей их целых 2048 или 8192!
Выбирать планшет только по количеству уровней чувствительности пера не стоит, это не сделает ваш арт лучше.
Единственное, в чем 8192 уровней чувствительности (у перьев Wacom ProPen2) даст вам преимущество над 1024 уровнями, это улучшение чувствительности при рисовании очень тонких штрихов, или когда вы делаете штрихи с большим диапазоном изменения, т.е. если вы хотите иметь больше чувствительности при рисовании штриха с изменяемой шириной, к примеру, от 1px до 250px.
Но в реальности такой контроль над шириной штриха никогда не нужен, обычно ширина кисти меняется в диапазоне до 20px — 50px в каждый отдельный момент времени, и 1024 уровня чувствительности дает более чем достаточно контроля нажатия.
| Что насчет более дешевых NoName брендов планшетов?
Сэкономить 15%, но не иметь идеальной оптимизации на всех ОС и открывать для себя множество надоедливых недочетов, отбив себе всякое желание создавать арт уже через пару дней мучений. Это просто не имеет смысла.
Даже у ближайшего конкурента — Microsoft Surface pro, до появления 4 модели было несколько проблем с пером (видимый параллакс, высокий IAF, кривая линия при медленном начертании) и оптимизацией.
| Что насчет планшетных компьютеров iPad Pro, Surface Pro 4 и им подобных?
Я включил планшетные компьютеры iPad Pro и Surface Pro 4 в сравнение, потому что некоторым людям интересно насколько они сравнимы с Wacom.
Хоть iPad Pro и Surface Pro 4 не имеют возможности полноценной работы в направлениях 3D дизайна, для 2D дизайна/анимации они вполне подходят. (Surface Pro 4 слаб для полноценной работы в 3D, даже в самой дорогой комплектации, а iPad Pro не имеет полноценной ОС и программ для работы в 3D).
Почему именно эти модели? Они являются наиболее достойными вариантами из категории планшетных компьютеров до $700 для работы с 2D.
Для большинства дизайнеров, ни iPad Pro, ни Surface Pro 4 не может называться наиболее оптимальным графическим планшетом, поскольку они не по карману многим начинающим дизайнерам и не подходят для дизайнеров, работающих с 3D (моделирование, скульптинг, 3D анимация, риггинг, создание и тестирование материалов для ассетов игр/фильмов/рекламы/научных проектов и тд.)
К тому же, имеют несколько других минусов, касаемых удобства работы, вроде скользкой поверхности стекла (в отличии от устройств Wacom, где поверхность имеет текстуру, схожую с бумагой, что предпочитают большинство дизайнеров), и отсутствия индивидуально настраиваемых для каждого приложения, экспресс кнопок.
| Неужели рисовать без дисплея так же просто?
Да, рисовать без дисплея ничуть не сложнее. Многие профессиональные графические дизайнеры не видят необходимости в дисплее, а для тех, кто предпочитает работать на планшете с дисплеем, но уже имеют производительный компьютер, могут выбрать семейство интерактивных дисплеев Wacom Cintiq.
Wacom Cintiq имеют все преимущества Intuos Pro + качественный дисплей, но в отличии от MobileStudio Pro, они нуждаются в компьютере для работы (подключение через USB и HDMI).

| «Различия планшетов в семействе Wacom Intuos»
Если вы решили выбрать Wacom Intuos, сэкономлю вам время на сравнение.
Они идут в 2 размерах:
$99 малый (рабочая площадь 152 x 95 mm)
$199 средний (рабочая площадь 216 x 135 mm)
Исключение для Intuos Draw, $79, он идет только в малом размере и не имеет сенсорного слоя (но поворачивать и приближать холст/3D камеру можно — делается это, как и при использовании мыши — с помощью зажатия настроенной экспресс кнопки (или шортката) и перемещения пера)
Каждый из них можно использовать для работы во всех существующих программах. Различие между ними, по-сути, только в приложенном бонусе — лицензии, позволяющей приобрести одну из программ бесплатно:
Wacom Intuos Draw: ArtRage Lite
Wacom Intuos 3D: ZbrushCore
Wacom Intuos Art: Corel Painter Essentials 5
Wacom Intuos Comic: Clip Studio Paint Pro и Anime Studio Debut 10
Wacom Intuos Photо: Corel PaintShop Pro X8 и Corel Aftershot Pro 2 для Windows, а также Macphun pro package (tonality pro, intensify pro, snapheal pro, noiseless pro) для Mac.
| Размер диагонали планшета
На самом деле большой разницы нет и все дело в предпочтении. Средний размер обычно удобен всем.
Если у вас огромный экран (более 27"), лучше не выбирать планшет малого размера, поскольку делать мелкие детали будет немного сложнее (соотношение планшета к диагонали экрана не должно быть слишком большим).
Не существует идеального решения для всех одновременно, но если вы начинающий дизайнер с небольшим бюджетом и не знаете какой графический планшет выбрать, но хотите получать отличный результат и максимально хороший первый опыт работы с графическим планшетом — лучший выбор Wacom Intuos либо Wacom Intuos Pro , если у вас 4K дисплей, в данном случае более высокое разрешение рабочей поверхности немного упростит работу с очень мелкими штрихами.
Надеюсь эта статья немного прояснит различия между графическими планшетами и хоть чем-то поможет начинающим дизайнерам.
Электронные чертежи, альбомы с распечатками, может быть, мобильное приложение? Что вы получите на руки?

Как выглядит: два распечатанных альбома формата А3. Иногда дополнительно печатают также альбом А4, чтобы удобнее было брать в магазины. В главном альбоме, который делается для заказчика, могут быть акварельные авторские эскизы дизайнера — проект тогда выглядит как самостоятельное произведение искусства.
На фото здесь и выше: так‘ выглядят папки проекта дизайнера Альбины Алиевой (фото из личного аккаунта в инстаграме). Сам дизайн-проект, папка со спецификациями и технической документацией. Все вместе смотрится очень внушительно.На этом и предыдущем фото — распечатанный проект студии Catch Design. Дизайнер Саша Меркулова указала в опросе Houzz, что сам проект и подготовительная информация, как правило, хранятся на google диске, с общим доступом для дизайнера и заказчика (удаленно можно проверить любую информацию). Готовый проект распечатывается в двух экземплярах: для заказчика и для строителей.
Мария Седж, дизайнер: « Проект всегда отдаю в напечатанном виде. Над оформлением обложки долго думаю, подбираю подходящий картон, цвет ленточки для завязок. Любой декоратор знает, что “Бог в деталях” и относится трепетно к своей работе. Результат трудов хочется осязать, как бы банально это ни звучало. В мире, где такой большой процент информации держат в себе цифровые носители, напечатанный и достойно оформленный дизайн-проект — это первый шаг к его скорейшему воплощению в жизнь » .
Дарья Шатилова, архитектор: « В одном экземпляре я каждый лист упаковываю в файл, чтобы его можно было отдать строителям на объект. Иначе чертежи частенько размываются от воды во время работы и становятся нечитабельны » .
Для больших проектов печатают чертежи формата А3 или даже А2. Дополнительно чертежи в электронном виде скидывают заказчику на почту.
В чем прагматика: первый альбом печатают для заказчика — для контроля за строителями и «чувства документа». Некоторые дизайнеры создают для альбома заказчика фирменную обложку или как-то неожиданно его упаковывают. Мелочь, а приятно.
Второй альбом — для рабочих: читать чертежи легче с бумаги, плюс на стройке обычно нет техники, позволяющей распечатать или посмотреть проект на экране (пыль, грязь, постоянный риск повреждения). Разумно закладывать каждую страницу рабочего экземпляра в отдельный файл, — чтобы чертежи не испачкались, не порвались и не затерлись от активного использования.
Плоскостной проект может быть выполнен на одном или нескольких планшетах 2 способами:
а) ручной графикой. В этом случае проект выполняется на бумаге, натянутой на планшет для того, чтобы бумага после работы на ней водяными красками (акварелью, гуашью, темперой) не деформировалась, а сохраняла гладкую поверхность;
б) компьютерной графикой. Проект выполняется на компьютере в специальных программах. Далее изображение распечатывается на бумаге или самоклеющейся (матовой) пленке. Изображение, распечатанное на бумаге, наклеивается с помощью клея на картон.
Компоновка на планшетах
При выполнении проекта на планшетах, после того как в эскизах все уже решено, необходимо хорошо закомпоновать материал, т.е расположить графическую и текстовую часть проекта на плоскости, соблюдая масштабность, соразмерность изображаемого с плоскостью планшета. На одном листе изображается обычно несколько по-разному взаимно расположенных проекций, вычерченных или иллюминованных. К проекциям добавляются заголовок и другая шрифтовая информация, которые занимают определенное место на листе, а их величина, компоновка и начертание должны хорошо читаться.
Совокупность чертежей должна раскрыть содержание проекта, а не только изображать его внешнюю форму. Основные проекции могут быть выполнены в линиях, а также могут передавать цвет и фактуру. Сопоставление линейного и иллюминованного чертежей помогает зрительно определить главные, ключевые аспекты проекта. Чертежи должны располагаться в логической последовательности, их компоновка на листе - помогать ориентации. Само их выполнение - давать исчерпывающее представление о форме (внешней, внутренней) предмета проектирования.
Поиски общей композиции (особенно когда планшетов несколько) следует начинать с маленького эскиза. Эскиз рекомендуется выполнять в той же технике, что и окончательный проект
При ручном способе выполнения проекта практикуется следующий метод компоновки: изготовляют выкройки всех проекций предмета, а затем компонуют их, перемещая по плоскости листа.
Еще одна закономерность: когда на листе скомпоновано несколько проекции и одна из них, наиболее важная, должна в первую очередь привлечь внимание зрителя, то ее следует окружать большим по величине полем.Композиция листа имеет свои особенности, когда в объекте присутствуют элементы динамики. Чаще всего это имеет место при работе над движущимися объектами, в основном средствами транспорта. На стороне, куда направлено движение, всегда необходимо оставлять значительное место.
К окончательному проекту предъявляется целый ряд эстетических требований: высокий графический уровень, колористическое совершенство, целостность всех его разнородных составляющих элементов (ортогональных проекций, перспективы, разрезов, шрифта). Эта задача усложняется при развернутом проекте, исполненном на нескольких листах.
Декоративно-орнаментальная сторона графики и организация фона должны быть органически связанны с объектом проектирования и направлены на достижения образности всего листа.
Для того чтобы информативность чертежа была значительнее, а поле насыщеннее, пользуются наложением одного или нескольких изображений друг на друга. Так, например, чертежи могут заходить на перспективные изображения
Макетирование в проекте.
Макетирование часто является неотъемлемым компонентом проекта. Макет может выполнять самостоятельную роль в проекте - когда выполнен отдельно, а может вспомогательную - являясь составной частью планшета. В этом случае, способом макетирования могут быть выполнены отдельные элементы (чертежи, шрифт). Также встречаются проекты, где макет накладывается на одну из проекций изображения и «вырастает» в объемный объект.
На данный момент адаптирую одно из имеющихся приложений под 7' и 8/10', поэтому буду максимально краток.
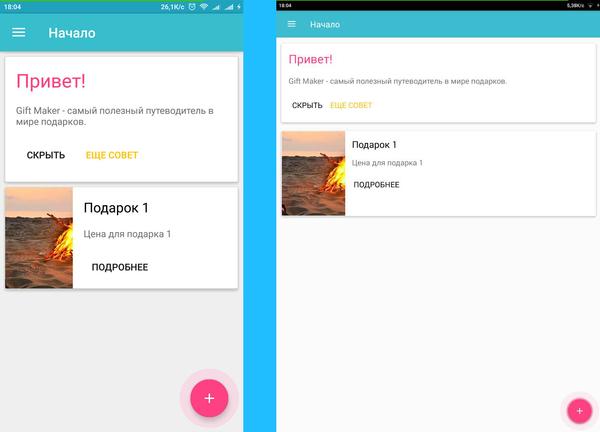
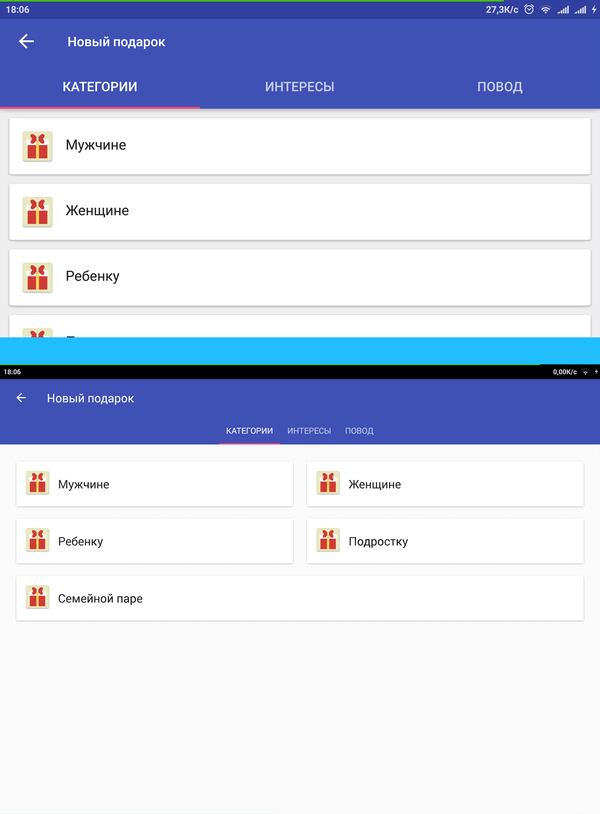
*для удобства и наглядности все изображения склеил (телефон и планшет)
Примерно так выглядит экран приложения, который не адаптирован под размер планшета. Коротко говоря - все растянуто. У меня еще не так все плохо, и это уже радует.

Перво наперво хотелось бы начать с того, что устройств и диагоналей для нашей платформы существует нереальное количество (over 15.000 устройств). Это минус, так как приходится адаптировать приложение как под маленькие устройства, так и под лопаты планшеты.
Гугл же по вопросу адаптации под плашеты, тв, и чайники советует компоновать экраны, и использовать фрагменты:
- Маленький экран, вертикальная ориентация: однопанельный вид с логотипом.
- Маленький экран, горизонтальная ориентация: однопанельный вид с логотипом.
- Планшетный ПК с 7-дюймовым экраном, вертикальная ориентация: однопанельный вид с панелью действий.
- Планшетный ПК с 7-дюймовым экраном, горизонтальная ориентация: двухпанельный вид с панелью действий.
- Планшетный ПК с 10-дюймовым экраном, вертикальная ориентация: двухпанельный вид (узкий вариант) с панелью действий.
- Планшетный ПК с 10-дюймовым экраном, горизонтальная ориентация: двухпанельный вид (широкий вариант) с панелью действий.
- Телевизор, горизонтальная ориентация: двухпанельный вид с панелью действий.
Совет хороший, но использовать мы его конечно не будем. Мне было бы очень неприятно переписывать логику всех экранов только из за того, что на планшете все выглядит растянуто. Может, со временем я изменю к этому подход, но пока просто впадлу.
Для того, чтобы хоть как то причесать наше приложение, будем создавать измененные копии наших слоев и сообщать приложению, какой слой должен быть загружен при определенном условии.
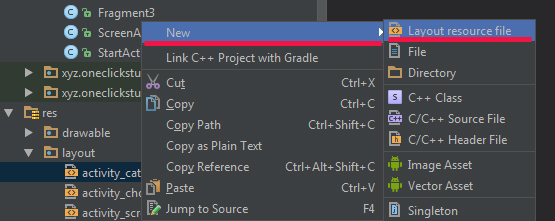
Итак, открываем студию, к примеру у нас имеется готовый слой для одного экрана телефона (как выше). Создаем точно такой же файл (название идентичное).

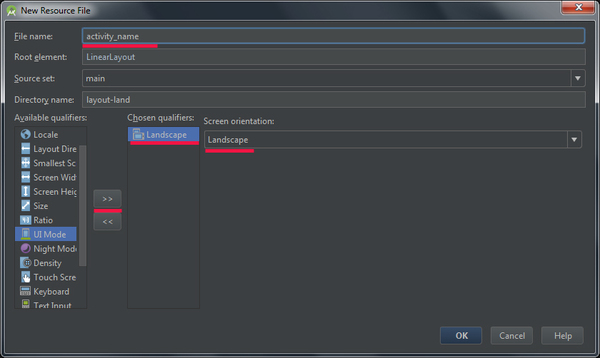
Теперь во всплывающем окне мы перетаскиваем параметр Orientation, и назначаем ему Landscape. Отдельно я подчеркнул название, указываем точно такое же как основное.

Теперь в дереве проекта у нас появится такой же файл, но с припиской -land . В моем случае слой уже работает только для 7' планшетов (sw600dp) и только для повернутого экрана (-land).

Что дальше? Следующим шагом необходимо полностью скопировать содержание старого слоя в новый.
Теперь мы сделали разметку для портретного режима. Что будем меняем? Меняем в основном сетку и представление.
Для этого немного увеличиваем шрифты и отступы, при необходимости разбиваем детали интерфейса в две колонки, для последовательного отображения.
Впринципи это не сложно, но занимает много времени. В одном их фрагментов у меня статический контент (список категорий), поэтому процесс может занять некоторое время. Например с динамически подгружаемыми списками проще.
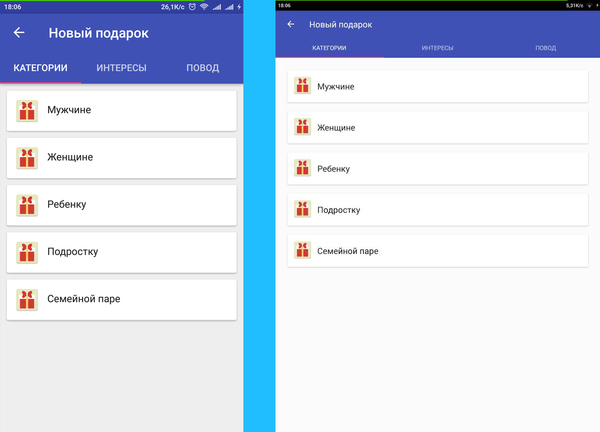
Теперь если внешний вид окна в вертикальном режиме выглядел так (шрифт в TabLayout еще не увеличен):

То для горизонтального уже был переписан (можете использовать TableRow или Linear Layout) в соответствии с нашими нуждами:

При этом я забыл упомянуть, что на изменяемых слоях ни в коем случае нельзя ни удалять элементы, менять идентификаторы или что то в таком духе. Иначе получим крах приложения. Только внешний вид.
Мы разобрались с горизонтальным режимом. А как создать макет вертикальной ориентации для планшета? Очень просто. Заходим в папку нашего проекта:

И создаем новую папку layout-sw600dp
В нее будет необходимо перекинуть те файлы (слои), которые вы будете адаптировать для планшетов. Принцип работы тот же, что описан выше.
Параметр в названии папки sw600dp работает для планшетов с минимальной высотой 600px (например 1024х600).
Для планшетов на 10 дюймов используйте папку res/layout-sw720dp
Вот вроде и все. Если я что то пропустил, не стесняйтесь спросить в комментариях.
Напоследок фото моего котопса:


Android Developers
60 постов 1.8K подписчика
Правила сообщества
Давайте адекватно относиться к тематике сообщества. Посты, не удовлетворяющие требованиям канала, будут отклоняться. Разработка под Android - это не только описание того, что надо сделать
(освоить Java / покормить кота / установить студию), но и реальные примеры того, что Вы описываете.
Яндекс погода
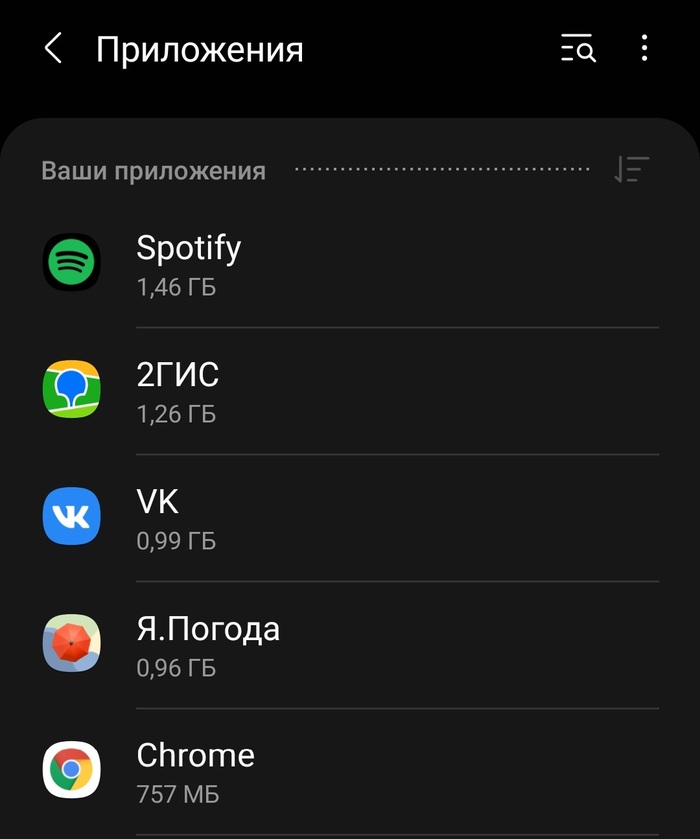
Никогда особо не парился по поводу памяти в телефоне, но тут решил посмотреть список приложений с фильтрацией по размеру.

Спотифай - ладно, слушаем с женой музыку, сохраняем, один общий плейлист в машине.
2ГИС - многовато для приложения, использующего векторную графику для построения карт без фото-подложки как у Яндекс карт к примеру, но тоже ладно, москва+глобальная карта в любом случае сейчас+еще пара регионов и по ним путеводители с фоточками имеются, так что простительно.
Вконтакте - тоже все понятно, это уже целый комбайн с мини приложениями, огромным функционалом, музыкой и тонной контента.
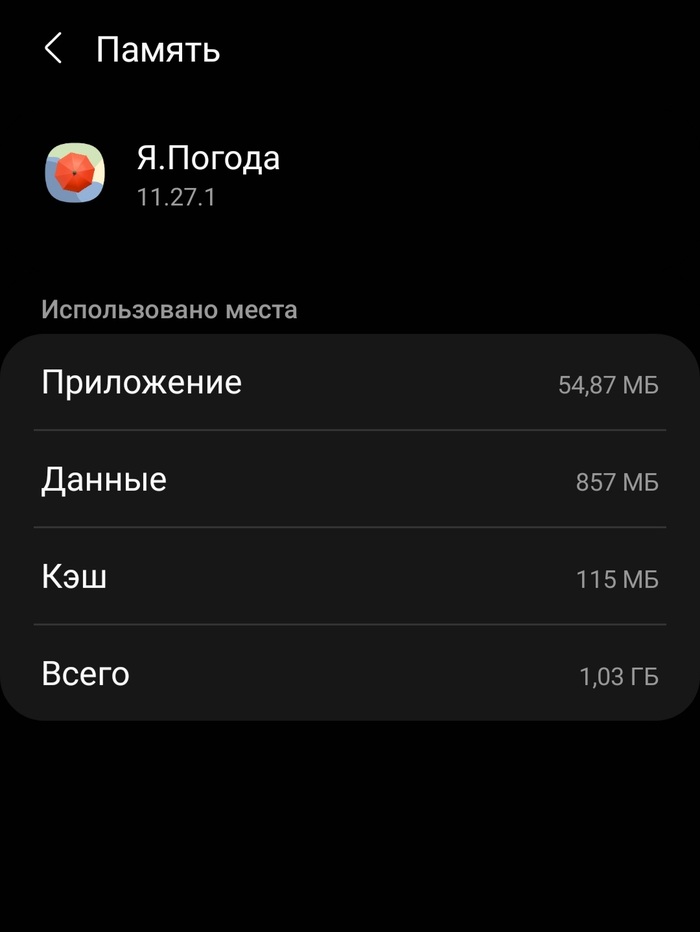
Но вот Яндекс погода? Какого хрена? Единственное назначение этого приложения - это небольшой виджет на экране который дает мне немного информации. Ладно там есть еще карта осадков на макетной подложке. И всё.


Лучше один раз увидеть
Протестировал, проверил вроде всё что можно. ))
Сегодня пишет пользователь - "при вводе данных - приложение выбрасывает".
Ок, опять тестирую, проверяю на разных телефонах - работает.
По логам - чисто.
Присылают видео - действительно выбрасывает.
И тут, пригляделся внимательнее.

Пользователь вводит число заканчивающееся на ноль, промахивается и нажимает на кнопку сворачивающее приложение.
Уфффф. Расследование окончено. :)

Автономность

Нужен ещё параметр для учёта температуры на улице
Войти в айти. Часть 5
Привет, Пикабу! Да, да.. это очередной пикабушник с кризисом среднего возраста, который вдруг осознал и понял, что с детства мечтал быть программистом. Давненько не было отчёта о моём пути в профессиональный мир разработки. Если вдруг Вам интересен мой опыт, то предыдущие срезы тут:
Вкратце, с чего всё начиналось:
0) Увольнение с военной службы по контракту
2) Высшее образование (заочное) по направлению "Информатика и вычислительная техника"
3) Выучил Java, сейчас изучаю Kotlin и Swift
4) Есть несколько карманных проектов в Play Market, всё довольно простенькое, но стараюсь развивать
5) Женат, детей нет, кот есть
6) В it не работал
Цель - к декабрю 2020 набрать в сумме 1.000.000 загрузок на Android, выучить Swift и выпустить приложение на ios.
Первый пост был написан 10 месяцев назад, в котором я ставил себе рубеж - декабрь 2020. Но не дотянув 2 месяца я схожу с дистанции. Причина этому довольно меркантильная, но приятная - пора устроиться на работу, нужны деньги так как ждём пополнения.
Давайте подведу итоги того, что я имею на данный момент:
- Выучен язык программирования и технологии, позволяющие писать под Android всё, что приходит в голову. Ограничен только временем. На любой вопрос уже есть ответ, стоит только почитать, поэкспериментировать, вникнуть.
- На создании собственных приложений жить можно. Деньги не большие, но на жкх и холодильник хватает. Доход постоянно растёт, если не останавливаться, создавать что-то новое и поддерживать старое.
- Физкультура важна не менее умных книг. Мало движения - тает мотивация, появляется прокрастинация.
- 1.000.000 загрузок набрать не удалось. Цифры гораздо скромнее. На данный момент в сумме загрузок около 240.000, активных пользователей в сумме по приложениям около 83.000
- если из 100 скачавших приложение человек 30 не удаляют его, то это вполне хороший показатель, значит его можно и нужно развивать!
- гайды создания интерфейсов не всегда работают. Порой плюнув на рекомендации корпораций можно сделать что-то, что "зайдёт" людям.
- после 30 на работу в it устроиться можно!
В последнем своём приложении я собрал весь накопленный опыт и понял, что теперь не стыдно рискнуть пройти собеседование. Казалось бы, всего лишь блокнот. Но мне так понравилось работать над деталями, и пробовать новые технологии при работе над ним, что я могу говорить теперь об этом часами. Оказывается, что к созданной тобой программе можно испытывать чувства привязанности и симпатии, что-то вроде любви к своему питомцу. Странно это=)
Результаты по Android меня вполне удовлетворили, чего не сказать о ios. Времени и сил не хватило на всё, буду заниматься им в рамках общего развития. Надеюсь что к весне смогу сделать что-то простенькое.
Если мечтаете сменить род деятельности, выделите время, составьте план, определите сроки и вперёд! Другой жизни не будет, а занятие любимым делом профессионально - это очень, очень круто!
Русская азбука Mорзе для Андроид

Впечатлившись произведениями Павла Кучера решил изучить морзянку.
Да и вообще морзянка всегда может пригодиться, например можно гудком автомобиля сказать пешеходу, что про него думаешь. Или подсказать кому то правильный ответ морганием глаз или пожатием руки или покашливанием.
Нашёл неплохие программы по изучению для PC. Но за компьютер лишний раз сесть некогда и стал искать, что есть под андроид для обучения русской азбуке морзе. Выяснилось, что нет ничего. Т.е. что-то якобы есть, но по факту это оказывались или трейнеры для отработки того, что уже умеешь или справочники или что то типа превратим ваш текст в морзянку.
Я не программист, но пробовал как то писать на Яве под андроид программку для своих детей для обучения математике и игре в математику. И вроде получилось. Ну думаю попробую и тут написать, дело то нехитрое. Оказалось, что дело очень даже хитрое, ибо эта Ява под андроид не умела даже то, что делал мой ZX Spectrum в прошлом веке. Там можно было задать частоту звука и его длительность и наслаждаться прослушиванием. Тут же для получения нужного звука приходилось программировать по точкам синусоиду с которой будет колебаться динамик устройства.
В общем думал справлюсь за несколько вечеров, но шли дни, недели, месяцы. Программа рождалась в муках, справочного материала на Яве под Андроид на русском ничтожно мало, на форумах помогают плохо. И повторюсь, что я вообще не программист. В итоге, когда доделал, то понял, что программке пропадать грех, ибо аналогов то нет. Решил уж потратить ещё несколько вечеров на оформление и выкладывание для всеобщего использования на Google Play и 4PDA.
Программа полностью бесплатна и не содержит рекламы.
Поэтапное изучение знаков азбуки Морзе на приём и на передачу по методике близкой к методике ДОСААФ СССР. Приложение можно использовать и в качестве игры из двадцати уровней с увеличивающейся сложностью.
После прохождения десяти уроков останется не только удовлетворение от пройденного, но и базовый опыт приёма и передачи букв и цифр посредством азбуки Морзе. Воспользовавшись режимом тренировка можно будет отработать приём и передачу отдельных символов до автоматизма.
Изучать морзянку с использованием компьютера обычно некогда, а телефон или планшет всегда под рукой, желательно только иметь наушники, чтобы не мешать окружающим.
Приложение активно скачивается, почти 65 тысяч установок. В основном людям нравится. Правде не все андроид устройства одинаково полезны. На некоторых есть проблемы на "приём", у Явы есть особенности проигрывания звуков. Так, что у кого не пойдёт - не обижайтесь. Буду не против, если кто-то возьмёт за основу и перепишет программу профессионально.
Читайте также:

