Как открыть aseprite файлы
Обновлено: 06.07.2024

Файл ASEPRITE содержит спрайт, созданный Aseprite, анимированный редактор спрайтов и инструмент для рисования. Он хранит графику или анимацию, которая включает в себя слои, рамки, палитры и теги. Файлы ASEPRITE также содержат настройки спрайтов, такие как ширина, высота, цветной режим, соотношение сторон изображения и фон.
Как восстановить утерянные .ASEPRITE файлы?
Во время работы компьютера, ноутбука или других стационарных и мобильных устройств, даже несмотря на регулярное обновление и очистку, возникают баги, зависания, аппаратные или системные сбои. В результате, важный .ASEPRITE файл может быть удалён.
Далеко не во всех случаях единственным способом восстановления .ASEPRITE файла, будет его повторное создание.
Используйте программы для восстановления .ASEPRITE файлов после намеренного или случайного удаления, форматирования памяти устройства или карты памяти, заражения вирусом, сбоя или очистки памяти.
Программы для восстановления файлов
Ищете как восстановить ?
В случаях, когда файлы удалены и стандартными средствами системы их восстановить уже не предоставляется возможным, используйте Hetman Partition Recovery.
1. Загрузите, установите и запустите программу.
2. Программа автоматически просканирует компьютер и отобразит все подключенные к нему жесткие диски и съёмные носители информации, физические и локальные диски.

3. Дважды кликните на диске, файлы из которого необходимо восстановить, и выберите тип анализа.

4. После окончания процесса сканирования вам будут предоставлены файлы для восстановления.

5. Чтобы найти нужный перейдите в интерфейсе программы в папку из которой он был удалён. Или перейдите в папку «Глубокий анализ» и выберите искомый тип файла.

6. Выделите нужные файлы и нажмите кнопку «Восстановить».

7. Выберите один из предложенных способов сохранения файлов и восстановите их.





| 1,442 | уникальных посетителей |
| 108 | добавили в избранное |





Для этого выберите в верхней панели File-New или используйте комбинацию клавиш Ctrl+N
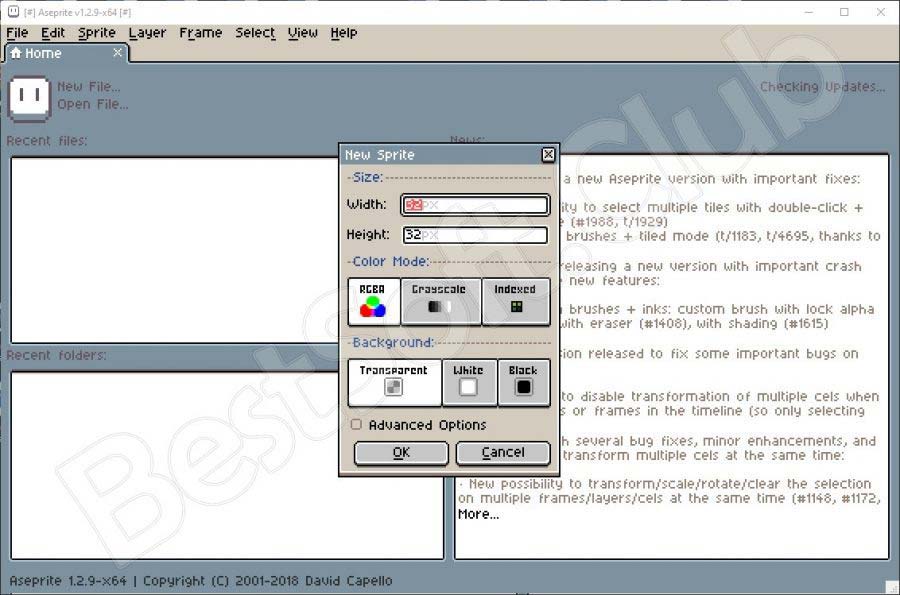
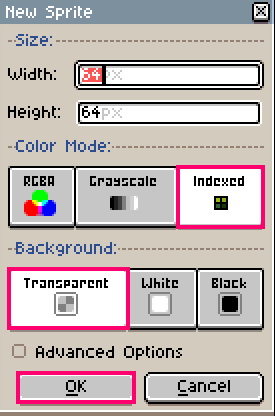
Второй шаг - выбрать размер изображения, тип палитры и цвет фона
Я буду использовать размер 32x32(Ширина и Высота), тип палитры RGBA и фон белого цвета(в дальнейшем поменяем для удобства), также в расширенных настройках можно выбрать соотношение сторон, но мы это трогать не будем
Когда всё было введено и выбрано, нажимаем кнопку OK
-
Для этого надо выбрать в правой панели инструмент Paint Bucket Tool или нажать клавишу G на клавиатуре
- Для этого вы можете нажать на любой слой правой кнопкой мыши и выбрать New Layer или выполнить комбинацию Shift+N
- Для удобство переименуем наш слой дважды щёлкнув по нему и введя имя в поле Name
-
Для этого надо выбрать кисть карандаш(Pencil Tool) в правой панели или нажать клавишу B на клавиатуре
-
Чтобы создать новый кадр надо кликнуть правой клавишей мыши по нужному нам для копирования кадра(его номеру) или любому другому, если хотим создать кадр пустым
- Нажав на иконку Play правой клавишей мыши
- Затем выбираю Speed x0.25
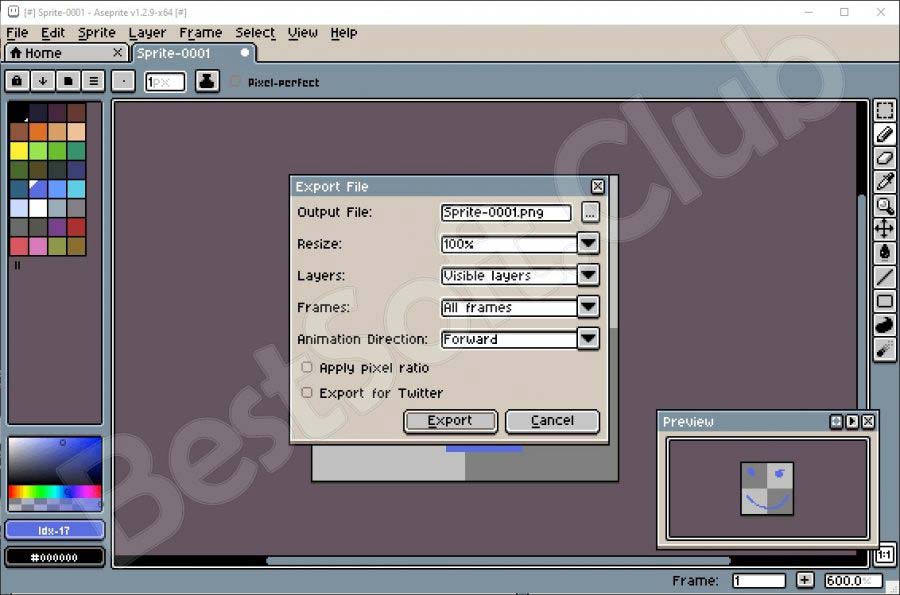
- Нажимаем в верхней панели File и выбираем Export Sprite Sheet или используем комбинацию Ctrl+E
- Теперь нужно выбрать как будут располагаться наши кадры в Sheet type:
- Первый вариант по горизонтали
- Второй вариант по вертикали
- Третий вариант вы выбираете сколько будет кадров в одной линии по вертикали
- Четвёртый вариант вы выбираете сколько будет кадров в одной линии по горизонтали
- Первый вариант по горизонтали
- Если поставить галочку около Padding, можно будет настроить отступы между кадрами

Для создания пиксельной графики и анимации существуют специальные графические редакторы. С их помощью даже неопытный пользователь сможет начать практиковаться в разработке спрайтов с приемлемым уровнем проработки и качества. С нашего портала вы можете бесплатно скачать полную версию Aseprite 1.2.25 на русском языке через торрент по ссылке в конце обзора.
Описание и возможности
Программное обеспечение пригодится для проработки маленьких иконок, смайликов и небольших изображений. Также софт отлично подходит для создания игровых спрайтов с последующей анимацией. Утилитой могут свободно пользоваться как опытные дизайнеры, так и рядовые юзеры за счет простого и понятного интерфейса. Разберемся в главных функциях редактора:
- рисование пиксельных изображений;
- применение разных цветов к элементам картинки;
- добавление графических эффектов к отдельным элементам;
- импорт картинок в популярных форматах GIF, JPG и BMP;
- создание покадровой анимации;
- управление слоями и кадрами по отдельности;
- работа со временной шкалой для перемещения кадров;
- предварительный просмотр готового рисунка;
- применение инструментов штриховки, мозаики, закрашивания контура и так далее.

В программе реализована система вкладок, благодаря которой вы можете переключаться между начальным экраном и несколькими проектами. Также можно переносить слои и картинки между рабочими областями.
Как пользоваться
Рассмотрим процедуру установки и использования редактора.
Загрузка и установка
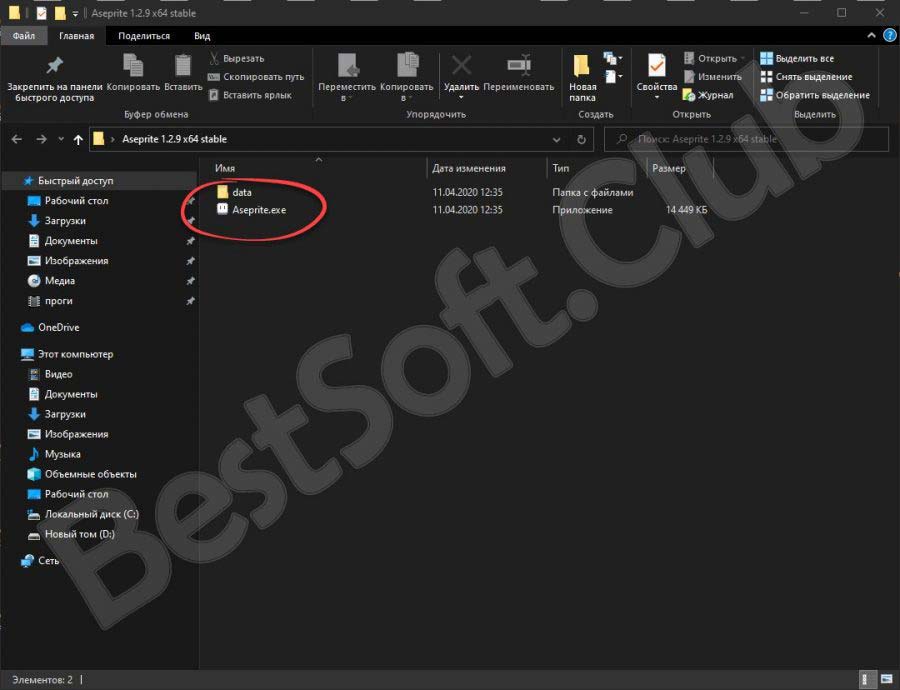
Поскольку софт не требует установки, вам достаточно скачать архив по ссылке внизу страницы и распаковать его на жесткий диск. После этого откройте папку и запустите файл Aseprite.exe двойным кликом мышки.

Если вы хотите русифицировать софт, то распакуйте INI-файл в папку data\strings. Затем два изображения aseprite_font.jpg и aseprite_mini.jpg перенесите в директорию data\fonts.
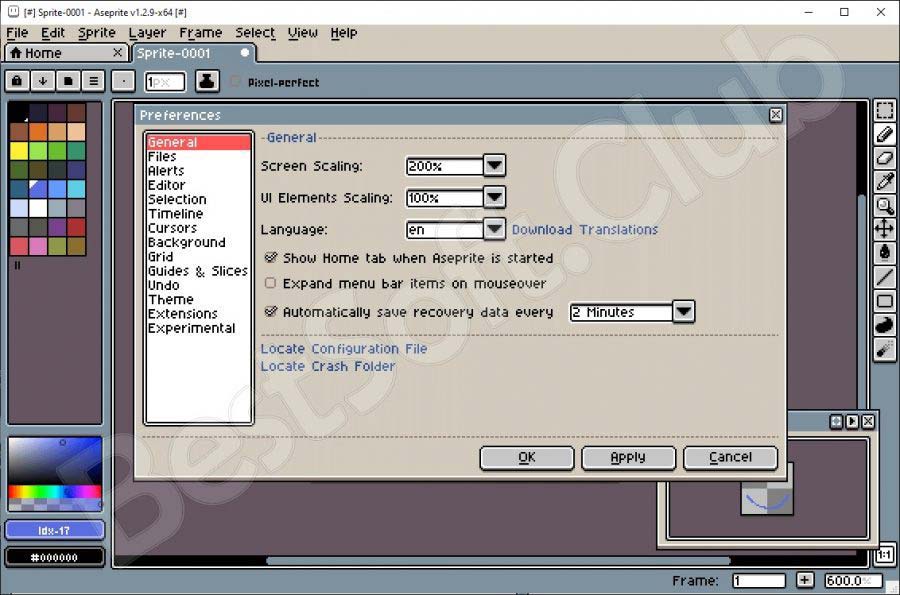
Чтобы поменять язык, сделайте следующее:
- Запустите редактор и откройте меню Edit.
- Выберите пункт Preferences и зайдите в основные настройки.
- В пункте Languages выберите русский язык и сохраните изменения.
- Перезапустите программу.
Инструкция по работе
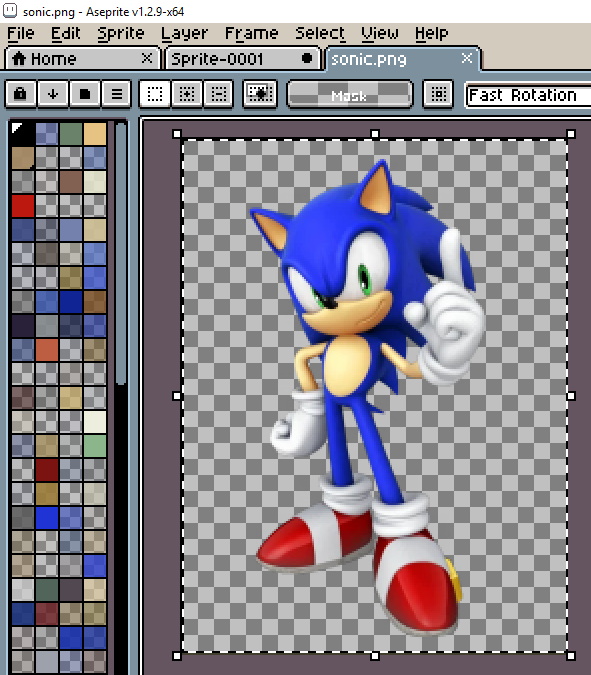
После запуска вы можете ознакомиться с главным экраном, на котором отображаются выбранные файлы и папки. Справа находится главная информация о редакторе. Через окошко New Sprite задайте параметры высоты и ширины рисунка, выберите тип цвета и фон.

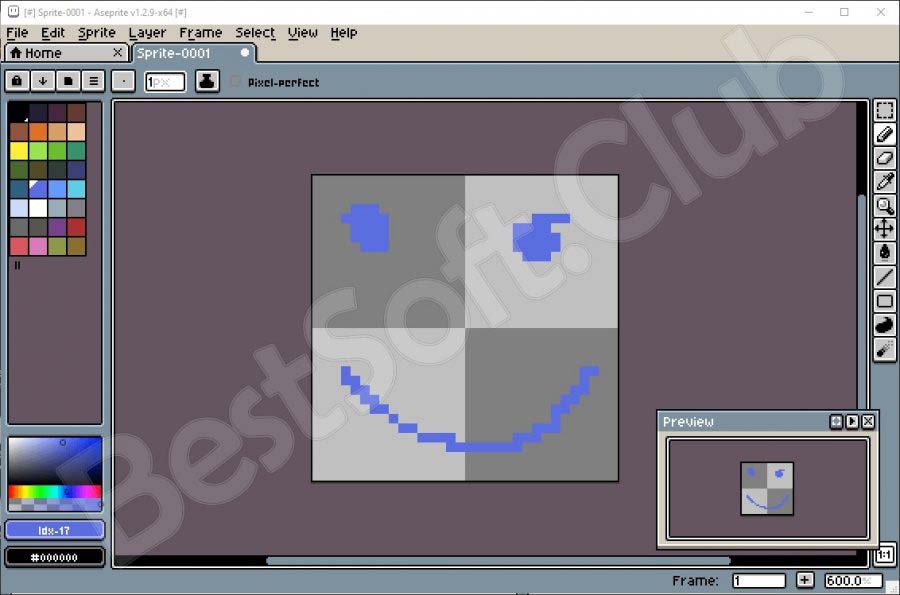
После этого откроется соседняя вкладка с рабочей областью для создания рисунка. Применяйте инструменты с правой панели и пользуйтесь палитрой слева. В центральной части наносите пиксели. Для создания анимации необходимо нарисовать несколько пиксельных изображений.

После завершения работы сохраните файл с заданными параметрами, если вам нужна статичная картинка. Если конечной целью является анимация, то скомпонуйте все картинки с помощью временной шкалы и сохраните в формате GIF.

В нижней части всегда располагается окно Preview, в котором отображается текущий результат работы. Его можно разворачивать на весь экран, сворачивать и перемещать по своему усмотрению.
Достоинства и недостатки
Обратите внимание на плюсы и минусы приложения перед тем, как скачивать его на компьютер.
- работает в портативном режиме;
- имеет низкие системные требования;
- есть множество обучающих уроков;
- совместимость с Windows на 32 и 64 бита.
- русификатор устанавливается отдельно;
- нет функции сохранения работы в демоверсии.
Похожие приложения
Предлагаем ознакомиться с похожими утилитами для редактирования пиксельных изображений:
- GraphicsGale;
- Piskel;
- Grafx2;
- Pixen;
- Pyxel Edit.
Системные требования
Ознакомьтесь с минимальными системными требованиями:
- Центральный процессор: с частотой 1 ГГц и выше;
- Оперативная память: 128 Мб и выше;
- Пространство на жестком диске: 40 Мб;
- Платформа: Microsoft Windows 32/64-bit.
Загрузить torrent-файл для скачивания программы можно с помощью прикрепленной кнопки.
| Версия: | 1.2.25 |
| Разработчик: | David Capello |
| Год выхода: | 2021 |
| Название: | Aseprite |
| Платформа: | Microsoft Windows Vista, 7, 8.1, 10 |
| Язык: | Английский, Русский |
| Лицензия: | Бесплатно |
| Пароль к архиву: | bestsoft.club |
Видеообзор
Посмотрите видео с описанием функций и интерфейса графического редактора.
Вопросы и ответы
Если вас заинтересовал редактор Aseprite, то скачивайте рабочую версию с нашего портала. Если у вас появятся дополнительные вопросы, то обязательно задавайте их через форму для комментариев. Мы рассмотрим каждый отзыв и ответим всем посетителям сайта!

Aseprite очень популярная программы для работы с пиксельной графикой. Работает в операционных системах: Windows, Mac OS и Linux. Стоит программа $15. Исходный код программы открыт на GitHub и разработчики подсказывают нам, что если мы сможем сами скомпилировать программу из исходных кодов, то она будет бесплатной. Отлично! Сейчас мы попробуем пройти все этапы компиляции, чтобы заполучить желаемую вкусняшку.
Собирать программу мы будем под Windows, потому что в Linux она уже доступна в большинстве репозиториев в собранном виде или с готовым рецептом по сборке.
Aseprite успешно собирается в Windows 7, 8, 10 x86 или x64.
Этапы компиляции Aseprite:
Скачиваем именно Aseprite-v(последняя версия)-Source.zip архив!
Распаковываем в папку C:\Aseprite-Source
Во время установки выбираем следующие компоненты: "Разработка классических приложений на C++" и "Пакет SDK для Windows 10".
Скачиваем и устанавливаем последнюю версию CMake (кроссплатформенная система автоматизации сборки программного обеспечения из исходного кода).
После установки CMake убедиться, что в системной переменной PATH прописан путь до папки bin с cmake.exe (пример: C:\Program Files\CMake\bin).
Для проверки открываем консоль и вводим команду: cmake -version
Скачиваем и устанавливаем Python (высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода).
Для проверки открываем консоль и вводим команду: python -V
Скачиваем последнюю версию Ninja (небольшая и быстрая кроссплатформенная система сборки программного обеспечения).
Распаковать ninja-win.zip архив и скопировать ninja.exe в папку C:\Windows\System32
Для проверки открываем консоль и вводим команду: ninja --version
Если мы используем 32 битную систему Windows, то нам придётся собрать программу Ninja самостоятельно, потому что последние официальные версии Ninja собраны под 64 битные системы. Или скачать уже собранную мной: Ninja v1.8.2 x86
Скачиваем исходники последней версии Ninja. Распаковываем в папку C:\Ninja-Source
Открываем консоль разработчика Visual Studio 2017 (Пуск > Все программы > Visual Studio 2017 > Visual Studio Tools > Командная строка разработчика для VS 2017).
Переходим в папку с исходным кодом Ninja, командой в консоли: cd C:\Ninja-Source
Собираем Ninja, командой в консоли: python ./configure.py --bootstrap
После успешной сборки, копируем полученный файл ninja.exe в папку C:\Windows\System32
Для проверки открываем консоль и вводим команду: ninja --version
Также нам потребуется инструмент AWK (скриптовый язык построчного разбора и обработки входного потока).
Получить его можно из сборки инструментов MozillaBuild.
Или скачать уже собранный мной: AWK v3.1.7
Скопировать содержимое в папку C:\Windows\System32
Для проверки открываем консоль и вводим команду: awk -W version
Скачиваем и устанавливаем Git (распределённая система управления версиями).
Для проверки открываем консоль и вводим команду: git --version
Далее необходимо скачать и установить Google depot tools (набор инструментов для разработки Chromium).
Распаковываем полученный архив в папку C:\deps\depot_tools
Открываем консоль разработчика Visual Studio 2017 (Пуск > Все программы > Visual Studio 2017 > Visual Studio Tools > Командная строка разработчика для VS 2017).
В консоли вводим команды:
set PATH=C:\deps\depot_tools;%PATH%
cd C:\deps\depot_tools
gclient sync
(Последняя команда завершится с ошибкой "Error: client not configured; see 'gclient config'". Просто игнорируем это.)
Далее в консоли вводим команды:
python tools/git-sync-deps
(Последняя команда займёт много времени и будет качать большие объёмы данных. Пожалуйста дождитесь её окончания. Если она завершиться с ошибкой, то перезапустите её.)
Теперь в консоли вводим команду:
gn gen out/Release --args="is_official_build=true skia_use_system_expat=false skia_use_system_libjpeg_turbo=false skia_use_system_libpng=false skia_use_system_libwebp=false skia_use_system_zlib=false target_cpu=""x86"" cc=2017"
Если она заканчивается ошибкой "ERROR at //gn/BUILDCONFIG.gn Could not find VC installation.", то поправьте пути в файле C:\deps\skia\gn\BUILDCONFIG.gn
Если у вас 32-битная система Windows, то все пути "C:/Program Files (x86)/", нужно изменить на "C:/Program Files/"
(Если у вас 32-битная система Windows, то замените файл ninja.exe в папке C:\deps\depot_tools файлом ninja.exe, который вы использовали на этапе 5.)
Теперь собираем библиотеку командой: ninja -C out/Release skia
(Skia - это 2D-графическая библиотека с открытым исходным кодом. Она служит графическим движком для Google Chrome, Android, Mozilla Firefox и многих других продуктов. Aseprite собранный с библиотекой Skia работает приемлемо быстро в отличие от библиотеки Allegro, которая предлагается по умолчанию.)
В консоли разработчика Visual Studio 2017 вводим команды:
cd C:\Aseprite-Source
mkdir build
cmake -DUSE_ALLEG4_BACKEND=OFF -DUSE_SKIA_BACKEND=ON -DSKIA_DIR=C:\deps\skia -DCMAKE_BUILD_TYPE=Release -DENABLE_UPDATER=OFF -G Ninja ..
ninja aseprite
После успешного завершения сборки, Aseprite будет находиться в папке C:\Aseprite-Source\build\bin
Из альтернативных программ для работы с пиксельной графикой можно отметить:
Для работы нам потребуется Aseprite.
Рисуем изображение в Aseprite для SGDK.
Создайте новое изображение, в графе Color Mode выберите Indexed и нажмите OK.

Теперь, выберите любую 16-ти цветовую палитру. Я выбрал PICO-8, потому-что она яркая.

И начните рисовать. Обратите внимание, 1-ый цвет палитры, полностью прозрачный. В сеге, он тоже будет прозрачным.

Далее, используйте эту палитру для всех монстров на уровне. Теперь, вам больше не придется загружать новую палитру для каждого монстра.
Подгоняем изображение под палитру.
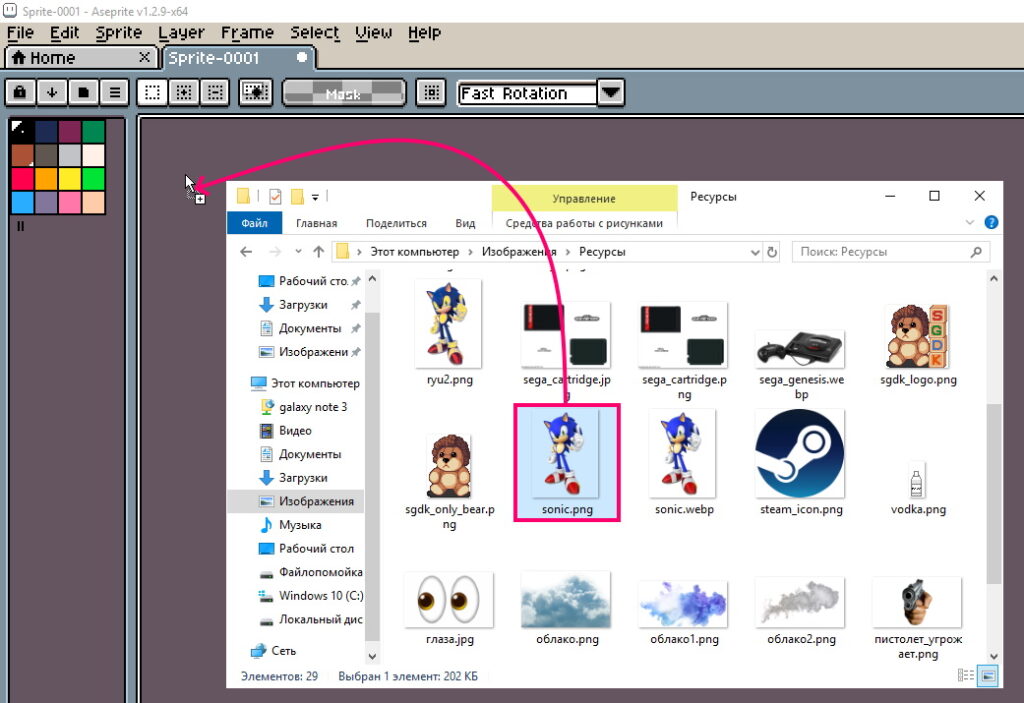
Перетащите изображение в окно Aseprite

Открывшееся изображение, выделите и скопируйте.

И перенесите его в изображение с 16-ти цветной палитрой, созданной ранее.

Палитра изображения уменьшиться до 16-ти цветов.
Автоматизируем процесс урезания палитры.
Aseprite может урезать палитру и может подгонять изображение под палитру.
А еще, он может запускаться из консоли, не открывая окно программы. Этим мы и воспользуемся.
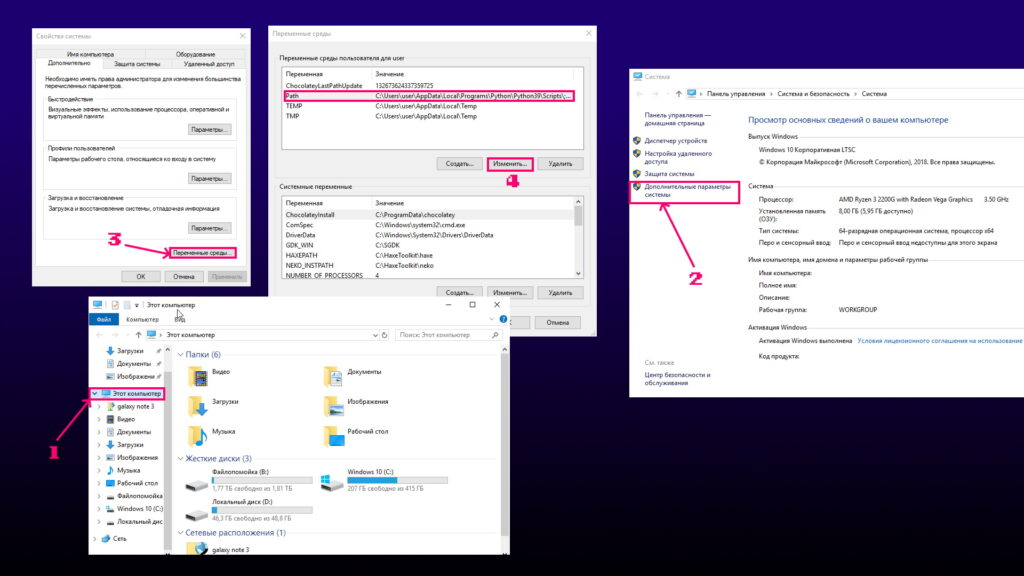
Но сначала, нужно прописать путь до aseprite.exe в переменную PATH. Что-бы можно было открыть Aseprite из любого места, через консоль.

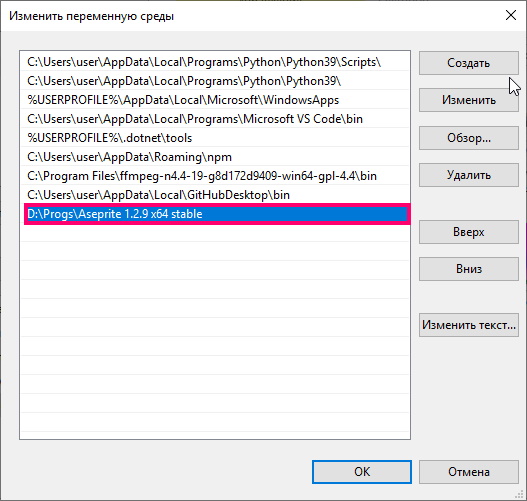
Создайте новую переменную среды, прописав в неё путь до папки с Aseprite.

Нажмите OK, что-бы сохранить результат.
Теперь, введите Aseprite в консоли, и нажмите ENTER. Если вы все сделали правильно, Aseprite запустится.
Ниже я привел полезную комманду.
Переводим изображение в режим indexed.
Подробно про аргументы aseprite тут.
Данная комманда, переводит изображение в режим indexed, что необходимо для сохранения прозрачности. Используйте её тогда, когда вам нужна уникальная палитра и когда вы уверены что палитра изображения содержит меньше 16-ти цветов.
Подобную операцию, можно провести в Python, тем самым, автоматизировав данное действие.
Уменьшаем палитру изображения до 16-ти цветов.
Установите библиотеки Pillow и libimagequant, введя в консоли следующие комманды.
Далее, скачайте скрипт урезания палитры с MEGA.
Внутри скрипта, замените image_url на свой путь до изображения. И запустите скрипт.

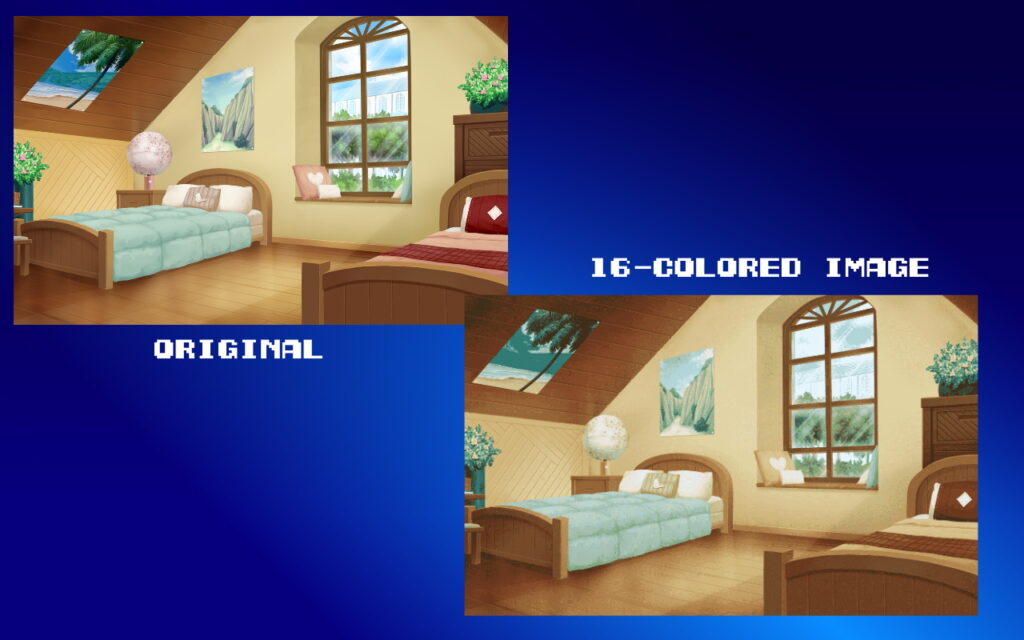
Удивительно качественная картинка, для 16-ти цветного изображения. Достигается такое за счет dithering, подробнее здесь.
Я, в скрипте его выставил на максимум, но если его отключить.

То, картинка лишится множества деталей, что не очень хорошо.
В любом случае, используйте данный скрипт, когда хотите урезать палитру изображения.
Подгоняем изображение под палитру.
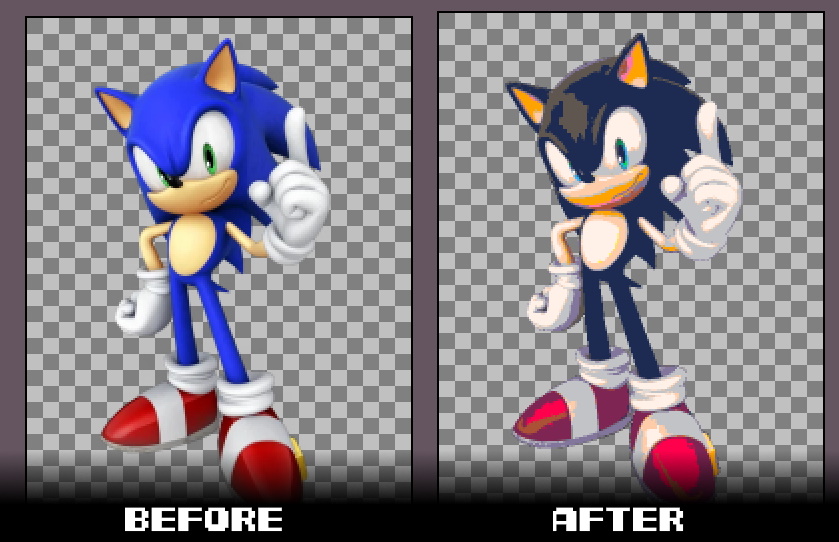
Если хотите подогнать изображение под свою палтиру, используйте эту комманду.
Данная комманда, урезает палитру изображения путь_до_картинки до палитры путь_до_картинки_палитра. Используйте её для entity, т.к. их много на экране, и под каждого entity заводить свои палитру, попросту не выйдет.

В конце, оставлю собственный пример использования данного подхода.
Итоговый результат.

Читайте также:

