Как открыть файл psd в figma
Обновлено: 04.07.2024
В этой статье я не буду сравнивать эти две программы, так как считаю, что сравнение не уместно, это две программы совершенно разного назначения. Adobe Photoshop изначально создавался, как редактор изображений, а затем уже пользователь начали на нем рисовать и полиграфию, и интерфейсы. Figma же создана специально для дизайна интерфейсов (сайтов, приложений).Поэтому я просто обозначу, почему вам нужно отойти от фотошопа и перейти на Figma.
Figma бесплатна (платным является только командный доступ к проектам).
За Adobe Photoshop придется заплатить, цену вы можете посмотреть в интернете. Данный аргумент для тех, кто скачивает пиратские версии не убедителен. Идем дальше.
Версии программы
Figma может работать как в браузере, так и есть возможность скачать desktop версию.
Adobe Photoshop же доступен только в desktop версии.
Хранение проектов
Figma сохраняет все ваши проекты в облачном хранилище, которое подгружается сразу, как только вы входите в свой аккаунт. Также есть возможность экспортировать файл проекта на жесткий диск.
Файл Adobe Photoshop чаще всего хранятся у вас на компьютере. И случись что с компьютером – они могут пропасть.
Просмотр проекта
Для меня это преимущество стало одним из определяющих. В Figma вам не нужно экспортировать файл, затем переслать его клиенту, чтобы он посмотрел его. Вы отправляете просто ссылку на интерактивный макет, который при желании можно еще и оживить. Клиент получает не просто картинку будущего проекта, а прототип в реальном разрешении.
Простота освоения
Изначально в фотошопе огромное количество функций, которые начинающий пользователь увидит, когда откроет программу. Это приводит в ступор, хотя большинство из них просто не нужны для веб-дизайна.
В Figma интуитивно понятный интерфейс, который можно освоить всего за один час, и уже начать создать свои первые макеты.
Нагрузка на компьютер
Adobe Photoshop требователен к системным параметрам компьютера. Если у вас не очень быстрый компьютер, то сложный макет будет просто долго загружаться и работа в нем будет очень не удобной.
Desktop версия Figma требуется в разы меньше оперативной память, а веб-версия вообще не зависит от нее, там уже играет скорость вашего интернета.
Это были основные критерии, по которым лично я перешел на Figma. Я не брал преимущества программы с официального сайта, потому что они не основаны на моем личном опыте.
На данном сайте вы можете не только получить полезную информацию, но и скачать шаблоны для Figma, посмотреть видео, а также пройти бесплатный курс.
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Безусловно лучший способ просмотра макетов для верстальщиков.
И удобный способ делится макетами для дизайнеров.
Так уж повелось, что большинство веб-дизайнеров работает в программе Adobe Photoshop и присылают готовые макеты с расширением `.psd`. Что нам, верстальщикам, совершенно не удобно, но многие уже привыкли.
Таким образом приходится постоянно скачивать обновлённые дизайны, удалять старые (чтобы не перепутать), следить за изменениями.

Сейчас можно намного проще!
Дизайнер (или вы сами) публикует свои макеты в специальной программе и даёт доступ к проекту. Если что-то обновилось — появляются уведомления “что” и “где”.
Помимо всегда акута л ьной версии дизайна, преимущество таких программ в том, что не надо совершать лишних действий для просмотра стилей. Нажимаешь на кнопку или текст и тебе сразу отображает свойства элмента, а при наведении на соседние элементы — отступы.
Что ещё можно сделать в этих программах?
В общем, куча полезных функций, которые намного упрощают жизнь обычному разработчику.
Если дизайнер работает в:
1) программе Sketch (.sketch)— Zeplin / InVision / Figma / Avocode
2) программе Photoshop (.psd)— Zeplin / InVision / Avocode
3) программе Adobe XD (.xd) — Zeplin / Avocode / Adobe XD
4) программе Figma (.fg) — Figma / Zeplin / Avocode
Рассмотрим подробнее самые популярные сервисы.
Zeplin — сервис для просмотра дизайн-макетов. Работает он следующим образом: берет файл с дизайном и генерирует руководство по стилю, исходники и спецификации для разработчиков.

Есть десктопное приложение, но в браузере работает стабильнее. Добавить макеты можно только из программы, в которой работал дизайнер.
Имеется множество настроек, например:
- отключить отображение базовых стилей
- задать формат отображения цвета (HEX, RGB, HSL)
- добавить в Style Guide цвета и параметры шрифта, чтобы проще ориентироваться и быстрее задавать такие же стили к другим элементам
Из минусов стоит отметить, что здесь нет возможности просмотра модульной сетки, она должна быть либо отдельным файлом, либо описана в каком-то документе.
Чтобы залить макеты в Zeplin нужно скачать десктопное приложение, которое автоматически установит дополнительные плагины для программ Sketch / Photoshop / AdobeXD. В Zeplin уже должен быть создан проект. Далее:
- Photoshop выбираете инструмент “монтажная область”, выделяете макеты и отправляете в Zeplin (Window > Extensions > Zeplin)
- Sketch выдеялите все артборды, которые нужно передать разработчику, нажимаете Cmd + E (⌘E) или Plugins > Zeplin > Export Selected Artboards. Выбираете нужный проект и нажимаете Import
- AdobeXD выбираете артборды, нажимаете Cmd + Option + E (⌥⌘E) macOS / Ctrl + Alt + E Windows, либо меню >Export > Zeplin. Выбираете проект и нажимаете Import
- Figmaуже имеет встроенный функционал для работы с сервисом Zeplin. Чтобы включить экспорт открываете меню >Integrations > Zeplin. Потом выбираете артборды, нажимаете Option + E (⌥E) / Alt + E либо нажимаете кнопку экспорта (в правом верхнем углу) и выбираете Export to Zeplin и нужный проект
Ещё подробнее можете прочитать в самом блоге Zeplin — они записывают видео по экспорту + скриншоты, а так же описывают, как подготовить ресуры для экпорта.
InVision — сервис для быстрого преобразования дизайнов в кликабельные прототипы и макеты для совместной работы.
В InVision, в отличии от других программ, можно просматривать анимированные прототипы. Загрузить макеты и прототипы можно по такому же принципу как в Zeplin, то есть из исходной программы.

Очень удобно, что все картинки для скачивания находятся в одном месте. Имеется множество вариантов языков для просмотра стилей.
- слишком нагруженный интерфейс (показываются слои и их нельзя скрыть, переключатели режима и многое другое, что не зачастую не нужно простому разработчику)
- неудобная навигация по макетам
- нельзя растянуть панель стилей
- нет формата HSL(HSB) для цветов, зато есть UIColor для apple разработчиков
Figma — инструмент, в котором можно делать дизайн и напрямую смотреть стили из макета.

Интерфейс больше заточен именно под дизайнеров. Так же есть десктопное приложение. По стилям пока что можно выбрать только CSS, iOS, Android + они сразу логически разбиты.
Принцип работы Figma — индивидуальная настройка прав: приглашаете разработчика в проект, назначаете ему статус «read-only». Разработчик смотрит макеты, шрифт, цвета, размеры, отступы. Но если вам дали права с полным доступом, то постарайтесь не накосячить.
Свежесть версий обеспечивается неощутимым процессом синхронизации — все макеты в руках фронтендера находятся в той стадии, в какой их последний раз оставил дизайнер.
Помимо того, в приложение можно экспортировать любой .sketch файл, который преобразуются в необходимый формат для Фигмы.
Avocode — программа для работы с любыми макетами.

Макеты можно загрузить двумя способами:
- Подключив учетную запись Dropbox и выбрав оттуда необходимый файл
- Загрузка дизайна непосредственно с компьютера
Поддерживаемые разрешения: .sketch, .psd, .xd, .ai. Файлы из программы Figma можно загрузить через десктопное приложение.
Если дизайнер заранее не подготовил ресурсы для скачивания, то тут это не проблема — всю графику можно сохранить самостоятельно, просто выбрав нужный элемент и нажав кнопку экспорта.
Avocode настраивается под любые критерии и типы разработки (веб и мобильные приложения). Можно даже подключить библиотеки Compass или Bourbon, если выбрать стил кода Sass.
До Avocode ни в одной программе не было возможности выбрать просмотр стилей через CSS in JS. И что самое крутое — десктопная программа доступна для всех операционных систем! Так что они явно на шаг впереди всех остальных.
Следует заметить, что такие программы позволяют бесплатно делиться ограниченным числом проектов с одного аккаунта. Если вас приглашают, проектов может быть сколько угодно.
Zeplin — 1 проект. Платная версия 3 проекта и более от 17$ в месяц
Adobe XD — 1 проект. Стоимость платной подписки с безлимитным количество проектов от 9.99$
Figma — 3 проекта и 2 пользователя. Дальше от 12$ за каждого пользователя в месяц
Avocode —пробный период 14 дней. Сервис стоит от 10$ за пользователя в месяц
Как делать в Figma экспорт элементов или групп? Какие виды объектов можно экспортировать в figma и как сохранить в фигме работу?
Функция экспорта в Figma позволяет не только выводить готовый дизайн в единое изображение, но и помогает нарезать макет для будущей верстки интерфейса. Данная функция находится внизу в правом нижнем углу программы.
Экспорт в JPG
Экспорт макет в формат изображения JPG является самым популярным. В настройках экспорт вы можете управлять масштабом экспорта, добавлять суффиксы к имени, он будет вписан после имени файла, а также если вы хотите экспортировать несколько версий макетов (версия для клиента, для портфолио, для behance), то просто нажмите на знак плюса и настройте нужные опции.

Экспорт в PDF
По моему мнению данный формат не очень нужен, так как на выходе вы получаете документ, который в несколько раз больше весит, чем картинка. И если у клиента нет программы для чтения данного формата – он просто не сможет открыть его.
Но у этого формата есть особенности экспорта:
- Вы можете выделять текст, который набран в макете;
- Все векторные объекты прорисовываются идеально независимо от масштаба приближения.
Казалось бы преимущества очевидны, но на практике, лично я еще ни разу не сталкивался с просьбой предоставить макет в формате PDF.
Экспорт в PSD
Очень частый вопрос: как открыть psd в Figma, или как загрузить psd в Figma? К сожалению, в Figma не предусмотрен экспорт в программу Adobe Photoshop. Так как фотошоп более сложная программа, то и интерпретатор для него будет сложно написать. Поэтому разработчики, по моему мнению, просто не хотят тратить время на разработку данного решения. Да оно и не нужно особо, так как все больше людей переходит на специализированный для веб-дизайна софт.
Экспорт в SVG
Данный метод является популярным при экспорте иконок для верстки сайта. Так как SVG - это векторный формат, то для верстальщика намного проще использовать не картинки формата PNG для разных разрешений, а одну иконку, которая будет прорисовываться на нужный размер, на разных размерах устройства. Поэтому данный метод используйте для экспорта иконок, а также мелких графических элементов.
Экспорт в HTML
Функции экспорта в html в программе Figma нет. Но есть подсказки для верстальщика в виде свойств каждого объекта. Они находятся в левой вкладке «Code». Здесь вы получите полный список CSS свойств для верстки сайта, а также параметры для разработчиков на iOS и Android.

Один из вопросов, который волнует начинающих пользователей: как сохранить проект в фигма?
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением ".fig". Для этого нужно в главном меню выбрать пункт "Save as".
Этому вопросу я посвятил видео, которое вы можете посмотреть ниже.
Важно! Для того, чтобы на практике понять, какие виды экспорта существуют, и чем они отличаются - рекомендую ознакомиться с готовыми шаблонами Figma. В них вы сможете применить различные виды экспорта. Ссылки на шаблоны: ссылка 1 и ссылка 2
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Прохожу я значит большой курс по UX дизайну. Работаем естественно в Figma. И все выполненные задания мы должны отправлять на проверку куратору. Одно из требований школы это то, что файл Figma должен быть сразу доступен проверяющему для редактирования.
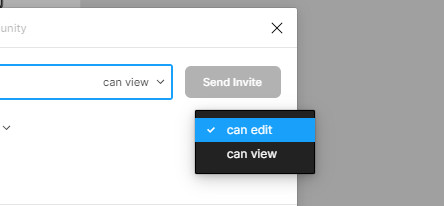
Естественно в ответе от куратора я получила видеоинструкцию для чайников, как включается опция Сan Edit.

По приглашению выбрать можно, а для всех нельзя
Так же быть не может. Пришлось разбираться.
Как поделиться файлом Figma с возможностью редактирования
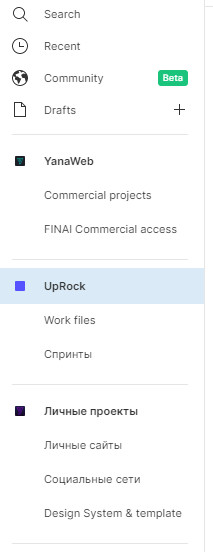
Вообще в Фигме у меня полный порядок. Все файлы разделены на разделы и категории. Зная, что мне предстоит большой тренинг не на один месяц, я сразу создала отдельный раздел для школы. Естественно все домашние задания я собиралась сохранять в категории Спринты. А категория Work Files предназначалась для рабочих файлов, которые выдавали нам на обучении.

Теперь решения
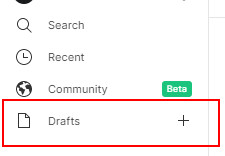
Оказалось, чтобы поделиться файлом Фигма с возможностью редактирования для всех, а не только для индивидуально приглашенных, проект должен находиться в разделе Drafts. То есть в черновиках. Да, я тоже в шоке, попробуй догадайся.

Решение 1
Просто перенесите ваш проект в черновик и тогда сможете выбрать Can Edit.
Так должно получиться
Предполагаю что генерировать ссылку редактора, которая будет доступна всем, нельзя, потому что за дополнительных редакторов Фигма берет оплату. На бесплатном тарифе в команде может быть не более 2-х человек с правами редактирования. Поэтому генерировать такую общую ссылку не разумно, ведь она может попасть в свободный доступ.
Вот уж точно, век живи, век учись.
Если не сработал первый вариант, создайте новый пустой файл в разделе Drafts и проверьте, как у него обстоят дела с Share, можно ли им поделиться с возможностью редактирования. Попробуйте попереносить этот пустой файл по разным разделам вашей учетной записи и посмотрите, измениться ли что-нибудь.
Если нет, то скорее всего у вас самый сложный случай, с которым вы могли столкнуться. Какой-то косяк, связанный с учетной записью и регистрацией. Это когда вообще на аккаунте шеринг и правки получается дать только членам команды и приглашенным. Кому угодно по ссылке – дать такой доступ не получается.
Я стала свидетелем двух таких случаев за последний месяц. Поддержка фигмы ответила, что не знают, в чем может быть проблема. Опытным путем мы выяснили, что срабатывает только один вариант. Такой:
Решение 2
Выйдите из своей учетной записи и зайдите под другой. Например, если регистрировались через почту, зайдите с помощью Google и наоборот.
Протестируйте новый аккаунт. Там все расшаривается как надо? Ну тогда перенесите ваш проект из одного аккаунта в другой. Других вариантов нет. Успокаивает то, что эта болезнь новых, недавно созданных аккаунтов (на старых пока не встречалась). А значит сменить учетную запись не большая проблема, пока проектов мало.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Читайте также:

