Как открыть окно программирования на компьютере
Обновлено: 05.07.2024
Вы создали проект консольного приложения C++ и ввели код. Теперь вы можете выполнить сборку приложения и запустить его в Visual Studio. Затем запустите его как автономное приложение из командной строки.
Предварительные требования
Установите и запустите на своем компьютере Visual Studio с рабочей нагрузкой "Разработка классических приложений на C++". Если установка еще не выполнена, следуйте инструкциям в статье Установка поддержки C++ в Visual Studio.
Создайте проект "Hello, World!" и введите его исходный код. Если вы еще не сделали этого, выполните действия, описанные в разделе Создание проекта консольного приложения С++.
Если Visual Studio выглядит следующим образом, можно приступать к сборке и запуску приложения:

Сборка и запуск кода в Visual Studio
Для сборки проекта выберите в меню Сборка пункт Собрать решение. Окно Вывод отображает результаты процесса сборки.
Чтобы запустить этот код, в строке меню выберите Отладка и Запуск без отладки.
Поздравляем! Вы создали свое первое консольное приложение "Hello World" в Visual Studio! Нажмите любую клавишу, чтобы закрыть окно консоли и вернуться в редактор Visual Studio.
Выполнение кода в командном окне
Обычно консольные приложения запускаются из командной строки, а не в Visual Studio. После того как приложение будет создано в Visual Studio, его можно запустить из любого командного окна. Вот как можно найти и запустить новое приложение в окне командной строки.
В обозревателе решений выберите решение HelloWorld (а не проект HelloWorld) и щелкните правой кнопкой мыши, чтобы открыть контекстное меню. Выберите Открыть папку в проводнике, чтобы открыть окно проводника в папке решения HelloWorld.
В окне проводника откройте папку Debug. В этой папке содержится ваше приложение, HelloWorld.exe и несколько других файлов отладки. Удерживая нажатой клавишу SHIFT, щелкните правой кнопкой мыши HelloWorld.exe, чтобы открыть контекстное меню. Выберите команду Копировать как путь, чтобы скопировать путь к приложению в буфер обмена.
Чтобы открыть окно командной строки, нажмите Windows + R, чтобы открыть диалоговое окно Выполнить. Введите cmd.exe в текстовом поле Открыть, а затем выберите ОК для запуска окна командной строки.
В окне командной строки щелкните правой кнопкой мыши, чтобы вставить путь к приложению в командную строку. Нажмите клавишу ВВОД, чтобы запустить приложение.
Поздравляем! Вы создали и запустили консольное приложение в Visual Studio.
Следующие шаги
После создания и запуска этого простого приложения можно приступать к более сложным проектам. Дополнительные сведения см. в разделе Использование интегрированной среды разработки Visual Studio для разработки приложений для настольных систем на языке C++. В нем содержатся более подробные пошаговые руководства, посвященные возможностям Microsoft C++ в Visual Studio.
Руководство по устранению неполадок
Здесь приведены решения распространенных проблем, которые могут возникнуть при создании первого проекта C++.
Сборка и запуск кода в Visual Studio: проблемы
Если в редакторе исходного кода отображаются красные волнистые линии, то сборка может содержать ошибки или предупреждения. Убедитесь, что код соответствует примеру в написании, пунктуации и регистре.
Выполнение кода в командном окне: проблемы
Если путь, показанный в проводнике, заканчивается на \HelloWorld\HelloWorld, вы открыли проект HelloWorld вместо решения HelloWorld. Вы перепутаете папку Debug, в которой нет вашего приложения. Перейдите на уровень вверх в проводнике, чтобы открыть папку решения — первый HelloWorld в пути. В этой папке также содержится папка Debug, в которой вы найдете свое приложение.
Можно также открыть папку Debug решения в командной строке, чтобы запустить приложение. Приложение не будет запускаться из других каталогов, если не указан путь к приложению. Однако вы можете скопировать приложение в другой каталог и запустить его из него. Также можно скопировать его в каталог, указанный переменной среды PATH, а затем запустить его из любого места.
Если в контекстном меню отсутствует параметр Копировать как путь, закройте меню, а затем удерживайте нажатой клавишу SHIFT при повторном открытии. Эта команда предназначена только для удобства. Можно также скопировать путь к папке из панели поиска проводника и вставить его в диалоговое окно Выполнить, а затем ввести имя исполняемого файла в конце. При этом потребуется чуть больше действий по вводу текста, но результат будет тем же.
p, blockquote 1,0,0,0,0 -->
Как вы знаете с помощью диалогового окна «Выполнить» можно запускать различные системные программы окна прямо внутри ОС Windows.
p, blockquote 2,0,0,0,0 -->
Особенно использование панели «Выполнить» удобно, если эти программы или окна спрятаны где-то в глубинах операционной системы.
p, blockquote 3,0,1,0,0 -->
Решить поставленную задачу можно тремя способами:
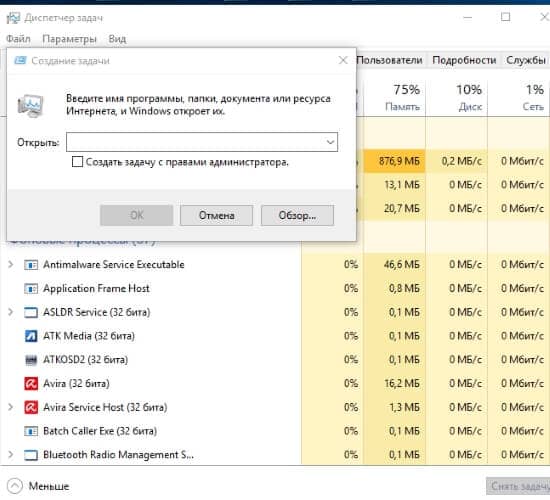
Диспетчер задач
p, blockquote 5,0,0,0,0 -->
Затем жмем Подробнее/Файл/Запустить новую задачу
p, blockquote 6,0,0,0,0 -->

p, blockquote 7,1,0,0,0 -->
Через меню Пуск
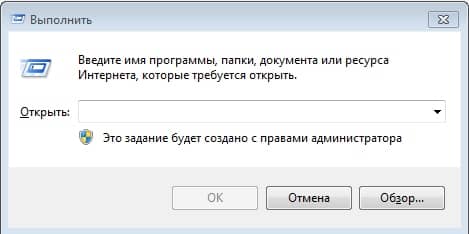
- Запустить диалоговое окно «Выполнить» можно через меню Пуск – Выполнить:

- Далее в этом окне надо просто ввести нужную Вам команду и нажать Ok.
Комбинация клавиш
Самый быстрый способ. Набираем горячие клавиши Win+R.
p, blockquote 9,0,0,0,0 -->
p, blockquote 10,0,0,1,0 -->
Интересно знать
Наиболее распространенные команды это msconfig (Конфигурация системы) и regedit (Редактор реестра). Кстати зная все эти команды, а их более чем 100 команд, можно практически запустить любые системные приложение или компоненты Windows.
p, blockquote 11,0,0,0,0 -->
Да чуть не забыл сказать в операционной системы Windows 7 в меню пуск по умолчанию команда «Выполнить» отсутствует и поэтому многие пользователи думают, что этой команды в Windows 7 совсем нет. Но как Вы поняли это не так.
p, blockquote 12,0,0,0,0 -->
Для того что бы её восстановить нужно щелкнуть на кнопку Пуск правой кнопкой мыши и выбирать пункт Свойства, после чего жмем кнопку Настроить. Далее, откроется окно, в нем находим параметр Команда «Выполнить», ставим рядом с ним галочку и нажимаем Ok:
p, blockquote 13,0,0,0,0 --> p, blockquote 14,0,0,0,1 -->

Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем --disable-gpu.

Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.

В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.

Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.

Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.

Система управления версиями – предназначена для взаимодействия с git.

Запустить и проверить работоспособность кода мы можем в следующей вкладке:

Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.

Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.

И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.

Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.

Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:

Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».

В результате отобразится список возможных тем – для примера возьмем солнечную тему.

После применения темы интерфейс примет следующий вид:

Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.

Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.

Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.

Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:

Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
Отладка кода
Для того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».

В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.

После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».

С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!

Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome

Opera

Mozilla Firefox

Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome

Opera

Mozilla Firefox


Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome

Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox

Она откроется отдельно вместе с Файрфокс.

Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

